この記事は、bubbleが用意しているレッスン(チュートリアル)の初心者むけのものを実際にやっていきます。
何をやっているのかもその都度解説していきますので、初心者の方でも分かりやすくなっています。
こんな方におすすめです
・レッスンやってみたけど、英語だし何やってるのか分からなかった方
・bubbleでどんなことができるのか知りたい方
・bubbleの操作を勉強したい方
この記事でできることは、こんな感じです。
- サインアップ・ログイン・ログアウト機能をつくる方法を勉強
- 投票アプリをつくる方法を勉強
- スライドショーの設置方法を勉強
- データベースに画像を保存し、その保存された画像を表示させる方法を勉強
- 色々な動作に条件を加える方法を勉強(条件分岐)
- 外部APIを使って「iTunes」の曲を表示させる方法を勉強
- データをチャート表示するための方法を勉強
このあと、レッスン(チュートリアル)を1つずつ解説していきます!
bubbleの基礎から勉強したい方は、先にこちらの記事で一通り勉強することをおすすめします。
この記事のレッスン(チュートリアル)の理解がより進むと思います。

さっそく始めていきましょう!
レッスンは、①から順にやっていくことをおすすめします。
①:サインアップ・ログイン・ログアウト機能をつくる方法を勉強
ここでは、ユーザーが「サインアップ」「ログイン」「ログアウト」する機能をつくる方法を勉強をします!
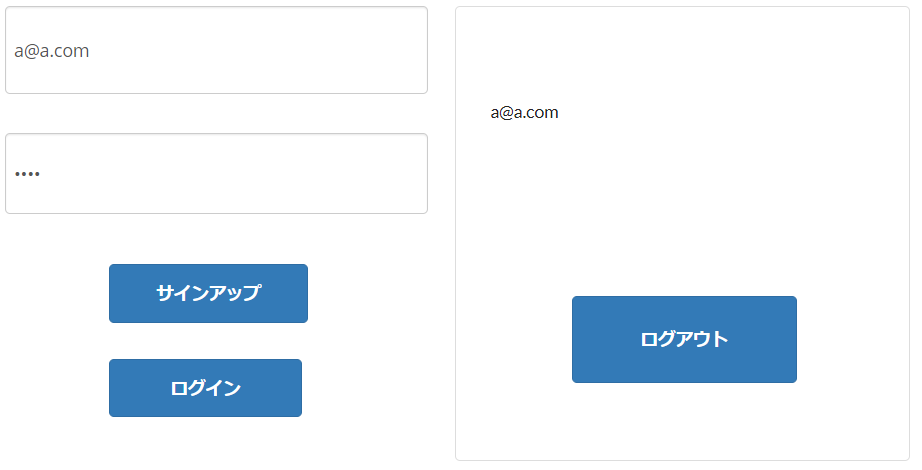
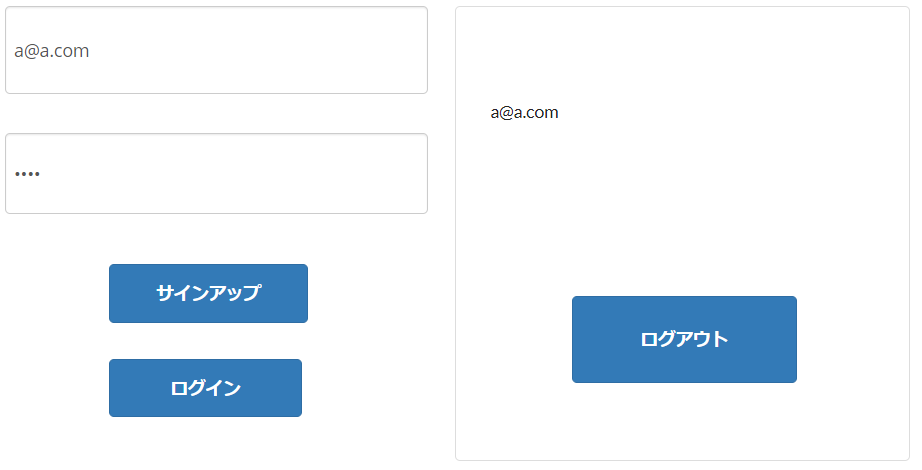
完成イメージはこんな感じです。

・ユーザーが、「メールアドレス」と「パスワード」を入力するフォーム
・「サインアップボタン」と「ログインボタン」の設定
・ユーザーのメールアドレスを表示
・「ログアウトボタン」の設置
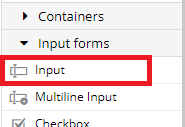
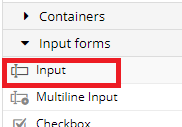
まずは、ユーザーが自分の「メールアドレス」や「パスワード」を入力できるように、入力フォームを作成していきます。

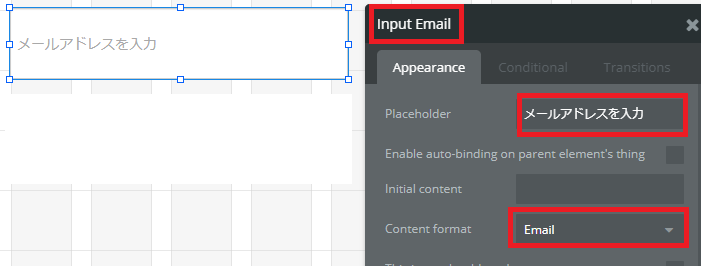
「Input」エレメントで作っていきます。

メールアドレスを入力するためのフォームなので、「メールアドレスを入力」にします。
「Content format」は、メールアドレスを入力する専用フォームなので、「Email」を選択。

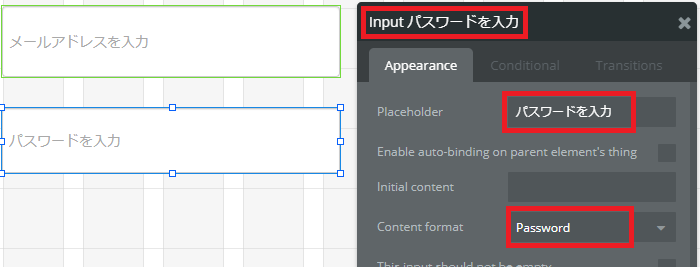
同じように、パスワードを入力するフォームを作成します。
「Content format」は、パスワード専用フォームなので「Password」を選択します。

続いて、メールアドレスやパスワードに入力された情報を登録するための「ボタン」を作成します。

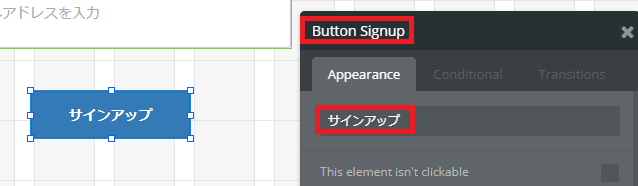
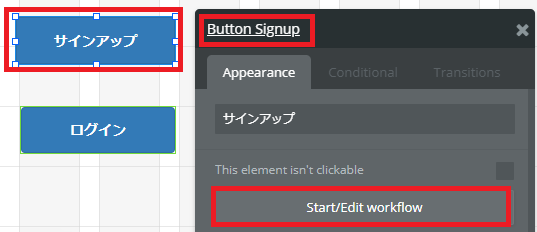
まずは、サインアップのためのボタンで「サインアップボタン」をつくります。

同じように、「ログインボタン」も作成します。

ここまでできたら、「サインアップボタン」を押された時に、ユーザーの情報を登録する、ワークフローを作っていきます。

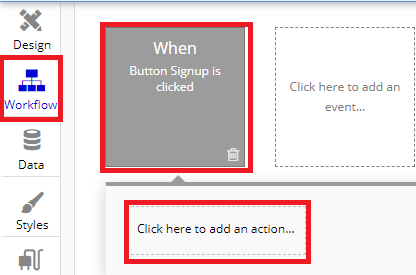
Workflowタブに移動します。
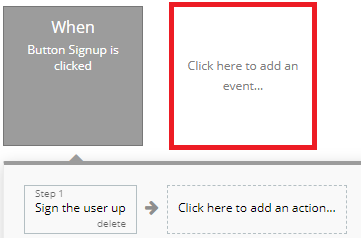
「When~~」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
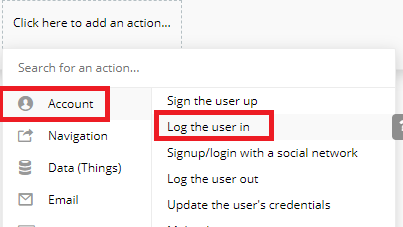
「Click here to~~」をクリックしてアクションを定義していきます。

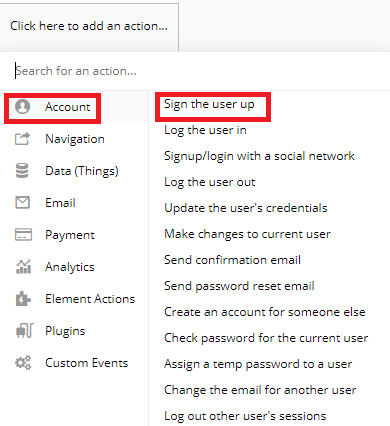
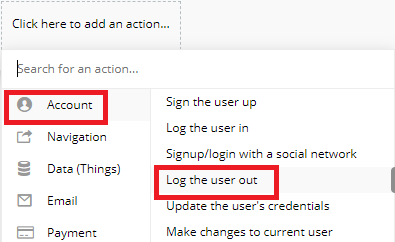
今回のワークフローはアカウント関係なので、「Account」を選択。
アカウントのSign upをしたいので、「Sign the user up」を選択。

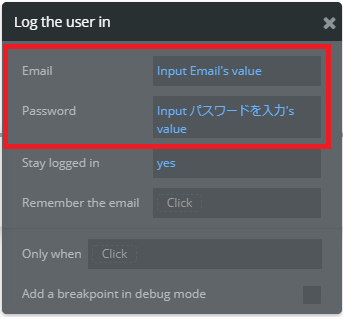
アカウントを登録するには、「Email」と「Password」が必要なので設定します。
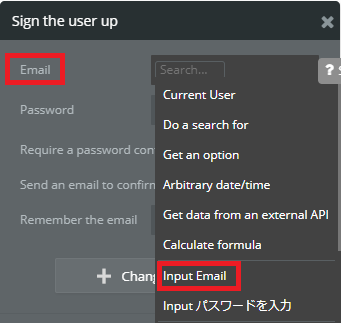
まずは、Emailです。
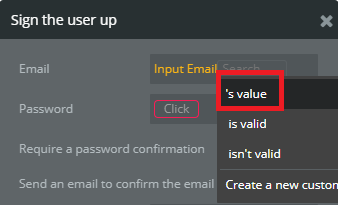
先ほど作成した、「Input Email」の、メールアドレスを登録したいので、「Input Email」を選択。

「value(値)」を選択。

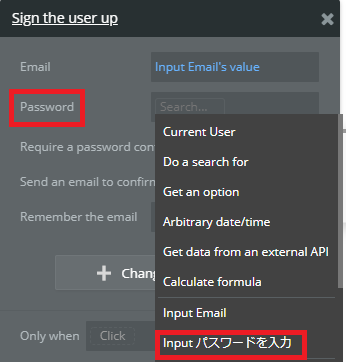
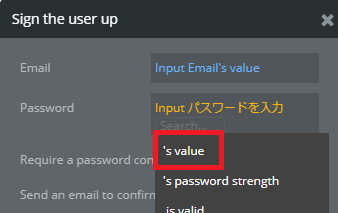
同じようにPasswordも設定していきます。

これでサインアップはOKです。
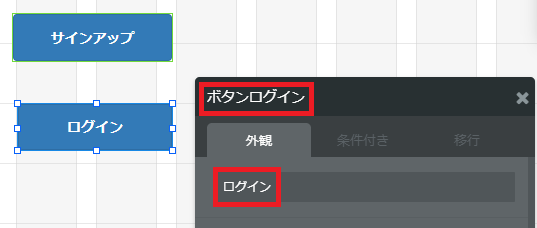
次に、ログインボタンを押された時のワークフローを作成していきます。

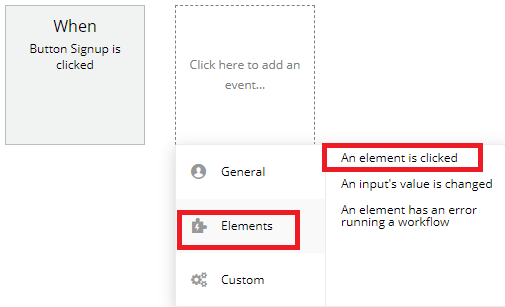
ここをクリックすると新しいワークフローが作成できます。

今回は、エレメントのワークフローを設定したいので、「Elements」の「An element is clicked(エレメントはクリックされた時)」を選択します。

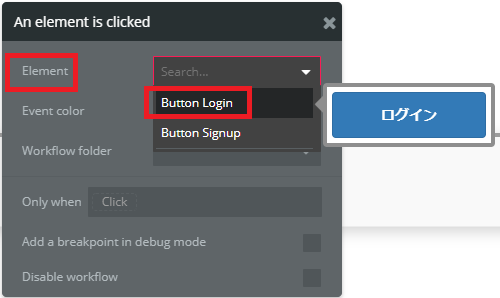
どのエレメントのワークフローですか?となりますので、「Button Login」を選択。
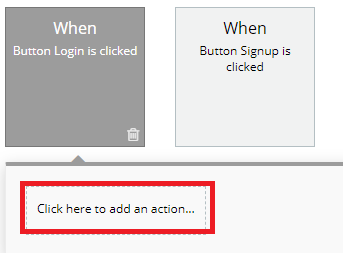
これで、ログインボタンのワークフローが作成できます。

ワークフローを作成していきます。

今度は、ログインのアクションなので、アカウントのログインを選択します。

先ほどのサインアップと同様の設定をして完了です。
次に、ログインした時に、そのユーザーの「メールアドレス」を表示させるようにしていきます。
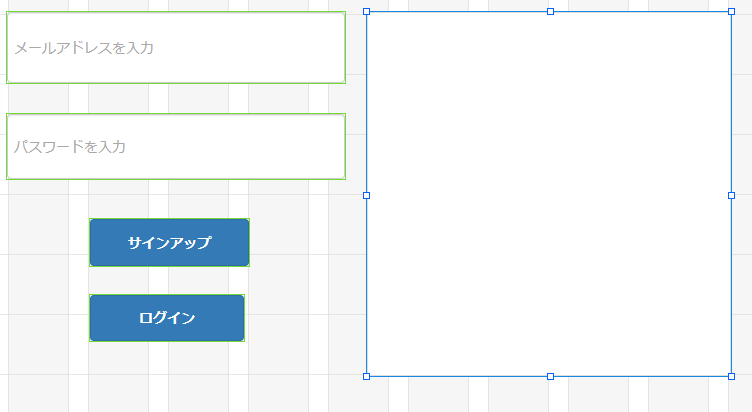
デザインに戻ります。

「Group」エレメントでグループを作ります。

このように配置します。

「Text」エレメントを、グループ内に入れます。

ここに、現在ログインしているユーザーのメールアドレスを表示させます。

Textエレメントのプロパティーで、現在ログインしている、ユーザーのメールアドレスを表示させる設定をしていきます。
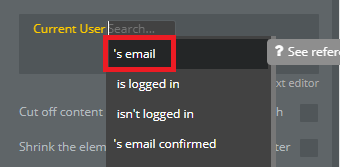
「Insert dynamic data(動的データ)」をクリックして設定します。

