こんな事で困っている方
・「Cocoonをインストールしたけど、何から設定すれば良いかわからない」
・「ある程度おしゃれなサイトにしたいけどやり方わからない」
・「記事書いたら、このまま公開してOKなのかな?」
・「そもそも色々な名称からしてが分からない。ウィジェットとかフッターとか・・・」
安心してください!
私が初心者の方でも、簡単にできるカスタマイズや設定できるように、網羅的に解説します!
そもそもWordPressとは?から知りたい方はこちらもご覧ください

ちなみに、イメージですが、この記事の手順通りに作業すると
こんな感じのサイトになります。(画像にもよりますが)

ちなみにこの記事は。「Cocoon」をインストールして、「有効化」してある前提でかいていきますので、「Cocoon」のインストールがまだの方は先にお願いします(インストール方法はこちら)
動画でも解説していますので、テキストだと良く分からない場合は動画もご活用ください!
それでは、始めていきましょう!
一般的なWEBサイトの名称が分からない方はこちらを見て頂いてから、下記のカスタマイズにのぞんだ方がスムーズかもしれません。(ヘッダー、フッター、サイドバーなどが分かればOKです)
ステップ①:「サイト基本情報」の設定をしよう!
まずは、基本設定からやっていきましょう!

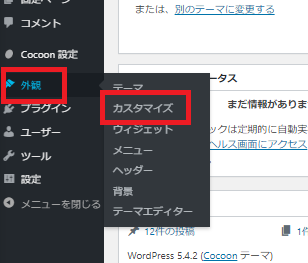
管理画面の「外観」>「カスタマイズ」をクリック
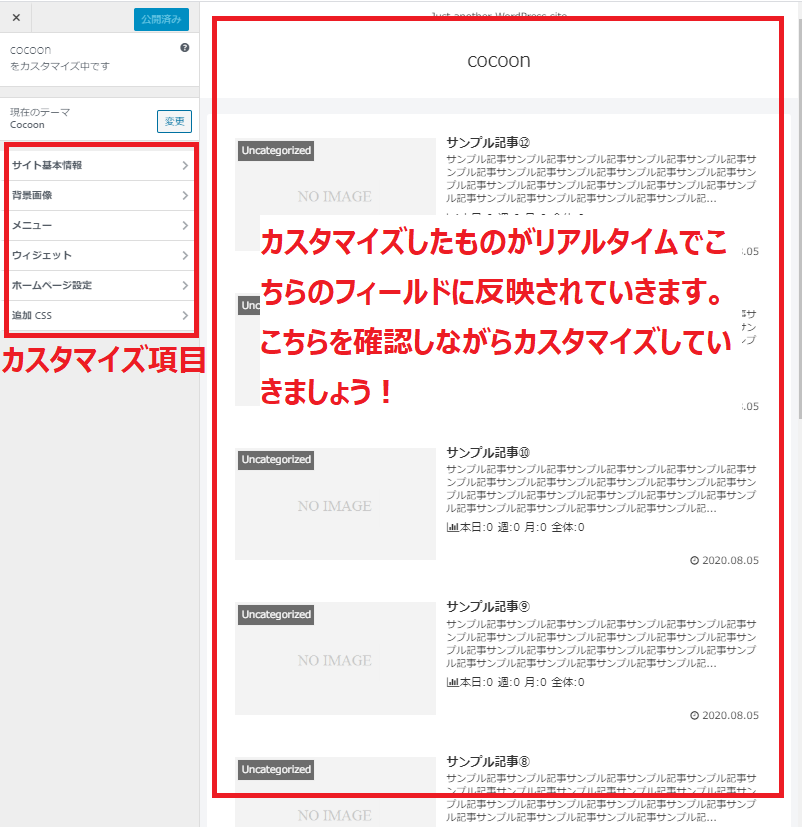
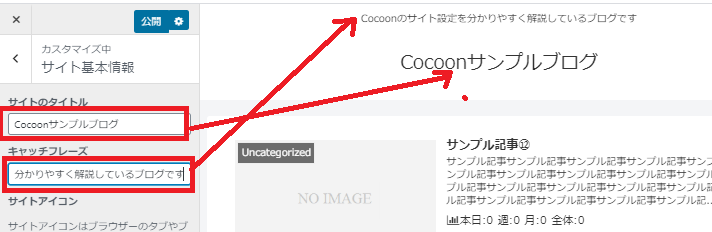
そうするとこんな感じの画面になります

画面左側の赤枠:カスタイマイズ項目の一覧
画面右側の赤枠:左側でカスタマイズした箇所が、リアルタイムでどう変化するか見れます。変化を見ながらカスタマイズできるので便利です
上記の画像には、サンプル記事が入っています。
入っていた方が、分かりやすいと思いますので入れています。
記事を書いていない方は、WordPressをインストールするとデフォルトで入っている「Hello world」という記事が入っていると思います

