WordPressは本当に沢山の機能があって便利なんのですが、その分最初は覚えることが山ほどあります。
・WordPressの用語が分からない
・まず最低限なにからすればいいの?
・記事の書き方、公開の仕方が分からない
・設定がちゃんとできてるか不安
なんて困っている方も多いと思います。私もその一人でした(^_^;)
そんな方のお役に立てればとこの記事は書きました
WordPressの使い方を網羅的に、分かりやすく解説しています
・そもそもWordPressとは?
・初期設定
・記事の書き方
・サイトのデザインのやり方
・SEO対策
こんなことを知りたい方は、ぜひマニュアル代わりにこの記事を使ってみてください
マニュアルなので、最初から読む必要はないですよ。目次を見て必要な時に必要なパートに飛んでくださいね。
ブックマークしておくと便利です!
それでは始めていきましょう!
WordPressとは?→サイト管理システム(CMS)
WordPressは、2003年の公開以来、世界中で使われていて、現在あるWEBサイトの30%ほどがWordPressで作られているともいわれています。
大人気のシステムということですね
なぜそんなに大人気なのかまずは簡単に解説していきます
もーそうゆうのはいいから、早く使い方教えてという方は、このパートは飛ばして先へ進んでください!
WordPressのメリット2つ
WordPressを使うメリットは大きく3つあります
①無料でだれでも自由に使える(サーバー料金などは別途)
②プログラミングなどの知識がなくても、誰でも自分だけのサイトが作れちゃう
1つずつみていきましょう
①無料でだれでも自由に使える(サーバー料金などは別途)
WordPressは、「オープンソース」を採用していて、ソースコードが公開されているので、誰でも自由に使用できて再配布もOKです。
なので、世界中の開発者やデザイナーが作った「テーマ」や「プラグイン」を使い、初心者でも簡単にWEBサイトが作れるようになっています
「テーマ」や「プラグイン」はあとで解説しますが、本当に優れモノが多いです!
②プログラミングなどの知識がなくても、誰でも自分だけのサイトが作れちゃう
本格的な、WEBサイトを作ろうと思ったらプログラミングの知識が必要になってきます。
私もプログラミングの勉強をしていますが、「おしゃれ」「かっこいい」「いまどき(流行)」のサイトを自分でつくろうと思ったら、そうとう時間が掛かります
なので、一般的には制作会社やフリーランスの方などに依頼していますよね
ただWordPressは、先ほどの「おしゃれ」「かっこいい」「いまどき(流行)」が初心者でも実現できちゃうんです
これを実現しているのが
・CMS
・テーマ
・プラグイン
です
CMS
CMSは「Contents Management System」の略です。
なんのこっちゃですよね(-_-;)
簡単に言うと、WEBサイトを構成している、文字、画像、デザインなどを一括で管理・保存などできるシステムです。
ここは、ふ~んぐらいで大丈夫です
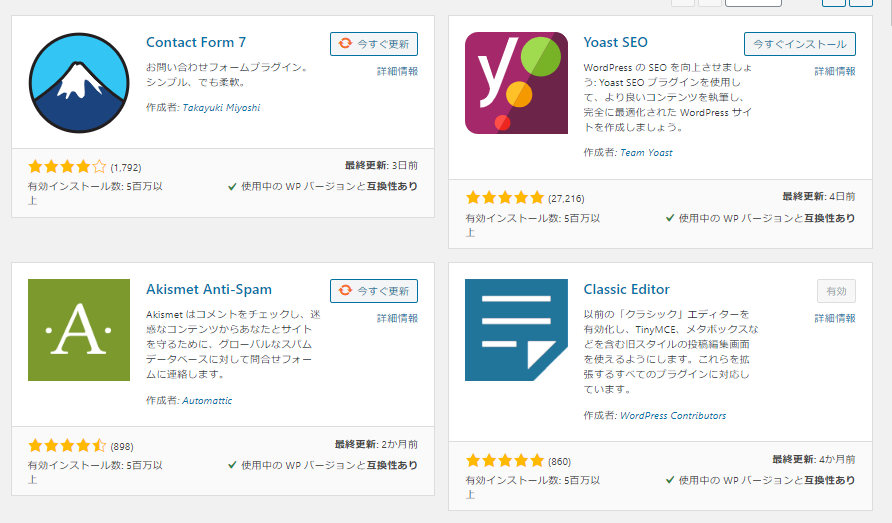
テーマ・プラグイン
あと、「テーマ」と「プラグイン」は世界中の方が開発した、デザインや拡張機能を自由に使うことができます。
テーマを使えば、簡単にWEBサイトデザインが作れます
好きなテーマを選ぶだけで、着せ替えみたいに簡単に自分好みのデザインにできます

プラグインは、スマホでいうところのアプリみたいな役割です

拡したい機能を選ぶだけで、自分のWEBサイトに実装することができます
このように、「CMS」「テーマ」「プラグイン」などんお特徴を持っていることにより、WordPressは、専門知識などなくてもWEBサイトを作ることができます
このあとは、実際にWordPressを使いながら、設定や記事を書いていきましょう!
WordPressのインストール
WordPressを使用するには、
・サーバーやドメインの契約
・WordPressのインストール
をする必要があります
もしまだやってないよという方は、下記の記事の手順で作業すれば、簡単にWordPressをインストールできるのでやってみてください!

WordPressの初期設定・使い方
WordPressがインストールできたら、次は初期設定をしていきましょう!
本格的に記事を書き始める前に、
最低限やっておいた方が良い設定や覚えておいた方が良い使い方を先にやっておきましょう!
ログイン・テーマ・プラグイン・記事投稿・セキュリティーなど
ここでは
・ログイン方法
・サイトのデザイン(テーマ)
・プラグインの使い方
・記事の投稿方法
・固定ページのつくり方
・メニューの設定
・ウィジェットの設定
・セキュリティー関連
など解説していきます
こちらの記事にまとめてありますので、ご覧ください!

「投稿」と「固定ページ」の違い
WordPressの記事を書く方法は、「投稿」と「固定ページ」の2種類あります
これも最初に迷うポイントですよね
このパートでは、この違いについて解説していきます
ざっくり、こんな感じの分け方になります
「投稿」・・・更新の頻度が高い記事(ブログ・新着情報など)
「固定ページ」・・・常に表示しておく記事(お問い合わせ・サイトマップなど)
もう少し詳しく見ていきましょう
「投稿」→更新の頻度が高い記事
ブログで記事を書くときは、この「投稿」を使いましょう
「投稿」は時系列に並んでいくため、新しい記事を投稿すると、過去の記事は順に下に送られていきます
また、「カテゴリー」や「タグ」を使うと記事の分類がしやすいです
・更新頻度が高い記事に適している
・時系列にそって、記事が順に並んでいく
・「カテゴリー」や「タグ」が使える
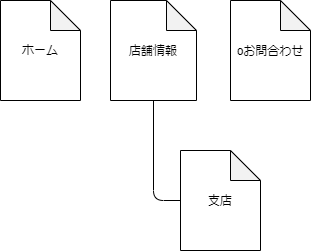
「固定ページ」→常に表示しておく記事
更新頻度は高くないけど、読者に読んでほしい記事は固定ページで書くと便利です
また、カテゴリーやタグの機能はありません
その代わりに、親子階層で整理することができます

このような感じです
・常に表示しておきたい記事を書くときに使う
・お問い合わせ、サイトマップ、アクセス、会社情報など
・カテゴリーやタグは使用できず、代わりに「親子階層」を使う
「投稿」と「固定ページ」の使い分け方
表で、それぞれできる事、できない事をあらわすとこんな感じです
| 項目 | 投稿 | 固定ページ |
| 時系列で表示 | できる | できない |
| アーカイブページ | できる | できない |
| 適している記事 | ブログ、ニュース、お知らせ | お問合せ、サイトマップ |
| 分類方法 | カテゴリー・タグ | 親子階層 |
| RSS | できる | できない(プラグイン対応) |
次のパートからは、実際のそれぞれの記事の書き方を解説していきます!
記事の投稿方法(グーテンベルグ・クラッシックエディター/「投稿」「固定ページ」)
このパートでは、記事の投稿方法を解説していきます!
前のパートで解説した通り、
記事を投稿する方法は「投稿」と「固定ページ」の2種類あります
また、エディターの種類も「グーテンベルグ(Gutenberg)」と「クラシックエディター」の2パターンあります
エディターとは、記事を書くときに使いソフトです(詳しくはこちら)
丁寧に解説した結果、ボリューミーなので記事を分けました
こちらをご覧ください!

