Warning: Undefined array key 2 in /home/hs20140825/hironk-blog.net/public_html/wp-content/plugins/rich-table-of-content/functions.php on line 285
この記事は、WordPressを始めるにあたって最低限必要な設定や使い方を丁寧かつ網羅的に解説します。
また私がWordPressをはじめた時につまずいた部分もちゃんと盛り込んでいます!
なのではてなちゃんみたいに、チンプンカンプンでもご安心ください。
この記事の手順通りに作業をしていけば、自分のブログデザインが出来て、記事を書く事ができます!
内容は以下の通りです。
それでは始めていきましょう!
実はまだサーバーやWordPressのインストールをまだしてないよ。という方は下記サイトをご参考までに

WordPress管理画面のログイン方法
最初に混乱するのは、管理画面へのログインです。
なぜ混乱するか?
WordPressのサイトは「WordPress.com」と「WordPress.org」の2種類あります。
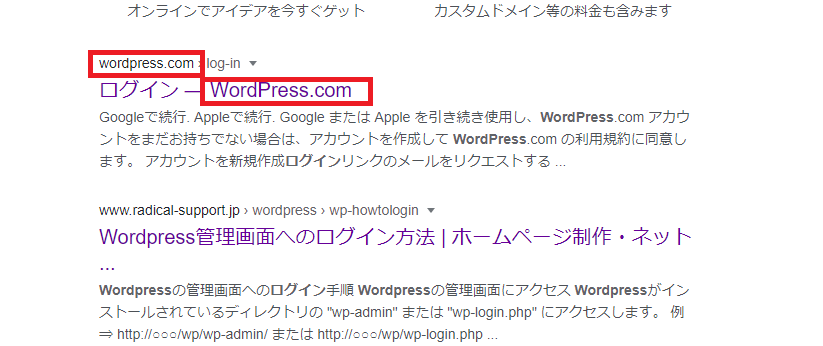
Google検索などで、「WordPress ログイン画面」などと入力して検索すると下記のようになります。

この「WordPress.com」のサイトでは、WordPressの管理画面にログインすることができませんのでお気をつけください。
どうやってログインするか?
2パターンお試しください。
①「http(s)://(自分のドメイン)/wp-admin」と入力して検索しましょう
私の場合は、「https://hironk-blog.net/wp-admin」
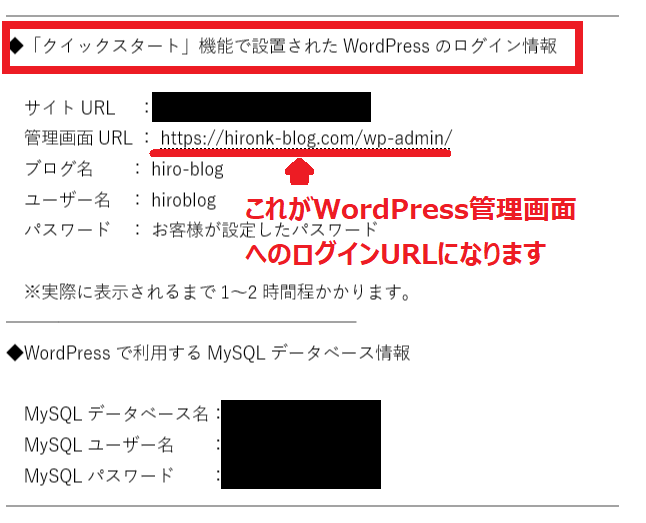
②エックスサーバーの場合は、契約時に届いたメールからログイン

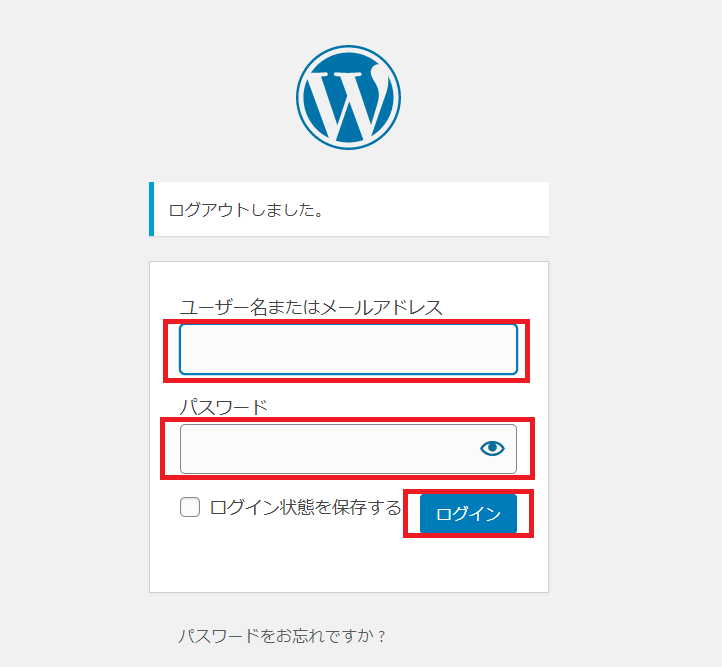
そうすると、このようなログイン画面がでてきます。

ユーザー名とパスワードを入力してログインしましょう
ログインしたらブックマークしておきましょう!
WordPressの初期設定と使い方
ここからは、WordPress管理画面の使い方や初期設定の解説していきます!
と、その前にWordPressとは何?から知りたい方は下記の記事をご参考までに
それはもー知ってるよ!という方は先に進んでください!

やる事はこんな感じです
- 管理画面の見方
- 自分のサイトを表示させる方法
- サイト名とキャッチフレーズの変更
- パーマリンクの設定
①WordPress管理画面の見方
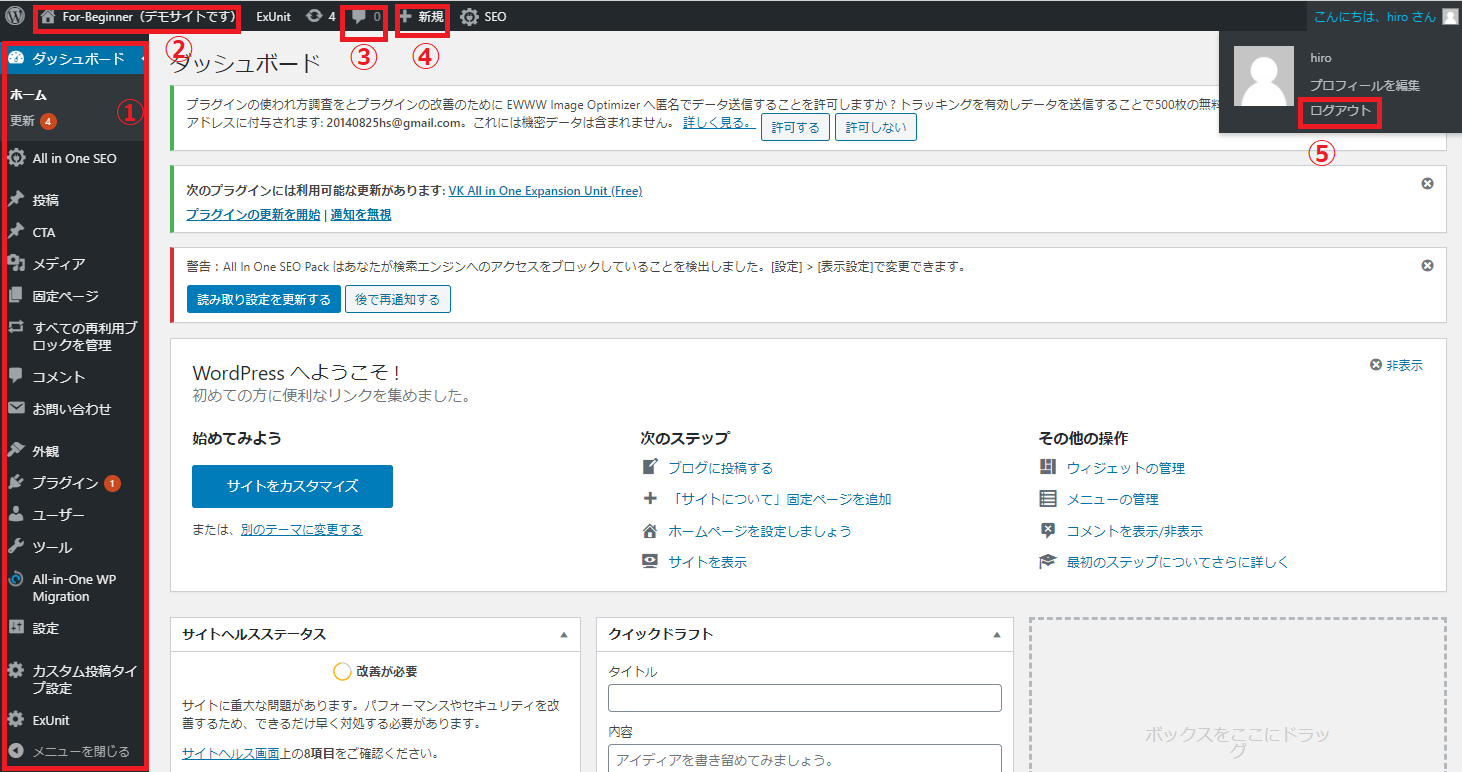
まずは、管理画面全体の見方を解説します。

- 頻繁に使用するメニューがあるナビゲーションエリア(各項目はこの後ご説明します)
- サイト名(クリックするとサイトを表示)
- サイトに届いたコメント
- 新しく記事を書くなど、新規で何かするときに使用
- ログアウトするとに使用
※①は沢山ありますが、通常使用するのは限られていますので、ご安心ください!
②自分のサイトを表示させる方法
続いて、自分のサイトを表示させてみましょう
管理画面から表示させることができます

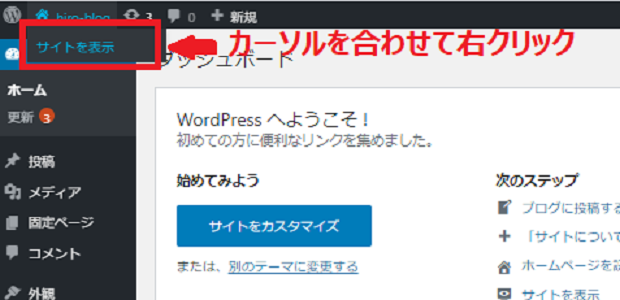
サイト名のところにカーソル合わせると上記のように「サイトの表示」がでてきます
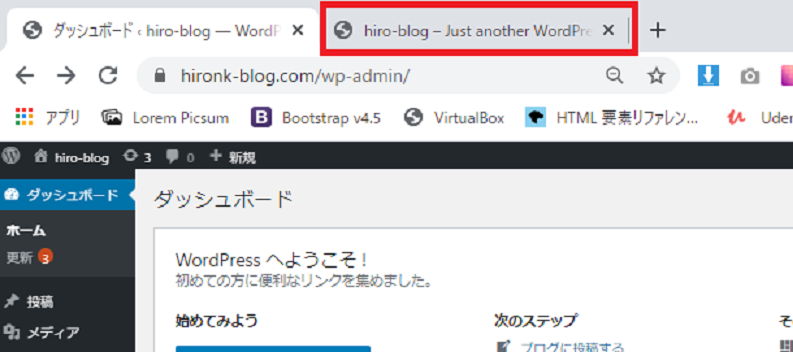
ここで右クリックをします

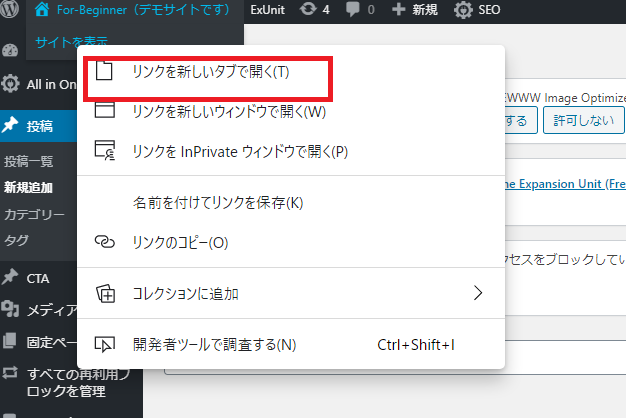
「リンクを新しいタグ」で開くをクリック
こうすると、管理画面とサイトが別のタブで開くのでサイトを作っていくときに便利なのでおすすめです

タグを選択してサイトを開いてみましょう!

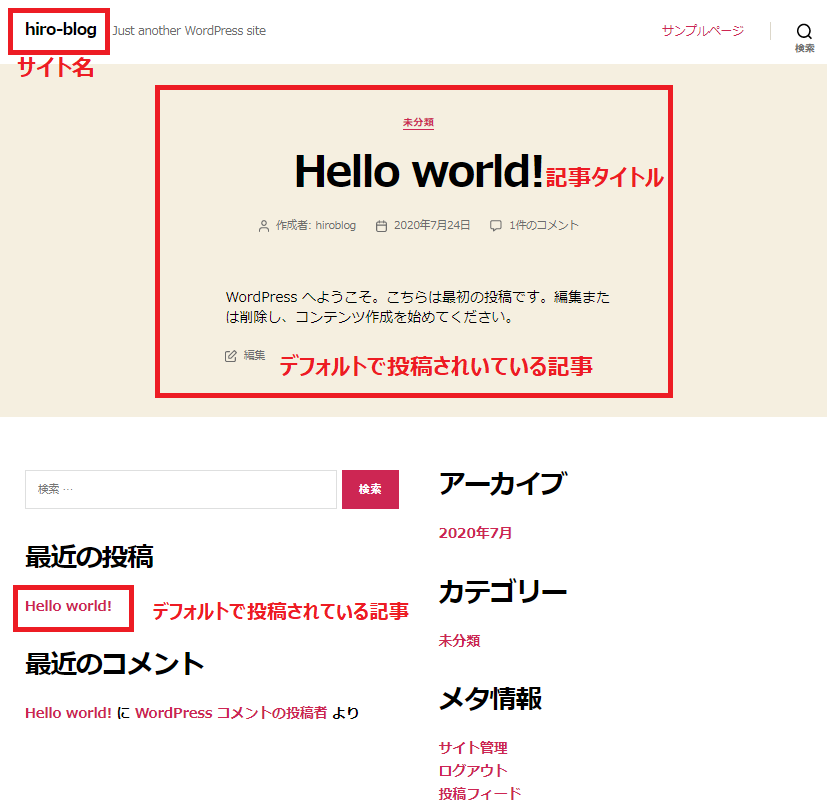
初期段階はこんな感じになっていると思います。
なんだか良くわからないですよね(^_^;)
これからこのサイトを、先ほどの管理画面でカスタマイズしていきます!
③検索エンジンにサイトをインデックスされないようにする
これはどういうことかと言いますと、GoogleやYahoo!などの検索エンジンは、
サイトを巡回→サイト情報を収集→データベースに取り込み→検索結果に反映しています
なので、WEBサイトを作っている途中でインデックス(記録)されると検索結果に反映されちゃいます。
それを防ぐ設定をしておきましょう
・設定を行ったとしても、最終的には検索エンジンの判断にゆだねるしかない
・URLから直接アクセスしたら、サイトに入れる
・サイトが完成したら、必ず設定を解除することを忘れない
設定方法
WordPressの管理画面で設定していきます

