こんなことで困っている方
・Lightningテーマをインストールしたけど、設定方法が分からない・「オシャレなサイト」にしたいけどやり方が分からない・「記事書いたらこのまま公開していいのかな?」
・WordPressの管理画面の名称からして分からない。ウィジェットとかプラグインとか・・・
安心してください!
私が、初心者の方でも、簡単にカスタマイズや設定ができるように、解説していきます!
そもそもWordPressとはなに?から知りたい方はこちらの記事からご覧ください!

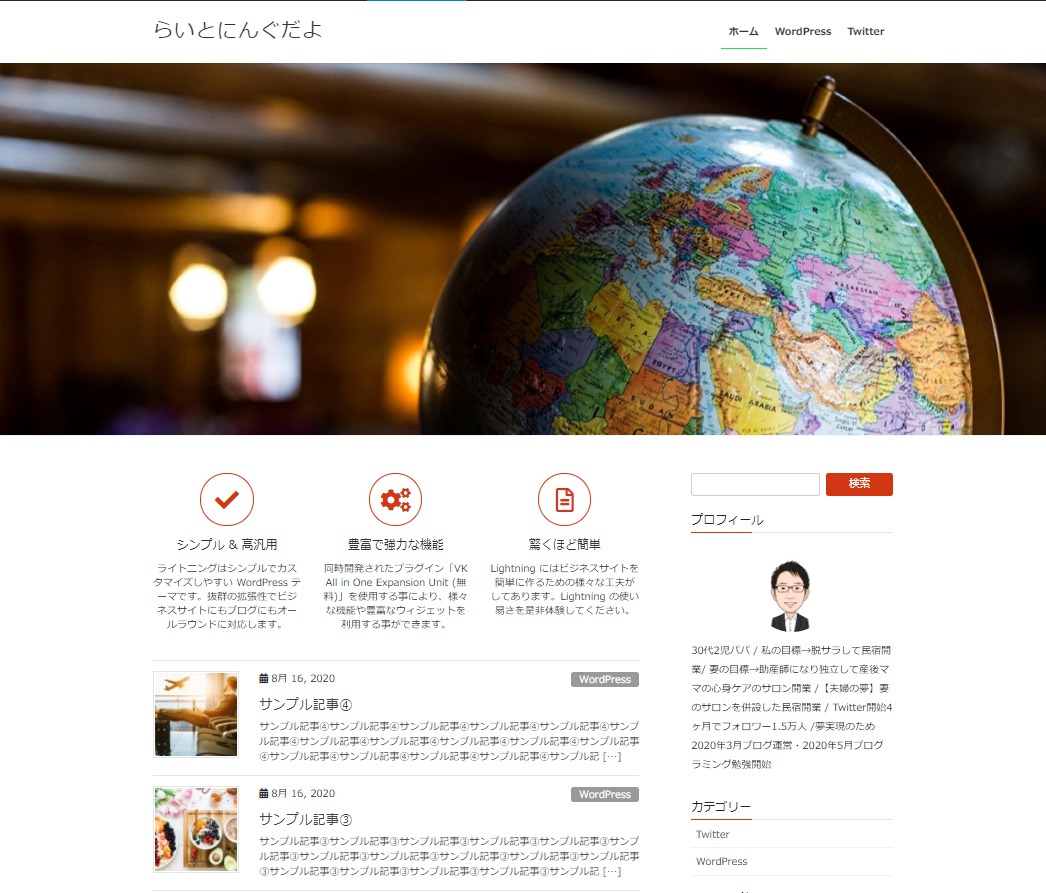
この記事の手順通りに作業していくと、あくまでもイメージですが、こんなデザインになります

こんな感じです
一般的なWEBサイトの名称が分からない方はこちらを見て頂いてから、下記のカスタマイズにのぞんだ方がスムーズかもしれません。(ヘッダー、フッター、サイドバーなど分かればOKです)
それでは始めていきましょう!
と、その前にLightningの上位モデル(有料)「Lightning Pro」というテーマが非常に高機能ですので、もしご興味がありましたら、のぞいてみてください!
これから稼ぎたい!という方は、先行投資してみてはいかがでしょうか?
「Lightning Pro」を確認したい方はこちらをクリック!
Lightningテーマをインストールしよう!
まずは、Lightningテーマを一緒にインストールしていきましょう!
Lightning公式マニュアルも一緒に見ていくと便利です

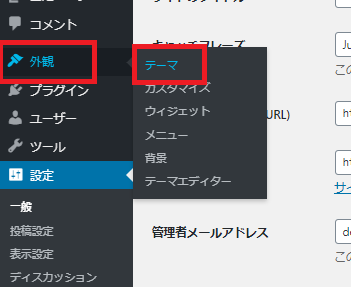
WordPress管理画面の「外観」>「テーマ」からインストールしていきます

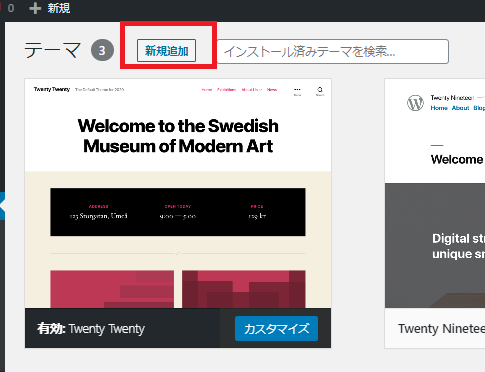
「新規追加」をクリック

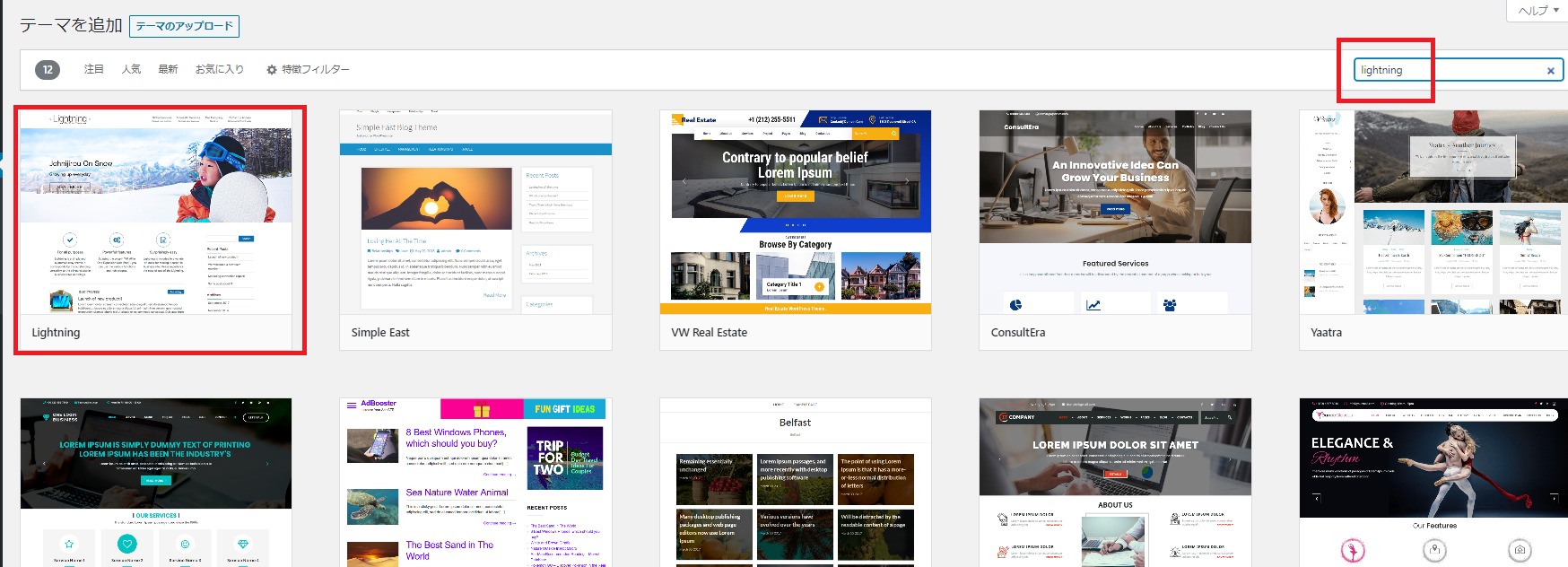
検索窓に「Lightning」と入力します
すると、Lightningテーマがでてきます

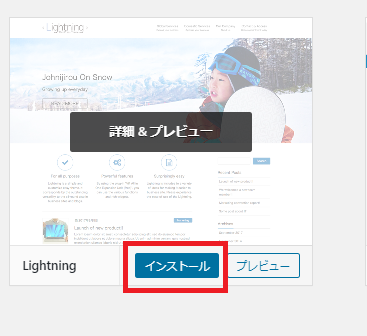
「インストール」をクリックして完了です
インストールが終わりましたら、画面はそのままで
Lightningテーマが推奨しているプラグインもインストールしちゃいましょう!(必須です)
VK All in One Expansion Unitプラグインをインストール
インストールは簡単です

