この記事は、7通りのレッスンを通して、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!数をこなしたい!という方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。
などが学べます。
目次を見て頂き、好きなところから勉強して頂いても大丈夫です!

各レッスンには、「完成イメージ」がありますので、そちらも参考にしてください。
それでは、始めていきましょう!
①ボタンを押した時、スライドショーをポップアップ表示する方法を勉強
このレッスンでは、ボタンを押した時、スライドショーをポップアップ表示する方法を勉強します。
勉強できること
・データベースに画像を保存する方法
・スライドショーのプラグインの使い方
・ボタンのワークフロー
・ポップアップ表示
完成イメージはこんな感じで
それでは作っていきましょう!
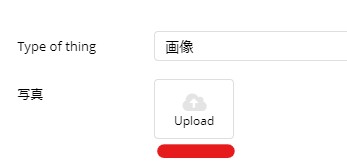
まずは、データベースに画像をアップロードしていきます。

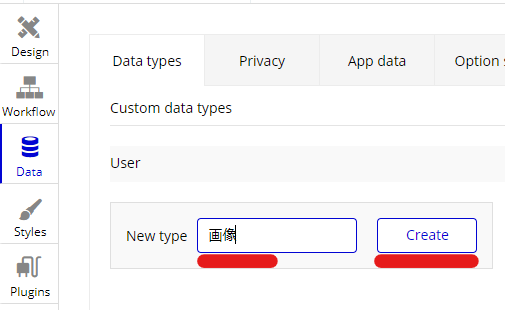
データベースのタイプは「画像」とします。これはデータベースのタイトルのようなものです。
「Create」をクリック。

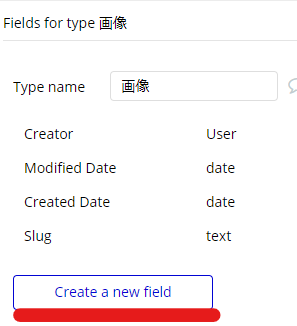
次に「画像タイプ」の中に、新しいフィールドを作っていきます。
フィールドとは、保存するデータの見出しや項目みたいなイメージです。
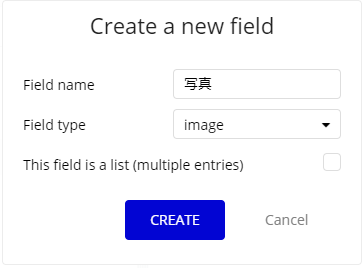
「Create a new field」をクリック。

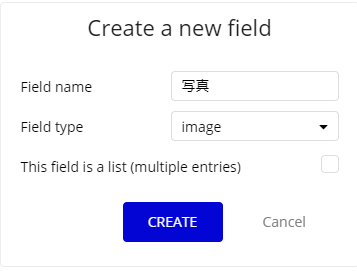
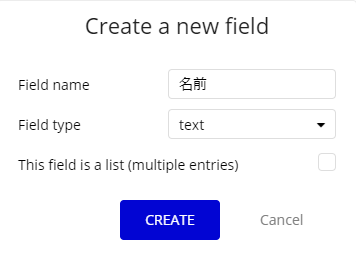
名前を「写真」、フィールドタイプを「image」にします。
「Create」をクリックで新しいフィールドが作成できました。

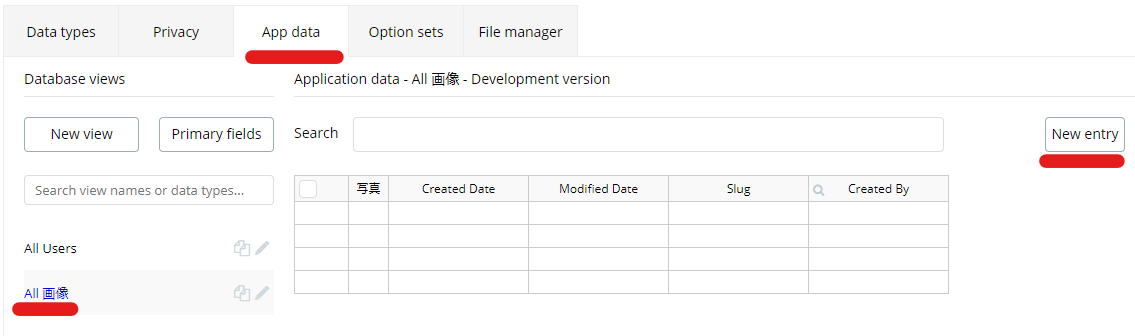
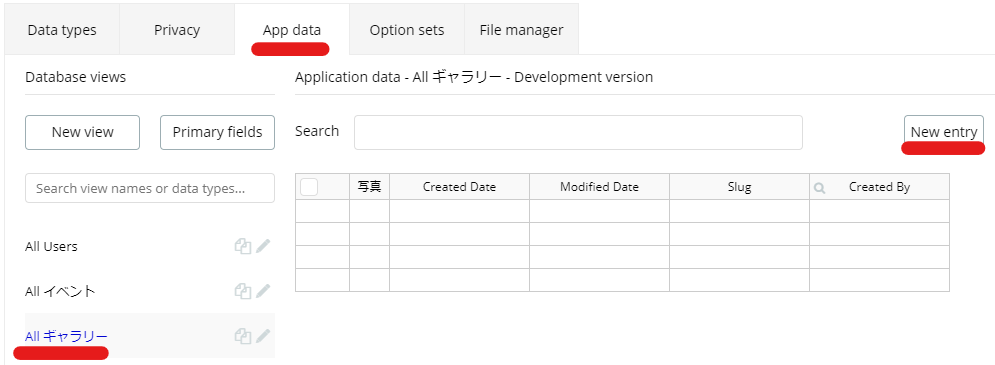
次に「App dataタブ」に移動して、画像をアップロードしていきます。
「New entry」をクリック。

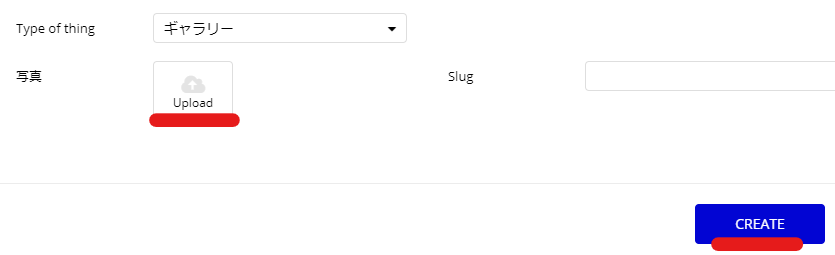
こちらから画像をアップロードしていきます。
アップロードできたら、「Create」
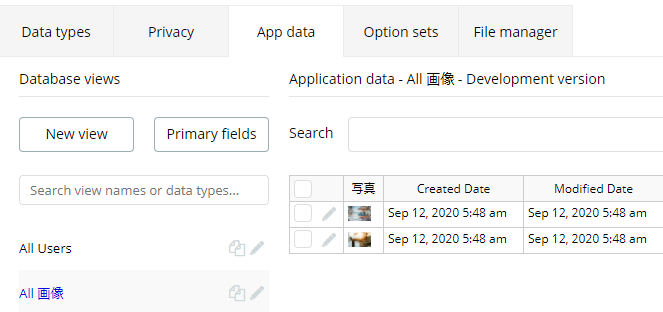
同じ手順でお好きな画像を2枚アップロードしてください!

このように、2枚画像がデータベースに保存できていればOKです!
続いて、スライドショーを設置していきましょう。

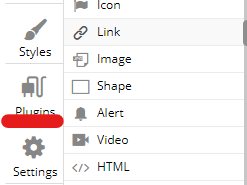
スライドショーの設置は、プラグインを使用します。

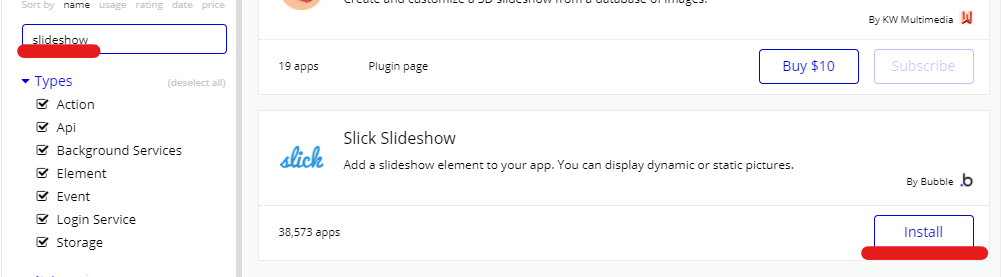
こちらをクリック。

検索窓に「slideshow」と入力。
インストールします。

こちらをクリック。
デザインタブに戻って、スライドショーの設定をしていきます。

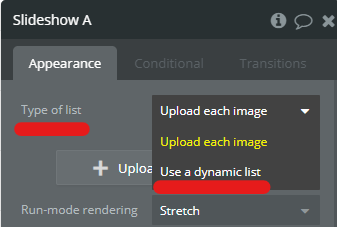
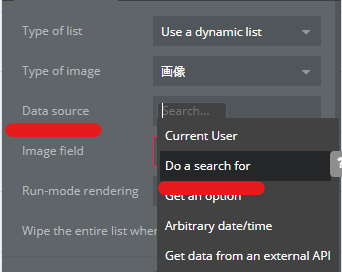
まずは、スライドショーに表示させる画像のデータをどこから持ってくるかを選択していきます。
「Use a dynamic list(動的リストを使用)」を選択します。

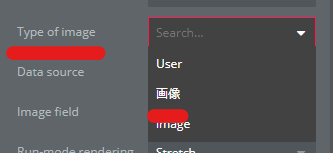
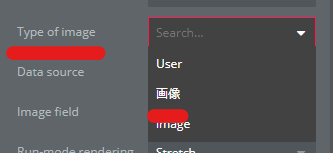
画像のタイプは「画像」を選択。

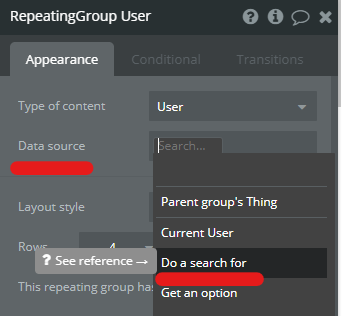
「Data source(情報源)」は、データベースを検索していきますので、「Do a search for(~を検索します)」を選択。

データベースのタイプは先ほど作った、「画像」になります。
これで情報源は、「データベースの「画像」を検索してくると」設定できました。

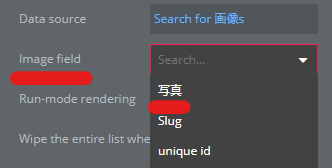
続いてフィールドの設定です。
これも先ほど作った、「写真」になります。

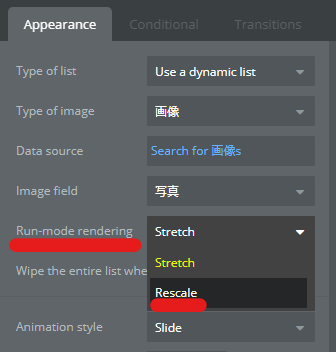
「Rescale」を選択して、画像の大きさをエレメントに合わせて、縮尺を合わせるようにします。
これでスライドショーの設定は完了です。
続いて、ポップアップを作っていきます。

「Popup」エレメントを使います。

ポップアップを大きめに配置します。
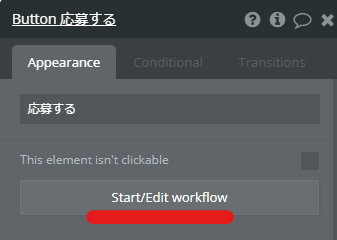
続いてスラインドショーをポップアップさせるための、ボタンを作成します。