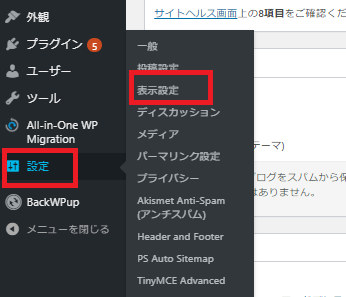
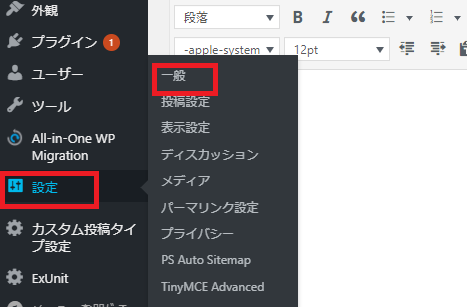
管理画面の「設定」>「表示設定」

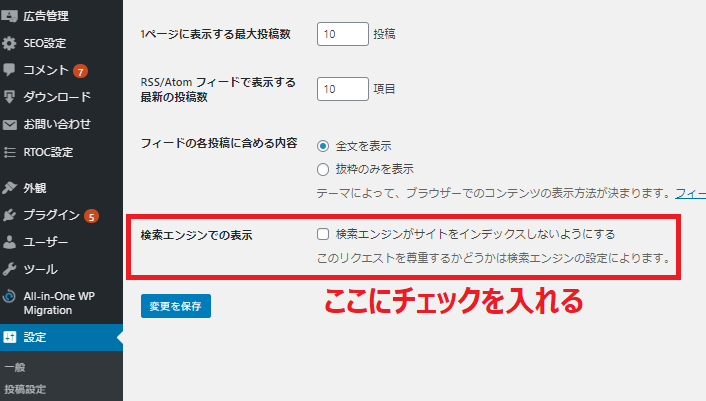
「検索エンジンでの表示」にチェックを入れる
「変更を保存」をクリックで完了
もし、サイトを完全に見せたくないということでしたら、プラグインを使えば可能です
「WP Maintenance Mode」こちらのプラグインが簡単でおすすめです
サイトを開くと「準備中」や「メンテナンス中」とすることができます
プラグインの設定方法はこちらから
④サイト名とキャッチフレーズの変更
次に、サイト名とキャッチフレーズの変更をしていきましょう

WordPress管理画面の「設定」>「一般」をクリック

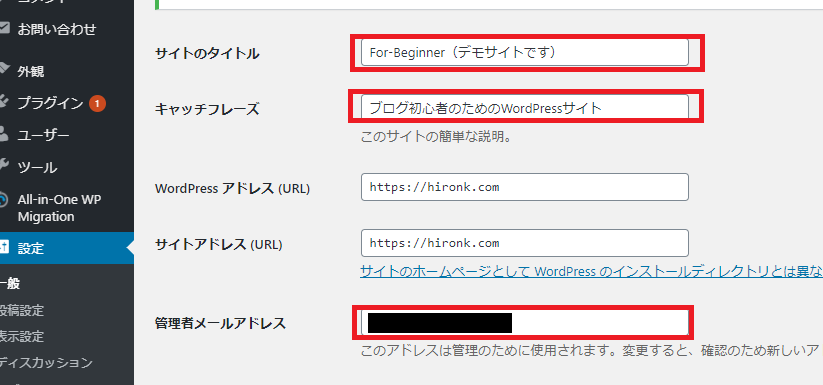
「サイトのタイトル」を変更しましょう。私の場合「ひろのぶろぐ」です
好きなタイトルでOKです
次に「キャッチフレーズ」の変更です。
キャッチフレーズは入れなくても問題ないですが、デフォルトのままはやめましょう。
変更するか、消すかです。
あと、「管理者のメールアドレス」の変更が必要な場合は変更しましょう。
必要なければそのままでOKです。
変更が終わったら下の方にある「変更を保存」を押すことをお忘れなく
⑤ニックネームの設定
ニックネームを設定しておかないと、投稿した記事の投稿者名として、「ユーザー名」が使われます。
ユーザー名は。WordPressの管理画面に入る時に使用するので、セキュリティー上あまり良くないです
なので、ニックネームを設定して、そのニックネームを投稿者名にすることをおすすめします
ニックネームの設定手順
WordPressの管理画面から設定していきます

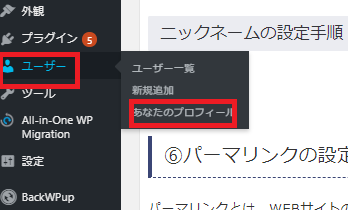
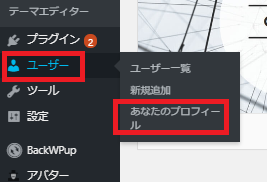
管理画面の「ユーザー」>「あなたのプロフィール」をクリック

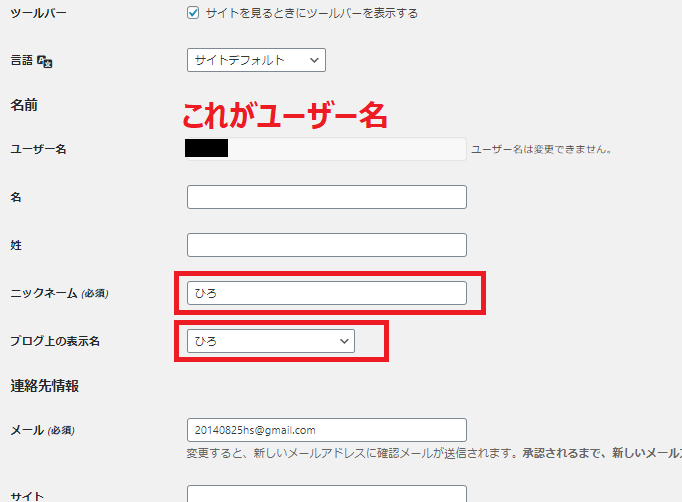
「ニックネーム」を入力
「ブログ上の表示名」でニックネームを選択

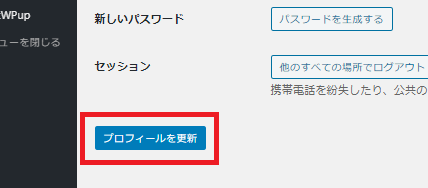
「プロフィールの更新」をクリック
⑥パーマリンクの設定
パーマリンクとは、WEBサイトの各ページに対して個別に与えられるURLの事です。
SEO的にも大切な設定ですので忘れずにやっておきましょう

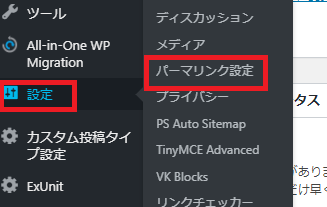
WordPress管理画面の「設定」>「パーマリンク設定」をクリック

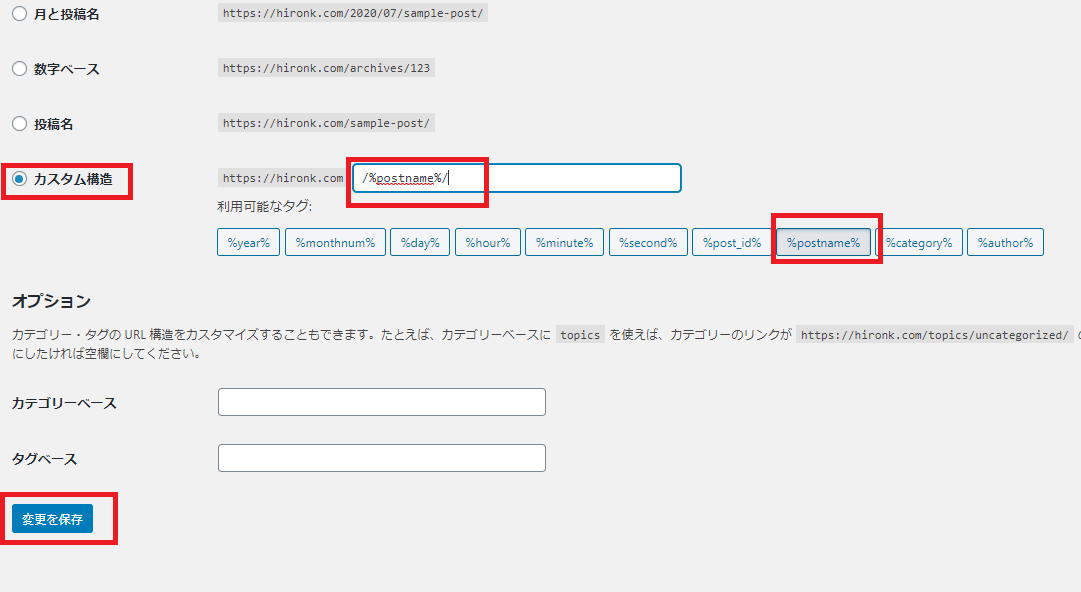
「カスタム構造」を選択
「/%postname%/」と入力するか
「%postname%」のボタンをクリックします
上記のように設定できたら、「変更を保存」をクリック
パーマリンク(Permalink)・・・パーマリンクとは、恒久的の意味を持つパーマネント(permanent)とリンク(link)を組み合わせた造語です
WordPressサイトのデザインしよう!(テーマの設定)
最初の一般的はWEBサイトのデザインレイアウトを解説します


- ヘッダー
- メインコンテンツ(投稿記事)
- サイドバー
- フッター
まずは名称とこんなふうに分かれてるんだと思っているぐらいで大丈夫です。
このあと色々な設定をしていくときに、出てくる文言になります。
テーマを選択しよう!
WordPressでは「テーマ」を使って、サイト全体のデザイン、配置、機能などを作っていきます。
自分のイメージに合った「テーマ」を選びたいところですが、テーマは無料から有料まで無限に種類があります。
なので選ぶのにも一苦労です。
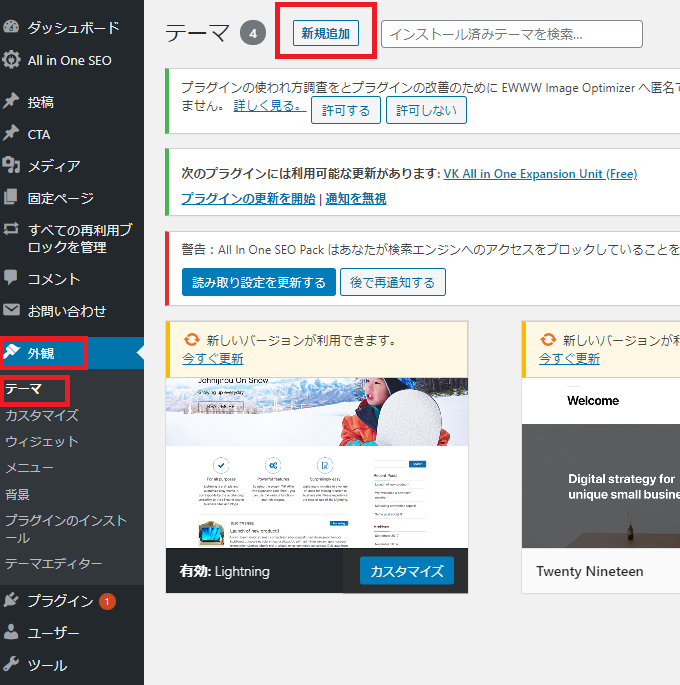
テーマは、管理画面の「外観」>「テーマ」>「新規追加」で選べます。
もしどれを選べば良いか分からないということでしたら、下記の記事をご参考までに

テーマを選んだら設定していきましょう!
テーマを設定しよう!
テーマが決まったら設定していきましょう!

