こんなことで困っている方
・Emanonテーマをインストールしたけど、設定方法が分からない
・「オシャレなサイト」にしたいけどやり方がわかならい
・「記事書いたらこのまま公開していいのかな?」
・WordPressの管理画面の名称からして分からない。ウィジェットとかプラグインとか・・・
ご安心ください!
私が、初心者の方でも、簡単にカスタマイズや設定ができるように、解説していきます!
そもそもWordPressとはなに?から知りたい方はこちらの記事もどうぞ

この記事の手順通りに作業していくと、あくまでもイメージですが、こんなデザインになります

一般的なWEBサイトの名称が分からない方はこちらを見て頂いてから、下記のカスタマイズにのぞんだ方がスムーズかもしれません。(ヘッダー、フッター、サイドバーなどが分かればOKです)
それでは始めていきましょう!
とその前に、Emanonの有料テーマもご紹介しておきます。「Emanon Pro」と言って、WEB集客に特化したテーマになっています。
Emanonはこの「Emanon PRO」の機能が制限された無料のテーマです。
これから稼ぎたい!という方は、先行投資してみてはいかがでしょうか?
気になる方はこちらをクリック
Emanonテーマをインストールしよう!
もしまだ、Emanonテーマをインストールしていないようでしたら
公式サイトより、EmanonテーマをダウンロードしてWordPressにインストールしましょう!
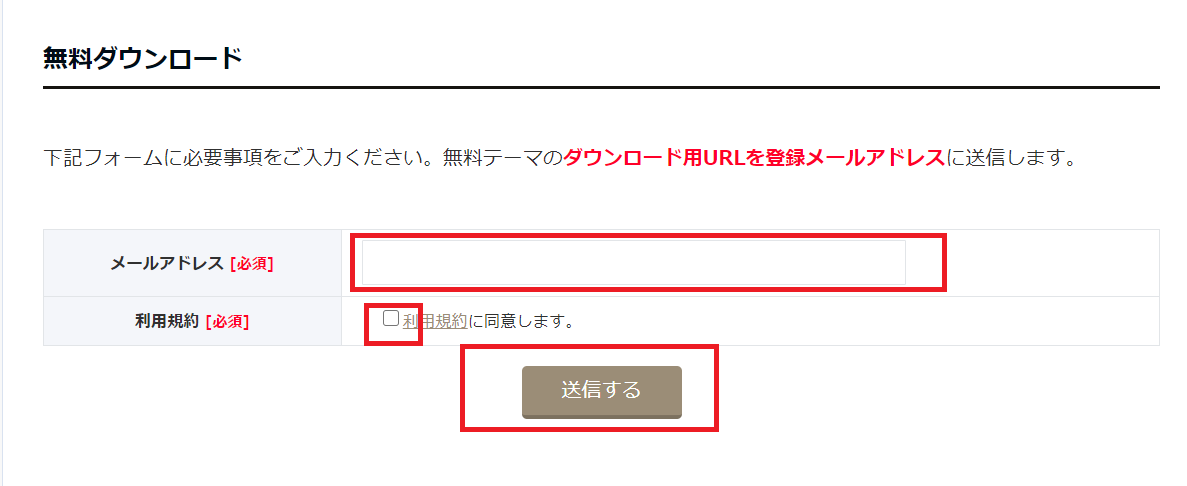
ダウンロードはこちらから

無料ダウンロードがありますので、メールアドレスを入力して送信しましょう
すぐに入力したアドレスにメールが届きますので、ダウンロードしていきます
そのメールで、WordPressへのインストール方法は解説されてますのでここでは割愛します
●●●
インストールできましたか?
今サイトがどんな状態になっているか見ていきましょう
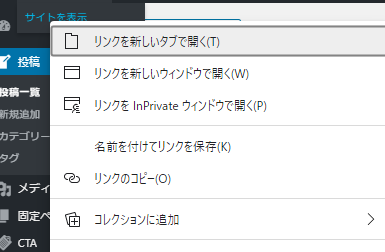
WordPress管理画面の左上から「サイトを表示」
サイトを表示する際に「サイトを表示」の上で右クリックをして、「リンクを新しいタブで開く」と便利です

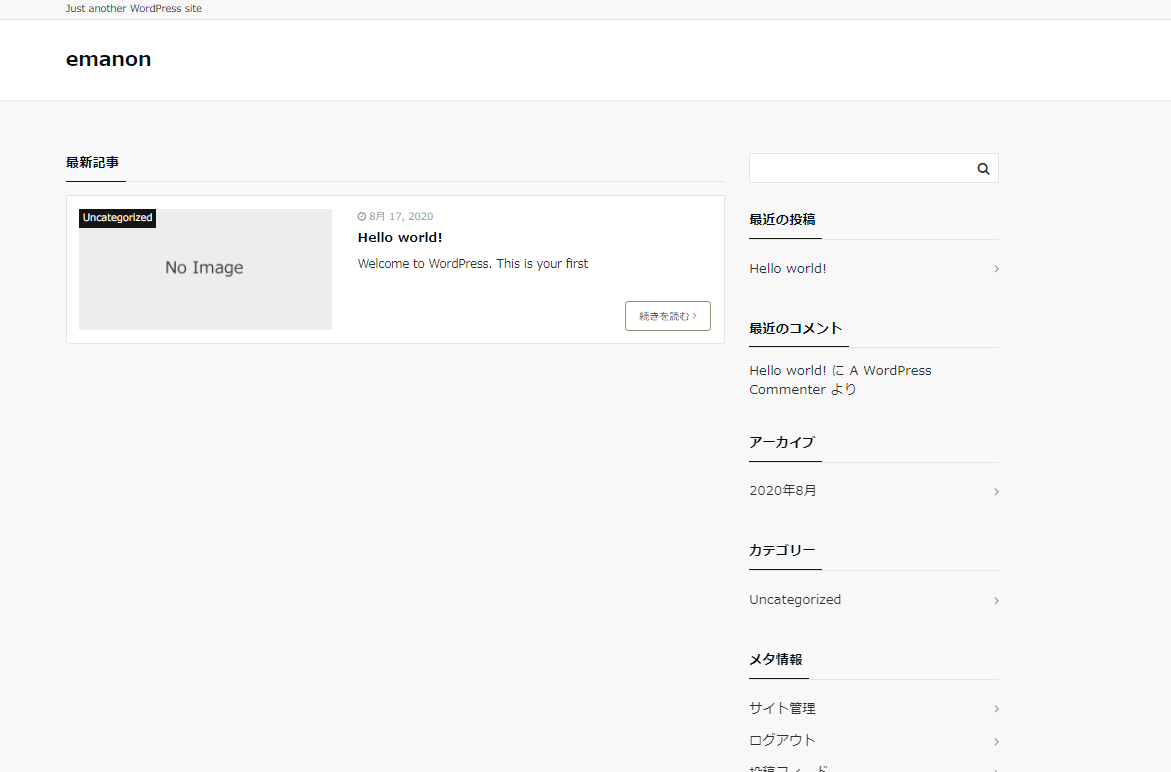
このようなサイトになっています
まだほとんどなにもデザインされてない状態ですね

これをカスタマイズしていきます!
ダッシュボード(管理画面)に戻ってカスタマイズしていきましょう
Emanonテーマのカスタマイズをしよう!
それでは、カスタマイズをしていきましょう!
Emanonテーマのカスタマイズは、
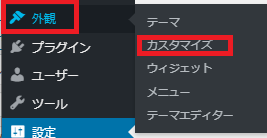
WordPress管理画面の「外観」>「カスタマイズ」でやっていきます


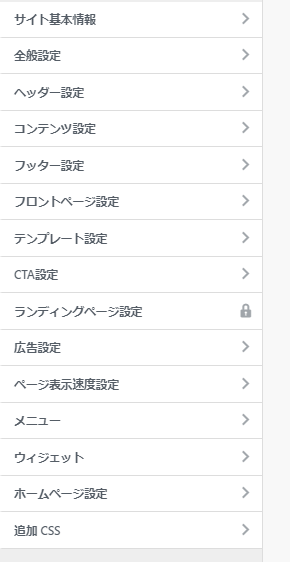
こちらが、カスタマイズ項目になります
たくさんありますが、1つずつ解説していきます!