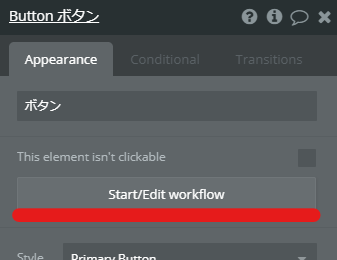
「Button」エレメントを使います。

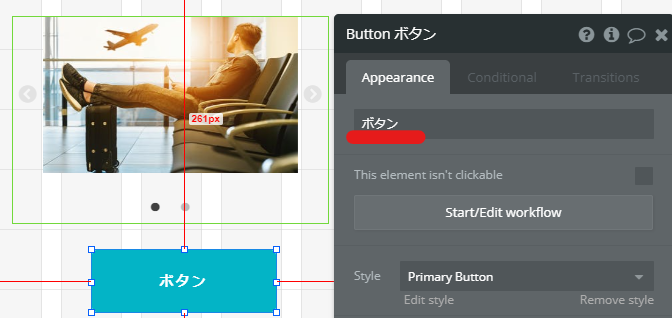
このように配置して、名前は「ボタン」にします。

ボタンのワークフローを作成していきます。

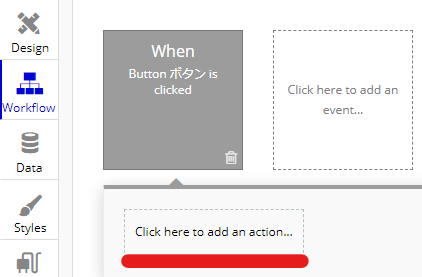
Workflowタブに移動しました。
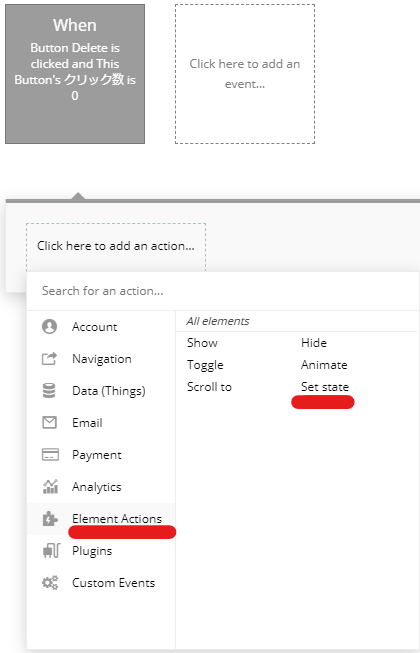
「When~~」の部分は、「いつ起こすアクションですか?」→「ボタンをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

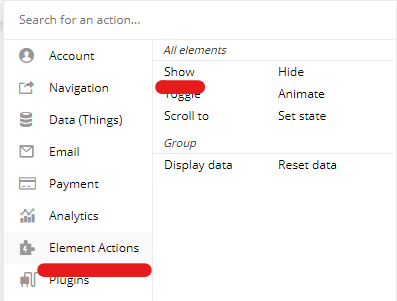
「Popupエレメント」のアクションなので、「Element Actions」を選択。
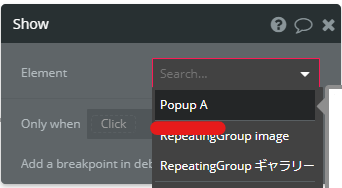
ポップアップを見えるようにしたいので、「Show」を選択。

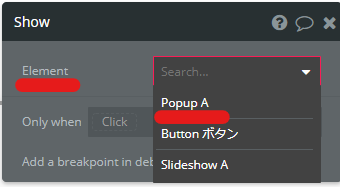
見えるようにしたいエレメントは、先ほど作成した「Popup A」なので、こちらを選択。
これで、
ボタンを押した時に、「Popup A」を表示させるというワークフロー
ができました。
続いて、ポップアップにスライドショーを表示させる設定をしていきます。

ポップアップは、通常時かくれていますので、エレメントツリーを使って表示させます。

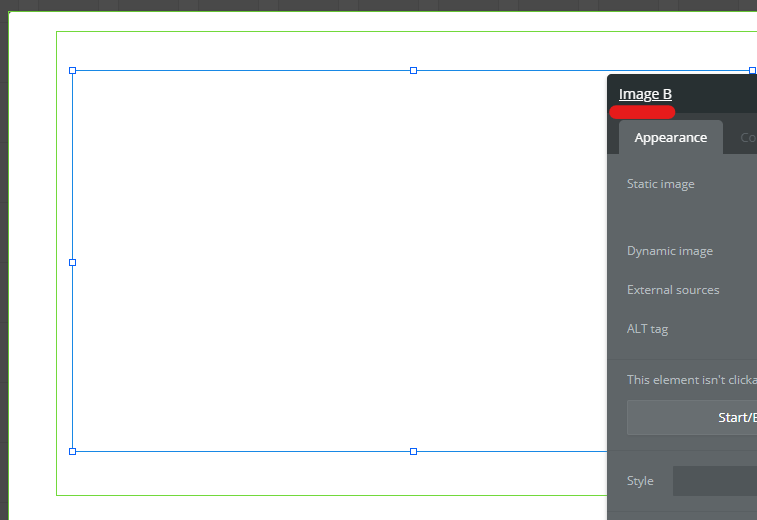
表示させたらポップアップの中に、スライドショーを表示させるため、「Image」エレメントを配置します。

このようにポップアップの中に、「Imageエレメント」を配置します。

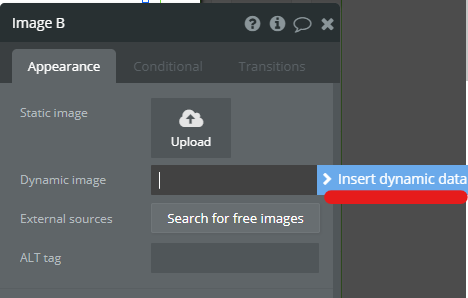
Imageエレメントに、スライドショーを表示させる設定をしていきます。
動的データになりますので、「Insert dynamic data(動的データ)」をクリック。

スライドショーを表示させたいので、「Slideshow A」を選択。

「current slide(現在のスライド)」を選択します。

表示させるのは、「写真」になります。
これで完成です!
プレビューで動作を確認してみましょう!
②ダブルクリックの機能を付ける方法を勉強
このパートでは、ダブルクリック機能の付け方を勉強していきましょう!
勉強できること
・ダブルクリックの実装方法
・Element Inspectorの使い方
完成イメージはこんな感じです。
1回クリックしただけでは何も反応せず、2回目のクリックでアラートが表示されるようなボタンを作成していきます。
まずはボタンを配置します。

ボタンを配置して、ボタン名を「ダブルクリック!!」にします。(なんでもOK)
次に、「Element Inspector(エレメント検査)」をクリックします。

「Add a new custom state」をクリック

名前を、「クリック数」
タイプを、クリック数なので「number」にします。

ページをひらいた時のデフォルトのクリック数は、「0」にします。
続いて、ボタンのワークフローを設定していきましょう!

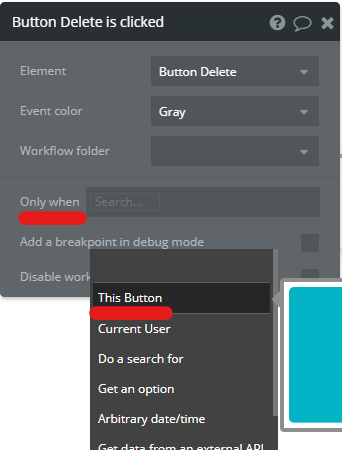
ボタンエレメントの「ワークフロー」をクリック

「Only when(~の時だけ)」に「This Button」を選択。

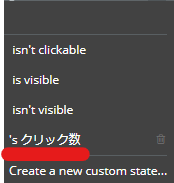
先ほど新しく作った、「クリック数」を選択。

「is」を選択。

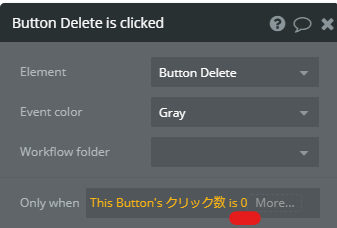
最後に「0」を入力。
「クリック数が0の時だけ」としました。

今設定した、クリック数が0の時だけどうするのかを設定します。
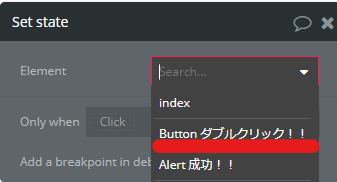
「Element Actions」の「Set state(状態を設定)」を選択。

「Button ダブルクリック!!」エレメントの状態を設定します。

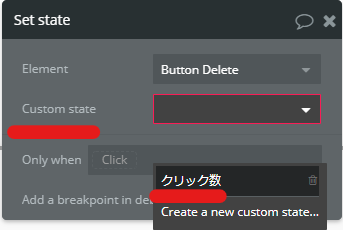
「クリック数」を選択。

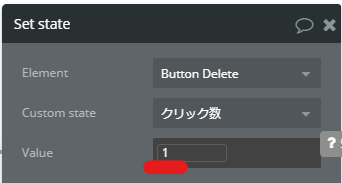
「1」を入力。
これで、
ボタンのクリック数が「0」の時、ボタンがクリックされたら、クリック数を「1」にする
というワークフローができました。

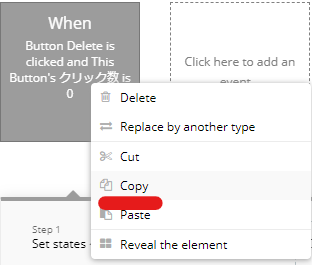
続いて今作成したワークフローをコピペします。

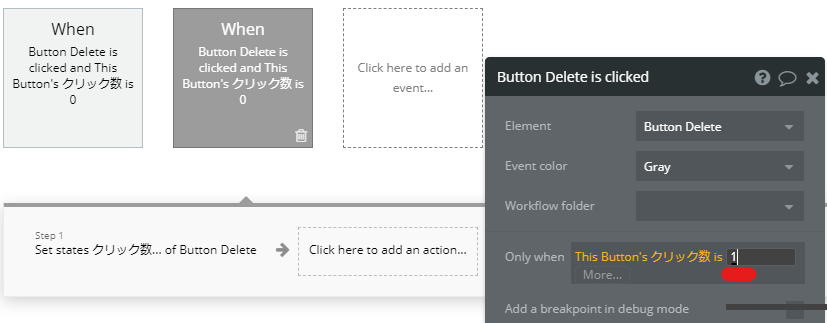
同じワークフローが2つできました。
これを元に、もう1つワークフフォローを作成します。
ここからは、ダブルクリックの2クリック目のワークフローです。

「Only when(~の時だけ)」の「0」だったのを「1」に変更します。
これで、「ボタンのクリック数が、1の時だけ」になりました。

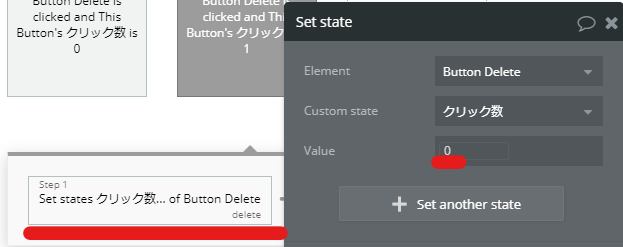
「0」を入力。
これで、
ボタンのクリック数が「1」の時、ボタンがクリックされたら、クリック数を「0」にする
というワークフローができました。
今まで作成したワークフローをおさらいします。
まず1クリック目は、
ボタンのクリック数が「0」の時、ボタンがクリックされたら、クリック数を「1」にする。
2クリック目は、
ボタンのクリック数が「1」の時、ボタンがクリックされたら、クリック数を「0」にする。
要は、ダブルクリックの状態を作ったことになります。
続いて、ダブルクリック(2回目のクリック)した時に、アラートが表示されるようにします。

