こんなことで困っている方
・LION BLOGテーマをインストールしたけど、設定方法が分からない
・「オシャレなサイト」にしたいけどやり方がわかならい
・「記事書いたらこのまま公開していいのかな?」
・WordPressの管理画面の名称からして分からない。ウィジェットとかプラグインとか・・・
ご安心ください!
私が、初心者の方でも、簡単にカスタマイズや設定ができるように、解説していきます!
そもそもWordPressとはなに?から知りたい方はこちらの記事もどうぞ

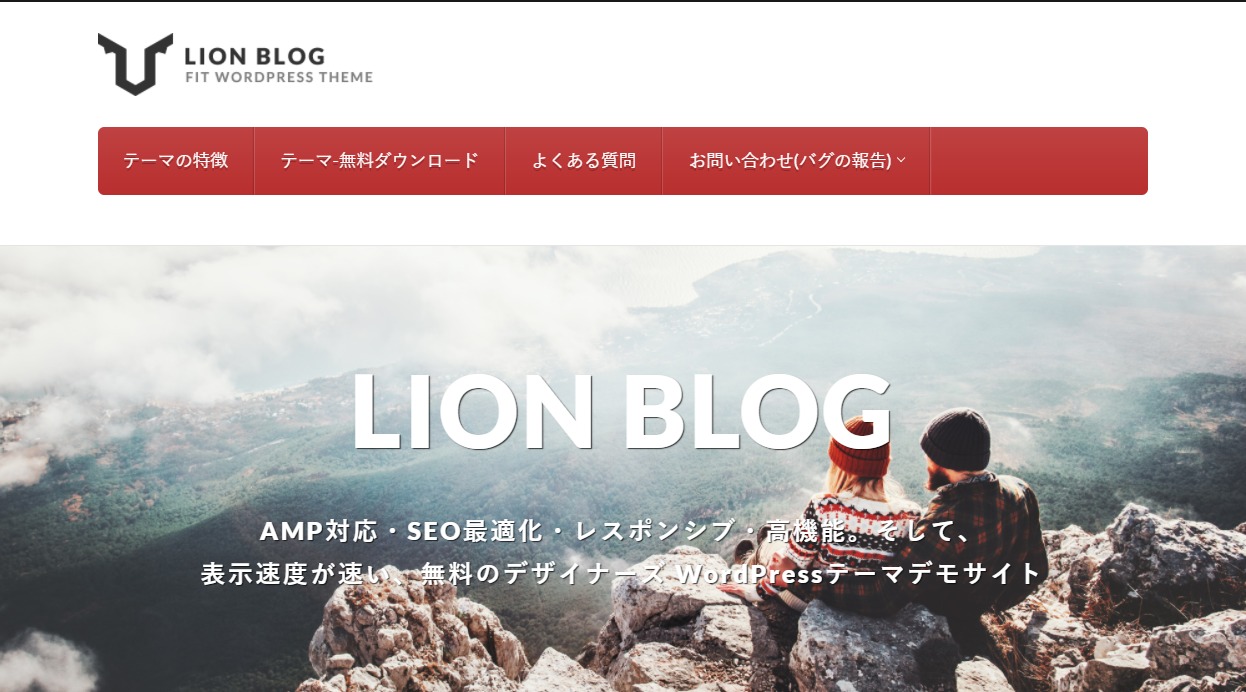
この記事の手順通りに作業していくと、あくまでもイメージですが、こんなデザインになります

一般的なWEBサイトの名称が分からない方はこちらを見て頂いてから、下記のカスタマイズにのぞんだ方がスムーズかもしれません。(ヘッダー、フッター、サイドバーなどが分かればOKです)
それでは始めていきましょう!
とその前にLION BLOGと同じ会社が作った「THE THOR」というテーマが非常に高機能ですので、もしご興味がありましたら、下記のぞいてみてください!
SEOに強く集客、収益化支援システムが搭載されています
これから稼ぎたい!という方は、先行投資してみてはいかがでしょうか?
LION BLOGテーマをインストールしよう!
まだインストールできていないよという方の為に、LION BLOGテーマのインストール方法から解説していきます
まず、LION BLOGの公式サイト(FIT株式会社)よりテーマをダウンロードします
 サイトに入りましたら、下にスクロールしていきます
サイトに入りましたら、下にスクロールしていきます

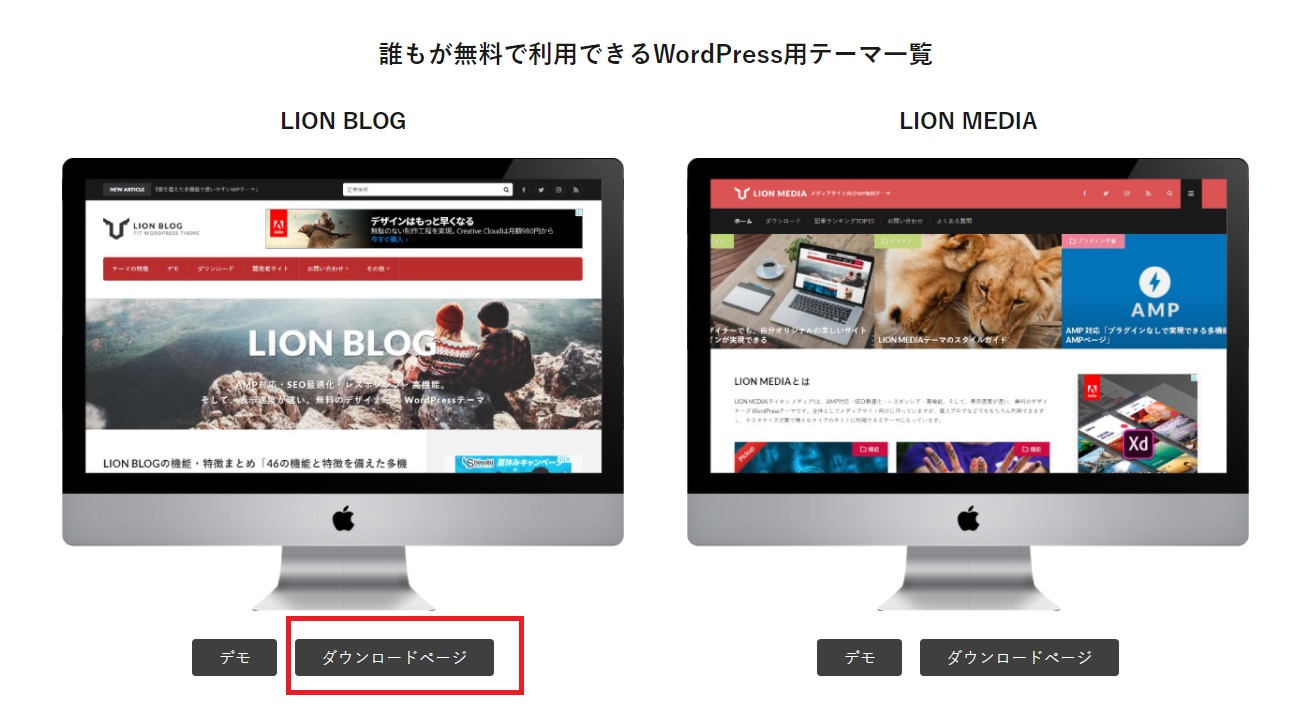
「LION BLOG」の「ダウンロードページ」をクリック

ダウンロードページのLION BLOGの「無料テーマ・ダウンロード」をクリック

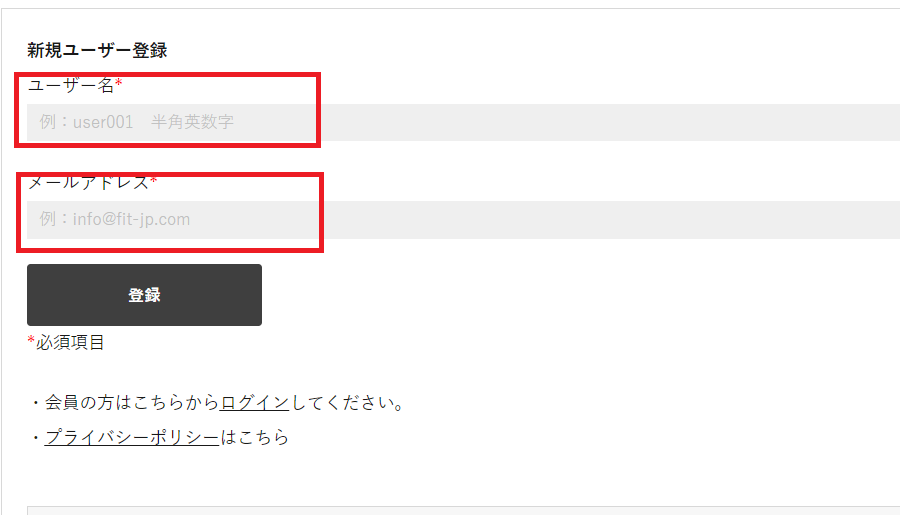
ユーザー登録をして、ログインが必要なので登録していきます
まず「ユーザー名」と「メールアドレス」を入力
「登録」をクリック

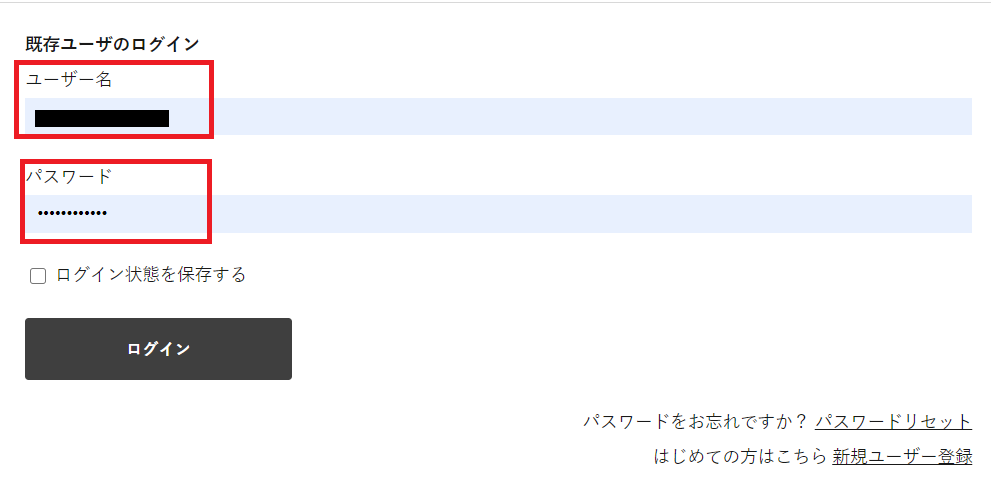
ログイン画面に切り替わりますので、ログインしていきます
先ほど入力した「ユーザー名」を入力
「パスワード」は、登録したメールアドレスに届いています
「ログイン」して、ダウンロードページに戻ってください

