この記事は、bubbleの「データベース」について、画像と動画で解説しています。
bubbleはデータベースもデフォルトで実装されているので、非常に便利ですね(^▽^)/
ここでは、初心者の方でも分かりやすく
①ユーザー情報をデータベースに登録する方法
②データベースに登録されている、ユーザー情報を呼び出してリストを作成する方法
をやっていきたいと思います!
データベースの使い方の他に、「エレメント」や「ワークフロー」も使っていきますので、bubbleの色々な機能が勉強できるようになっています。
それでは、早速やっていきましょう!
①ユーザー情報をデータベースに登録する方法
まずは、ユーザー情報をデータベースに登録する方法をからやっていきます!
このあとは、下記のような流れで作業していきます。
①Sign upフォーマットの作成
②データベースの準備
③ワークフローの設定
④ユーザー登録
⑤データベースの確認
①Sign upフォーマットの作成
サインアップフォーマットの作成からやっていきます。

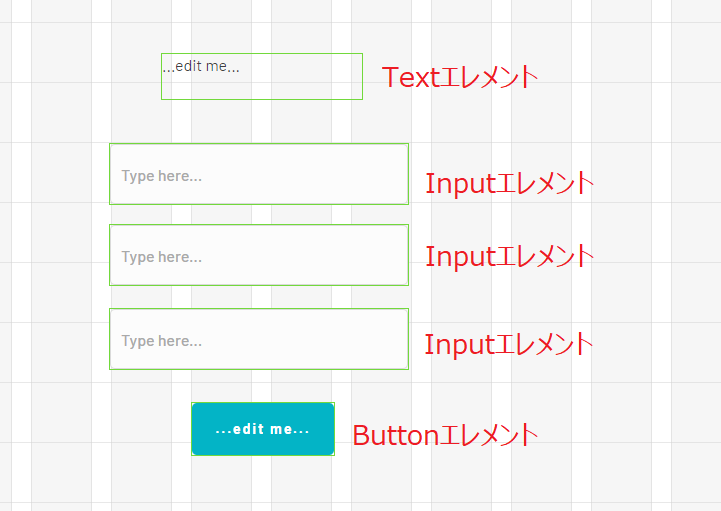
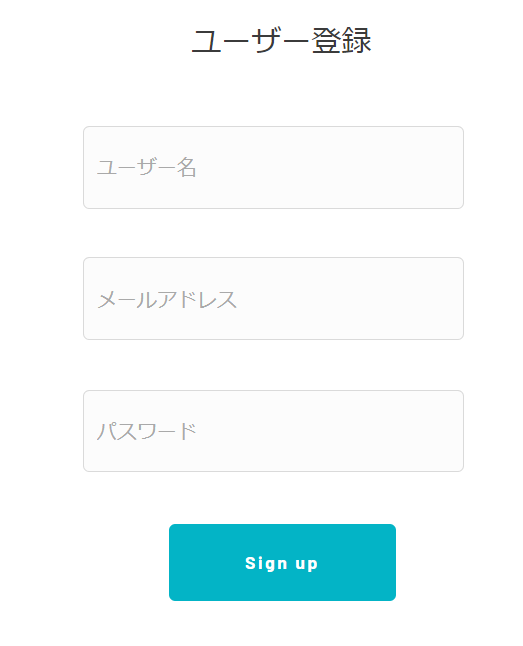
まずはこのように、「Textエレメント」「Inputエレメント」「Buttonエレメント」を配置してください。
エレメントの使い方が良く分からない、という方はこちらの記事をご覧ください

配置できたら、このあと1つずつ設定していきます。

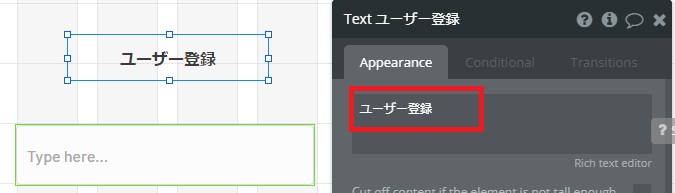
まずは、Textエレメントです。
エレメントをダブルクリックして、「ユーザー登録」と入力