「Current User(現在のユーザー)」を選択。

「email」を選択。
これで、現在ログインしている、ユーザーのメールアドレスを、Textエレメントで表示させるという設定ができました。
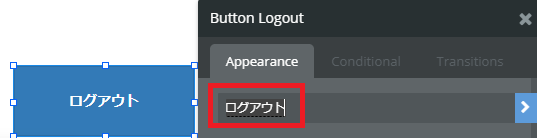
次に「ログアウトボタン」を設置します。

「Button」エレメントで「ログアウトボタン」を設置。

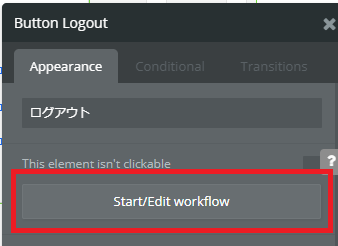
ログアウトボタンのワークフローを設定していきます。

Workflowタブに移動します。
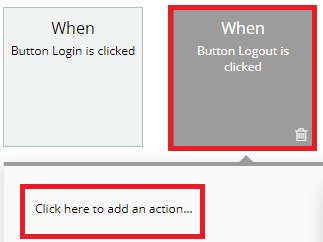
「When~~」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

アカウントの「ログアウト」を選択して完了です。
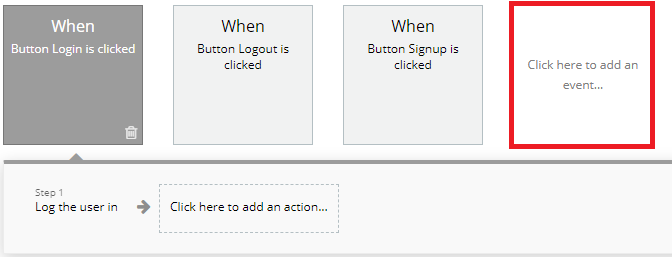
次に、「ログインボタン」を押した時に、先ほど作った「グループ」が表示されるワークフローを設定していきます。

新しくワークフローを作っていきます。

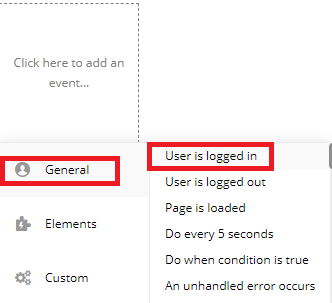
「ユーザーがログインした時」とします。

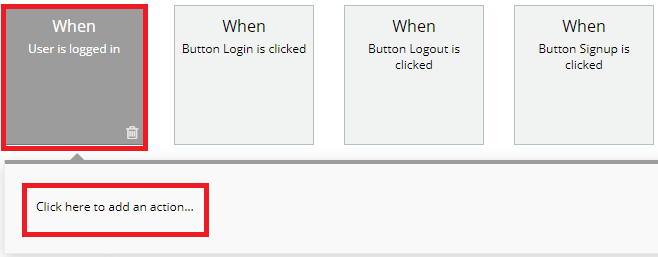
「ユーザーがログインした時」で設定していきます。

今回は、エレメントが表示するとう設定をします。

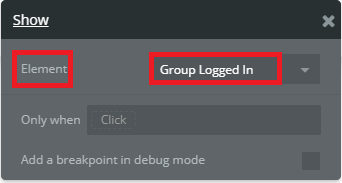
なんのエレメント表示するか聞かれましたので、先ほどつくった「グループエレメント」を表示させます。と設定します。

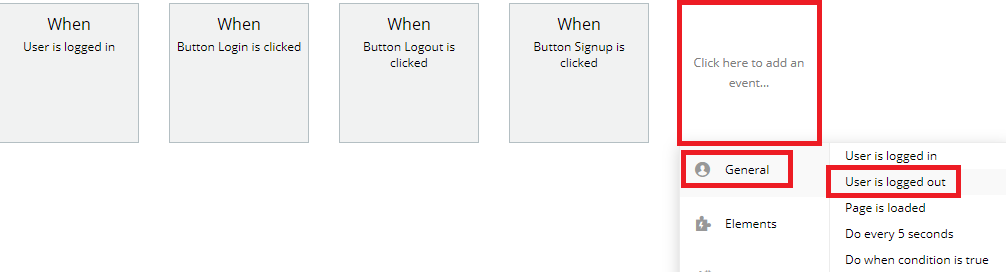
新しいワークフローを作ります。
今度は、ログアウトした時のワークフローなので、「ログアウト」を選択します。

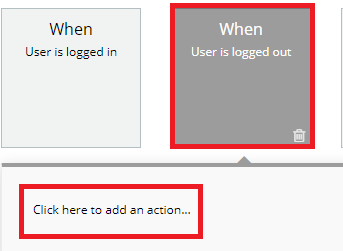
「ユーザーがログアウトした時」のワークフローの設定をします。

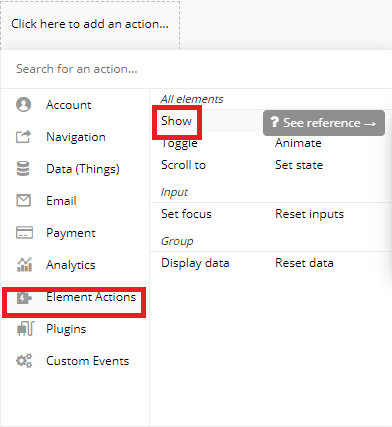
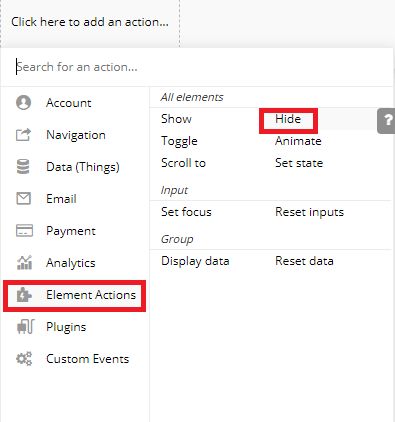
エレメントアクションの「Hide(非表示・隠す)」を選択します。

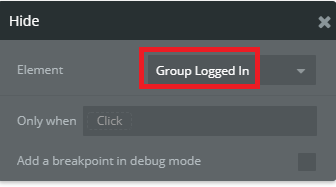
グループエレメントを選択します。
これで、「ユーザーがログアウト」したら「グループエレメント」を非表示にするというワークフローができました。
これで、設定は完了です!
プレビューで動作を確認してみましょう!

まだ、グループ(ユーザーのメールアドレスとログアウトボタン)は表示されてません。
適当に「メールアドレス」と「パスワード」を入力してみましょう。
「サインアップボタン」をクリックで、グループ(ユーザーのメールアドレスとログアウトボタン)が表示されます。

表示されました。
「ログアウトボタン」をクリックして、「ログアウト」してみましょう。
グループが消えましたね。
これで、「サインアップ」「ログイン」「ログアウト」の機能を作る勉強を終了します。
②:投票アプリをつくる方法を勉強
ここでは、ユーザーが都市名を入力して投票できるようなアプリを作成する方法を勉強していきます!
このレッスンで勉強できること
・Repeating Groupを使ってデータベースに登録された情報をリスト表示させる
・Make changes to thingで、データベースに登録された情報を変換する
が主に学べます
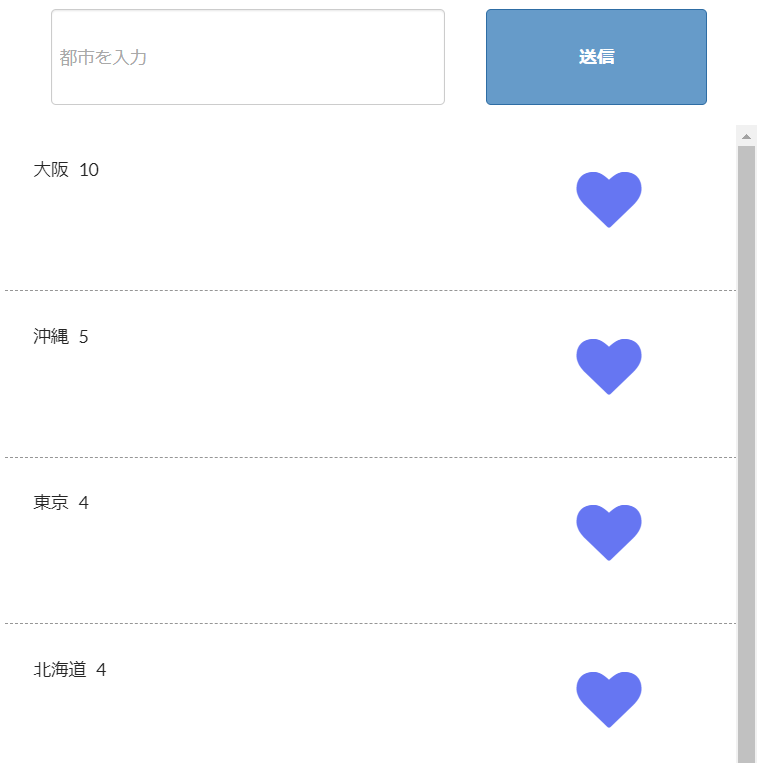
完成イメージはこんな感じです。

・都市名を入力するフォーム
・入力されたデータをデータベースに登録するボタン
・データベースに登録された、都市名を呼び出す
・クリックすると投票数を加算していくアイコン
まずは、都市名を入力するフォームを作成します。

入力フォームなので、「Input」エレメントを使います。

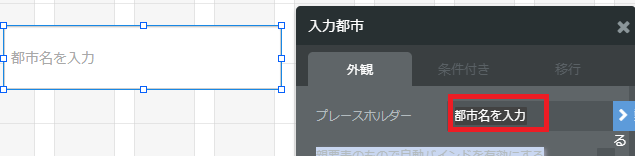
都市名を入力するフォームなので、「都市名を入力」とします。

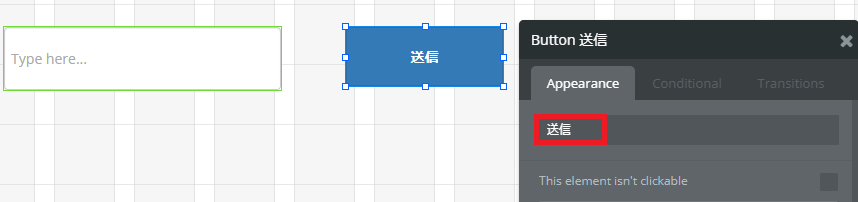
次に、入力された都市名を「送信」するボタンを作成します。

ボタンの名前は「送信」とします。

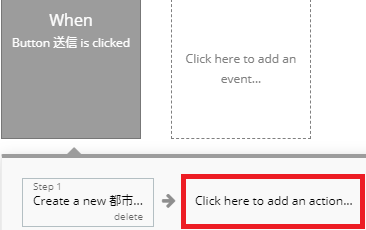
この「送信ボタン」のワークフローを作っていきます。

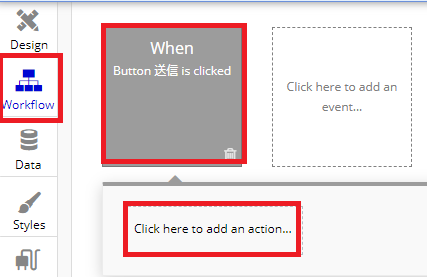
Workflowタブに移動します
「When~~」の部分は、「いつ起こすアクションですか?」→「送信Buttonをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

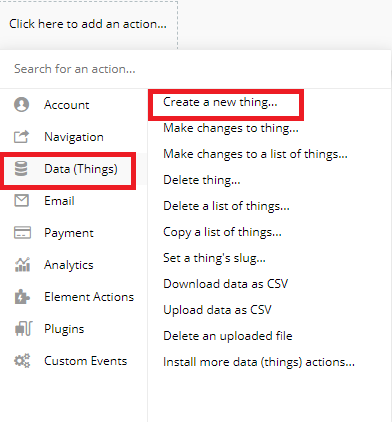
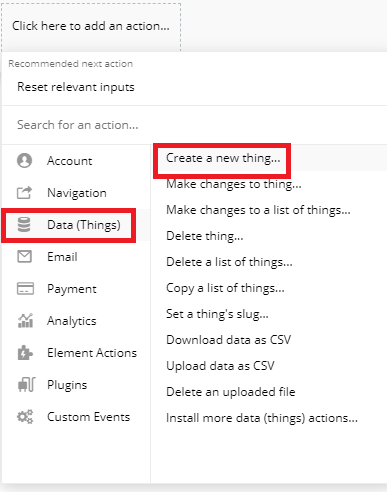
保存ボタンをクリックしたら、「データベースに住所を登録したい」ので「Data」を選択。
新しい情報を登録したいので、「Create a new~~」をクリック。

ここからは、住所を保存するためのフィールドを、データベース内に作っていく作業をします。
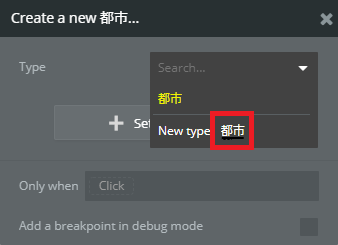
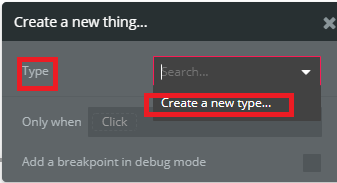
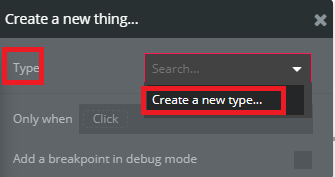
「Create a new type」をクリック。

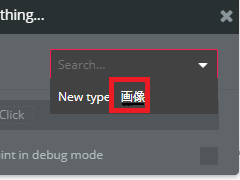
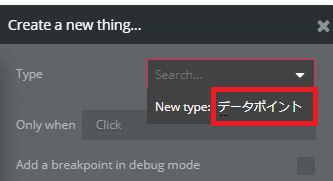
Typeを「都市」とします。
これは、データベースのタイトルのようなものです。

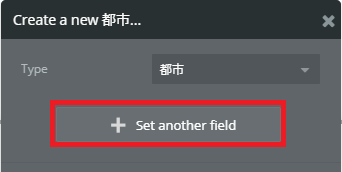
続いて、データベースの「都市」の中に、都市名を保存するフィールドを作成します。
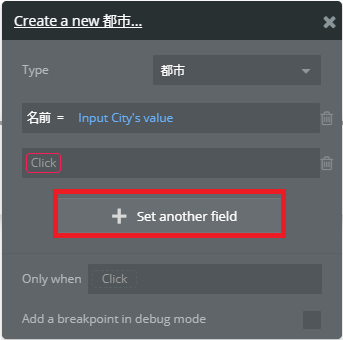
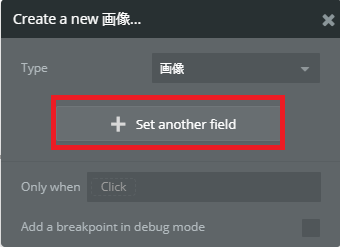
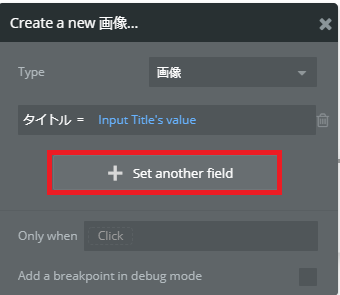
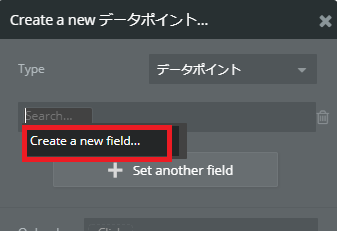
「Set another field」をクリック。