ダウンロードページに戻りました
右下に「ログイン中」と出ていれば、ダウンロード可能です
「無料テーマ・ダウンロード」をクリック
ダウンロードされたら、WordPressの管理画面に入ってインストールしていきます

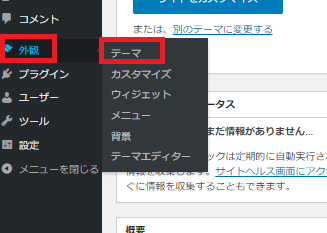
WordPress管理画面の「外観」>「テーマ」をクリック

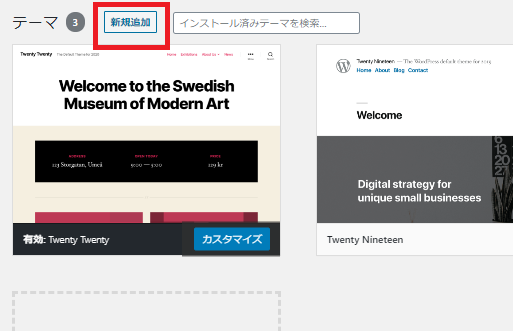
左上の「新規追加」をクリック

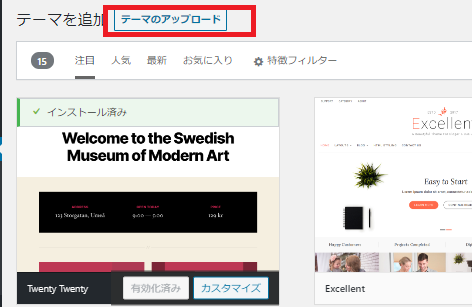
「テーマのアップロード」をクリック

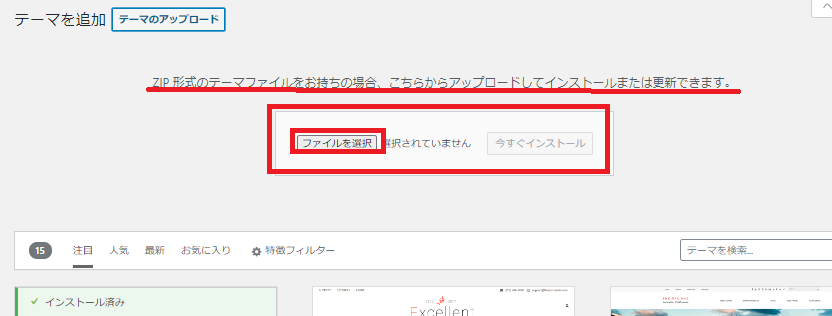
「ファイルを選択」をクリック
先ほどダウンロードしたLION BLOGテーマのファイルは、ZIP形式なのでそのままドラック&ドロップでもOK

「lionblog-200.zip」のファイルを選択

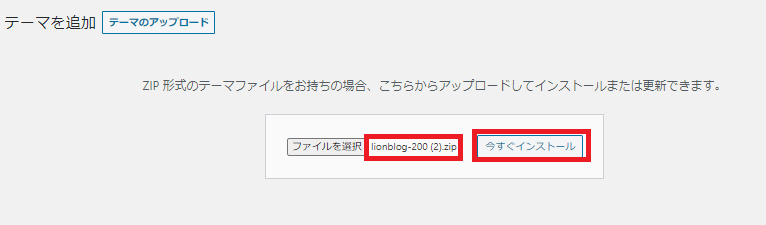
このように選択されたら、「今すぐインストール」をクリック

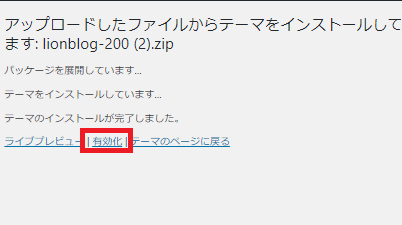
「有効化」をクリック

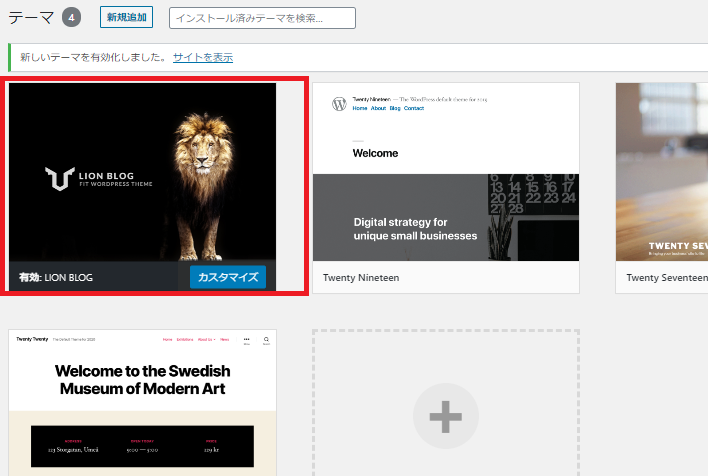
このようにLION BLOGテーマが有効化されました
かっこいいですね!

今サイトがどんな状態になっているか見ていきましょう
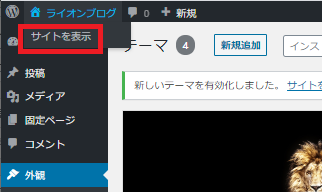
WordPress管理画面の左上から「サイトを表示」
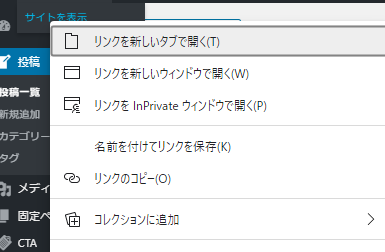
サイトを表示する際に「サイトを表示」の上で右クリックをして、「リンクを新しいタブで開く」と便利です


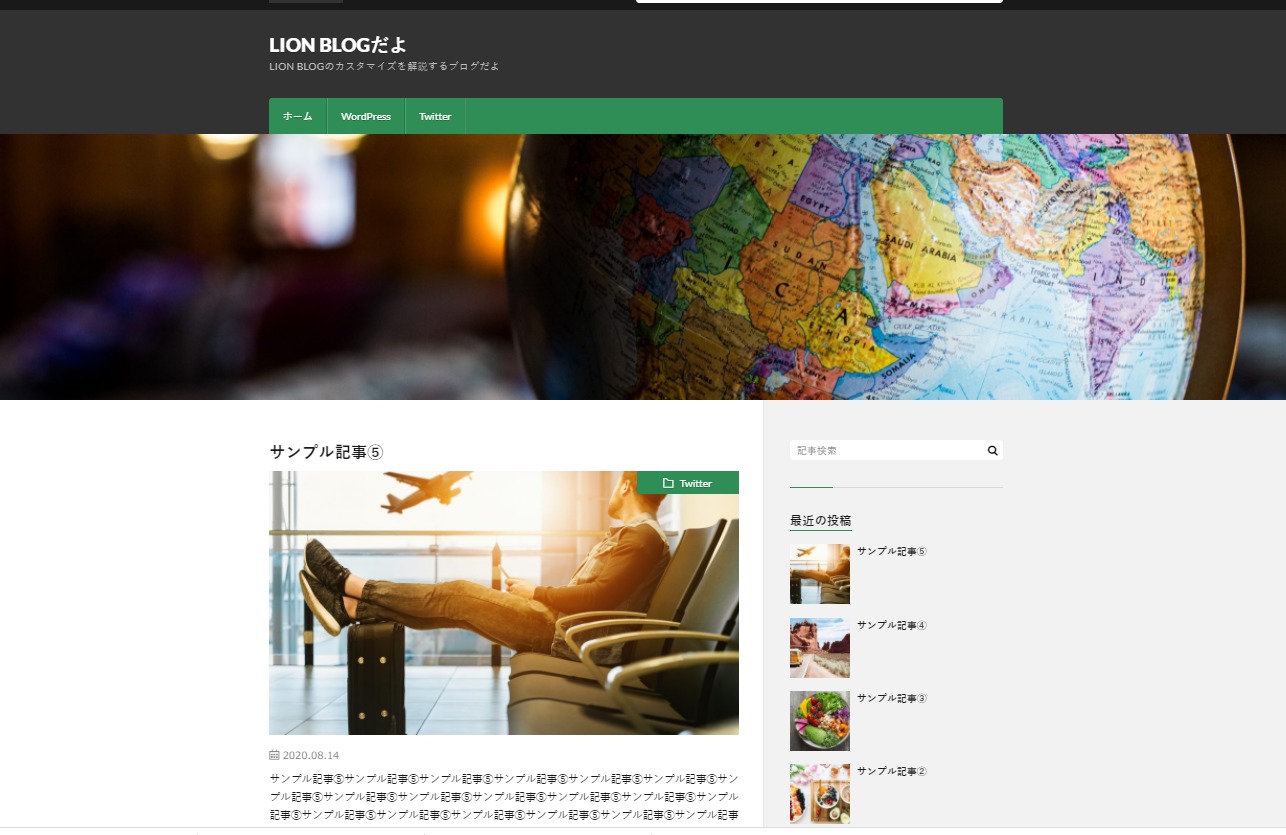
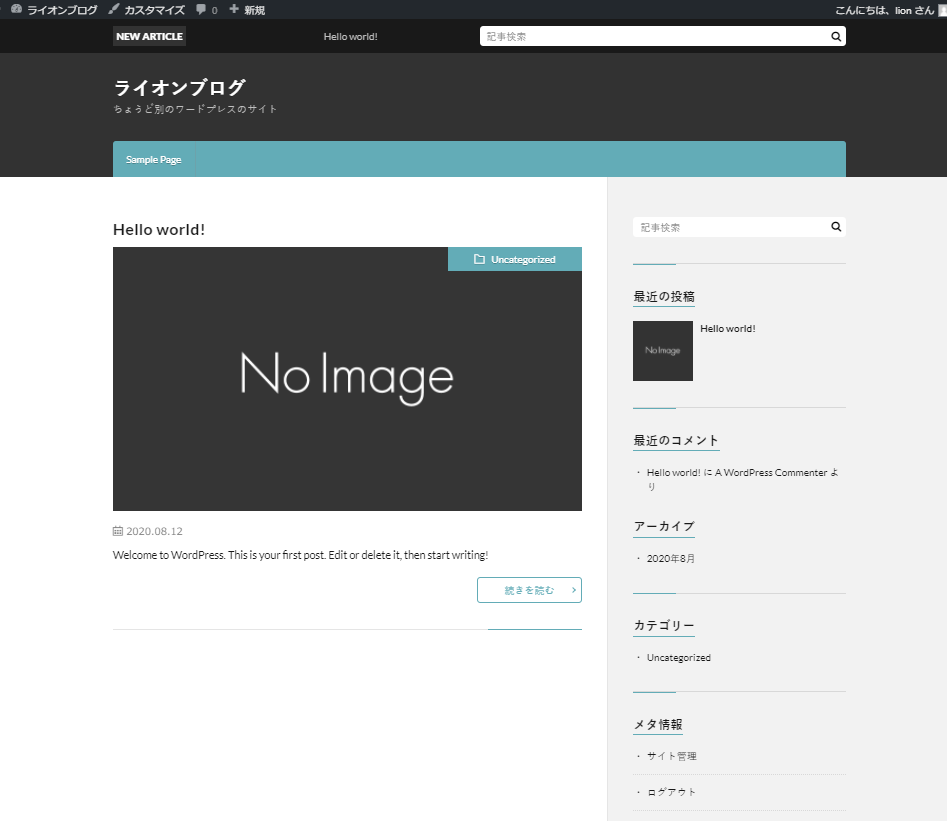
このようなサイトになっています
これをカスタマイズしていきます!

