この記事は、bubbleでInstagram風のアプリを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
bubbleでInstagram風アプリを作ろう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
完成イメージはこんな感じです。
まずは、ワークスペースを作ってきます。

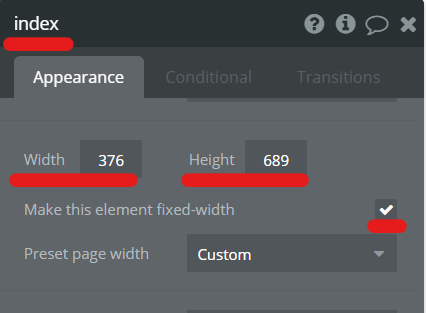
indexページのどこかで、ダブルクリックをして、プロパティーをひらきます。
「Make this element fixed-width(このエレメントを固定幅にする)」にチェック。
Width:376 Height:689とします。
データベースを作成
データベースを作っていきます。

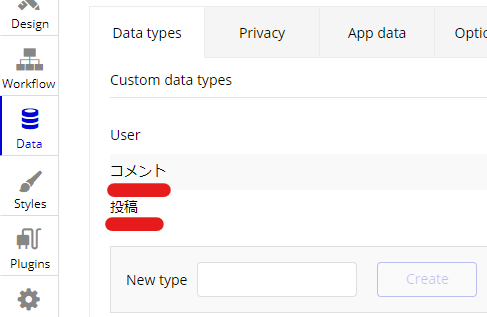
「New type」で、「投稿」と「コメント」を新しいtypeを作成します。
次に、それぞれの「type」に「field」を追加していきます。

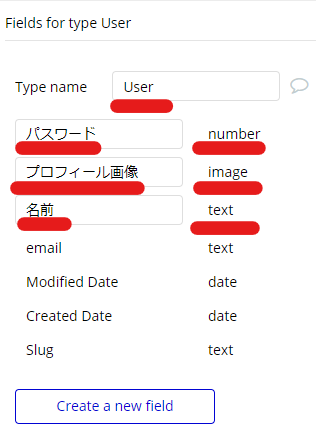
【Userタイプ】
・パスワード/number
・プロフィール画像/image
・名前/text

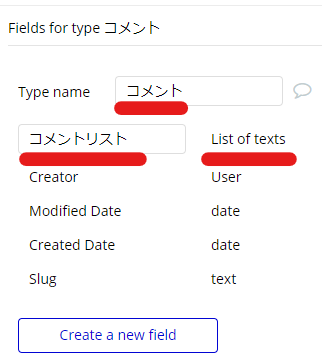
【コメントタイプ】
・コメントリスト/text
・「This field is a list」にチェック

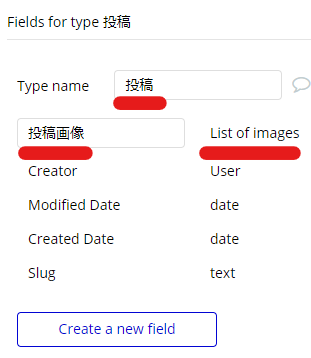
【投稿タイプ】
・投稿画像/image
・「This field is a list」にチェック
これで、データベースの準備はOKです。
ヘッダーを作成
次にヘッダーを作成していきます。