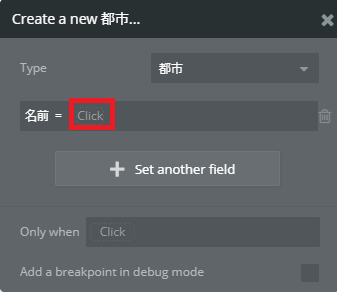
フィールド名は、都市名を保存するので「名前」とします。
フィールドタイプは、都市名なので「text」を選択。
「CREATE」をクリック。
これで、データベースに
「都市」とういタイトルで、その中に「都市名」を保存できるフィールドの作成ができました。

続いて、今作成したフィールドに何の情報を登録するかを設定します。
「Click」をクリック

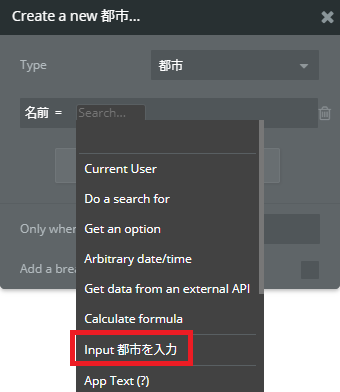
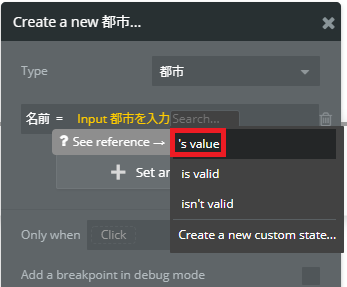
先ほど作成した、「Input 都市を入力」を選択します。

「value(値)」を選択。
これで、
「名前(都市名)」というデータベースに中には、「Input 都市名を入力」に入力された「値」を登録してくださいね。という指示ができました。
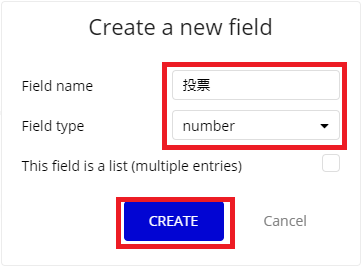
続いて、投票数を登録するためのフィールドを作成します。

データベースに新たにフィールドを追加します。

今度は、名前を「投票」とし、数を登録していくので、「number」を選択します。
「CREATE」をクリック。

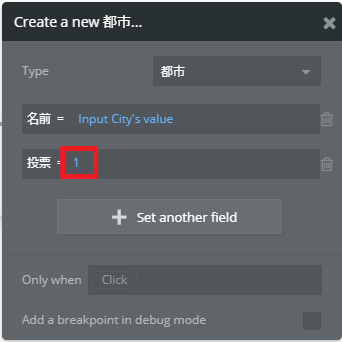
投票の最初の値は、「1」としておきます。
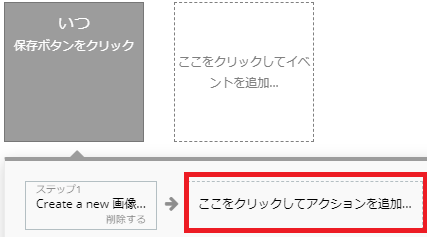
続いいて、「ユーザーが送信ボタンを押した後に入力をリセットする」ワークフローを作っていきます。

先ほどの、送信ボタンを押した時のアクションに追加していきます。

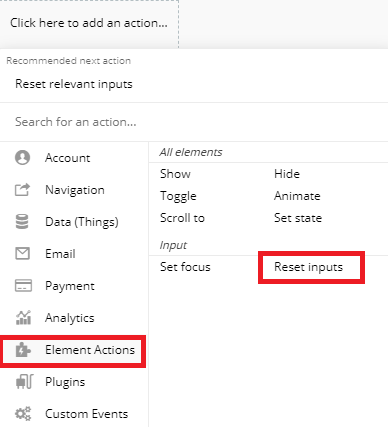
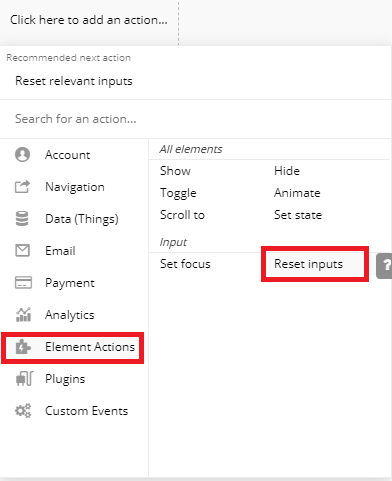
エレメントのアクションの設定なので、「Element Acctions」の「Reset inputs(入力をリセット)」を選択します。
これでユーザーが、「都市入力」しを「送信ボタン」を押した時のワークフローができました!
続いて、入力されたデータをデータベースから呼び出し表示をする設定をしていきます。

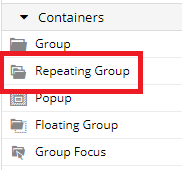
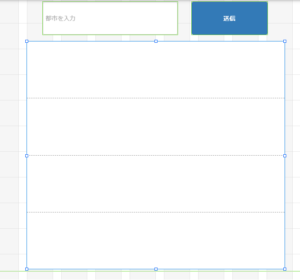
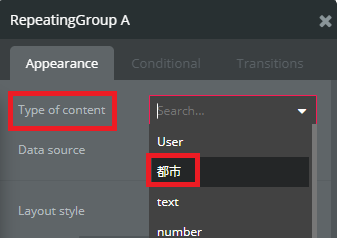
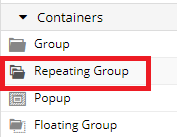
複数のデータを呼び出したいので、「Repeating Group」エレメントを使います。

このように配置します。

コンテンツのタイプは、先ほど作成した「都市」を選択します。

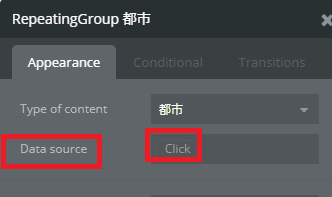
「Data source(情報源)」を選択していきます。
「Click」をクリック。

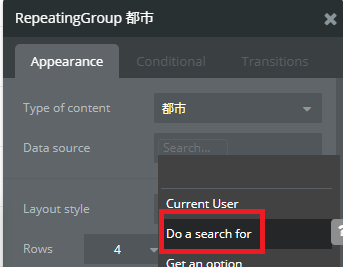
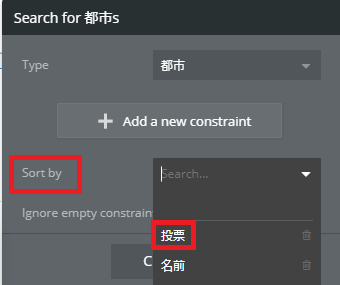
「Do a search for」を選択し、データベースのデータを検索しにいきます。

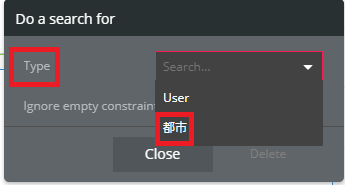
データベースのどのデータTypeか聞かれているので、「都市」を選択。

表示する順番を聞かれているので、「投票」順を選択。

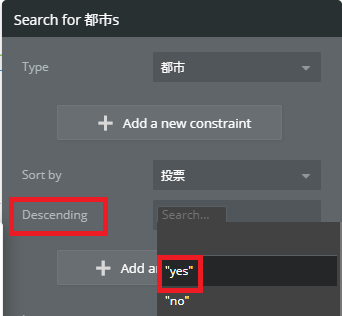
「Descending(降順)」ですか?と聞かれているので、「yes」を選択。
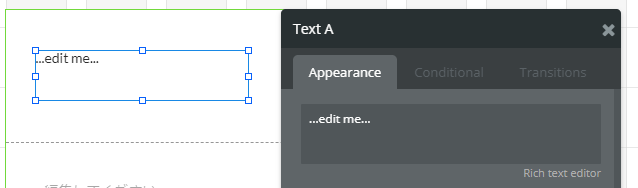
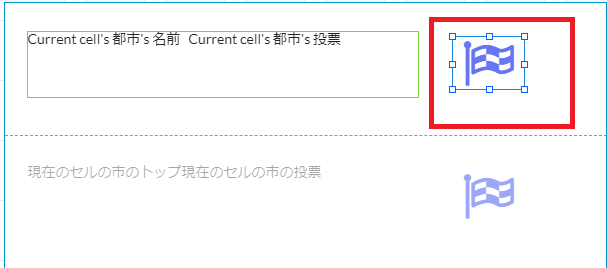
続いて、「Repeating Group」に投票結果を表示させるため、「Text」エレメントを配置します。


このように「Repeating Group」の一番上のセル内に配置します。

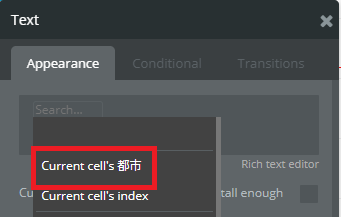
Textエレメントのプロパティーで、現在セルにある「都市」を表示させる設定をしていきます。
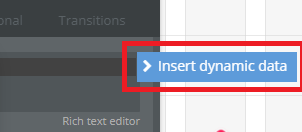
「Insert dynamic data(動的データ)」をクリックして設定します。

「Current cells 都市」を選択。

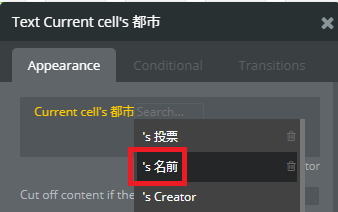
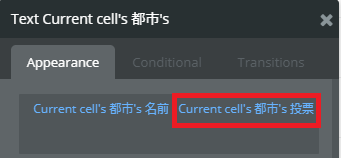
データベースの「都市」の「名前」を表示させるようにします。

同じことを、繰り返しやって、「投票」も表示されるようにしましょう。
次にアイコンの設定をしていきます。

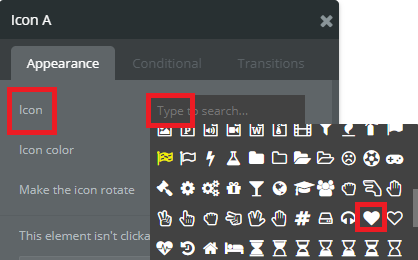
「Icon」エレメントを使います。

このように配置します。

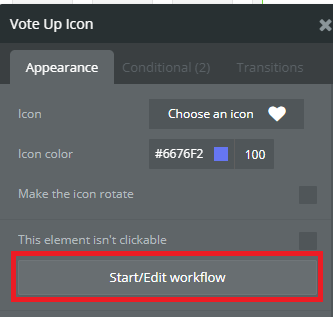
アイコンは「ハート♥」にします。

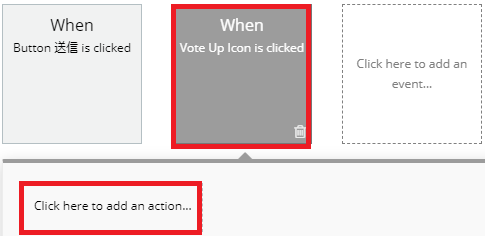
アイコンのワークフローを設定していきます。

Workflowタブに移動します。
「When~~」の部分は、「いつ起こすアクションですか?」→「アイコンをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

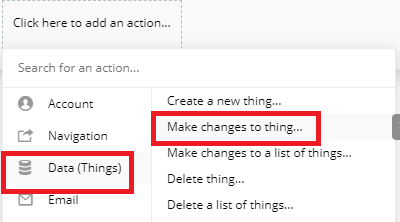
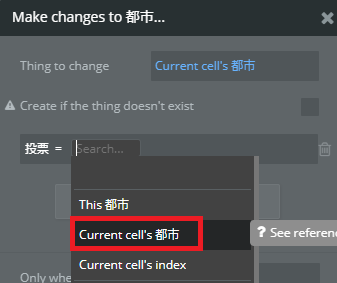
「Data」を選択して、データを変化させたいので、「Make changes to~~」を選択します。
ここのワークフローは、プレビューで実際にさわってみないと、イメージ付きにくいと思いますので、とりあえず解説に従って、作業していってください!

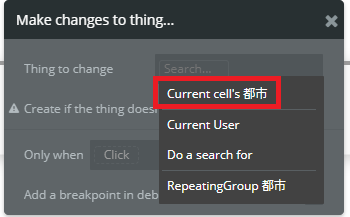
「Current cells 都市」を選択。
都市のデータを変化させます。
アイコンを押すと、投票数(都市データ)が増えていくように設定します。

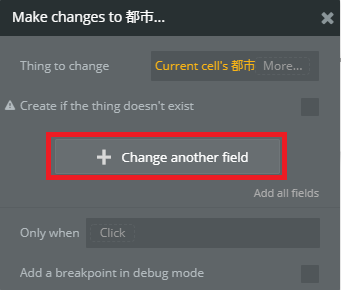
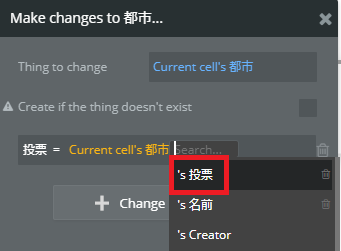
「都市」のデータを何に変更するかを設定していきます。
「Change another field」をクリック。

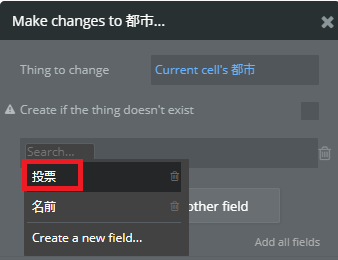
「投票」を選択。

「Current cells 都市」を選択。

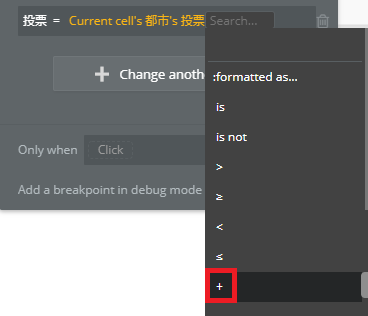
「投票」を選択。

「+」を選択。
「1」を入力。
これで、アイコンを押した時のワークフローは完了です!
何をしたか分からないと思うので、プレビューで実際に動作を確認していきましょう。

お好きな都市を入力して「送信」ボタンをクリックしてください。
送信した都市が並んでいきます。

次に、アイコンをクリックしてみてください。
数字が加算されていくのが分かると思います。
これが、アイコンのワークフローで設定したことです。
アイコンをクリックすると、投票数が+1になるという設定ですね。(データの変換)
これで、投票アプリを作る方法の勉強を終了します!
③:スライドショーの設置方法を勉強
ここでは、プラグインの使い方を勉強しながら、スライドショーを作成していきます!
完成イメージはこんな感じです。

まずは、プラグインのインストールからやっていきましょう!