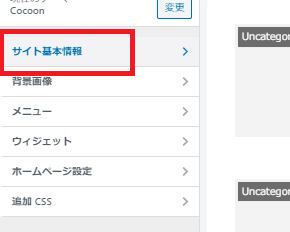
「サイト基本情報」をクリック
サイトのタイトルとキャッチフレーズの設定
 まず「サイトタイトル」を入れましょう
まず「サイトタイトル」を入れましょう
次に、「キャッチフレーズ」です
上記のように反映されます

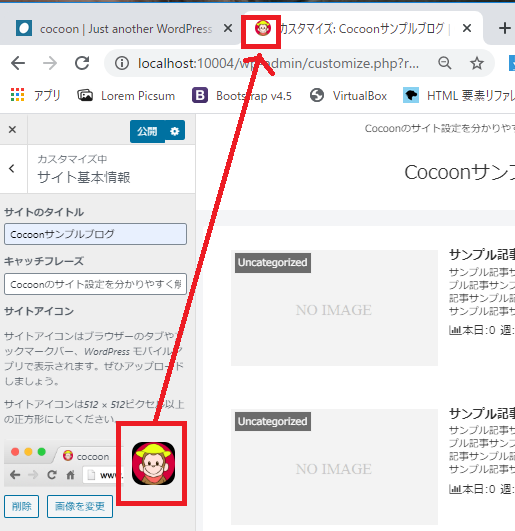
次に「サイトアイコン」の設定です
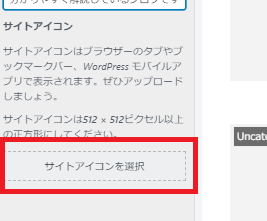
サイトアイコンの設定
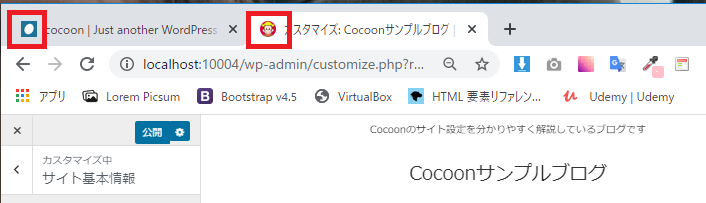
サイトアイコンとはこれの事です

サイトアイコンを設定していきます
「サイトアイコンを選択」をクリック

メディアライブラリが表示されますが、まだ何も入ってないですよね
そんな方はまず下記をご参考にして、準備をお願いします
画像はすぐ準備できますが、アイコンやロゴをプロに依頼した場合は、数日かかると思うので、納品され次第、また戻って設定してみて下さい。(サイトアイコンは今すぐになくても大丈夫です)
画像を持ってないようという方は、下記の参考サイトになります。ブログを書いていくにあたって画像は必要になってきますので、参考にしてください!
●写真AC
日本最大の無料写真素材サイト。まずは写真ACがおすすめ

●ぱくたそ
日本人のモデルが多いです
●Unsplash(アンスプラッシュ)
海外のサイト
●いらすとや
かわいいイラストフリー素材
準備OKできましたか!
では続きいきますね

こんな感じで表示されます

「画像切り抜き」をクリック

このように反映されていればOKです
これでサイトの基本設定はおしまいです
動画でみたい方はこちらからお願いします
カテゴリーの設定をしよう!
続いて、カテゴリーの設定をしていきます
カテゴリーとは記事を分類するものです。
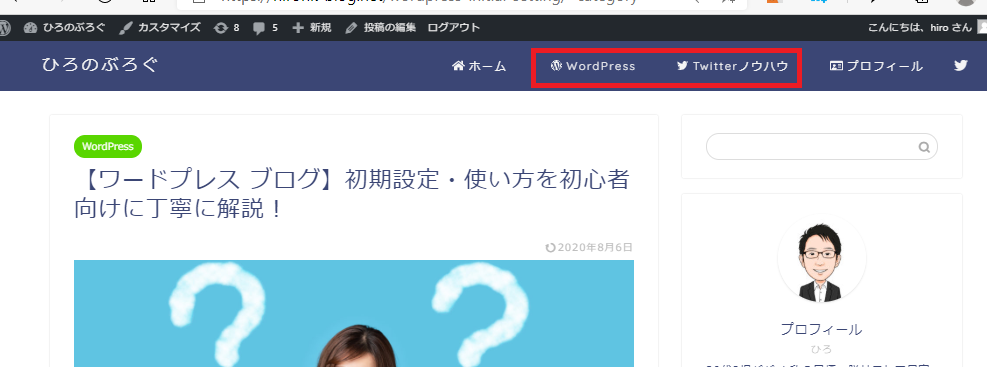
私のこのサイトでは、この「WordPress」と「Twitter」の部分にあたります