「Reusable elements(再利用可能なエレメント)」を作ります。
「⊕ New reusable~~」を選択。

「Instagram-header」とします。

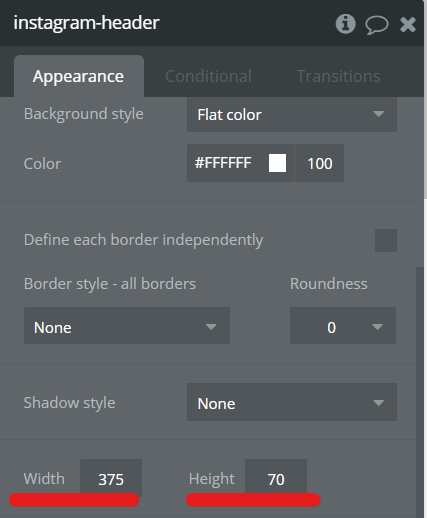
Width:375、Height:70にします。

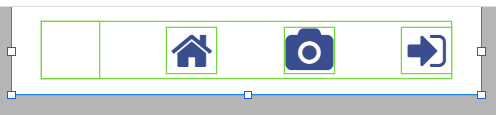
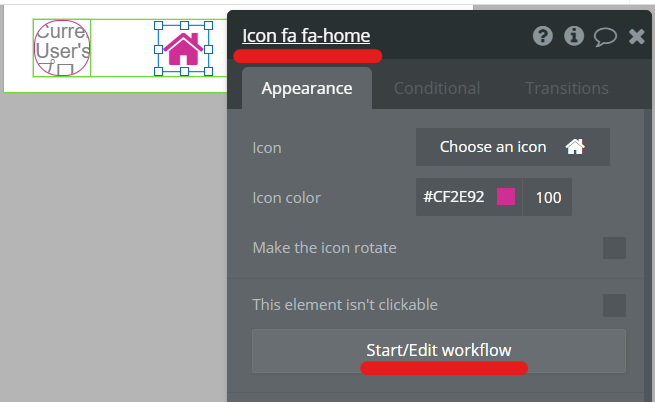
「Iconエレメント」を配置します。
・「Home」アイコン(Homeに戻るアイコン)
・「Camera」アイコン(投稿アイコン)
・「Signup/Login」アイコン(サインイン/ログインアイコン)
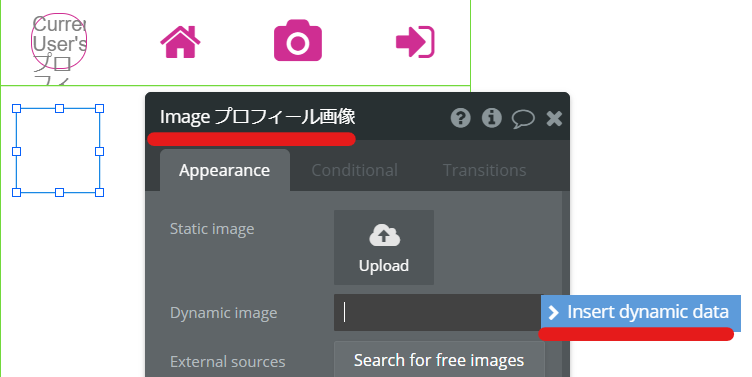
一番左には、「Imageエレメント」を配置し、現在ログインしているユーザーのプロフィール画像を表示します。

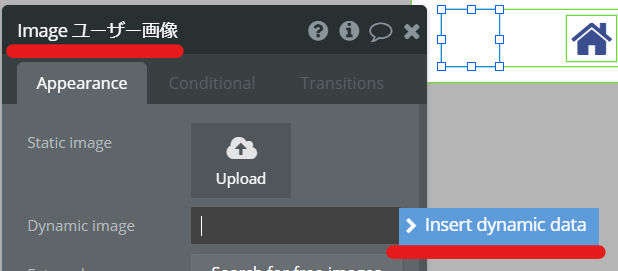
名前を「Image ユーザー画像」とします。
「Insert dynamic data(動的データ)」をクリック。

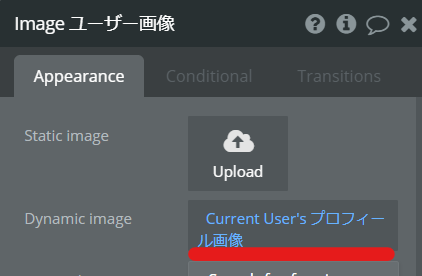
「Current User(現在ログインしているユーザー)」「プロフィール画像」を選択。

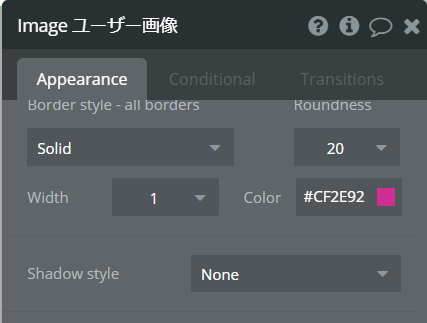
スタイルを少し変更しました。こちらはお好みで。
ユーザー登録フォームを作成
続いて、ユーザー登録関係のフォームを作成します。
・サインイン/ログインのフォーム
・ユーザープロフィール登録のフォーム
この2つを作成していきます。
サインイン/ログインフォームを作成
サインイン/ログインフォームを作ります。

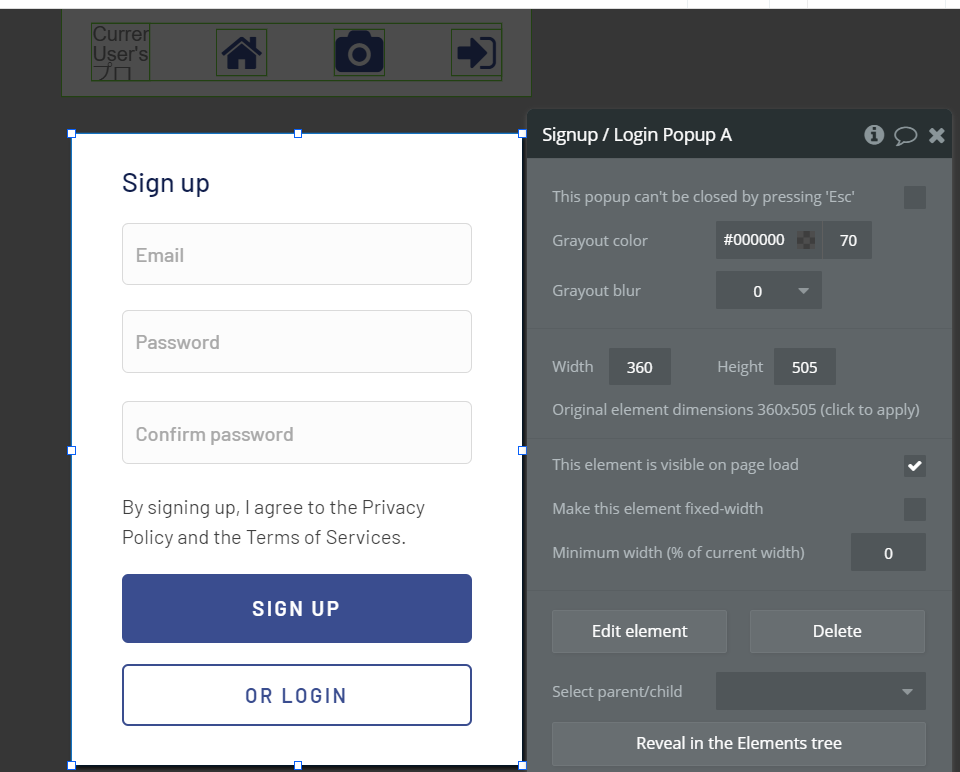
デフォルトである、Reusable elementsの「Signup/Login Popup」を使います。