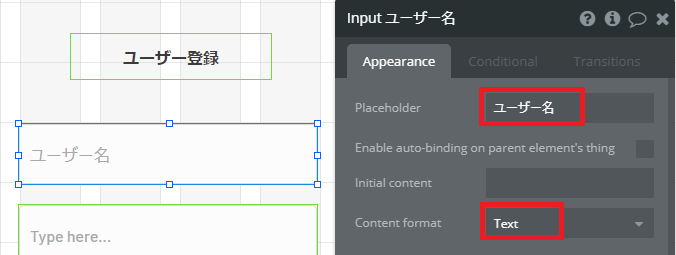
Inputエレメントに、「ユーザー名」と入力

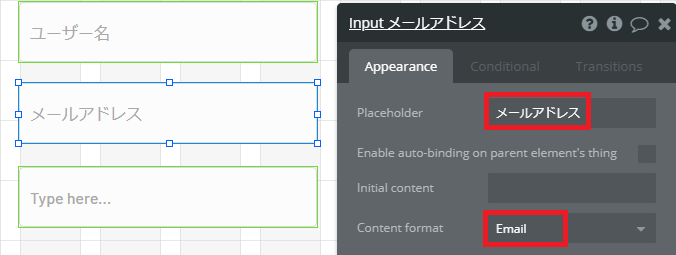
ユーザー名の下のInputエレメントに、「メールアドレス」と入力
Content formatは「Email」を選択
「ここはメールアドレスを入力するところですよ」とします

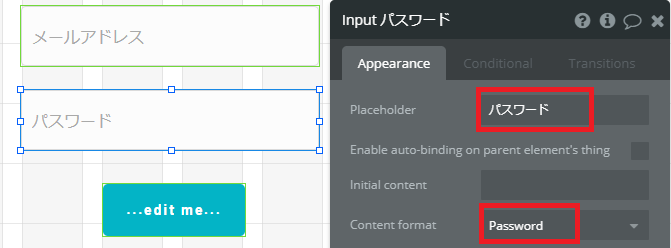
メールアドレスの下のInputエレメントに、「パスワード」と入力
Content formatは「Password」を選択
「ここはパスワードを入力するところですよ」とします

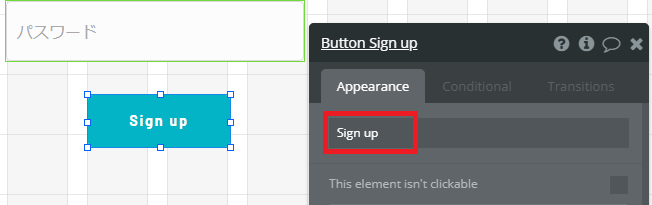
ボタンの名前は、「Sign up」としておきます。
これで、Sign upフォーマットができました。
②データベースの準備
続いて、データベースの準備をしていきます。

まずは、データベースにユーザー情報を登録する準備をしていきます!
Excelのような表にどんどんデータを蓄積していくようなイメージです。
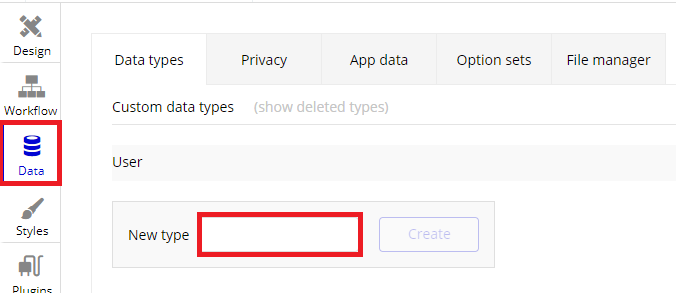
Dataタブでデータベースを開いて、「New type」で新しいデータタイプを作ります。

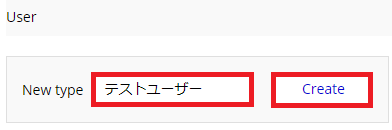
今回は「テストユーザー」としました。(なんでもOKです)