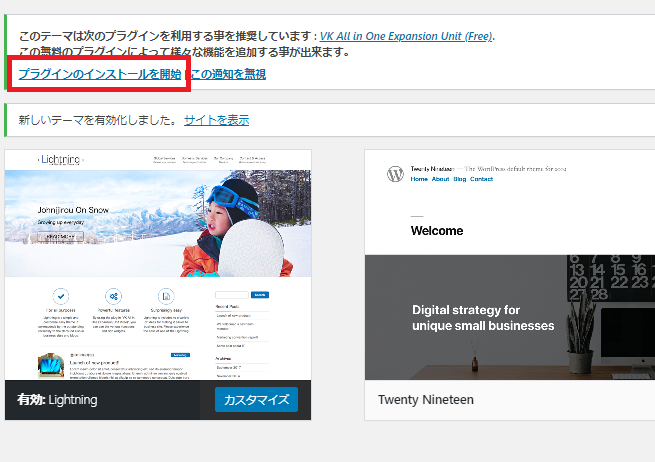
テーマのインストールが終わった画面の上に
「プラグインのインストールを開始」という表示が出てきますのでこちらをクリック

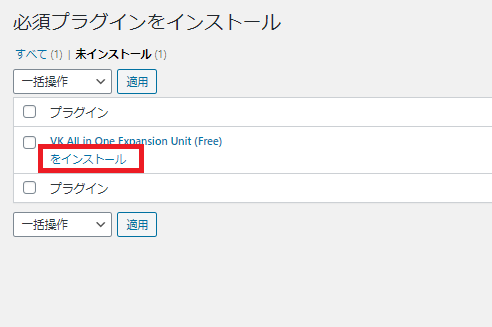
「インストール」をクリックでインのインストールされます

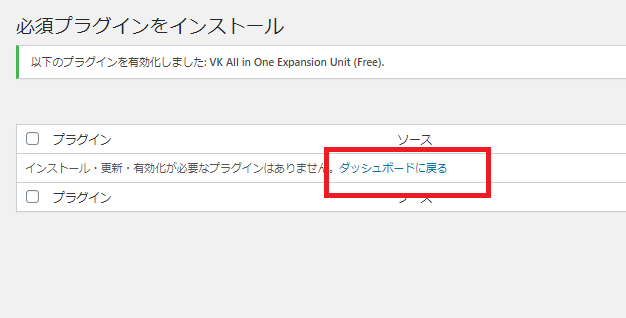
「必須プラグインのインストール画面に戻る」をクリック
次にこのプラグインを有効化していきます

「有効化」をクリックして完了です

「ダッシュボードに戻る」をクリック
ダッシュボードに戻りましょう
Lightningテーマのデザインを確認
この段階でどんなデザインになっているか確認してみましょう!
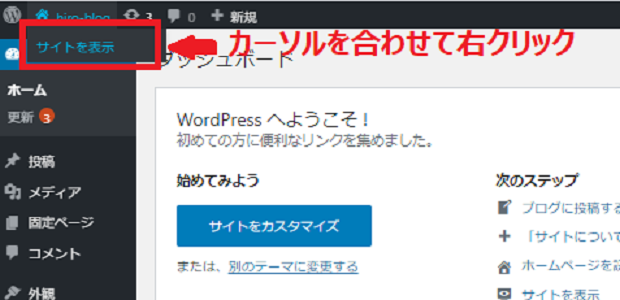
ダッシュボード(管理画面)の左上から現在のサイト表示ができます。

上記にカーソルを合わせて右クリック
「新しいタブで開く」を選択します

別のタブで開けますので、なにかと便利なのでこの開き方がおすすめです
もちろん普通に「サイトを表示」をクリックしても開けます
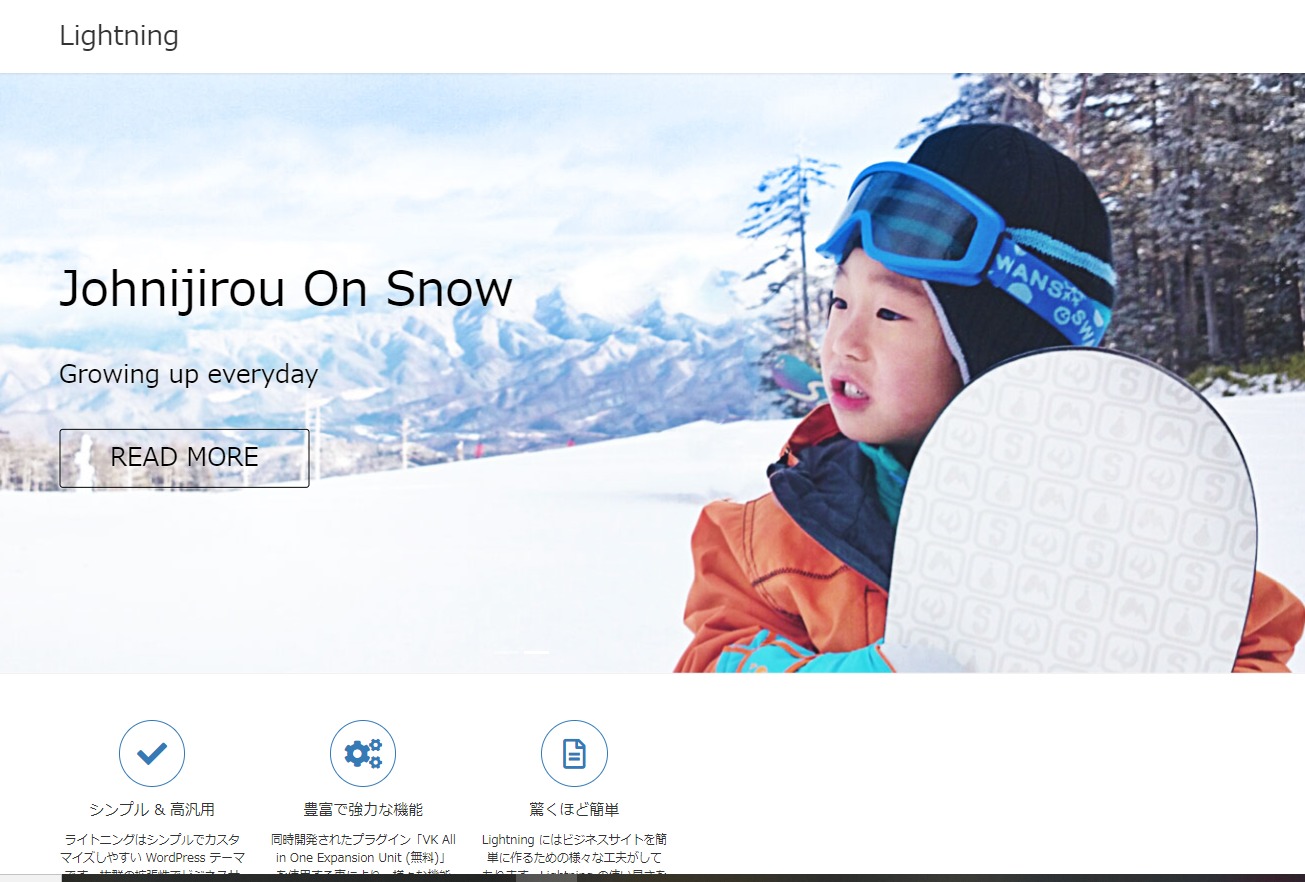
そうするとこんなサイトが表示されます。

ここから、デザインをカスタマイズしていきます!
Lightningのデザインをカスタマイズしていこう!
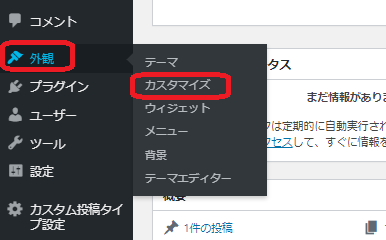
カスタマイズは、管理画面の「外観」>「カスタマイズ」で設定していきます
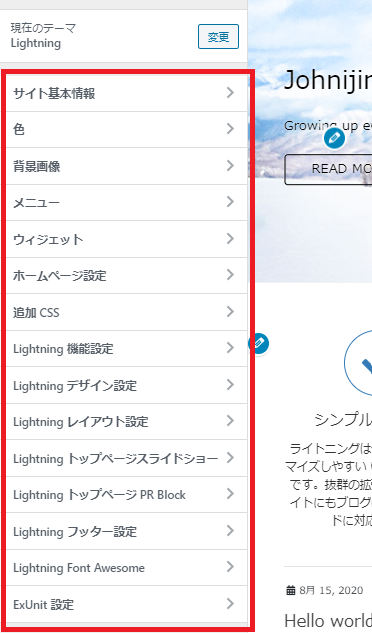
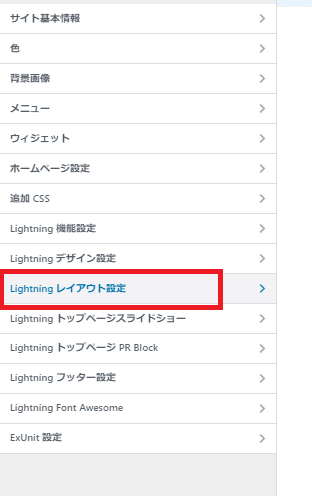
カスタマイズ項目はこれだけあります