配置します。
次に、このPopupを表示させるワークフローを作ります。

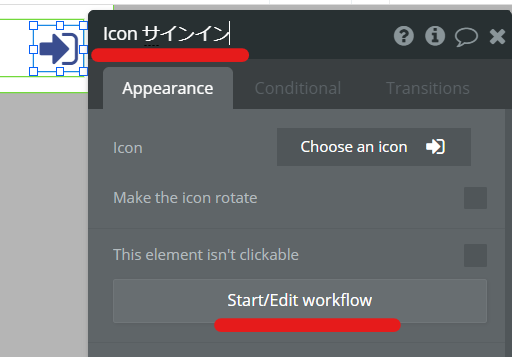
アイコン名を「サインイン」にします。
ワークフローをクリック。

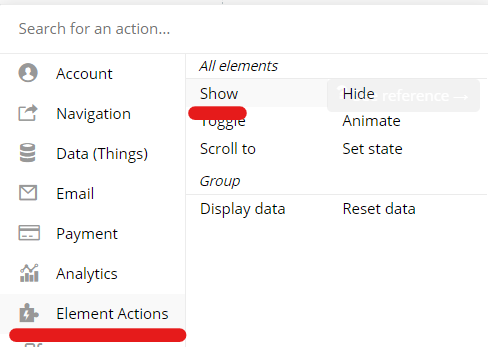
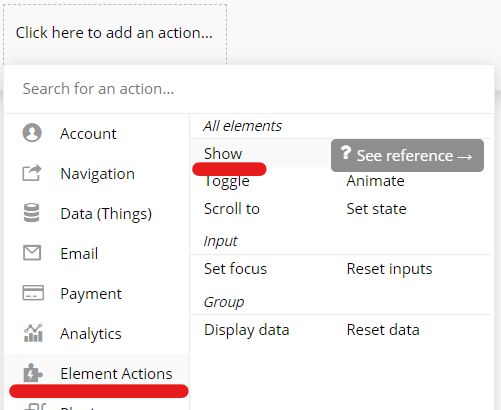
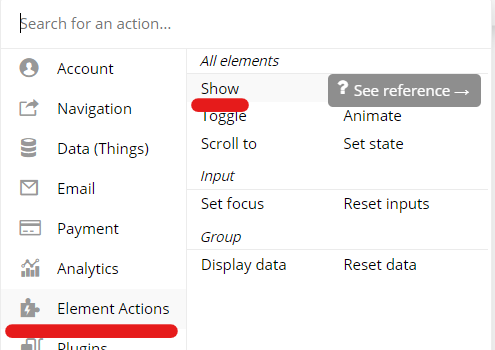
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

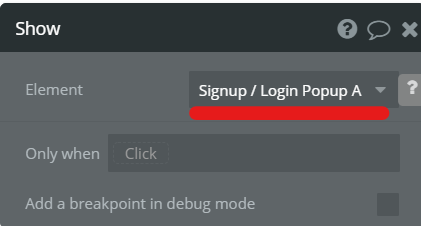
「Signup/Login Popup A」を選択。
これで、「サインイン」がクリックされたら、「Signup/Login Popup A」が表示されるワークフローができました。
プロフィール登録フォームを作成
次に、プロフィール登録フォームになります。
ログインユーザーのプロフィール画像をクリックしたら、登録フォームが表示されるようにします。

