この記事では、bubbleとは?から、一通りの使い方について解説しています。
これからbubbleを勉強したい、使ってみたいという方にはぴったりの内容です。
画像と動画で解説していますので、初心者でもわかりやすく学べます!
bubbleとは
具体的は操作に入る前にbubbleとはなにかを最初に解説します
bubbleとは、プログラミングせずに(ノーコード)Webサイトなどをつくることができるサービスです
・フロントエンド
・バックエンド
・データベース
とWebサイトをつくる上で必要なことがbubbleでは全てできます
また、プラグインを使用して機能を拡張することも可能です
bubbleのメリット
bubbleを使うメリットもふれておきます
・サーバーの構築が必要ない
bubble自身がアプリケーションサーバーを兼ねている
・HTMLやCSSの知識がなくてもOK
直感的な操作だけで、デザインがつくれます
・プラグインで機能を拡張できる
WordPressのようにプラグインによって機能を簡単に拡張できる
bubbleのデメリット
bubbleを使うデメリットもあります
・一般的なWebサイト作成の知識は必要
操作は直感的にできますが、Webサイトがどのようにできているかなどの知識は必要です
・bubbleに対する情報が日本語ではあまりなく、英語で調べる必要があり
私も苦労しましたが、Google翻訳など使えばなんとかいけます(^_^;)
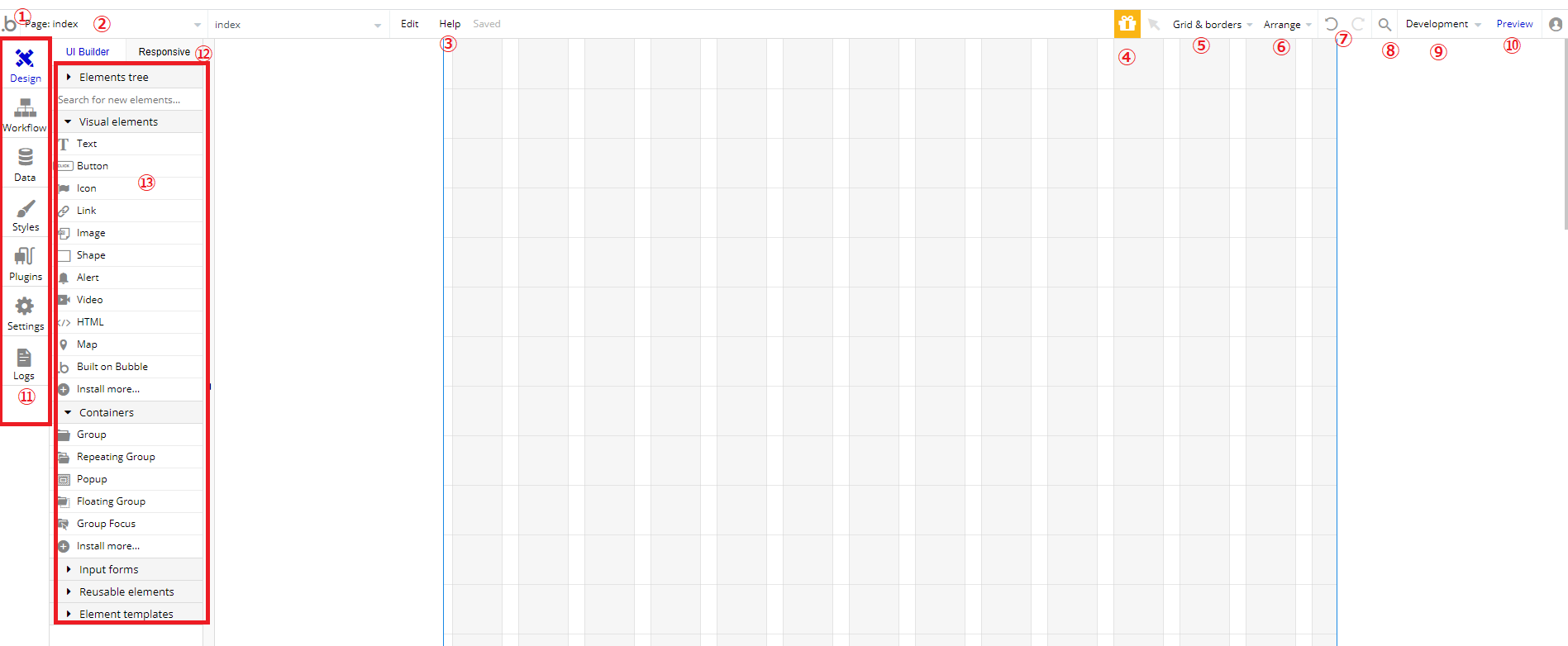
bubbleの画面(アプリケーションエディター)の見方を解説
まずは、bubbleの画面の見方から解説していきます。
全部覚えなくても、使っていくうちに慣れますので、こうゆうことができるのかぐらいに思ってもらえれば大丈夫です
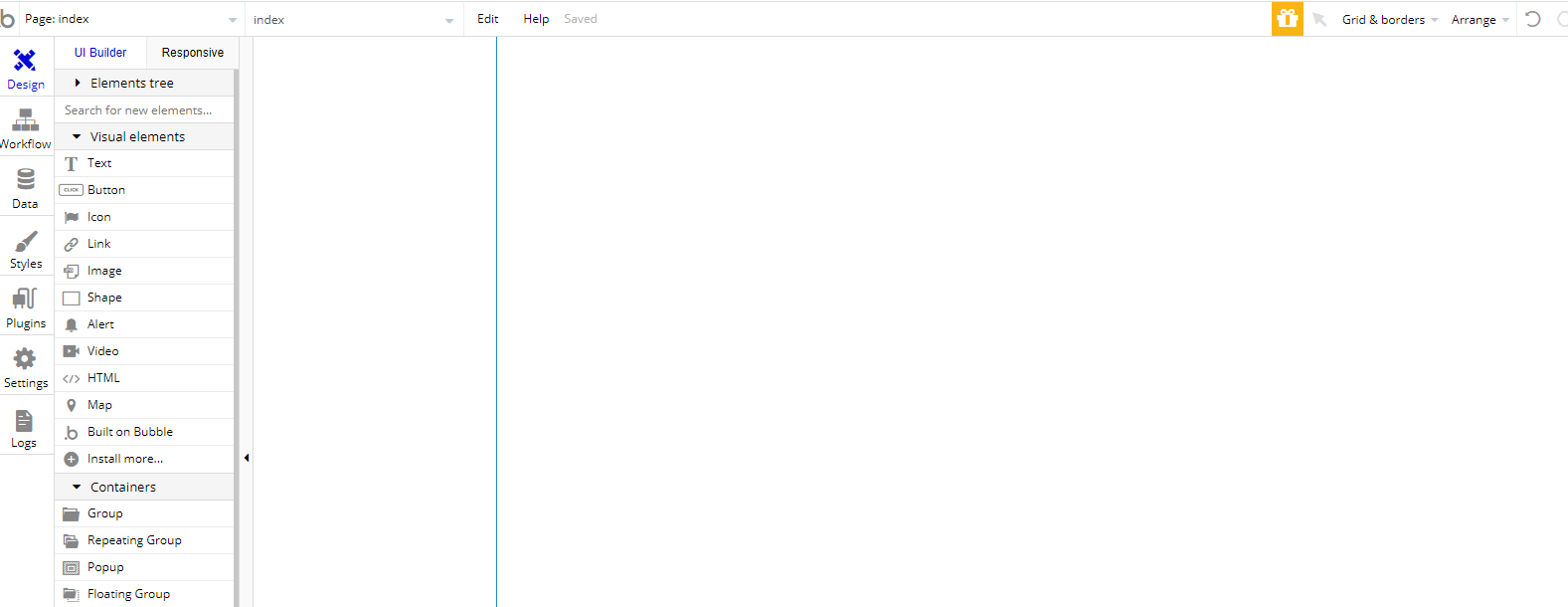
bubbleの画面(アプリケーションエディター)はこんな感じですね。