色々カスタマイズできるのですが、デザインに何日もかけて肝心の記事が書けないと本末転倒なので、ここでは最低限のカスタマイズを解説していきます
カスタマイズする画面の見方
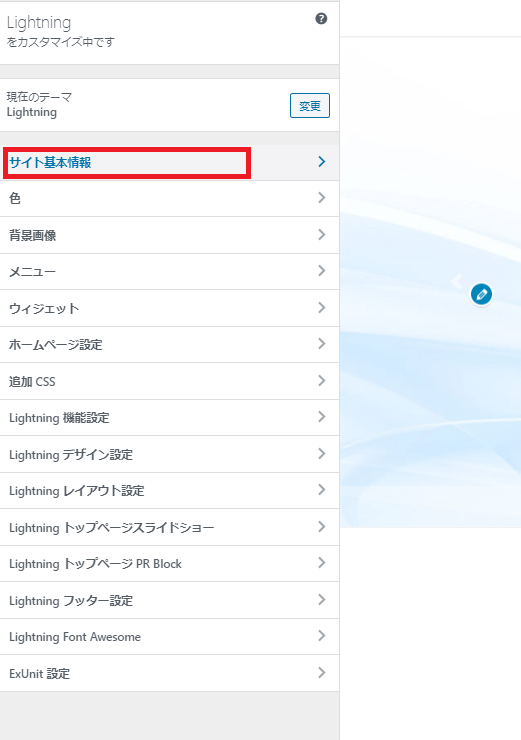
こちらは、カスタマイズ画面の見方になります

左側:「カスタマイズ項目」です
右側:左側でカスタマイズしたものが、リアルタイムに反映されるフィールドです。こちらを確認しながら、カスタマイズができるので便利です
※「Hello world(タイトル)」はWordPressにデフォルトで入っている記事サンプルです。
それでは1つずつ見ていきましょう!
サイト基本設定をしよう!
まずは、サイトの基本設定からしていきます

「外観」>「カスタマイズ」をクリック

「サイト基本情報」をクリック
サイトのタイトルとキャッチフレーズの設定
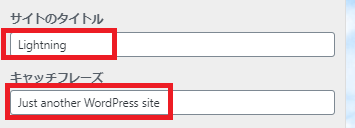
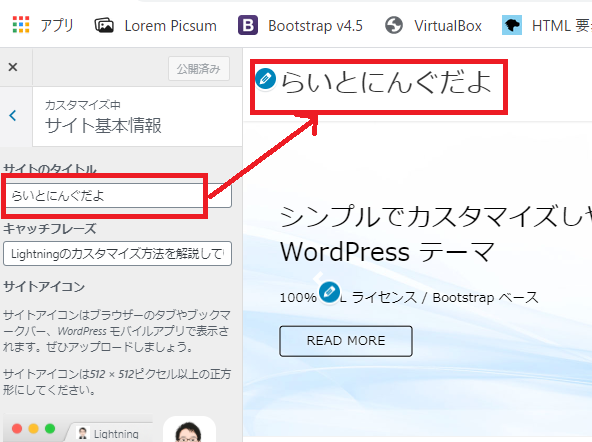
サイトタイトルとキャッチフレーズの設定をしていきます

サイトタイトル:サイトのタイトルを入力
サイトキャッチフレーズ:サイトタイトルの補足情報などを入力(なくてもOK)

こちらに反映されてます
サイトアイコンの設定
サイトアイコンをはこれです

では、サイトアイコンを設定していきます
「サイトアイコンを選択」をクリック

メディアライブラリが表示されますが、まだ何も入っていない方もいますよね
まだ画像やアイコンがないよという方は、下記を参考にして頂き、準備をお願いします
画像はすぐ準備できますが、アイコンやロゴをプロに依頼した場合は、数日かかると思うので、納品され次第、また戻って設定してみて下さい。(サイトアイコンは今すぐになくても大丈夫です)
画像を持ってないよという方は、下記の参考サイトになります。ブログを書いていくにあたって画像は必要になってきますので、参考にしてください!
●写真AC
日本最大の無料写真素材サイト。まずは写真ACがおすすめ

●はくたそ
日本人のモデルが多いです
●Unsplash(アンスプラッシュ)
海外のサイト
●いらすとや
かわいいイラストフリー素材
準備はできましたか?
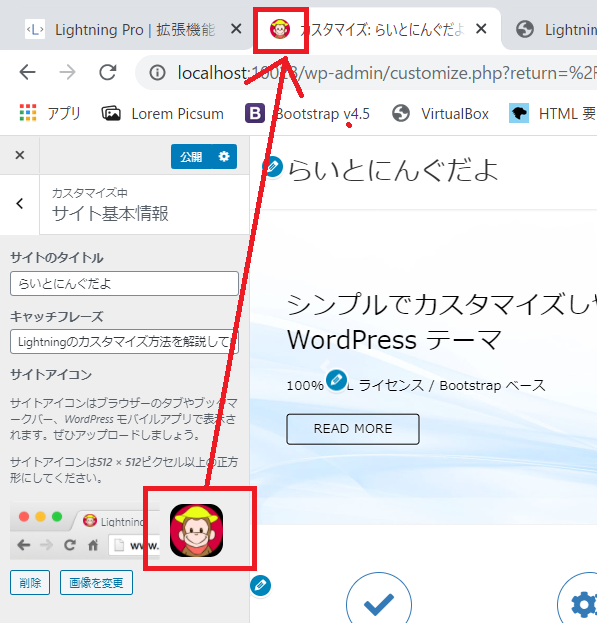
サイトアイコンを設定するとこんな感じで反映されます

「サイトタイトル」「キャッチフレーズ」「サイトアイコン」が設定できましたら、「公開」を忘れずにして次にいきましょう!
カテゴリーの設定をしていこう!
次にカテゴリーの設定をしていきます
カテゴリーとは記事を分類するものです。
私のこのサイトでは、この「WordPress」と「Twitter」の部分にあたります

もし、まだ何についての記事を書くか決まってないよということでしたら決まってから設定でも大丈夫です
カテゴリーの設置方法はこちらの記事をご覧ください
おかえりなさい(⌒∇⌒)
カテゴリーの設定が完了したら、次にメニューの設定にいきましょう!
メニューの設定をしていこう!
続いてメニューの設定をしていきます
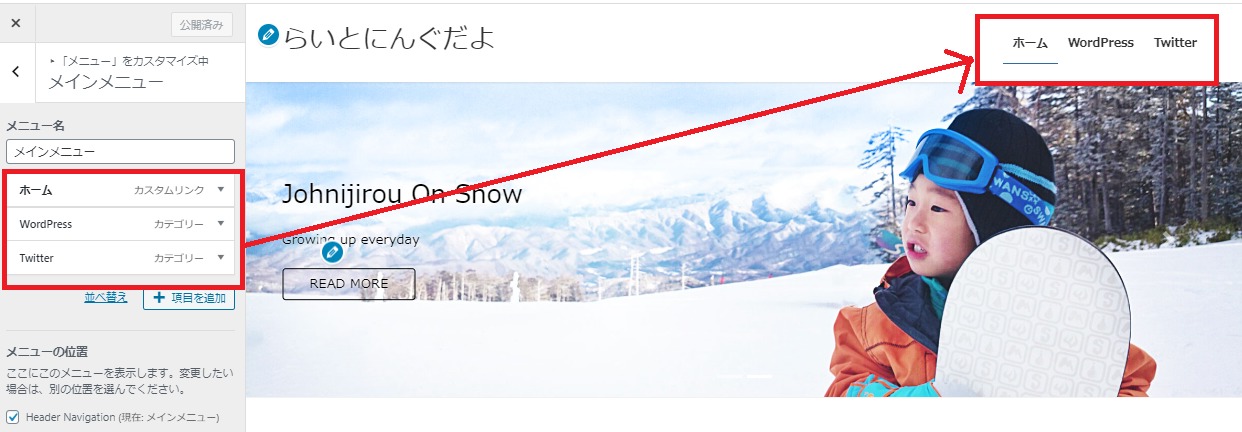
メニューとはこの部分です