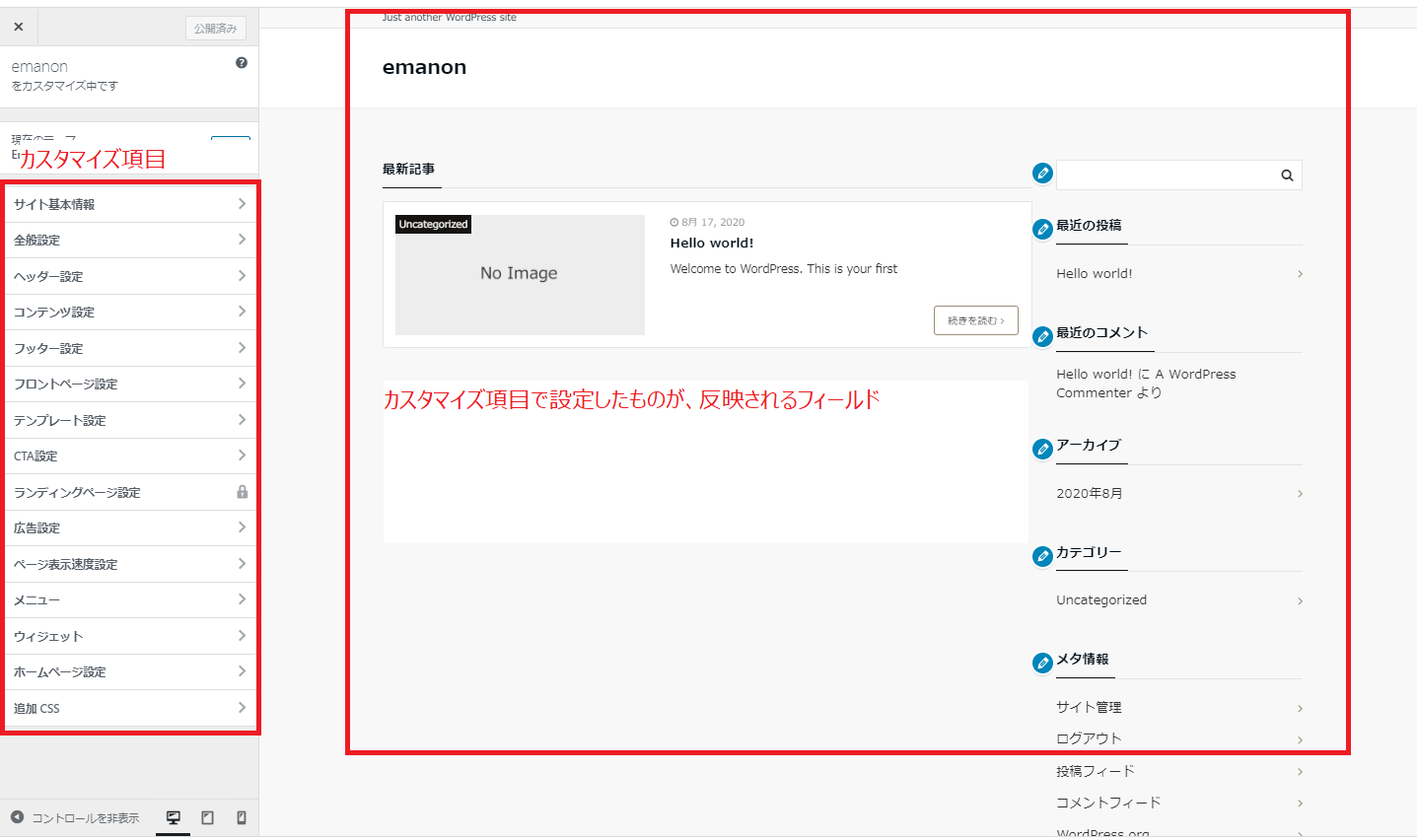
カスタマイズ画面の見方になります
左側:「カスタマイズ項目」です
右側:左側でカスタマイズしたものが、リアルタイムに反映されるフィールドです。こちらを確認しながら、カスタマイズができるので便利です
※真ん中の「Hello world(タイトル)」はWordPressにデフォルトで入っている記事サンプルです。「No Image」の部分が記事の画像(アイキャッチ画像)です
カスタマイズが終わったら「カスタマイズ項目」の上にある「公開」を忘れずにクリックしましょう!
保存みたいなイメージになりますので、忘れると設定が反映されません
サイト基本設定
最初に、「サイト基本設定」をしていきます!

「サイト」基本設定をクリック
サイトタイトルとキャッチフレーズの設定
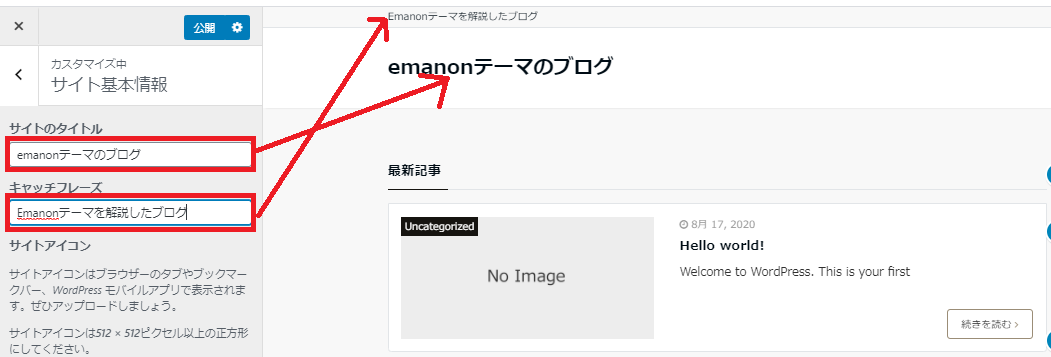
「サイトタイトル」と「キャッチフレーズ」の設定をしていきます

サイトタイトル:サイトのタイトルを入力
サイトキャッチフレーズ:サイトタイトルの補足情報などを入力(なくてもOK)

入力すると、右側のフィールドにこのように反映されます
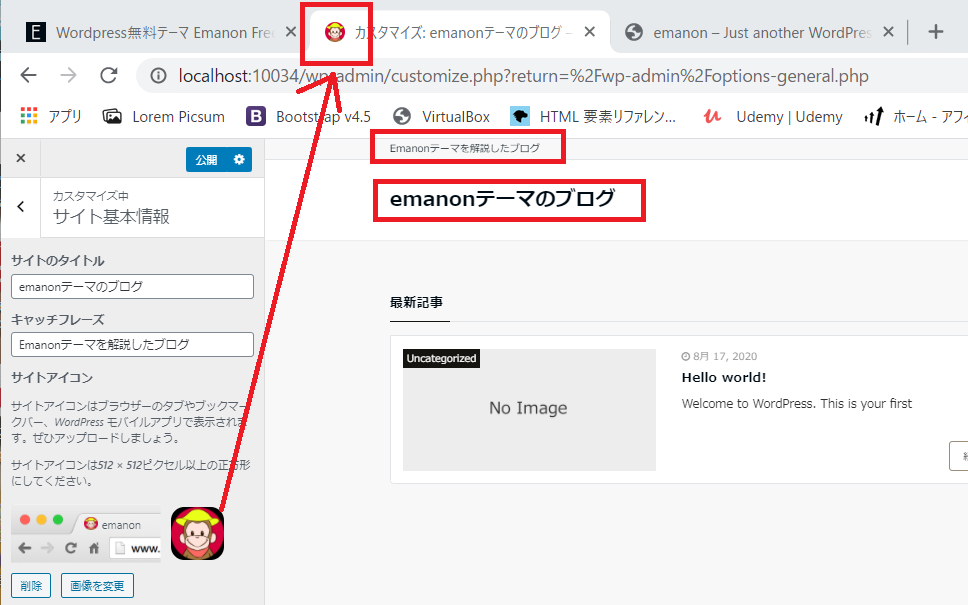
サイトアイコンの設定
サイトアイコンとは下記のことです

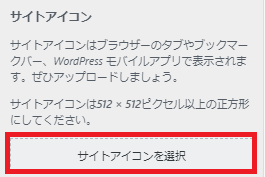
では、サイトアイコンを設定していきます

「サイトアイコンを選択」をクリック

メディアライブラリが表示されますが、まだ何も入ってない方もいますよね
まだ画像やアイコンがないよという方は、下記を参考にして頂き、準備をお願いします
画像はすぐ準備できますが、アイコンやロゴをプロに依頼した場合は、数日かかると思うので、納品され次第、また戻って設定してみて下さい。(サイトアイコンは今すぐになくても大丈夫です)
画像を持ってないようという方は、下記の参考サイトになります。ブログを書いていくにあたって画像は必要になってきますので、参考にしてください!
●写真AC
日本最大の無料写真素材サイト。まずは写真ACがおすすめ

●ぱくたそ
日本人のモデルが多いです
●Unsplash(アンスプラッシュ)
海外のサイト
●いらすとや
かわいいイラストフリー素材
準備はできましたか?
このように反映されているはずです

「サイトタイトル」「キャッチフレーズ」「サイトアイコン」が設定できましたら、「公開」を忘れずにして次にいきましょう!
カテゴリーの設定をしていこう!
次にカテゴリーの設定をしていきます
カテゴリーとは記事を分類するものです。
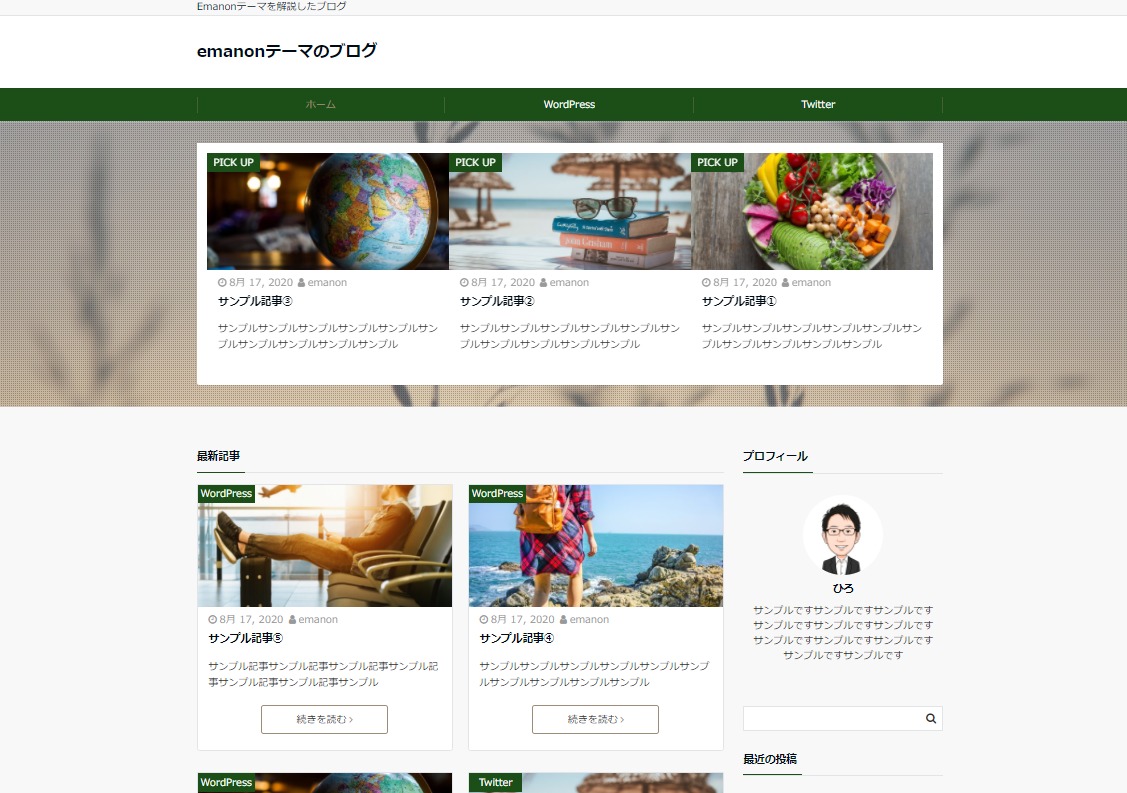
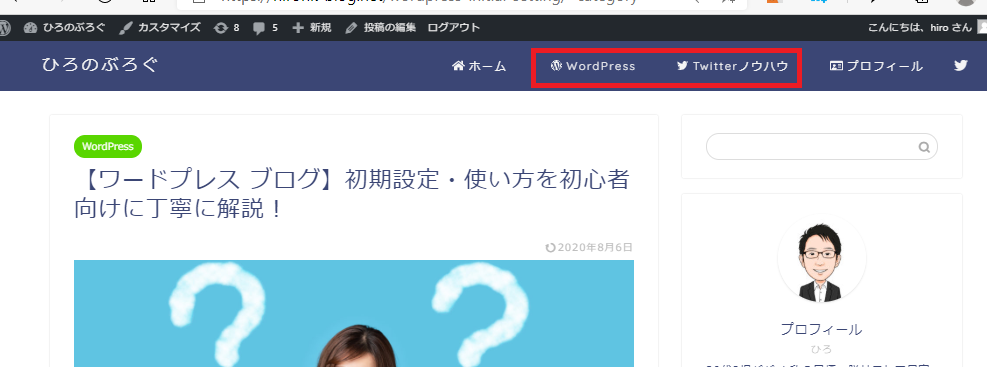
私のこのサイトでは、この「WordPress」と「Twitter」の部分にあたります