続いて、登録されるデータのフィールドを作っていきます。
Excelでいうところの、セルに項目を作っていくようなイメージです。
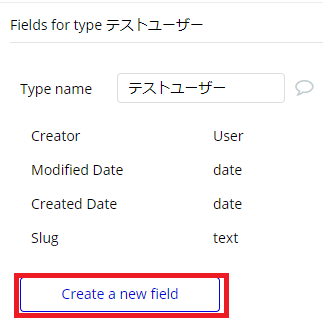
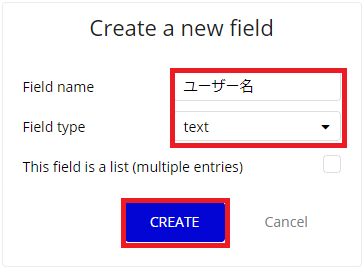
「Create a new field」をクリック

フィールド名とフィールドのタイプを設定していきます。
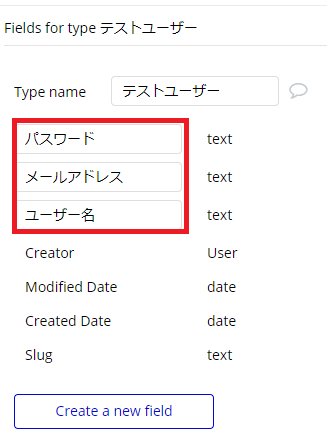
今回は、「ユーザー名」と「メールアドレス」と「パスワード」の3つを作りたいです。
まずは、「ユーザー名」です。タイプは「text」でOK。

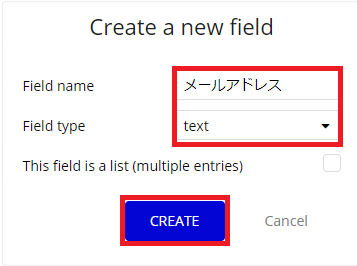
「メールアドレス」でタイプは「text」

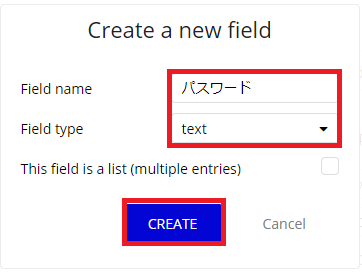
「パスワード」でタイプは「text」

これで、ユーザー情報を登録する受け皿ができました。
続いて、実際にSign upをしていきましょう!
③ワークフローの設定
次に、ワークフローの設定をしていきます!
ワークフローを詳しく知りたい方はこちらの記事をご覧ください。


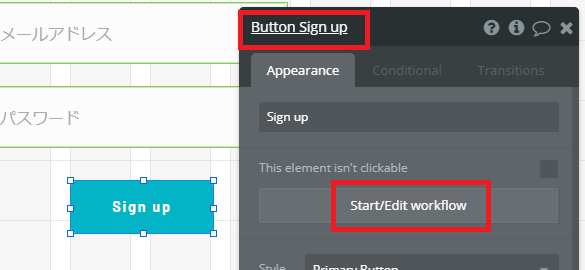
Buttonエレメントのプロパティーを開いて、「workflow」をクリック

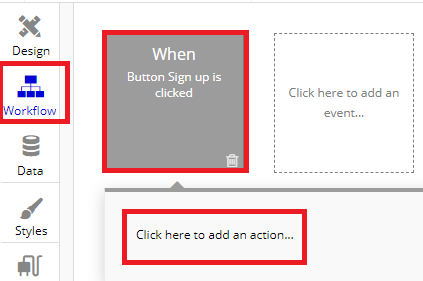
Workflowタブに移動します
「When~~」の部分は、「いつ起こすアクションですか?」→「ボタンをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