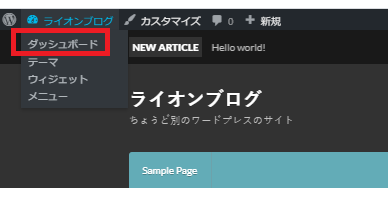
ダッシュボードに戻ってカスタマイズしていきましょう
LION BLOGテーマのカスタマイズをしよう!
それでは、カスタマイズをしていきましょう!
LION BLOGテーマのカスタマイズは、
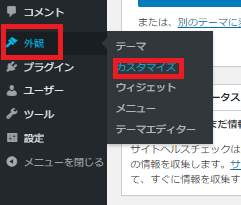
WordPress管理画面の「外観」>「カスタマイズ」でやっていきます

「外観」>「カスタマイズ」をクリック

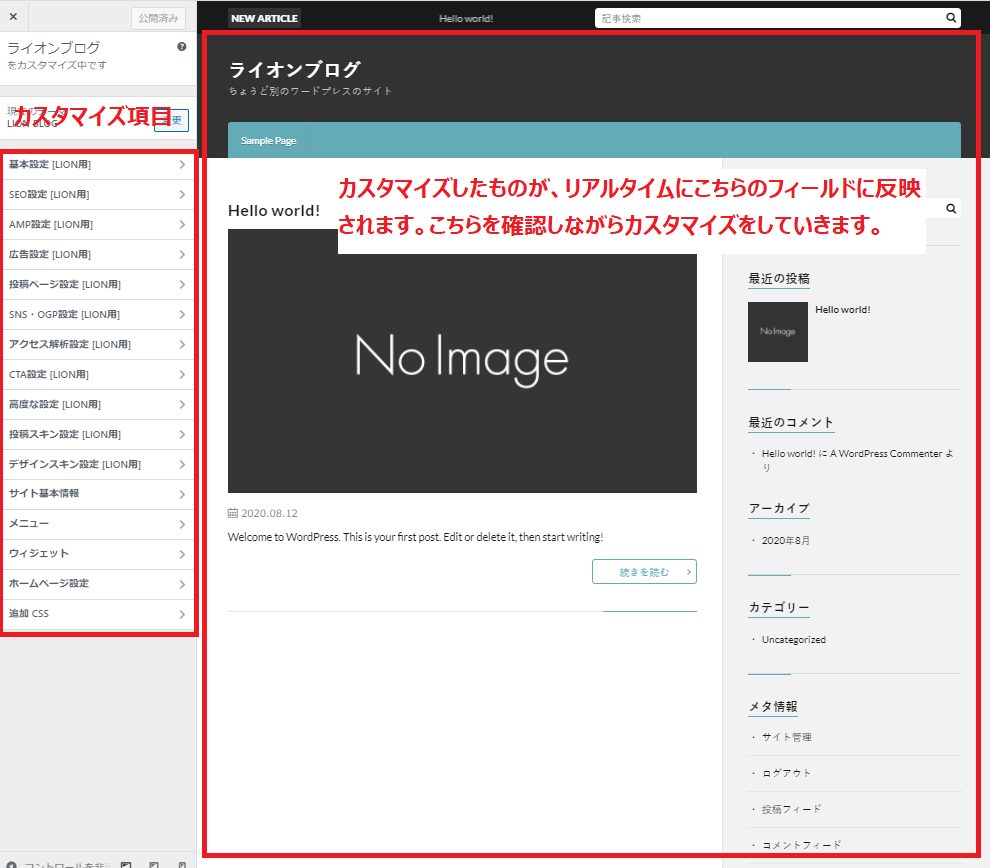
これが、カスタマイズの項目です
こちらを使ってカスタマイズしていきます
LION BLOGテーマ特有のカスタマイズが多いですね

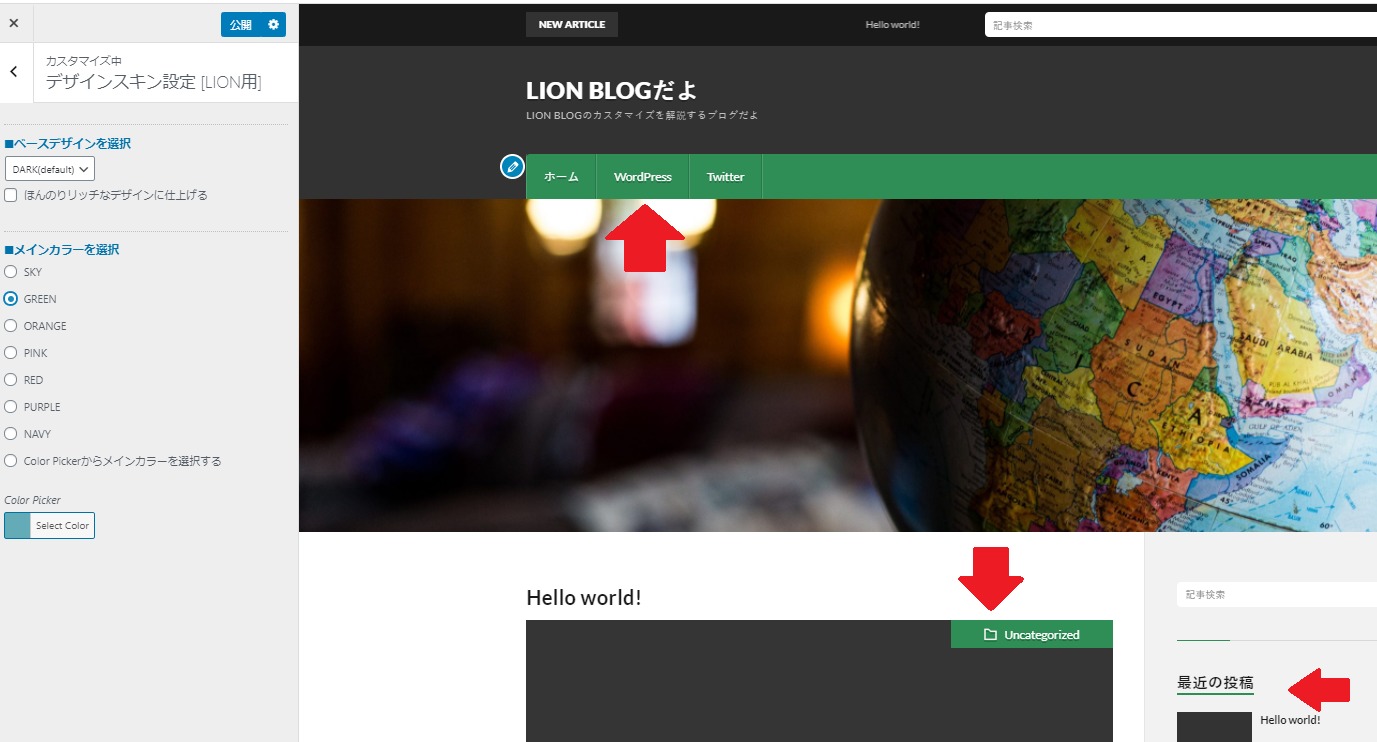
こちらは、カスタマイズ画面の見方になります
左側:「カスタマイズ項目」です
右側:左側でカスタマイズしたものが、リアルタイムに反映されるフィールドです。こちらを確認しながら、カスタマイズができるので便利です
※真ん中の「Hello world(タイトル)」はWordPressにデフォルトで入っている記事サンプルです。「No Image」の部分が記事の画像(アイキャッチ画像)です
カスタマイズが終わったら「カスタマイズ項目」の上にある「公開」を忘れずにクリックしましょう!
保存みたいなイメージになりますので、忘れると設定が反映されません
サイト基本設定
最初に、「サイト基本設定」をしていきます!