「Pluginsタブ」をクリック。

こちらをクリック。

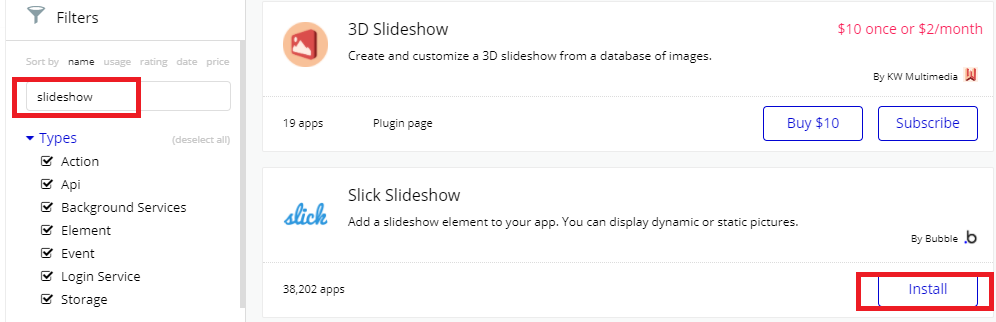
検索窓に「Slideshow」と入力し、「Slick Slideshow」をインストールします。

デザインタブに戻ります。
「Slideshow」というエレメントが追加されてますので、これを使います。

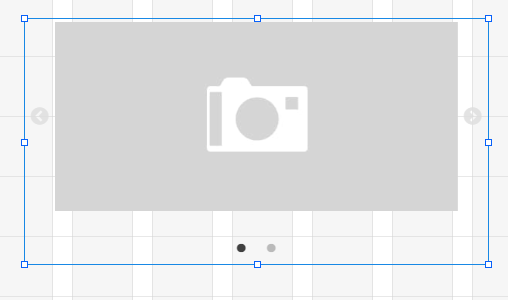
このように配置します。

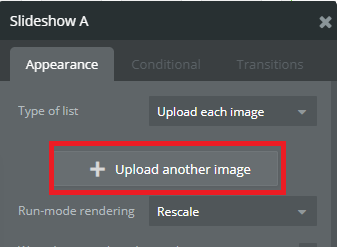
画像をアップロードしますので、こちらをクリック。

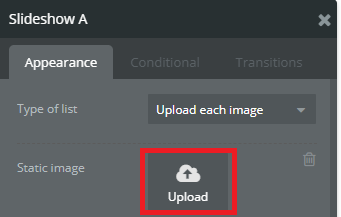
「Upload」ボタンをクリックし画像を選択します。

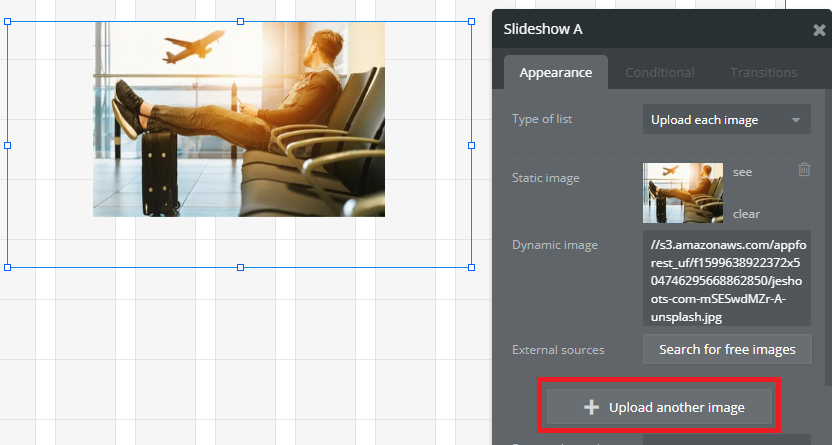
こんな感じになります。
さらに追加する場合は、同じことを繰り返します。

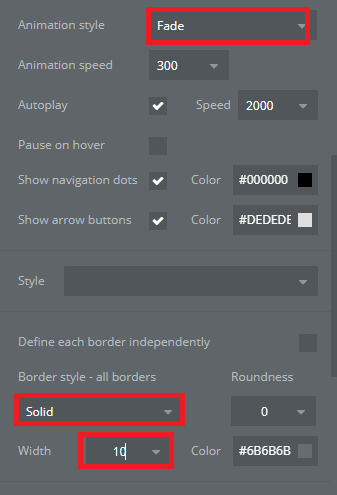
色々設置も変更できますので、お好みで変更してください。
これで完了です。
プレビューで動作を確認してみましょう!

ちゃんとスライドショーになっています!
簡単でしたね。
④:データベースに画像を保存し、その保存された画像を表示させる方法を勉強
ここでは、データベースに画像を保存して、その保存した画像を表示させる方法を勉強します!
勉強できること
・画像をアップロードする方法
・新しいページを作る方法
・別ページに移動する方法
・ページ間でデータをやり取りする方法
こんな感じです。
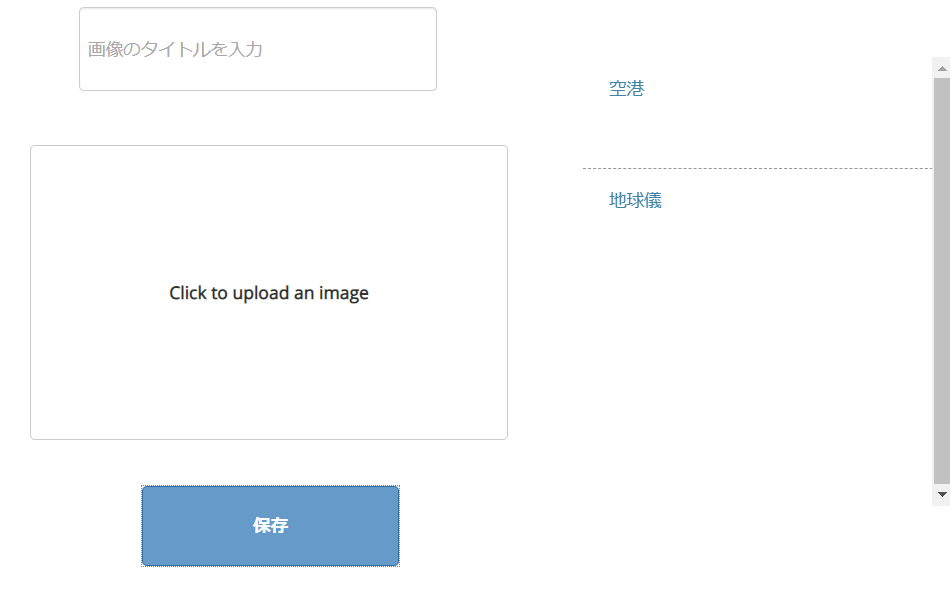
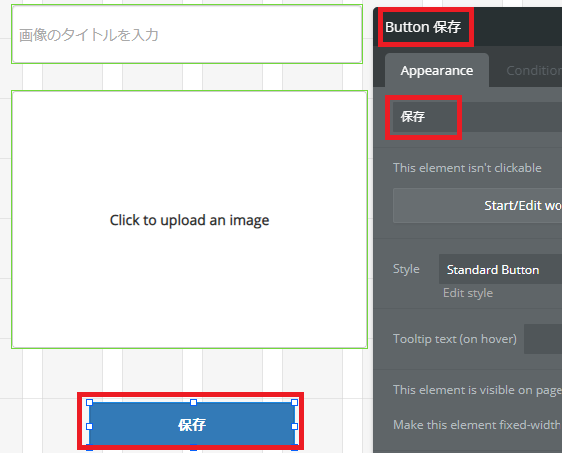
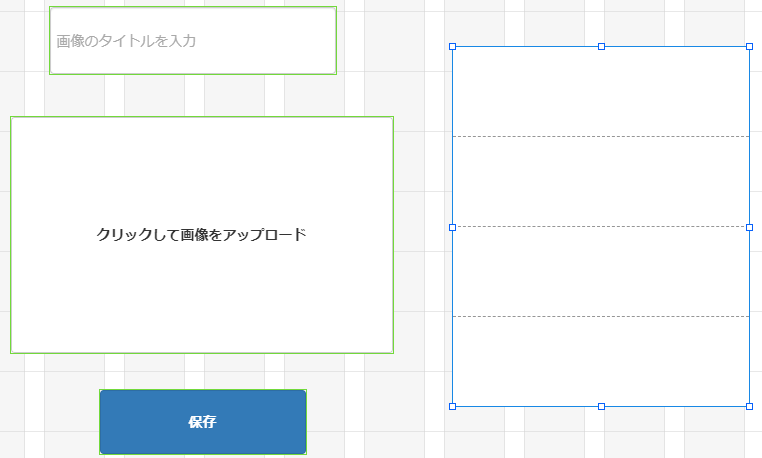
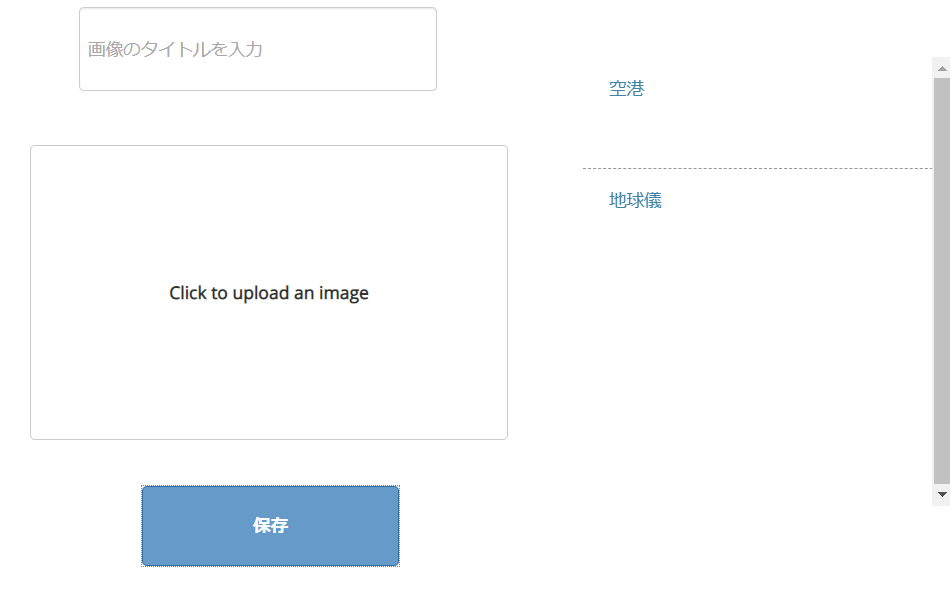
完成イメージはこれです。

「画像のタイトルを入力」「画像をアップロード」して「保存ボタン」を押すと、それがデータベースに保存されます。
また、保存をすると右側に、「タイトルのリンク」が表示されて、このリンクをクリックをクリックすると、新しいページに移動します。

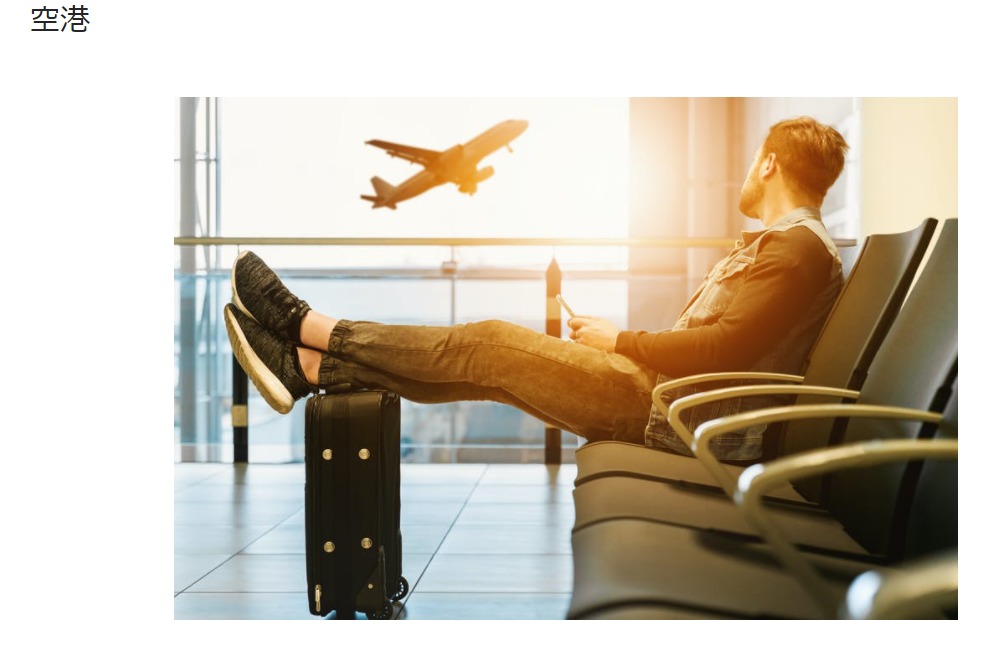
移動したページでは、データベースに保存された、画像やタイトルが表示されます。
こんな感じのものを作っていきます!
まずは、画像をアップロードする為のフォームを作成していきます。

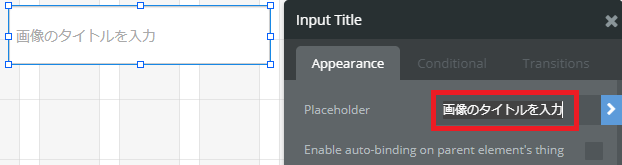
「Input」エレメントで、画像のタイトルを入力するフォームを作成します。

「画像のタイトルを入力」と入力

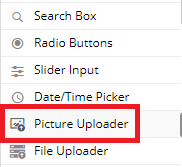
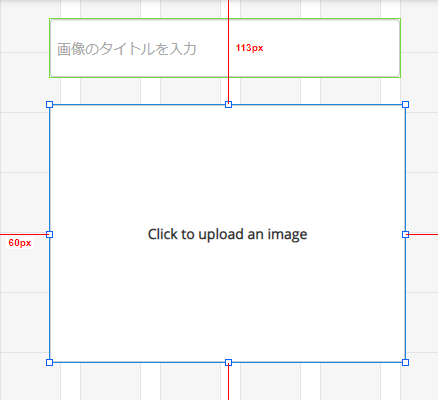
画像をアップロードするために、「Picture Uploader」エレメントを使います。

このように配置。

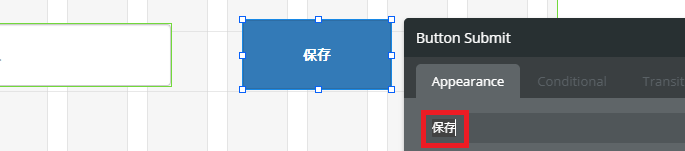
「Button」エレメントで、画像をアップロードするためのボタンを作成します。

このように配置して、ボタン名は「保存」にします。

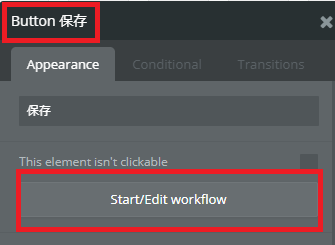
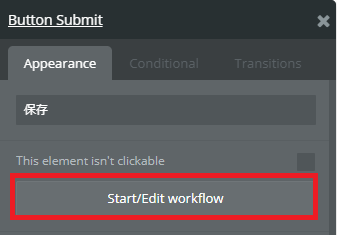
ボタンを押したら、「画像がアップロード」されるよう、ワークフローを作っていきます。