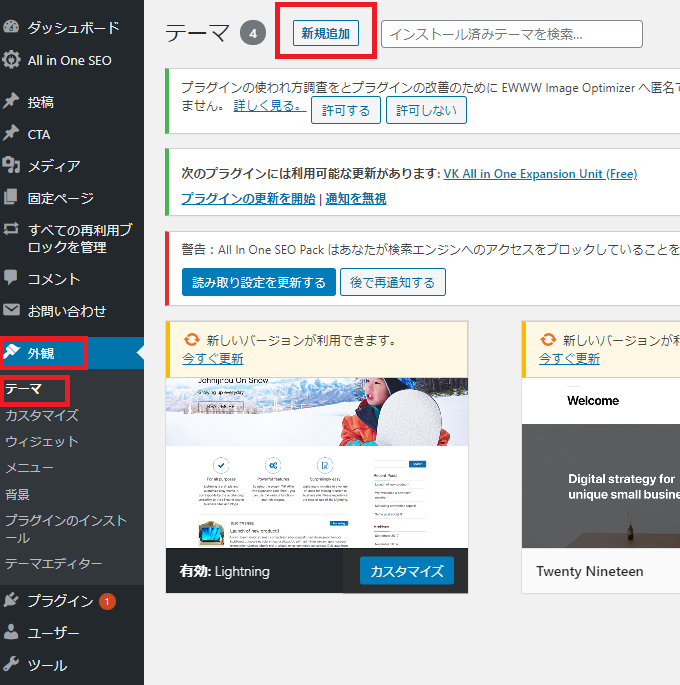
管理画面の「外観」>「テーマ」>「新規作成」をクリック

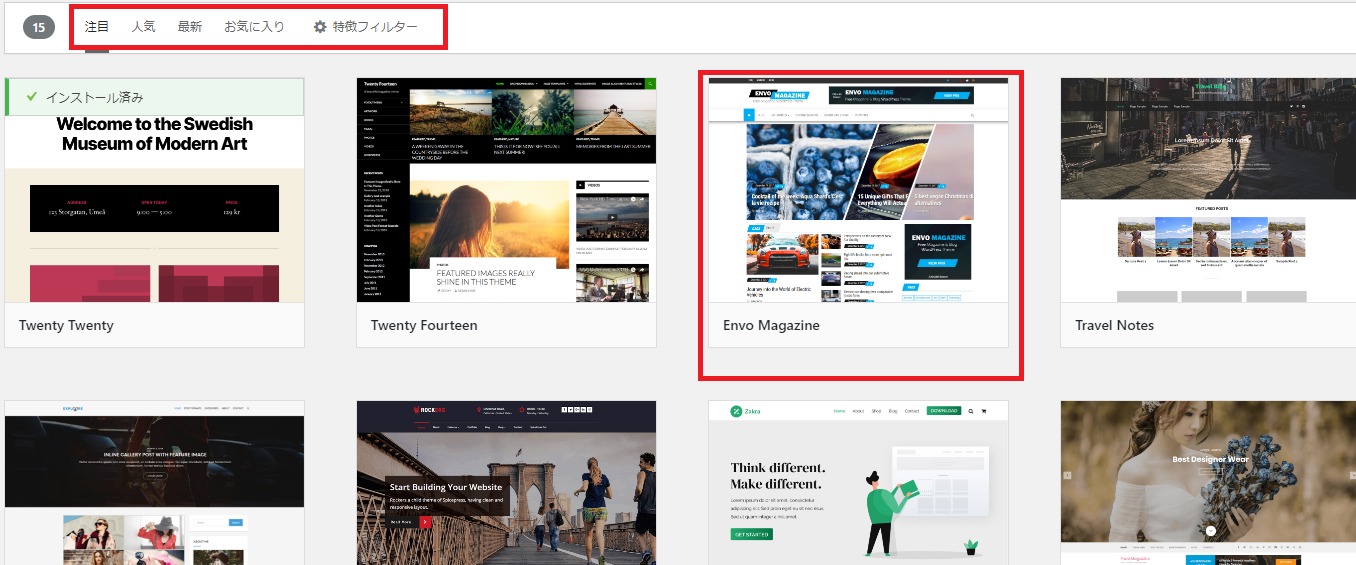
テーマが沢山出てきます。注目や人気などでソートもできます

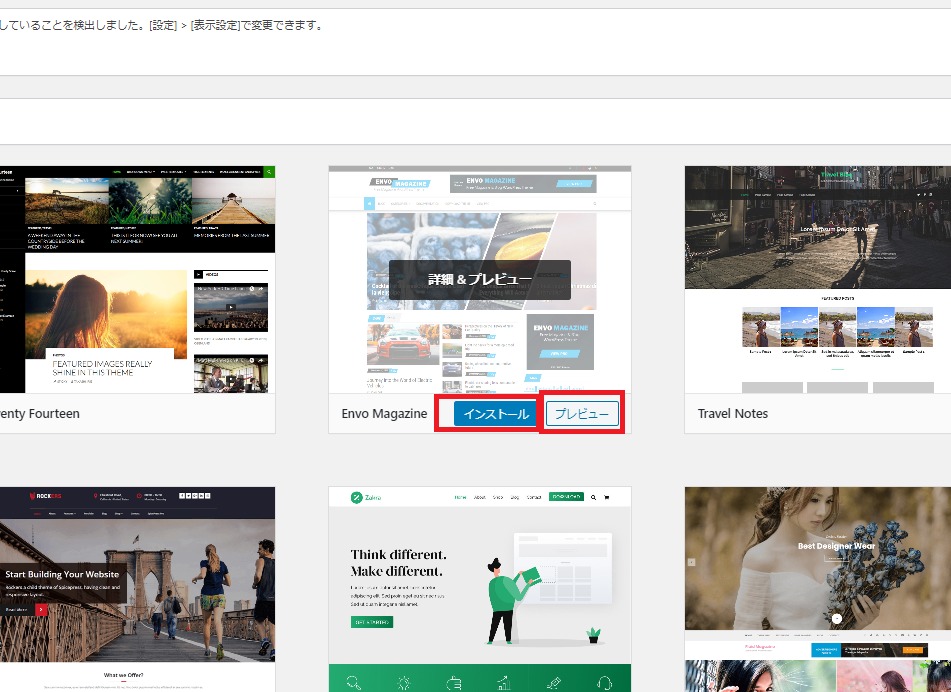
「プレビュー」をクリックするとそのサイトのイメージが見れます。
「インストール」をするとそのサイトが自分のサイトにインストールされます
この時点ではまだテーマは設定されません
テーマが決まったら「インストール」をクリック

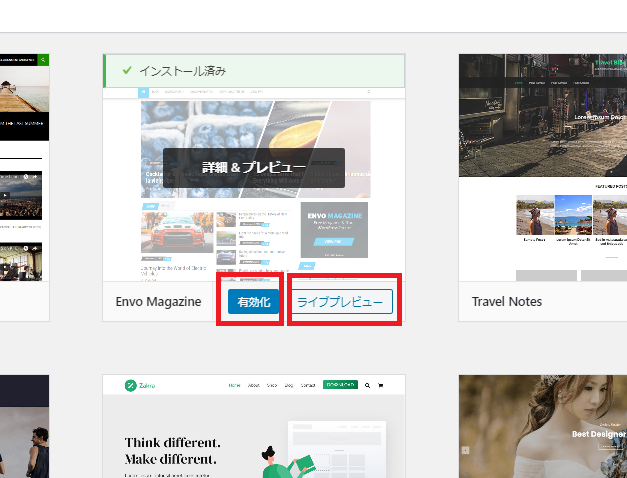
「ライブプレビュー」をクリックすると、今のあなたのサイトの状態でテーマを有効化するとどんなサイトデザインになるか確認できます。
このテーマでOKでしたら、「有効化」をクリック
「有効化」をクリックすると、テーマが変わります。
サイトを表示して確認してみましょう!
また、テーマファイルを直接インストールする方法もあります。

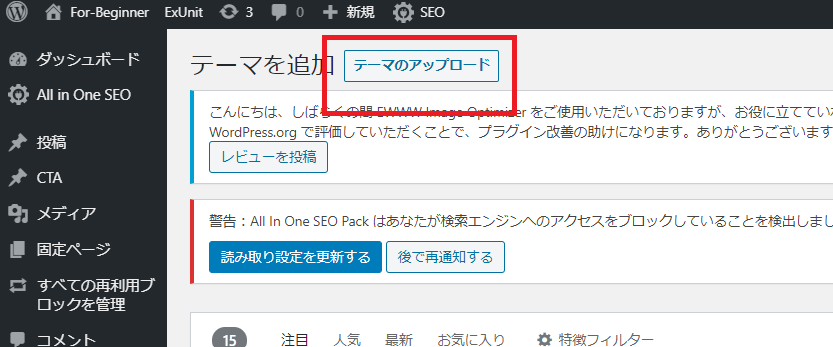
管理画面の「外観」>「テーマ」>「新規追加」をクリック

「テーマのアップロード」をクリック

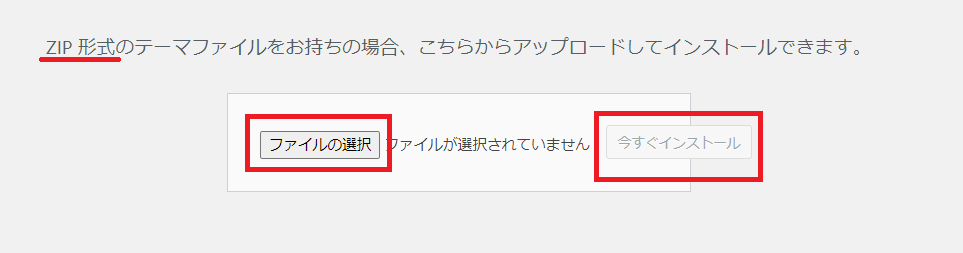
インストールはZIP形式になります。
「ファイルの選択」かファイルをドラッグアンドドロップする
インストールされたら「有効」にして完了です
サイトデザインのカスタマイズをしよう!
テーマを有効化したら、デザインを変更していきましょう
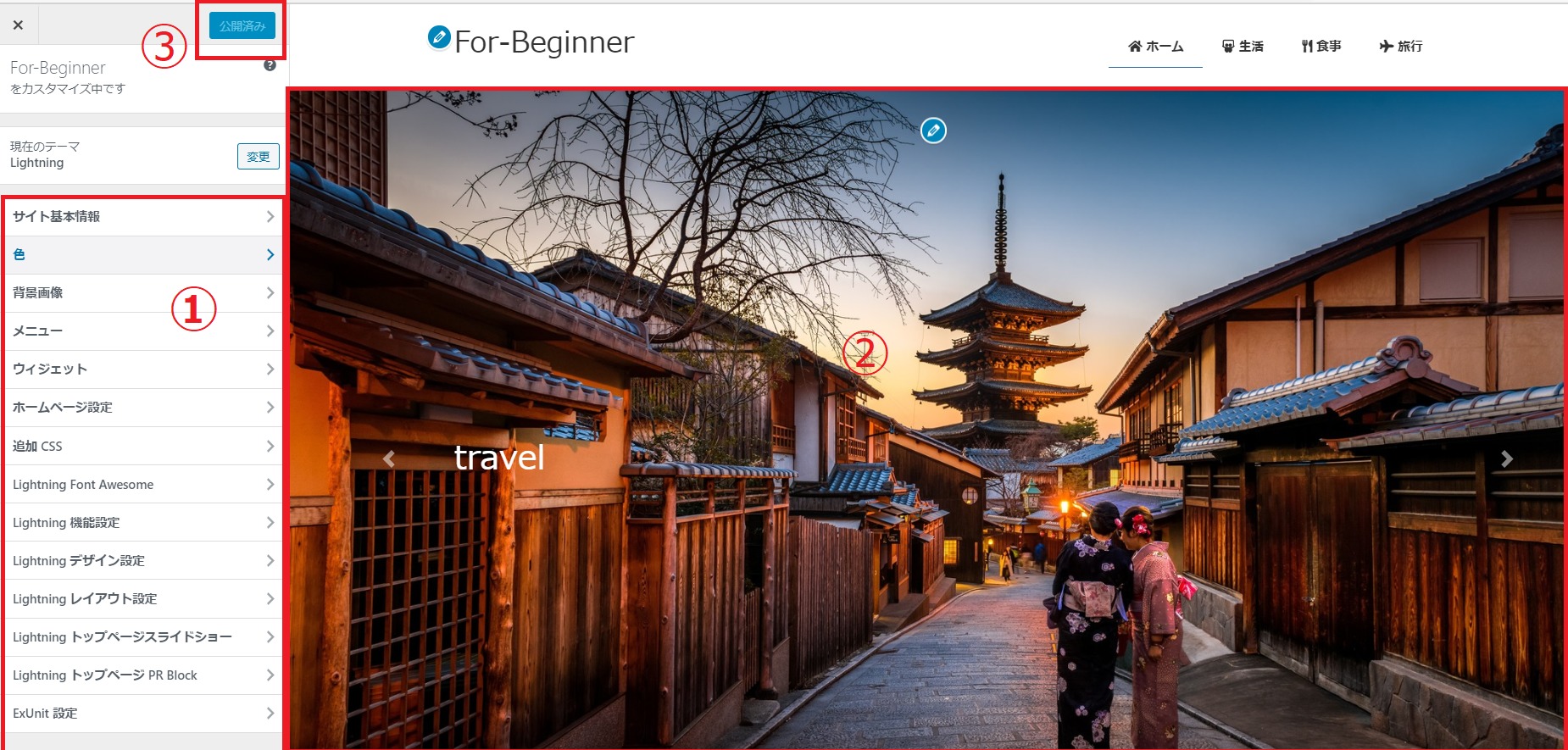
デザインのカスタマイズは、「外観」>「カスタマイズ」をクリック
テーマによって違いますが、カスタマイズ画面に切り替わります

- カスタマイズのメニュー:ここで色、配置、背景など変更していきます
- ①の反映:①で修正した箇所がリアルタイムで反映されます
- 公開:カスタマイズが終了したらクリックでカスタマイズ完了
①はテーマによって変わってきますので、自分で色々いじってみることをおすすめします!
テーマは、デザインだけではなく、①の部分が充実している(機能的・カスタマイズが用意)という観点からも選ぶ必要があります。
無料でも充実していますが、より簡単に多くのカスタマイズがしたい方は、有料がおすすめです

画像の管理について(メディア)
ここでは、記事内はもちろん、ヘッダー、サムネイルなどでも使用する画像の管理について解説します!
解説の前に、画像やアイコン、ロゴなどをどこから入手するかご参考までに
画像を持ってないようという方は、下記の参考サイトになります。ブログを書いていくにあたって画像は必要になってきますので、参考にしてください!
●写真AC
日本最大の無料写真素材サイト。まずは写真ACがおすすめ

●はくたそ
日本人のモデルが多いです
●Unsplash(アンスプラッシュ)
海外のサイト
●いらすとや
かわいいイラストフリー素材
それでは、本編に戻ります。
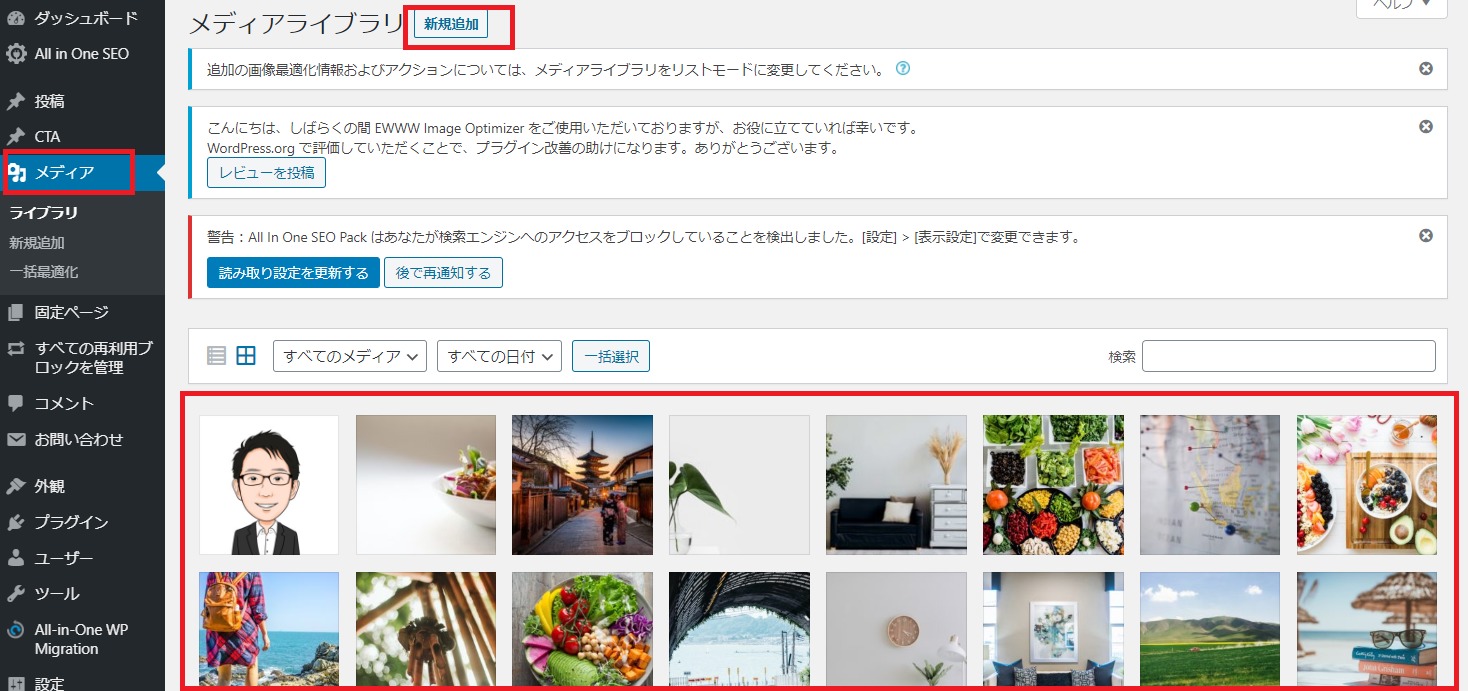
画像の管理は、管理画面の「メディア」で行います