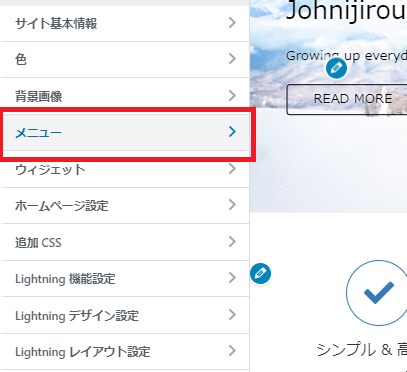
「外観」>「カスタマイズ」をクリック

「メニュー」をクリック

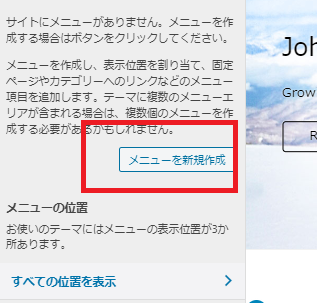
「メニューを新規作成」をクリック

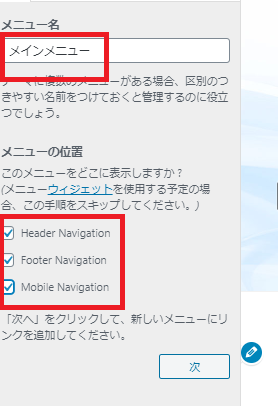
メニュー名:メニューを管理する為の名前。私は「メインメニュー」とします
メニューの位置:メニューを表示させる位置の選択です。私は、ヘッダー、フッター、モバイルと全て選択します

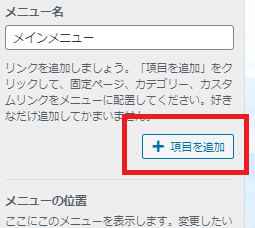
「項目」を追加をクリック

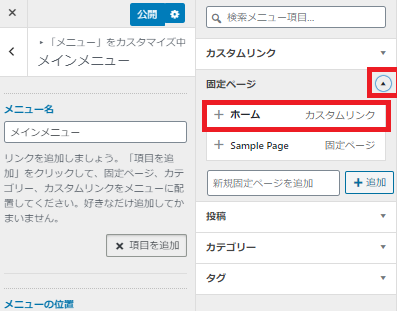
固定ページの「▼」をクリック
「ホーム」をクリック

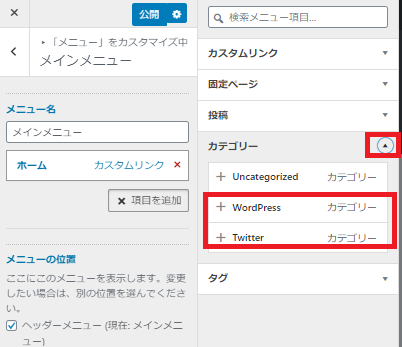
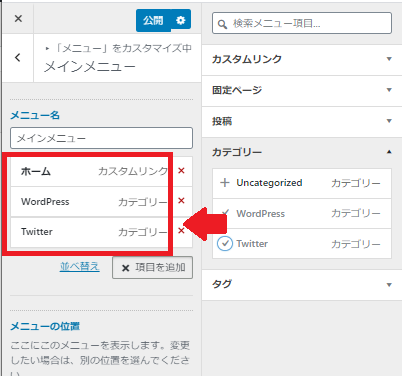
カテゴリーの「▼」をクリック
先ほど設定したカテゴリーをクリック

このように選択したメニューが左側に移っていればOKです
「公開」します

このように反映されます
ウィジェットの設定をしていこう!
ウィジェットとは「小さなパーツ」という意味で、利用したいものだけ組み合わせて使えます
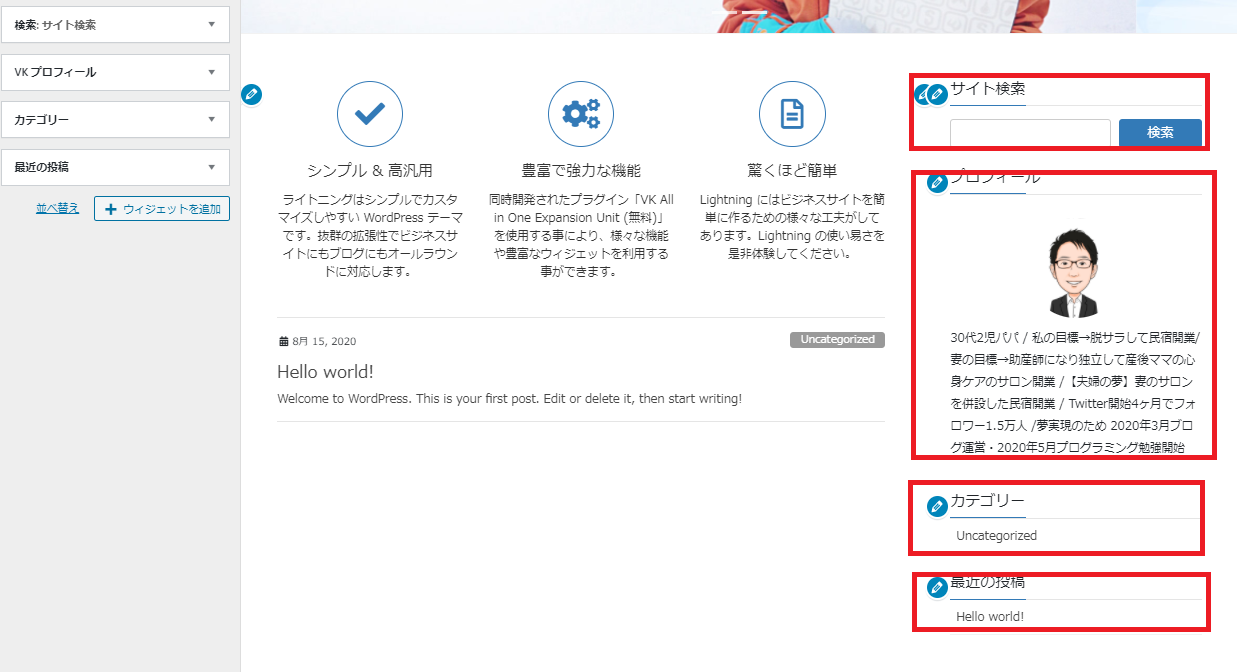
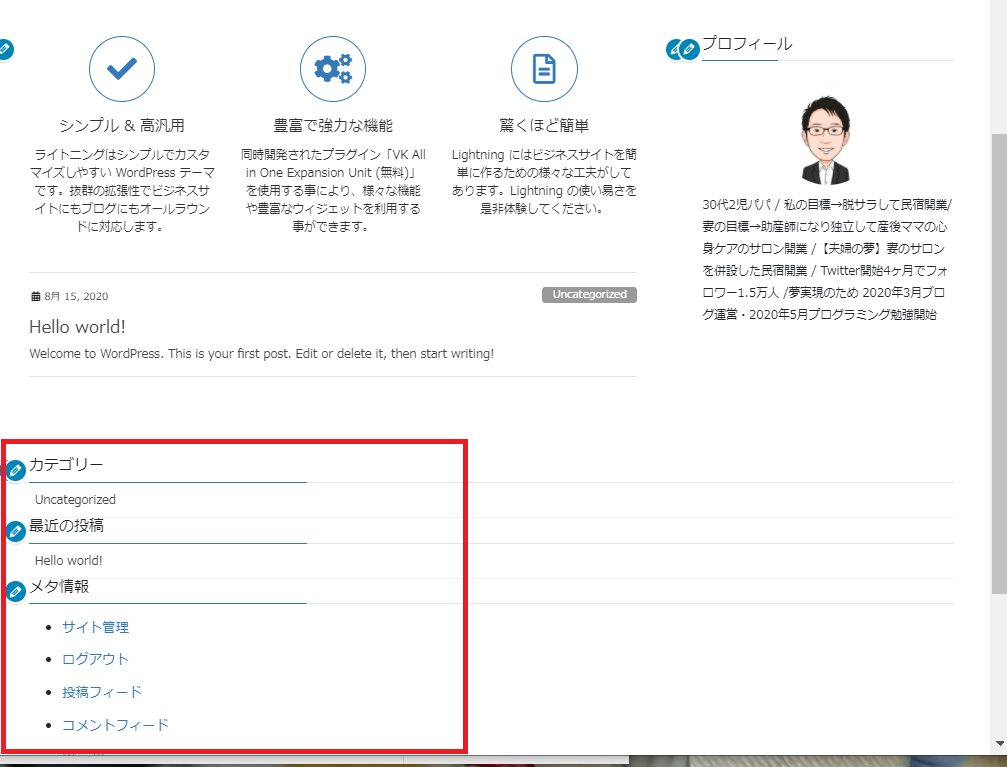
WEBサイトの中では下記のように使われています。赤枠の部分がウィジェットで設置したものになります