もし、まだ何についての記事を書くか決まってないよということでしたら決まってから設定でも大丈夫です
カテゴリーの設置方法はこちらの記事をご覧ください
おかえりなさい(^▽^)/
カテゴリーの設定ができたら、メニューの設定に行きましょう
動画でみたい方はこちらからお願いします
メニューを設定しよう!
続いてメニューの設定をしていきます
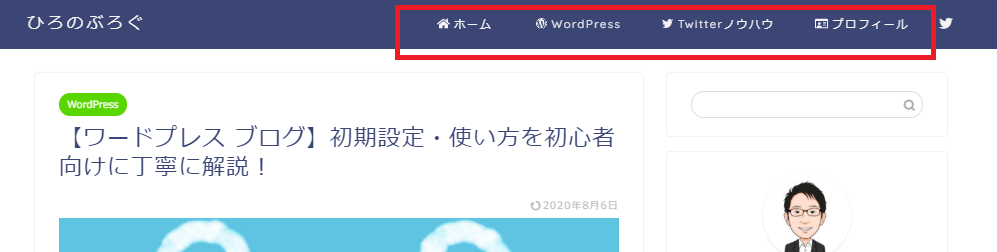
メニューとはこの部分です

まずは、管理画面の「外観」>「カスタマイズ」をクリック

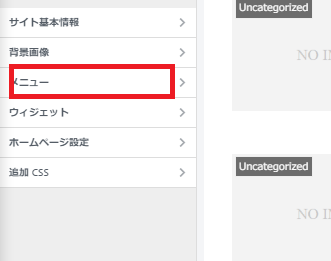
「メニュー」を選択

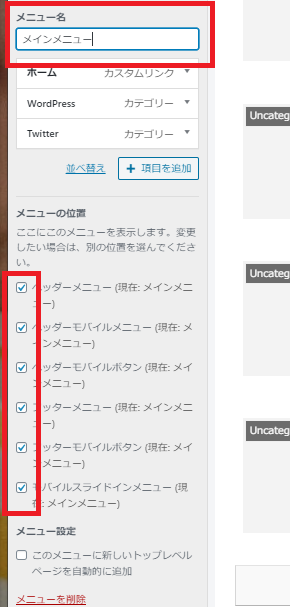
メニュー名:管理しやすいお好きな名前でOK
メニューの位置:ここではサイトのどの部分にメニューを表示させるかを選びます。まずは全部にチェックを付けて、どこに表示されるかを確認した上で、いらないメニューは後で削除でもよいかもしれません。

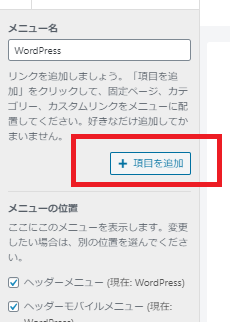
続いて「項目を追加」をクリック

メニューに何を表示させるか選びます
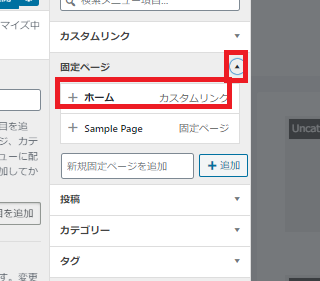
まず、「固定ページ」の「▲」をクリックして「ホーム」を選択しましょう

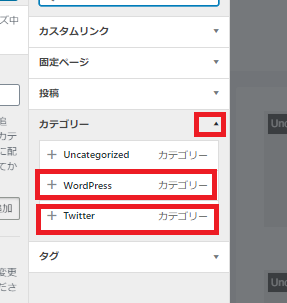
次に「カテゴリー」の「▲」をクリック
先ほど、カテゴリーで設定した、カテゴリーが表示されますので、そちらをクリック
カテゴリーを設定していなければ、無しでも大丈夫です