「Imageユーザー画像」のワークフローをクリック。

「Element Actions」「Show(表示)」を選択。

「Popupプロフィール登録」を選択。
これで、「Imageユーザー画像」をクリックしたら、プロフィール登録フォームが表示されるワークフローができました。

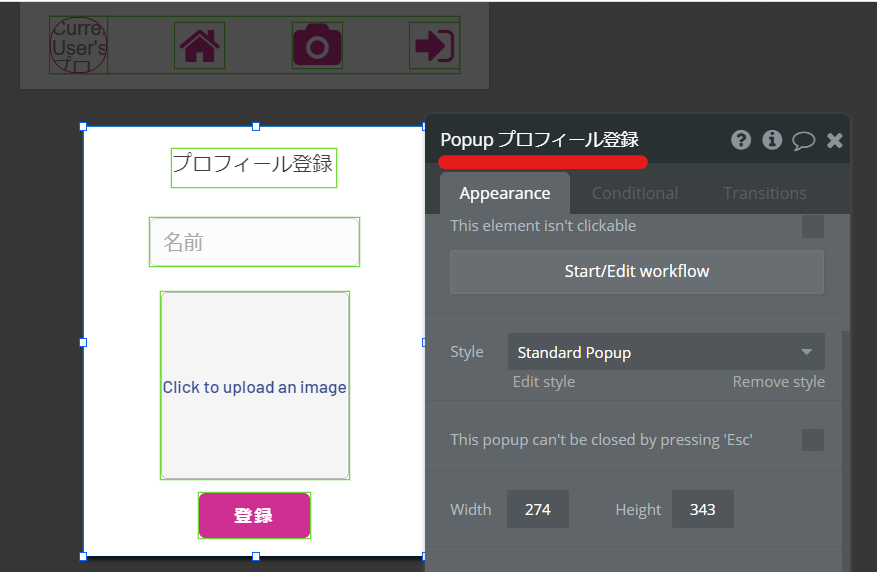
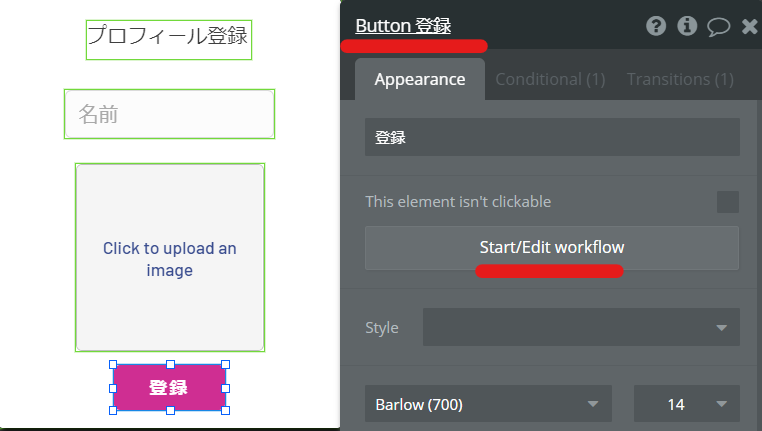
「Popupエレメント」を配置し、名前は「プロフィール登録」とします。
入力フォームは、下記のような内容になっています。
・「プロフィール登録」は、「textエレメント」を使用。
・「名前」は、「Inputエレメント」を使用。
・「画像アップロード」は、「Picture Uploaderエレメント」を使用。
・「登録」は、「Buttonエレメント」を使用。

次に、「登録ボタン」のワークフローを作っていきます。

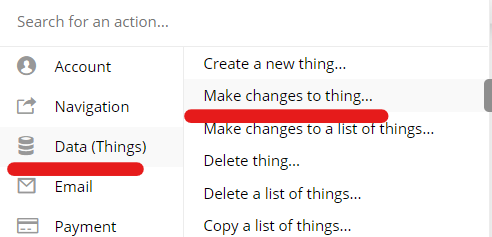
「登録ボタン」がクリックされたら、データーベースに登録を更新したいので、「Data」「Make changes to thing~」を選択。

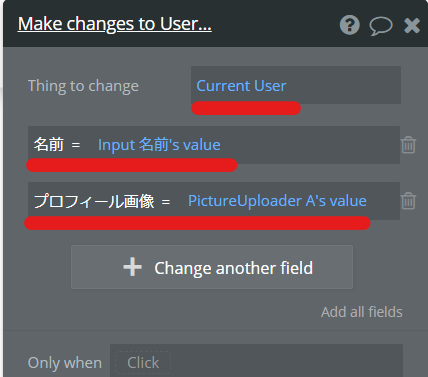
「Thing to change(変更するもの)」は、「Current User(現在のユーザー)」を選択。
次にフィールドの設定をしていきます。
変更を加えるフィールドは、「名前」でそこに何の情報を更新するかは、先ほど作成した「Input名前」に入力された「値」になります。
なので、「名前」=「Input名前」「Value(値)」を選択
同じように、「プロフィール画像」=「Picture UploaderエレメントA」「Value」を選択。
これで、「登録ボタン」をクリックしたら、入力されたプロフィールの情報が、データベースに登録されるワークフローができました。
投稿機能を作成
続いて投稿機能を作成します。

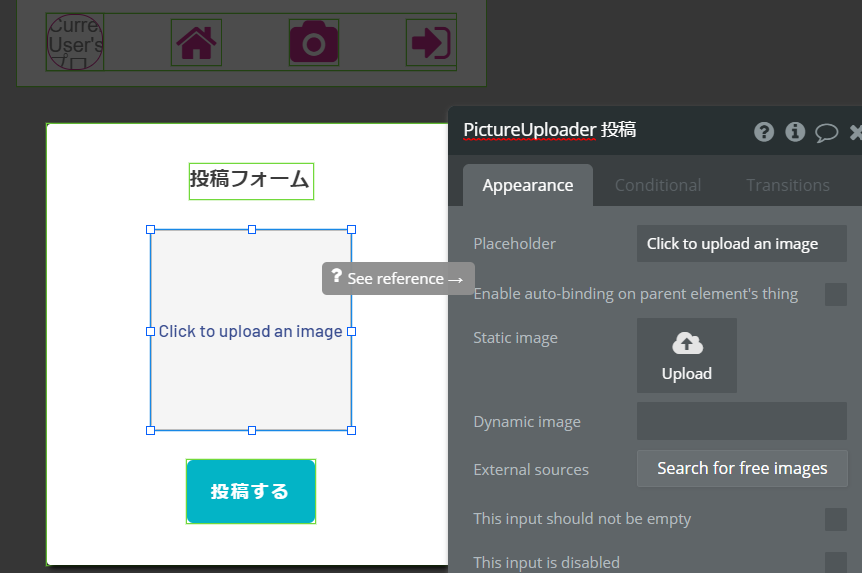
「Popupエレメント」を配置します。
その中に、以下のようにエレメントを配置していきます。
・「投稿フォーム」は、「Textエレメント」を使用。
・「画像のアップロード」は「Picture Uploaderエレメント」を使用。名前を「投稿」に変更。
・「投稿ボタン」は、「Buttonエレメント」を使用。
次に、「投稿するボタン」がクリックされたら、アップロードした画像がデーターベースに保存される、ワークフローを作ります。