もし、まだ何についての記事を書くか決まってないよということでしたら決まってから設定でも大丈夫です
カテゴリーの設置方法はこちらの記事をご覧ください
おかえりなさい(⌒∇⌒)
カテゴリーの設定が完了したら、次にメニューの設定にいきましょう!
メニューの設定をしていこう!
続いてメニューの設定をしていきます
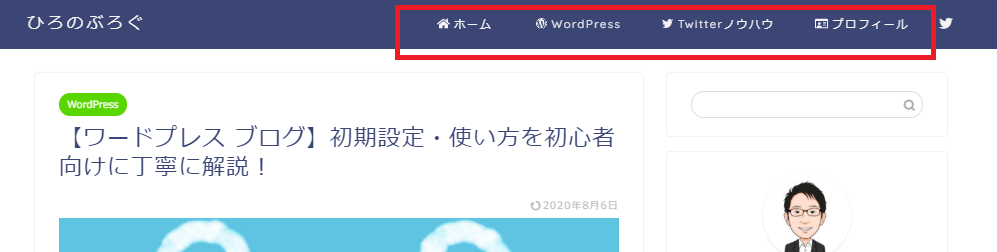
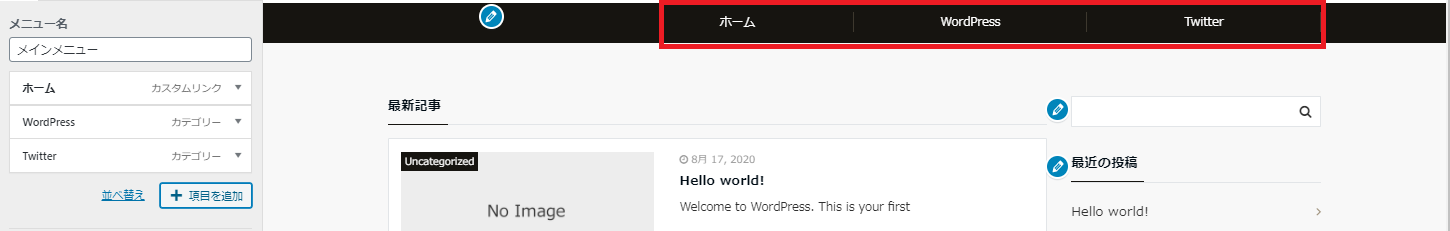
メニューとはこの部分です

まずは、管理画面の「外観」>「カスタマイズ」をクリック

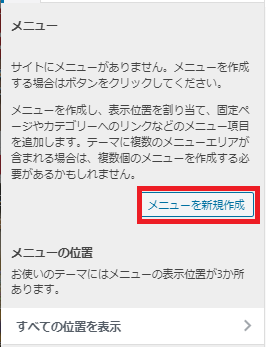
「メニュー」を選択

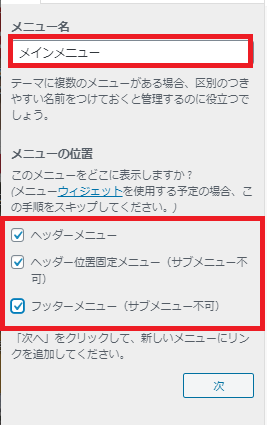
「メニューを新規作成」をクリック

メニュー名:メニューを管理する為の名前。私は「メインメニュー」とします
メニューの位置:メニューを表示させる位置の選択です。私は、ヘッダー、フッター全部を選択します
設定をしたら「次へ」をクリック

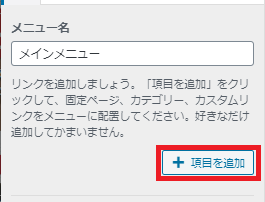
「項目を追加」をクリック

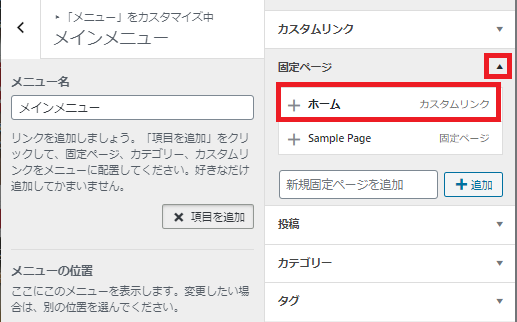
固定ページの「▼」をクリック
「ホーム」をクリック

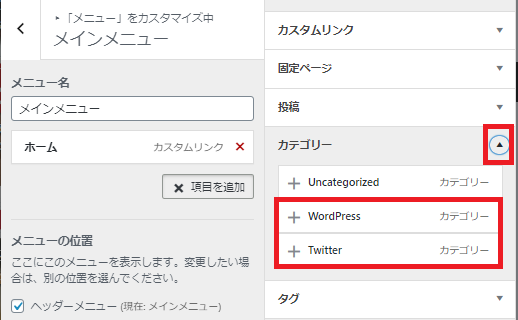
カテゴリーの「▼」をクリック
先ほど設定したカテゴリーをクリック

このように、「ヘッダー」に反映されています

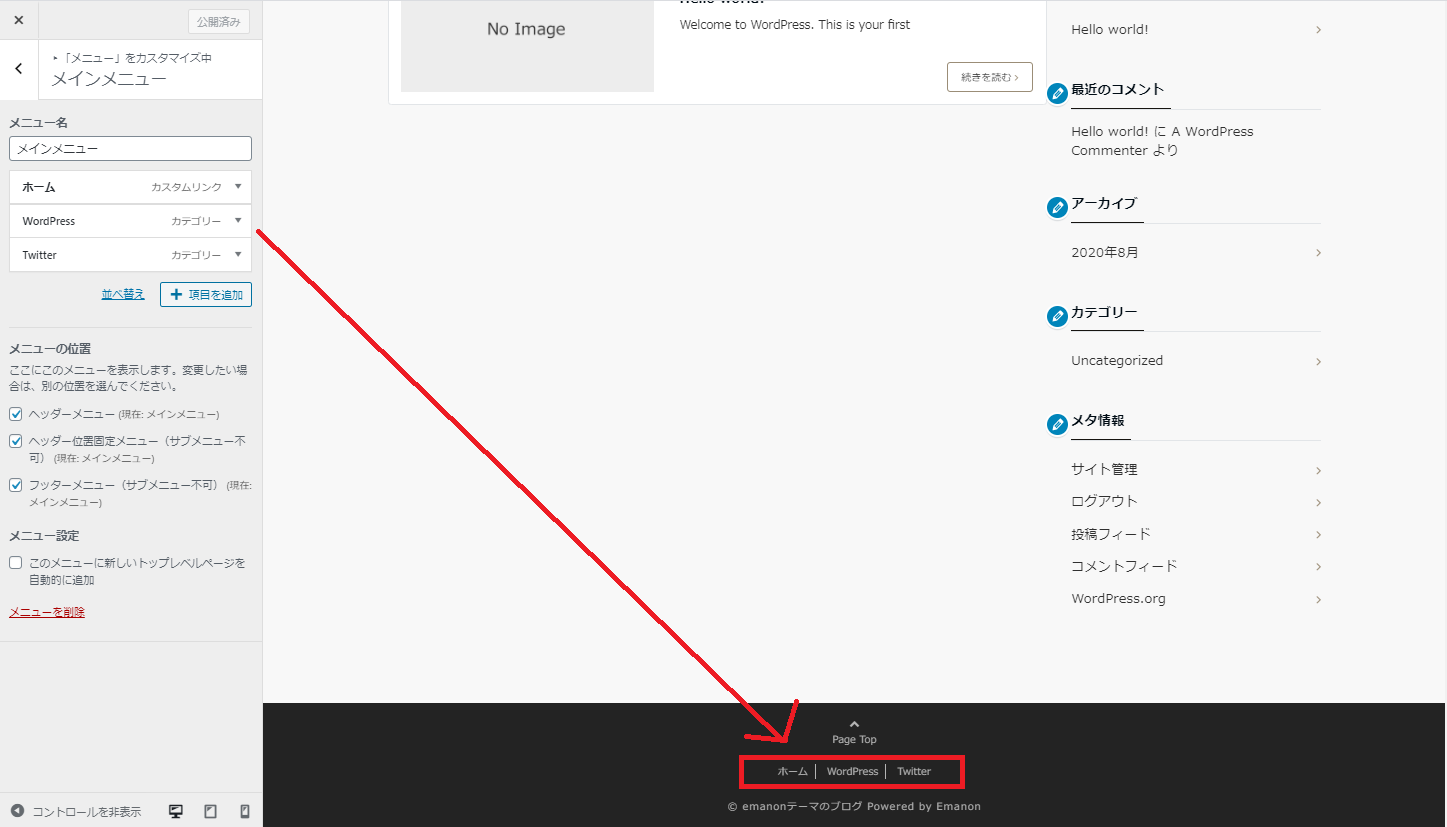
このように、「フッター」に反映されています
これでメニューの設定は完了です!
全般設定をしていこう!
全般設定はたくさん項目がありますが、必要な部分だけ設定していきましょう
必要ない部分はとばしてください!
「外観」>「カスタマイズ」