見え辛くですみません(-_-;)
| 番号 | 項目 | 内容 |
| ① | bubbleアイコン | bubbleのHOMEに戻る |
| ② | Page | このapp内の全ページと再利用可能なエレメントが表示される。また新しいページを作る事もできる |
| ③ | Help | 操作方法など動画で解説されている(英語) |
| ④ | お知らせ | bubbleからのお知らせ |
| ⑤ | Gurid&borders | 画面(エディター)の設定。ボーダーを無くしたり様々な設定が可能 |
| ⑥ | Arrange | エレメントのアレンジ |
| ⑦ | 戻る 進む | 操作を戻すことができる |
| ⑧ | 検索 | エレメントなど様々なツールが検索できる |
| ⑨ | 開発環境設定 | デプロイ・セーブポイントの作成などできる |
| ⑩ | プレビュー | 実際のサイト表示を確認したり、動作を確認できる |
| ⑪ | 主要タブ | ※次のパートで解説 |
| ⑫ | レスポンシブ設定 | レスポンシブの設定ができる |
| ⑬ | エレメント関係 | ※エレメントについてはこちらの記事を参照 |
ざっとbubbleの画面(アプリケーションエディター)の見方の解説でした。
bubbleの主要タブの勉強
続いて、bubbleの主要タブの解説をしていきます
実際にbubbleを操作してみるのが一番ですので、ぜひ一緒に操作してみてください
分からない英語は、Google翻訳などを使うと便利なので、拡張機能として入れておくことをおすすめします
まずは、bubbleのサイトにいき、アカウント作成をしましょう
Googleアカウントなどでも作るれますので簡単です
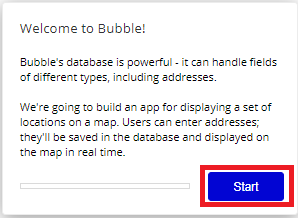
登録後、bubbleが用意しているチュートリアルを一通りやっておくことをお勧めします