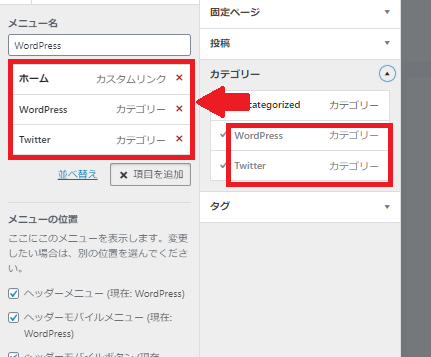
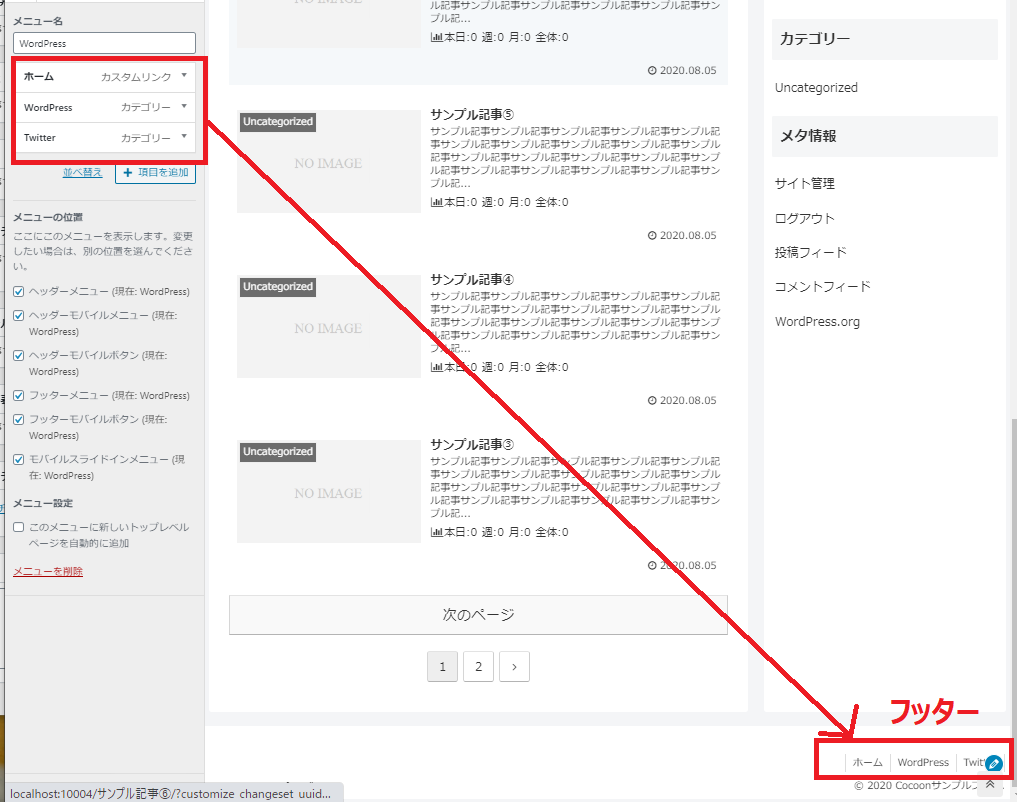
そうすると、このように選択した項目が、左側に表示されます
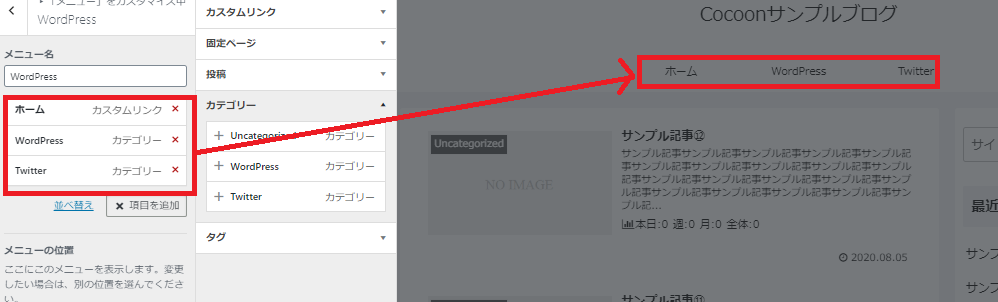
また下記のようにデモ画面にも反映されていると思います