これがウィジェットです
ウィジェットの設定手順
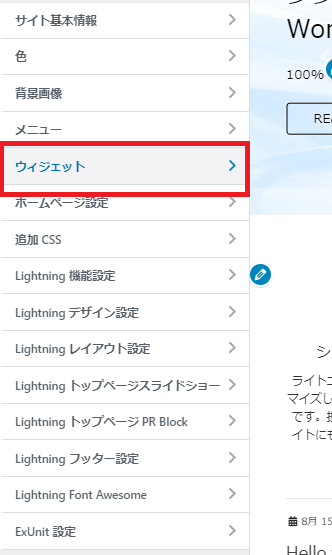
「外観」>「カスタマイズ」をクリック

「ウィジェット」をクリック

ここはウィジェットを配置する場所を選択します
今回はサイドバーに設置していきます
「サイドバー(共通上部)」をクリック

「+ウィジェットを追加」をクリック

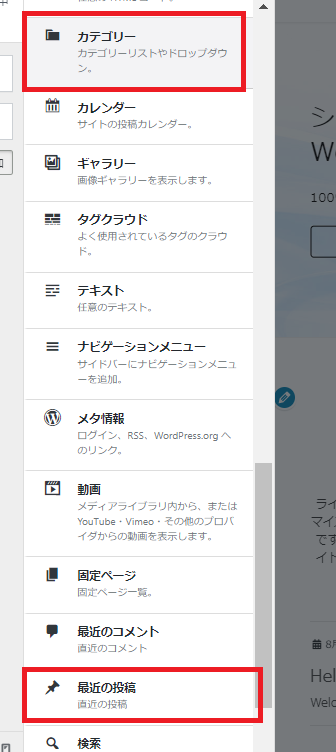
たくさん、配置できるウィジェットが出てきますので、お好きなものを選択していってください
ここでは、「検索」を選択します
検索とは、読者がサイト内を検索する時に使う検索窓です

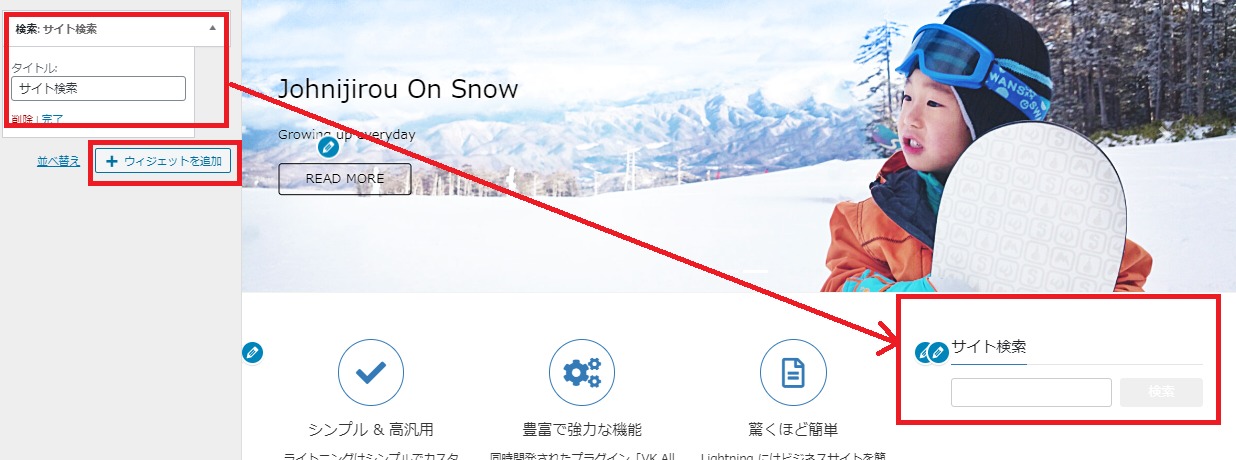
検索が配置されました
この要領で必要なウィジェットを配置していきます
「+ウィジェットを追加」をクリック

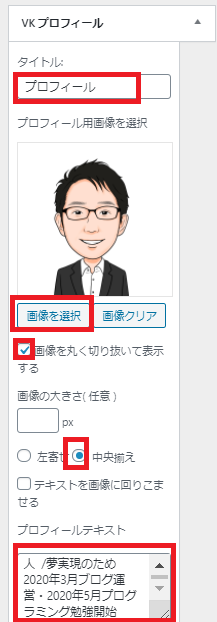
今度はプロフィールを設定していきます
必要ない方はもちろんなくても大丈夫です

必要な項目を入力してきます

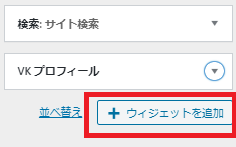
「+ウィジェットを追加」をクリック

次に「カテゴリー」と「最近の投稿」を設置します

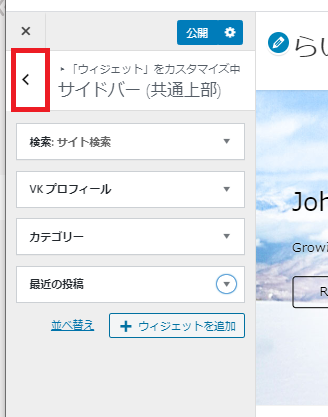
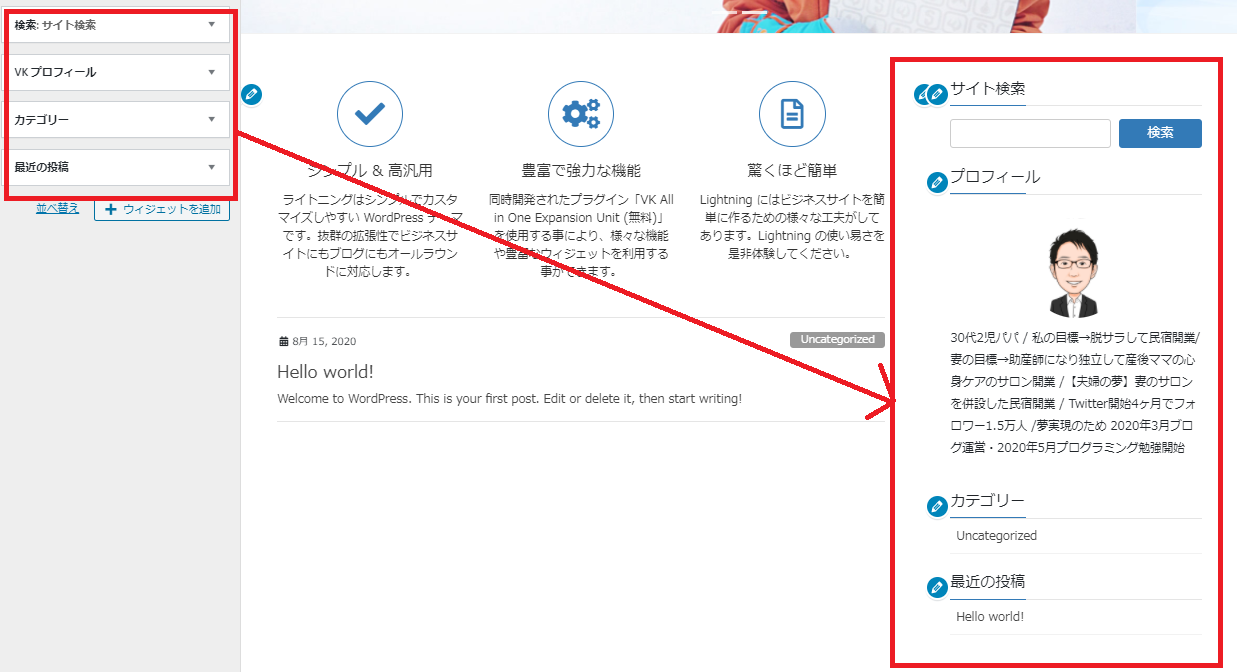
このように設置しましたら、「<」をクリックして戻ります

今度は、デフォルトで配置されている必要のないウィジェットを削除していきます
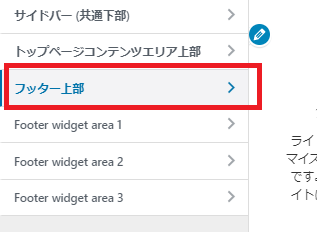
「フッター上部」とがこの部分です

もちろん、サイドバーではなく、フッターにウィジェットを配置したいよという方
または、両方設置したいよという方は、お好きなようにカスタマイズしてください
ここでは、サイドバーに設置して、フッターは削除します
それでは削除していきます