「サイト」基本設定をクリック
サイトタイトルとキャッチフレーズの設定
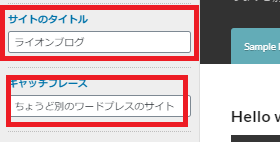
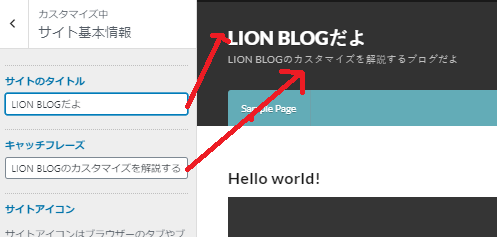
「サイトタイトル」と「キャッチフレーズ」の設定をしていきます

サイトタイトル:サイトのタイトルを入力
サイトキャッチフレーズ:サイトタイトルの補足情報などを入力(なくてもOK)

入力すると、右側のフィールドにこのように反映されます
サイトアイコンの設定
サイトアイコンとは下記のことです

では、サイトアイコンを設定していきます
「サイトアイコンを選択」をクリック

メディアライブラリが表示されますが、まだ何も入ってない方もいますよね
まだ画像やアイコンがないよという方は、下記を参考にして頂き、準備をお願いします
画像はすぐ準備できますが、アイコンやロゴをプロに依頼した場合は、数日かかると思うので、納品され次第、また戻って設定してみて下さい。(サイトアイコンは今すぐになくても大丈夫です)
画像を持ってないようという方は、下記の参考サイトになります。ブログを書いていくにあたって画像は必要になってきますので、参考にしてください!
●写真AC
日本最大の無料写真素材サイト。まずは写真ACがおすすめ

●ぱくたそ
日本人のモデルが多いです
●Unsplash(アンスプラッシュ)
海外のサイト
●いらすとや
かわいいイラストフリー素材
準備はできましたか?
「サイトタイトル」「キャッチフレーズ」「サイトアイコン」が設定できましたら、「公開」を忘れずにして次にいきましょう!
カテゴリーの設定をしていこう!
次にカテゴリーの設定をしていきます
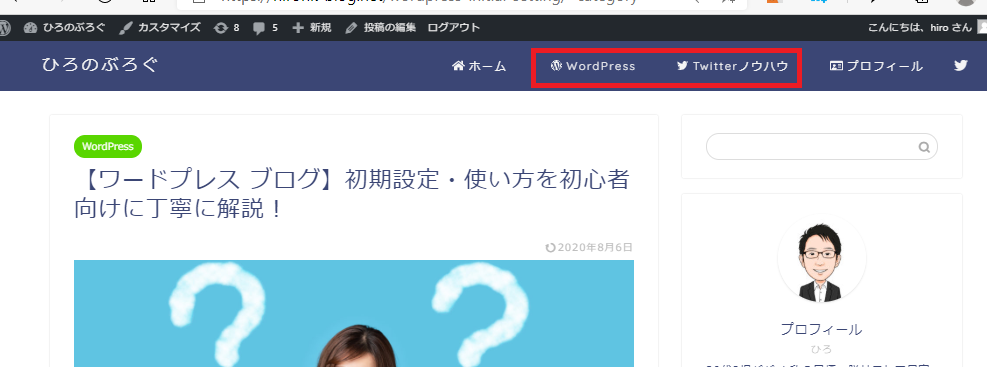
私のこのサイトでは、この「WordPress」と「Twitter」の部分にあたります

もし、まだ何についての記事を書くか決まってないよということでしたら決まってから設定でも大丈夫です
カテゴリーの設置方法はこちらの記事をご覧ください
おかえりなさい(⌒∇⌒)
カテゴリーの設定が完了したら、次にメニューの設定にいきましょう!
メニューの設定をしていこう!
続いてメニューの設定をしていきます
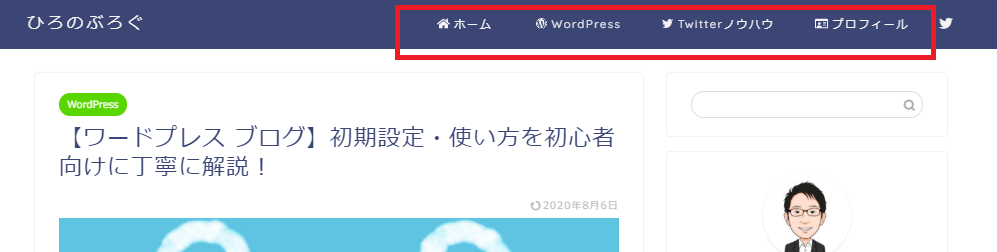
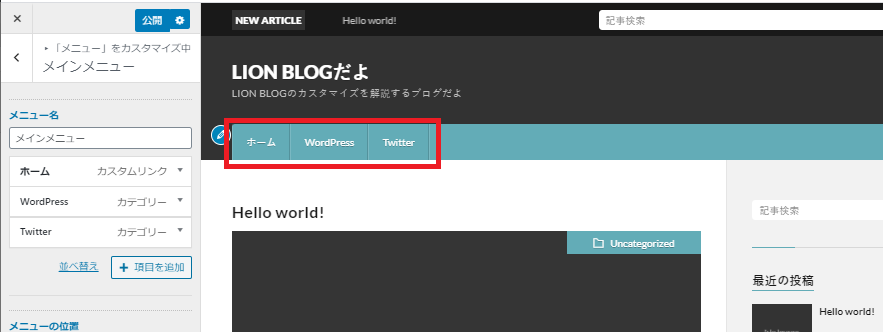
メニューとはこの部分です

まずは、管理画面の「外観」>「カスタマイズ」をクリック

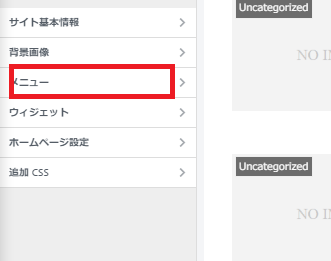
「メニュー」を選択

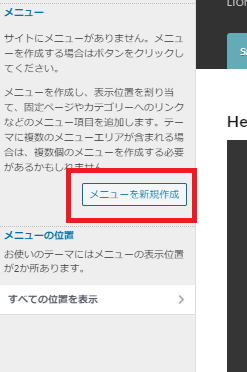
「メニューを新規作成」をクリック

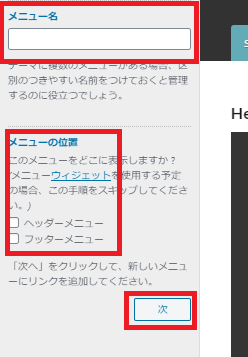
メニュー名:メニューを管理する為の名前。私は「メインメニュー」とします
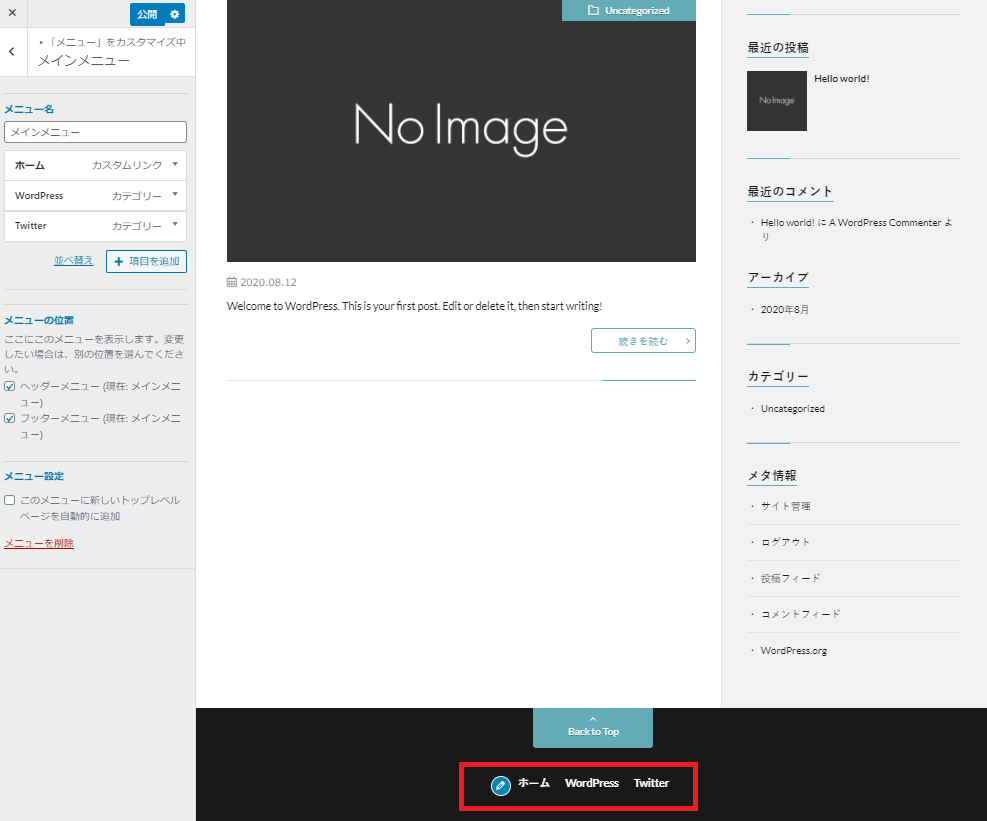
メニューの位置:メニューを表示させる位置の選択です。私は、ヘッダー、フッター両方を選択します
設定をしたら「次へ」をクリック

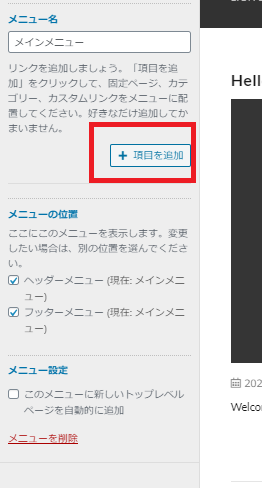
「項目を追加」をクリック

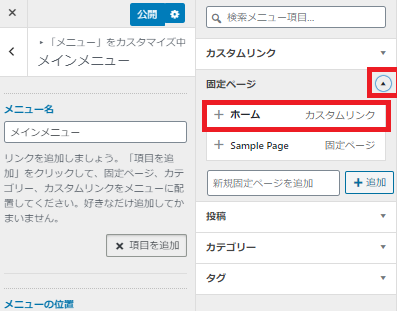
固定ページの「▼」をクリック
「ホーム」をクリック

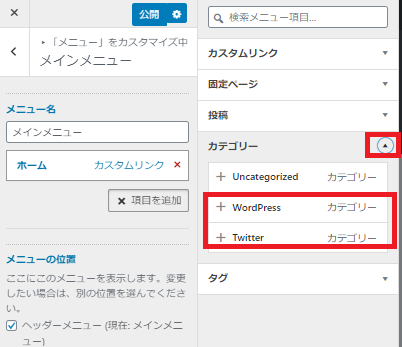
カテゴリーの「▼」をクリック
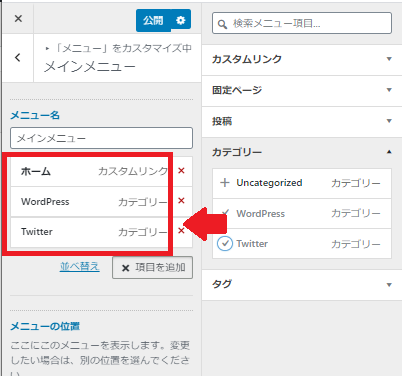
先ほど設定したカテゴリーをクリック