この記事でできるようになることは
・「投稿」と「固定ページ」の違いが分かるようになる
・グーテンベルグ(ブロックエディター)で記事が書けるようになる
・クラッシックエディターで記事が書けるようになる
こちらの3つです
記事を書く上で、知っておいた方が良いことを網羅的に解説しています!
記事の管理方法
このパートでは記事の管理方法を解説しますs
この8つになります!
- 記事の編集/削除の方法
- 投稿のクイック編集
- 投稿一覧の表示項目の変更
- 投稿一覧を「タイトル順」にする
- 投稿一覧の検索方法
- 投稿一覧に本文の一部を表示する方法
- 目立たせたい記事を先頭に固定する方法
- 間違って更新した記事を元に戻す方法(リビジョン)
①記事の編集/削除の方法
記事の編集/削除の方法を解説します
記事の編集方法

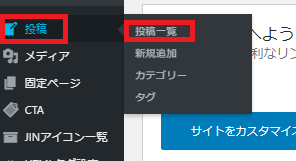
WordPress管理画面の「投稿」>「投稿一覧」をクリック

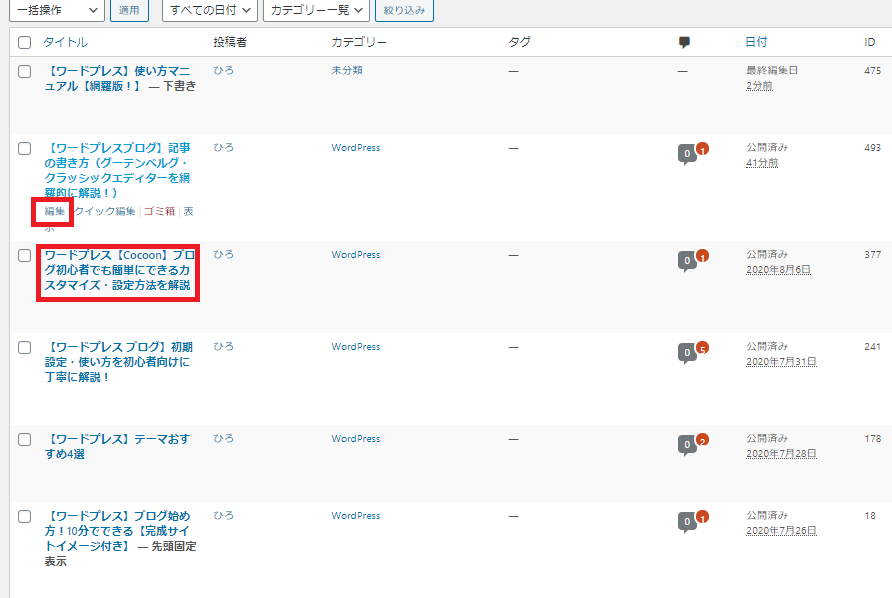
編集画面(エディター画面)を開くには
・「記事のタイトル」をクリックする
・「編集」をクリック
になります
記事の削除方法
続いて記事の削除の方法です

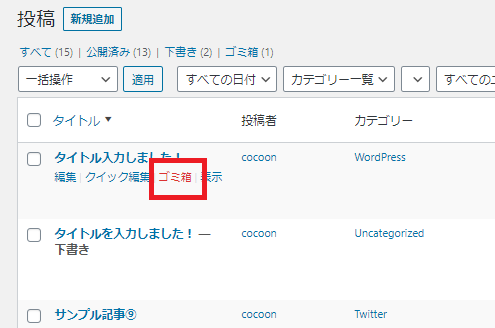
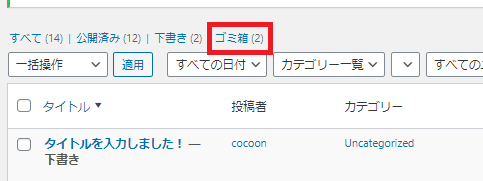
「記事一覧」>削除したい記事の「ゴミ箱」をクリック

この時点では、ゴミ箱に移動しただけで、完全には削除できていません

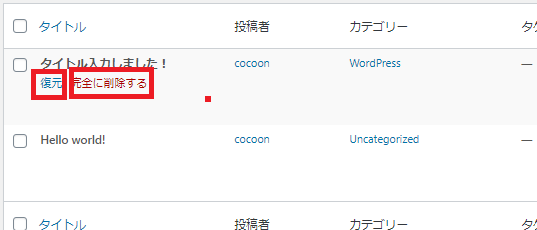
ゴミ箱の中の「完全に削除する」を選択すると記事は完全に削除できます
「復元」を選択すれば、「記事一覧」にもどります
②投稿のクイック編集
投稿のクイック編集を解説します

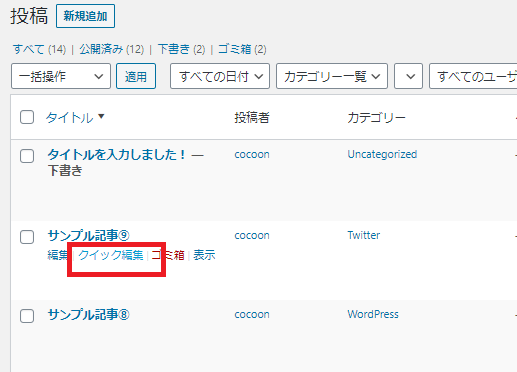
クイック編集は、「投稿一覧」で記事ごとのできます
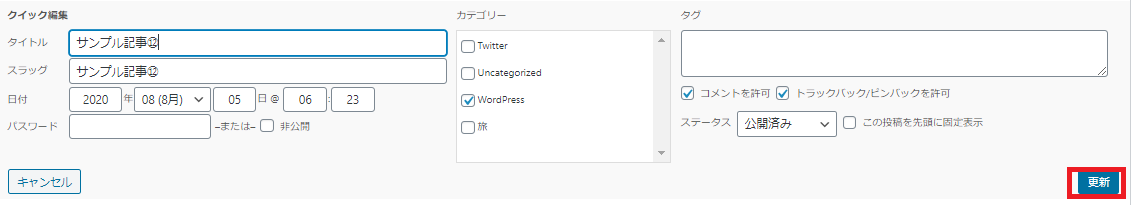
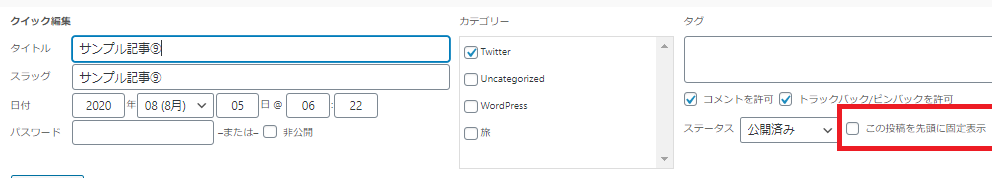
「クイック編集」をクリック

このような画面が出てきますので、ここで編集します
編集が終わったら「更新」をクリック
・タイトル
・作成者
・タグ
・非公開
・スラッグ
・パスワード
・コメントを許可
・ステータス
・日時
・カテゴリー
・トラックバック/ピンバックを許可
・この投稿を先頭に固定表示
記事をエディターで開かなくても、上記の項目の変更ができるので便利ですよ!
③投稿一覧の表示項目の変更
投稿一覧の表示項目の変更方法を解説します
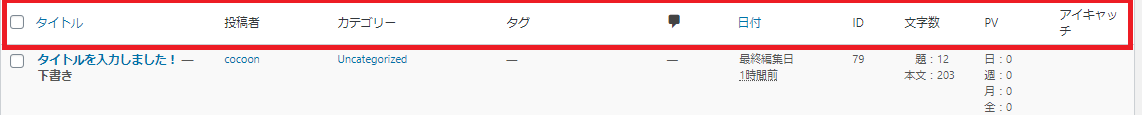
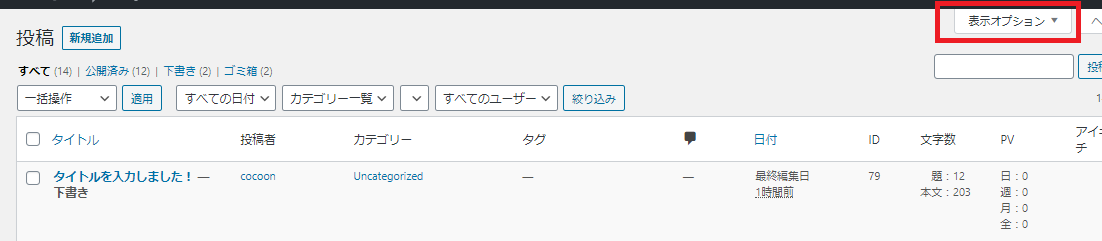
投稿一覧の表示項目とはこれのことです

ここを変更する方法です

右上にある「表示オプション」をクリック

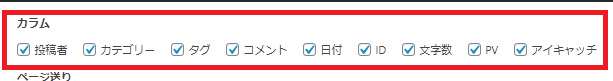
「カラム」のチェックボックスで表示するしないが洗濯できます
④投稿一覧を「タイトル順」にする
投稿一覧を「タイトル順」にする方法を解説します
投稿一覧での記事の並び順は「日付順」で新たしい記事が上で並んでいます
それを、「タイトル順」に変更する方法です

ここをクリックするだけです
クリックするたびに降順と昇順が入れ替わります
⑤投稿一覧の検索方法(絞り込み)
投稿一覧の検索方法を解説します

検索方法は」色々あります
- 検索窓に入力
- 日付
- カテゴリー
- ユーザー
記事が多くなってくると助かる機能です
⑥投稿一覧に本文の一部を表示する方法
投稿一覧に本文の一部を表示する方法を解説します
通常、投稿一覧にはタイトルなどが表示されていて、本文は表示されていませんが
必要に応じて、「本文の一部を表示させる」ことができます