管理画面の「メディア」>「新規追加」をクリック
※上記画像の下の赤枠のところにドラッグアンドドロップでも追加できます

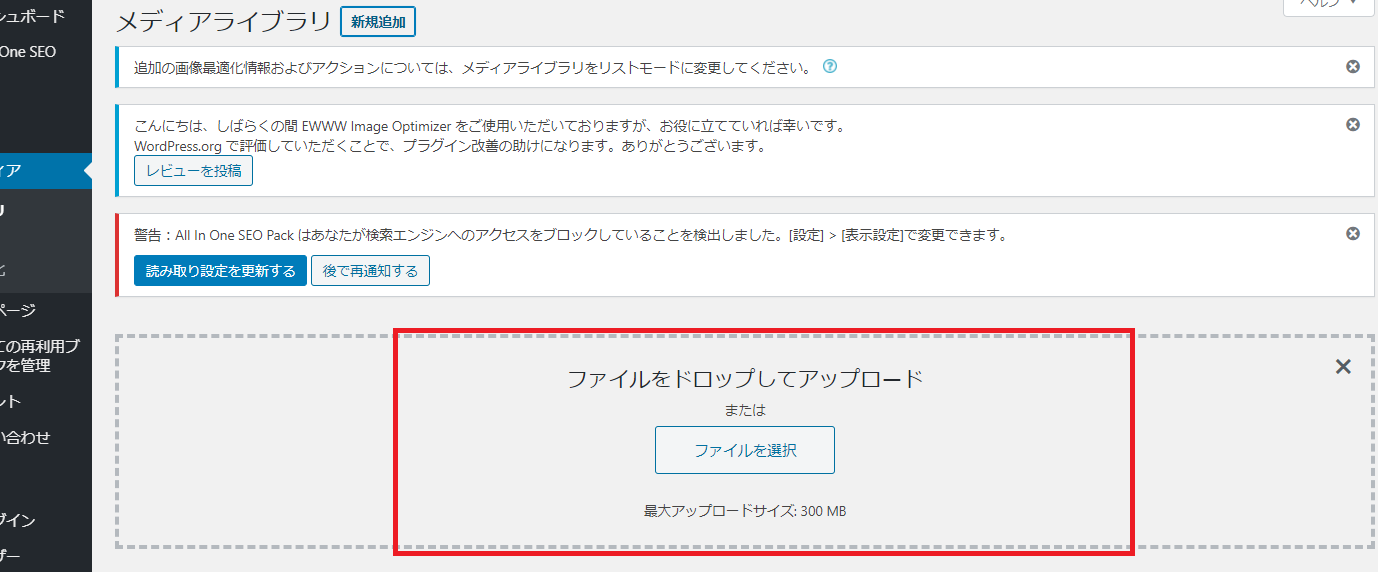
「ファイルを選択」かドラッグアンドドロップで追加
※複数を一気にアップロードできます

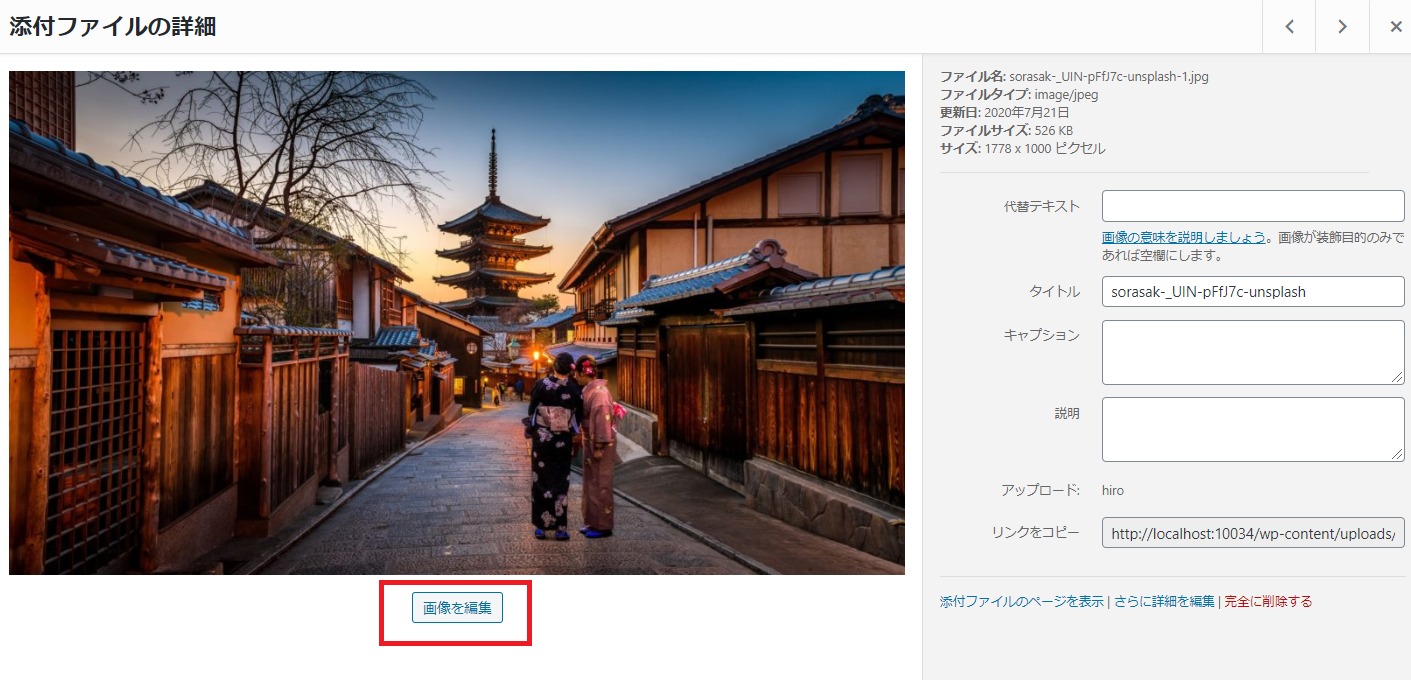
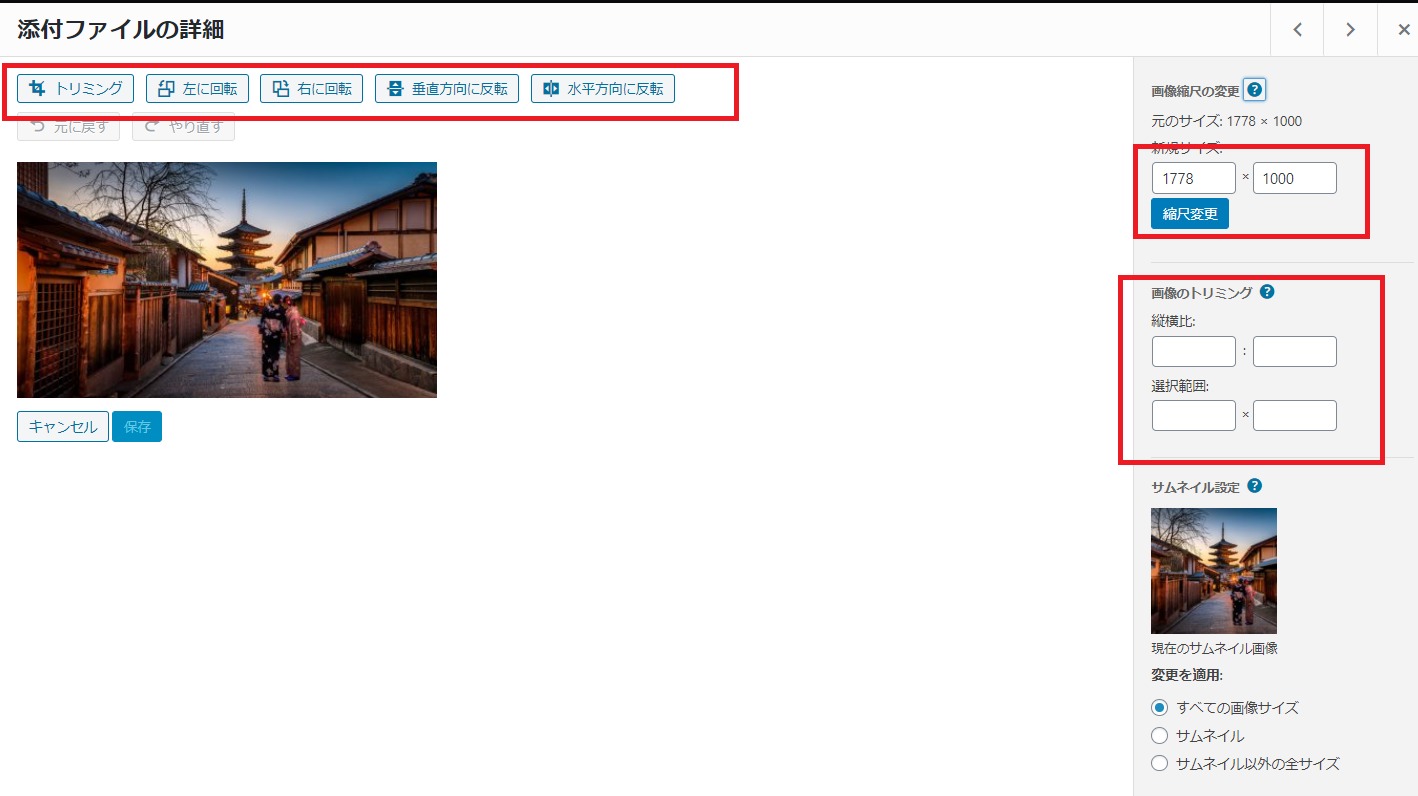
画像をクリックするとこんな画面になり「画像を編集」をクリックすると画像の簡単な編集もできます

トリミング、サイズなどが変更できます
プラグインを使ってみよう!
プラグインとは、WordPressの拡張機能です。
簡単にいうと、スマホに入れるアプリのようなものです。
非常に便利で助かる機能です。
ただ入れすぎると、サイトが重くなったりもするので、何でもかんでもいれるのはやめましょう
おすすめプラグイン9つ紹介
インストールの仕方の前におすすめのプラグインをご紹介します!
■おすすめプラグイン
・Google XML Sitemaps【サイトマップを作成できる】
・WP Multibyte Patch【日本語の不具合を解消できる】
・Broken Link Checker【リンク切れを教えてくれる】
・Akismet Anti Spam【スパムコメントを防止できる】
・BackWPup【サイトのバックアップができる】
・Contact Form 7【お問い合わせフォームを作成できる】
・EWWW Image Optimizer【画像の圧縮圧縮ができる】
・Classic Editor【記事を書く際のエディターを変更】
・All in One SEO Pack【SEO対策全般】※テーマによっては必要なし
「Classic Editor」と「All in One SEO Pack」は必要に応じて追加してください。
プラグインのインストール手順
それではプラグインのインストール手順を解説します
とても簡単です

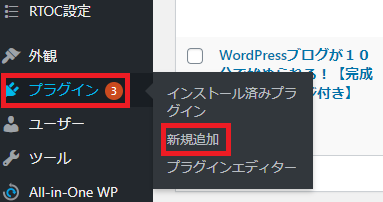
管理画面の「プラグイン」>「新規追加」をクリック

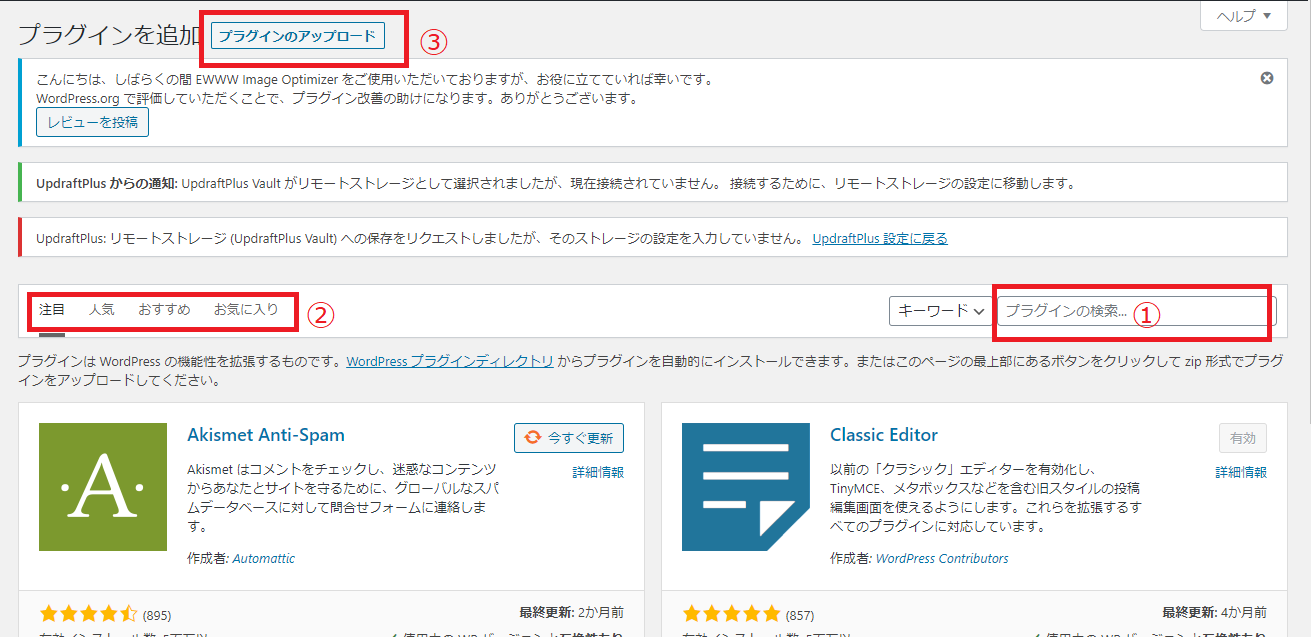
①:ここに検索したいプラグイン名をいれます(上記コピペでOK)
②:注目、人気などでも検索できる
③:ファイルをインストールする場合に使用
カテゴリーを設定してみよう!
続いてカテゴリーの設定をしましょう
カテゴリーは、どんな記事を書くか決まっていないと作成できませんが、ある程度決まっているようでしたら、設定してみましょう

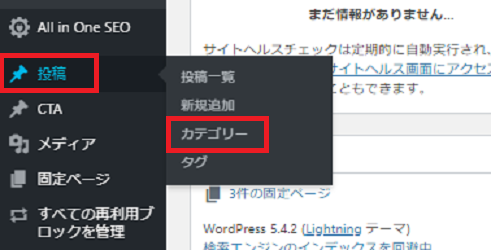
管理画面の「投稿」>「カテゴリー」をクリック

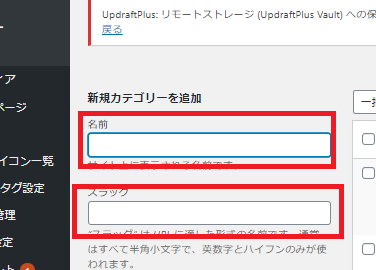
名前:カテゴリー名を入力
スラッグ:カテゴリー名を英語にして入力するのがおすすめ(URLになります)
入力が終了したら、「新規カテゴリーを追加」をクリック