このように選択したメニューが左側に移っていればOKです

このように、「ヘッダー」に反映されています

このように、「フッター」に反映されています
これでメニューの設定は完了です!
次のパートからは、LIONテーマ用のカスタマイズになるのですが、非常にたくさんのカスタマイズができます
全てやっているといつまでたっても感じの記事が書けないので、必要最低限の解説をします
冒頭のサイトイメージのようになります
もっと細かな設定も知りたいよ!という方は、こちらもご覧ください
基本設定[LION用]していこう!
それでは、既存設定をしてきましょう!
変更するのは一箇所だけです
ヘッダー画像を設定します
WordPress管理画面の「外観」>「カスタマイズ」をクリック

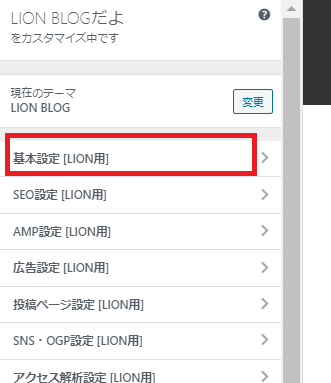
「基本設定[LION用]」をクリック」

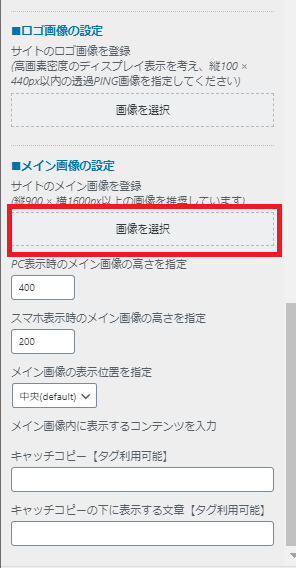
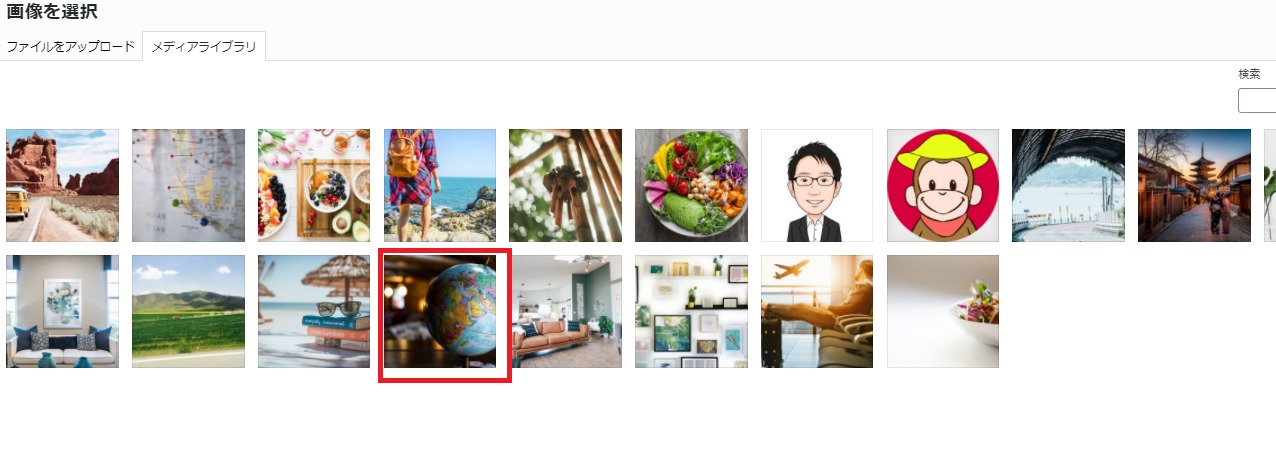
「画像の選択」をクリック

画像を選択します
もし画像がまだないよ!という方はこちらを参考にしてください

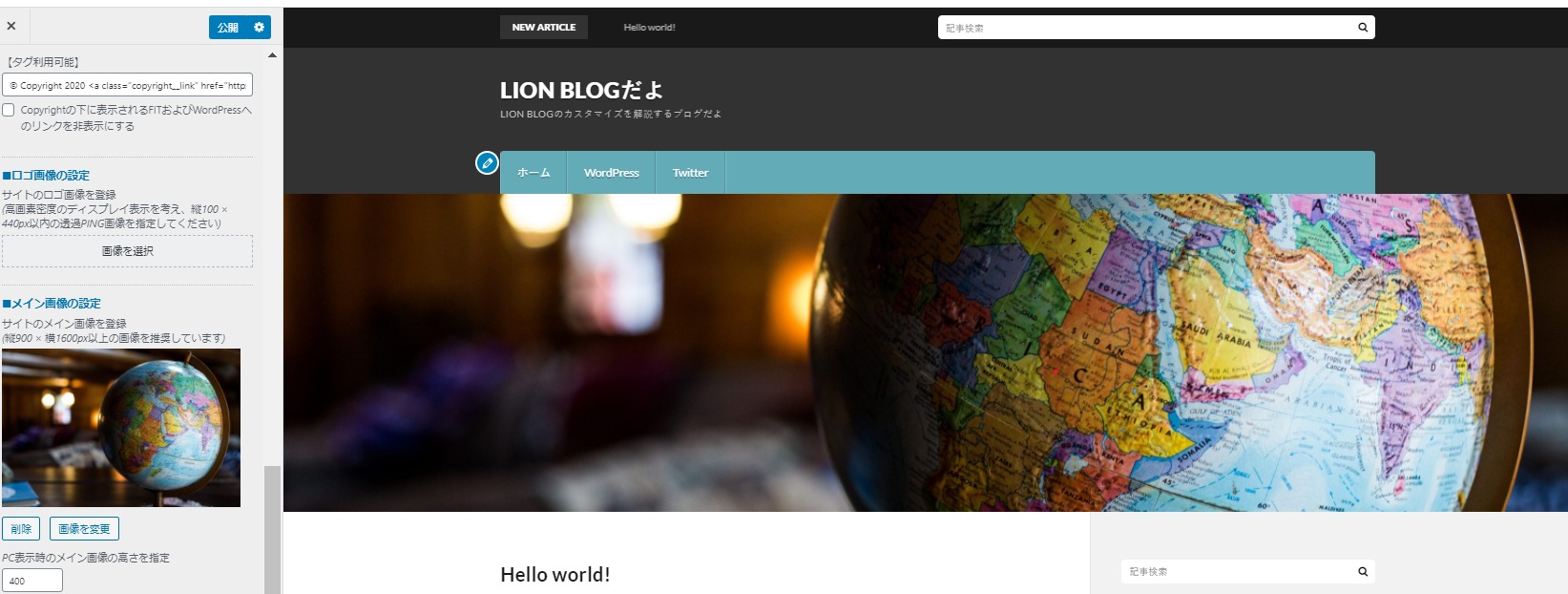
このようにヘッダー画像が挿入されました
サイトっぽくなってきましたね!

最後に「公開」をクリック
デザインスキン設定[LION用]していこう!
次にサイト全体のデザインやテーマカラーを決めていきます
自分の好みにあった、デザインや色にしてみてください!
「外観」>「カスタマイズ」をクリック

「デザインスキン設定[LION用]」をクリック
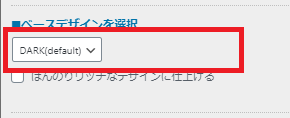
ベースデザインを選択
まずベースのデザインです

4パターンありますので、好きなデザインを選択します
あとからでも変更できますので、直感できめちゃいましょう
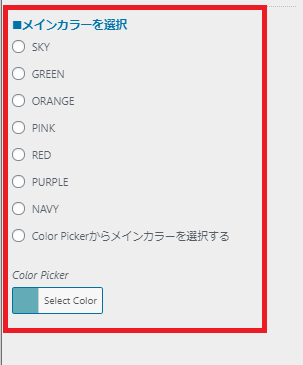
メインカラーを選択
次にメインカラーです

デフォルトで用意されている色から選択しても良いですし
一番下の「Color Pickerからメインカラーを選択する」にチェックを入れて、「Color Picker」で自分の好きな色を選択できます