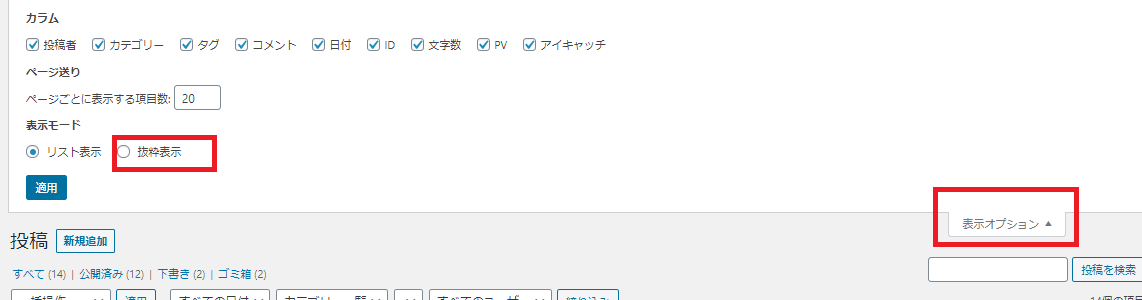
「投稿一覧」の「表示オプション」をクリック
「抜粋表示」にチェックすれば完了です
⑦目立たせたい記事を先頭に固定する方法
目立たせたい記事を先頭に固定する方法を解説します
通常、記事は新しい順にサイトに並んでいくいので、古い記事はどんどん下にいってしまいます
それを防ぎ、特定の記事をずっと一番前に表示しておく設定方法です
2パターン紹介します
1パターン目・・・クイック編集で設定する

「投稿一覧」の「クイック編集」をクリック

「この投稿を先頭に固定表示」にチェックを入れればOK
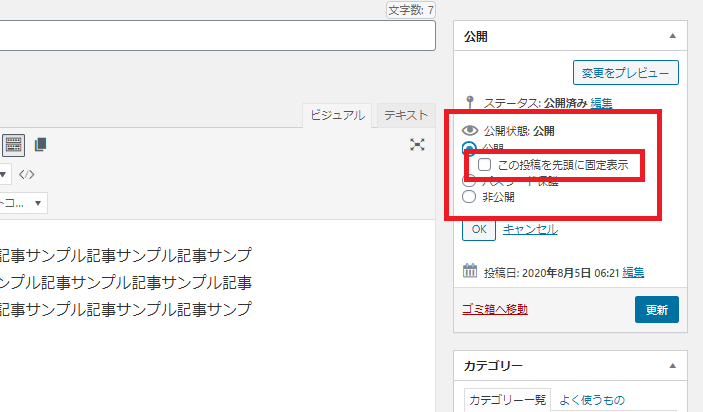
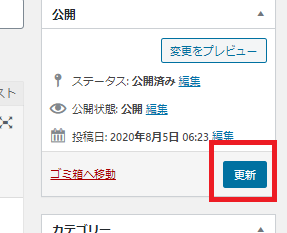
2パターン目・・・記事編集画面から設定する

公開設定の中の「この投稿を先頭に固定表示」にチェックを入れれば完了です
⑧間違って更新した記事を元に戻す方法(リビジョン)
間違って更新した記事を元に戻す方法(リビジョン)を解説します
もし万が一、間違って更新してしまった記事は、「リビジョン」を使って前の状態に戻すことができます

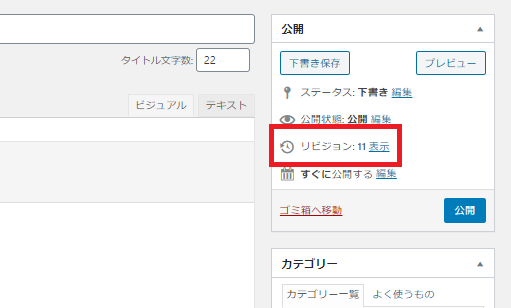
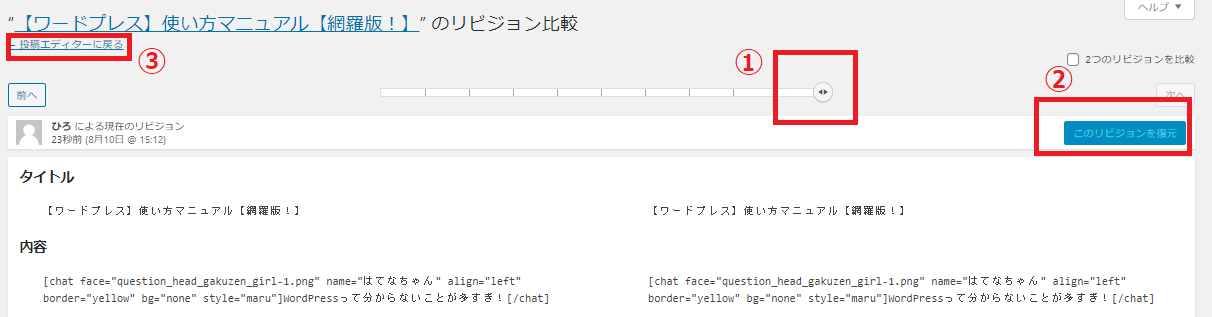
エディター(投稿画面)の「リビジョン」をクリック

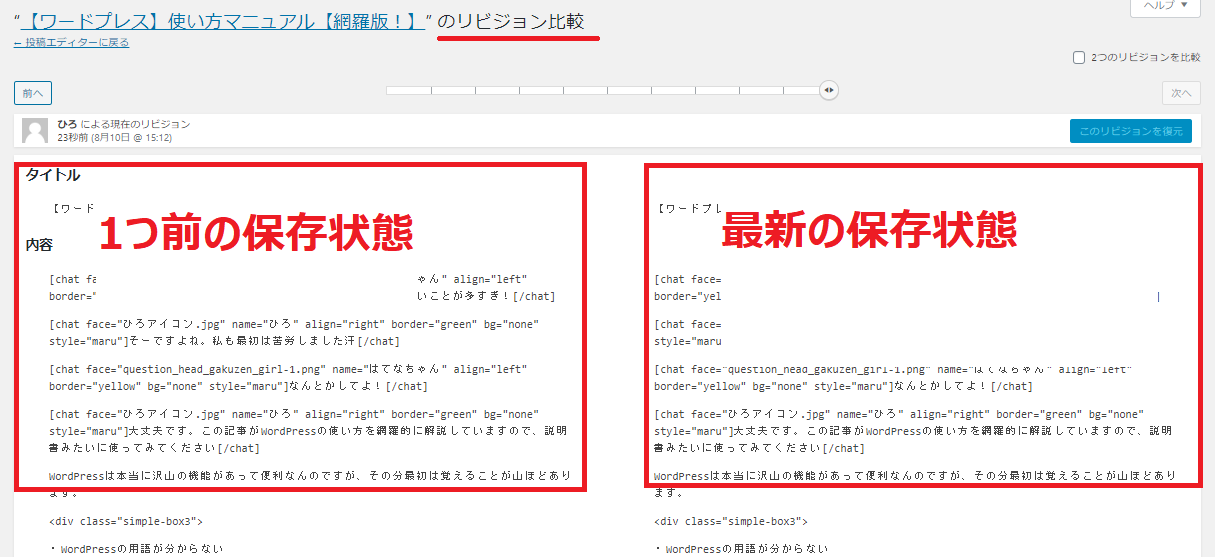
このように
左側:過去の保存状態
右側:最新の保存状態(現在)
と比較できるように表示されます

- スライダーを動かして、戻りたい保存状態まで戻す
- 「リビジョンを復元」をクリック
- 「投稿エディターに戻る」をクリック

「更新」をクリックして完了
WordPressの画像の使い方
投稿や固定ページには、画像が挿入できます
記事の中に画像があると視覚的にも良くなり、読者の読みやすさも上がりますよね
そんな画像の挿入方法や管理画面の「メディア」の扱い方を解説していきます!
内容は下記の通りです
- 画像サイズを事前に設定する方法(手間が減る)
- 画像を記事に挿入する手順
- 「メディアライブラリ」でメディアを管理する
- 記事に挿入した画像の編集方法
- 画像配置の設定方法
- アップロードした画像のURLを調べる方法
- ギャラリーの挿入方法
①画像サイズを事前に設定する方法(手間が減る)
画像サイズを事前に設定する方法を解説します!
最初に設定しておくと手間が減っておすすめです
まず、WordPressは画像をアップロードする時に、3種類の画像をファイルを自動生成します
3種類の画像サイズ
- サムネイルのサイズ:サムネイルのサイズ
- 中サイズ:小さめのサイズ
- 大サイズ:画面幅いっぱいに挿入される画像サイズ
画像サイズは挿入したあとでも変更できます
ただあらかじめ設定しておくと修正の手間が減らせるのでおすすめです
画像サイズの設定方法