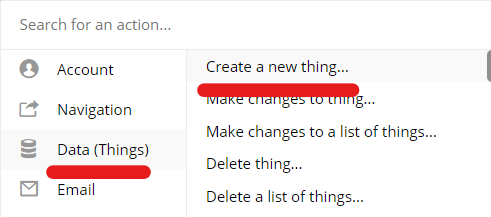
ボタンのワークフローに移動し、「Data」「Create a new thing」を選択。

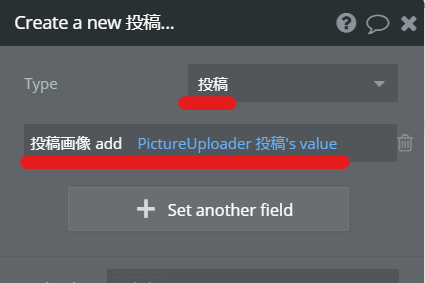
タイプは「投稿」、保存するフィールドは「投稿画像」を選択。
「Picture Uploader投稿」に「アップロードされた投稿画像」の「値」をデータベースに「追加」されるようにします。
「投稿画像」「add(追加)」「Picture Uploader投稿」「Value(値)」を選択。
次に、今作成した投稿フォーム(Popup)を、カメラアイコンがクリックされた時に表示されるように、ワークフローを作っていきます。

「カメラアイコン」のワークフローに移動します。
「Element Actions」「Show(表示)」を選択。

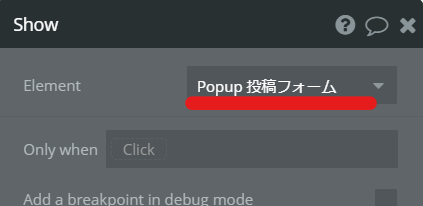
「Popup投稿フォーム」を選択。
これで、カメラアイコンがクリックされたら、投稿フォームが表示されるようになりました。
投稿画像を表示させる
続いて、投稿された画像が表示されるようにます。

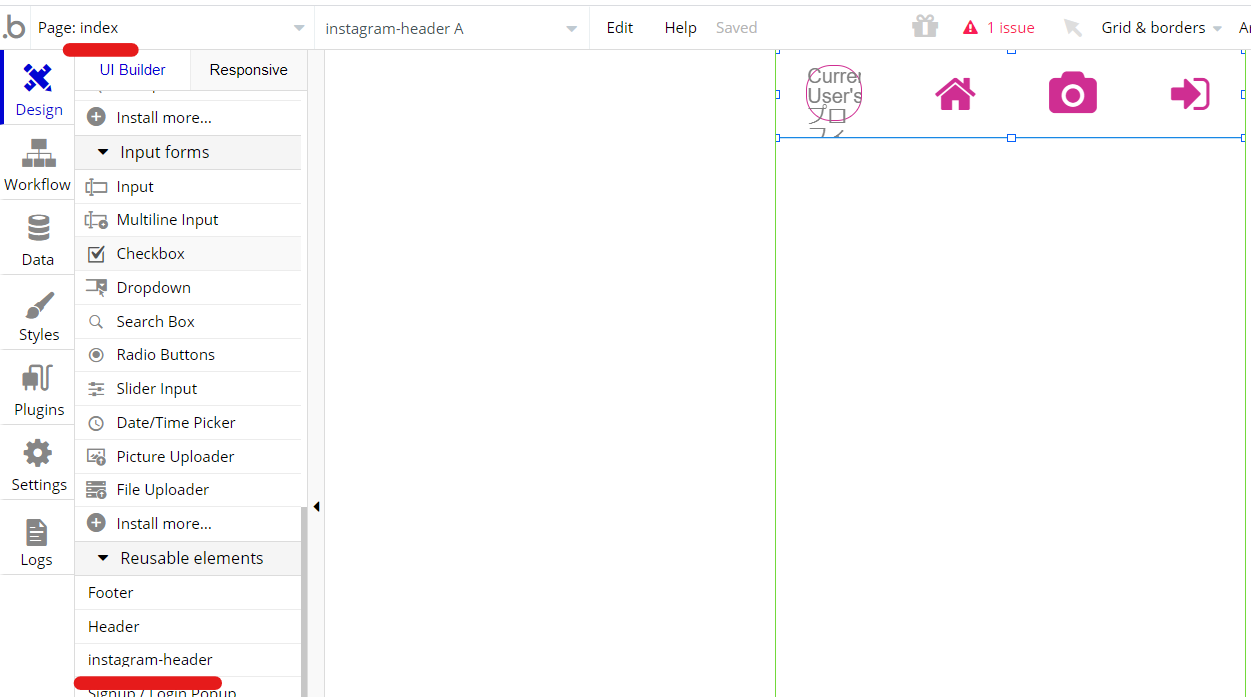
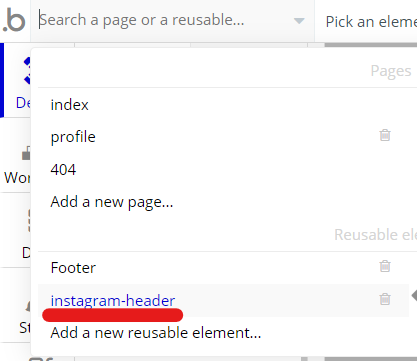
「indexページ」に戻り、「Instagram-header」を設置します。