このように反映されますので、これで完了です。
記事を投稿してみよう!
いよいよ記事の投稿です。
ただその前に覚えておくことがありますので先に解説します
それはWordPressには、2種類のエディターがあることです。
「グーテンベルグ」と「クラッシックエディター」
なんだか難しそうな名前ですが、難しくないのでご安心を(^▽^)/
簡単言うと、記事を書く時の画面のタイプのことです
2つのタイプは全然ちがうのですが、特徴を一言であらわすとすると
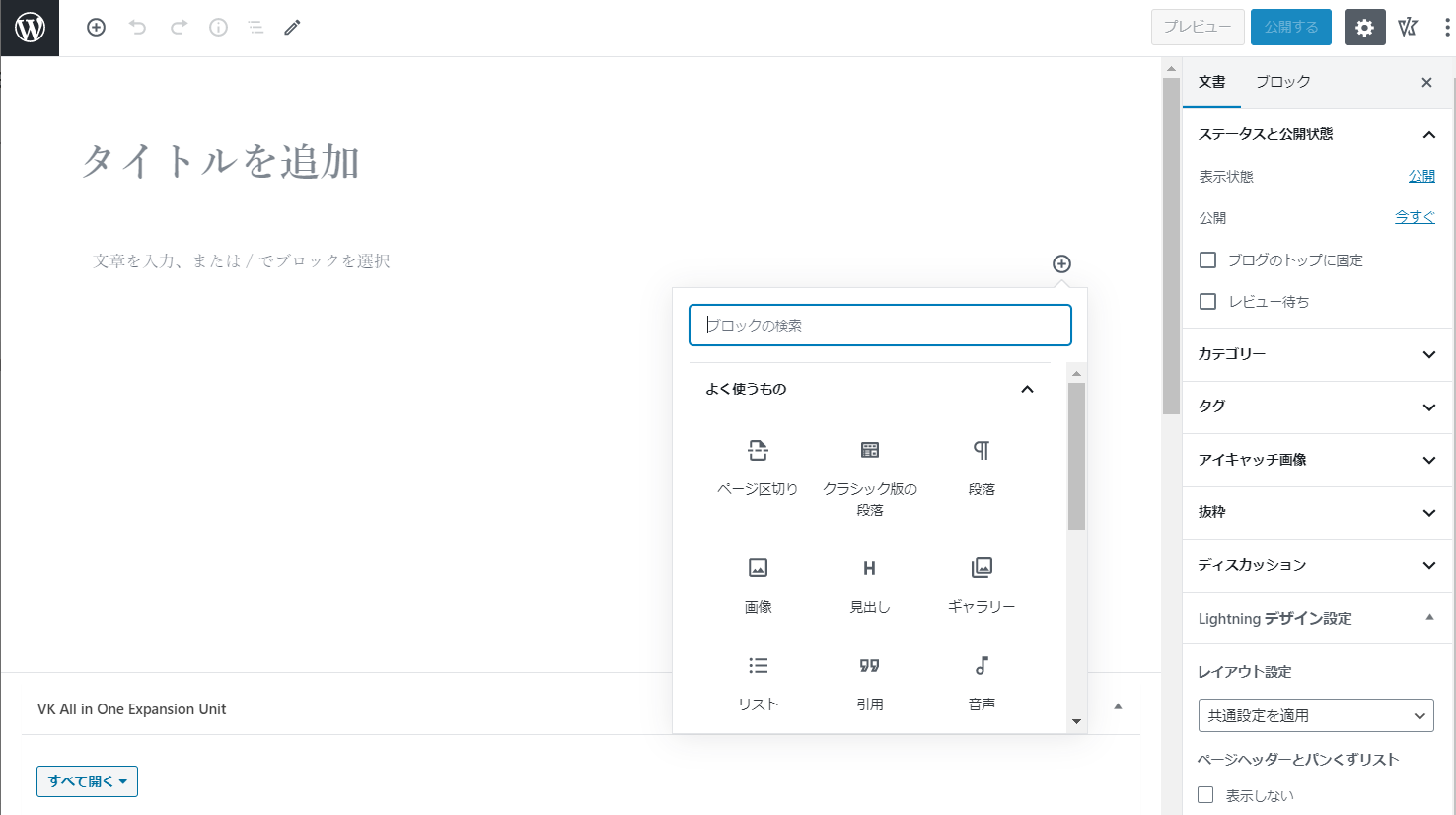
ブロックエディターともいわれ、「見出し」「段落」「画像」などといった様々な役割を持つブロックを組み合わせていくことによって、誰でも直感的に記事を書いていくことができます

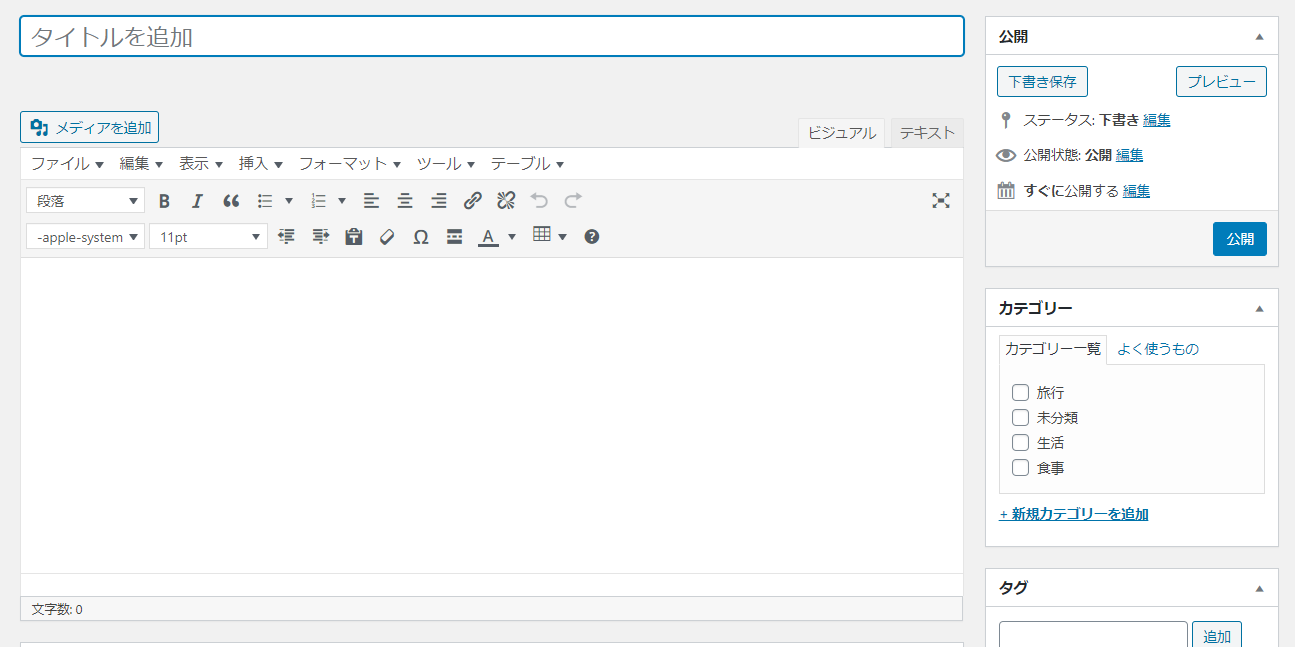
ワードやエクセル書いているような感覚なので、普段このようなソフトを使っている方はクラシックエディターの方がなじみがあるかもしれません。

ちなみに私は「クラシックエディター」を使っています
やはり普段、エクセルやワードを使っているので、しっくりきました
自分でどちらも試してみて使いやすい方で書けば良いかなと思います
クラシックエディターを使うには、プラグインが必要です
これは先ほどプラグインのパートで解説しましたので割愛しますね(プラグインパートはこちらから)
「Classic Editor」というプラグインを使います
記事の投稿方法
投稿とは?・・・ブログやお知らせの記事を書くことが出来ます。
書いた記事は時系列に整理され、頻繁に情報の更新があるページのことです。
新規で記事を投稿する方法です
詳細を知りたい方こちらの記事をご覧ください!

この記事でできるようになることは
・「投稿」と「固定ページ」の違いが分かるようになる
・グーテンベルグ(ブロックエディター)で記事が書けるようになる
・クラッシックエディターで記事が書けるようになる
こちらの3つです
記事を書く上で、知っておいた方が良いことを網羅的に解説しています!
固定ページとは?
前のパートで投稿の説明をしましたが、このパートでは固定ページを解説します
固定ページとは?・・・投稿は頻繁に更新されるブログやお知らせのページでした。
反対に固定ページは、常にサイトの決まった場所に表示したいときに使うページです。
「お問い合わせ」「サイトMAP」「プライバシーポリシー」「会社概要」などがそれにあたります
このあとは、ブログ運営に最低限必要な固定ページのつくり方を解説していきます
①お問い合わせフォーム
②プライバシーポリシー
①お問い合わせフォームの作成方法
お問い合わせフォームは、プラグインを使用すれば簡単に作成できます。
あなたのサイトにお問い合わせフォームがあれば、読者が質問や感想をあなたに送ることができます。
先ほどプラグインのパートでご紹介した「Contact Form 7」です。
まずは、「Contact Form 7」をインストールして「有効化」してください

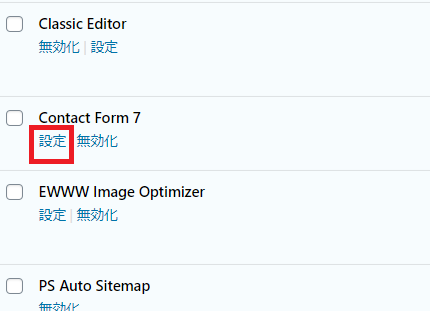
プラグインの一覧画面から、「Contact Form 7」の「設定」をクリック

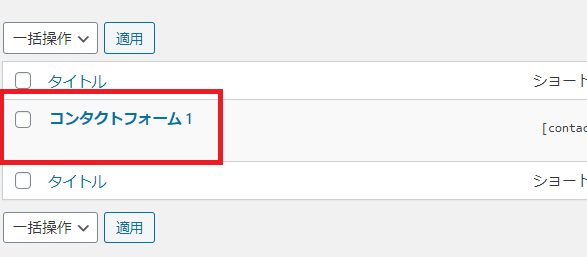
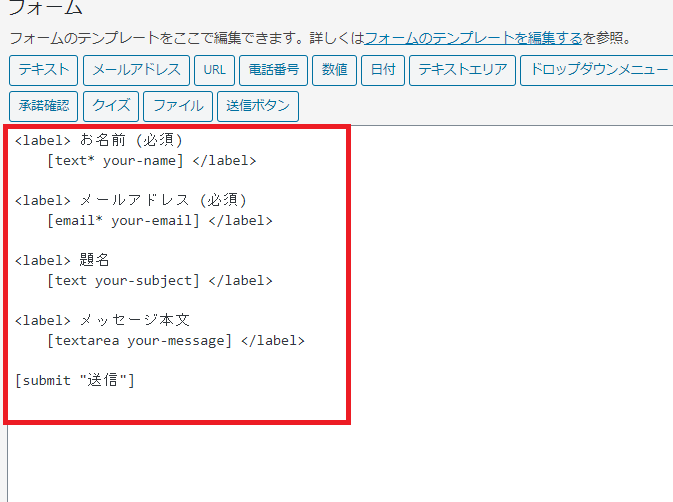
「コンタクトフォーム1」をクリック

既にフォームが入力されていますので、一旦このままなにもさわらなくてOKです。

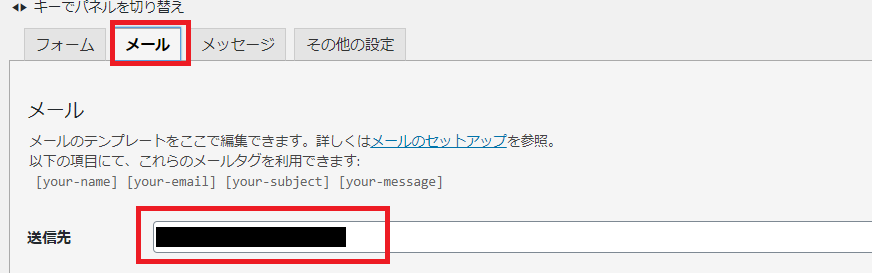
メールタブに変更
送信先のメールアドレスを確認して、必要に応じて変更しましょう。
このアドレスは、読者の方からのメッセージを受け取るための、あなたのメールアドレスを設定します

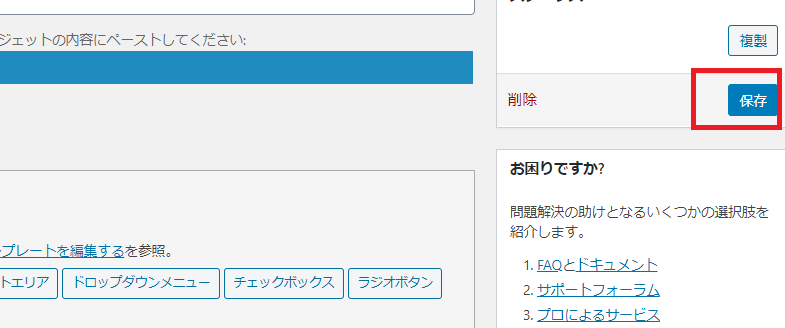
変更が完了したら、「保存」をクリック

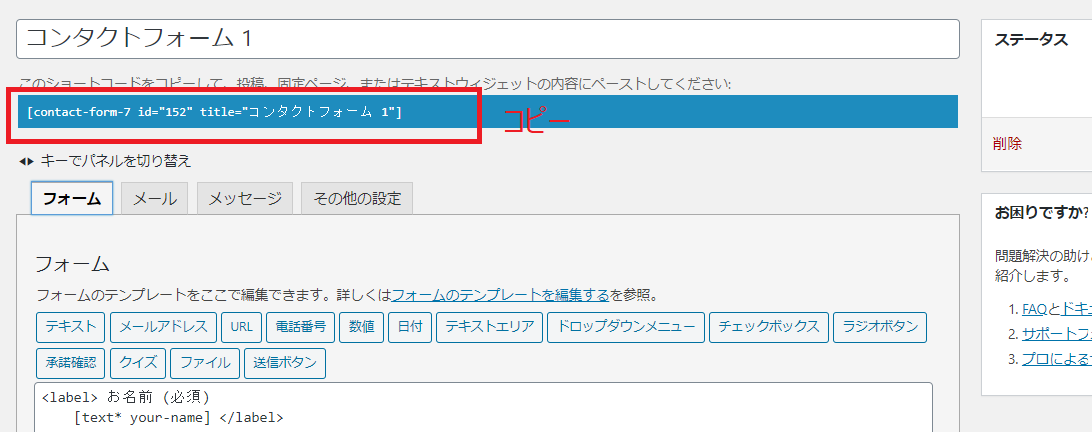
赤枠のコードをコピーします

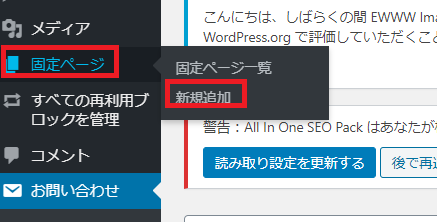
管理画面の戻り「固定ページ」>「新規追加」をクリック
固定ページでお問い合わせフォームを作成していきます

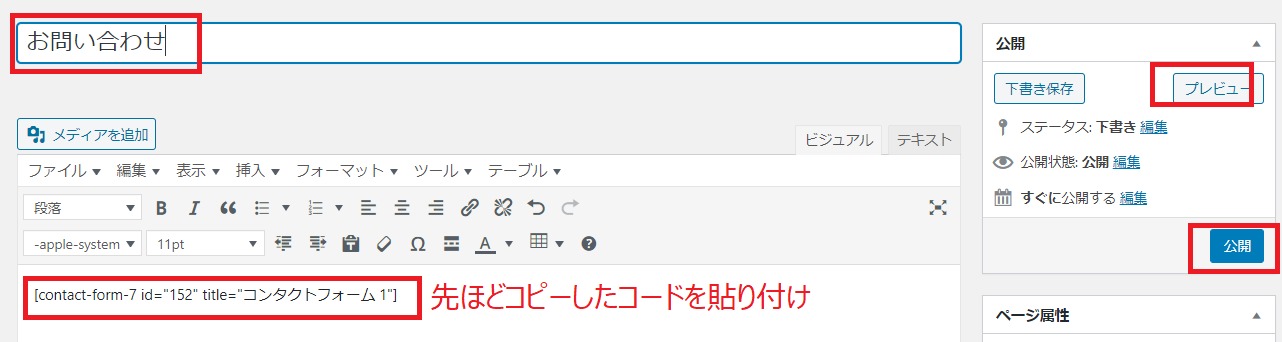
まずは、タイトルを入力します。(サイトに表示される文言になります)
次に、本文を入力する蘭に、先ほどコピーしたコードを貼りつけます
貼り付けできたら、「公開」します
※公開前にプレビューで確認してもOK