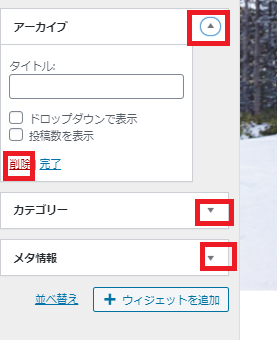
「▼」をクリックして詳細を表示させます
「削除」をクリック
これを全部やっていきます

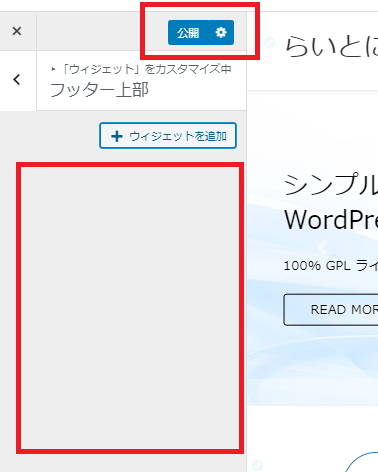
全部削除したら、「公開」をしましょう

このようにサイドバーにウィジェットが配置できました
簡単に追加、削除ができますので、自分のサイトに必要なウィジェットを選択してください!
Lightningデザイン設定をしよう!
ここでは、サイトの「ロゴ」や「色」を設定していきます
「外観」>「カスタマイズ」をクリック

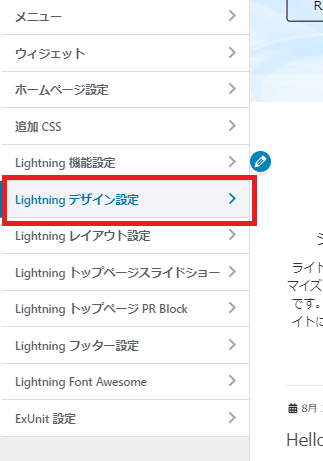
「Lightningデザイン設定」をクリック

ここでは、「ロゴ」と「サイトの色」をカスタマイズしていきます
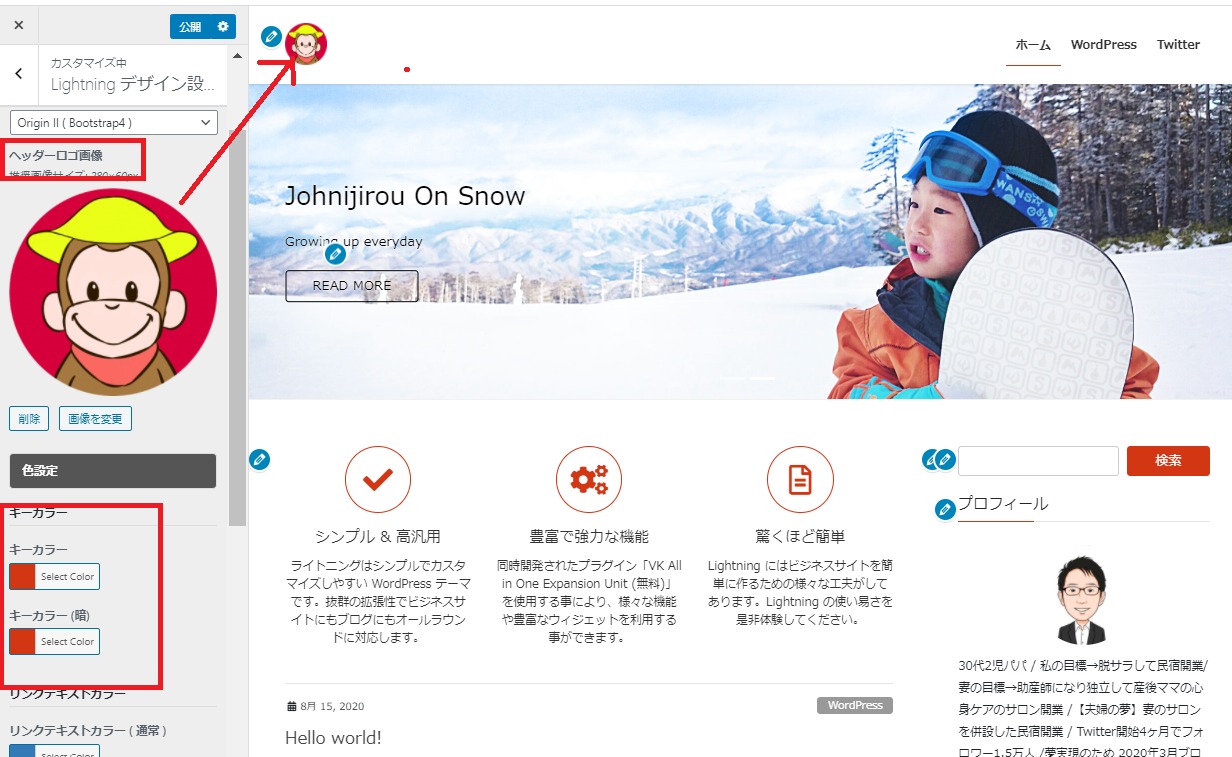
【ロゴの設置】
ロゴは持っていたら、設置していきましょう
私はもってないので、アイコンですが説明のため配置します
【サイトサラーの設定】
「キーカラー」はサイトメインカラーです
お好きな色を設定していきましょう
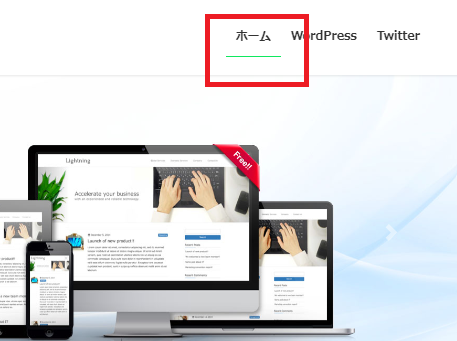
キーカラー(暗)は下記のような部分の色になります

Lightningレイアウト設定をしていこう!
続いてレイアウトの設定をしていきましょう!
「外観」>「カスタマイズ」をクリック

「Lightningレイアウト設定」をクリック
ここは、特にこだわりがなければ設定はデフォルトのままでもOKです

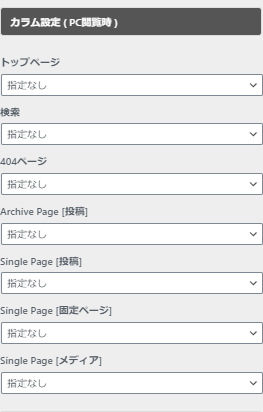
カラムとは「列」や「蘭」という意味です
1カラムでしたら、サイト内を「1列」でレイアウトするということです
ここの設定では
1カラム:サイドバーなし
2カラム:サイドバーあり
となります
サイドバーない方がいいなという方は、設定を変更してください

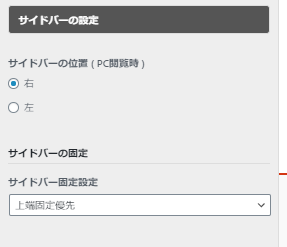
サイドバーの位置とサイドバーの固定の設定です
Lightningトップページスライドショーの設定をしていこう!
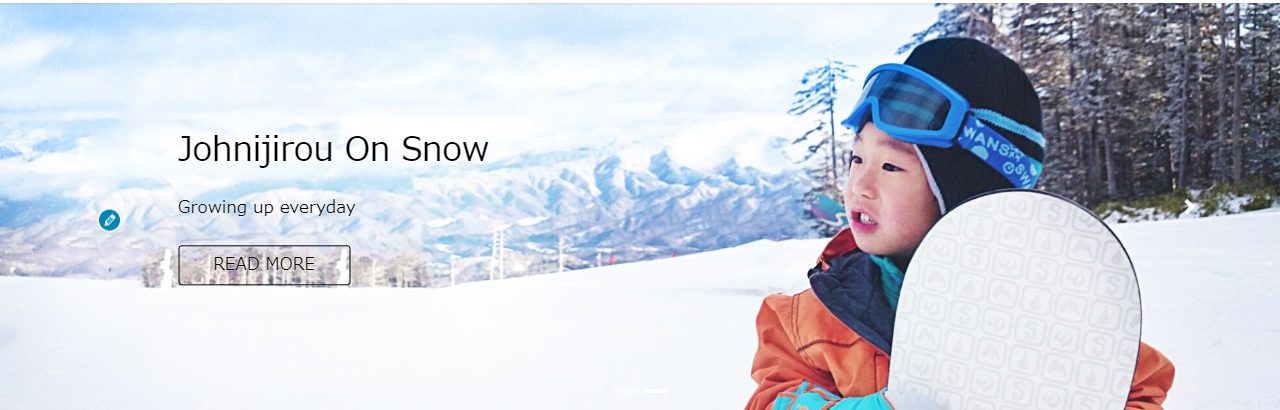
続いて、トップページのスライドショーの設定をしていきましょう!
スラインドショーは最大5枚まで入れることが可能です
「外観」>「カスタマイズ」をクリック