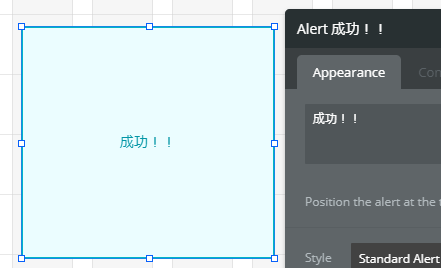
「Alert」エレメントを設置して、「成功!!」とします。
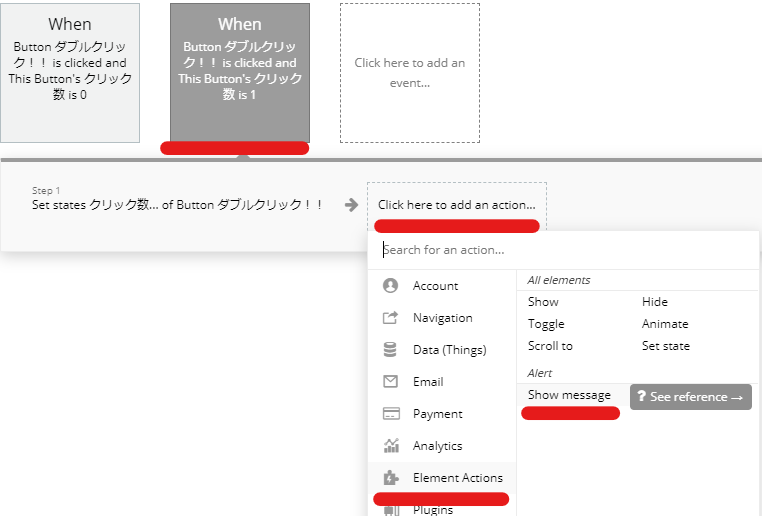
アラートのワークフローを作っていきます。

2回目のクリックをした後にワークフローを追加していきます。
アラートを表示したいので、「Element Actions」の「Show message」を選択します。
これで、設定は全て完了しました。
プレビューで動作を確認してみましょう!
③イベントスタッフ募集をカレンダーを使ってつくる方法を勉強
このパートでは、イベントスタッフ募集をカレンダーを使って作る方法を勉強していきましょう!
勉強できること
・カレンダープラグインの使い方
・データベースの使い方
・登録情報をデータベースに保存する方法
・新しいページを作る方法
・ページを移動するためのワークフローをつくる方法
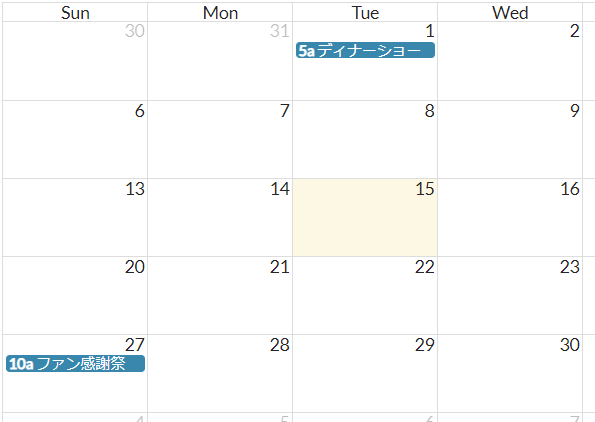
完成イメージはこんな感じです。
ある歌手のイベントスタッフ(ボランティア)の応募フォーマットを作成する設定です。
それでは始めていきましょう!
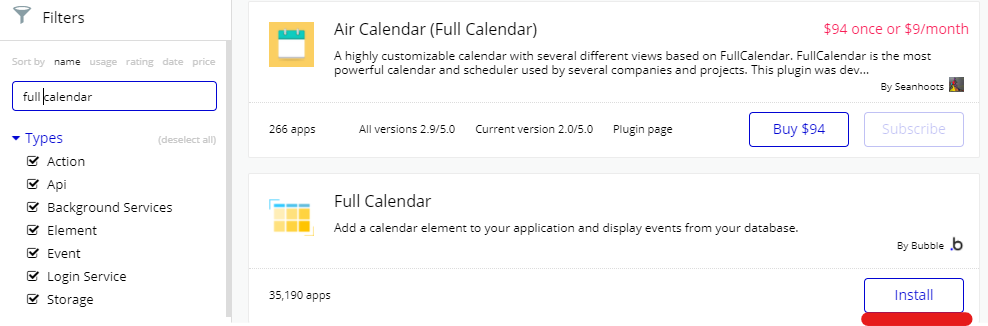
まずは、カレンダープラグインをインストールします。

検索窓に「full calendar」と入力しインストールします。
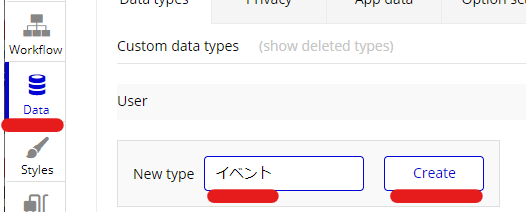
次にデータベースに、カレンダーに掲載するイベントを登録していきます。

データベースのタイプを「イベント」とします。

フィールドを作成していきます。

名前はイベントの「タイトル」、フィールドタイプは「text」にします。
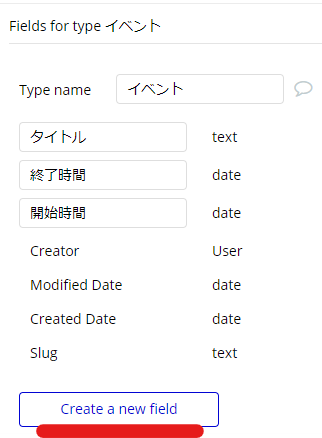
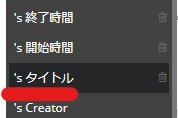
同じように「開始時間」と「終了時間」のフィールドも作成します。

「開始時間」と「終了時間」のフィールドタイプは「date」にします。
このように3つのフィールドを作りました。
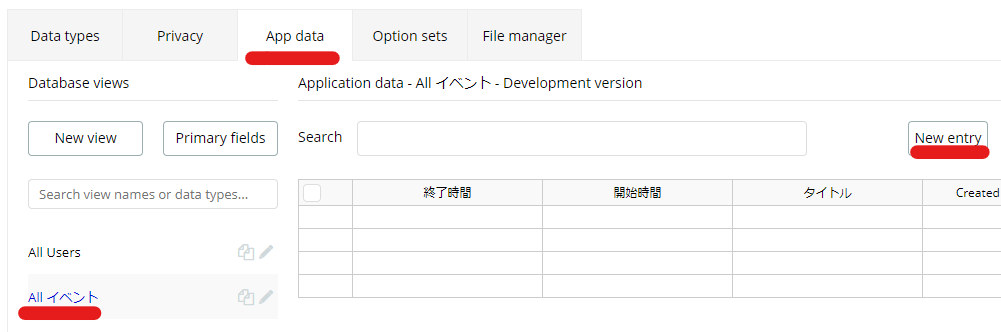
次にイベントを登録していきます。

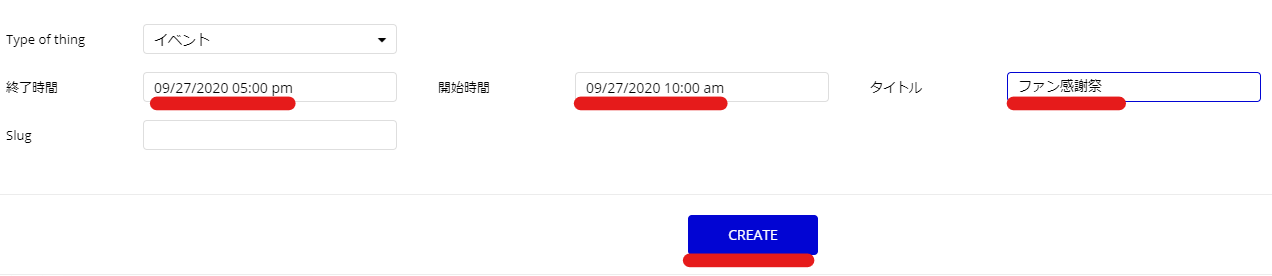
「Add data」タブに移って、「New entry」で新しいイベントを登録します。

イベントタイトル「ファン感謝祭」とし、開始日時と終了日時も入力します。(なんでもOKです)

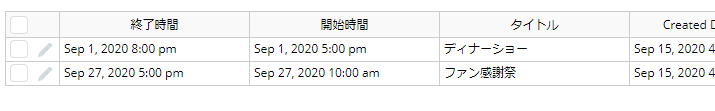
このように「ファン感謝際」「ディナーショー」の2つのイベントを登録しました。
続いて、カレンダーを作っていきます。

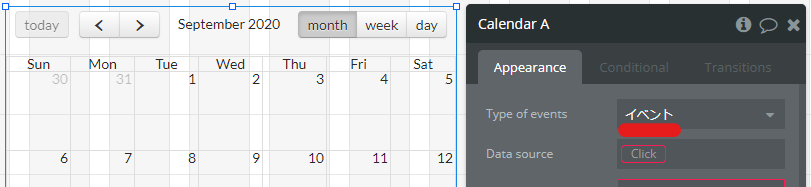
先ほどインストールした「Calendar」を選択。

タイプは先ほど作成した「イベント」にします。

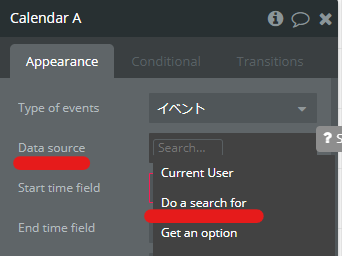
「Data source(情報源)」を選択していきます。
データベースから探してくるので、「Do a search for」を選択。

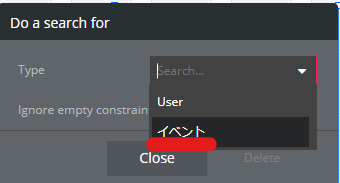
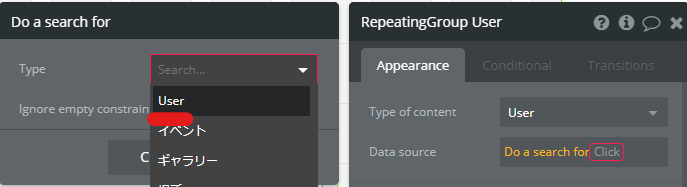
データベースのタイプは、先ほど作成した「イベント」を選択。

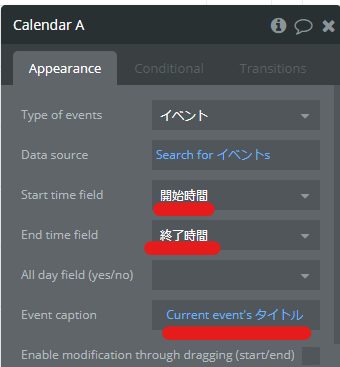
日時は、「開始時間」と「終了時間」フィールドからと設定。
イベントキャプションは、「イベントのタイトル」を設定します。
プレビューで、イベントが表示されているか確認してみましょう!

ディナーショーとファン感謝祭がちゃんと表示されています。
これで、データベースに登録した情報をカレンダーに表示することができました。
続いて、イベントスタッフの応募フォーマットを作成していきます。

登録者フォームは、別のページを作成していきます。

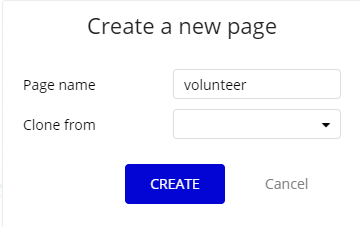
「Add a new page」を選択。

ページ名は、「volunteer(ボランティア)」とします。
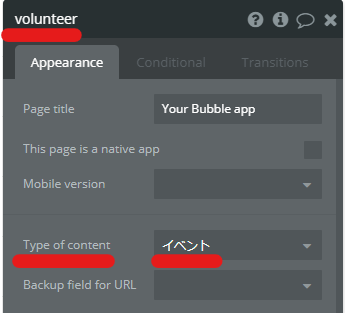
最初に、この「volunteer(ボランティア)」ページの設定をします。

エディターの何もないとことで、左クリックをして「volunteer(ボランティア)」ページ全体のプロパティーを表示させます。
コンテンツのタイプは「イベント」を選択。
下記の手順でも、「volunteer(ボランティア)」ページ全体のプロパティーを表示できます。