こちらは「ヘッダーメニュー」

こちらは「フッターメニュー」になります
スマホはまた違うメニューが表示されていますので、そちらもご確認ください

最後に公開をクリックして、メニューの設定の完了です
動画で見たい方はこちらからお願いします
ウィジェットを設置しよう!
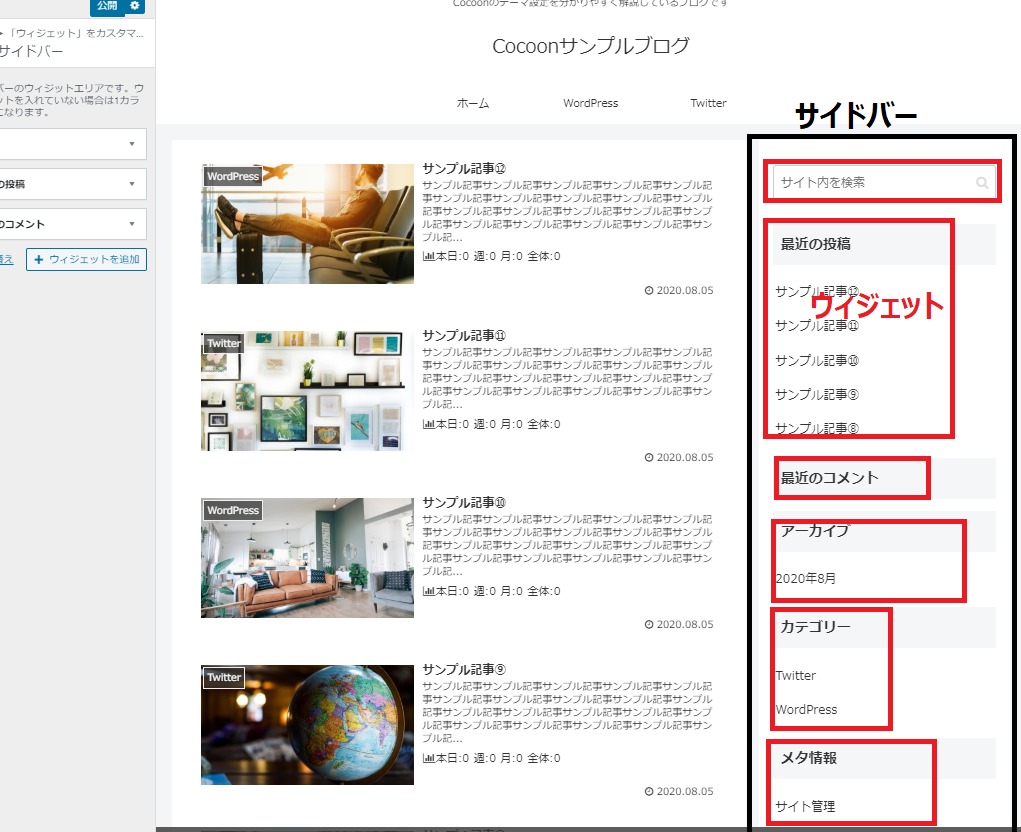
ウィジェットとは「小さなパーツ」という意味で、利用したいものだけ組み合わせて使えます
WEBサイトの中では下記のように使われています。赤枠の部分がウィジェットで設置したものになります

ウィジェットの設置手順
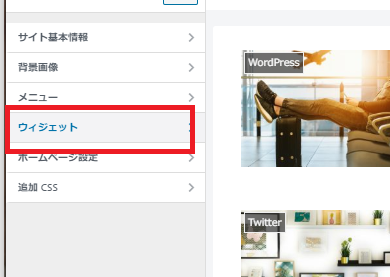
管理画面の「外観」>「カスタマイズ」をクリック

「ウィジェット」をクリック

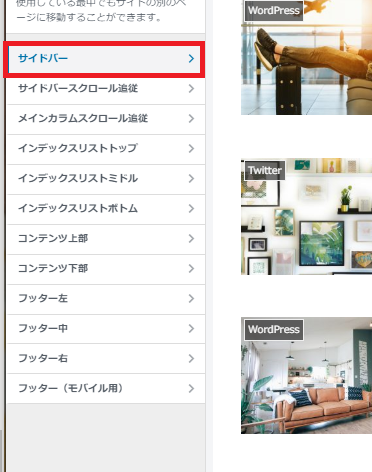
今回はサイドバーの設置をします
「サイドバー」をクリック

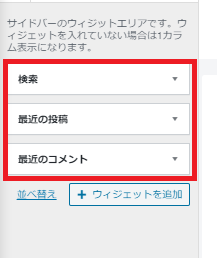
こちらのウィジェットが現在、設置されているものになります
これを変更していきます
今回はプロフィールを設置してみますが、お好きなもので構いません!

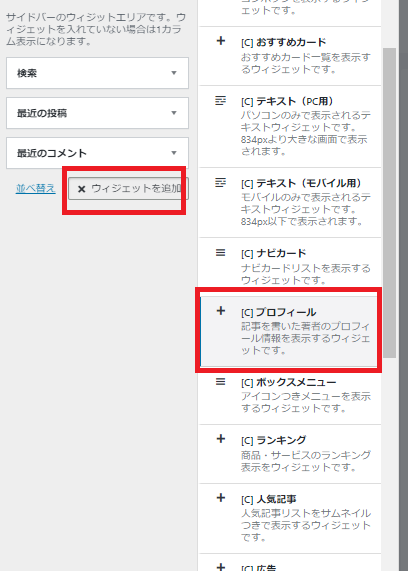
「ウィジェットを追加」をクリックすると、追加できるウィジェットが沢山でてきます
この中から「プロフィール」を選択します