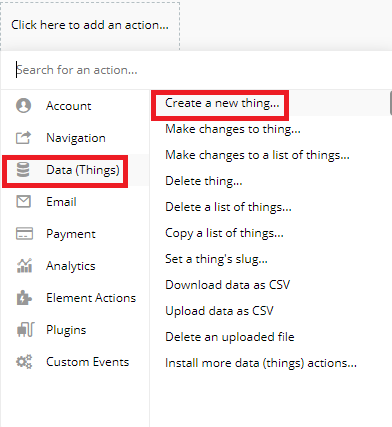
Sign upボタンをクリックしたら、「データベースに情報を登録したい」ので「Data」を選択
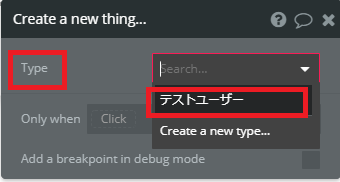
新しい情報を登録したいので、「Create a new~~」をクリック

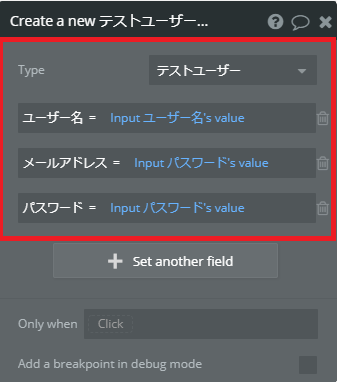
データベースのタイプは、前のパートで作成した、「テストユーザー」を選択。
「ここに情報を登録していきますよ」ということ。

次に、データベースのフィールド(先ほど作成した)にどの情報を紐づけるかを設定していきます。
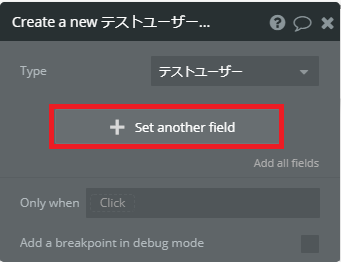
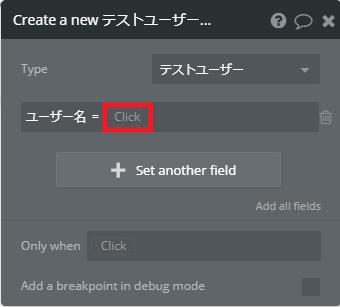
「Set another field」をクリック

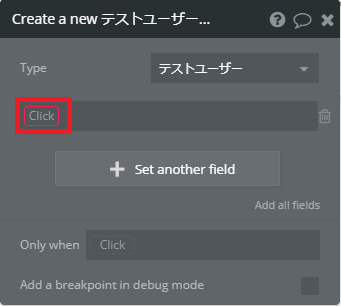
新しく設定できるようになりますので、「Click」をクリック

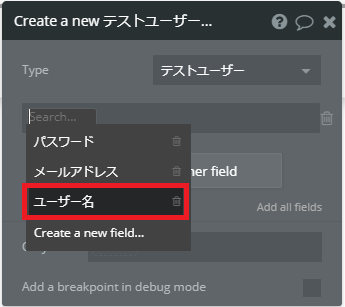
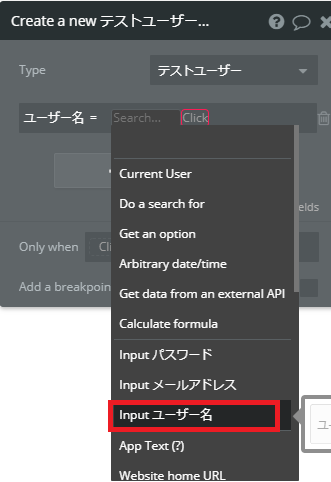
ますは、データベースのどのフィールドに、情報を登録するか選びます。
先ほど作成した、「ユーザー名」を選択

「Click」をクリック

今度は、データベースの「ユーザー名フィールド」にどの情報を紐づけるかを設定します。
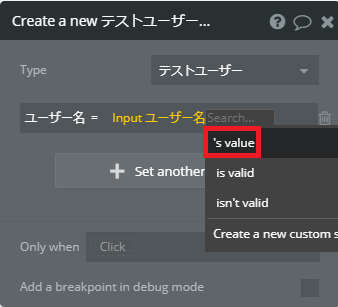
「Inputユーザー名」(先ほど作成した)の情報を紐づけますと設定します。

最後に「value(値)」を選択
これで
データベースの「ユーザー名フィールド」に「Inputユーザー名」の「値」を登録してください
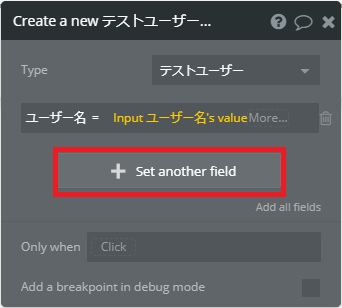
というワークフローができました!