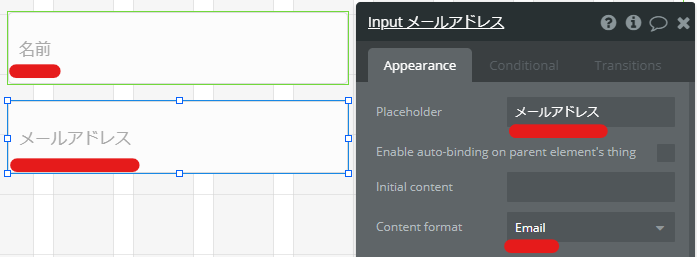
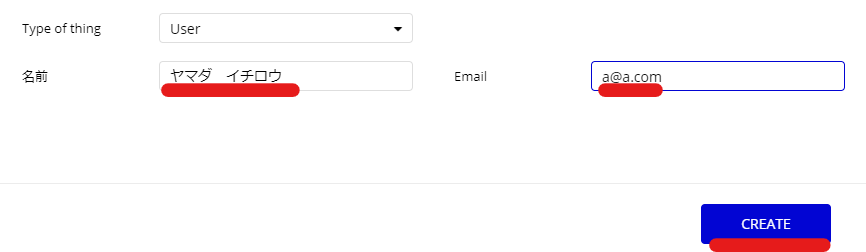
続いて、「Inputエレメント」を使って、登録者の「名前入力」と「メールアドレス」入力フォームを作成します。

入力された情報を、データベースに登録するためのボタンを設置します。
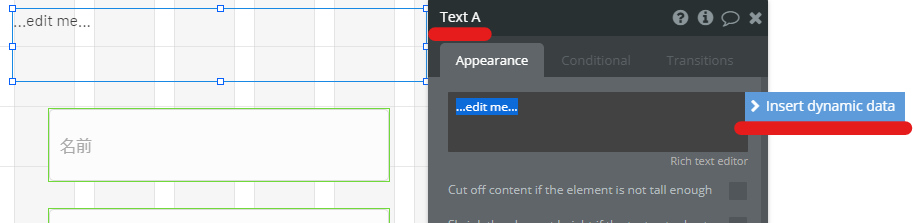
次に、イベント名を「Textエレメント」を使って作っていきます。

入力フォームの上にTextエレメントを設置します。
動的データで、設定していきます。
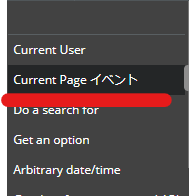
「Insert dynamic data(動的データ)」をクリック。

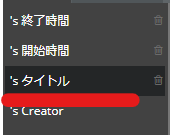
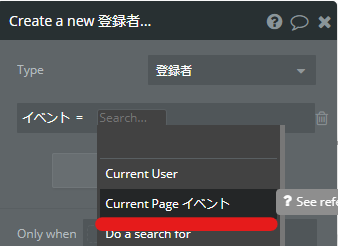
「Current Pageイベント」を選択。

タイトルを選択します。
これで、カレンダーで選択されたイベントのタイトルが、Textエレメントに表示されるようになります。

テキストの大きさなどを少し変更しておきます。
続いて、入力された情報を保存できるように、データベースを作成します。

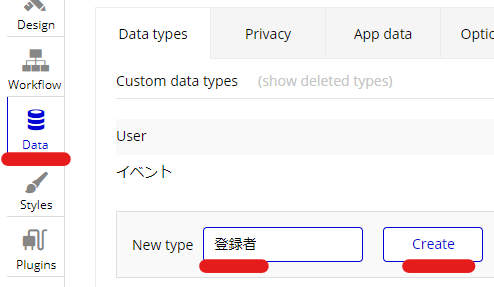
登録者の情報を保存したいので、タイプ名は「登録者」とします。

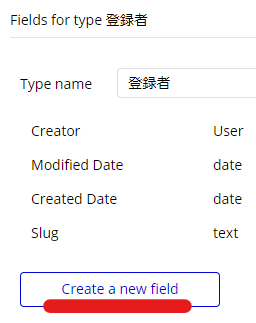
登録者タイプの中に、フィールド作成します。

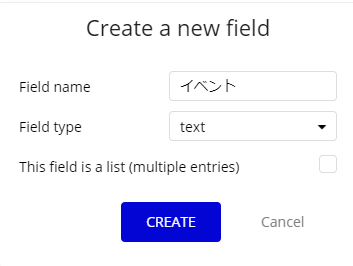
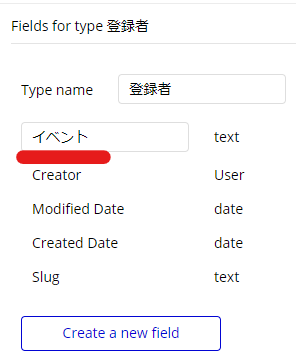
名前は「イベント」としてイベント名が登録できるようにします。

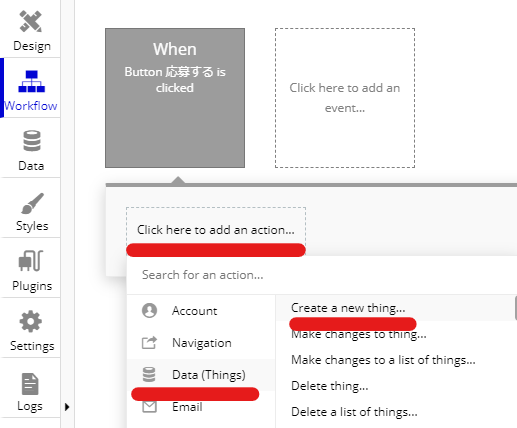
入力フォーム(「volunteer(ボランティア)」ページ)に戻って、ボタンのワークフローを作っていきます。

入力された、名前とメールアドレスをデータベースに保存するために、「ボタン」のワークフローを作っていきます。

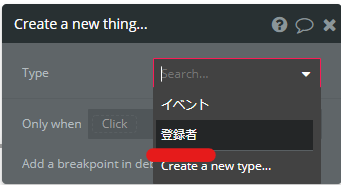
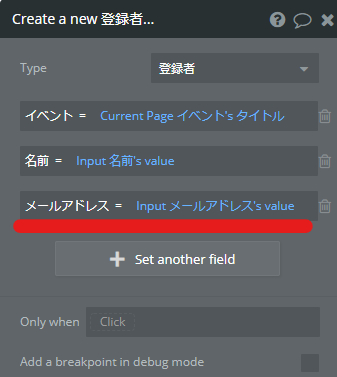
ボタンがおされたら、データベースに登録していきたいので、「Data 」「Create a new thing」を選択。

データベースの保存先のタイプは、先ほど作成した「登録者」を選択。

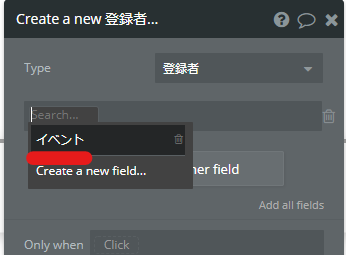
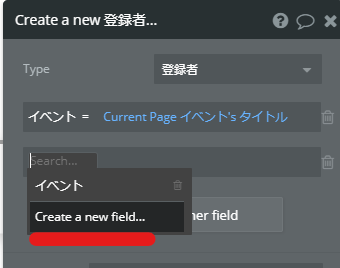
データベースのフィールドは「イベント」を選択。

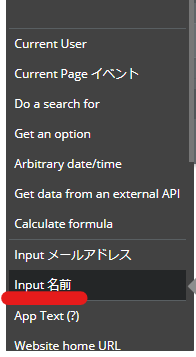
データベースの「イベント」に入れる情報は、「Current Pageイベント」の
「タイトル」を選択。
データベースの「イベント」には、イベントのタイトルを保存できるようにしました。
同じように、「名前」と「メールアドレス」もデータベースに保存できるようにします。

「Set another field」で新しくデータベースにフィールドを作ります。

新しいフィールドは、このようにします。

今作った、「名前」フィールドに保存する情報は、「Input名前」に入力された情報を選択します。

メールアドレスも同じように作ります。
これでボタンが押された時、データベースにはそれぞれ、
・「イベント」には、イベントのタイトル
・「名前」には、Inputエレメントの「名前」に入力された名前
・「メールアドレス」には、Inputエレメントの「メールアドレス」に入力されたメールアドレス
が保存されるワークフローができました。
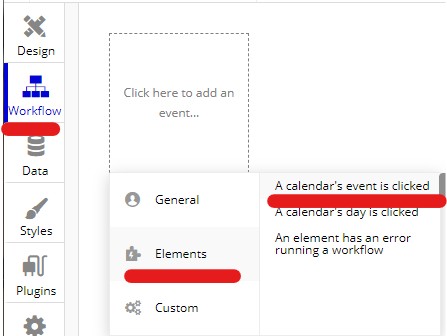
続いて、カレンダーのイベントがクリックされたときに、「volunteer(ボランティア)」ページに移動するワークフローを作っていきます。

カレンダーのイベントがクリックされた時に、「volunteer(ボランティア)」ページに移動するワークフローを作りたいので、このように選択します。

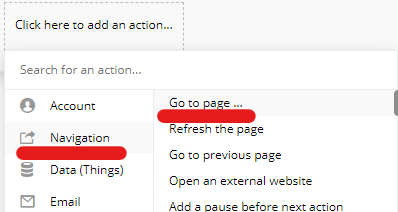
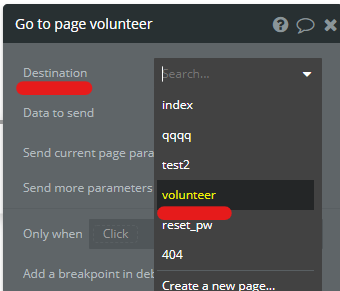
ページの移動のワークフローは、「Navigation」「Go to page」になります。

移動先は、「volunteer」選択。


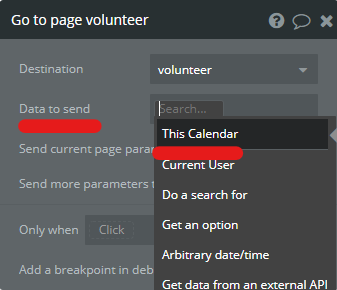
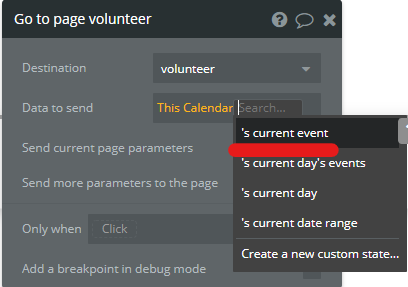
送信するデータは、このカレンダーのイベントと設定します。
カレンダーのイベントをクリックされた時、volunteerページに移動するワークフローができました。
これで設定が全部完了したので、プレビューで動作を確認してみましょう!
④折りたたみ可能なサブメニューの作り方を勉強
ここでは、折りたたみ可能なメニューの作り方を勉強していきます!
良く分からないと思いますので、こちらの完成イメージをご覧ください。
こんな感じで、クリックすると表示されたり、非表示になったりするメニューを作っていきます!
それでは始めていきましょう!
まずは、動きが分かりやすいようにグループを作成します。

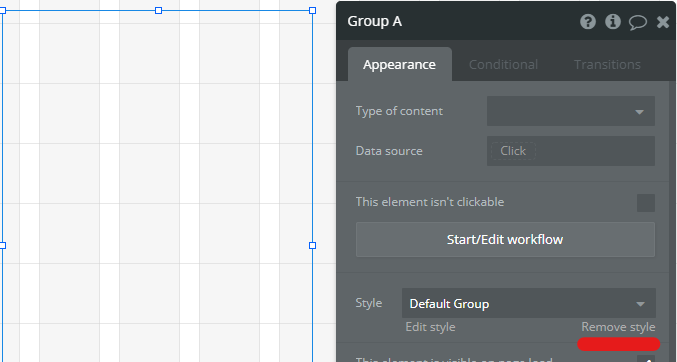
「Groupエレメント」を配置します。
スタイルを変更しましょう。

バックグランドカラーを設定しました。

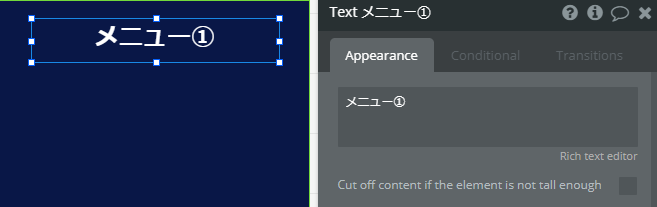
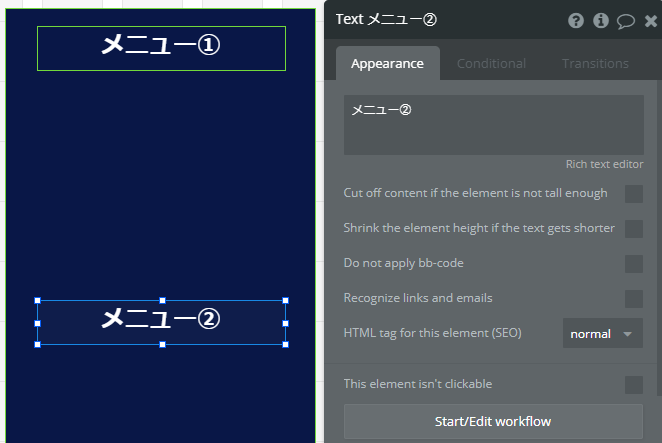
続いて、グループの中に「Textエレメント」を配置し「メニュー①」とします。