「全般設定」をクリック
Facebook OGP
まず「OGP」というのが出てきますが
「OGP」とは、「Open Graph Protcol」の略で、TwitterやFacebookなどのSNSでシェアした際に、設定したWEBページの画像やタイトルが表示されます

ここの部分です
Facebookをやっている方で必要があれば設定しておきましょう

「Facebook OGP」をクリック

Facebook IDなど入力しておきましょう
Twitterカード
続いてTwitterカードです

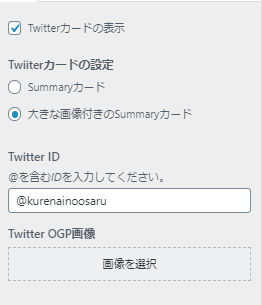
「Twitterカード」をクリック
Twitterカードとは、ブログ記事などをツイートに貼り付ける時に目立たせるためのものです

これは「Summaryカード」です
「大きな画像付きのSummaryカード」を選択すると、このように大きなカードになります

お好みで設定してください

Googleトラッキングタグ
Googleアナリティクスに登録している方は設定しておきましょう

「Googleトラッキングタグ」をクリック

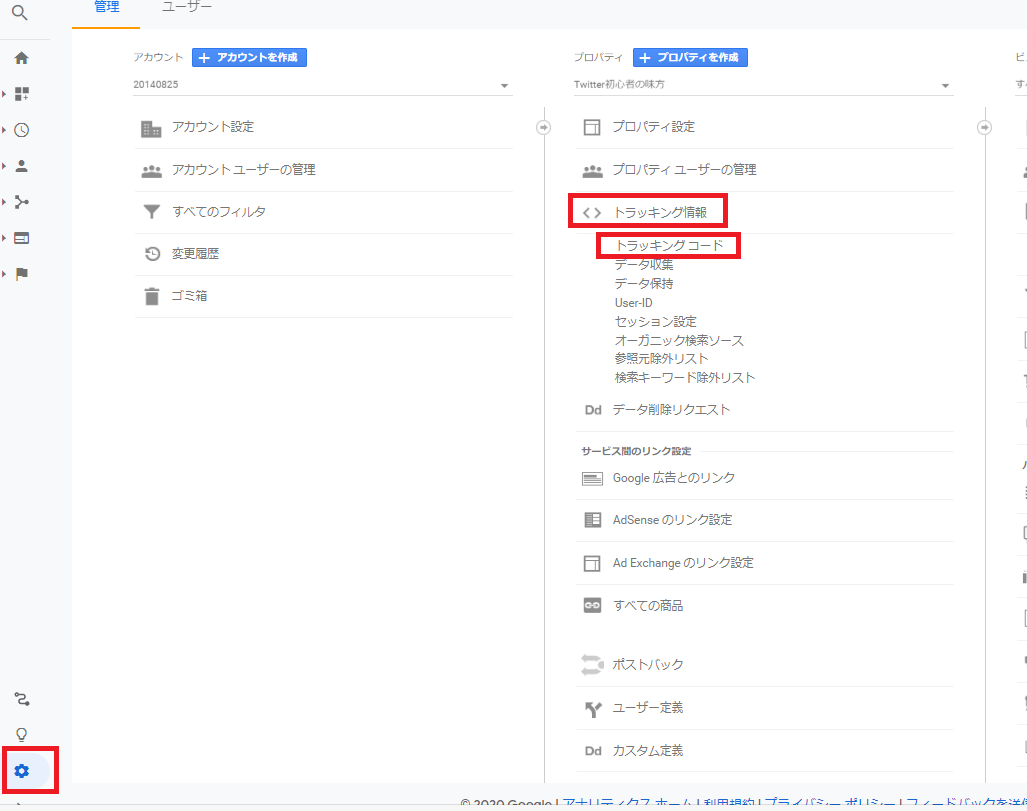
GoogleアナリティクスのトラッキングIDの確認方法は

「管理」>「<>トラッキング情報」>「トラッキングコード」
SNSフォローURL

「SNSフォローURL」をクリック

SNSのアカウントを持っている方は設定しておきましょう
色
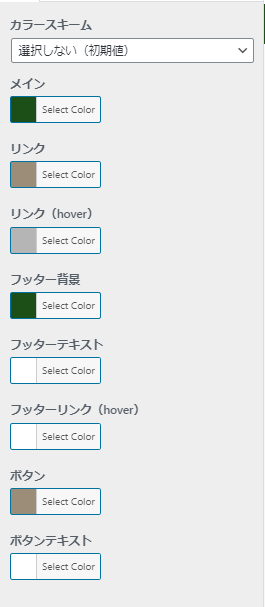
続いて「色」をカスタマイズしていきましょう

「色」をクリック

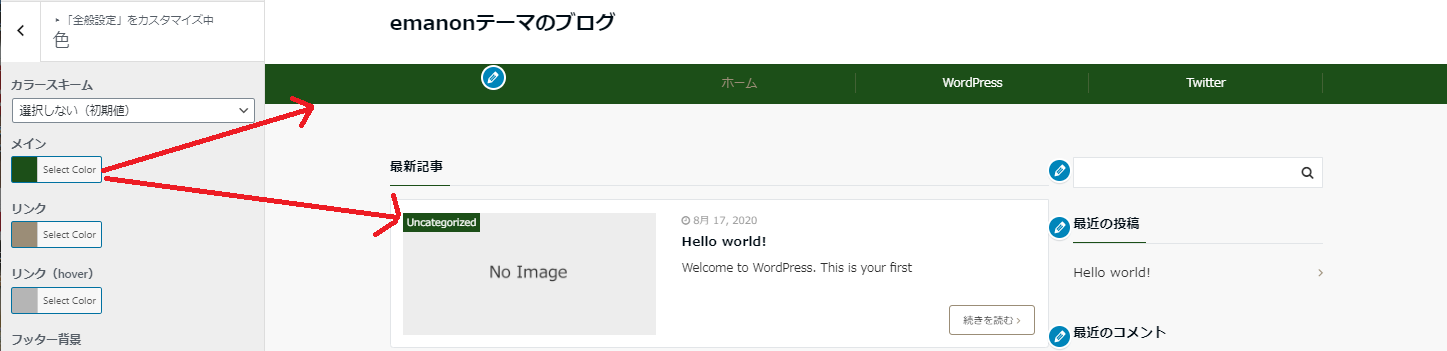
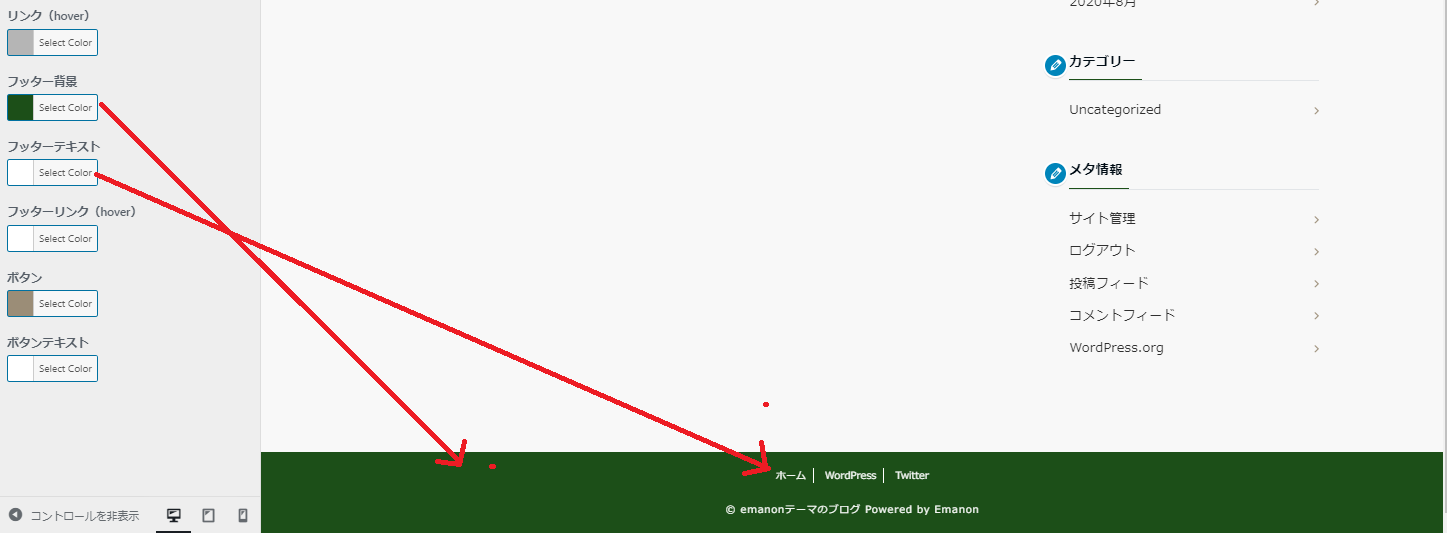
好きな色を選んでサイトに色を付けていきましょう