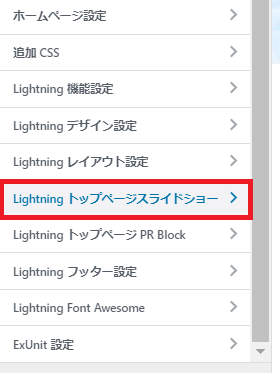
「Lightningトップページスライドショーの設定」をクリック

たくさん設定項目がありますので、上から順にみていきます
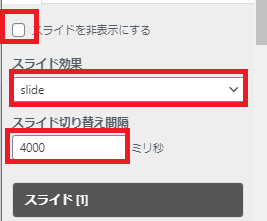
スライドが必要なければ「非表示」にチェック
スライドの効果:「slide」と「fade」から選択
スライドの切り替え間隔:スライドが次のスライドに切り替わるまでの時間

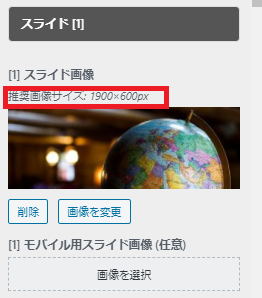
画像を選択していきます(画像を探す場合はこちら)
推奨サイズは、1900×600ピクセルなのでそれに合わせて画像も用意しましょう

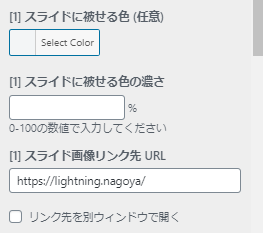
スライドに色をかぶせたい場合は設定
スライドのリンクは、スライドをクリックしたときに、飛ばしたい先がある場合に設定

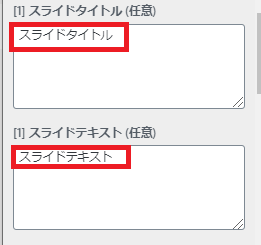
「スライドタイトル」と「スライドテキスト」を入力
スライドの中に文字を入力することができます
必要に応じて入力してください

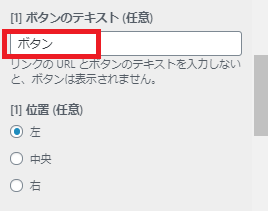
ボタンの設定です
先ほどの「スライド画像リンク先」に飛ばします
「スライド画像リンク先」を設定していないと、ボタンも設置できません

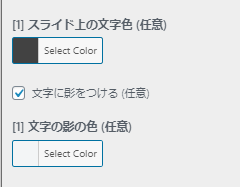
「スライドタイトル」と「スライドテキスト」の文字の色と文字の影の設定になります
スライドショーが入ると、だいぶ自分が作りたいサイトイメージに近づいてきましたね!
Lightningトップページ PR Blockの設定をしていこう!
PR Blockとはここの事です

設置していきましょう!
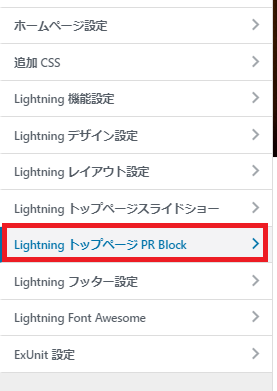
「外観」>「カスタマイズ」をクリック

「Lightningトップページ PR block」をクリック
たくさん項目がありますが、順に設定していきましょう!
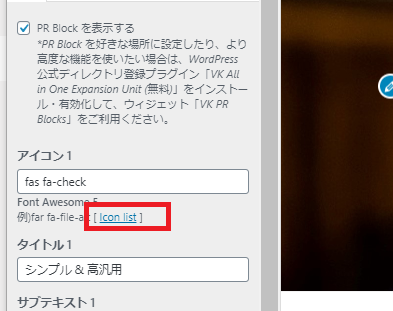
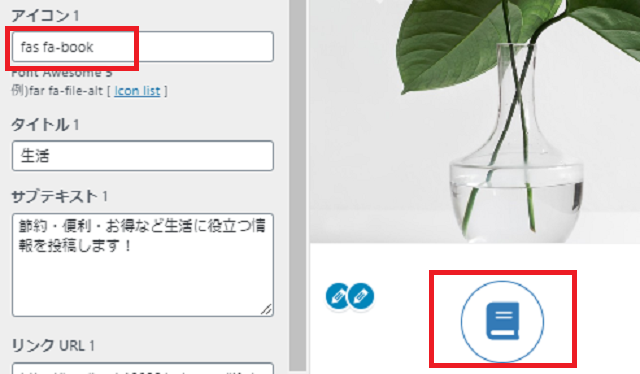
まず、アイコンを設定していきます

「ICON list」をクリックすると「Font Awesome」のサイトに飛びます

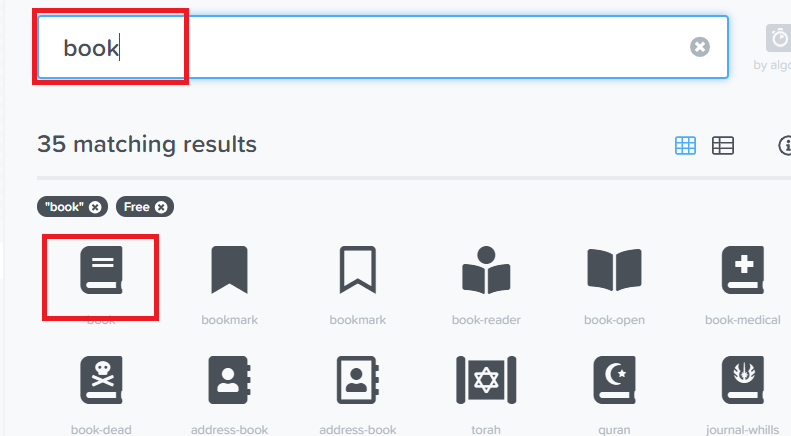
Font Awesomeのサイトにはいったら、アイコンの検索窓に探したいアイコン名を入れます
ここでは試しに「book」をいれてみました
「book」を入れて検索すると

このように「book」から連想されるアイコンが出てきますので、好きなアイコンを選択します

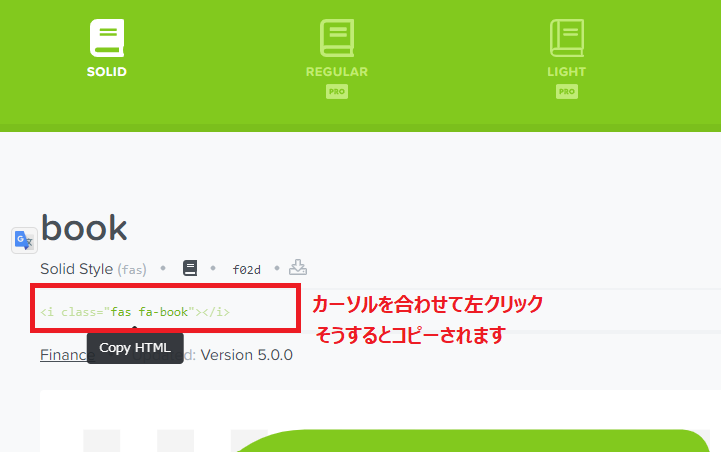
このような画面になりす
上記の部分にカーソルを合わせて左クリックをするとコピーできます
コピーできたら、管理画面に戻ってください