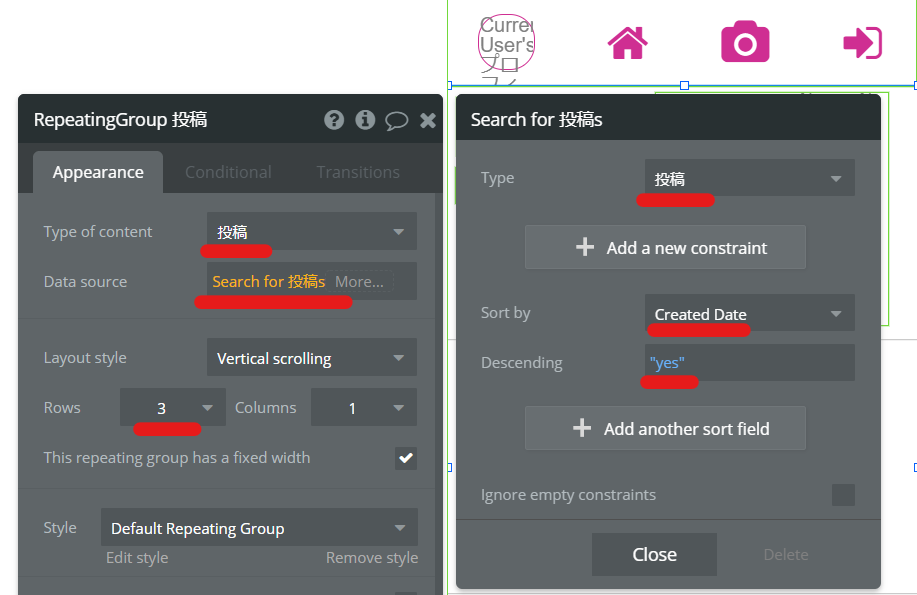
「Repeating Groupエレメント」を設置します。
プロパティーで上記のように設定します。
投稿者の名前とプロフィール画像の表示
まずは、投稿者の名前とプロフィール画像を表示させます。

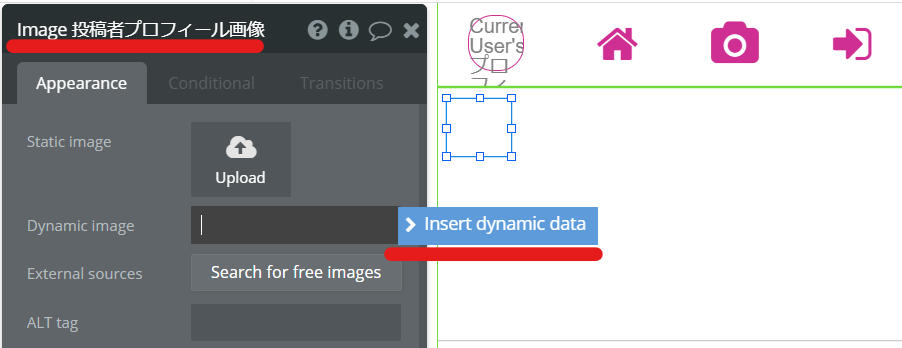
「Imageエレメント」を配置します。
「Insert dynamic data(動的データ)」をクリック。