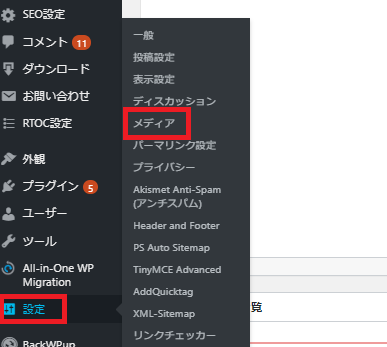
管理画面の「設定」>「メディア」をクリック

このように設定されていればOKです
画像をアップロードした時に画像を圧縮してくれる、おすすめのプラグインがあります
「EWWW Image Optimizer」
こちらのプラグインです
②画像を記事に挿入する手順
画像を記事に挿入する手順を解説します!
グーテンベルグ(ブロックエディター)とクラシックエディターでは多少挿入方法がちがいます
とはいえどちらも簡単です
グーテンベルグ(ブロックエディター)の場合

クラシックエディターの場合

こんな感じです
画像を挿入する手順(グーテンベルグ)
グーテンベルグ(ブロックエディター)の画像挿入方法を解説します

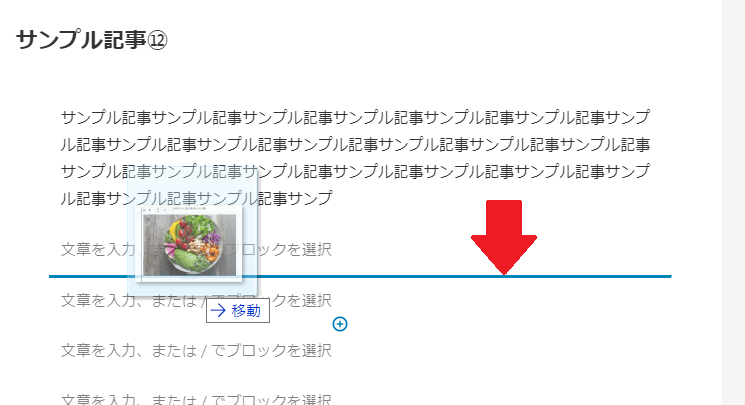
記事内に画像をドラッグすると、挿入可能な位置に「青い横線」が表示されます
この青い線を目安にドロップすれば挿入完了です
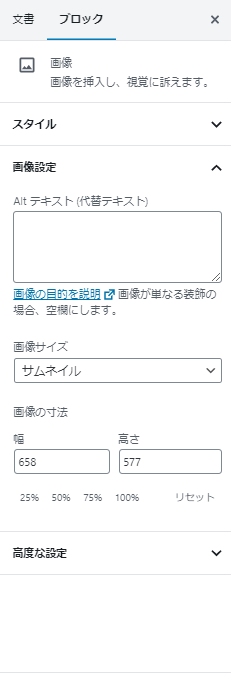
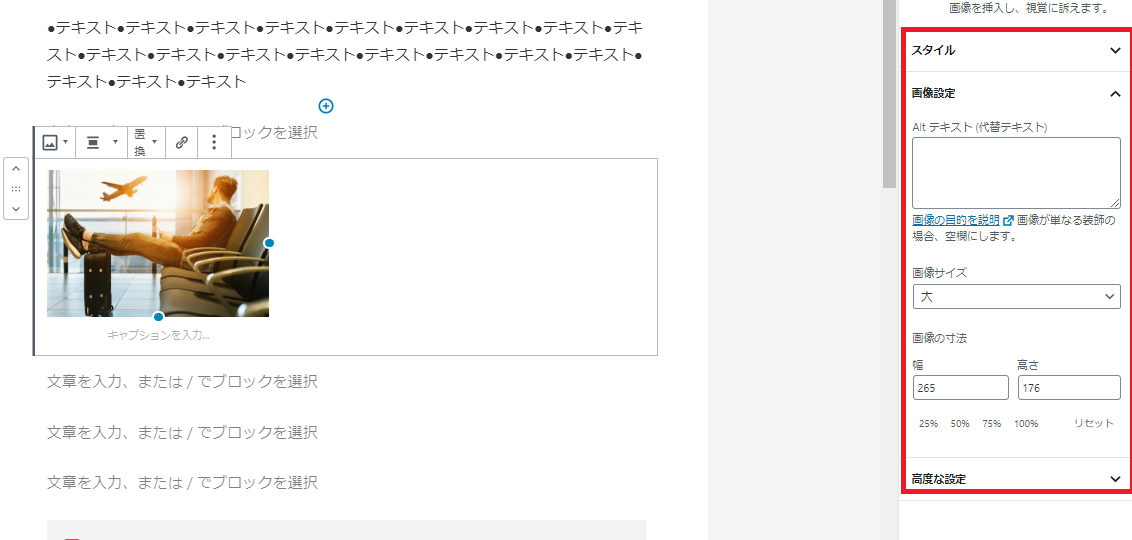
画面右側で挿入した画像の設定ができます
Altテキスト(代替テキスト)は必ず入力しましょう
SEO対策に効果があると言われています
※この画像は何の画像かの説明を入力すればOKです

画像を挿入する手順(クラシックエディター)
クラシックエディターの画像の挿入手順を解説します

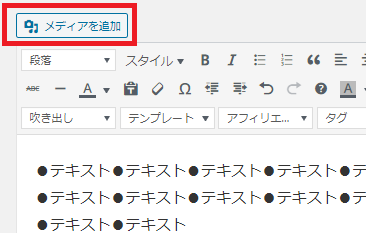
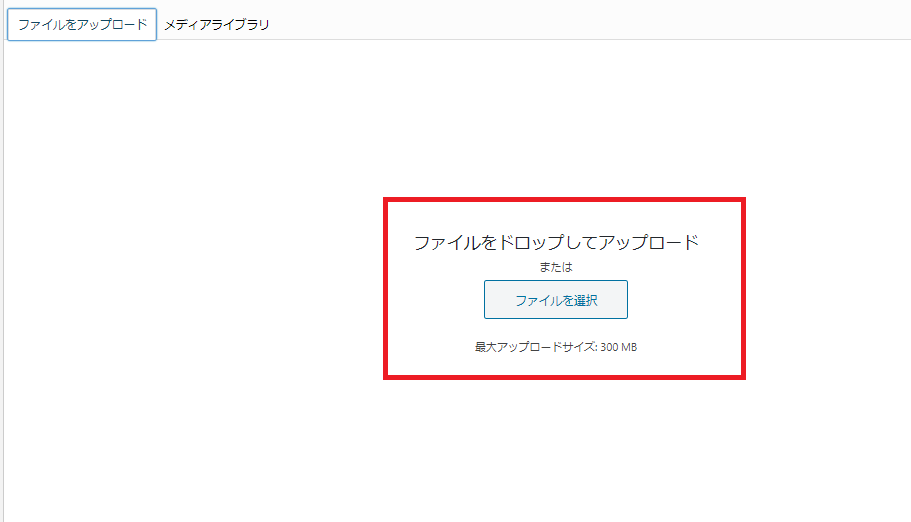
編集画面(エディター)左上の「メディアを追加」をクリック

画像を「ドラッグ&ドロップ」か「ファイルを選択」してアップロードします
編集画面に直接画像をドラッグ&ドロップしても、アップロードすることができます

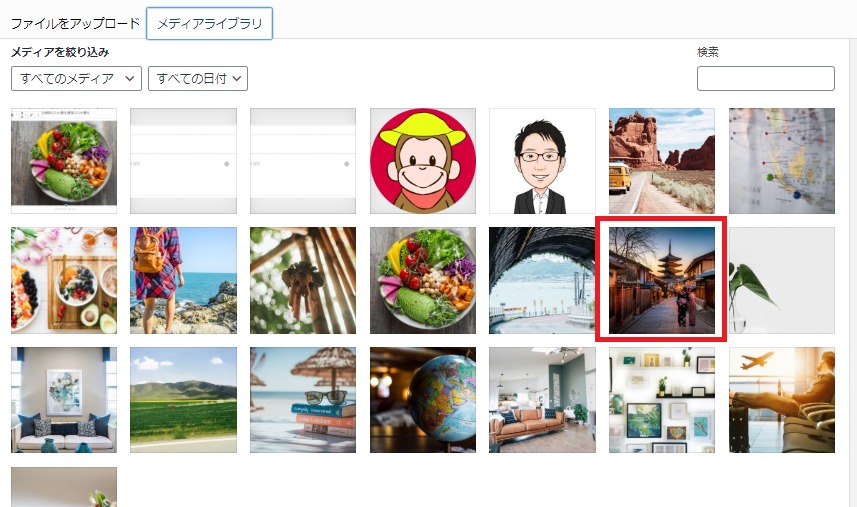
画像がアップロードされたら選択して
「投稿に挿入」をクリックで完了です
代替テキストは必ず入力しましょう
SEO対策に効果があると言われています
※この画像は何の画像かの説明を入力すればOKです