メニュー①をコピペし「メニュー②」を作成します。

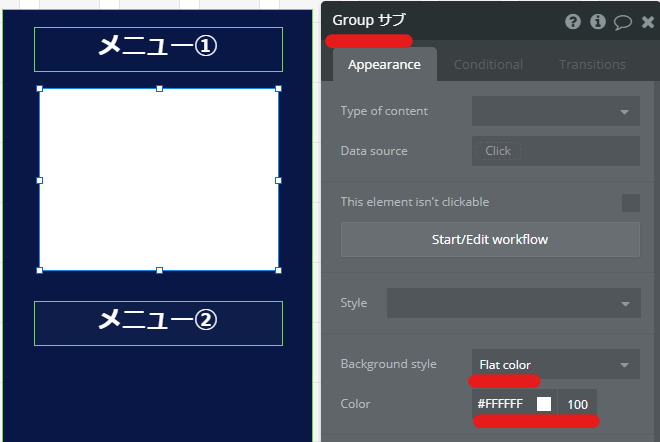
メニュー①の下に「Groupエレメント」を配置します。
このグループは分かりやすいように、「Groupサブ」という名前に変更します。
スタイルを変更し、バックグランドカラーを白にします。

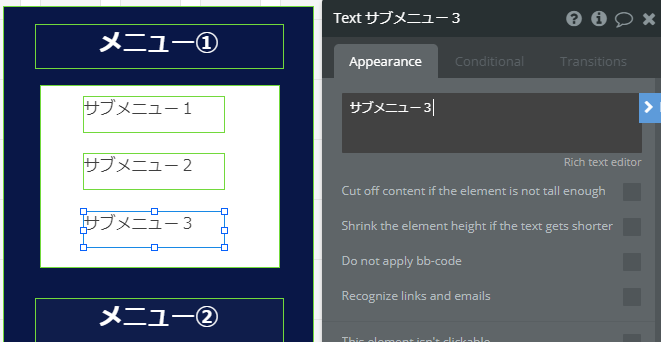
今作成した「Groupサブ」の中に、「Textエレメント」でサブメニューを3つ作ります。

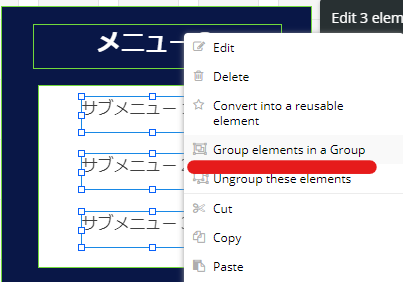
サブメニューをグループ化します。

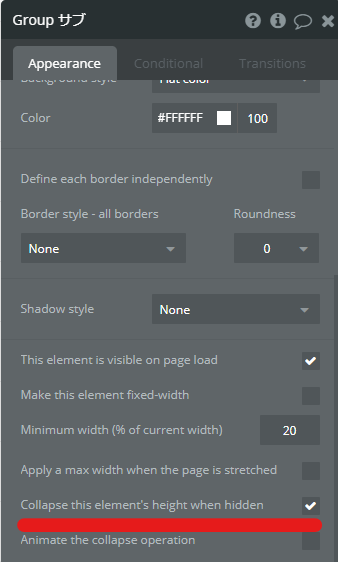
「Groupサブ」のプロパティーの「Collapse this elements height when hidden(非表示の時はこのエレメントは落ちたたむ)」にチェックを入れます。
つまり、折りたたまれるので、メニュー②が上にスライドしてきます。

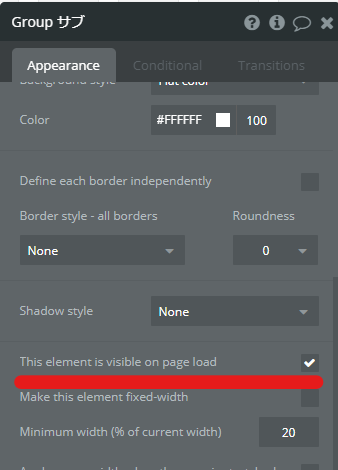
「This element is visible on page load(このエレメントはページを読み込むときに表示する)」のチェックを外します。
これでこの「Groupサブ」は、
ページが読み込まれた時は非表示になり、非表示なので折りたたまれる
設定ができました。
続いて、メニュー①のワークフローを設定していきます。

メニュー①のプロパティーから、ワークフローの設定に入っていきます。
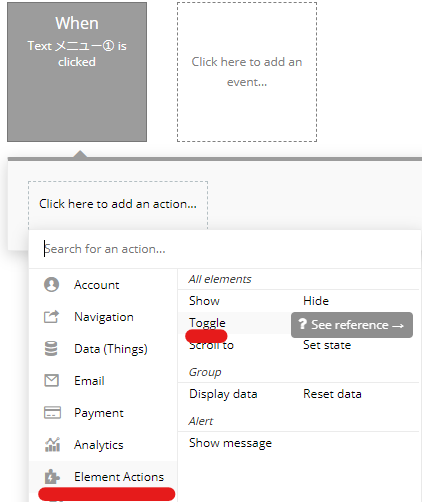
「Groupサブ」のエレメントの表示、非表示を切り替えたいので、「Element Actions」「Toggle(切り替え)」を選択。

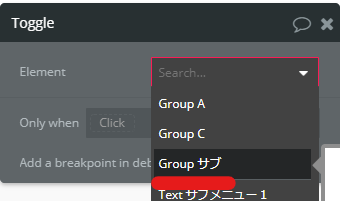
「Groupサブ」の表示、非表示を切り替えたいのでこちらを選択。
これで一通りの設定が完了しましたので、プレビューで動作を確認してみましょう!
最後に少しおまけで、メニュー①をクリックした時に、̠アンダーラインがつくようにします。

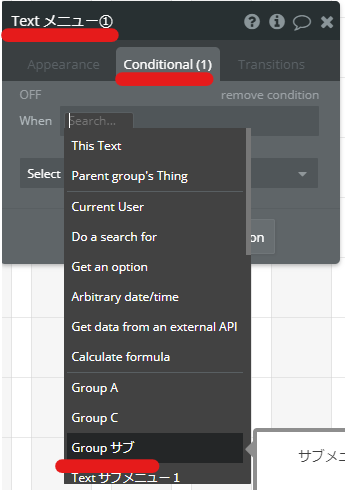
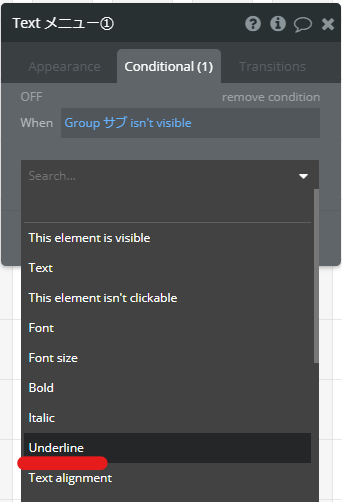
「Textエレメント」のプロパティーを開いて、「Conditional(条件を付ける)」で設定していきます。
「When」でいつの条件と聞かれてますので、「Groupサブ」を選択。

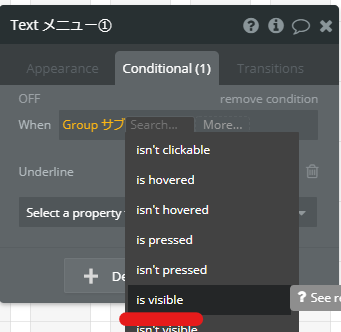
「is visible(表示)」を選択。
「Groupサブ」が「表示」された「時」と設定できました。

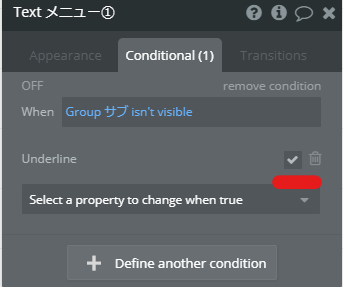
アンダーラインを選択。

アンダーラインにチェックを入れます。
これで、
「Groupサブ」が「表示」された「時」、アンダーラインを引く
という条件が追加できました。
プレビューで動作を確認してみましょう!
⑤ギャラリーの写真を拡大してスライドショーを作る方法を勉強
ギャラリーの写真を拡大して、スライドショーを作る方法を勉強していきます!
イメージはこんな感じです。
それでは始めていきましょう!
まずはデータベースに写真を保存していきます。

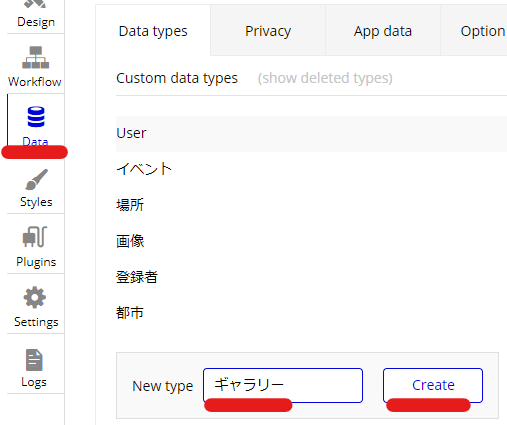
データベースタブに行き、新しいタイプを「ギャラリー」とします。

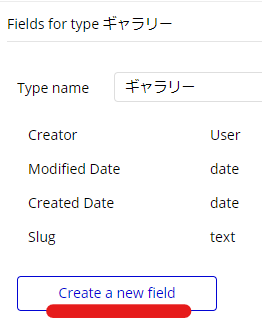
次にギャラリータイプの中に、フィールドを作成していきます。

フィールドは、写真を保存していくので名前を「写真」、フィールドタイプを「image」とします。

次に画像をアップロードしていきます。
「App dataタブ」に移動して、「New entry」をクリック。

「Upload」ボタンをより、好きな画像を選び「CREATE」で保存します。
これを画像4枚分やります。

このように保存されます。
これでデータベースの準備はOKです。
次に「Repeating Groupエレメント」を配置していきます。

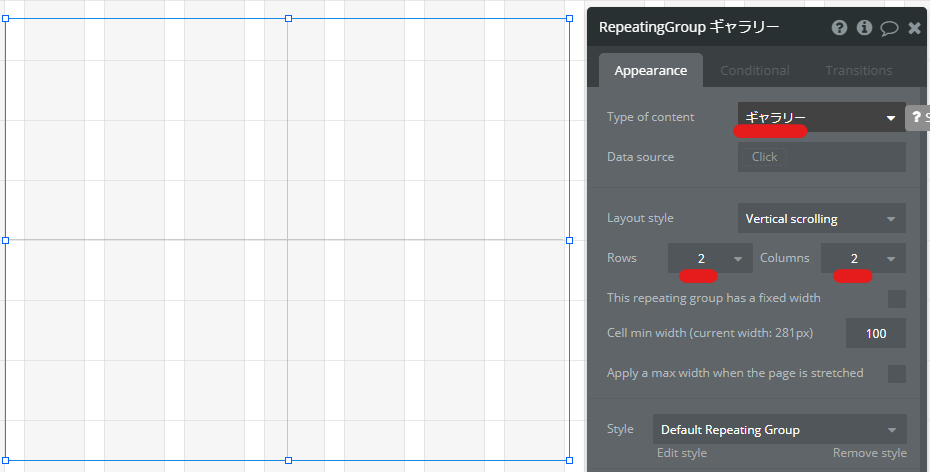
「Repeating Group」を配置して、コンテンツタイプを先ほど作成した「ギャラリー」にします。
写真を4枚表示したいので、行を「2」、列を「2」とします。