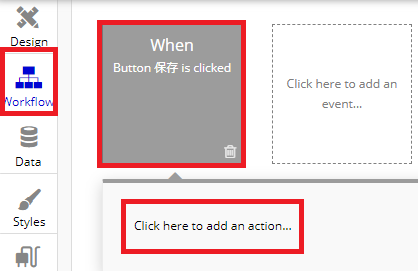
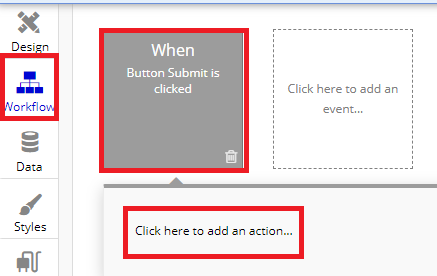
Workflowタブに移動します
「When~~」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

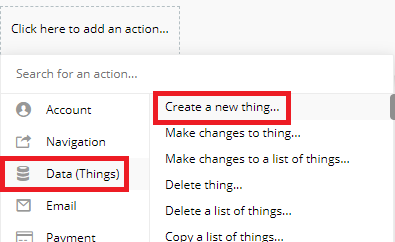
ボタンをクリックしたら、「データベースに画像を登録したい」ので「Data」を選択。
新しい情報を登録したいので、「Create a new~~」をクリック。

ここからは、画像を保存するためのフィールドを、データベース内に作っていく作業をします。
「Create a new type」をクリック。

Typeを「画像」とします。
これは、データベースのタイトルのようなものです。

続いて、データベースの「画像」の中に、画像のタイトルを保存するフィールドを作成します。
「Set another field」をクリック。

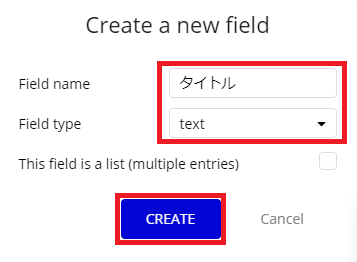
フィールド名は、画像のタイトルを保存するので「タイトル」とします。
フィールドタイプは、タイトルなので「text」を選択。
「CREATE」をクリック。
これで、データベースに
「画像」とういタイトルで、その中に「タイトル」を保存できるフィールドの作成ができました。

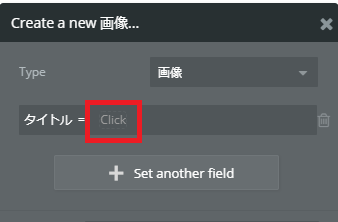
続いて、今作成したフィールドに何の情報を登録するかを設定します。
「Click」をクリック。

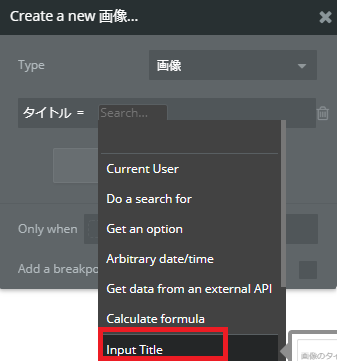
先ほど作成した、「Input Title」を選択します。

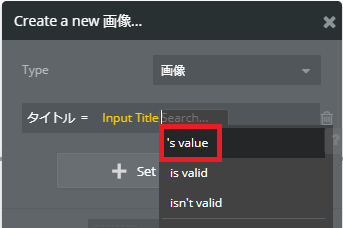
「value(値)」を選択。
これで、
「画像」というデータベースに中の「タイトルフィールド」には、「Input Title」に入力された「値」を登録してくださいね。という指示ができました。
タイトルのフィールドに続いて、データベースの中に画像を保存するフィールドを作成します。
やり方は「タイトルフィールド」と一緒です。

「Set another field」をクリック。

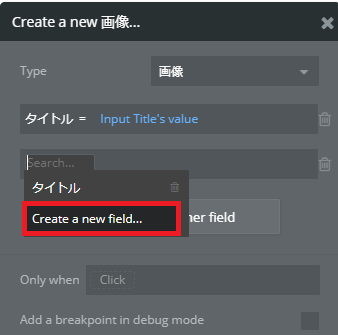
新しいフィールドを作成します。

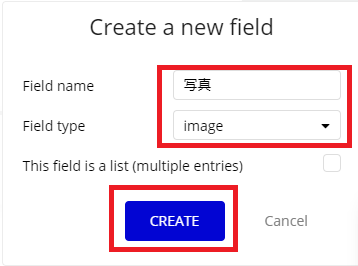
フィールド名は、画像のタイトルを保存するので「写真」とします。
フィールドタイプは、画像なので「image」を選択。
「CREATE」をクリック。

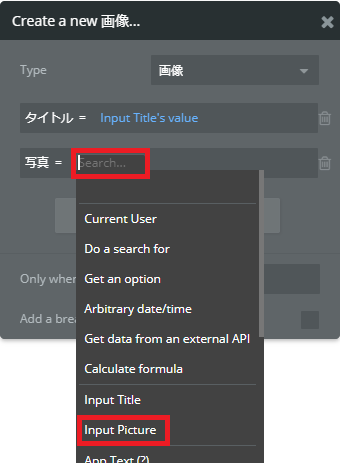
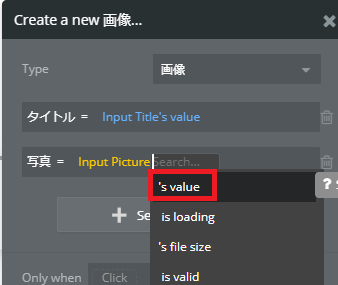
「Input Picture 」を選択。

「value(値)」を選択。
これで、
「画像」というデータベースに中の「写真フィールド」には、「Input Picture 」に入力された「値」を登録してくださいね。という指示ができました。
続いて、ユーザーが、保存ボタンを押したあと、画像の表示をリセットするワークフローを作っていきます。

続いて、ユーザーが、保存ボタンを押したあと、画像の表示をリセットするワークフローを作っていきます。

今度は、エレメントのアクションの設定なので、「Element Acctions」の「Reset inputs(入力をリセット)」を選択。
これでワークフローは完了です。
デザインタブに戻ります。

画像を表示するフィールドを作成していきます。
「Repeating Group」エレメントを使います。

このように配置します。

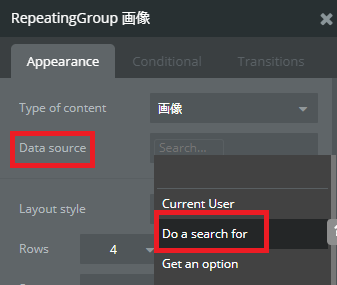
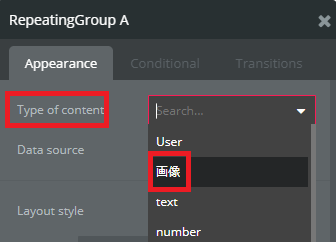
コンテンツのタイプは、先ほど作成した「画像」を選択します。

「Data source(情報源)」を選択していきます。
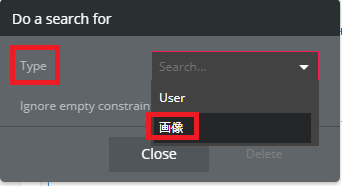
「Do a search for」を選択し、データベースのデータを検索しにいきます。
データベースのどのデータTypeか聞かれているので、「画像」を選択。
続いて、ユーザーがクリックしたら、別のページに移動できるようにしていきます。

ページの移動には、「Link」エレメントを使います。

Repeating Groupの中にこのように配置します。

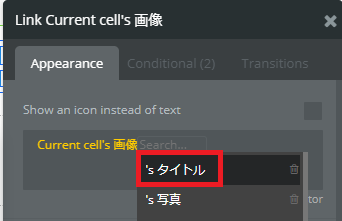
「Insert dynamic data(動的データ)」をクリックして設定します。
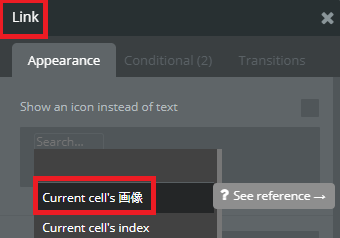
動的データを使って、リンクエレメントに画像のタイトルを表示させるようにします。

「Current cells 画像」を選択。

「画像」の「タイトル」を表示させるようにしました。
これでデータベースに保存した「画像」の「タイトル」がリンクに表示されるようになりました。
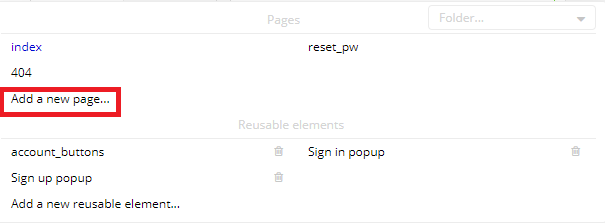
続いて、新しいページを作っていきます。

画面左上から新しいページは作っていきます。
「▼」をクリック。

「Add a new page」をクリック。
ちなみに今までは、「index」ページにいました。

ページの名前はなんでもOKです。
「CREATE」をクリックで新しいページが作成されます。
新しいページに移動したら、なにもないところで左クリックをしましょう。

このように、ページ全体のプロパティーがひらきます。
先ほどつけた「Picture 」が反映されています。

コンテンツのタイプを「画像」として、このページは画像を表示させるページですよ。と設定をします。

ページ名はなんでも良いですが、ここでは「画像ページ」としておきます。
続いて、このページに画像を表示させる作業をしていきます。

画像を表示させたいので、「Image」エレメントを使います。

画面に大きめに設置します。

Imageエレメントに、なんの画像を表示させるかの設定をしていきます。
「Insert dynamic data(動的データ)」をクリックして設定します。


これで写真を表示させるように設定しました。
続いて、写真のタイトルも表示されるようにしましょう。

「Text」エレメントを使います。

このように配置します。

あとは、先ほどの写真を表示させるやり方と同じです。
「Insert dynamic data(動的データ)」の設定で、「Current Page 画像 タイトル」にしましょう。
これで、写真のタイトルを表示させることができます。
テキストのフォントはお好みで設定しましょう。
これで新しいページ(Picture )の設置は終わったので、Indexページ(最初のページ)に戻りましょう。

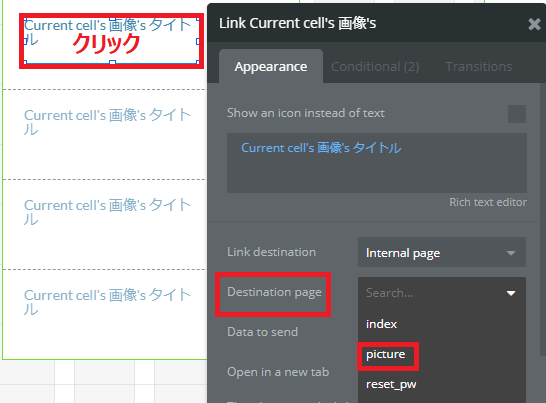
Indexページに戻り、最後に、リンクをクリックしたら、先ほどつくった「Picture ページ」に移動できるように設定します。

リンクエレメントをクリックしてプロパティーを表示します。
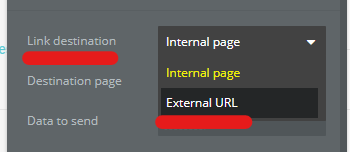
「Destination pade(宛先)」でリンクをクリックしたときに、どのページ飛ぶか設定します。
先ほど作った「Picture ページ」に設定します。

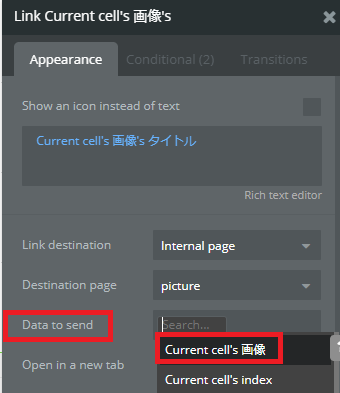
「Data to send(送信するデータ)」で送信するデータを選択します。
現在表示している、画像をデータを送信したいので、「Current cells 画像」を選択。

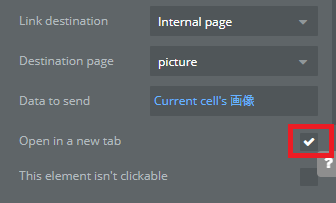
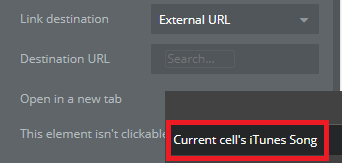
ユーザーがリンクをクリックした時に、新しいタブで開けるように、「Open in a new tab」にチェックをいれます。
これで設定は完了です。
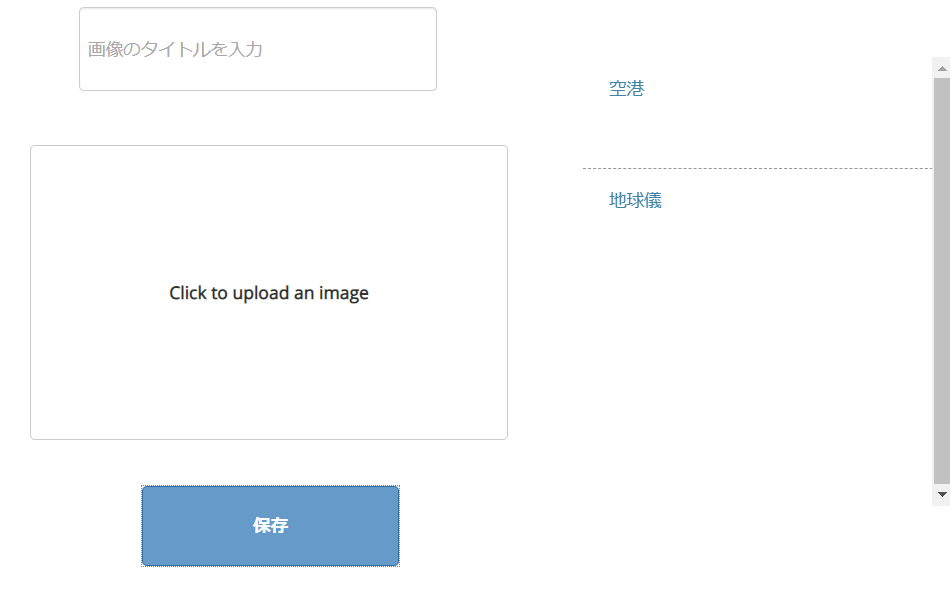
プレビューで動作を確認してみましょう!

画像のタイトルを入力→好きな画像をアップロードして、保存ボタンを押してみましょう!