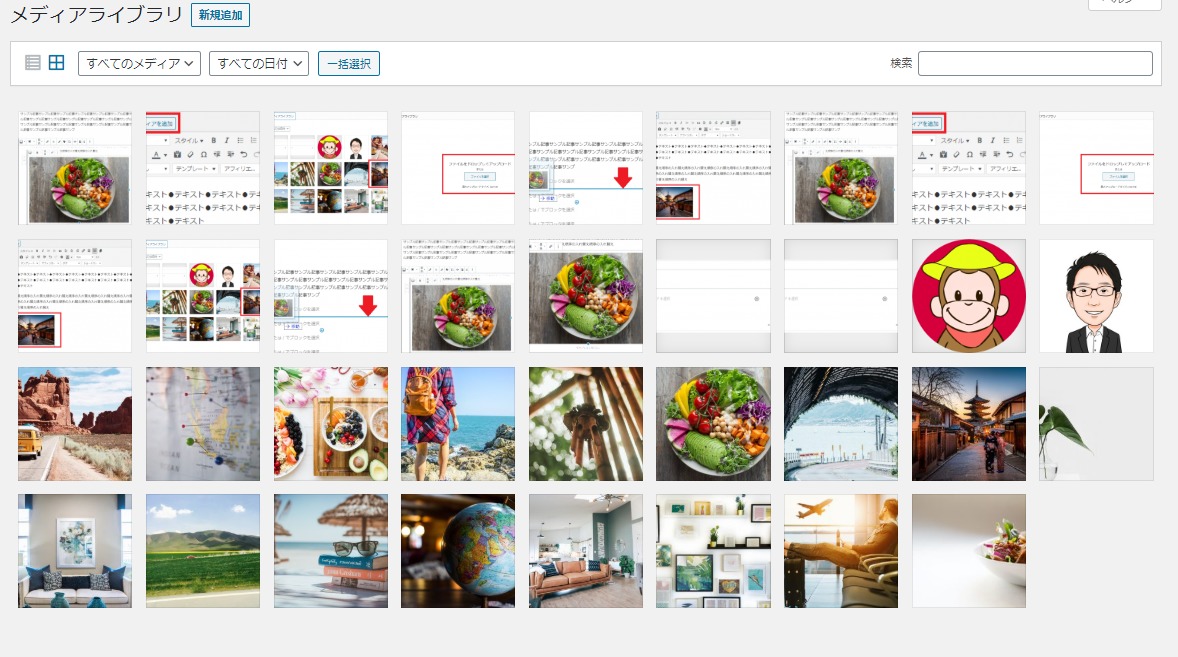
③「メディアライブラリ」でメディアを管理する
「メディアライブラリ」でメディアを管理する方法を解説します!
メディアライブラリとは、画像・動画・音声などのファイルを一元管理する場所です
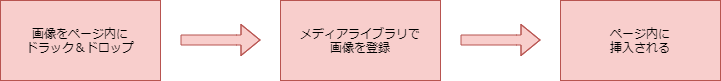
記事内でドラック&ドロップすると、背後ではメディアライブラリに自動登録されます
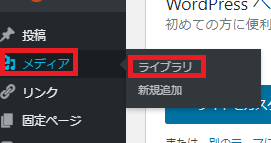
メディアライブラリには、管理画面から入ることができます

「メディア」>「ライブラリ」をクリック

このように、現在ライブラリにアップロードされているファイルの一覧が出てきます
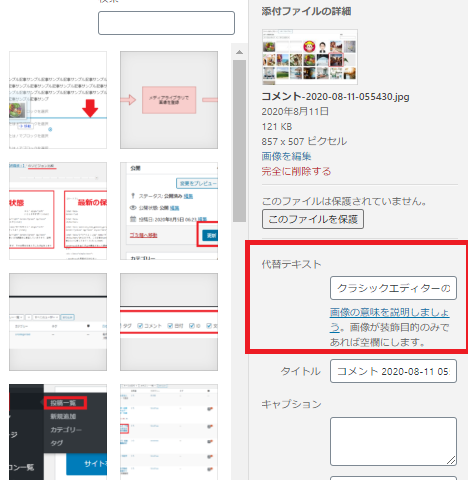
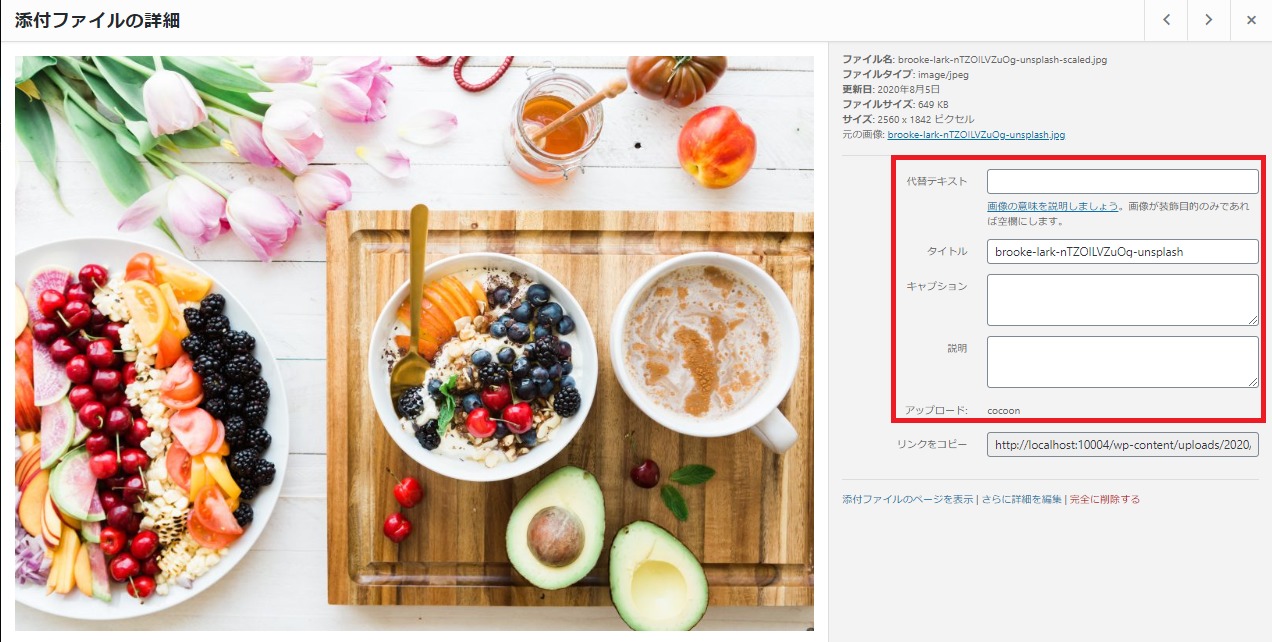
ファイルをクリックすると

「代替えテキスト」や「キャプション」の設定をすることもできます
④記事に挿入した画像の編集方法
記事に挿入した画像の編集方法を解説します!

記事内の画像をクリックすると、右赤枠のように設定ができるようになります
こちらで、画像を編集していきましょう
画像のサイズ編集は、下記「●」ハンドルを直接ドラッグしても変更できます


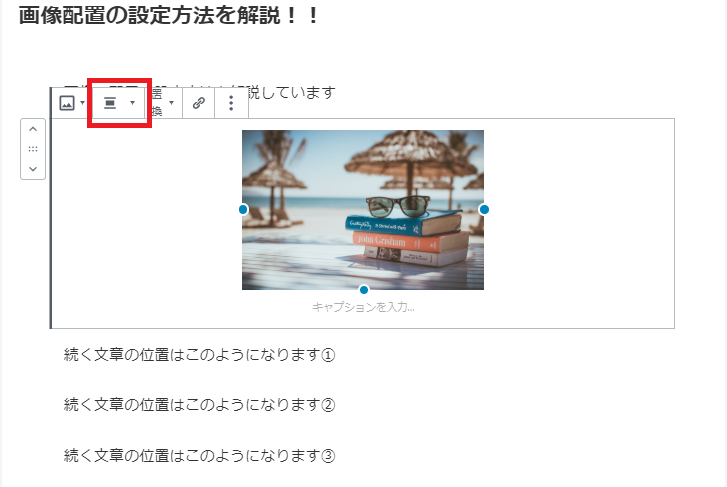
⑤画像配置の設定方法
画像配置の設定方法を解説します!
画像の配置は色々あります
- 左寄せ
- 中央寄せ
- 右寄せ
- 幅広
それぞれ設定した時にどのような動きをするかみていきましょう
まず設定方法は

こちらから設定できます
それぞれ見ていきましょう
ポイントは、画像の配置を変えた時に、画像以降の文章がどこに動くかです
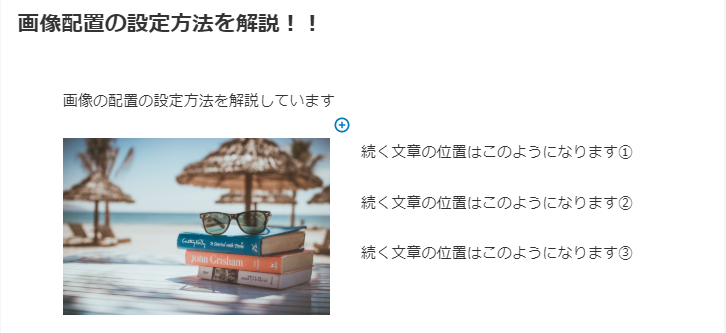
■左寄せ
画像以降の文章は回り込んで、右側にきます