このように選択した箇所の色がかわります
だいぶイメージに近づいてきましたか?
ウィジェットの設定をしていこう!
ウィジェットとは「小さなパーツ」という意味で、利用したいものだけ組み合わせて使えます
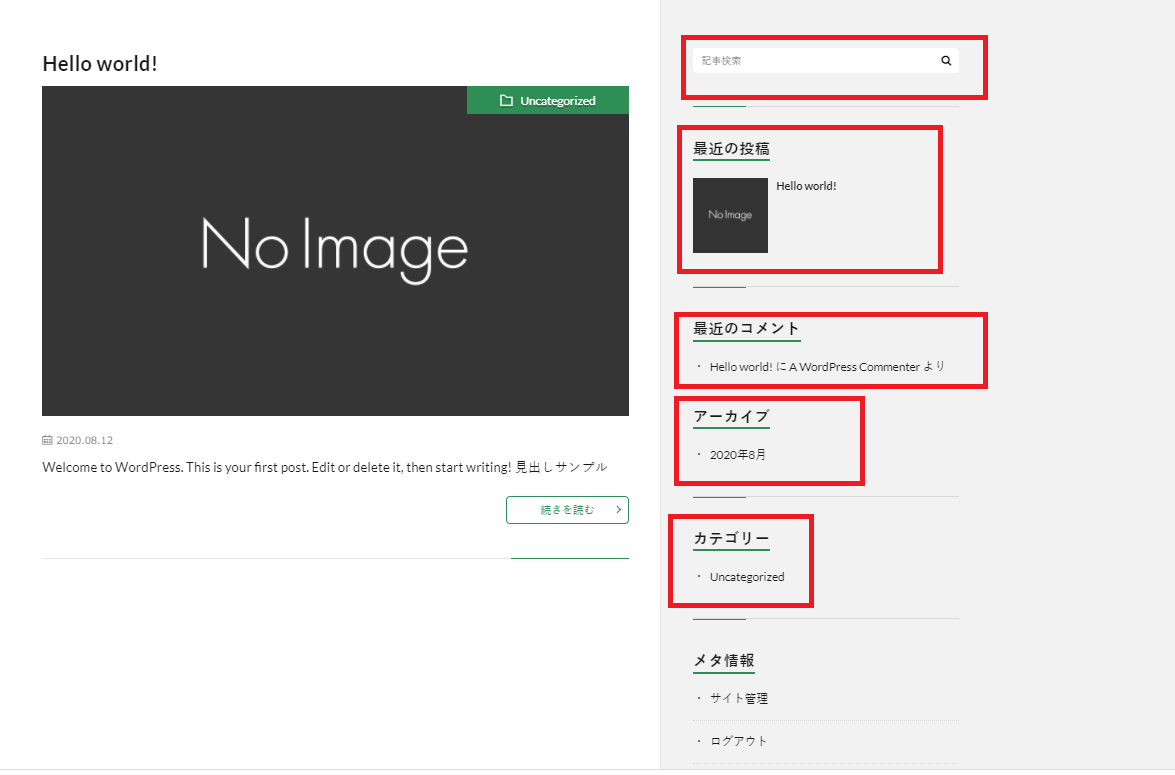
WEBサイトの中では下記のように使われています。赤枠の部分がウィジェットで設置したものになります

これがウィジェットです
ウィジェットの設定手順
ウィジェットの設定手順になります
初期段階で必要なウィジェットは全て配置されてますので、ここでは「不必要なウィジェットの削除」を行っていきます
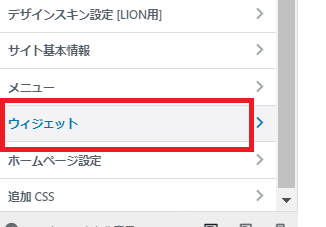
「外観」>「カスタマイズ」をクリック

「ウィジェット」をクリック

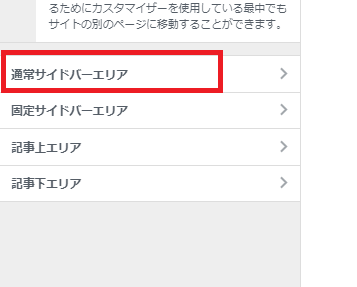
「通常サイドバーエリア」をクリック

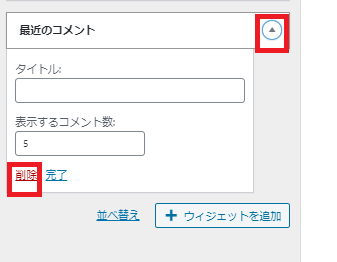
「最近のコメント」は初期段階ではコメントはないので削除しておきます

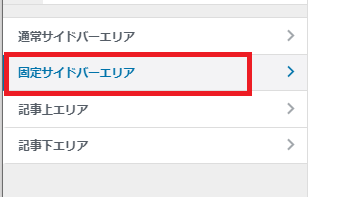
「固定サイドバーエリア」をクリック
通常サイドバーエリアと何が違うかといいますと
固定とは?
画面をスクロール(下にいった時)したときに、一緒にウィジェットも下に降りてくるウィジェットのことです
通常はスクロールしたら、表示されなくなります

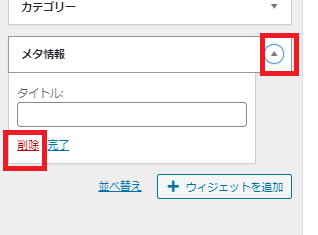
「固定サイドバーエリア」で削除するのは、「メタ情報」です
メタ情報は、WordPress管理者(サイト管理者)が使うもので、読者の方には関係なので削除しましょう
これで必要なものだけ残しましたが、カテゴリーとかまだ付ける予定ないよ!という方は自分のサイトに合わせて、カスタマイズしてください
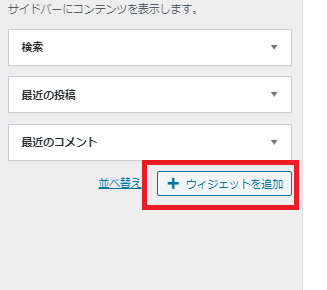
最後にウィジェットの追加方法も解説します

ウィジェットを設定したい箇所を選択して
「+ウィジェットを追加」をクリック

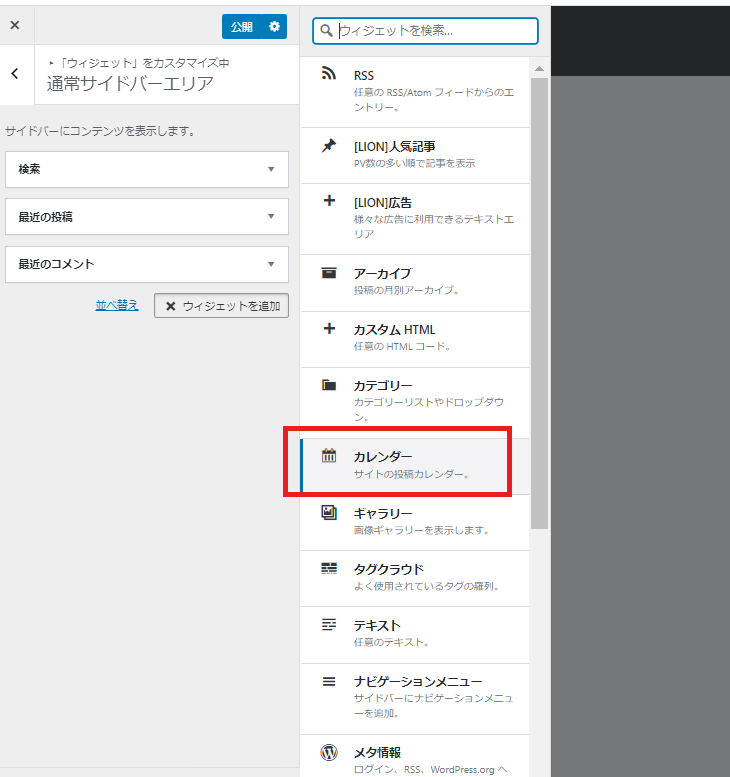
追加できるウィジェットの一覧が出てきます
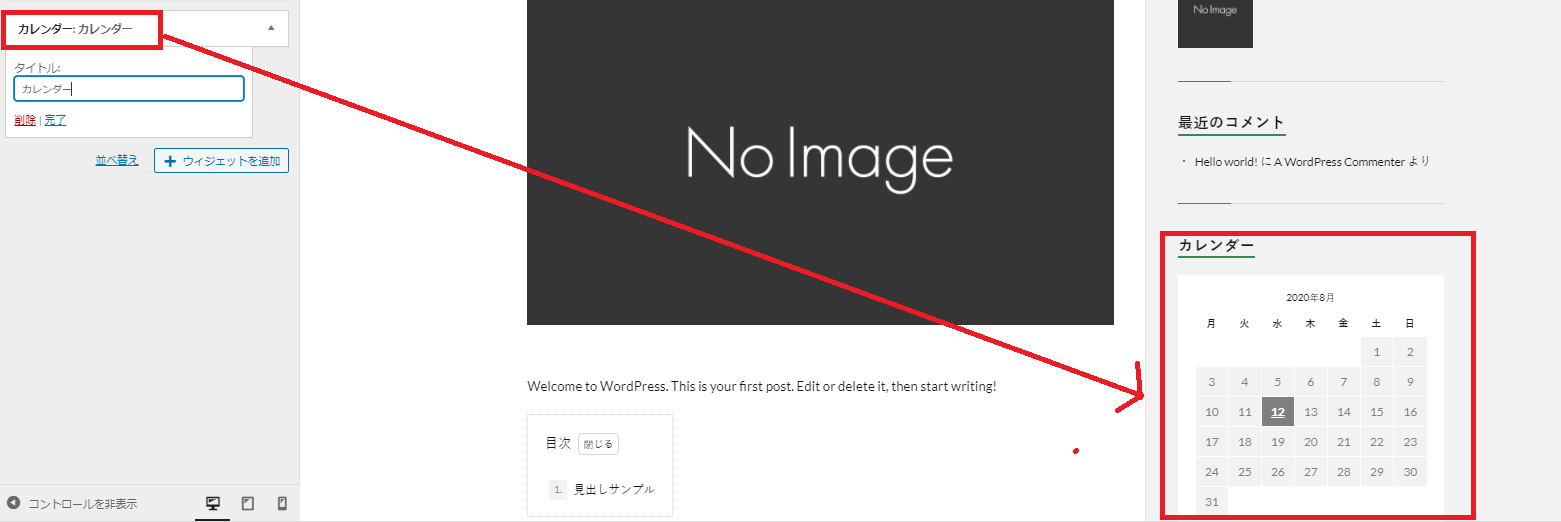
ここでは試しに「カレンダー」を選択してみます

このようにカレンダーが配置されます
一般的に、有料のテーマを使うと、このウィジェットやカスタマイズ機能が充実していて、もっとさまざまな自分好みのカスタマイズが実現できることが多いです
投稿スキン設定[LION用]:見出しのデザインや色の設定
ここでは、記事の見出しの設定をしていきましょう
まだ記事がない方はわかり辛いと思いますので、記事ができたらまた設定してみてください!