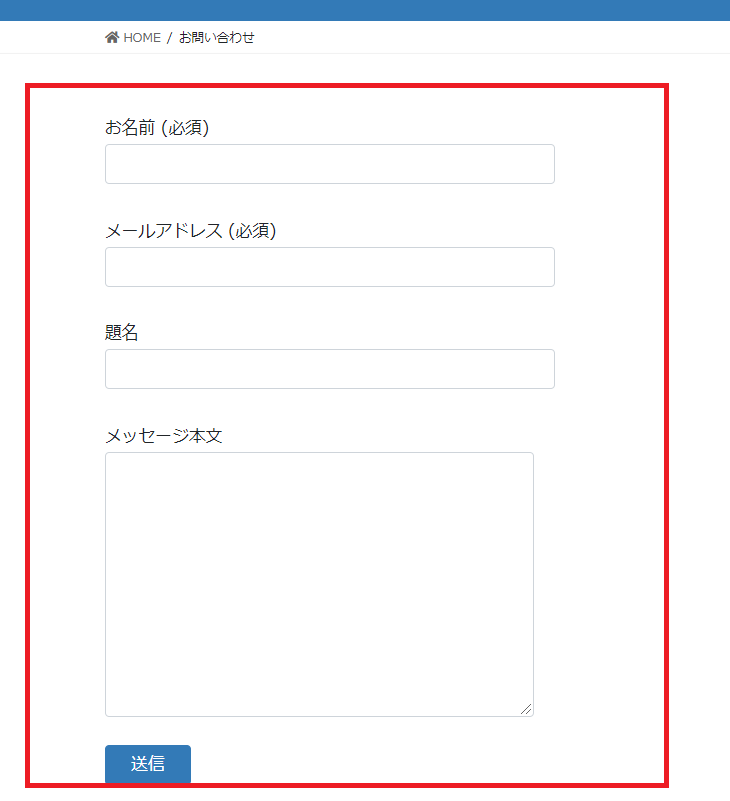
こんな感じのお問い合わせフォームが出来上がっています

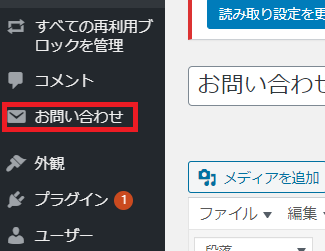
修正などは、管理画面の「お問い合わせ」でできます。
お問い合わせフォームが完成したら、必ず試しに送信してみましょう
設定したアドレスにメールが届けばOKです
②プライバシーポリシーの設定方法
続いてプライバシーポリシーの設定方法です
既に、固定ページにデフォルトであるのでそれを編集して使用するのが良いと思います。

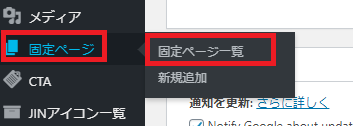
管理画面の「固定ページ」>「固定ページ一覧」をクリック

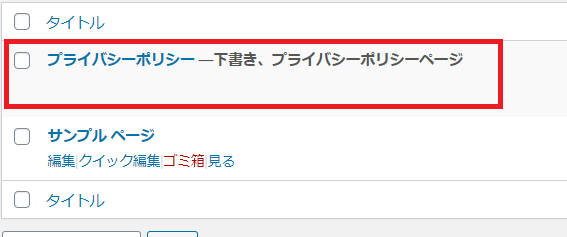
「プライバシーポリシー」の下書きがあるので、それを編集して使用しましょう
編集が終了したら、「公開」して完了です
メニューを設定していこう!
メニューとはどの部分かまずは見ていきましょう
パソコンとスマホの設定がありますので両方の設定が必要ですし見え方も違います
またテーマによっても違います
まずは、パソコンのメニューをみていきましょう
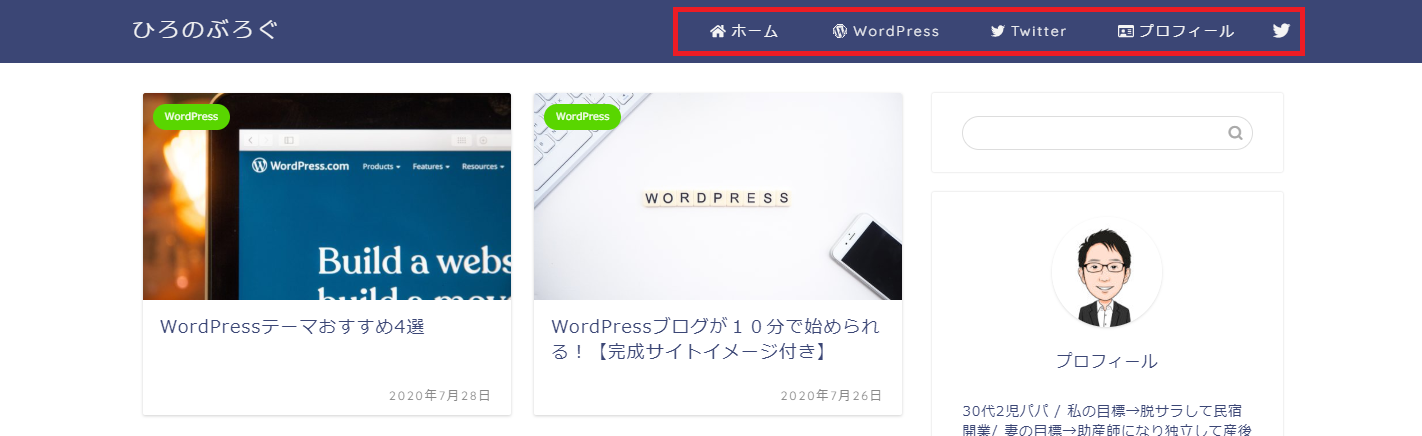
パソコンのメニュー
下記のような部分がパソコンのメニューになります

メインメニューやグローバルナビゲーションなどと呼びます
一般的には、「ホーム」でトップページに戻ったり、各「カテゴリー」を設定、「お問い合わせ」など設置します
どのサイトにもついているので何となくイメージつきますかね
この部分をWordPressではカスタマイズできます
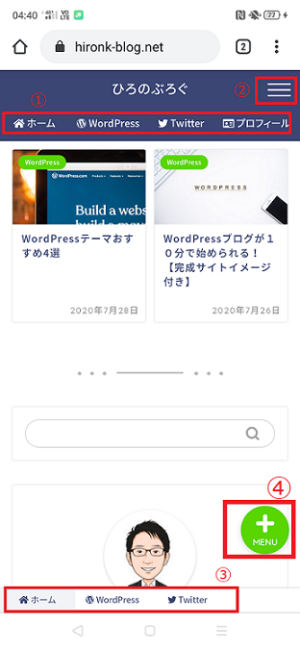
スマホのメニュー
続いてスマホメニューです

まずは名称ですが、色々な呼び方がありますので、なんとなく覚えておいてもらえれば大丈夫です
①メインメニュー(グローバルナビゲーション)
②ハンバーガーメニュー
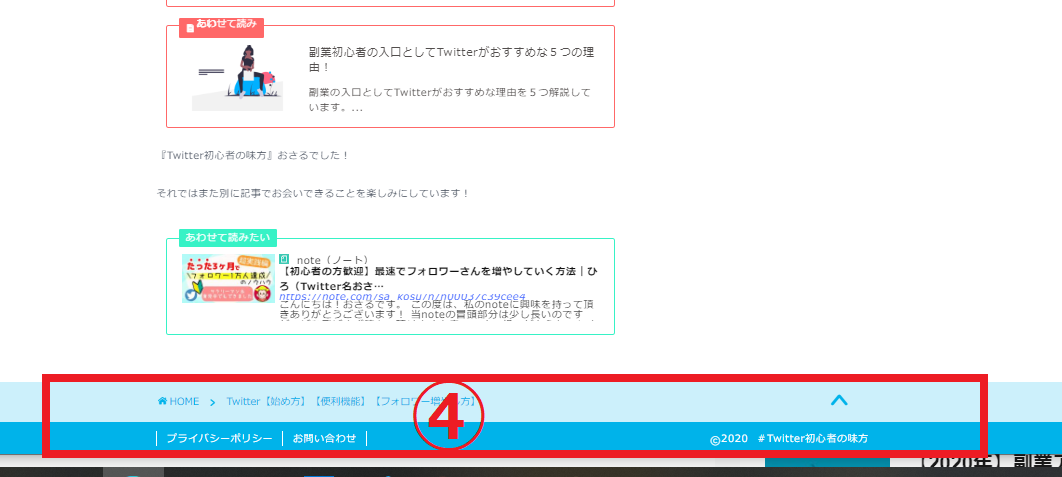
③フッターメニュー
④ボタンメニュー
読者の利便性を考えて必要に応じて設定していきましょう!
では、メニューの設定方法を解説していきます!
メニューの設定方法
メニューの設定は、管理画面の「外観」>メニューで設定します
最初はちょっとわかり辛いと思いますが使っていればすぐ慣れます
テーマによって、設置できるメニューや名前が違ったりするので、自分のテーマで何ができるか色々試してみてください!

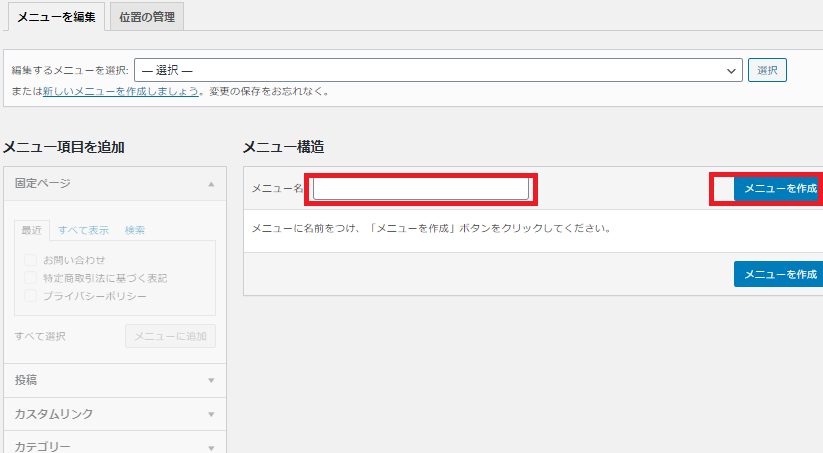
ますは、メニュー名を入れていきます
メニュー名は自分が分かりやすい名前で大丈夫です(サイトには表示されません)
入力したら、「メニューを作成」をクリック

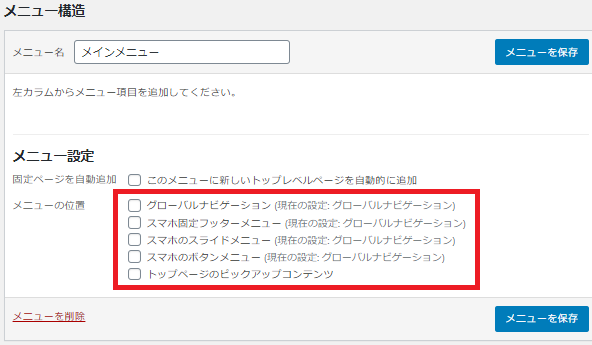
続いて、メニューの位置を設定します
表示される名称はテーマによって違います
まずは、「メインメニュー」とか「グローバルメニュー」「ヘッダーメニュー」のように書いてあるメニューから設定していきましょう

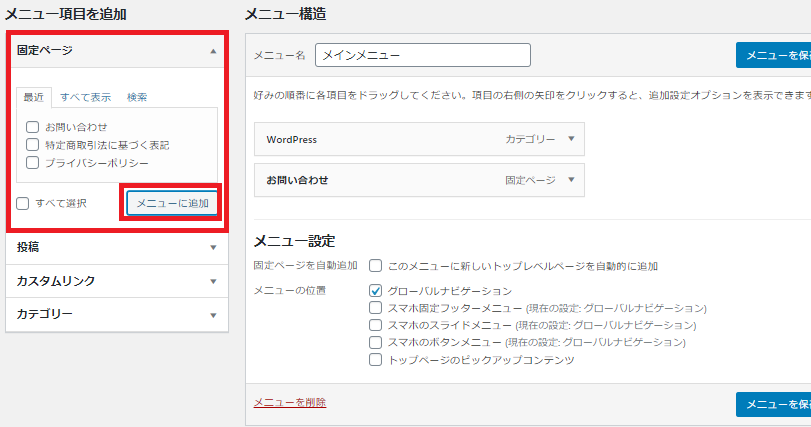
左側にある「メニュー項目を追加」でメニューを追加していきます
まずは、固定ページです
先ほど作成した、お問い合わせなど選んでみましょう
チェックボックスにチェックをいれたら、「メニューに追加」をクリック

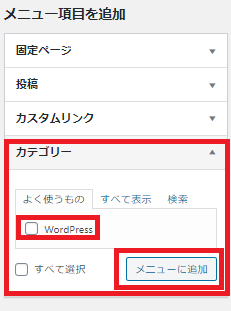
同じように今度はカテゴリーから追加していきます
選択したら、「メニューに追加」をクリック

更にもう1つ
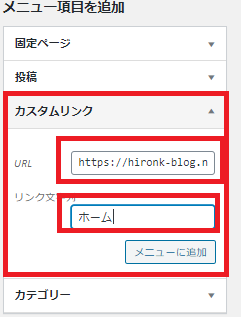
「カスタムリンク」を使って「ホーム」を設置しましょう
読者がクリックしたら、トップページに戻るボタンですね
「URL」はあなたのサイトのURLを入力していください
「リンク文字列」は、サイトに表示させる名称を入力です(実際にサイトに表示されます)

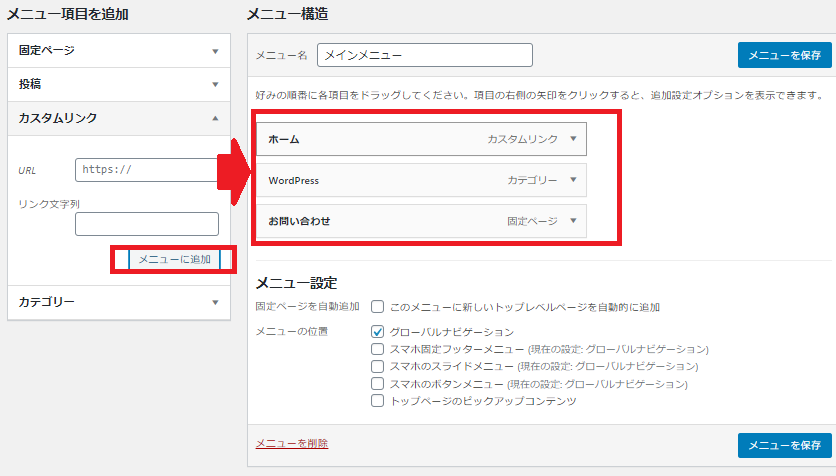
「メニューに追加」をしていくと上記のように選択したメニューが右側に表示されていると思います
このメニューがサイトに実際に表示されます
順番を入れ替えるには、入れ替えたいメニューにカーソルを持っていき、左クリックでつかみながら上下に動かして入れ替えます
全部完了したら、右下の「メニューを保存」をお忘れなく
同じ要領で、フッターやスマホメニューも設定していきましょう!
メニューにアイコンを付けてみよう!【参考】
アイコンとはこれのことです
これはおまけなので、付けなくても良いですが、やってみたい!という方チャレンジしてみてください
アイコンいらないよ、というかたは飛ばしてください
手順を解説します!
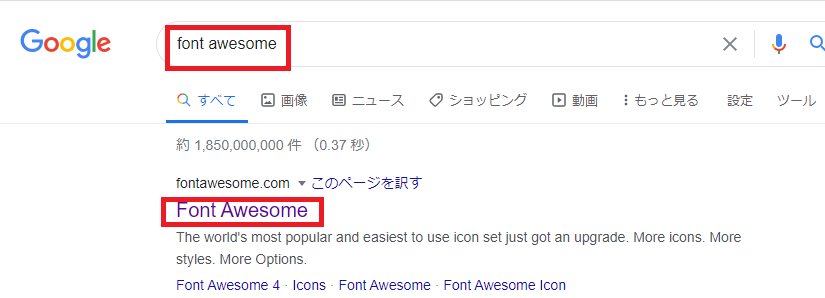
まずは、Google検索で「Font Awesome」と検索してください