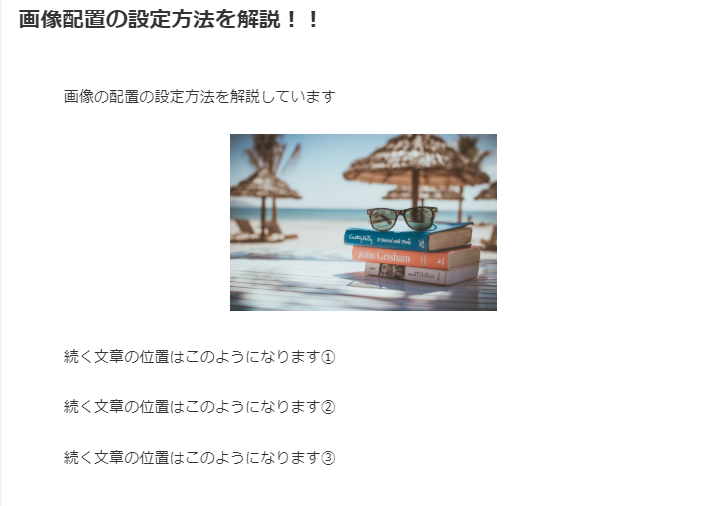
■中央寄せ
画像以降の文章はそのまま下になっています

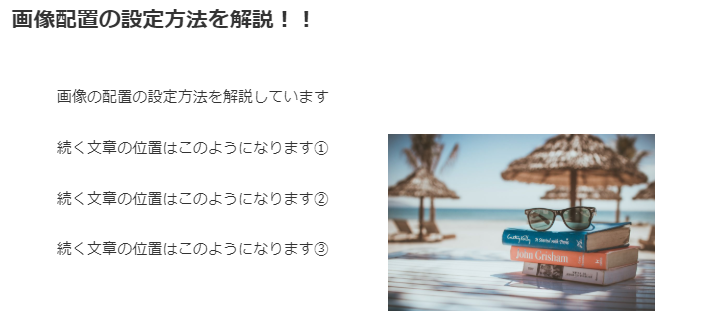
■右寄せ
画像以降の文章は回り込んで、左側にきます

■幅広
ブロック幅全体に広がります

このように画像の配置によって、以降の文章の位置が変わってきますので覚えておきましょう!
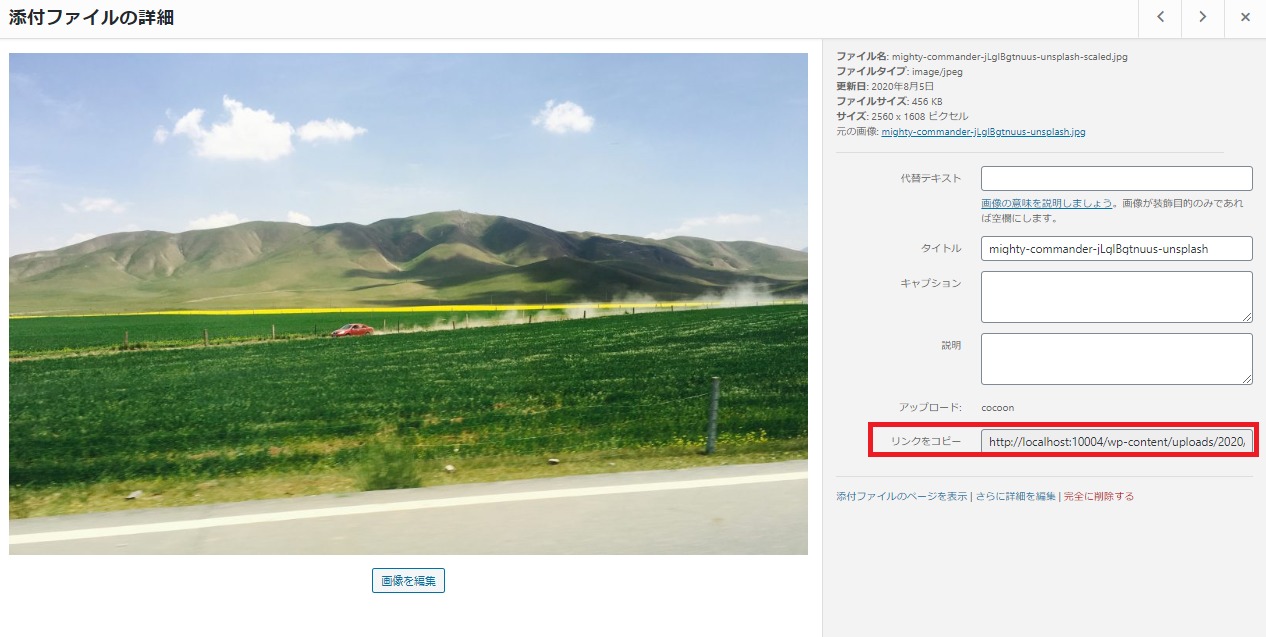
⑥アップロードした画像のURLを調べる方法
アップロードした画像のURLを調べる方法を解説します!
画像の情報はメディアライブラリで一元管理されています
同じ画像を別のサイトで流用したい場合は、画像のURLを取得して使えばOKです

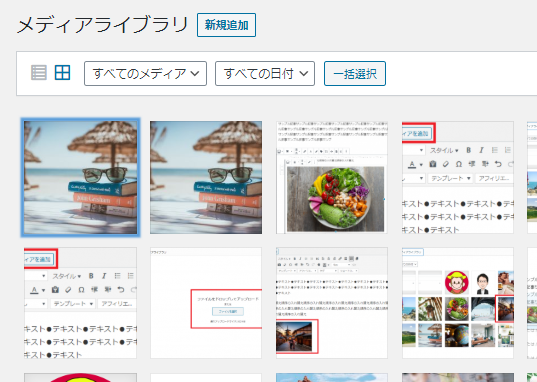
管理画面の「メディア」>「メディアライブラリ」でURLを取得したい画像を選択します

選択したら、URLがありますので、こちらをコピーして流用します
⑦ギャラリーの挿入方法
ギャラリーの挿入方法を解説します!
ギャラリーとは複数の画像を並べて一覧で表示する機能です

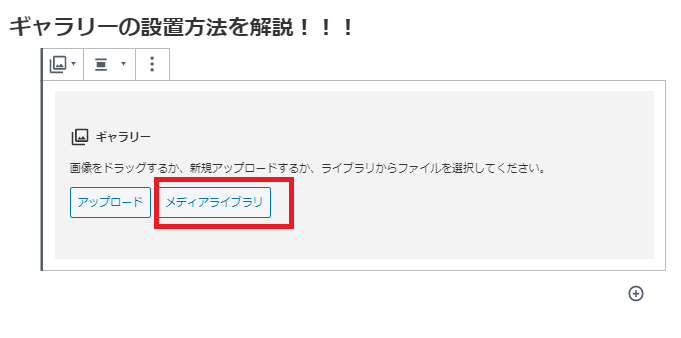
「+」でブロックを追加
「一般ブロック」>「ギャラリー」

「メディアライブラリ」をクリック

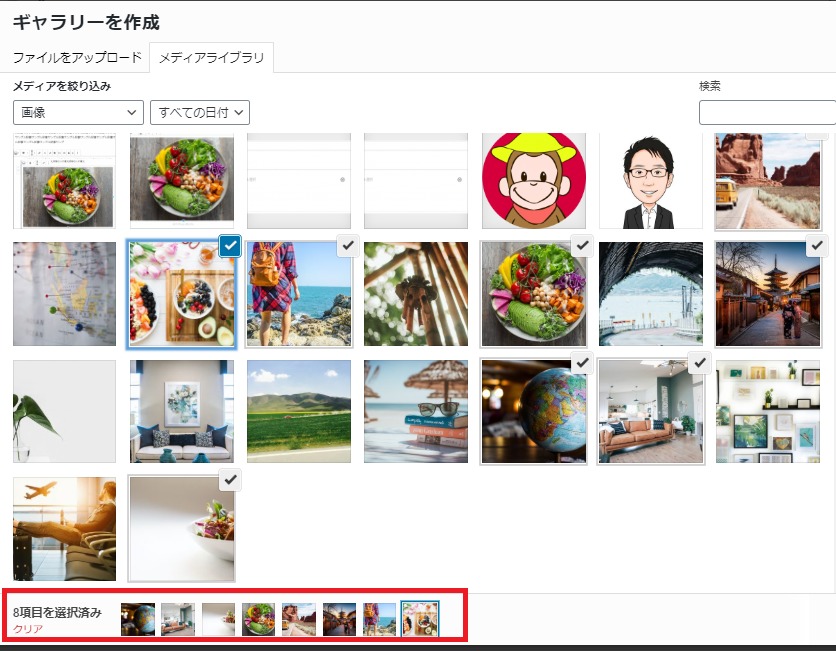
メディアライブラリがひらいたら、画像を選択していきます
選択した画像は、下に表示されます