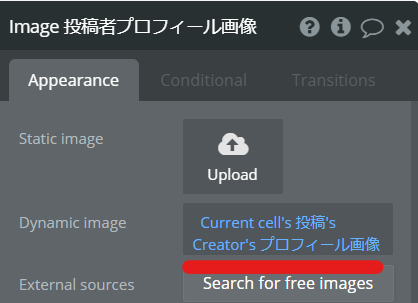
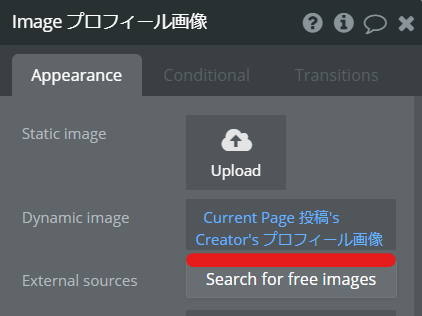
「Current cell’s 投稿」「Creator(作成者)」「プロフィール画像」を選択。
これで、現在セルにある投稿の作成者のプロフィール画像を表示させると設定できました。
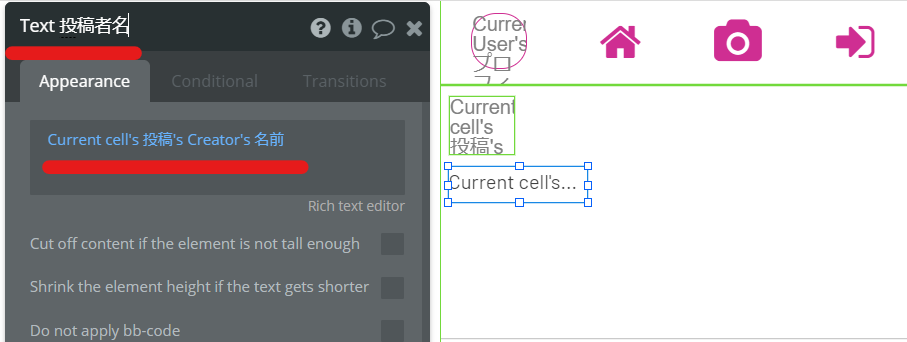
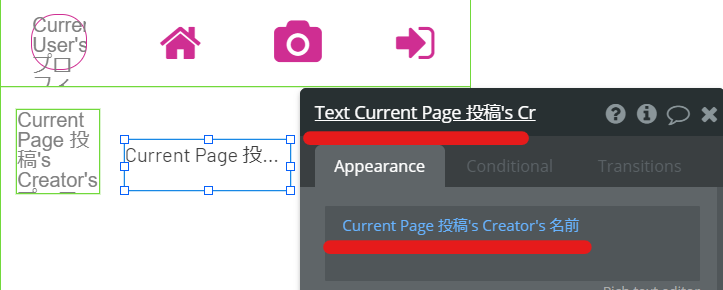
同じように、投稿者名も設定します。

「Current cell’s投稿」「Creator」「名前」を選択。
投稿画像を表示
次に、投稿された画像を表示させます。

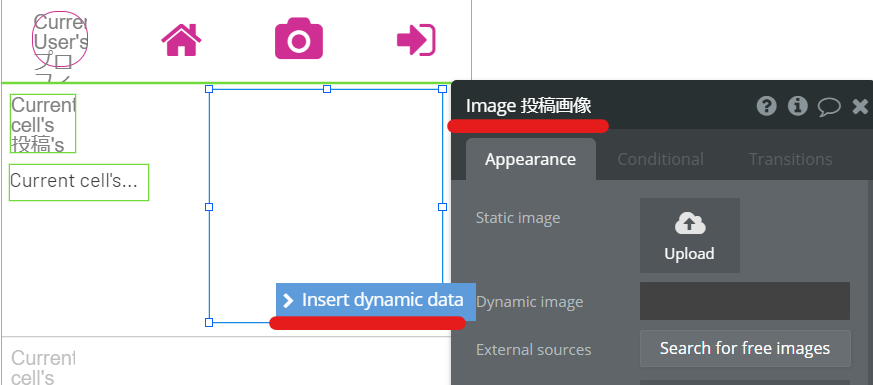
「Imageエレメント」を配置し、名前は「投稿画像」とします。
「Insert dynamic data(動的データ)」をクリック。

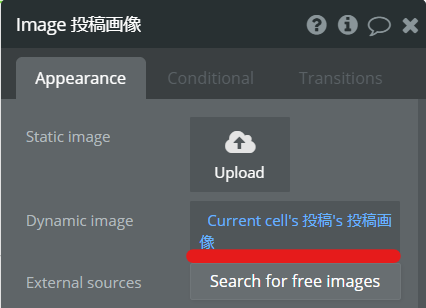
「Current cell’s投稿」「投稿画像」を選択。
これで投稿画像が表示されるようになりました。
投稿したユーザーにコメントを送る
続いて、投稿したユーザーにコメントが送れるようにします。
新しくページを作成して、実現していきます。

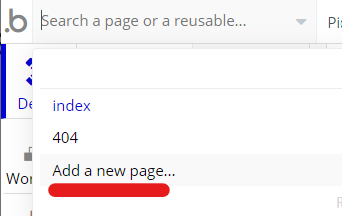
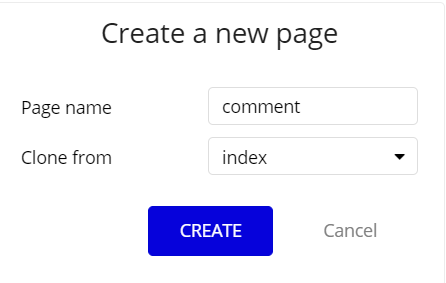
新しいページを作成します。

ページ名は、「comment」とします。
「Clone from(コピーするページ)」に「index」を選択。

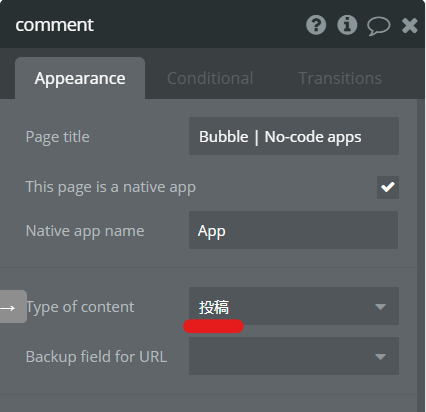
何もないところで、ダブルクリックをし、「Type of content」を「投稿」にします。