このあとは、「メールアドレス」と「パスワード」も同じように設定していきましょう!

このように、「ユーザー名」「メールアドレス」「パスワード」ができたら、ワークフローの設定は完了です!
④ユーザー登録
それでは、プレビューから実際にユーザー登録をしてみましょう!

プレビューに移動しました。

必要な情報を入力しましょう!(名前に深い意味はありません(^^;)
入力したら、「Sign up」のボタンをクリックで、データベースに情報が登録されます。
動作したかわかり辛いですが、ボタンを押せば大丈夫です。
これを、嵐のメンバー全員やってみましょう!
⑤データベースの確認
最後にちゃんと、データベースに登録されているか確認しましょう!

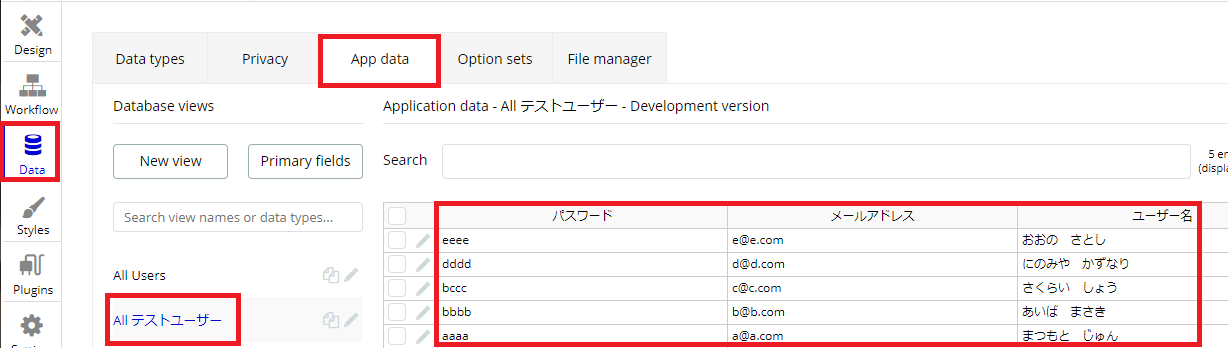
Dataタブに移動します。
「App data」タブの「テストユーザー」を選択
先ほど入力した5名の情報が入っていれば成功です!
もしなにも出てこない時はここをクリックしてページを更新してみてください。

動画で見たい方はこちらから
②データベースに登録されている、ユーザー情報を呼び出してリストを作成する方法
このパートでは、先ほど登録したユーザー情報を呼び出して、リストを作ってみましょう!
前のパートの確認がまだの方は先にお願いします。
Repeating Groupエディターを使って、「名前」と「メールアドレス」のデータを呼び出します。
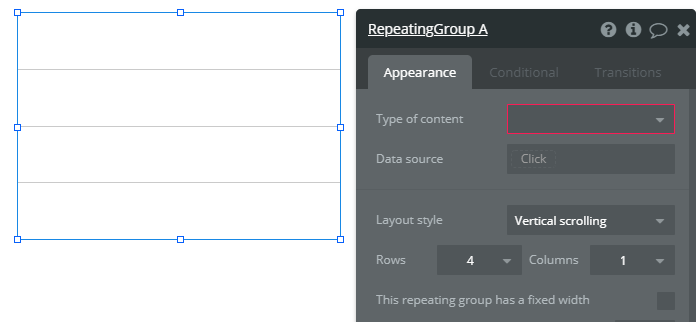
まずは、Repeating Groupをエディターに設置しましょう。