選択できたら、「ギャラリーを作成」をクリック

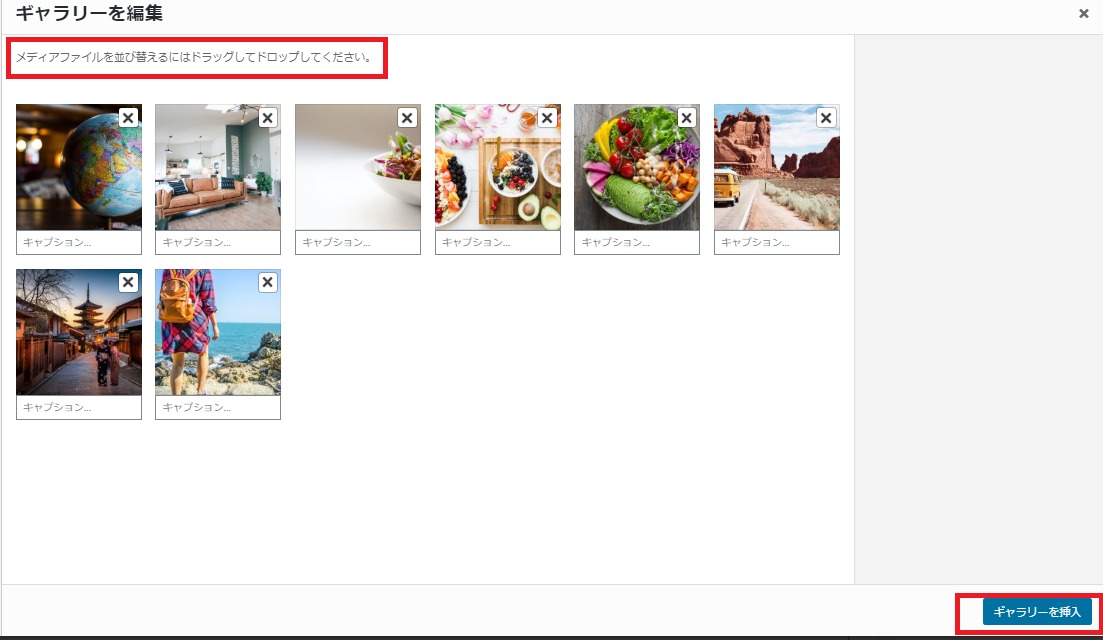
ギャラリーを編集する画面になります
ここで、順番を入れ替えたり、キャプションを入れたりできます
編集が終わったら、「ギャラリーを挿入」をクリック

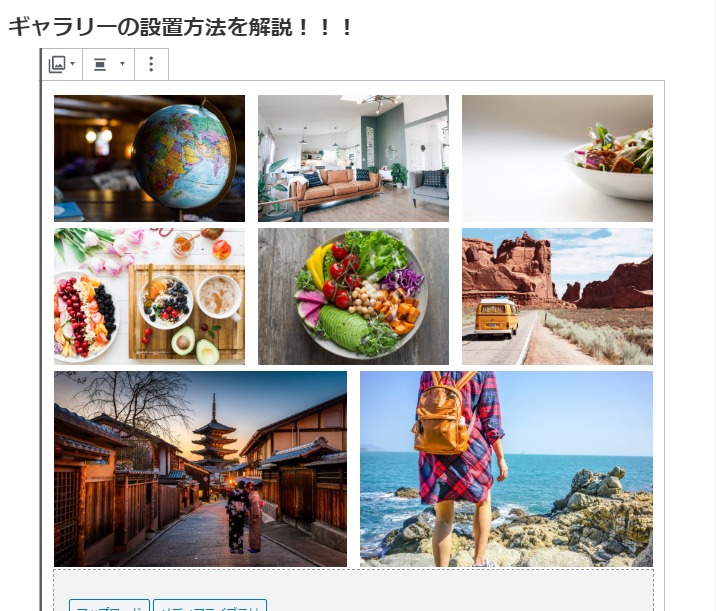
こんなに簡単にギャラリーができました!
YouTube・Googleマップ・ファイルを挿入する方法
記事には、YouTube(動画)・Googleマップ、ファイルなどのコンテンツも挿入できます
これらのコンテンツの挿入方法を解説します!
YouTubeを記事に挿入する方法
YouTube動画は、URLを貼りつけるだけで、記事に挿入できます
手順を解説していきます
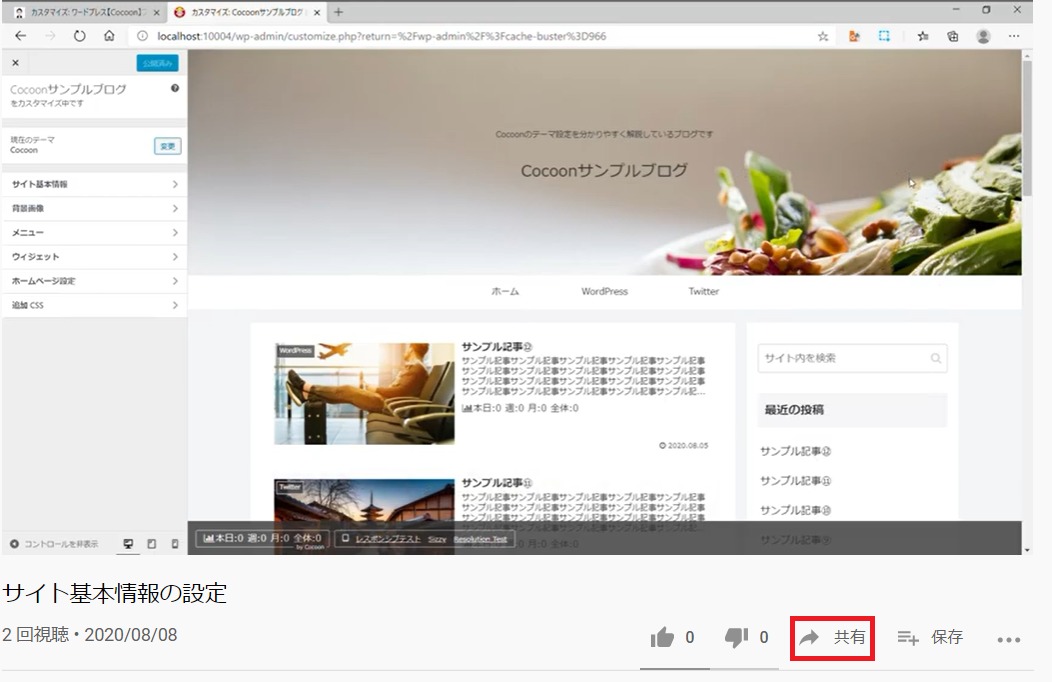
YouTube動画の「共有」をクリック

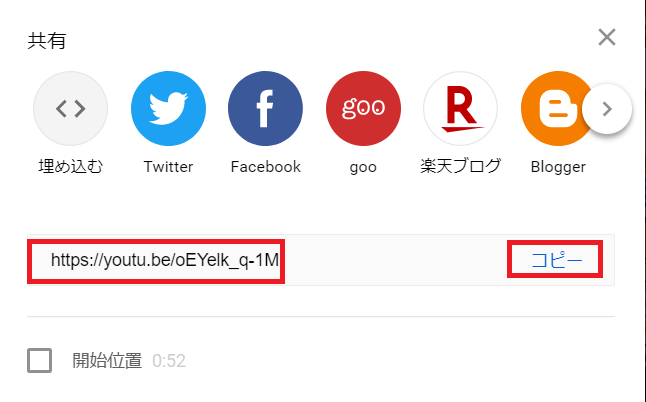
動画のURLがでてきます
「コピー」をクリック
WordPressの記事編集画面に戻ります(グーテンベルグ)

「+」をクリックでブロックを呼び出します
「埋め込み」>「YouTube」をクリック

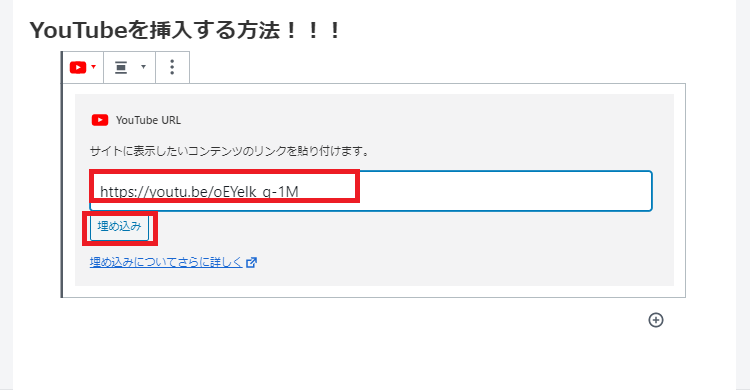
先ほどコピーしたYouTube動画のURLをペーストします
「埋め込み」をクリック

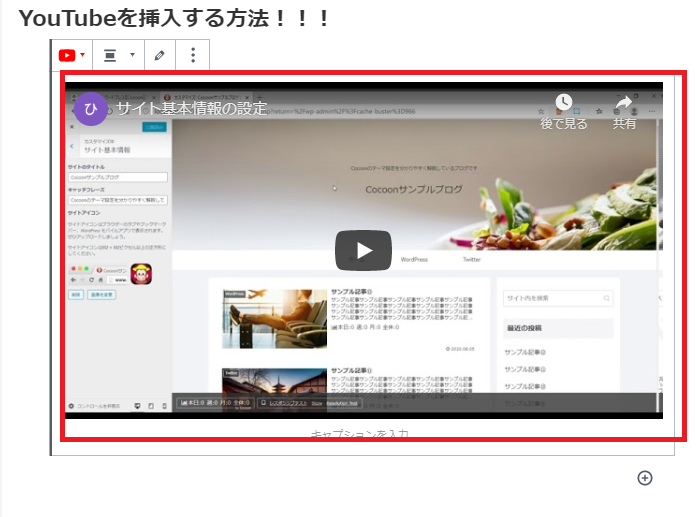
YouTube動画が記事に埋め込まれました!
クラシックエディターでYouTube動画を挿入する場合は
YouTube動画を挿入したい箇所(記事内)に、URLを貼りつけるだけで挿入できます
Googleマップを記事に挿入する方法
Googleマップを記事に挿入する方法を解説します!
まず、Googleマップに住所を入れて、挿入したい位置を表示してください