このように、右側にタイトルのリンクが出てきました。
このリンクをクリックしてみましょう。

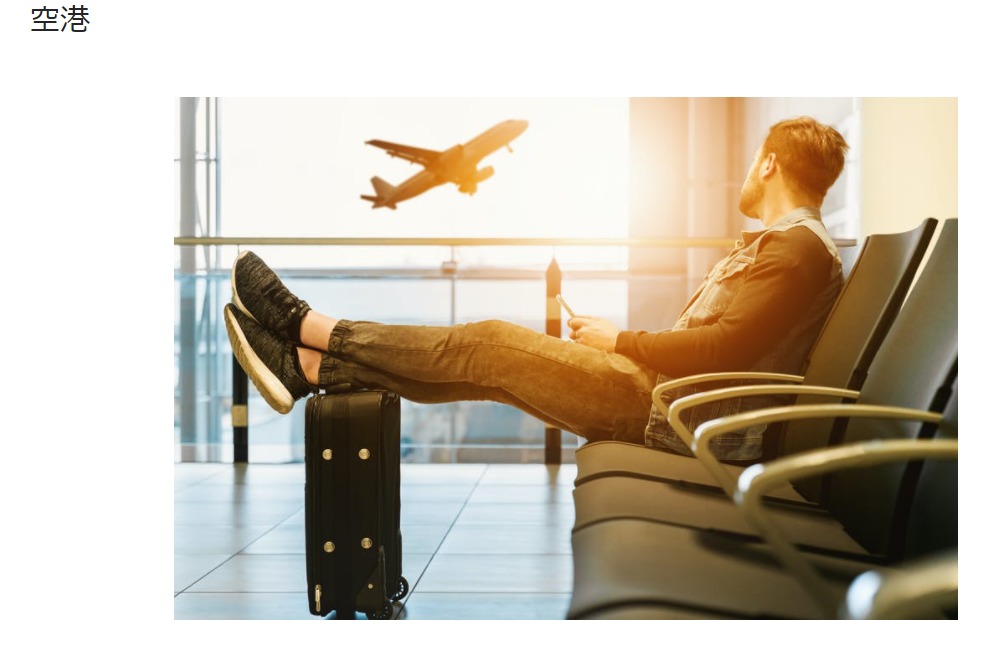
新しいページに移動して、タイトルと写真がちゃんと表示されました!
これでこのレッスンは終了となります。
⑤:色々な動作に条件を加える方法を勉強(条件分岐)
このレッスンでは、色々な動作に条件を加える方法を勉強していきます!
勉強できることは、
・「Conditional(条件付き)」の使い方
・「Alert(アラート)」の使い方
・ワークフローで条件を追加する方法
1つずつやっていきましょう!
「Conditional(条件付き)」の使い方
ここでは、ユーザーがマウスホバーした時に、テキストの色を変える方法を勉強していきましょう!

「Text」エレメントを使っていきます。

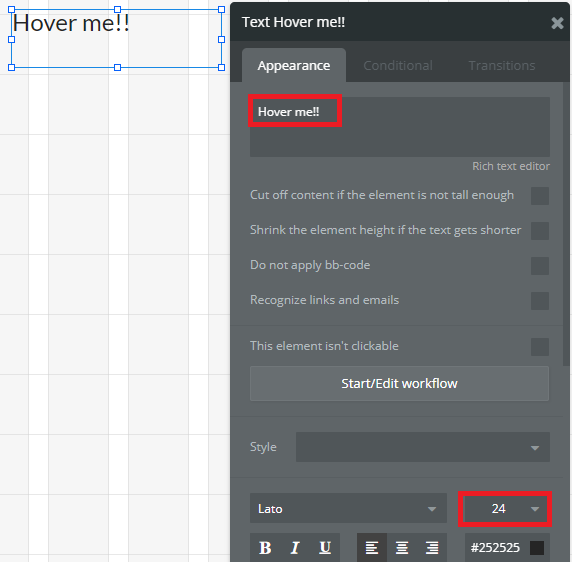
テキスト名をなんでもいいですが、ここでは「Hover me!!」とします。
フォントサイズも少し大きくします。

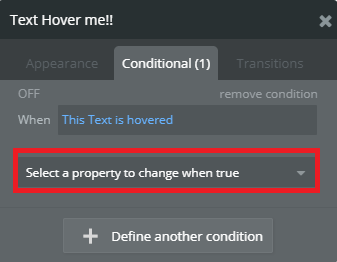
「Conditional(条件付き)」タブを選択。

「Define another condition(別の条件を定義する)」をクリックして、条件を定義していきます。

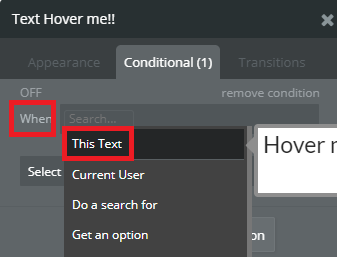
いつ条件を変更しますか?ときかれているので、
「This Text(このテキスト)」が・・・

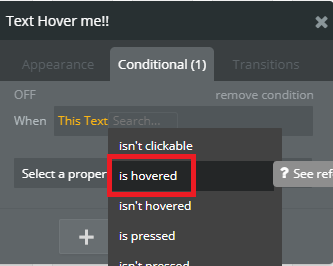
「is hovered(ホバー)」
「このテキストがホバーされた時」条件を変更してください。と設定しました。
続いて、どんな条件に変更するかを設定していきます。

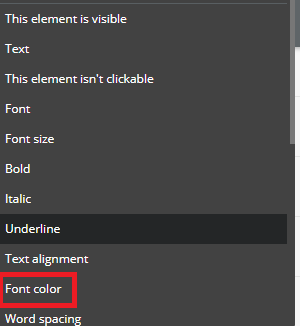
こちらで、変更する条件を選択します。

今回は、テキストのフォントの色を変更しますので、「Font color」を選択します。

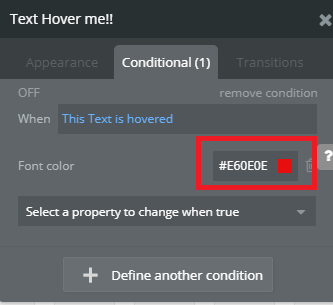
Font colorを「赤色」にして設定完了です。
これで
テキストがマウスホバーされたら、テキストの色を赤色にしてください
とうい条件を追加しました。
これで設定は完了です。
プレビューで動作を確認してみてください!
「Alert(アラート)」の使い方とワークフローで条件を追加する方法
ここでは、アラートの使い方とワークフローで条件を追加する方法を勉強していきます!
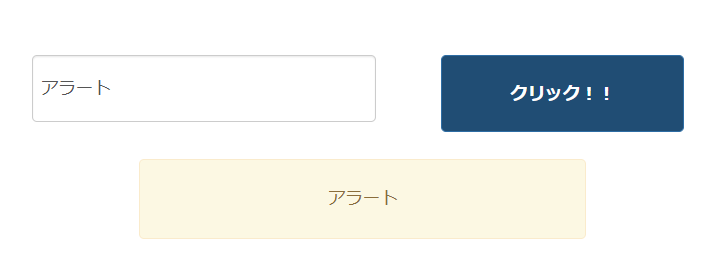
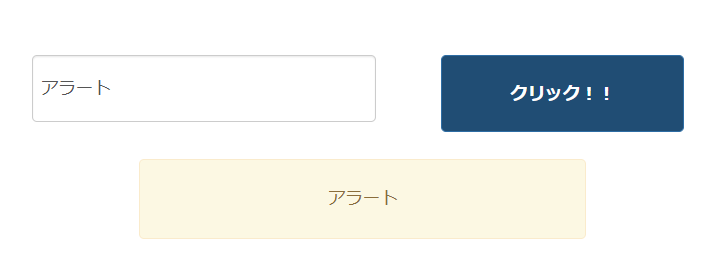
完成イメージはこんな感じです。

何か文字を入力して、ボタンをクリックすると、アラートが表示されるようにしていきます。
また、文字が入力されていない時は、アラートが表示されないような設定もあわせてしていきます。
まずは、入力フォームを作っていきましょう

「Input」エレメントを使って入力フォームを作ります。

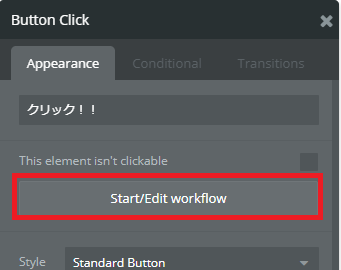
次に「Button」エレメントを配置します。

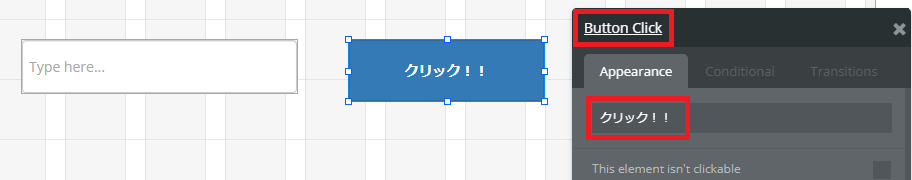
「Input」と「Button」をこのように配置します。
Buttonの名前は、「クリック!!」にします。

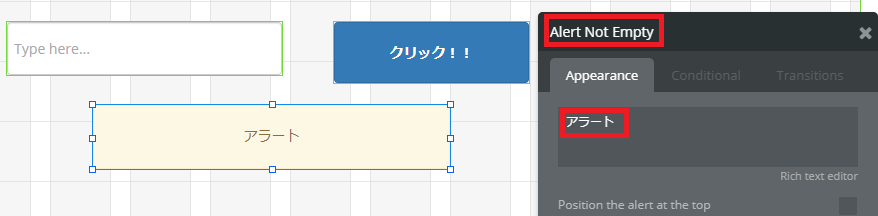
次に「Alert」エレメントを配置します。

表示は、「アラート」としました。
続いて、ユーザーがボタンをクリックした時のワークフローを作っていきます!

ボタンのワークフローを作っていきます。

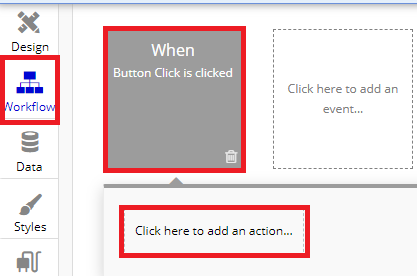
Workflowタブに移動します
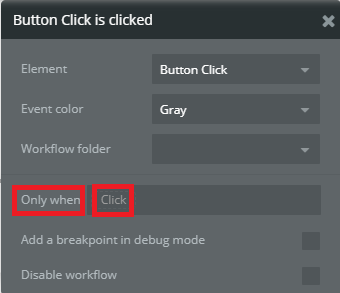
「When~~」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
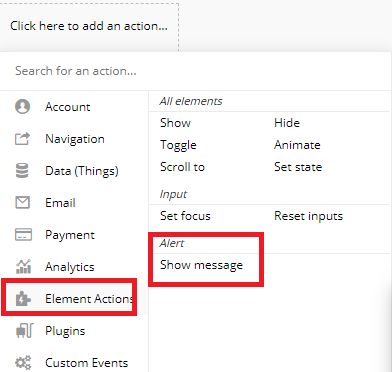
「Click here to~~」をクリックしてアクションを定義していきます。

エレメントのアクションを起こしたいので、「Element Actions」を選択。
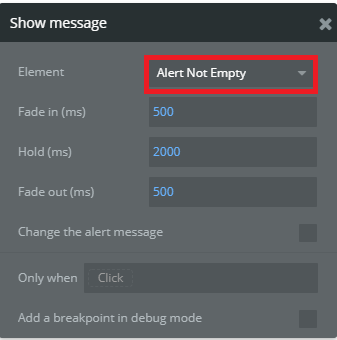
Alertの「Show message」を選択して、アラートのメッセージを表示すると設定します。

どのアラートを表示する?と聞かれてますので、先ほど作成した「Alert No Empty」を選択。(ページ内に「Alert No Empty」のアラートしかないので、デフォルトで設定されてます)

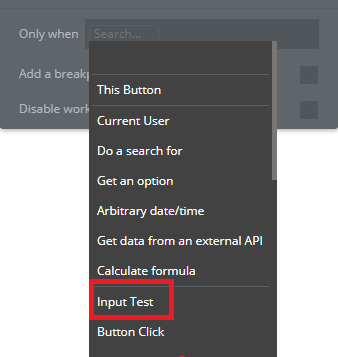
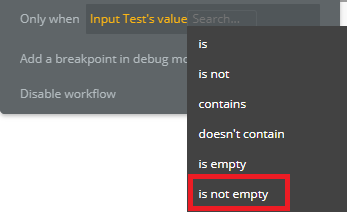
「Only when(~の時だけ)」で、「入力フォームに文字が入力されている時だけアラートが表示される」ように設定していきます。

先ほど作った「Input Text」のフォームを選択。

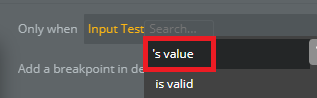
valueを選択。

「is not empty(空ではない)」を選択。
これで、
「入力フォーム」の「値」が「空ではない時」に「アラートを表示させる」という設定
ができました。
これで完成ですので、プレビューで動作を確認してみてください!

文字を入力して、ボタンを押したら、アラートが表示されます!
⑥外部APIを使って「iTunes」の曲を表示させる方法を勉強
ここでは、外部APIを使って「iTunes」の曲を表示させる方法を勉強していきます!
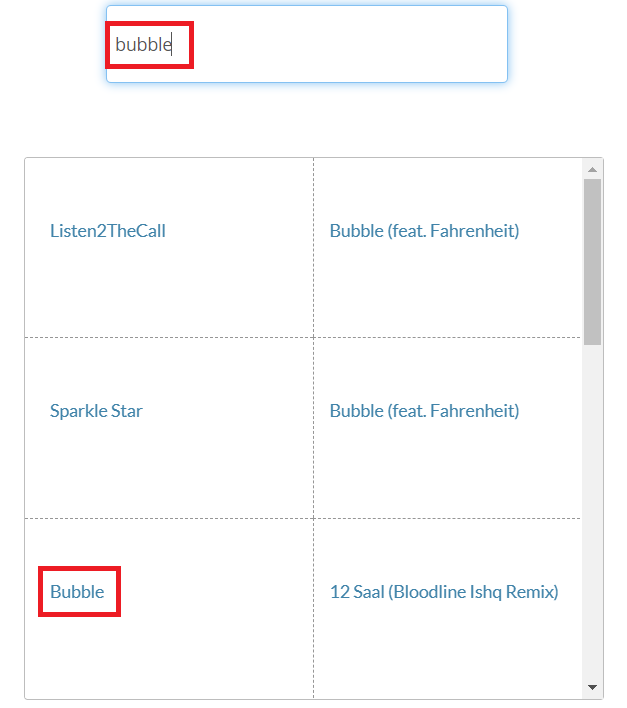
完成イメージはこんな感じです。