こんな感じで出てきますので、とりあえずやってみましょう!
完全にガイドしてくれるので初心者でも大丈夫です
いかがでしたか?
なんのこっちゃ分からないけどとりあえずやったという感じでしょうか?
私はそーでした(^^;
このあと、「そーいうことだったのね」となるように、1つずつ分かりやすく解説していきます
bubbleを操作するための準備
主要なタブの解説の前に、
bubbleのアプリケーションエディターで操作できるように準備していきましょう
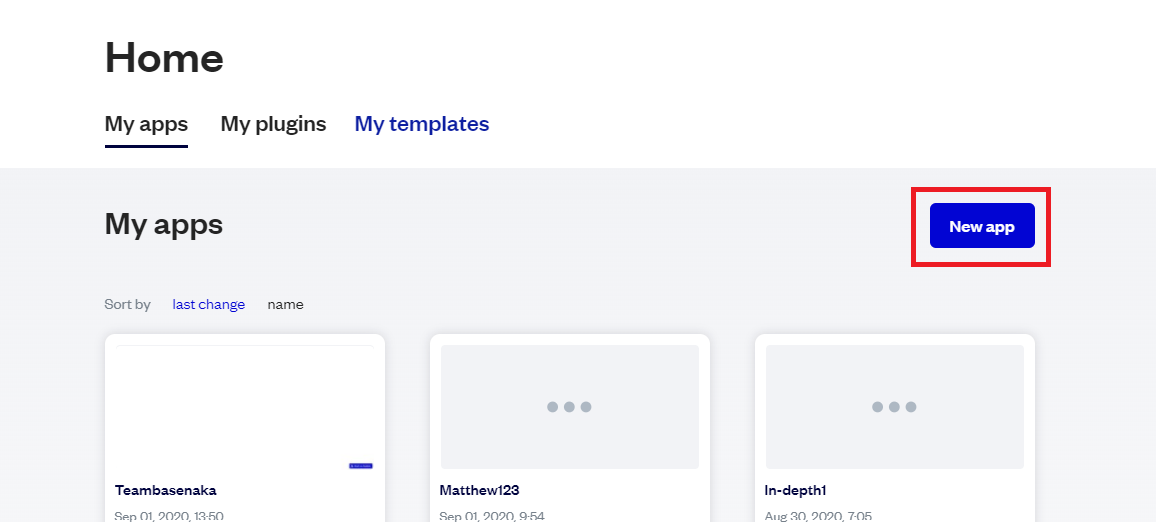
ログインするとこのような画面になります