これから先ほど作ったデータベースから、嵐メンバーの名前を呼び出していきます

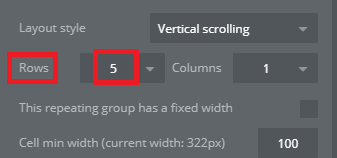
メンバーは5人なので、「Rows(行)」を5にして行を増やします

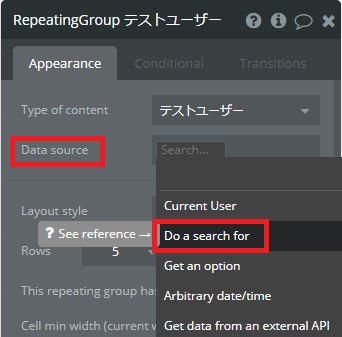
「Do a search for」を選択して、どこからデータをひぱってくるか設定します

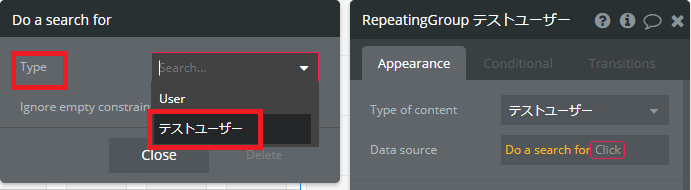
先ほどデータベースで、「テストユーザー」とデータを作ったのでこちらを選択

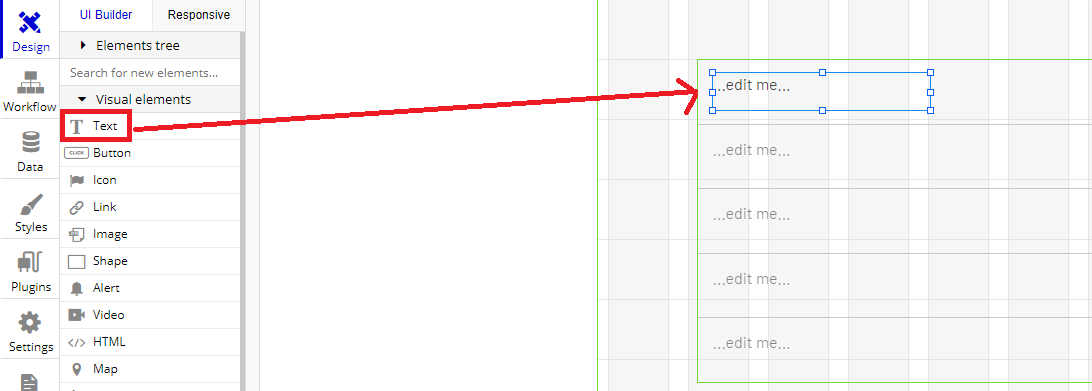
次にRepeating Groupに嵐のメンバーの名前を表示させるために、「Text」を使います