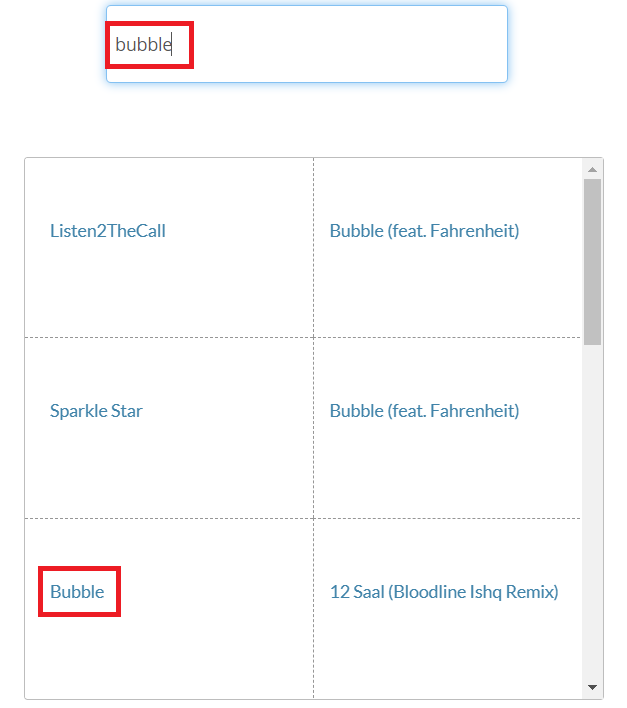
検索窓にタイトルを入力すると、検索結果が表示され、検索結果のリンクをクリックすると、iTunesのサイトに飛びます。

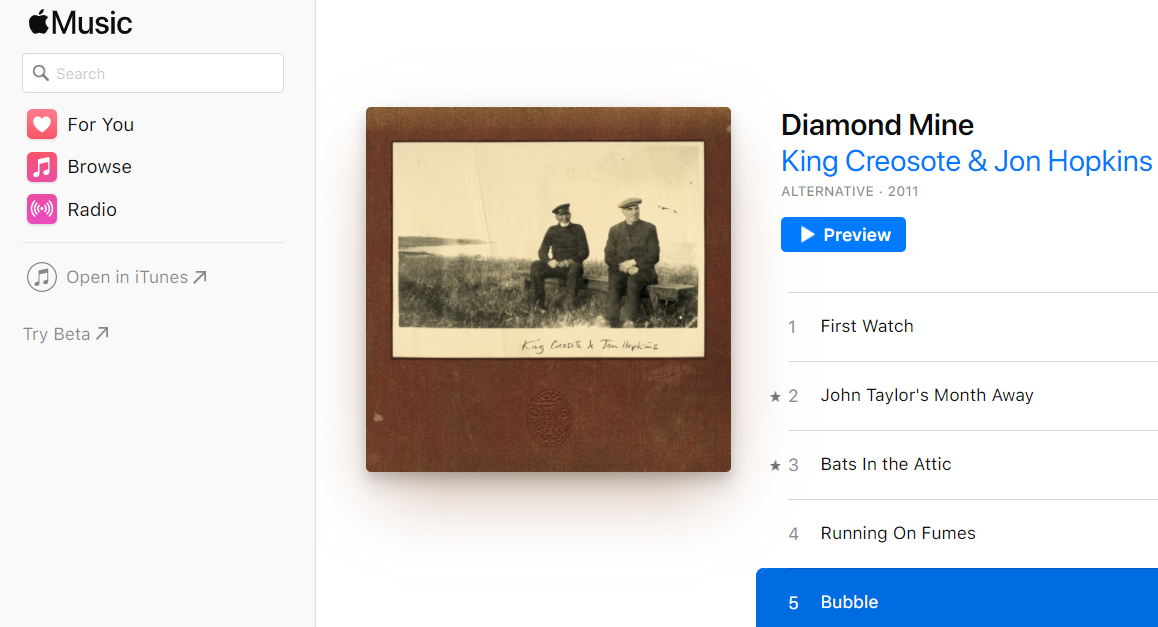
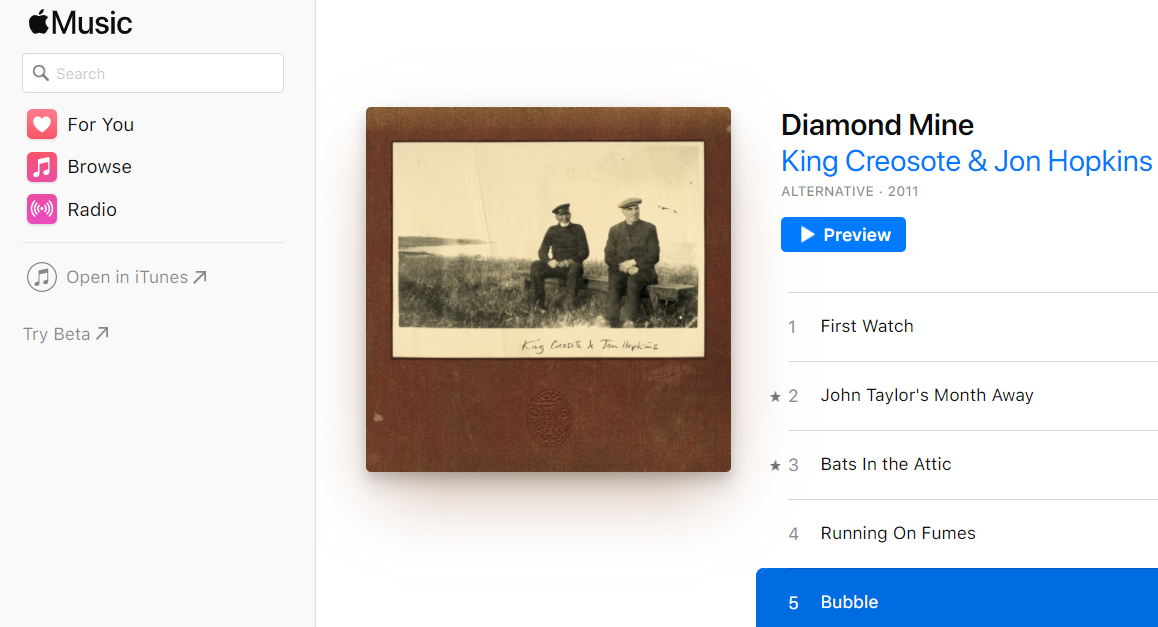
iTunesのサイトに飛びました。
こんな感じのものを作っていきます!
まずは、ユーザーが曲を入力するための「入力フォーム」を作りましょう!

「Input」エレメントを使います。

次に「Repeating Group」エレメントも配置します。

こんな感じで配置ます。
行を「3」に変更して。列は「2」にします。
続いて、プラグインをインストールしていきます。

「Pluginsタブ」をクリック。

クリック。

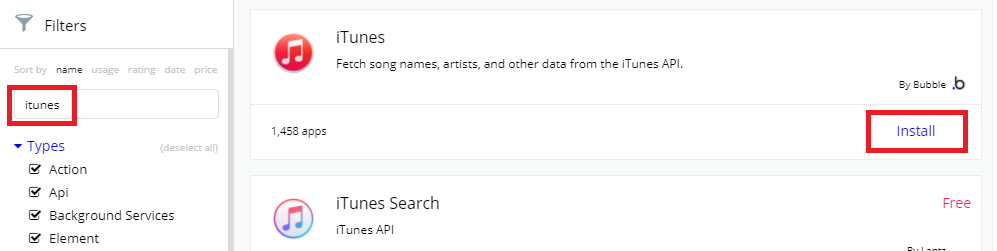
検索窓に「itunes」と入力して検索。
「iTunes」をインストール。

クリック。
続いて、デザインタブに戻って、Repeating Grouの設定をしていきます。

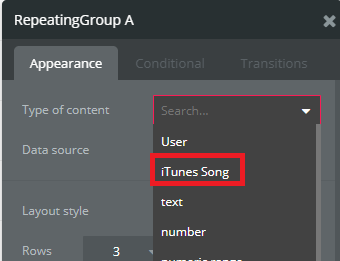
Repeating Grouエレメントのプロパティーを開きます。
コンテンツのタイプに「iTunes Song」を選択。

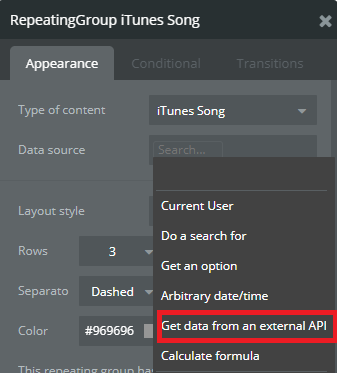
「Data source(情報源)」はどこから持ってくるか?の設定は「外部API」とします。

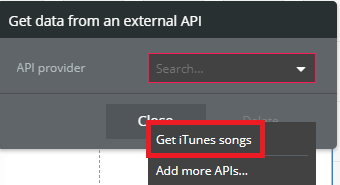
APIの提供者を聞かれているので、「Get iTunes songs」とします。

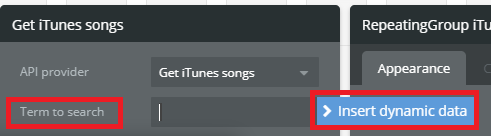
「検索方法」は、動的データで設定していきます。

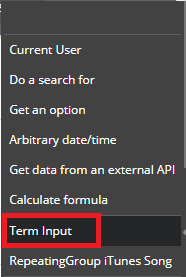
先ほど作成した、「Term Imput(入力フォーム)」を選択。

valieを選択。
検索方法は、「入力フォーム」の「値」と設定しました。
最後に、曲のタイトル(リンク)を作成していきます。
このリンクは、iTunesに飛ぶリンクです。

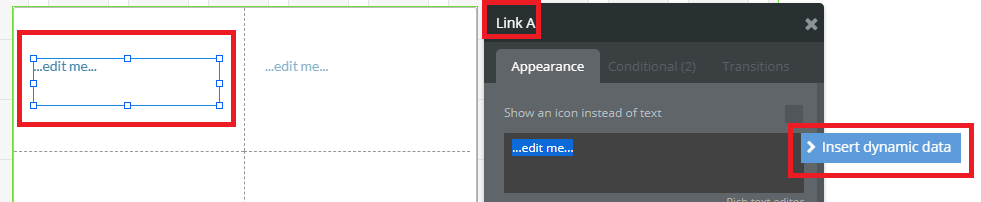
「Link」エレメントを、Repeating Grou内に設置していきます。

このようにリンクを設置します。
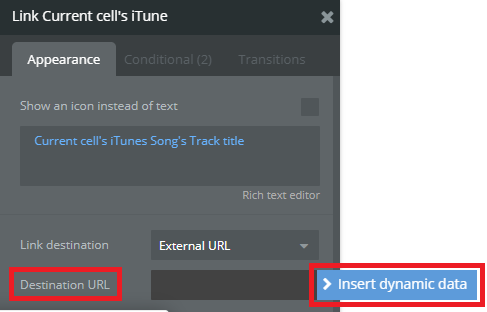
リンクのプロパティーで、iTunesとの紐づけを行っていきます。
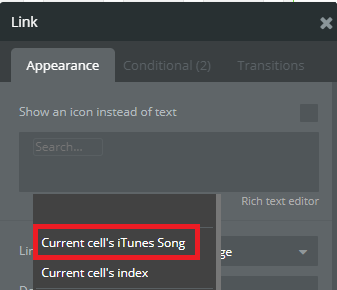
「Insert dynamic data(動的データ)」をクリックして設定します。

現在検索された、iTunesの曲を選択。

タイトルを選択。
これで、「現在検索された、iTunesの曲のタイトルを表示する」という設定ができました。

続いて、「Data to send(情報源)」はどこから?の設定をしていきます。
外部URLから取得するので、「External URL(外部URL)」を選択します。

リンク先のURLを設定します。
「Insert dynamic data(動的データ)」をクリック。

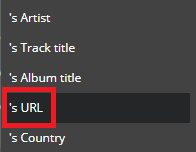
現在検索された、iTunesの曲を選択。

URLを選択。
これで、「現在検索された、iTunesの曲のURLに飛ぶ」という設定ができました。
これで設定は完了なので、プレビューで動作を確認しましょう!

検索窓にタイトルを入力すると、検索結果が表示されます。
検索結果のリンクをクリックすると、iTunesのサイトに飛びます。

表示されました!
成功ですね。
これで、外部APIを使って「iTunes」の曲を表示させる方法を終わります!
⑦:データをチャート表示するための方法を勉強
このレッスンでは、APIを用いて、データをチャート表示させる方法を勉強していきます!
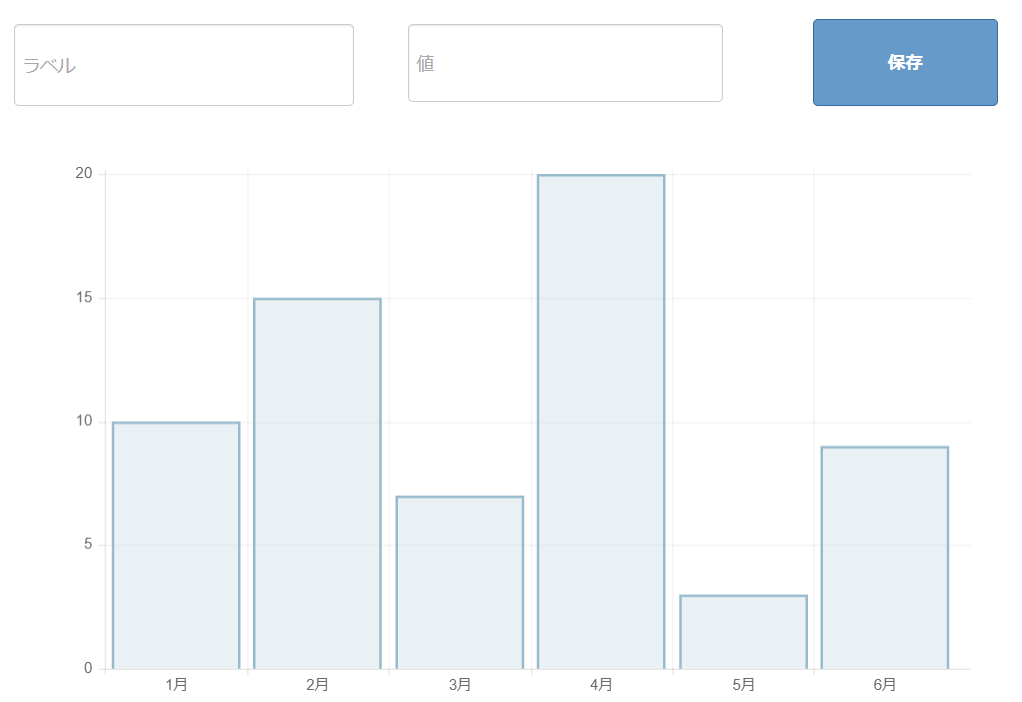
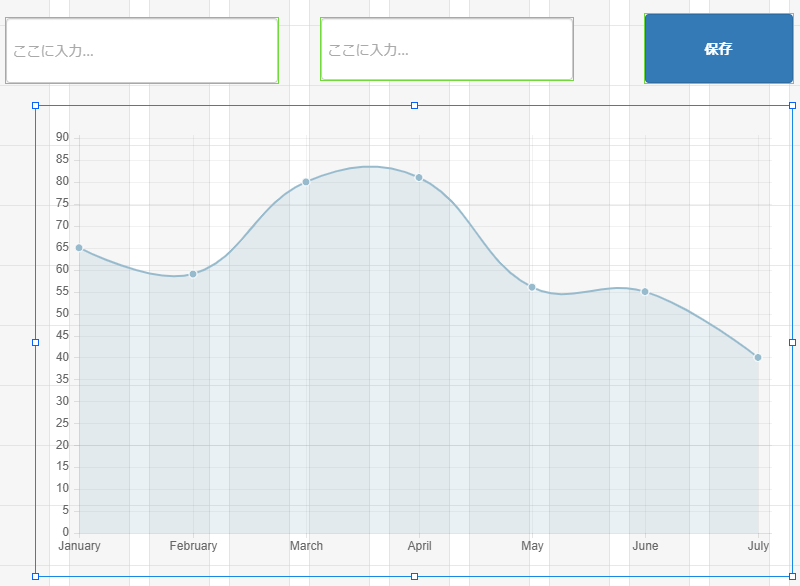
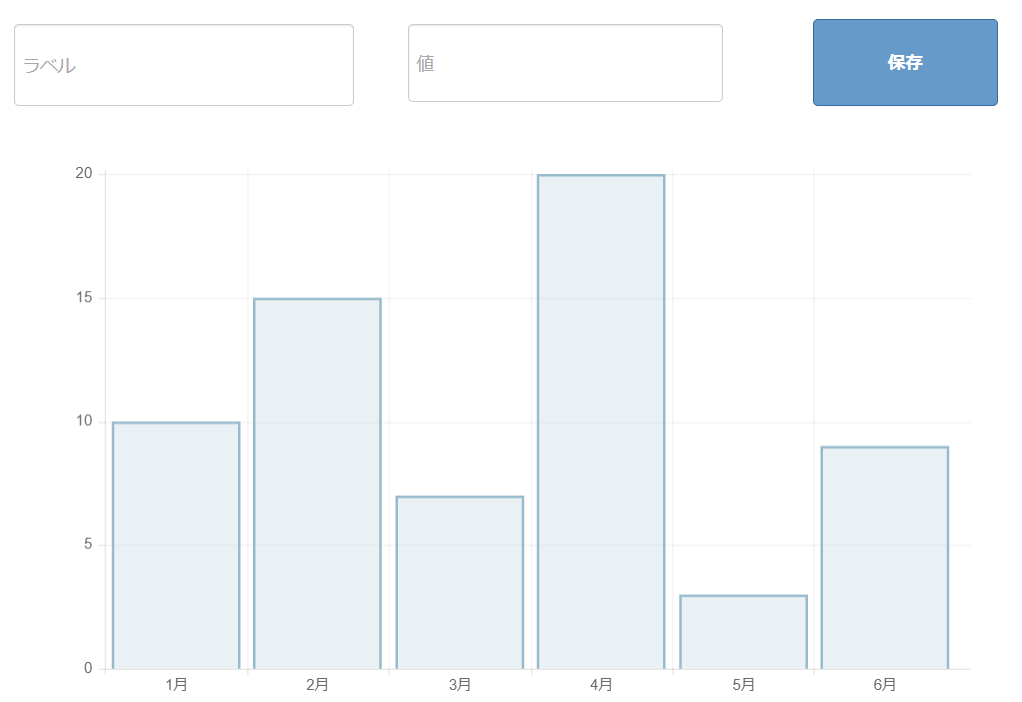
完成イメージはこんな感じです。