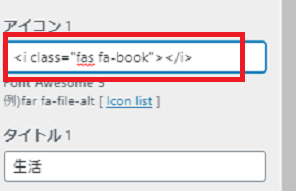
コピーしたものを貼りつけます

コピーをしたら、上記のようにいらない部分を削除してください
そうすると、アイコンが選んだものに変わっていることが分かります

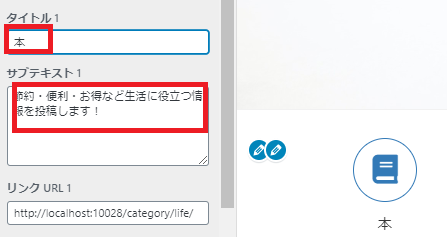
続いて、「タイトル」や「サブテキスト」も変更しましょう

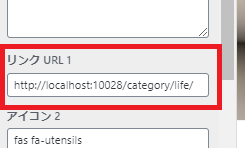
最後に「リンクURL」を変更します
これはなにかと言いますと
このPR Blockをクリックしたときに、どのページに飛ばすかを設定するものになります
これを3つ設定しましょう!
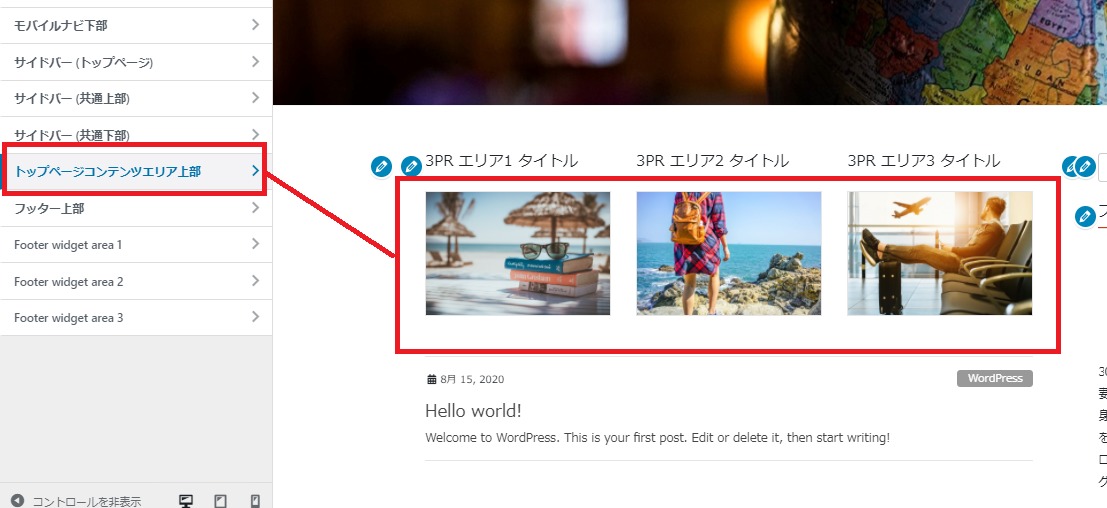
PR Blockは、ウィジェットでも設定できます
「Lightningトップページ PR Block」で設定との違いは、アイコンではなく画像で作成できるという部分です

お好きな方で設定しましょう!
Lightningフッター設定していこう!
続いてフッターの設定をしていきましょう
「外観」>「カスタマイズ」をクリック

「Lightningフッター設定」をクリック

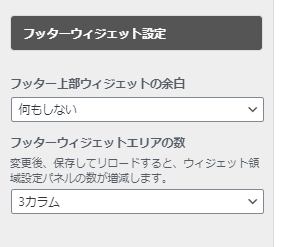
ここは、フッターのウィジェットエリア設定だけになります
フッターにウィジェットを配置している方は、必要に応じて設定しましょう!
ExUnit設定をしていこう!
最後に、ExUnit設定の設定をしていきましょう
この項目は、「VK All in One Expansion Unit」のプラグインを有効化すると設定でいきます
「外観」>「カスタマイズ」をクリック
SNS設定
SNS関連の細かい設定ができます
必要に応じて設定していきましょう!

「SNS設定」をクリック
まず「OGP」というのが出てきますが
「OGP」とは、「Open Graph Protcol」の略で、TwitterやFacebookなどのSNSでシェアした際に、設定したWEBページの画像やタイトルが表示されます

ここの部分です
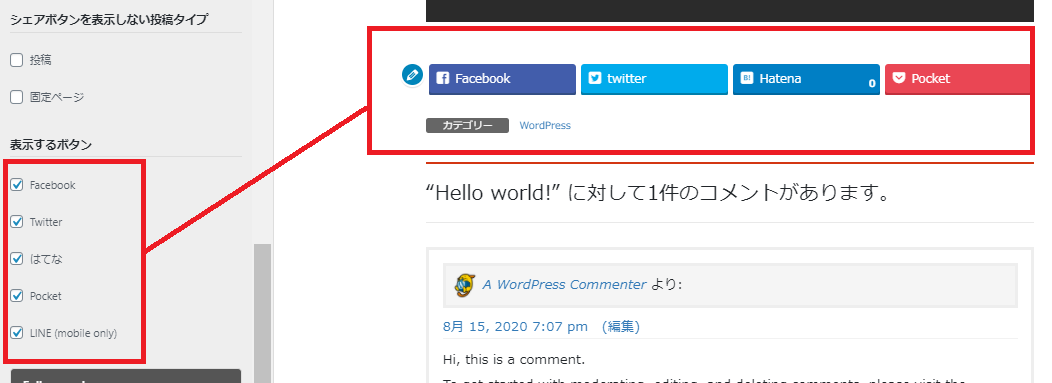
次に「ソーシャルボタン」とはこれのことです

記事を読んでくれた方が、シェアしやすいように設置します
Google Analytics設定
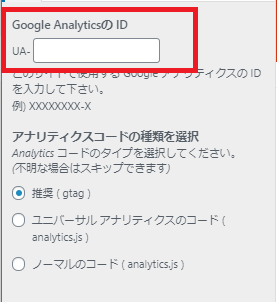
Google Analyticsの設定になります
Google Analyticsの設定をすでにされている方は下記にトラッキングIDを入力すれば計測できます

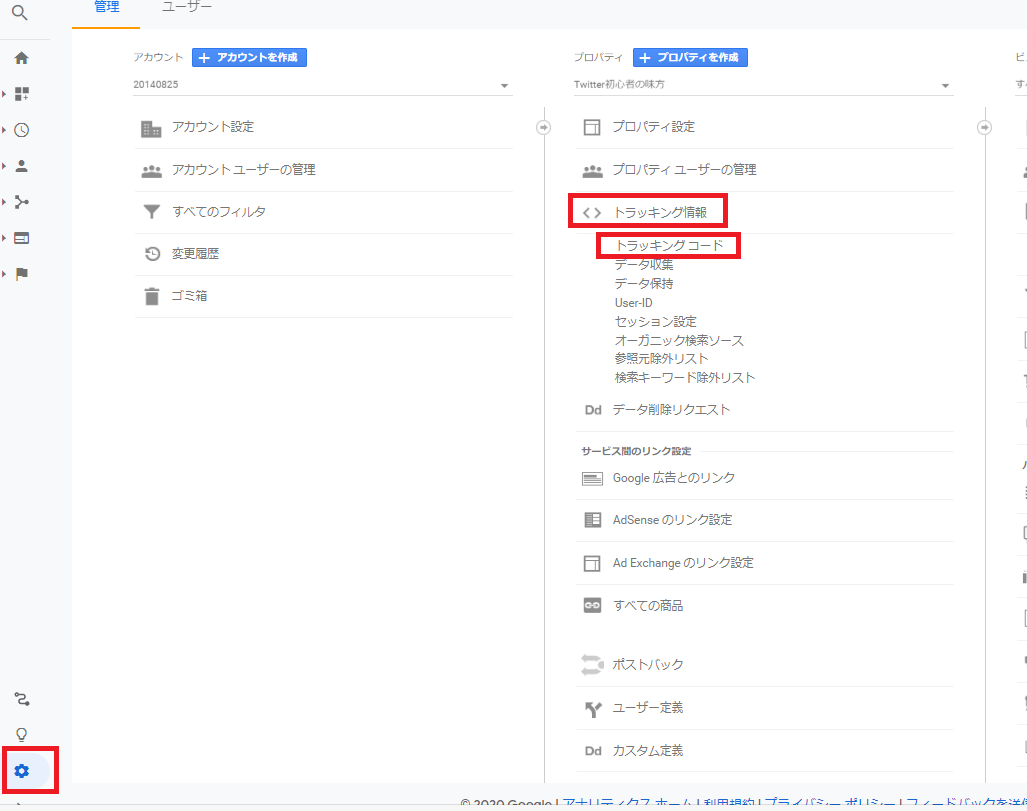
トラッキングIDは、下記より確認できます

「管理」>「<>トラッキング情報」>「トラッキングコード」
関連記事設定
関連記事の設定になります
同じタグの記事を関連記事として表示してくれます

これで、Lightningテーマのカスタマイズは終わりにします!
どんどん記事を書いていきましょう!
記事の書き方はこちらの記事をご覧ください

また下記に、WordPressを使っていくにあたり最低限設定しておいた方が良いことを解説した記事もおいておきますので、確認して設定していくことをおすすめします!
WordPressを使用するにあたり最低限やっておいた方が良い設定
この記事では、WordPressテーマの「Lightning」のカスタマイズに絞って解説してきました
ただ、WordPressを使っていくには、デザインのカスタマイズの他にいくつかやっておいた方が良いことがあります
それは
・記事の書き方
・パーマリンクの設定
・プラグインの使い方
・お問い合わせフォームの設置
・プライバシーポリシーの設置
・パスワードの設定
・バックアップの取り方
など
上記の解説している記事がありますので、ぜひご確認ください
サーバー契約から
WordPressをインストールして
Lightningをインストールして
Lightningをカスタマイズして
まだあるのか~
かもしれませんが、もう一息です
今やっておけばあとが楽です

お互いブログがんばっていきましょうね!
それではまた別の記事でお会いできることを楽しみにしています(^▽^)/
ひろでした。