このように反映されていきます
アニメーション設定
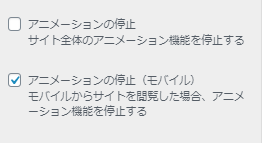
続いてアニメーションの設定です
アニメーションとは簡単にいうと、サイト内で動きのあるものです

「アニメーション設定」をクリック

必要に応じて設定しましょう
ヘッダー設定をしていこう!
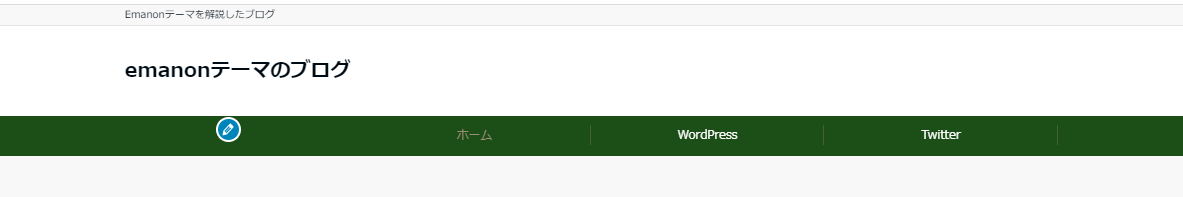
ヘッダーの設定をしていきます

ここの部分のカスタマイズになります

「ヘッダーの設定」をクリック
レイアウトデザインのカスタマイズ

「レイアウトデザイン」をクリック

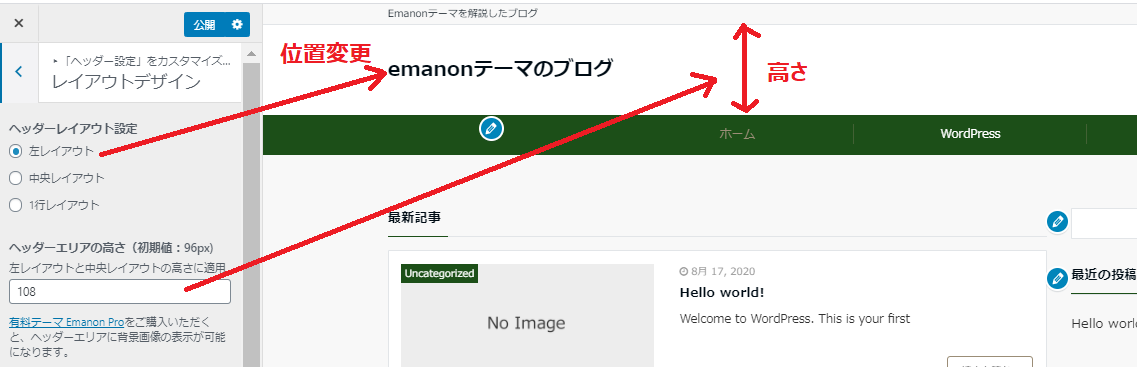
レイアウトや高さを変更していきましょう
あとは、ロゴなどがある場合もここで設定ができます
グローバルナビのカスタマイズ

「グローバルナビ」をクリック

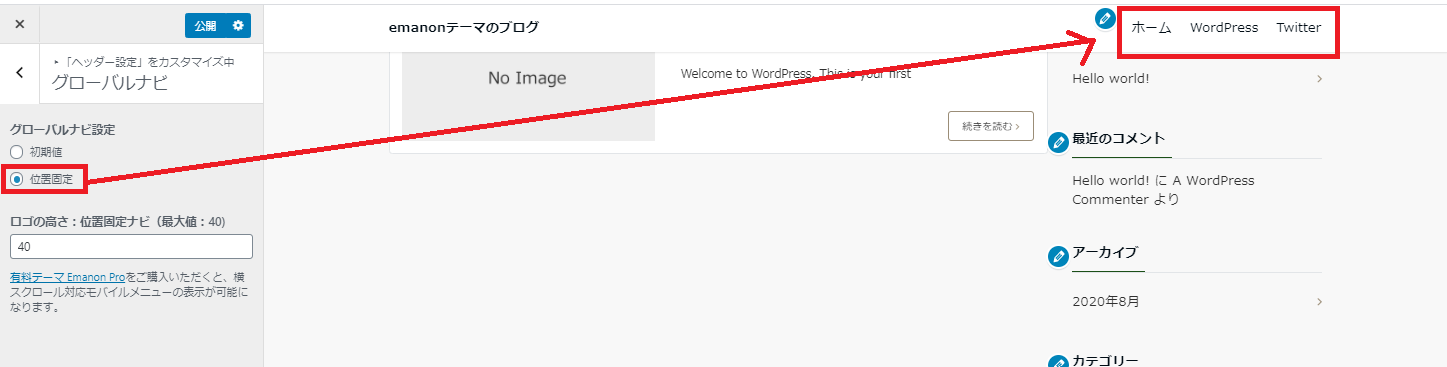
「位置固定」とは、サイト内で下にスクロールした時に、グローバルメニュー(メインメニュー)を常に表示させておく設定です
コンテンツ設定をしていこう!
続いてコンテンツ設定をしていきます
「外観」>「カスタマイズ」をクリック

パンくずリスト
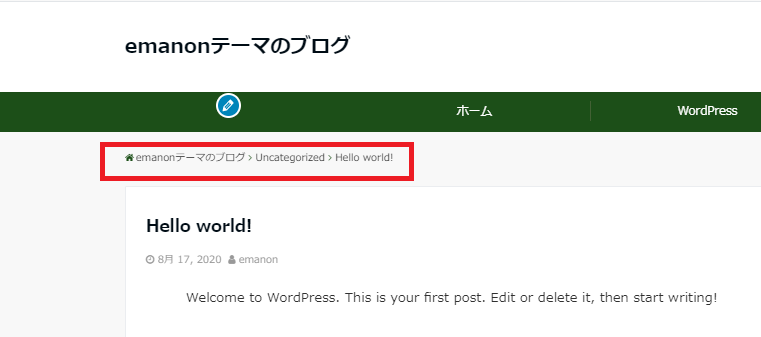
パンくずリストとはこれのことです

記事が「Hello world」しかないのでわかり辛いですが、
「トップページ > カテゴリー > 記事タイトル」の順で並んでいます

パンくずリストをどのページの時に表示するかの設定です
投稿タグ
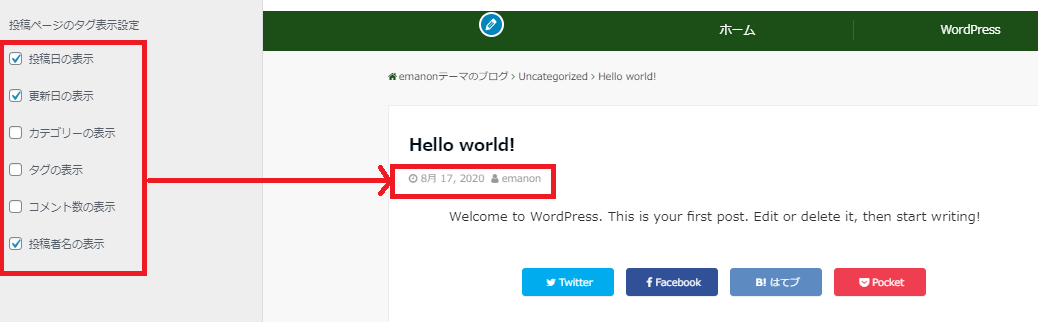
投稿タグの設定です

「投稿タグ」をクリック

記事のこの部分に反映されます
表示させたい項目を選択しましょう
SNSシェアボタン
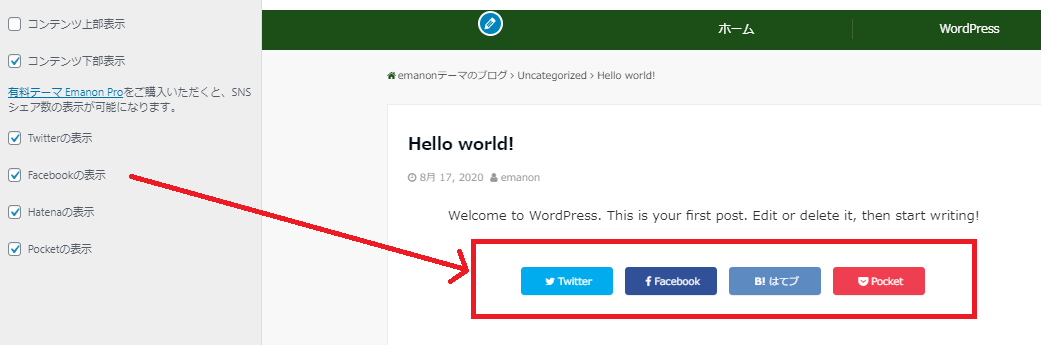
SNSシェアボタンの設定です
SNSシェアボタンとは、自分の記事の読者さんが、記事をシェアしたいと思った時にシェアできるように設置しておくボタンです