入力フォームの「ラベル」に入力したデータが、横軸の月になり、「値」に入力したデータが縦軸になるようなチャートを作っていきます!
「保存ボタン」を押すと、入力したデータが、データベースに保存され、それがチャートに反映される仕組みです。
まずは、データを入力する、入力フォームを作成していきます。

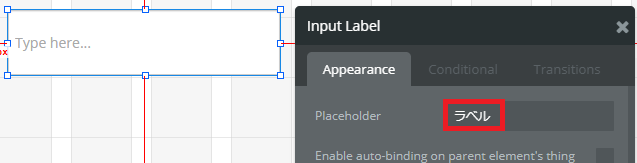
「Input」エレメントを使います。

チャートのX軸なりますので、「ラベル」と入力。

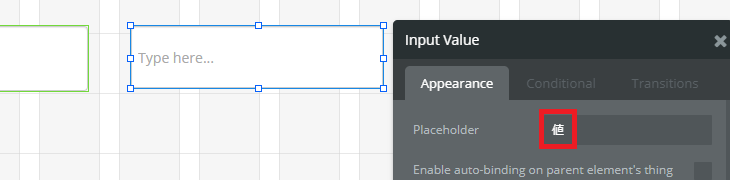
同じく「Inputエレメント」で、Y軸を入力するフォームも作成します。
Y軸は「値」とします。

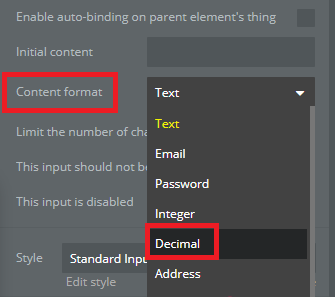
Y軸は数字を入力するため、コンテンツのフォーマットを「Decimal(10進数)」を選択します。

データを保存するための、「ボタン」を作成します。

このように配置し、名前は「保存」にします。
次に、ユーザーがボタンを押した時のワークフローを作っていきます。

ボタンのワークフローを作っていきます。

Workflowタブに移動します。
「When~~」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。
「ラベル」と「値」に入力して「保存ボタン」押したら、データベースに保存するという指示を作ります。

ボタンをクリックしたら、「データベースにラベルと値を登録したい」ので「Data」を選択。
新しい情報を登録したいので、「Create a new~~」をクリック。

ここからは、「ラベル」を保存するためのフィールドを、データベース内に作っていく作業をします。
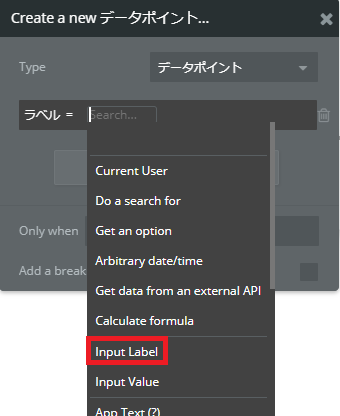
「Create a new type」をクリック。

Typeを「データポイント」とします。
これは、データベースのタイトルのようなものです。

続いて、データベースの「データポイント」の中に、「ラベル」を保存するフィールドを作成します。
「Set another field」をクリック。

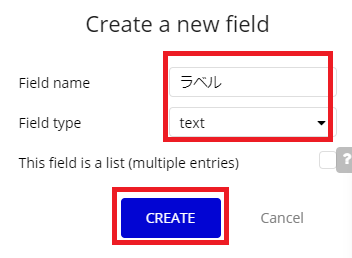
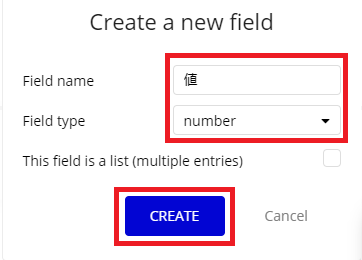
フィールド名は、ラベルを保存するので「ラベル」とします。
フィールドタイプは、ラベルなので「text」を選択。
「CREATE」をクリック。
これで、データベースに
「データポイント」とういタイトルで、その中に「ラベル」を保存できるフィールドの作成ができました。

このデータベースの「ラベル」になんの情報を保存するかを設定します。
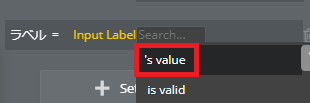
先ほど作成した、「Input Label(ラベルの入力フォーム)」を選択します。

valueを選択。
これで、「Input Label」に入力された「値」を保存してくださいというワークフローができました。
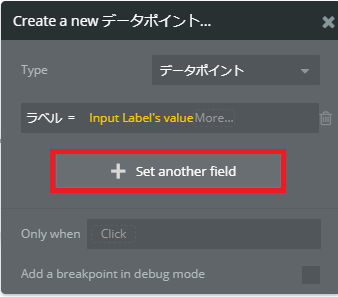
続いて、「値」の入力フォームに入力されたデータを保存するワークフローを作成します。
やり方は「ラベル」と一緒です。

こちらをクリック。

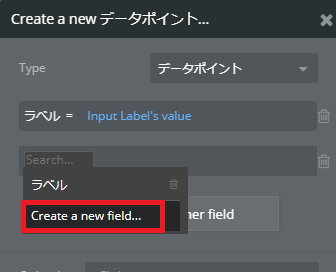
新しくデータベースにフィールドを作成します。

今度は「値」にし、数字を入力するので「number」を選択します。

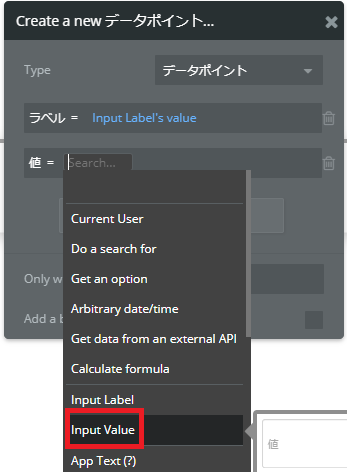
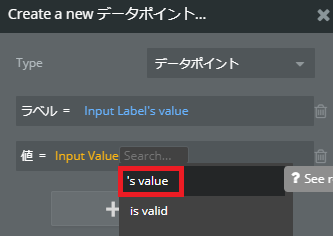
データベースの「値フィールド」に保存するデータは、「Input Value(値の入力フォーム)」を選択。

valueを選択で完了です。
これで、「ラベル」と「値」の入力フォームに入力されたデータは、「保存ボタン」を押すと、データベースの「データポイント」に保存されます。
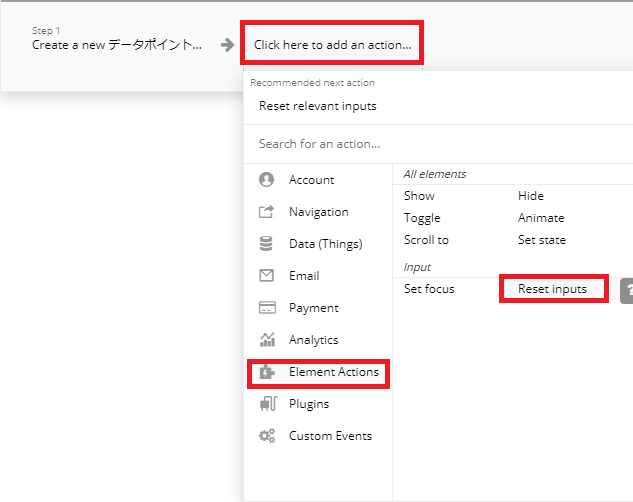
続いて、ユーザーが入力したデータを「保存ボタン」をクリックした後、消す処理を設定します。

ワークフローのstep2に、「Element Acctions」の「Reset inputs」を設定します。
これで、保存ボタンを押した後は、Inputエレメントに入力されているデータは、リセットしてね。と設定できました。
これでワークフローが完成しました。
次に、チャートを作成する為のプラグインをインストールします。
「Plugingsタブ」をひらきましょう。

「Plugins」をクリック。

こちらをクリック。

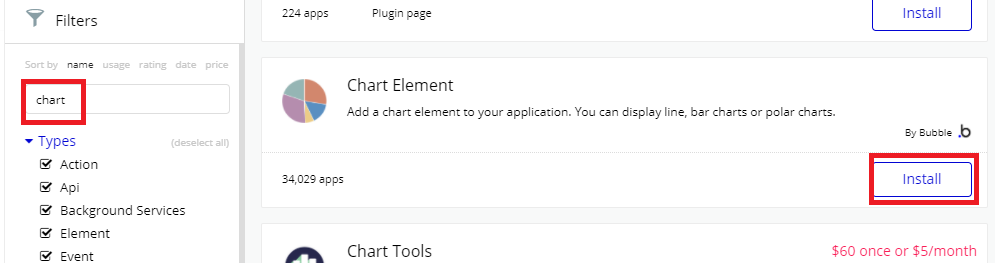
検索窓に「Chart」を入力し、インストールします。

こちらをクリック。

「Line/Bar Chart」エレメントを配置します。

こんな感じで配置しましょう。

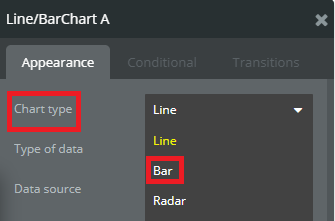
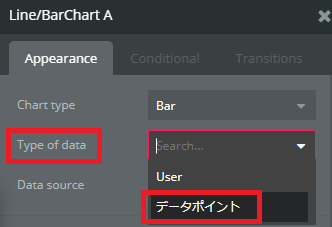
チャートのタイプを、「Bar(棒グラフ)」にします。

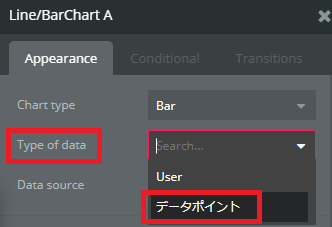
データのタイプは、先ほど作成した「データポイント」を選択。

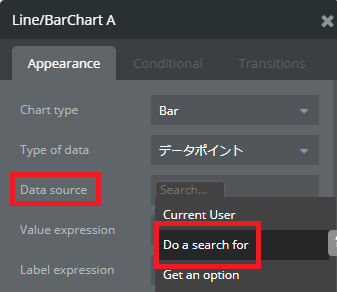
「Data source(情報源)」でどこからデータを持ってくるかを指定します。
「Do a search for」で検索先を選択できるようにします。

データベースの「データポイント」からデータを持ってきます。
これで、チャートのデータはどこからもってくるか、設定できました。

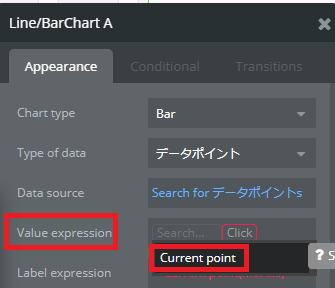
次に、「Value expression(値の式)」の設定をします。

「値」を設定します。

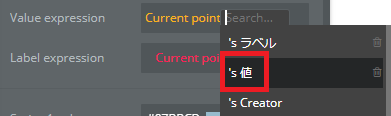
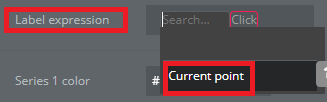
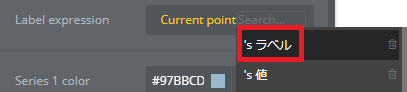
次に、「Label expression(ラベルの式)」も一緒です。

「ラベル」を設定します。
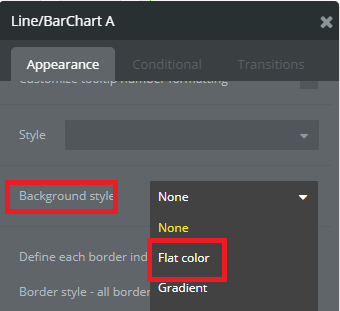
最後に、チャートの背景を白にします。

「Background style(背景のスタイル)」の「Flat color」を選択。

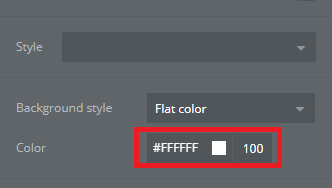
白を選択します。
これで設定は完了です!
プレビューで動作を確認してみましょう!

ラベルに「1月」と入力し、値に「10」と入力し、「保存」ボタンをクリックし
そのあともそれぞれ、月と数字を入力して作りました。
しっかりと、入力したデータが、チャートに反映されてますね!
これで、データをチャート表示するための方法の勉強を終わります。