上記サイトをクリック

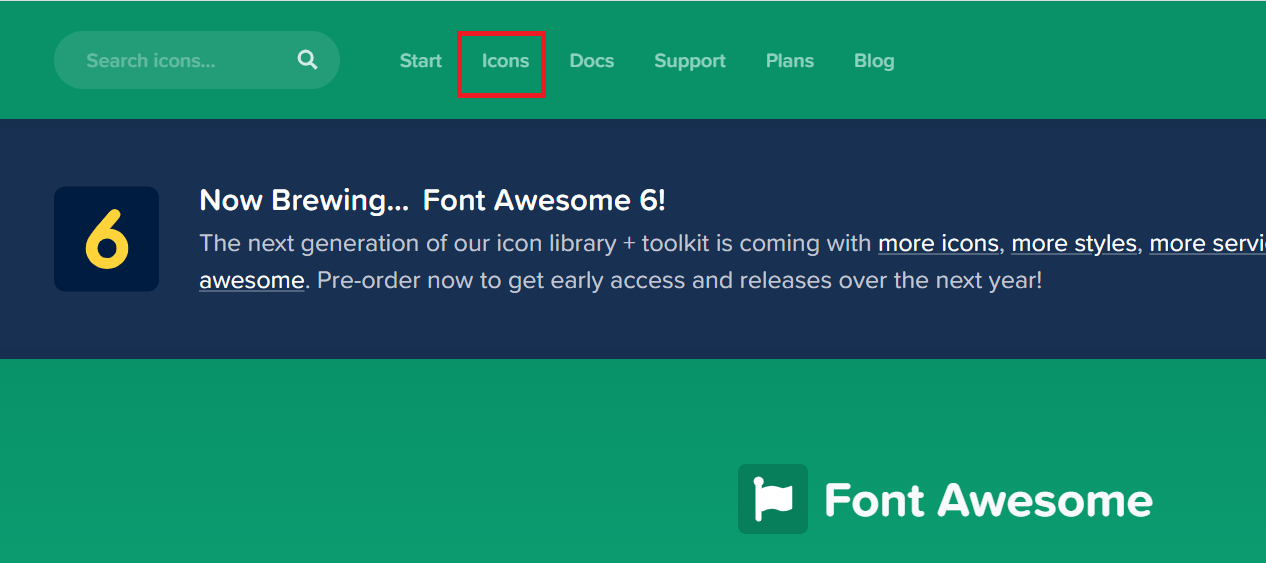
「Font Awesome」のサイトに入ったら
上記の「Icons」をクリック

このような画面になります
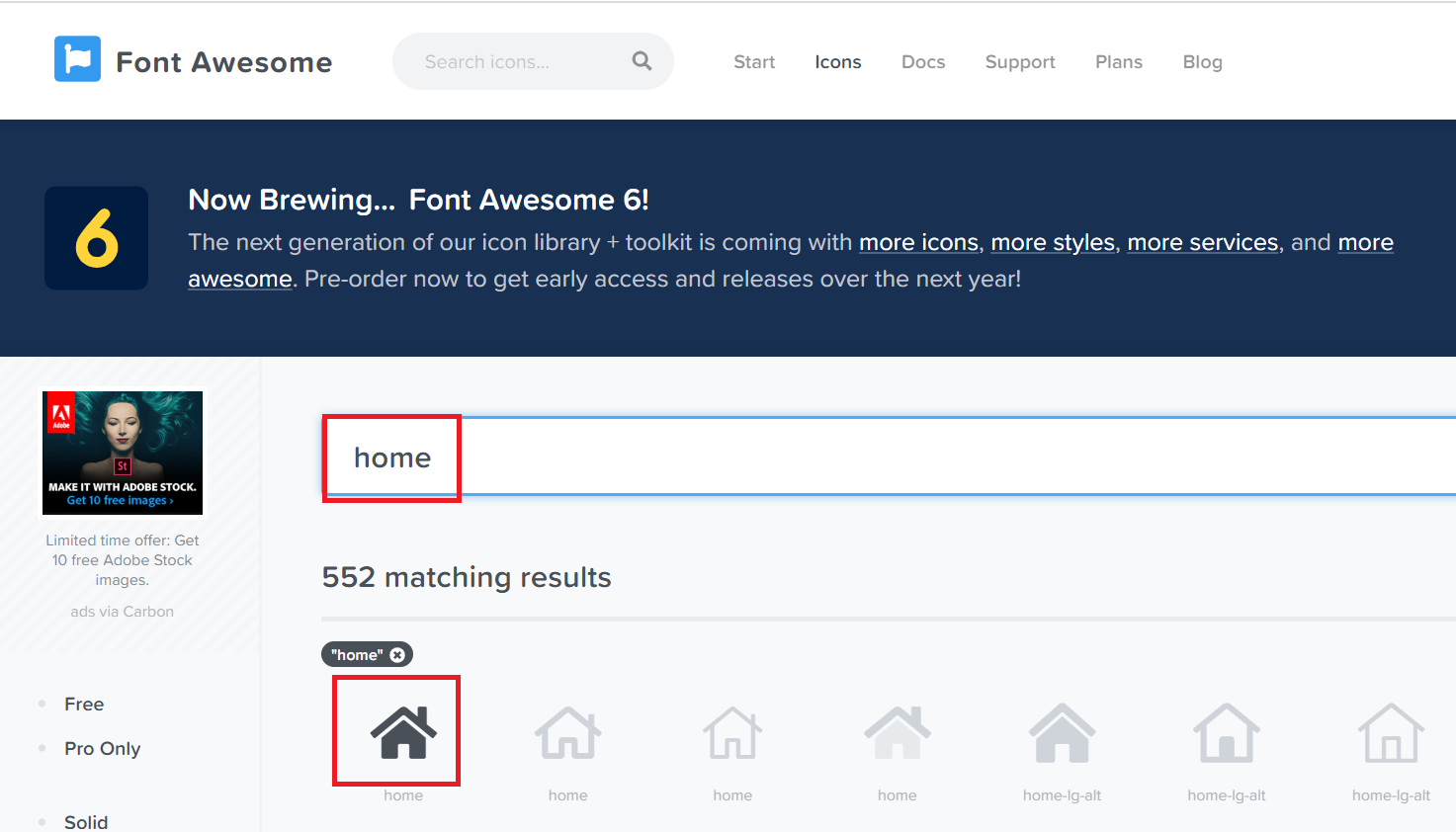
検索窓に検索したいアイコンを入力します。今回は「home」と入力します
そうすると、「home」に関連したアイコンが出てきます
黒くなっているアイコンが無料になります
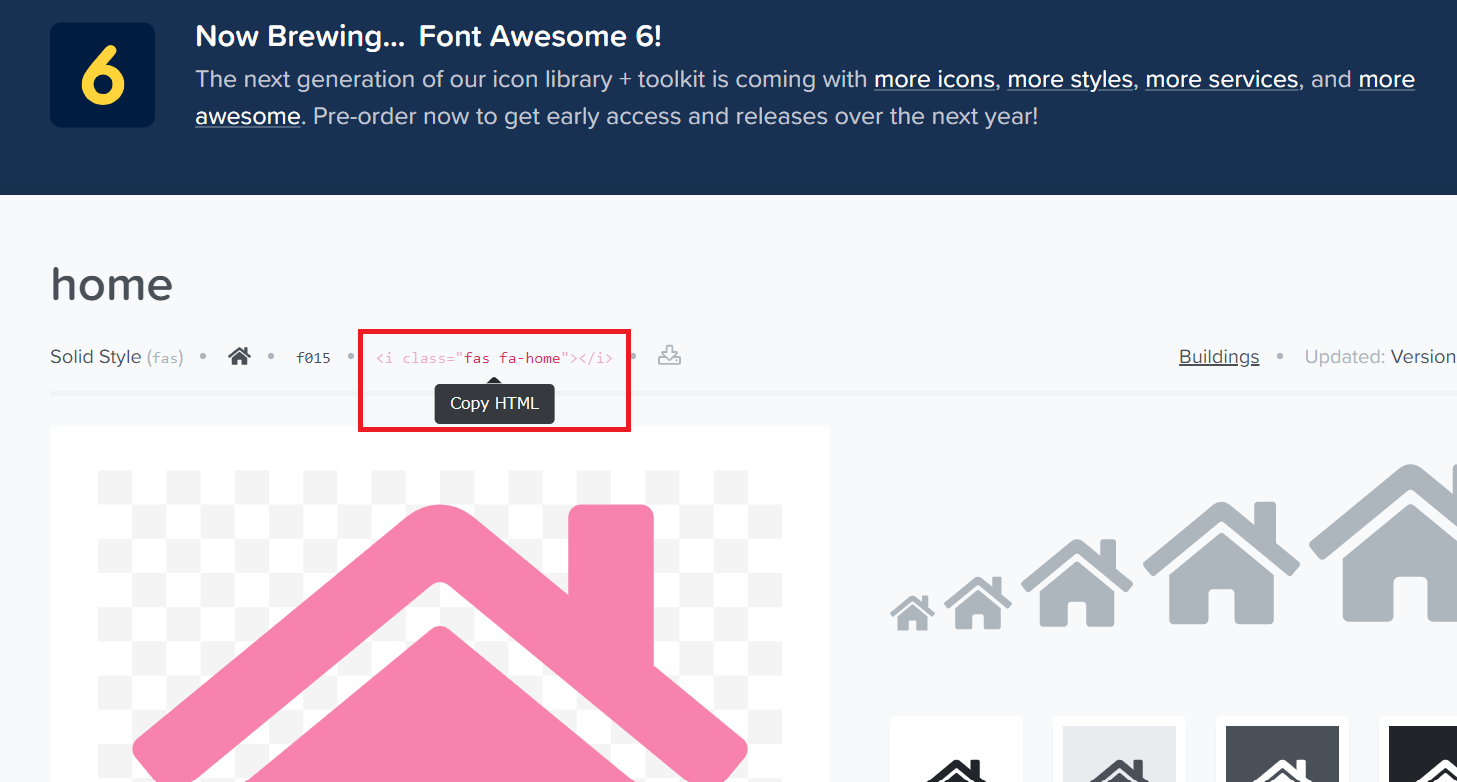
使いたいアイコンをクリック
赤枠のコードにカーソルを合わせると「Copy HTML」と表示されますので左クリックでコピーします
コピー出来たら、WordPressのメニュー設定に戻ります

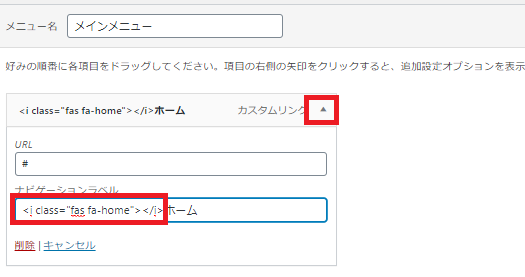
アイコンを設置したいメニューの右上の▲で詳細表示をすると上記のようになります
「ナビゲーションラベル」の文言(ここですとホーム)の前に先ほどコピーしたコードを貼り付けます

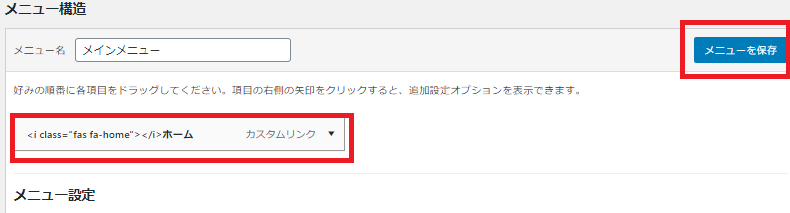
このようになっていればOKですので、「メニューを保存」をクリック
これで反映されているはずです
ウィジェットを設置しよう!
WordPressには、ウィジェットというとても便利な機能があります
このパートでは
・ウィジェットとは?と設置のポイント
・代表的なウィジェットの説明
・ウィジェットの設置方法
を解説していきます!
ウィジェットのとは?と設置のポイント
ウィジェットとは「小さなパーツ」という意味で、利用したいものだけ組み合わせて使えます
実際のウィジェットを書きの赤枠の部分です

こちらのサイドバーにある、「検索窓」「最近の投稿」「カテゴリー」はウィジェットを使って設置したものになります
テーマによって、「サイドバー」「ヘッダー」「フッター」など設置できる場所が違ってきます
ウィジェットは種類が沢山あるので何を設置したらよいか迷ってしまうと思います
基本的には好きなものを設置すれば良いのですが、1つの判断基準としては
読者の利便性が上がる=閲覧数(回遊性)が上がる
を考えて設置すれば良いです
代表的なウィジェットを解説します!
ウィジェットはテーマによって設置できるものも、名称も違ってきます
ここでは代表的なウィジェットを解説します
| カテゴリー | 各カテゴリーごとの記事を表示 |
|---|---|
| アーカイブ | 過去の記事を、月別や年別で表示 |
| カレンダー | カレンダーを表示 |
| メタ情報 | WordPress管理者にとって便利な機能が表示されますが、読者には関係ないので、設置はおすすめしない |
| 検索 | 検索窓が表示されて、WEBサイト内の検索ができるようになる |
| RSS | 外部サイトのRSS情報を登録すると、新着情報を表示できるようにする |
| プロフィール | 自分のプロフィールを表示することができる |
自分が使っているテーマでは何ができるのかも含めて
設置は簡単なので色々試してみてください!(テーマの変更の解説はコチラから)
ウィジェットの設置方法
最後にウィジェットの設置方法を解説します!
設置はとても簡単です
管理画面の「外観」>「ウィジェット」をクリック