「SNSシェアボタン」をクリック

このように記事の下部に表示されます
SNSフォローボタン
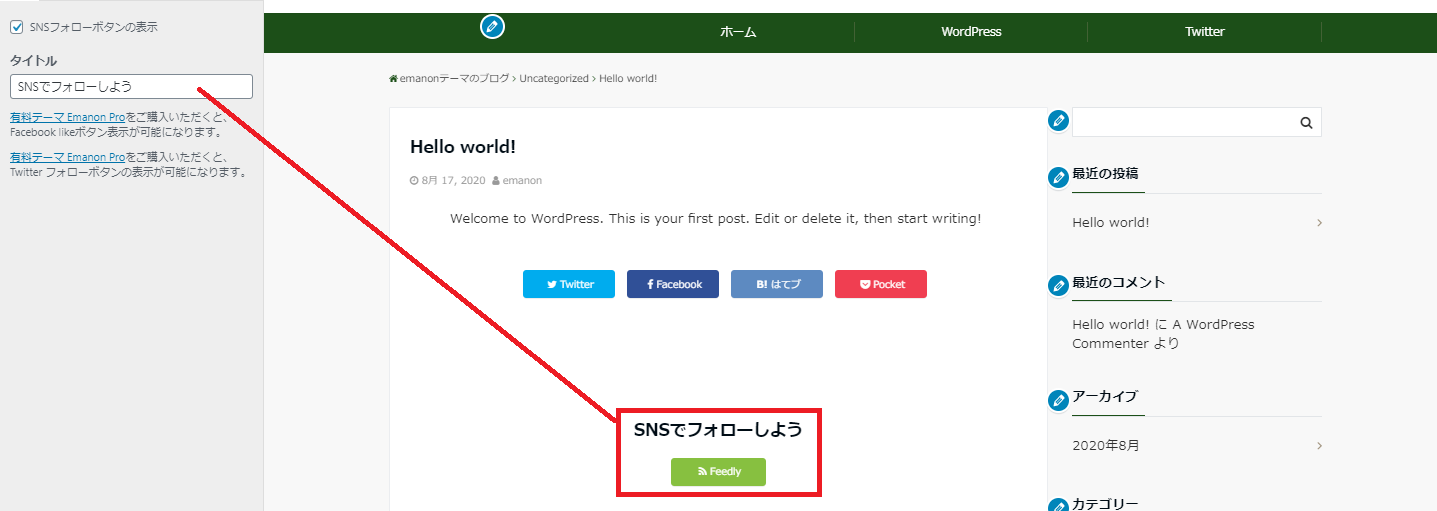
SNSフォローボタンの設定

「SNSフォローボタン」をクリック

TwitterやFacebookは、有料でないと設置できなです
やっぱり有料テーマに投資してみようかなと思った方はこちらから
関連記事
関連記事の設定の前に便宜上、サンプル記事を入れました。(デフォルトの「Hello wold」は削除)
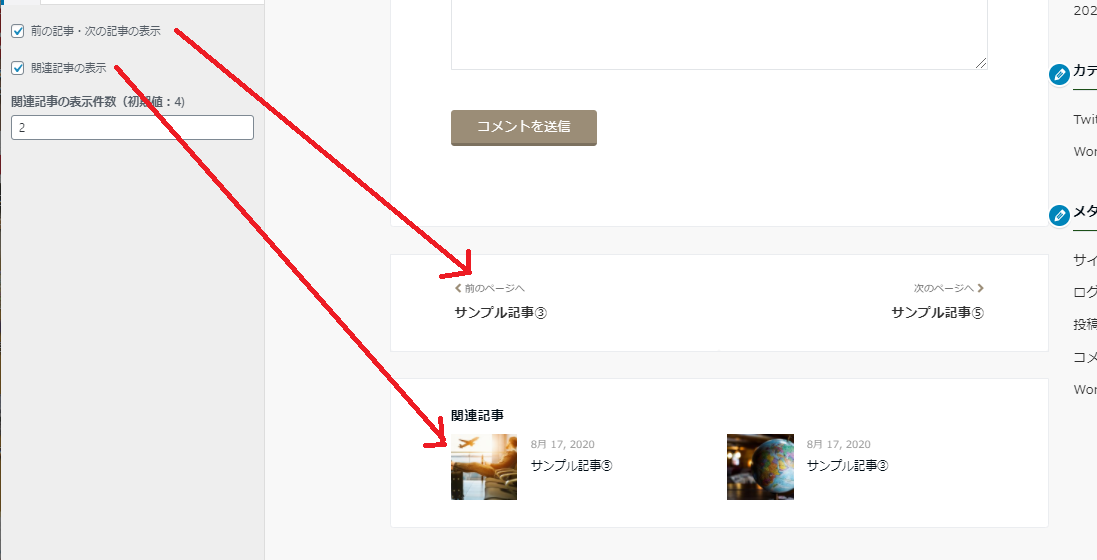
関連記事の設定をしていきます

「関連記事」をクリック

各記事の最後に、「前のページへ・次のページへ」と「関連ページ」が設定できます
フッターの設定をしていこう!
次にフッターの設定をしていきましょう
設定は1つだけですので、さくっといきましょう!
「外観」>「カスタマイズ」

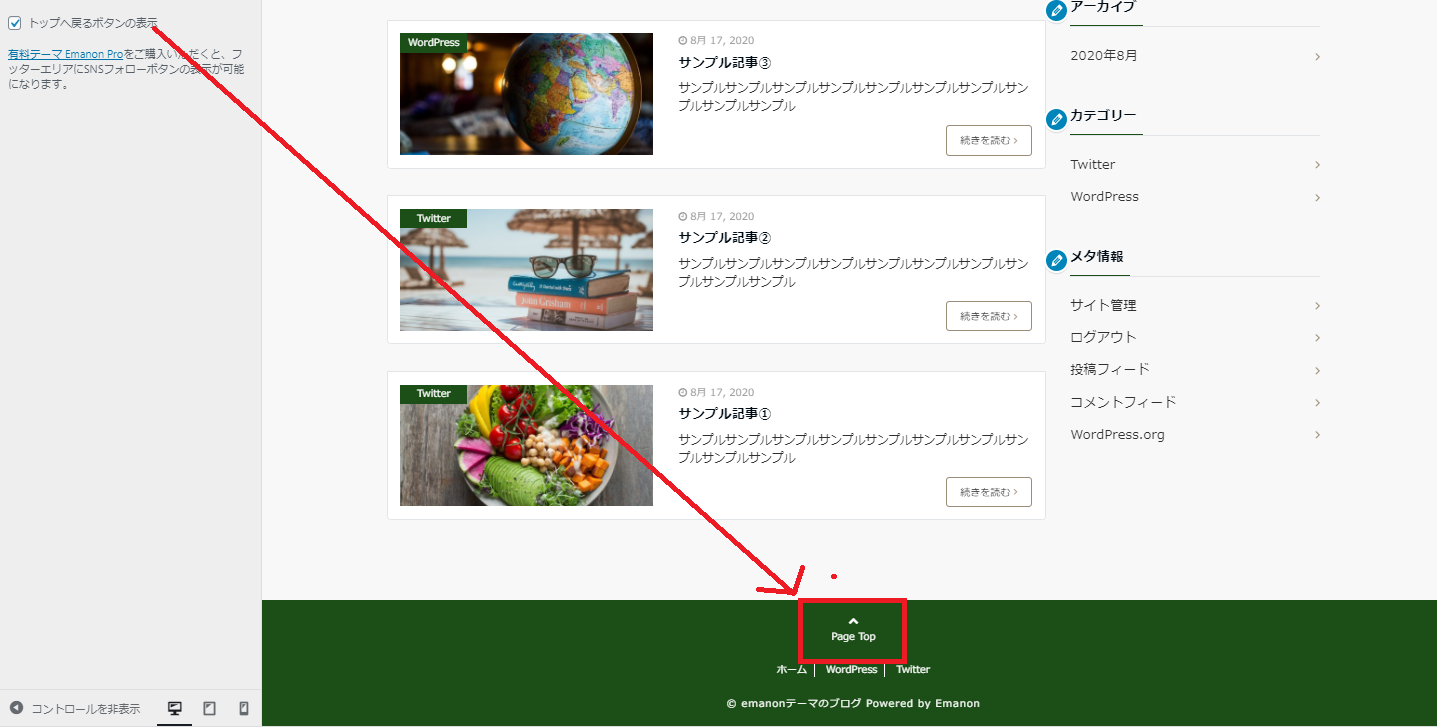
「フッター設定」>「レイアウトデザイン」をクリック

「トップへ戻るボタンの表示」を設定するか選択
フロントページの設定をしていこう!
フロントページとは、サイトを開いたときに最初に出てくるページと思ってもらえればOKです!
「外観」>「カスタマイズ」

「フロントページ設定」をクリック
ファーストビューレイアウト設定

「ファーストビューレイアウト設定」からやっていきましょう
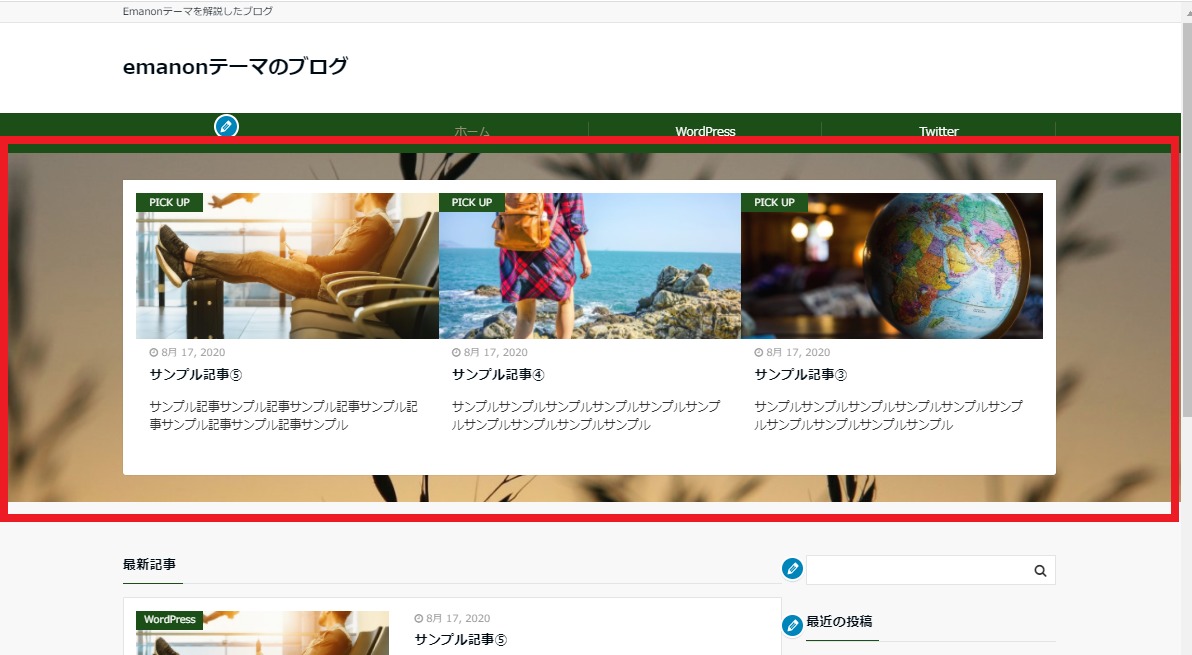
ファーストビューとは、サイトをひらいたときに、最初に目に入るところです
Emanonテーマではここです
 この「おすすめ記事セレクション」を表示させたい場合は、チェックを入れましょう
この「おすすめ記事セレクション」を表示させたい場合は、チェックを入れましょう
おすすめ記事セクション設定
おすすめ記事セクションの設定になります
おすすめ記事セクションを表示させている方が対象です