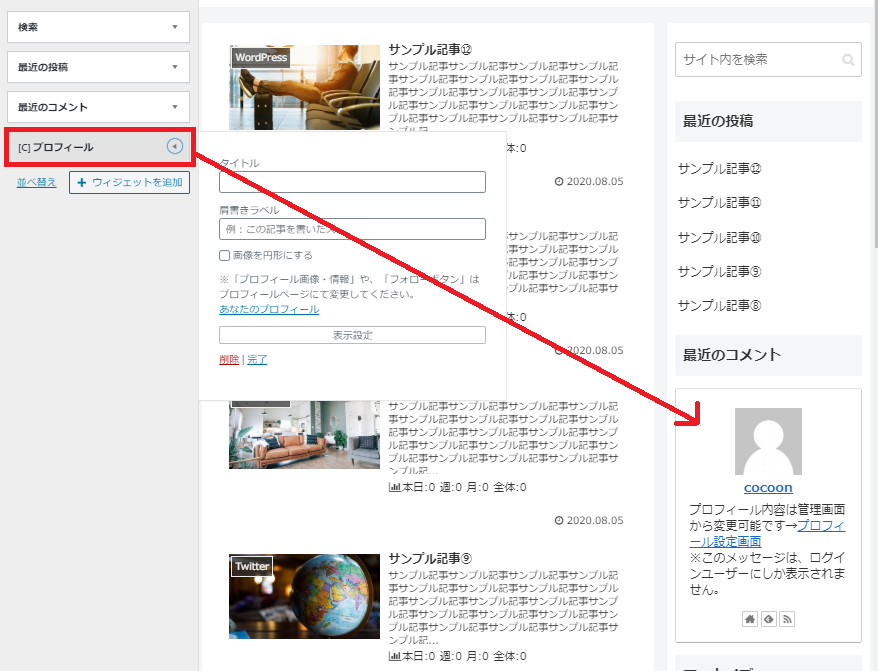
プロフィールを選択すると、このようにサイドバーにプロフィールが設置されます
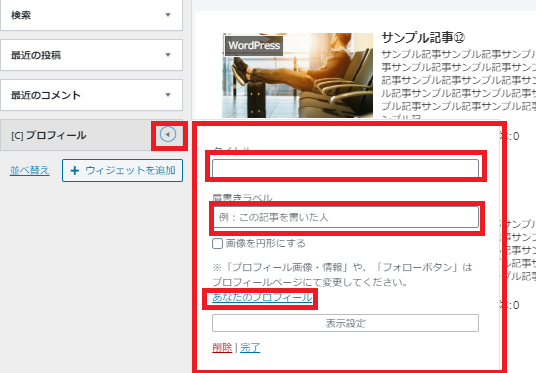
次にプロフィールの中身を変更していきます

タイトル:「プロフィール」とか「自己紹介」とかお好きなタイトルを入力
肩書ラベル:例えば「WordPress専門家」「海賊王」などお好きな肩書を入力
次に
「あなたのプロフィール」をクリック
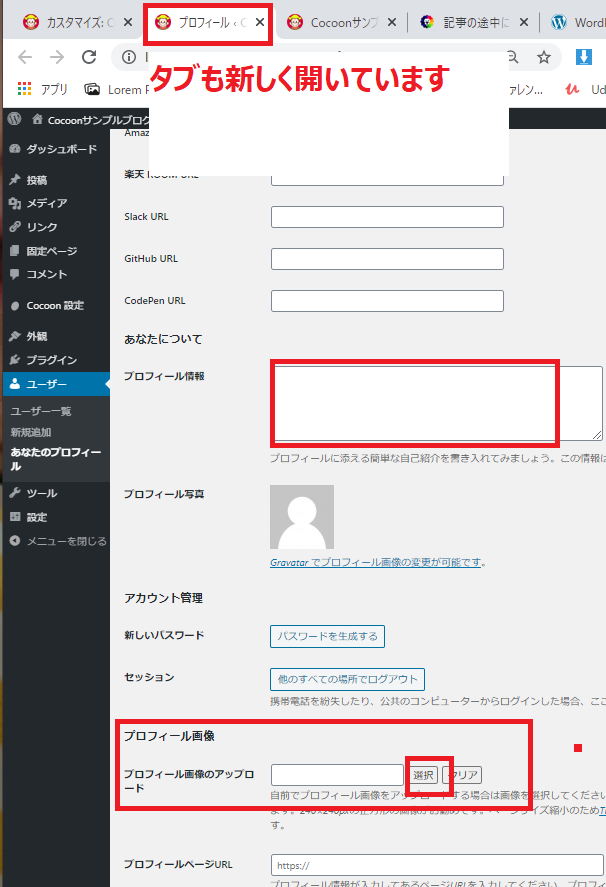
そうすると、管理画面の「ユーザー」>「あなたのプロフィール」に飛びます