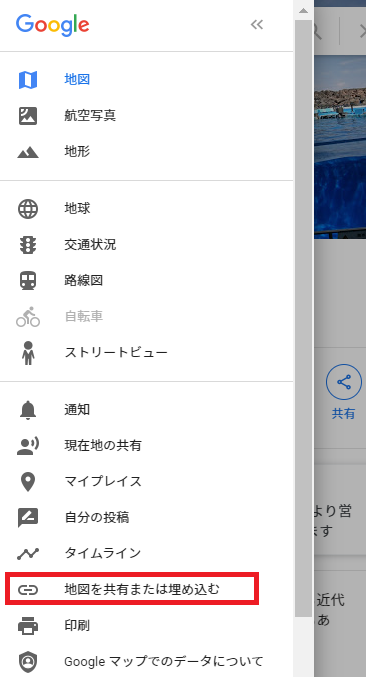
表示されたら、左上のGoogleマップの「メニュー」を開きます

Googleマップメニューの中の「地図を共有または埋め込む」をクリック

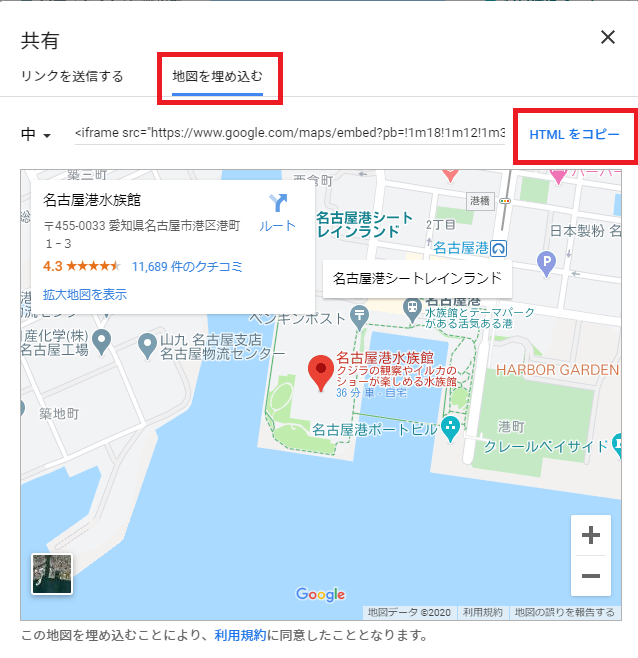
「地図を埋め込む」のタブに変える
「HTMLをコピー」をクリックで、HTMLコードをコピーする
ここまでできたら、WordPressの編集画面(グーテンベルグ)に戻ります

「+」でブロックを呼び出します
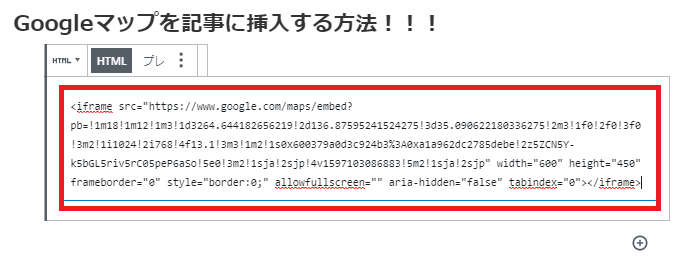
「フォーマット」>「カスタムHTML」をクリック

先ほど、Googleマップでコピーした、HTMLコードを貼りつけます
これで完了です

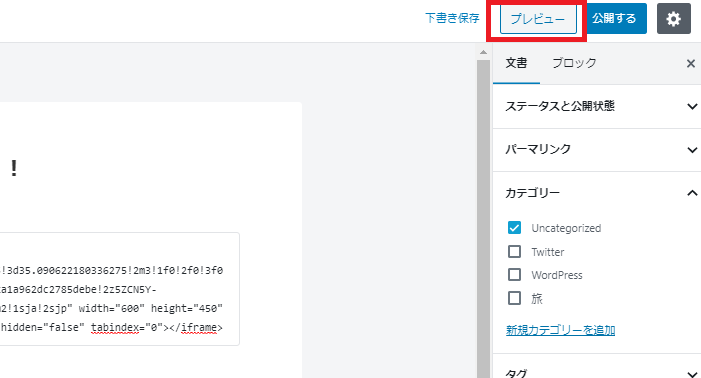
「プレビュー」で見てみると

Googleマップが挿入されています
クラシックエディターでGoogleマップを挿入する方法は
「テキストエディター」の挿入したい位置に、Googleマップで取得した「HTMLコード」を貼りつけます(「ビジュアルエディター」ではないので注意)
貼り付けたら、「ビジュアルエディター」で見てみると、挿入されています
ファイルを挿入する方法
ここでは、PDFファイルを挿入する方法を解説します!

「+」ボタンでブロックを呼び出します
「一般ブロック」>「ファイル」をクリック

「アップロード」か「メディアライブラリ」選択します

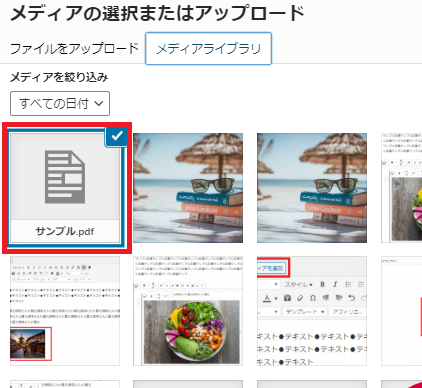
メディアライブラリより、挿入したいファイルを選択します
右下の「選択」ボタンをクリック

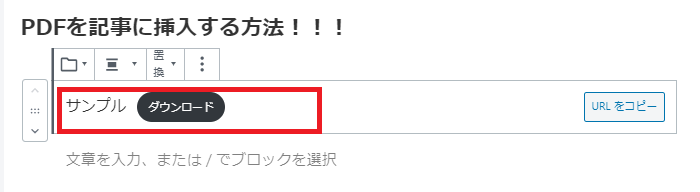
このように、テキストリンクとダウンロードボダンが挿入されました
テキストリンクは必要に応じて編集してください

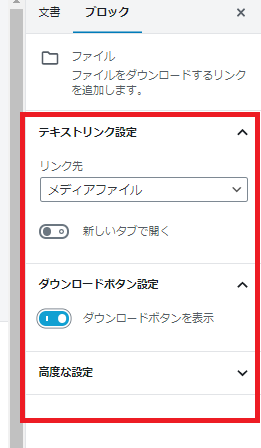
リンク先やダウンロードボタンの有無などはこちらで設定できます
クラシックエディターでファイルを挿入する場合も一緒で
メディアライブラリから選択して挿入します
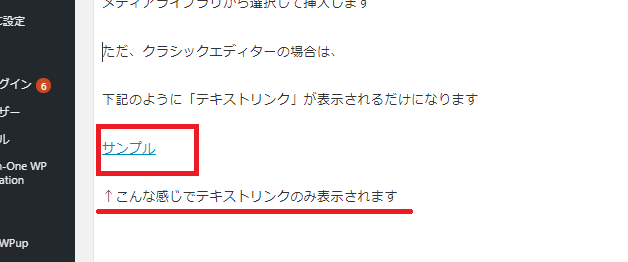
ただ、クラシックエディターの場合は、
下記のように「テキストリンク」が表示されるだけになります

サイトデザインのカスタマイズ方法
WordPressは、色々なサイトデザインのカスタマイズ方法があります
- WordPress管理画面の「外観」からカスタマイズ
- Gutenbergを使ったカスタマイズ
- CSSを編集することによるカスタマイズ
- テンプレートの編集よるカスタマイズ
などです
ただ
②~④はWordPress初心者の方には難易度が高いです
なのでWordPressに慣れるまでは、①で編集することをおすすめします
①のWordPress管理画面の「外観」からカスタマイズについては
下記の記事で解説しています

テーマによって、カスタマイズの仕方は違ってくるのですが
基本はだいたい一緒ですので、サイトのカスタマイズがしたい方はぜひご覧ください
サイトのアクセス分析とSEO対策
「PV数」とか「SEO」とか、ブログを始めるとよく聞くフレーズですよね
気にはなってるけど良くわからない!
という方は、こちらの記事を参考にしてください
WordPress初心者が最低限設定しておいた方が良い、「アクセス分析」と「SEO対策」になります
内容は
- Googleアナリティクスの設定と見方が分かるようになる
- XMLサイトマップを作成しGoogleサーチコンソールに登録する
このような感じです

設定がまだの方は、この機会にやってしまいましょう!