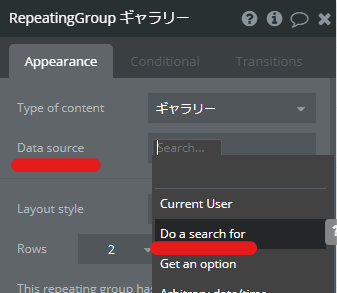
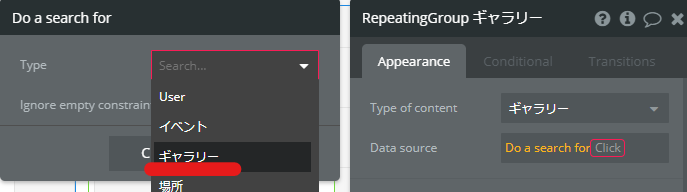
「Deta source(情報源)」は、「Do a search for(検索します)」を選択。

「ギャラリー」を選択。
これで、情報源はデータベースのギャラリーを検索と設定できました。

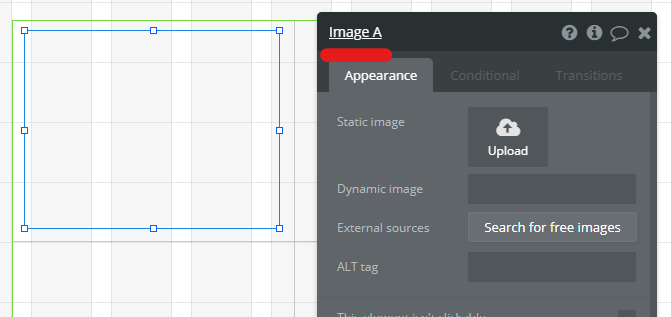
続いて、今作った「Repeating Group」の中に「Imageエレメント」を配置して、画像が表示できるようにします。

動的データを使うので「Insert dynamic data」をクリック。

「Current cellsギャラリー」を選択。

「写真」を選択。
これで、先ほどデータベースに保存した写真が表示できるようになりました。
次は「PopUPエレメント」を使ってポップアップを作成していきましょう。

「PopUPエレメント」を大きめに配置します。

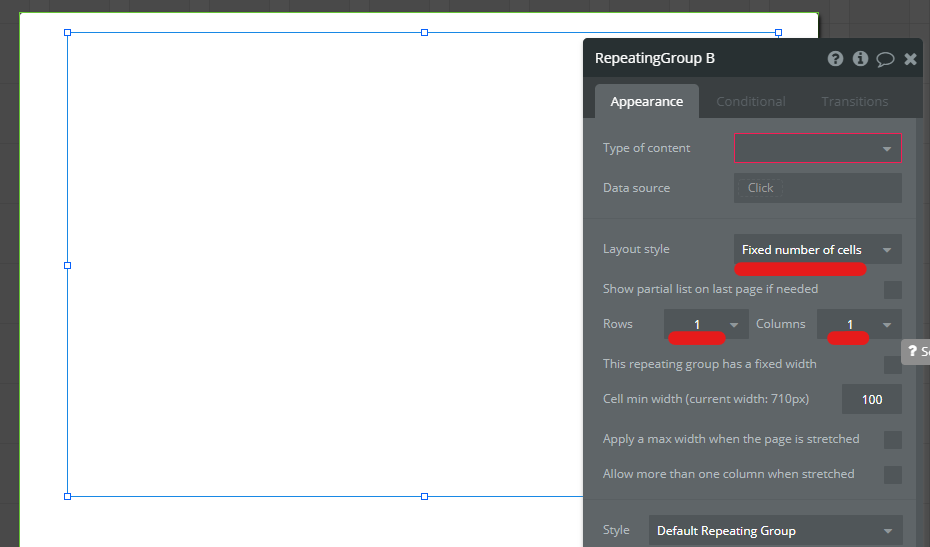
今配置した「PopUPエレメント」の中に「Repeating Group」を配置します。
「Repeating Group」は、行を「1」、列を「1」とします。
レイアウトは「Fixed number of cells」選択して、セルの数を「1」で固定します。

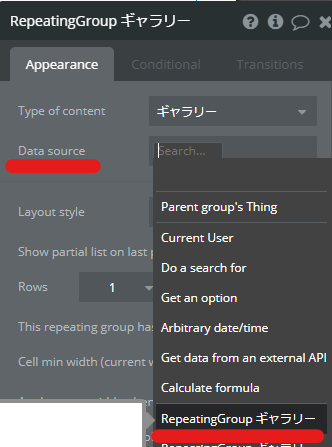
「Deta source(情報源)」は、「Repeating Groupギャラリー」を選択。

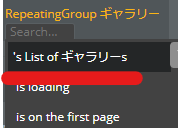
「List ofギャラリー」を選択。

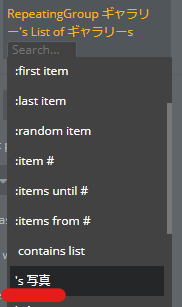
「写真」を選択。
これで、「Repeating Groupギャラリー」の「ギャラリー」の「写真」を情報源にすると設定しました。

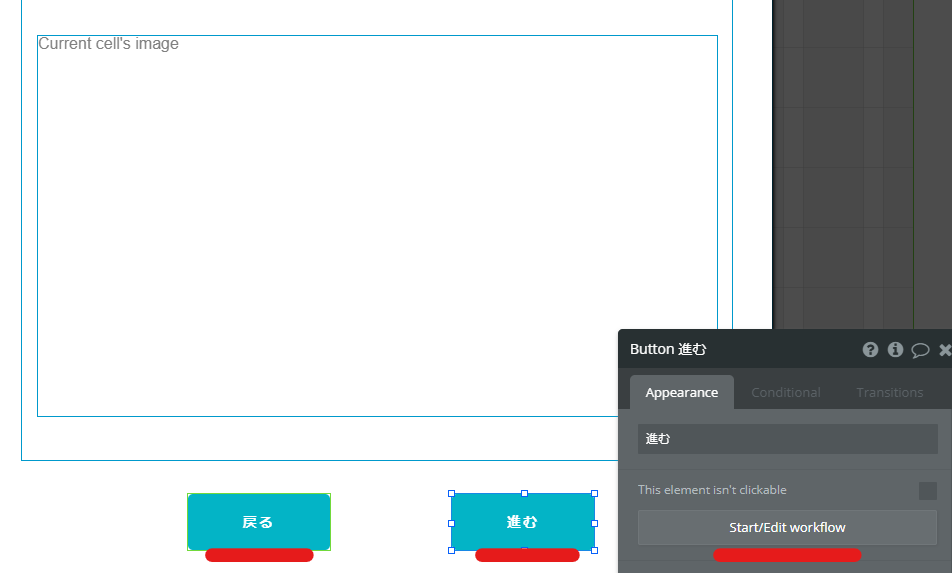
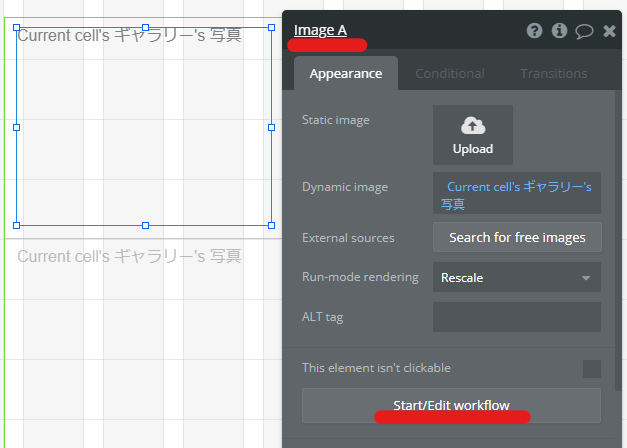
今作った、「Repeating Group」の中に画像を表示するための「Imageエレメント」を配置します。

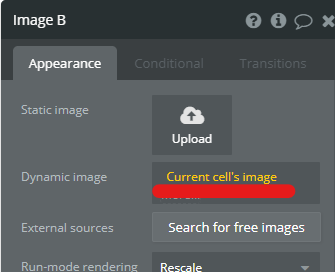
動的データを使うので、「Insert dynamic data(動的データ)」を選択。

「Current cells image(現在のセルの画像)」を選択。

続いて、画像をスライドするための、「ボタン」を設置します。
2つボタンを作りそれぞれ、「進む」「戻る」とします。
「進むボタン」のワークフローをまずは設定していきます。

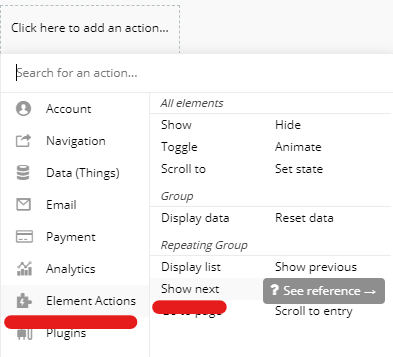
「Element Actions」の「Show next(次を表示)」を選択。
これで、「Repeating Groupエレメント」の次を表示すると設定しました。

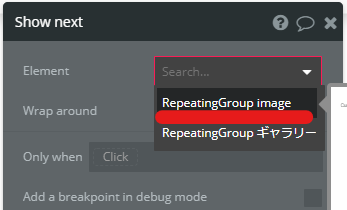
次を表示するRepeating Groupエレメントは、「Repeating Group image」を選択。

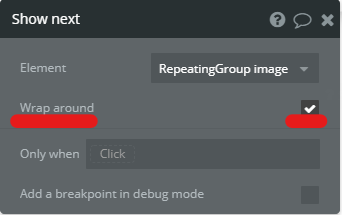
「Wrap around」にチェックを入れて、4枚の写真をループできるようにします。
入れないと、4枚目でストップします。

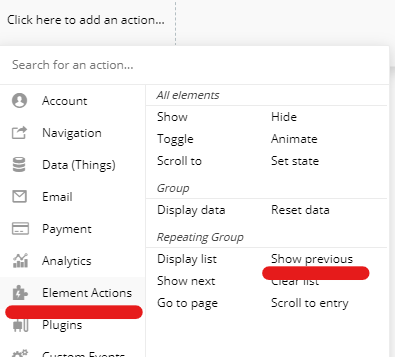
続いて、「戻るボタン」も同じようにワークフローを設定していきます。
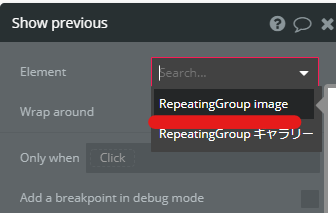
「Element Actions」の「Show previous(前を表示)」

「Repeating Group image」を選択。

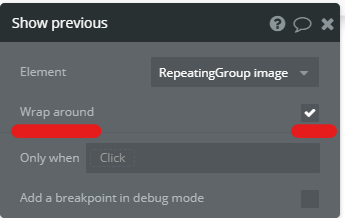
「Wrap around」にチェック。
「image A」のワークフローを設定していきます。

「Image A」のワークフローを設定して、画像がクリックされたら、ポップアップが表示されるようにしていきます。

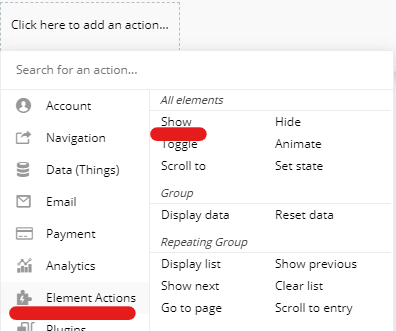
「Element Actions」の「Show」で、エレメントを表示させるようにします。

どのエレメント?で「PopUP A」を選択。
これで、画像をクリックしたら、ポップアップを表示するワークフローができました。
プレビューで動作を確認してみましょう!
⑥データベースに保存した情報を検索を使って呼び出す方法を勉強
データベースに保存した情報を、検索を使って呼び出す方法を勉強していきましょう!
イメージはこんな感じです。
それでは、始めていきましょう!
まず、データベースに情報を登録していきます。