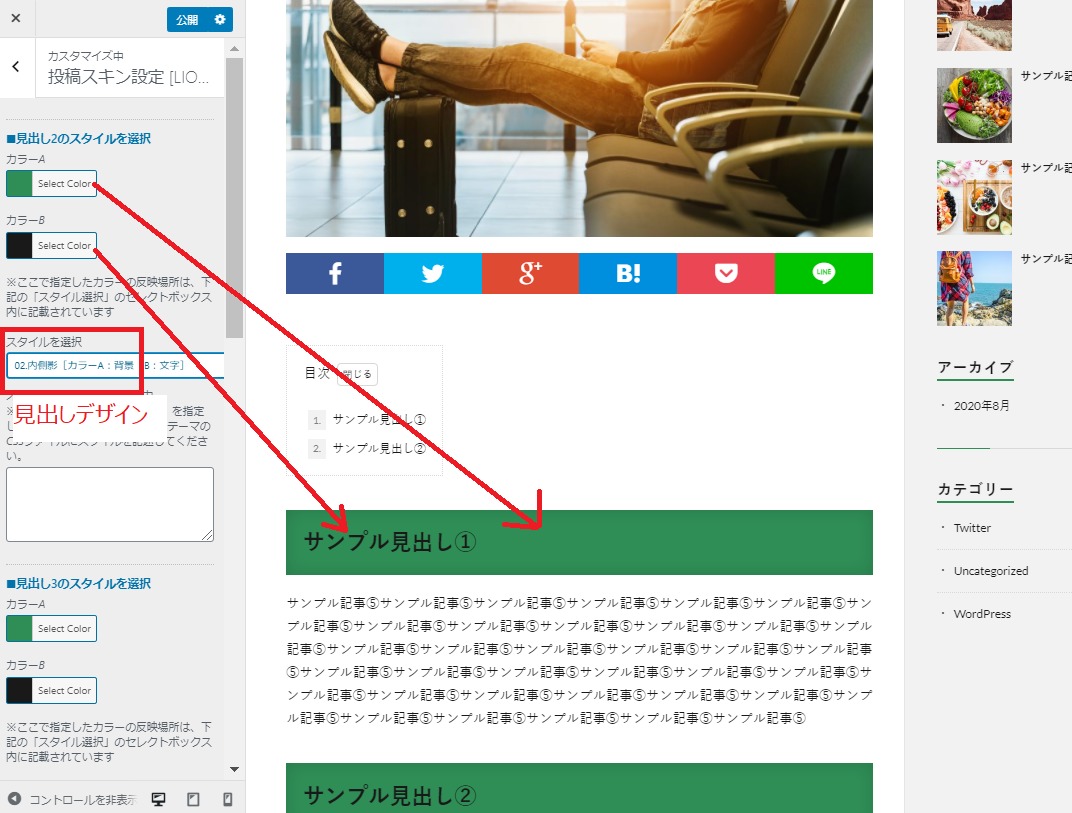
「投稿スキン設定」をクリック

上記のように
・見出しの色
・見出しの文字の色
・見出しのデザイン
を選択していきましょう
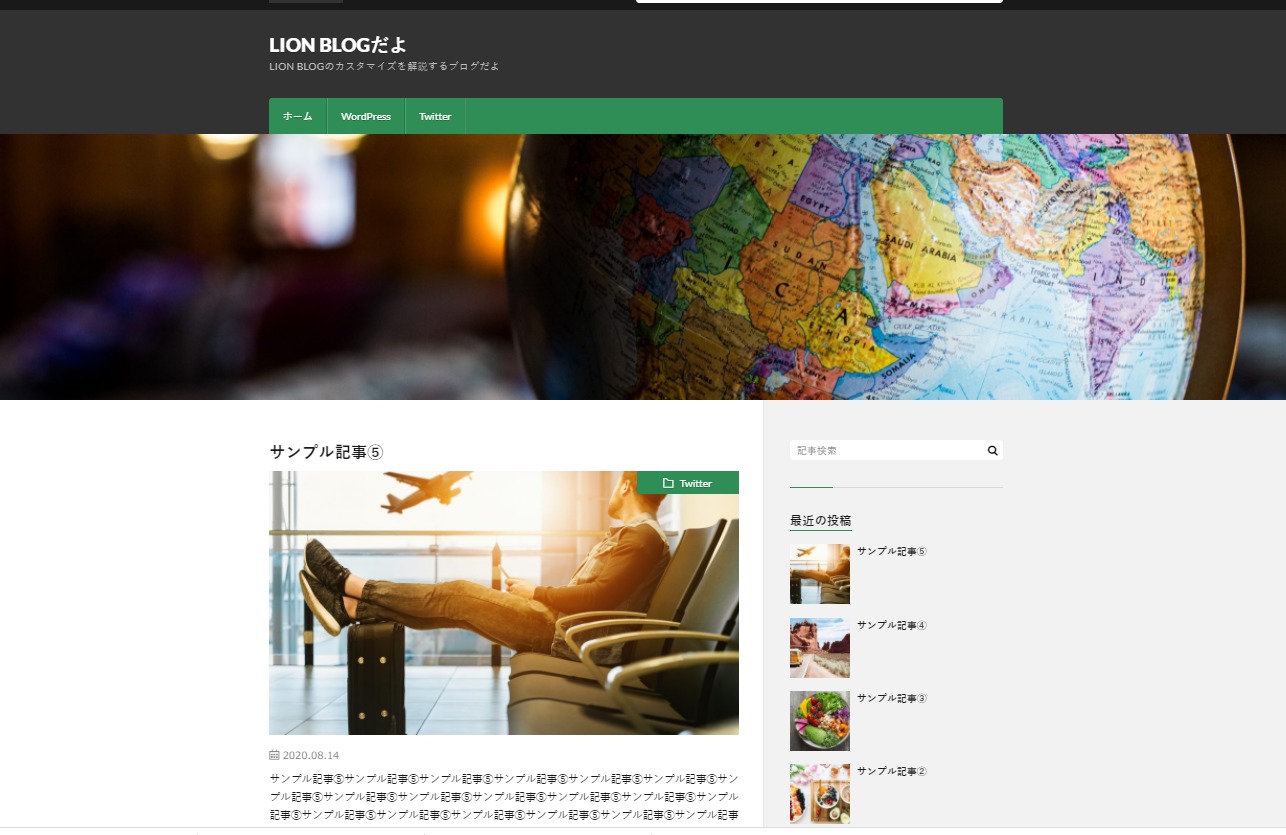
デザインの完成イメージ
これに記事を書いていくとこんな感じになります

これで細かい部分のカスタマイズはまだ沢山ありますが、記事を書いて公開しても大丈夫なデザインになっていると思います
デザインのカスタマイズは、本当にきりがないので1日中やっていても終わりません!
それよりも、早く記事をかきながら、デザインも少しずつカスタマイズしていくことをおすすめします
記事書かないとブログになりませんので(-_-;)
記事の書き方はこちらの記事をご覧ください

また、デザイン以外の細かい設定なども必要になってきます
こちらの記事はご参考まで

それでは、このあとはもっと細かいカスタマイズの説明をしています
【応用編】LION BLOGカスタマイズ
続いて、応用編として細かいカスタマイズの説明をいくつかしていきます
WordPress管理画面の「外観」>「カスタマイズ」の細かい設定の説明です
必要に応じて、設定していってくださいね!
基本設定[LION用]
基本設定の説明をしてきます!
説明項目はこんな感じです
- 検索機能の検索対象
- 投稿の抜粋文字数
- レイアウトの設定
- 記事ビューレイアウト設定
- ヘッダー最上部の表示設定
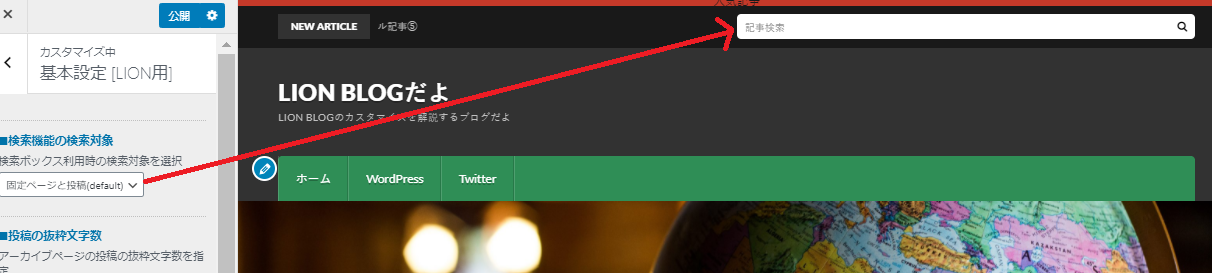
①検索機能の検索対象
サイト内を検索した際に、どの記事まで検索対象範囲にするかの設定です

ここの検索窓でサイト内検索をした時です。
そもそも、投稿と固定違いがわからないよ!という方はこちらから
②投稿の抜粋文字数
投稿の抜粋文字数とはここのことです

赤枠の中の文字数を変更したい場合に設定しましょう
③レイアウトの設定
レイアウトの設定です
カラムとは「列」や「蘭」という意味です
1カラムでしたら、サイト内を「1列」でレイアウトするということです
ここの設定では
1カラム:サイドバーなし
2カラム:サイドバーあり
となります
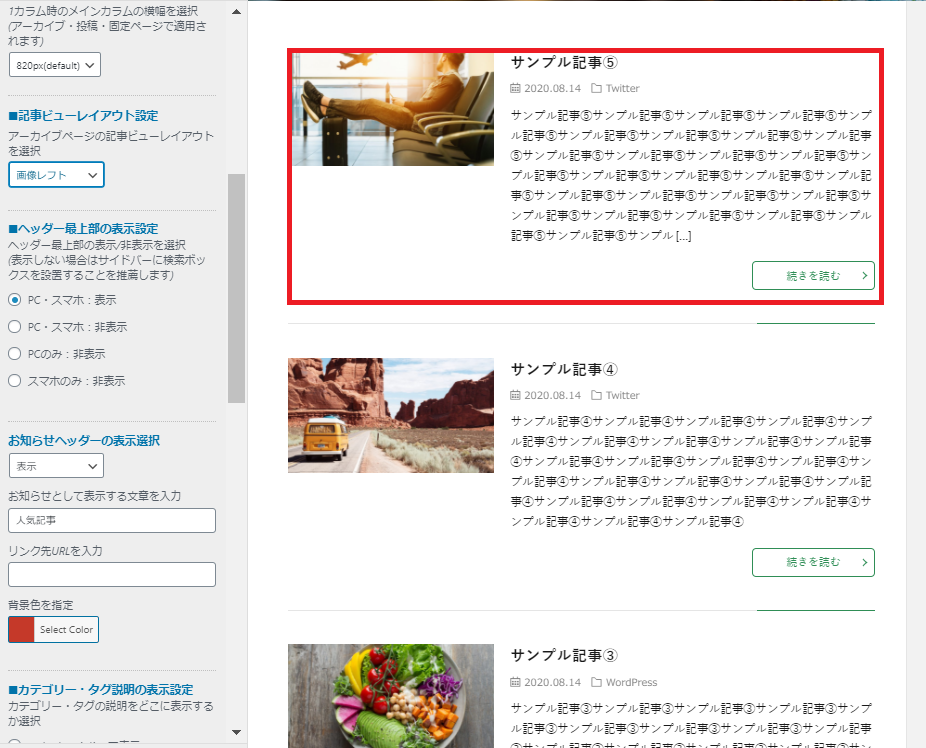
④記事ビューレイアウト設定
記事ビューレイアウトとは、サイト内での記事の表示方法になります
これが「画像レフト」の設定