「New app」(新しいアプリ)をクリック

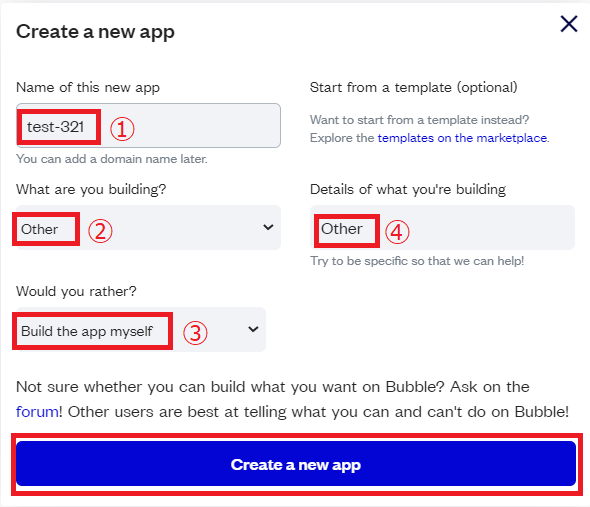
今回は、使い方の練習なので下記のような感じで大丈夫です
①アプリ名:なんでもOKです。すでに使用されている名前は使えません
②何をつくりますか?:「Other」でOK
③「Build the app myself」を選択(自分でアプリを作成する)
④つくるものの詳細:「Other」でOK
入力したら、「Create a new app」をクリック

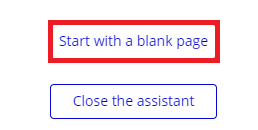
「Start with a blank page」をクリック(まっさらな状態で始める)

「Close the assistant」をクリック

このような「アプリケーションエディター」が開いたとおもいます
これで、実際に操作していけます
bubbleの主要タグの解説
それでは、主要なタブについて解説していきます
実際に操作してみないと理解できないと思いますので、
ここでは簡単に概要だけふれます

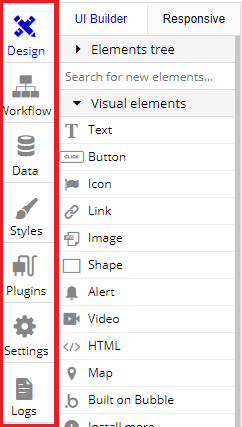
主要なタブとはこちらの事です
①Design(デザイン)
②Workflow(ワークフロー)
③Date(データ)
④Styles(スタイル)
⑤Plugins(プラグイン)
⑥Setting(設定)
⑦Logs(ログ)
①Design(デザインタブ)
WebサイトやWebアプリのユーザーインターフェース(UI)をつくる時に使います。
外観のデザインです。
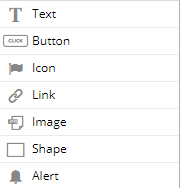
沢山のエレメント(タグの右側にある「Text」「Button」「Icon」など)使ってサイトを構築していきます