「おすすめ記事セクション設定」をクリック

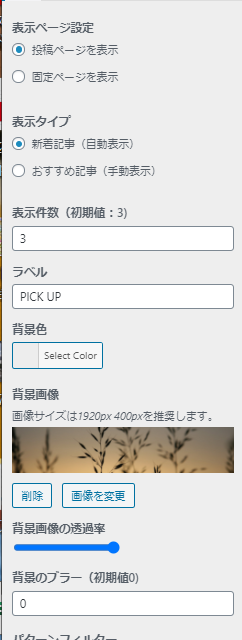
好きなデザインにカスタマイズしていきましょう!
投稿ページと固定ページが分からない方はこちらから
おすすめ記事は手動で設定が必要です
記事作成画面(投稿画面)で「おすすめ記事」に設定できます
記事セクション設定
最後に記事セクションの設定です

「記事セクション」をクリック
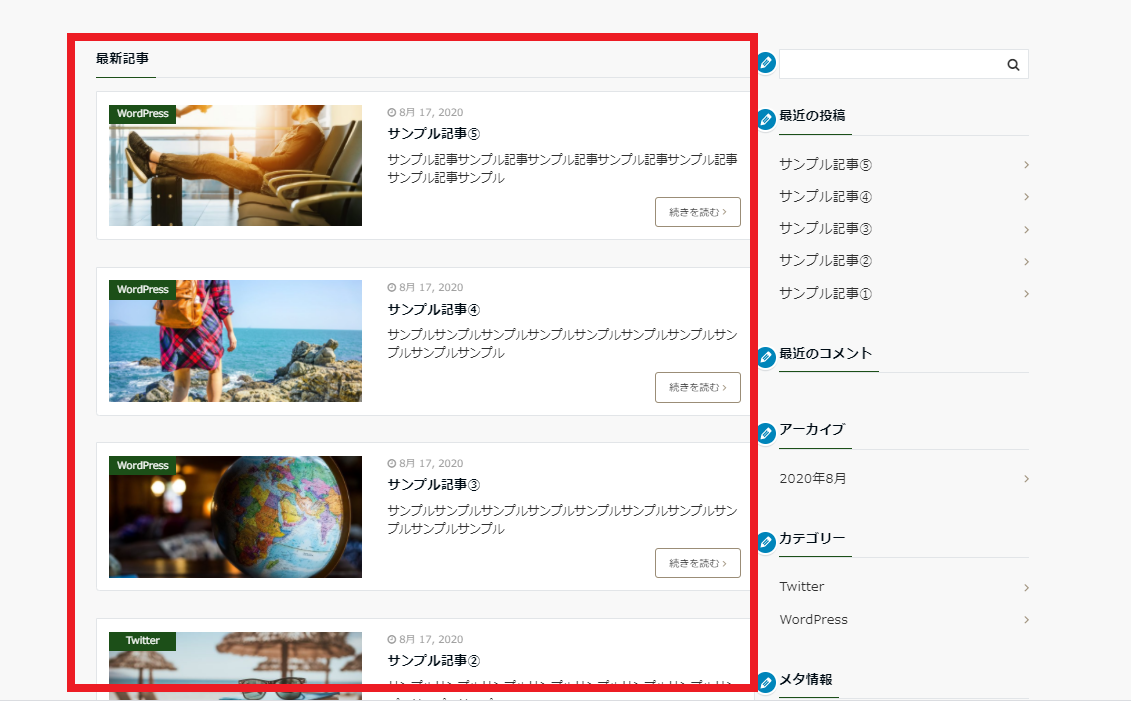
記事セクションとはここのことです

この記事セクションを表示するかしないか
また、表示するなら文言を設定します
テンプレート設定をしていこう!
サイトバーの設定や記事リストレイアウトの設定をしていきます
「外観」>「カスタマイズ」

「テンプレート設定」をクリック
サイドバーレイアウト
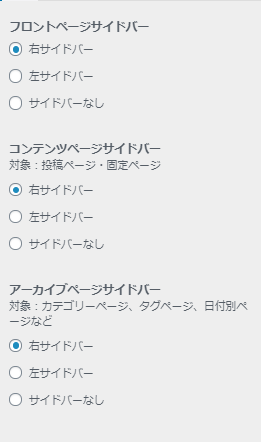
サイドバーのレイアウトからやっていきます

「サイドバーレイアウト」をクリック

各ページのサイドバーの位置が決められます
サイドバーを左右どちらに配置するか、もしくは無くすこともできます
記事リストレイアウト
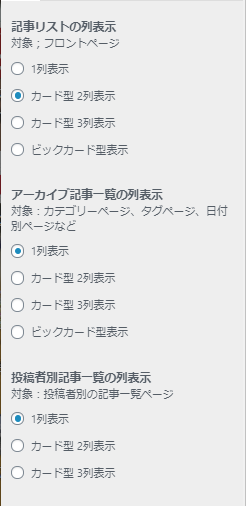
続いて記事リストのレイアウトなどの設定です

「記事リストレイアウト」をクリック

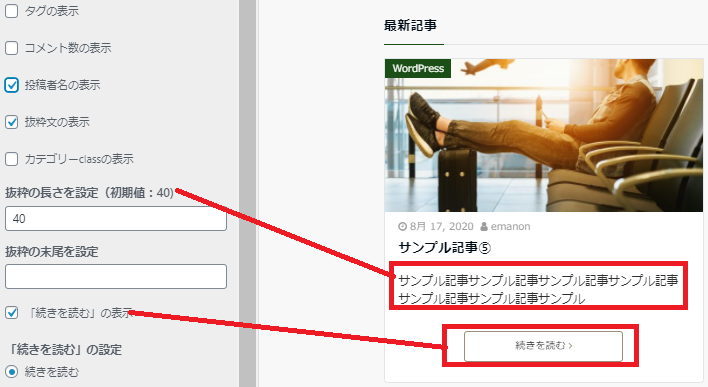
記事の並ばせ方が変更できます

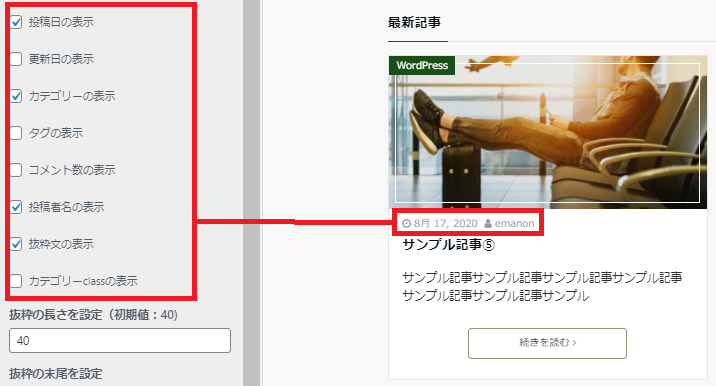
記事に記載する情報の設定です

「記事抜粋の長さ」や「続きを読むボタン」の設定もできます
CTA設定をしていこう!
CTAとは、「Call To Action」の略です
日本語のすると、「行動喚起」みたいなニュアンスになります
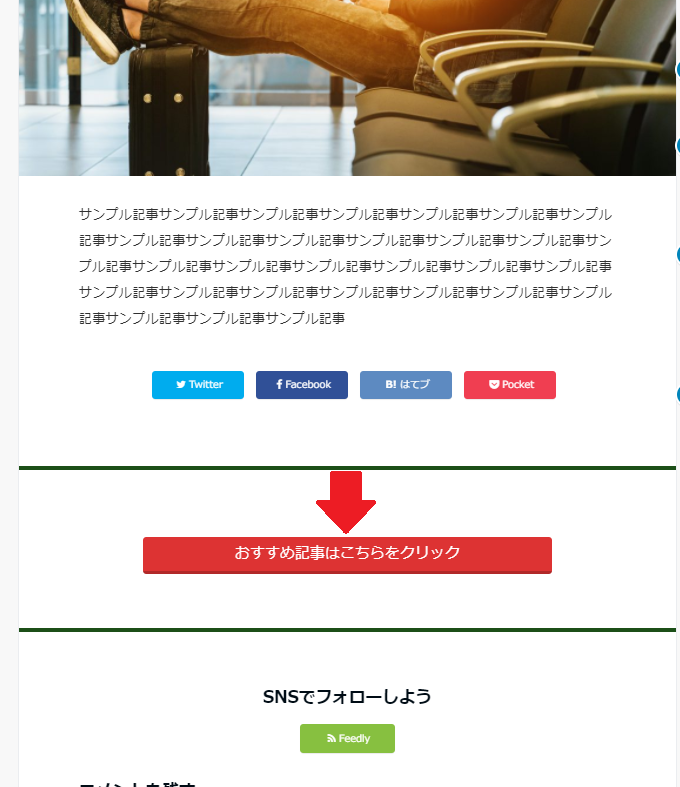
Emanonテーマではこんな感じです