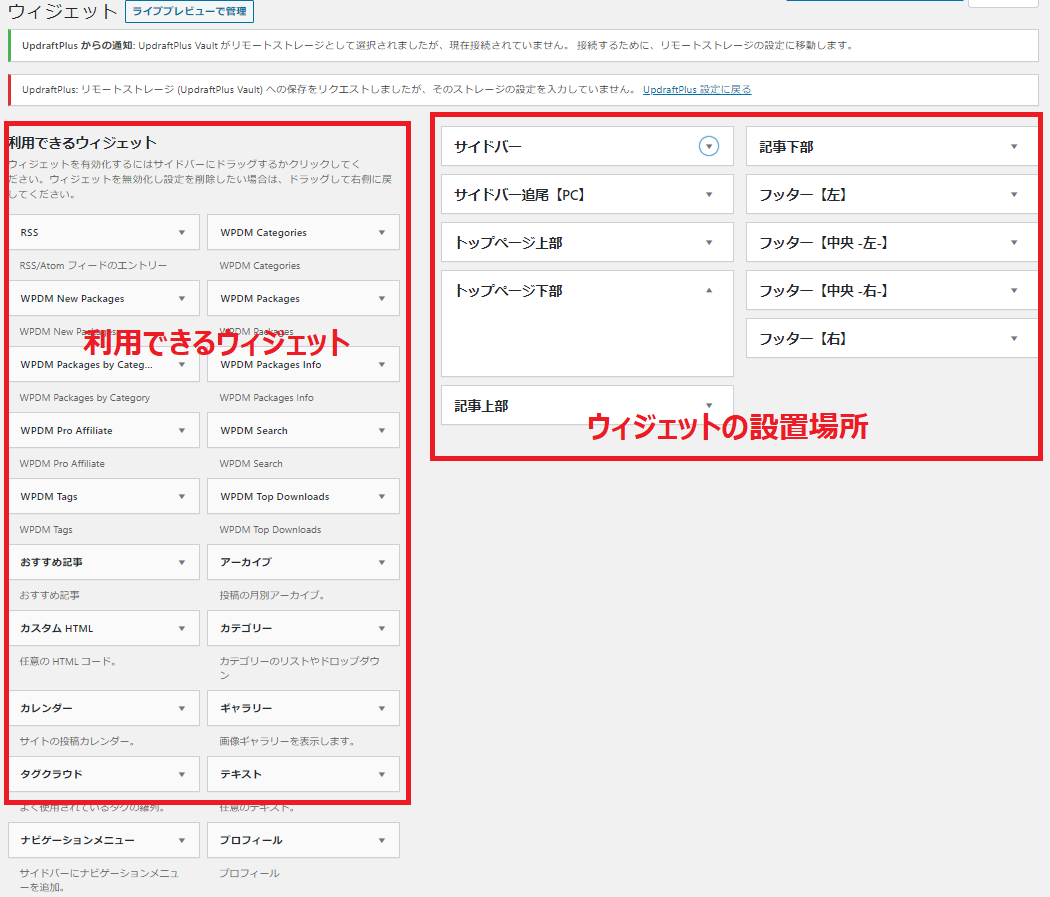
ウィジェットの画面は大きく分けて2つです
左側が「利用できるウィジェット」で右側が「ウィジェットの設置場所」です

まず利用したいウィジェットとその設置場所を決めます
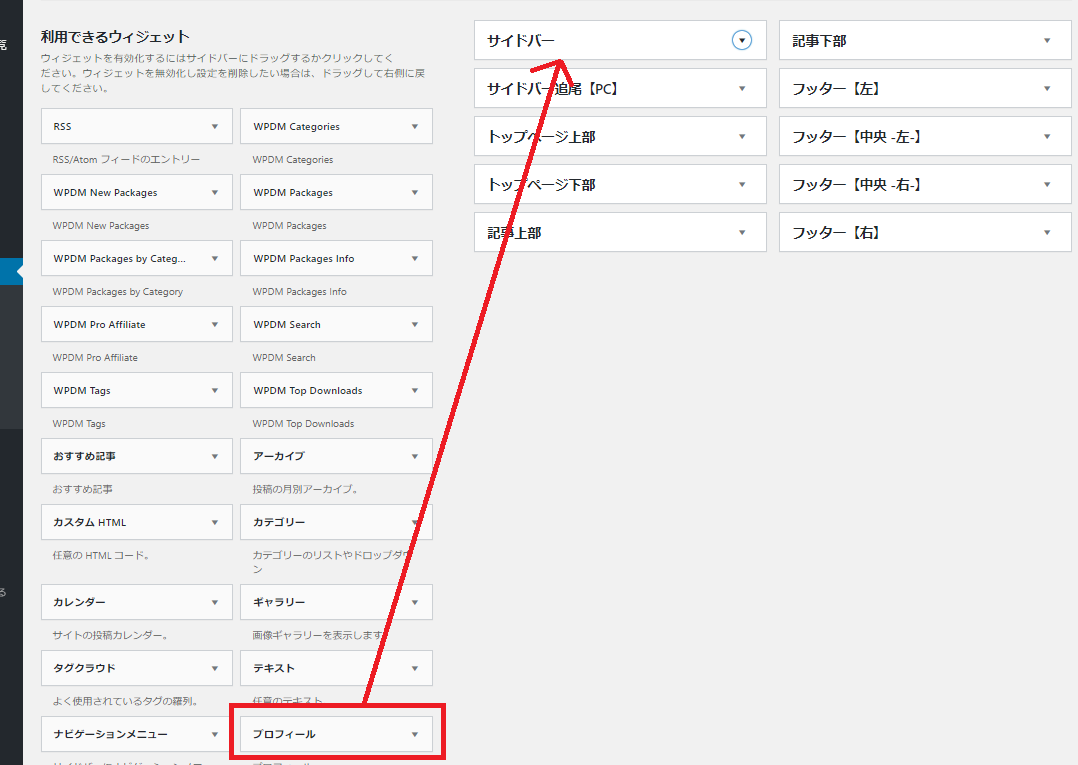
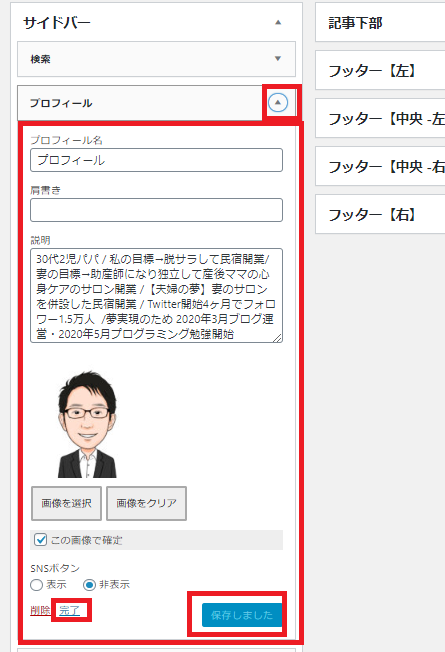
上記は、「プロフィール」をサイドバーに設置しようとしています
「プロフィール」をドロップしてサイドバーまでもっていくか、または
「プロフィール」をクリックして選択もできます

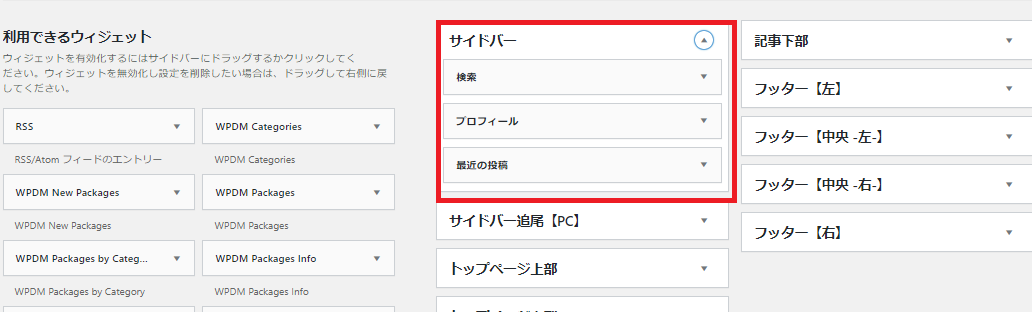
サイドバーに設置したいウィジェットを「検索」「プロフィール」「最近の投稿」にするとこんな感じになります
次に各ウィジェットの詳細設定をしていきます

各ウィジェットの「▲」をクリックすると詳細設定ができます
設定が完了したら、「完了」をクリック
削除したい場合は「削除」になります
まずは、色々試してみてください!
安全・安心なWordPressサイト運営をするために最低限すること
WordPressサイトを安全に管理できるように、最低限の対策をしていくことは必要です
ここでは
・パスワードの設定
・バックアップ
にしぼって解説していきます!
パスワードの設定
パスワードは、強力なものにすることをおすすめします
乗っ取りやウイルスなどからサイトを守るためです
パスワードの変更方法を解説します

管理画面の「ユーザー」>「あなたのプロフィール」をクリック

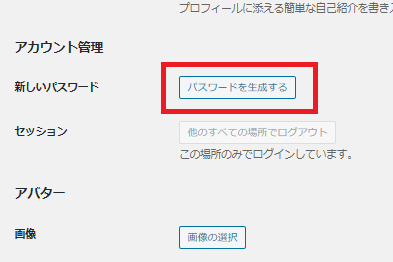
下の方の「アカウント管理で」新しいパスワードの設定ができます

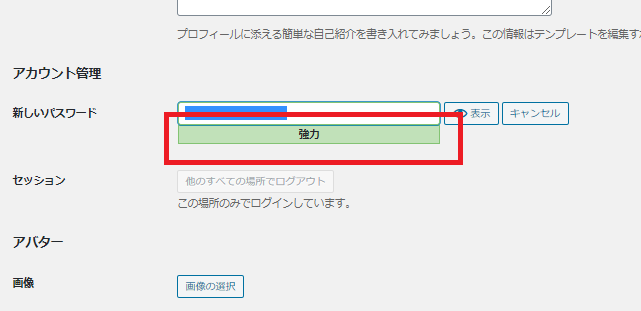
自分が決めたパスワードを入力した時に、このよになっていればOKです
WordPressのバックアップはちゃんとしよう!
データが消えてしまった、乗っ取られたなどの不測の事態に備えて、ちゃんとバックアップはしておきましょう
せっかく時間を使って育ててきたサイトが一瞬でなくなることを考えると、ちょっとだけ設定が難しいかもしれませんが、必ずやっておきましょう
今までやってきたWordPressの設定だけでもお腹いっぱいだと思いますが、最後にもうひと頑張りしちゃいましょう!!
バックアップは、プラグインでできます
使用するプラグインは、特にこだわりがなければ、「BackWPup」がおすすめです
わたしも「BackWPup」を使用しています
バックアップの手順
ここでは最低限のバックアップ手順を解説しますので、記事数が増えてきてもっと強化したい方は随時改善をしていってください!
まず「BackWPup」のプラグインをインストールします。
プラグインのインストール方法が分からない方はプラグインパートを確認していください
「BackWPup」がインストールできましたら、下記のように設定していきます

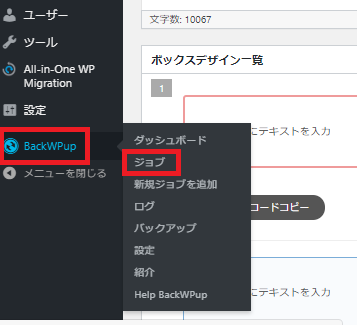
「BackWPup」を有効化すると、管理画面の下の方に、「BackWpup」が表示されます
その中の「ジョブ」をクリック

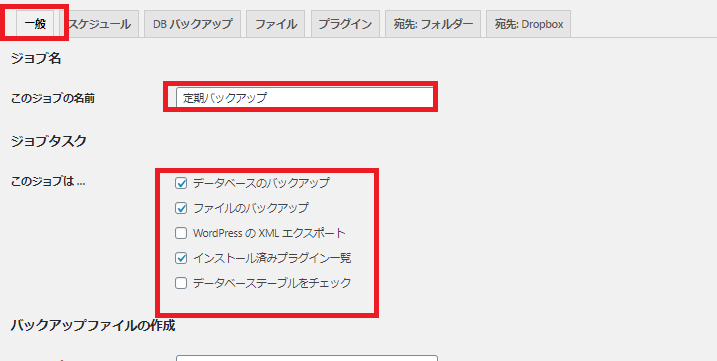
「一般」タブの名前をまずは入力します
名前は自分が分かればなんでもOKです
次に「このジョブは…」の部分は、上記3つにチェックを入れます

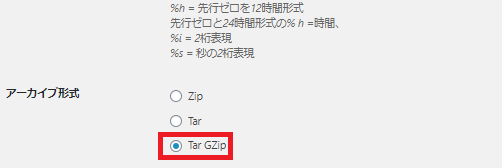
「アーカイブ形式」は「Tar GZip」がおすすめ

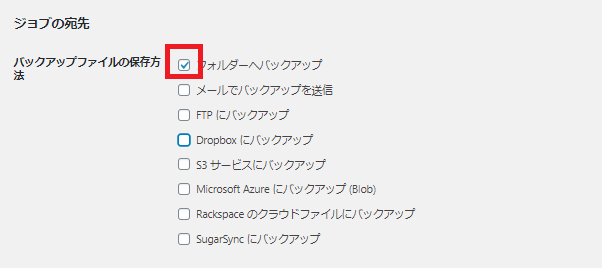
続いて、「バックアップファイルの保存方法」は、ここでは「フォルダーへバックアップ」を選択しておきます
WordPress外部のDropboxなどお持ちでしたら、そちらにも保存しておくことをおすすめします。理由はWordPressと同じサーバーに保存しておくと、仮にWordPressが何かしらの被害にあったときに、バックアップデータも利用できなくなるからです。

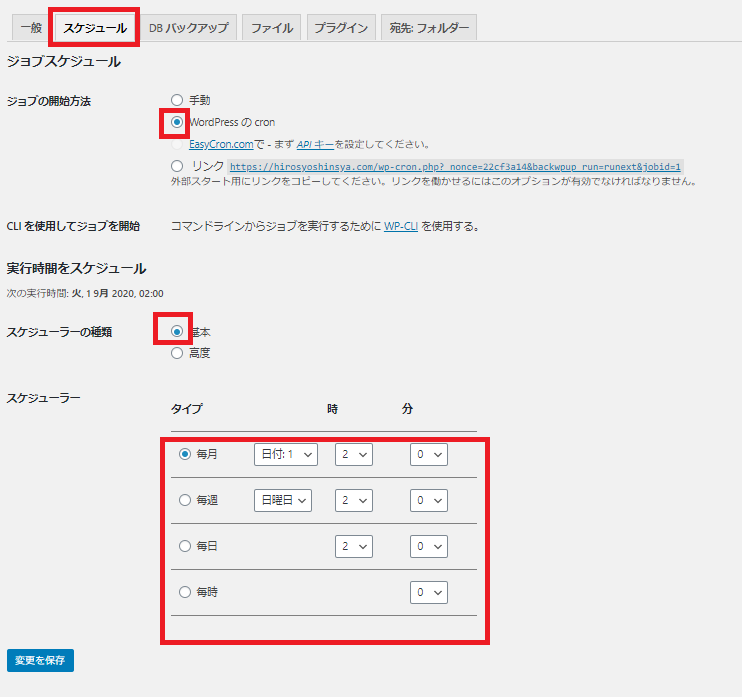
タブを「スケジュール」に変更します
「ジョブの開始方法」は、「WordPressのcron」にチェック
「スケジューラーの種類」は「基本」にチェック
「スケジューラー」はお好きなように設定してください。下記ポイントは参考までに。
・あなたの記事更新頻度に合わせて設定
・サーバーへの負担を考えて、深夜の時間帯の設定
をおすすめします
全部設定が終了しましたら、「変更を保存」で完了です
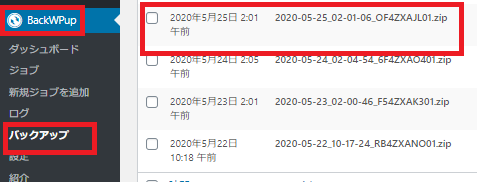
バックアップがとれましたら、下記「バックアップ」よりファイルは確認できます

WordPress設定方法・使い方のまとめ
長時間お疲れ様でした!
サーバーの契約から、大変でしたよね(^_^;)
でもこれからが本番です。
サイトのデザインも気になる所だとおもいますが、デザインをいくらやっても読者は増えませんので、まずは記事を書いていきましょうね!
デザインはそのあとでもいくらでもできますので。
私もまだまだこれからです!
これからも一緒にがんばっていきましょう(^▽^)/
ひろでした。
それではまた別の記事でお会いしましょう!