これがエレメントの一部です
エレメントの使い方はのちほど解説します
②Workflow(ワークフロータブ)
ユーザーがサイトを操作した時に、どんな処理を行うか定義できます。
例えば、「サインアップボタンが押されたら、ユーザーをサインアップし、メールを送信して、ページを変更する」などのフローが作成できます。
ここは理解するまで少し難しいところですが、がんばってやっていきましょう!
③Date(データタブ)
データベースになります。
ユーザーの情報やさまざまなデータがこちらで管理できます。
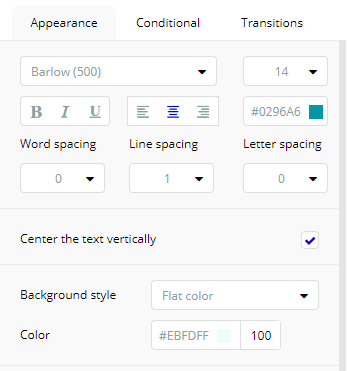
④Styles(スタイルタブ)
文字の色、フォント、大きさや背景色などが設定できます。
マークアップ言語でいうところの「CSS」みたいなイメージです。

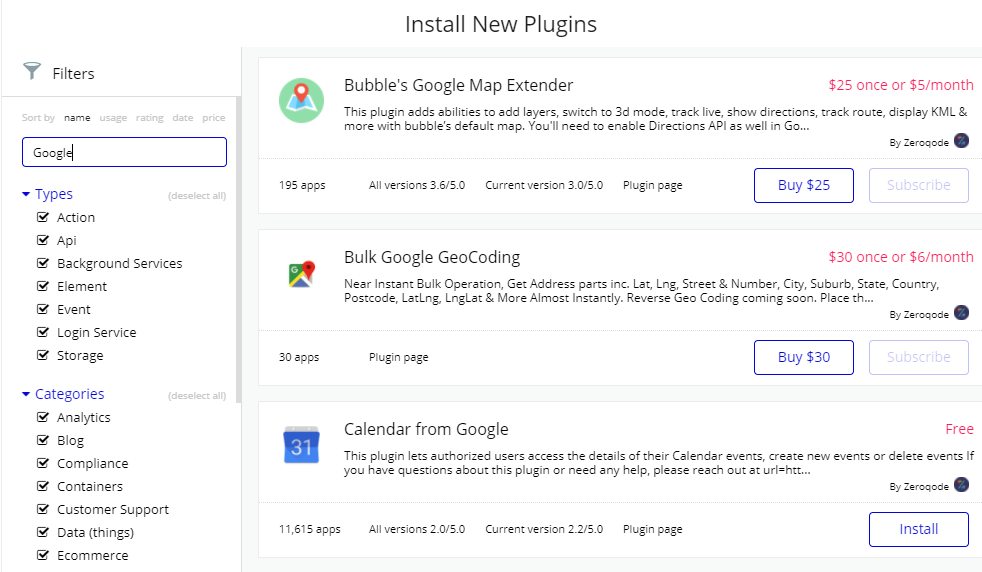
⑤Plugins(プラグインタブ)
bubbleの機能を拡張させることに使用します。
例えば、Stripeなどの決済機能の追加やグラフを簡単に作れるプラグインなど沢山の種類がありますので、必要に応じてインストールしていきましょう
無料で使えるものから有料のものまであります