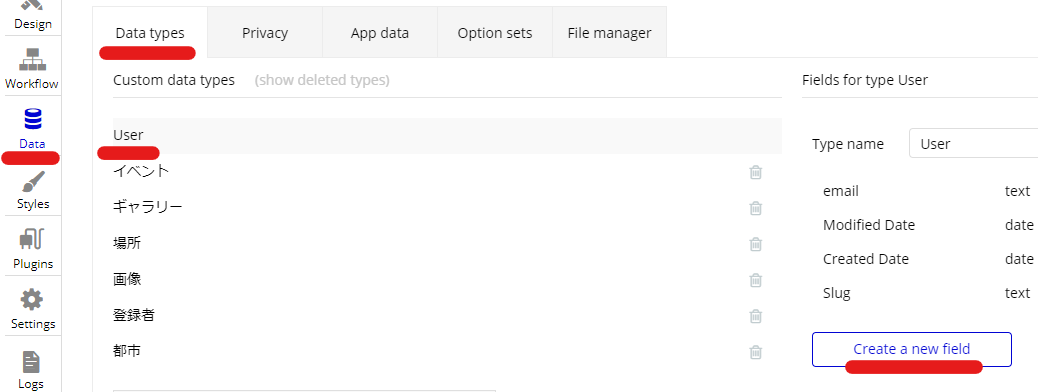
デフォルトである「User」タイプを使います。
その中に、新しいフィールドを作成します。

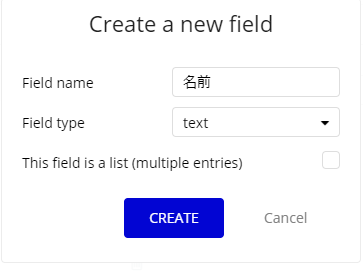
フィールドの名前は「名前」、タイプは「text」とします。

今作成した「名前」というフィールドができていますね。
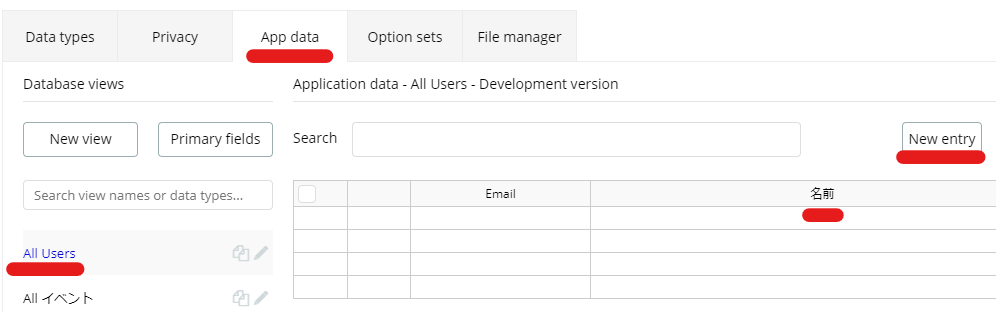
「Add dataタブ」に移動して、データを保存していきます。
「New entry」をクリック。
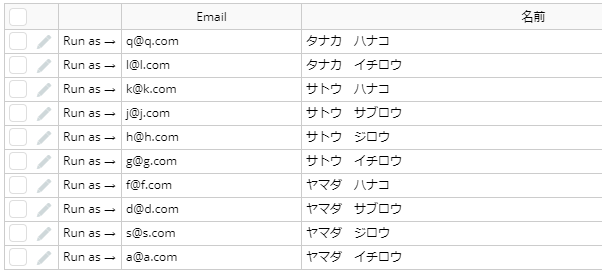
 名前とメールアドレスを、10名ほど登録していきます。
名前とメールアドレスを、10名ほど登録していきます。

こんな感じに登録しました。
次に、検索窓を作成していきましょう。

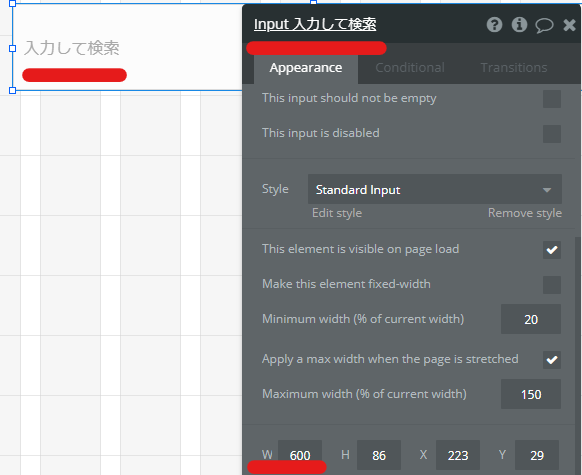
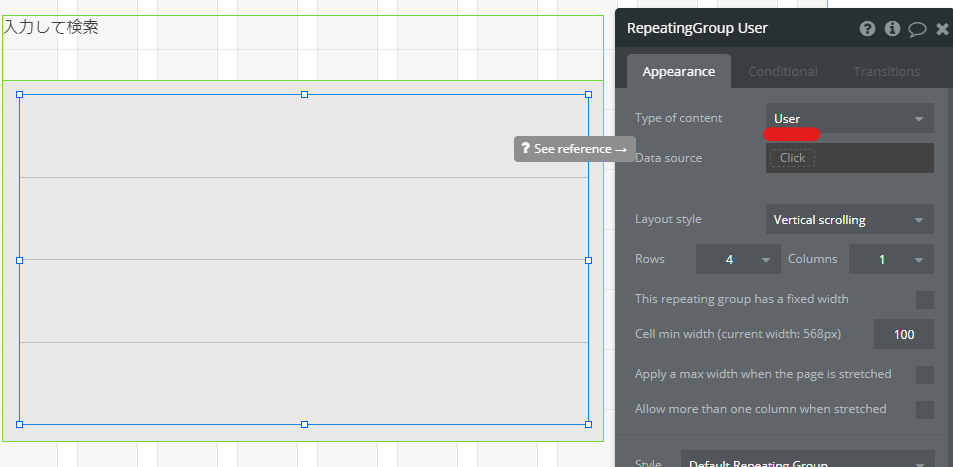
「Inputエレメント」を使用して、検索窓をつくります。
プレースホルダーは「入力して検索」と入力します。
W(横幅)を「600」にします。
続いて、検索結果を表示するために、「Group Focusエレメント」を使っていきます。

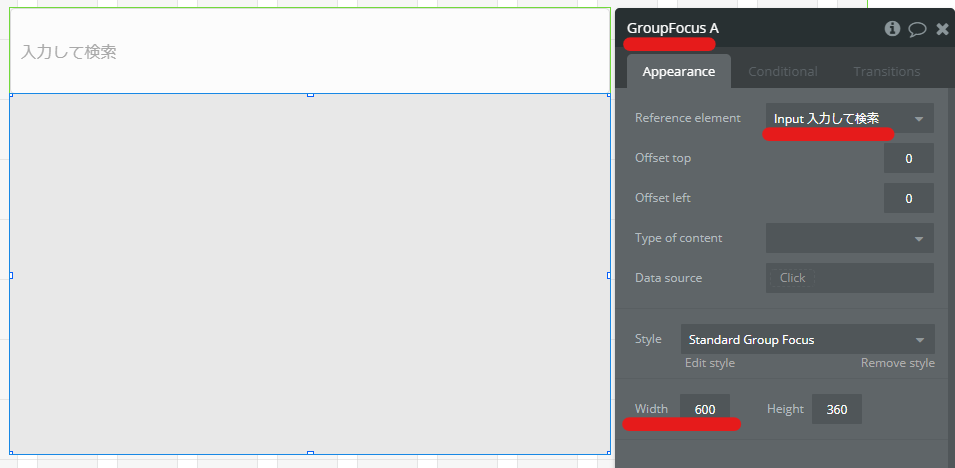
「Group Focus」を配置します。
Reference elementは、「Input入力して検索」を選択。
W(横幅)は、Inputエレメントに合わせて「600」とします。

続いて、「Group Focus」の中に、「Repeating Grouエレメント」を配置します。
コンテンツタイプは、「User」を選択。

「Deta source(情報源)」は、「Do a search for」を選択。

「User」を選択。
先ほど作成したデータベースの「User」を情報源に設定しました。

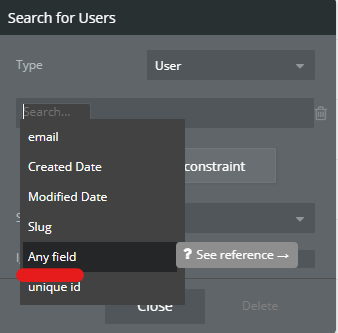
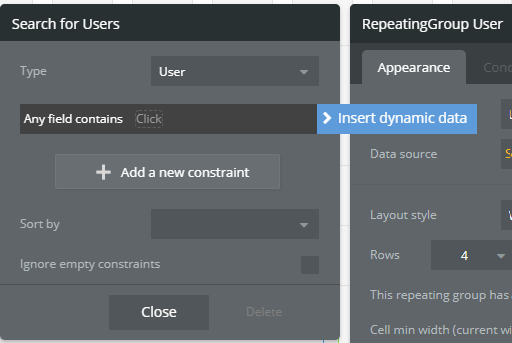
「Add a new constraint(新しい制限を追加)」します。
「Any field」を選択。

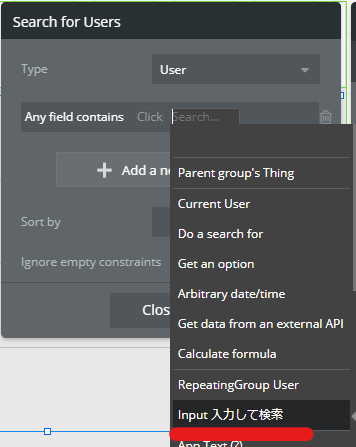
「Insert dynamic data(動的データ)」を設定します。

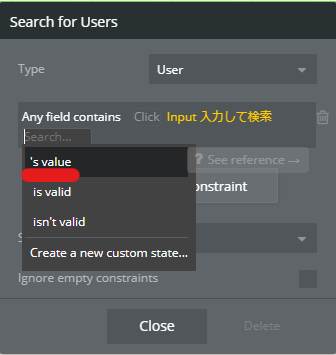
「Input入力して検索」を選択。

「value(値)」を選択。
これで、検索窓に入力された値は、全てを検索と設定できました。

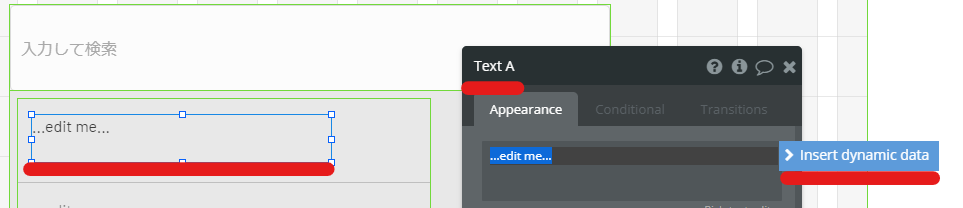
次に「Repeating Grouエレメント」の中に、名前を表示させるための「Textエレメント」を配置します。
「Insert dynamic data(動的データ)」を設定します。

「Current cells User」を選択。

「名前」を選択。
これで、Textエレメントには、データベースのUserタイプの名前フィールドの情報が表示されます。

最後に、「Group Focusエレメント」を表示させるためのスイッチを作ります。
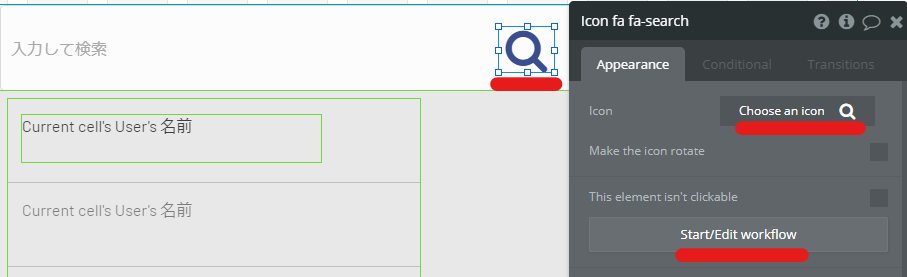
スイッチには、アイコンを使いますので「Iconエレメント」を設置します。
検索なので、「search」で検索しました。
ワークフローを設定していきます。

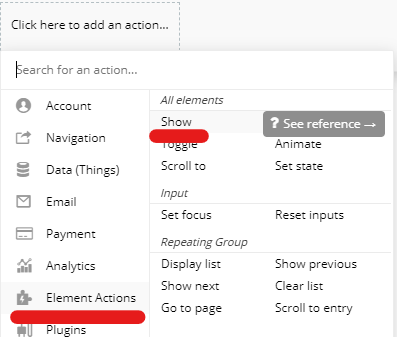
エレメントを表示させたいので、「Element Actions」の「Show(表示)」を選択。

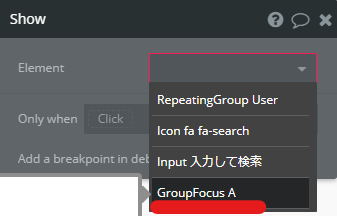
表示させたいエレメントは、「Group Focus A」なのでこちらを選択。
これで、設定は完了しました!
プレビューで動作を確認していきましょう!
⑦入力フォームに条件を追加する方法を勉強
入力フォームに条件を追加する方法を勉強していきましょう!
イメージはこんな感じです。
入力フォームに「入力必須」の条件をつけ、未入力の場合は、枠が赤くなるようにしました。
それでも未入力の場合は、アラートが表示されます。
今回は、未入力の場合のみの設定をしていきます。
それでは、始めていきましょう!