記事の下に配置されます
「外観」>「カスタマイズ」

「CTA設定」をクリック
CTA表示設定からやっていきます

「CTA表示設定」をクリック

先ほどのボタンを表示して、どこかに誘導したい場合は設置しましょう
特に必要なければ、チェックを外せばOKです
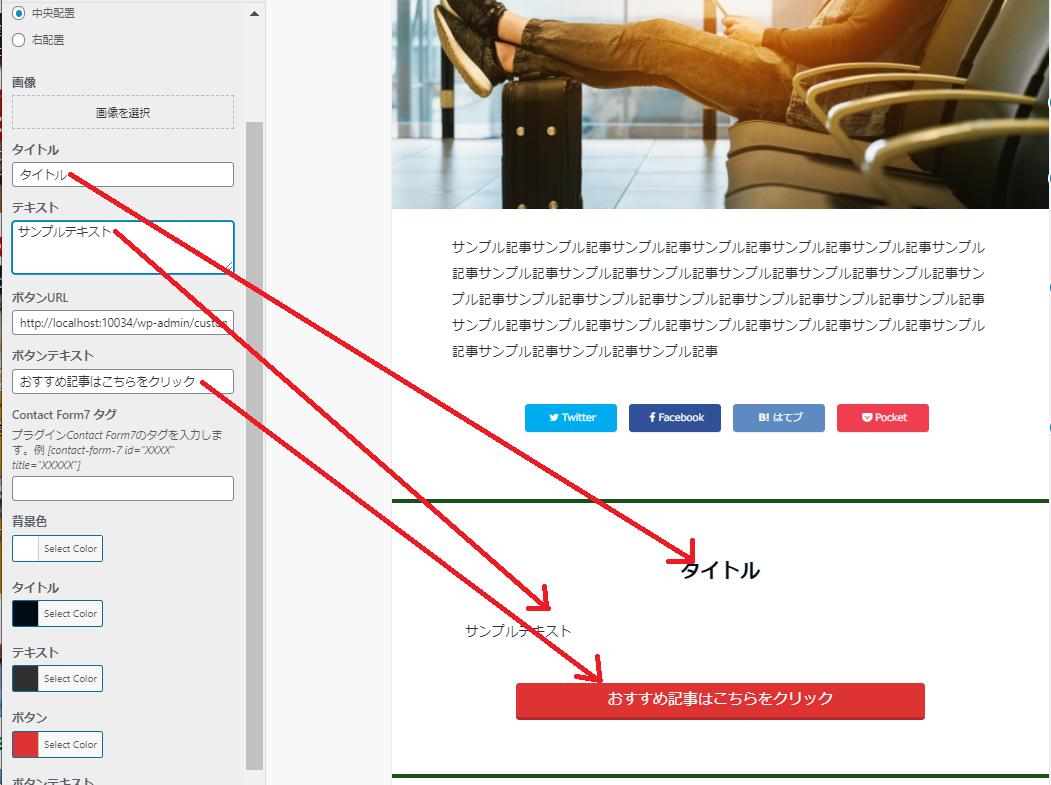
細かい設定はこちらでやっていきます

「CTA設定(共通)」をクリック

色々カスタマイズできますので、お好みに作成してみましょう
ウィジェットを設定しよう!
カスタマイズはこのウィジェットで最後になります
ウィジェットとは「小さなパーツ」という意味で、利用したいものだけ組み合わせて使えます
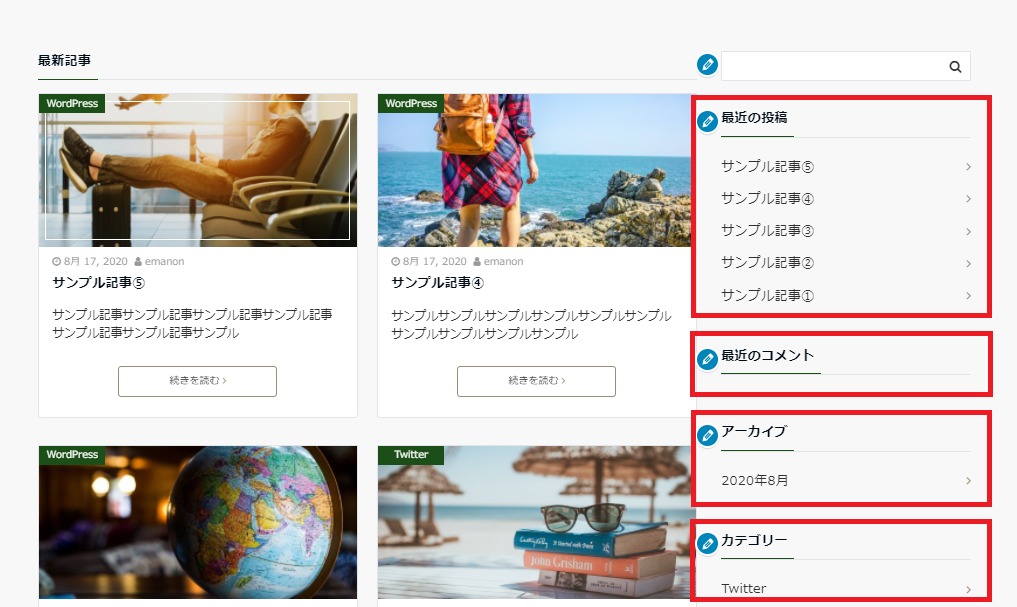
WEBサイトの中では下記のように使われています。赤枠の部分がウィジェットで設置したものになります

「外観」>「カスタマイズ」

「ウィジェット」を クリック

サイドバーのウィジェットをカスタマイズしていきます

デフォルトでは、この3つのウィジェットが設置されています
これに追加していきましょう
「+ウィジェットを追加」をクリック

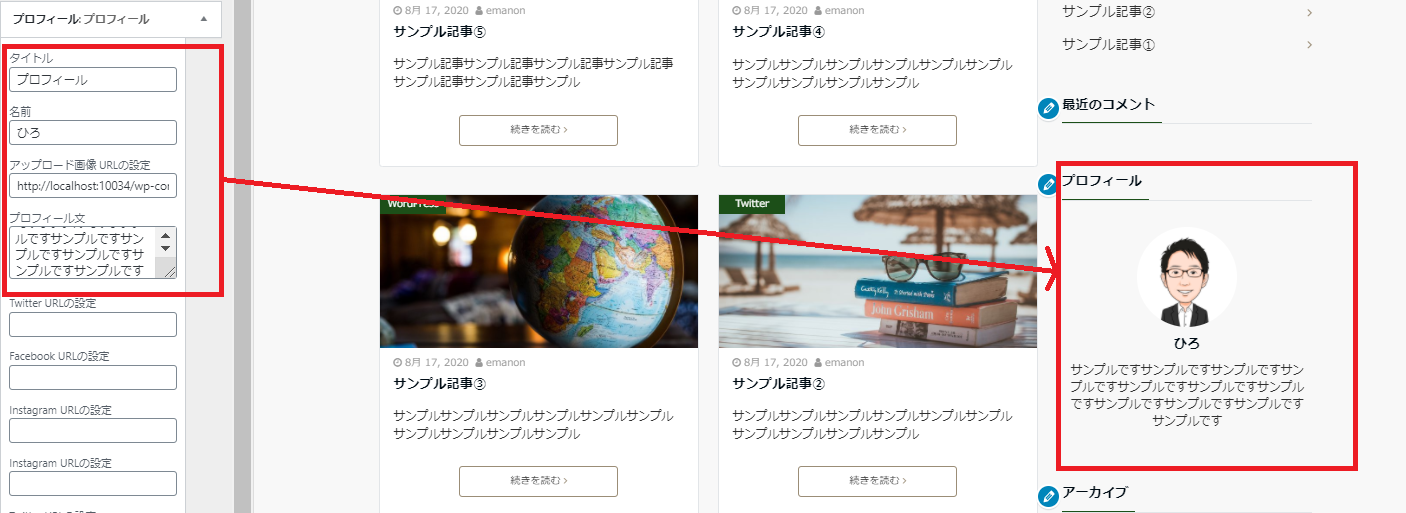
たくさんの設置できるウィジェットが表示されますが、今回は「プロフィール」を選択します

プロフィールの「▼」を押すと入力欄がでてきますので、必要事項を入力していくと上記の通り設置されます
アップロード画像のURLは、メディアライブラリーで設置したい画像をクリックすると、その画像のURLがコピーできます
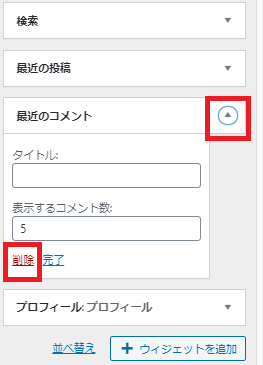
必要のないウィジェットを消したい場合は

このように「▼」を押して詳細を表示し「削除」で消すことができます
固定サイドバーの設定にある、「メタ情報」のウィジェットは削除しましょう
これは、WordPress管理者が使うウィジェットになっており、読者には関係ないからです

ちなみに、固定サイドバーの「固定」とは、サイトを下にスクロールしても一緒に下に降りてくる(固定)ようなウィジェットです
これで、Emanonテーマのカスタマイズは終わりにします!
どんどん記事を書いていきましょう!
記事の書き方はこちらの記事をご覧ください

また下記に、WordPressを使っていくにあたり最低限設定しておいた方が良いことを解説した記事もおいておきますので、確認して設定していくことをおすすめします!
WordPressを使用するにあたり最低限やっておいた方が良い設定
この記事では、WordPressテーマの「Emanonテーマ」のカスタマイズに絞って解説してきました
ただ、WordPressを使っていくには、デザインのカスタマイズの他にいくつかやっておいた方が良いことがあります
それは
・記事の書き方
・パーマリンクの設定
・プラグインの使い方
・お問い合わせフォームの設置
・プライバシーポリシーの設置
・パスワードの設定
・バックアップの取り方
など
上記の解説している記事がありますので、ぜひご確認ください
サーバー契約から
WordPressをインストールして
Emanonテーマをインストールして
Emanonテーマをカスタマイズして
まだあるのか~
かもしれませんが、もう一息です
今やっておけばあとが楽です

お互いブログがんばっていきましょうね!
それではまた別の記事でお会いできることを楽しみにしています(^▽^)/
ひろでした。