管理画面の今までいた「外観」から「ユーザー」に飛んでいます
上記のように、タブも新しく開いています
ここで設定するのは2か所です
プロフィール情報:あなたのプロフィールを入力してください
プロフィール画像:あなたの画像を設置してください
画像のアップロードは、「選択」をクリックすると、アイコン画像を選択できます
アイコン画像がない方は、ココナラで作成してもらうのがおすすめです。詳しくはこちらまで

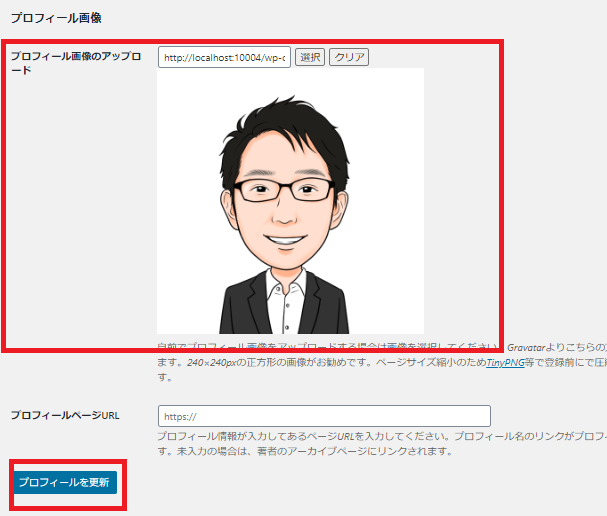
このようになればOKです
「プロフィールを更新」をクリック
ウィジェット作成画面に戻るとこのようになっています

「適用」をクリックで完了です!
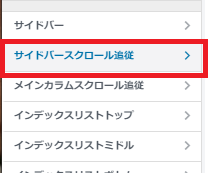
削除しておいた方が良いウィジェット
削除しておいた方が良いウィジェットを解説します

「サイトバースクロール追従」をクリック
「スクロール追従」とは、画面をスクロール(下にいった時)したときに、一緒にウィジェットも下に降りてくるウィジェットのことです

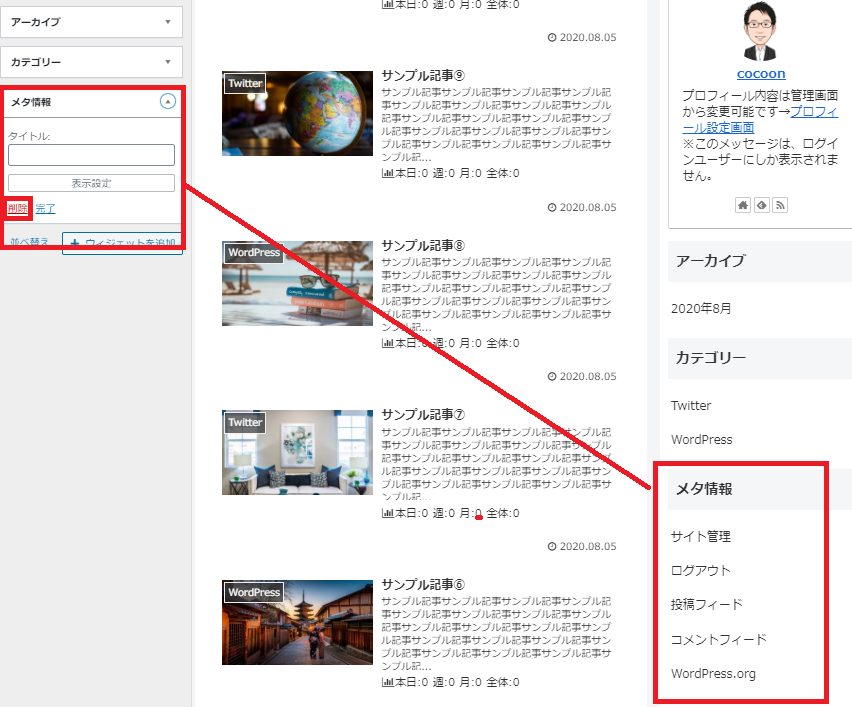
ここに「メタ情報」というウィジェットがあります
この「メタ情報」とは、サイトの管理者用のウィジェットで、読者には関係ない項目なので削除しておきましょう
設定は完了したら、「公開」を忘れずに!
これでウィジェットの解説を終わります
種類が沢山あって迷ってしまうと思いますが、WordPressをさわっているうちにどんどん慣れてきますので、色々試してみてください!
動画でみたい方はこちらからお願いします
ヘッダーの設定をしよう!
ヘッダーはサイトの顔となる部分なので、自分好みのデザインにカスタマイズしてみましょう!
ここでは、最低限のカスタマイズをご紹介します
こだわりすぎるといつまでたっても記事が書けませんのでお気を付けください(^_^;)
それでも細かく設定したいよ!という方は、
【公式】マニュアルを確認してください
それではやっていきましょう!
ヘッダーの設定手順
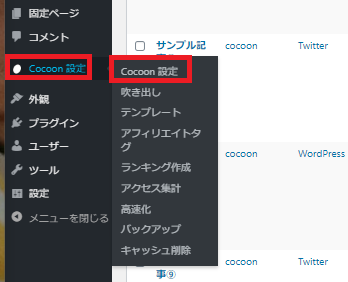
まずは、管理画面の「Cocoon設定」>「Cocoon設定」クリック