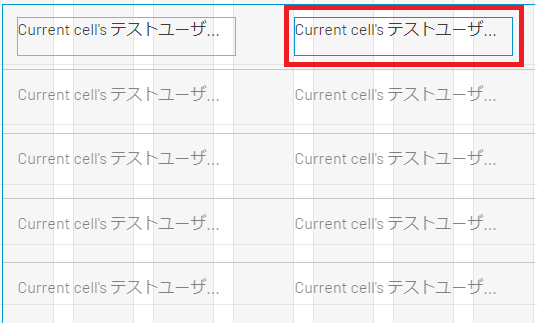
このように、Repeating Groupの一番上の行にテキストを入れます
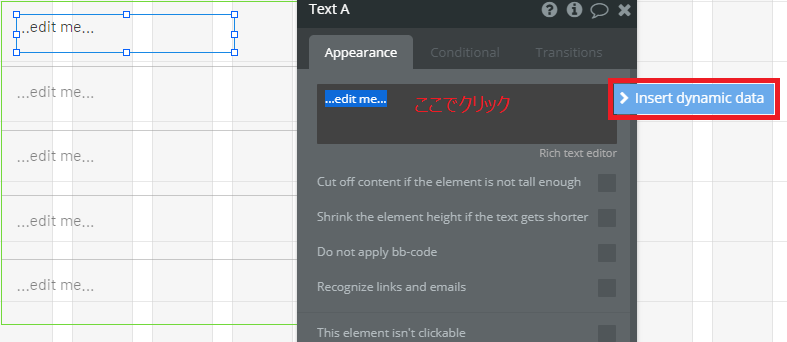
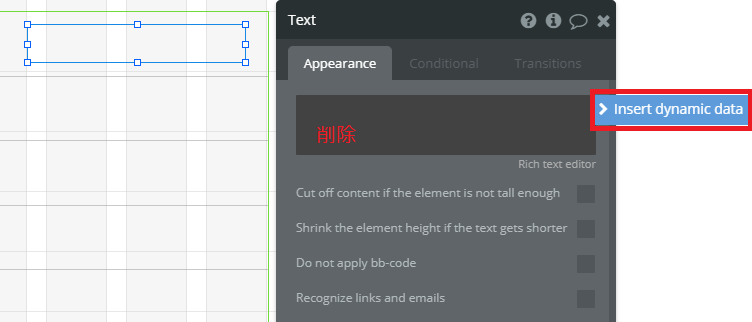
「Insert dynamic data(動的データの挿入)」をクリック

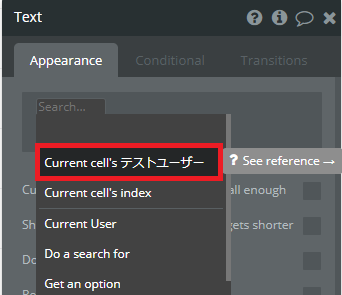
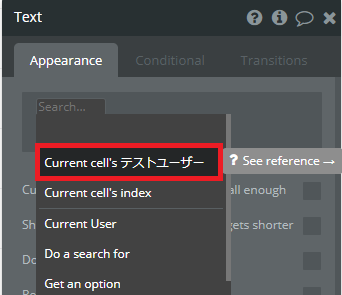
「Current cells テストユーザー(現在のセルの)」を選択

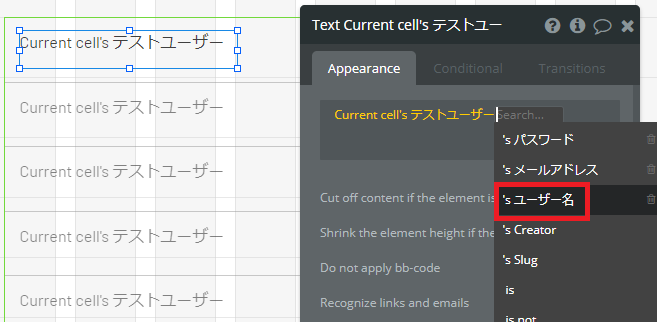
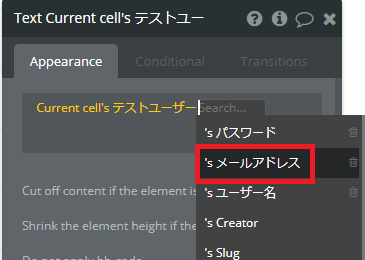
「ユーザー名」を選択
データベースの「テストユーザー」から「ユーザー名」をひぱってくるように設定しました。

続いて、名前の横に「メールアドレス」を表示させる設定をしていきます
先ほど名前を表示させるTextエレメントをコピペして配置します

先ほどの動的データが残っている場合は削除して、新たに設定していきます。

「Current cells テストユーザー(現在のセルの)」を選択

今度は「メールアドレス」を選択
データベースの「テストユーザー」から「メールアドレス」をひぱってくるように設定しました。
これで設定は終わりましたので、プレビューで動作を確認してみましょう!

このようにデータベースの情報を表示させることができました!
動画で確認したい方はこちらから
これでデータベースの解説をおわります!
また別の記事でお会いできることを楽しみにしています(^▽^)/