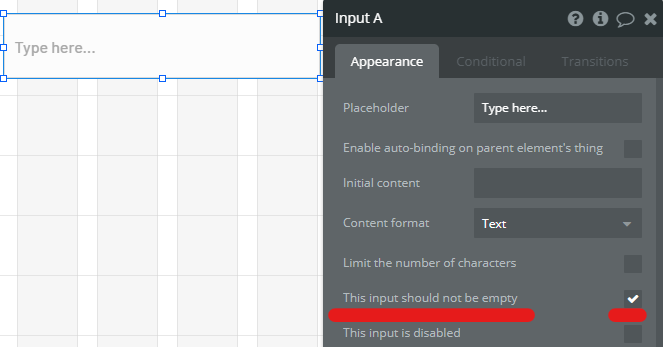
まずは入力フォームを作るので、「Inputエレメント」を配置します。
配置したらプロパティーを開いて、「This input should not be empty(この入力は空にはできません)」にチェックを入れます。
これでこの入力フォームは、未入力にはできなくなります。

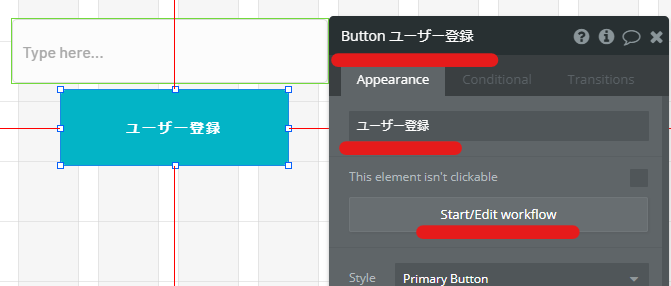
次にボタンを配置し、名前は「ユーザー登録」とします。
このボタンのワークフローを作っていきます。

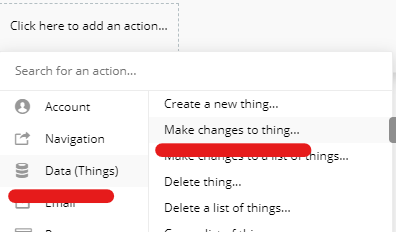
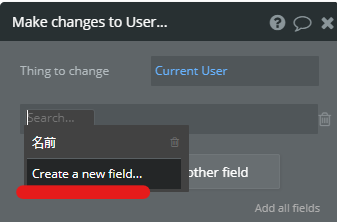
「Data」の「Make changes to~~」を選択します。

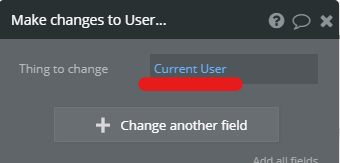
変化されるものは、「Current User」を選択。

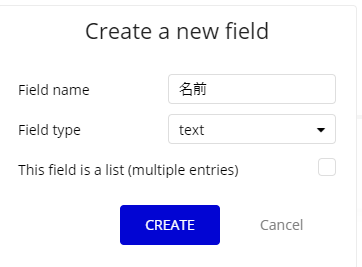
データベースのフィールドを仮ですが、作っておきます。(このレッスンでは使いません)

仮に、名前としておきます。

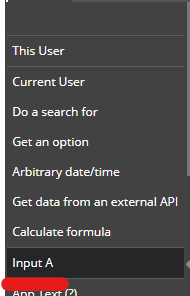
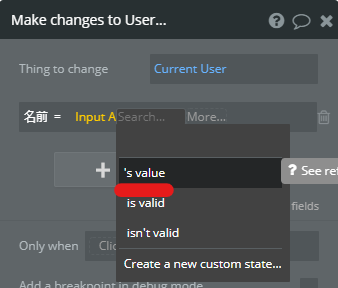
「Input A」を選択。

「value(値)」を選択。
「InputA」に入力された「値」に変化させる設定をしました。
続いて、入力フォームが未入力でボタンを押した時に、入力フォームの枠を赤くする設定をしていきます。

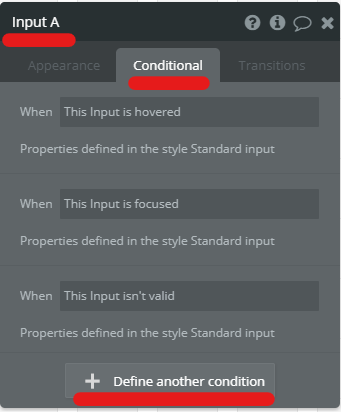
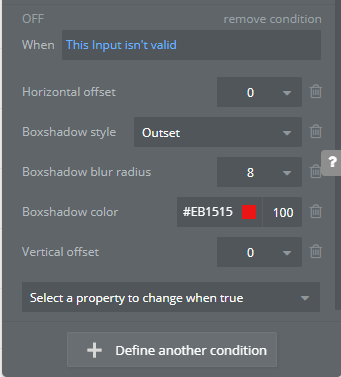
Inputエレメントのプロパティーをひらいて、「Conditional(条件)」タブに移動します。
「Define another condition(別の条件を定義する)」をクリック。
条件を追加していきます。

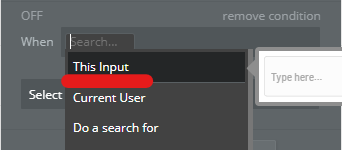
「When(いつ)」なので、「This input 」を選択。

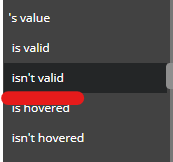
「isn’t valid(有効でない)」を選択。
これで、「この入力フォームが有効でない(未入力)の時」としました。

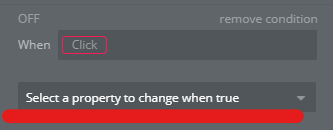
次に上記の条件に当てはまる時、どのようなアクションをするか設定していきます。

「Boxshadow style」を選択。

「Outset」を選択。

次に「Boxshadow color」を選択。

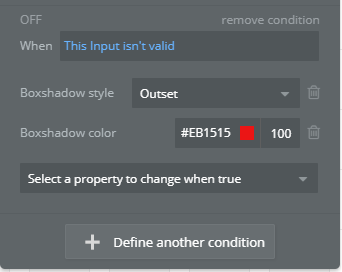
赤色にします。
この要領で、設定を追加していきます。

このように、色々設定を追加しました。
これで、「入力フォームが未入力でボタンを押した時に、入力フォームの枠を赤くする設定」ができました。
続いて、再度ボタンのワークフローを設定していきますので、ボタンのワークフローに移動します。

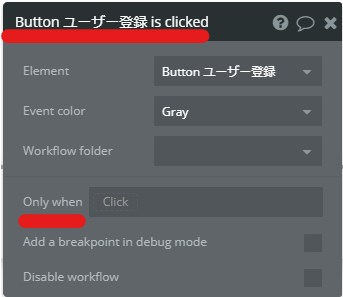
ワークフローの条件を追加していきます。
「Only when(~の時だけ)」を設定します。

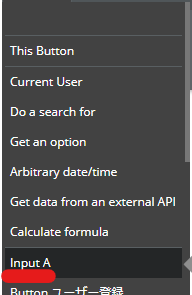
「Input A」を選択。

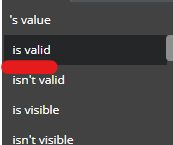
「is valid」を選択。
これで、このボタンのワークフローは、「InputA」に「入力された時のみ」アクションを起こすワークフローになりました。
続いて、入力フォームが未入力の状態でボタンが押された時の、ボタンのワークフローを作っていきます。

ほとんど、先ほど作ったボタンのワークフローと同じなので、コピーして使います。

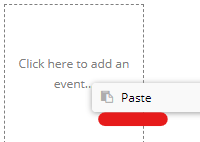
ペーストして、ワークフローを複製します。

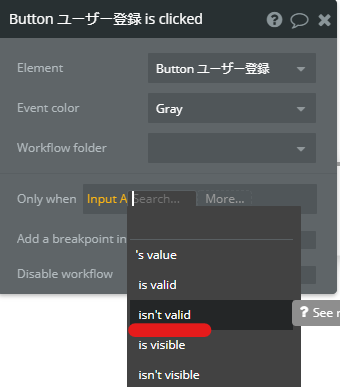
「is valid」を「isn’t valid」に変更して、「InputAが入力されてない時」にします。
これで、入力フォームに入力されていない時だけのワークフローができました。
最後にアラートの設定をします。

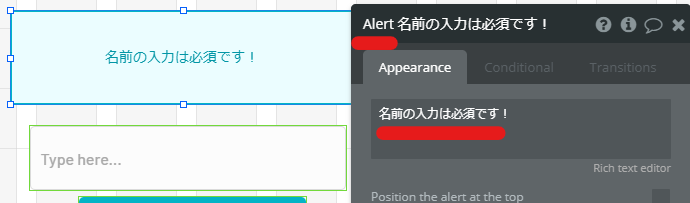
「Alertエレメント」を配置して、「名前の入力は必須です!」とします。
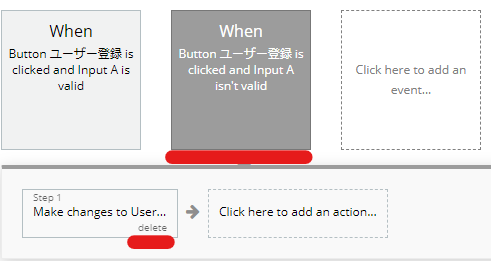
続いて、「入力フォームが未入力の時のボタンのワークフロー」でアラートができるように、ワークフローを設定します。
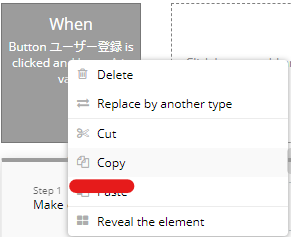
ボタンのワークフローに移動します。

ワークフローが残っているので、「delete」で削除します。

新しくワークフローを作ります。
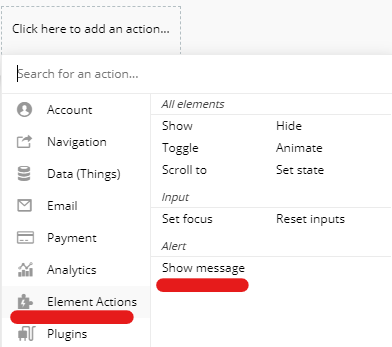
Alertを表示したいので、「Element Actions」の「Show message」を選択。

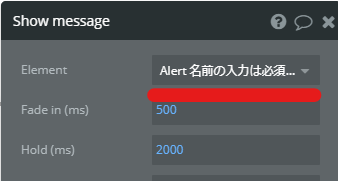
どのアラートを表示させるかで、「Alert名前の入力は必須!」を選択。
これで、全ての設定が終わりましたので、プレビューで確認してみましょう!