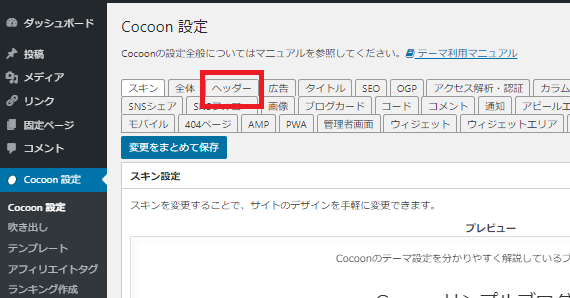
こんな画面になります

「ヘッダー」を選択しクリック

たくさん項目がありますが、変更するのは2か所だけです
高さ:ヘッダーの高さになります。ここではヘッダー背景画像の大きさに合わせて「400」にしました。
ヘッダー背景画像:ヘッダーの背景画像の設定になります。「選択」をクリックして画像を設置してください
画像がまだないよ!という方はこちらを参考にしてみてください

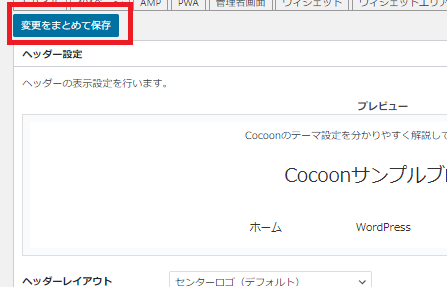
2か所設定ができたら、「変更をまとめて保存」をクリック

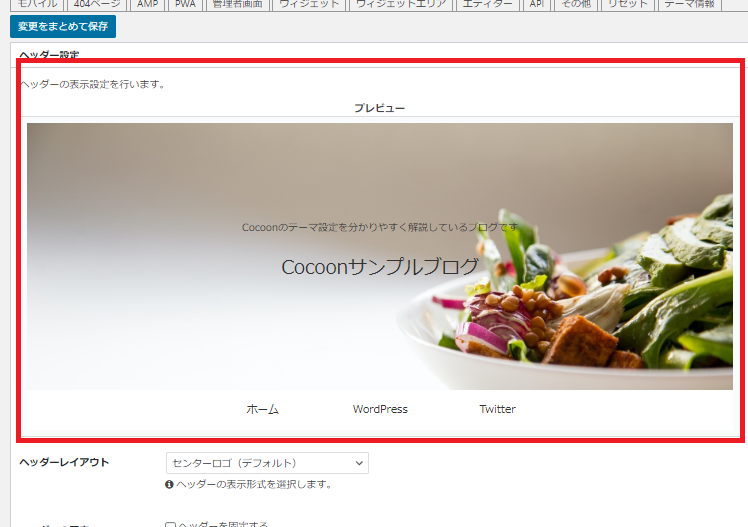
プレビューでみるとこんな感じですね
動画で見たい方はこちらからお願いします
できあがったサイトのデザインイメージ

これだけ簡単なカスタマイズでここまでのサイトができました
ここまでできたら、どんどん記事を書いて、公開していきましょう!
これで一通りのカスタマイズは終了しましたが他にもやっておいた方が良い設定がありますのでご紹介します
WordPressを使用するにあたり最低限やっておいた方が良い設定
この記事では、WordPressテーマの「Cocoon」のカスタマイズに絞って解説してきました
ただ、WordPressを使っていくには、デザインのカスタマイズの他にいくつかやっておいた方が良いことがあります
それは
・記事の書き方
・パーマリンクの設定
・プラグインの使い方
・お問い合わせフォームの設置
・プライバシーポリシーの設置
・パスワードの設定
・バックアップの取り方
など
上記の解説している記事がありますので、ぜひご確認ください
サーバー契約から
WordPressをインストールして
Cocoonをインストールして
Cocoonをカスタマイズして
まだあるのか~
かもしれませんが、もう一息です
今やっておけばあとが楽になりますので、がんばりましょう!

ひろでした!
また別の記事でお会いしましょう(^▽^)/