これが「ワイド」の設定

お好みでどうぞ!
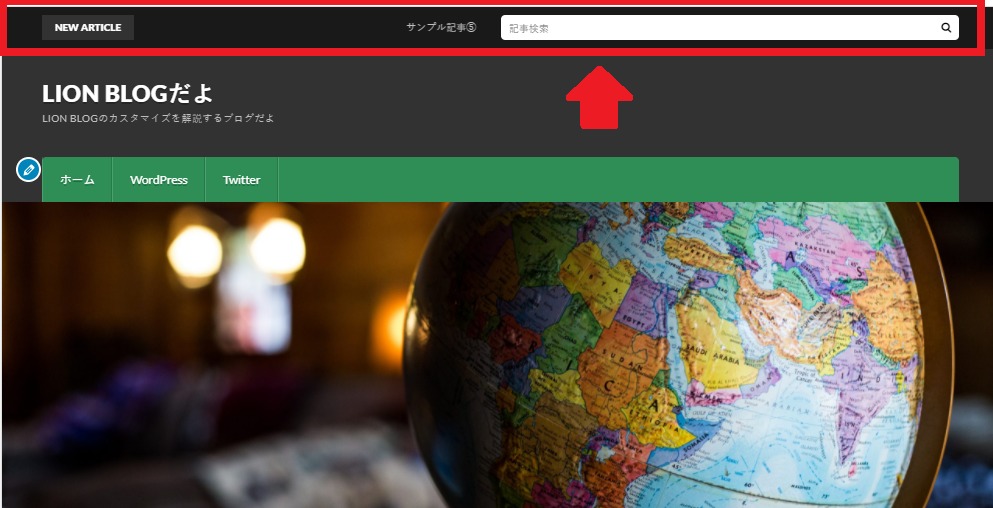
⑤ヘッダー最上部の表示設定
これはここの事です

PCとスマホで設定できますので、お好みで設定してください!
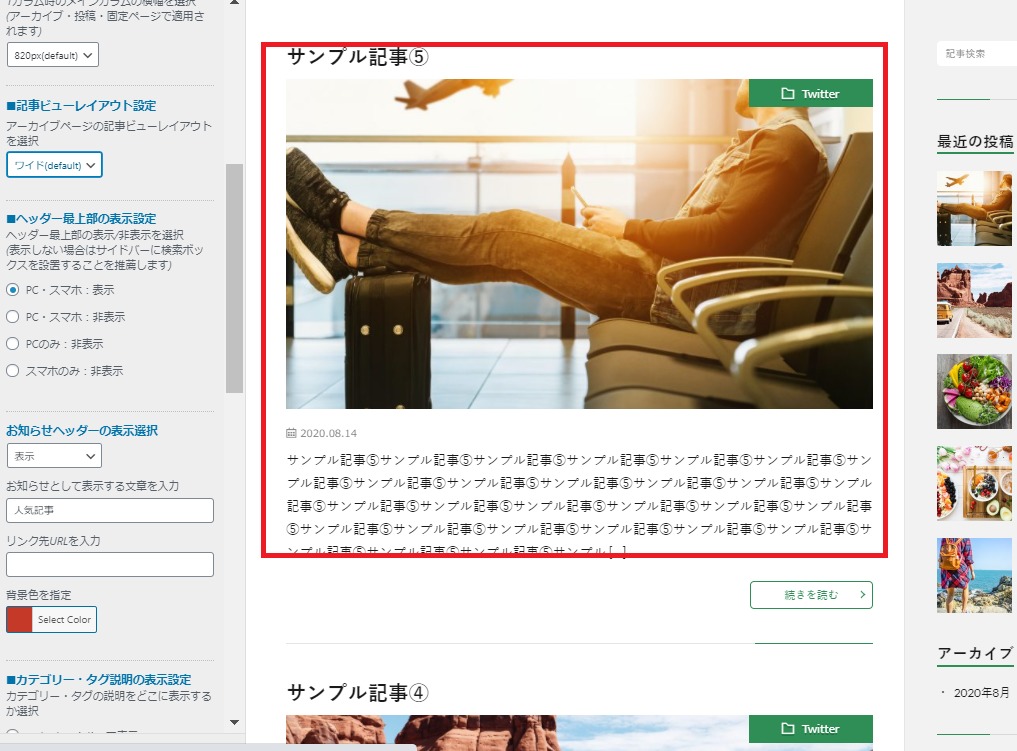
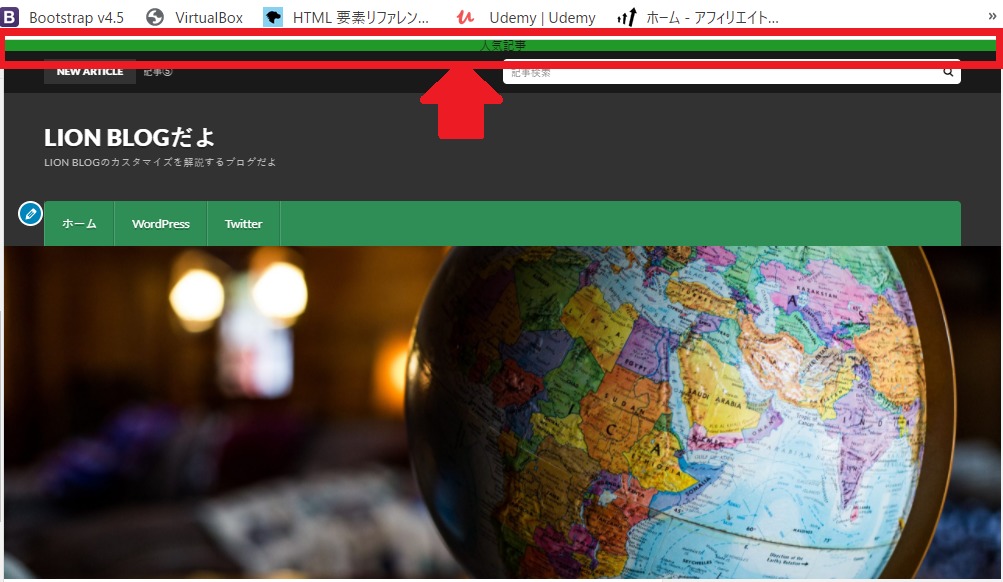
【お知らせヘッダーの表示選択】はここの事です

おすすめしたい記事がある場合は設定して目立たせましょう!
投稿ページの設定[LION用]
投稿ページの設定をしていきます!
設定内容はこんな感じです
- アイキャッチ画像の表示/非表示
- 投稿日の表示/非表示
- 投稿者情報の表示/非表示
- 目次の表示/非表示
- 前次記事の表示/非表示
- 関連記事の表示/非表示
- シェアボタンの表示/非表示
①アイキャッチ画像の表示/非表示
アイキャッチ画像とはこれのことです

基本的には「表示する」でよいでしょう
②投稿日の表示/非表示
投稿日の表示とはここのことです

お好みでどうぞ
③投稿者情報の表示/非表示
投稿者情報とはここの事です

現在は設定していませんが、設定するとアイコンやプロフィール文章が表示されます
設定は、WordPress管理画面の「設定」>「プロフィール」でできます
④目次の表示/非表示
目次は説明の必要がないと思いますがこれですね

ある程度長い記事で、見出しを沢山使うようでしたら、目次はあった方が読者にとっては親切かなと思います
記事の内容によって設定してください
⑤前次記事の表示/非表示
これはここのことです

記事を読み終わったらあとに次の記事に誘導するのには便利です
⑥関連記事の表示/非表示
関連記事とかここのことです

同じカテゴリーの記事などが自動で表示されます
⑦シェアボタンの表示/非表示
シェアボタンとはこれのことです

良くみますね
記事を読んでくださった読者が、この記事をシェアしたいと思った時にシェアできるように設置しておきます
これもお好みで!
SNS・OGP設定[LION用]
SNSやOGPの設定をしていきます
まず「OGP」とは、「Open Graph Protcol」の略で、TwitterやFacebookなどのSNSでシェアした際に、設定したWEBページの画像やタイトルが表示されます

ここの部分です
SNSで自分のブログを発信していく場合は、設定していきましょう
IDなど入れていけばOKです
Twitter Cardの種類を選択
これは、Twitterでツイートする際のカードのシ種類になります
デフォルトですと

こんな感じで画像が小さく、横長のカードになります
「Large Image」を選択すると、大きなカードになります

これで、LION BLOGテーマのカスタマイズは終わりにします!
どんどん記事を書いていきましょう!
記事の書き方はこちらの記事をご覧ください

また下記に、WordPressを使っていくにあたり最低限設定しておいた方が良いことを解説した記事もおいておきますので、確認して設定していくことをおすすめします!
WordPressを使用するにあたり最低限やっておいた方が良い設定
この記事では、WordPressテーマの「LION BLOG」のカスタマイズに絞って解説してきました
ただ、WordPressを使っていくには、デザインのカスタマイズの他にいくつかやっておいた方が良いことがあります
それは
・記事の書き方
・パーマリンクの設定
・プラグインの使い方
・お問い合わせフォームの設置
・プライバシーポリシーの設置
・パスワードの設定
・バックアップの取り方
など
上記の解説している記事がありますので、ぜひご確認ください
サーバー契約から
WordPressをインストールして
LION BLOGをインストールして
LION BLOGをカスタマイズして
まだあるのか~
かもしれませんが、もう一息です
今やっておけばあとが楽になりますので、がんばりましょう!

お互いブログがんばりましょうね!
それではまた別の記事でお会いできることを楽しみにしています(^▽^)/
ひろでした。