⑥Setting(設定タブ)
bubble全体の設定を変更するタブになります。
プランの変更、ドメイン設定、言語設定、アプリの公開状態、アプリ全体の外観などができます。
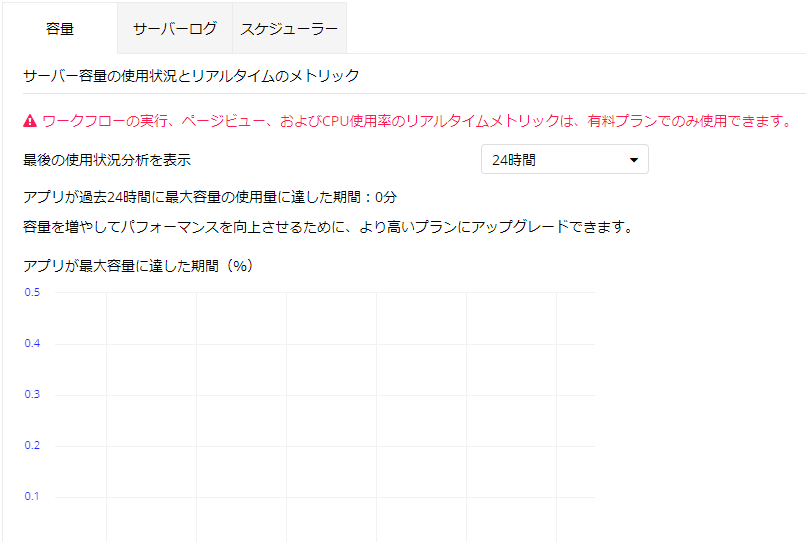
⑦Logs(ログタブ)
bubbleの活動状況が記録されています。
使用統計やプランの制限を監視してくれています。

bubbleの使い方を解説【エレメントの勉強】
ここからは、具体的なbubble操作方法を解説していきます!
ぜひ一緒に操作してみてくださいね。
まずは、「Design(デザインタブ)」の「エレメント」について解説していきます。

これがエレメントでたくさんあります。
こちらの記事で、画像や動画を使い解説していますので、ぜひごらんください!

bubbleの使い方を解説【良く使う基本操作の勉強】
ここのパートでは、bubbleで作成を進めていく中で良く使う基本操作を解説していきます。
便利なものが多いので、おさえておきましょう!
動画の方が分かりやすいので、下記の動画でご覧ください。
解説している操作はこの10個です
①水平方向に中央配置
②垂直方向に中央配置
③複製(コピペ)
④横幅を等間隔にそろえる
⑤縦幅を等間隔いそろえる
⑥グループ化の方法
⑦Gurid&bordersの設定
⑧エラーが起こった時の対処方法
⑨リファレンスの使い方(参考文献)
⑩エレメントタイプの変更方法
bubbleの使い方を解説【Workflow(ワークフロー)の勉強】
それでは、ワークフローの解説をしていきます!
bubbleでWebサイトやアプリを作成していく中で、非常に大切な部分になります。
最初は難しく感じるかもしれませんが、少しずつ慣れていきましょう!
ワークフローの詳しい解説は、こちらの記事でしていますので、ご覧ください。

bubbleの使い方を解説【Data(データベース)の勉強】
続いて、Dataタブ(データベース)について解説していきます!
bubbleはデータベースもついていて本当に便利です。
データベースの使い方については、こちらの記事で解説しています!

解説しているないようはこんな感じです。
①ユーザー情報をデータベースに登録する方法
②データベースに登録されている、ユーザー情報を呼び出して表を作成する方法
bubbleの使い方を解説【実践編】
一通り、bubbleの使い方に慣れてきた方は、簡単な実践をやってみましょう!
実践をするならこの記事がおすすめです。

この記事は、bubbleが用意しているレッスン(チュートリアル)の初心者むけのものを実際にやってみます。
何をやっているのかもその都度解説していきますので、初心者の方でも分かりやすくなっています。
こんな方におすすめです
・レッスンやってみたけど、英語だし何やってるのか分からなかった方
・bubbleでどんなことができるのか知りたい方
・bubbleの操作を勉強したい方
この記事でできることは、こんな感じです。
- 入力した住所をGoogleマップに表示させる方法を勉強
- サインアップ・ログイン・ログアウト機能をつくる方法を勉強
- 投票アプリをつくる方法を勉強
- スライドショーの設置方法を勉強
- データベースに画像を保存し、その保存された画像を表示させる方法を勉強
- 色々な動作に条件を加える方法を勉強(条件分岐)
- 外部APIを使って「iTunes」の曲を表示させる方法を勉強
- データをチャート表示するための方法を勉強