「Imageエレメント」を設置します。
「Insert dynamic data(動的データ)」をクリック。

「Current cell’s投稿」「Creator」「プロフィール画像」を選択。
これで、投稿者のプロフィール画像が表示されます。
名前も同じです。

「Current cell’s投稿」「Creator」「名前」を選択。

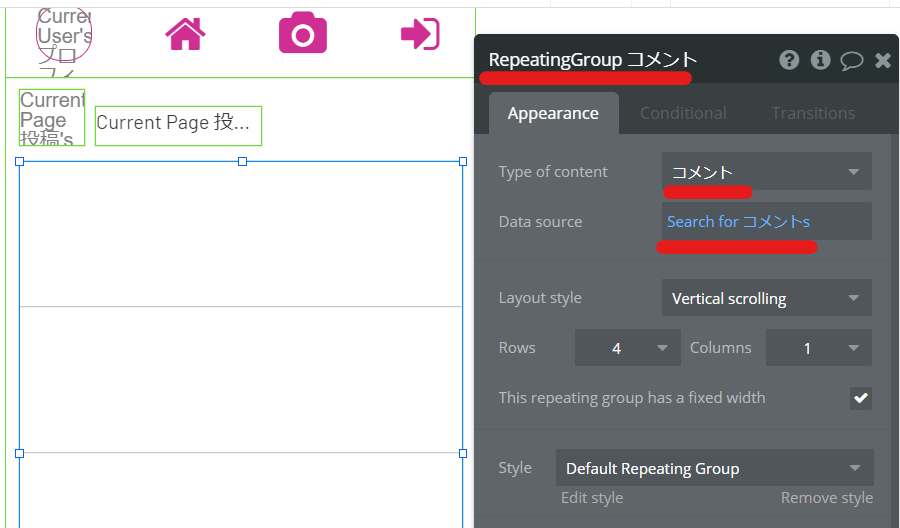
コメントを表示させるため、「Repeatinng Groupエレメント」を配置します。
タイプはコメント、「Data source(情報源)」は、「コメント」で設定します。

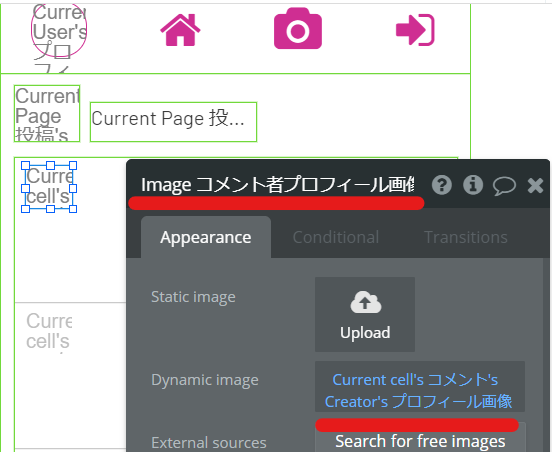
コメント者のプロフィール画像を表示させます。
「Imageエレメント」を配置。
「Current cell’sコメント」「Creator」「プロフィール画像」を選択。

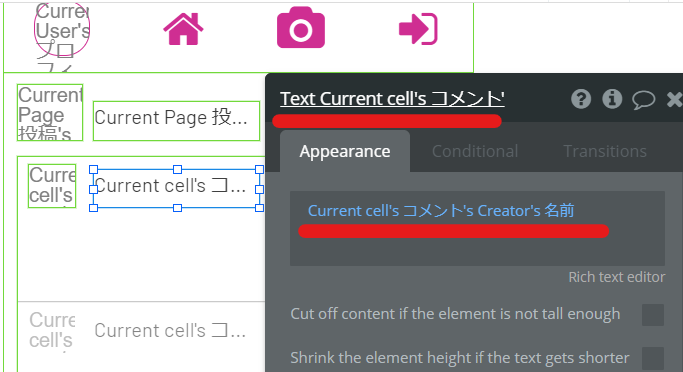
コメント者の名前を表示させます。
「Current cell’sコメント」「Creator」「名前」を選択。

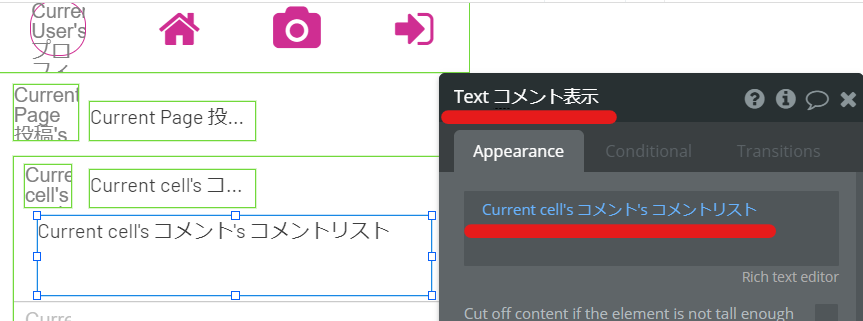
「Textエレメント」を設置。
「Insert dynamic data(動的データ)」をクリック
「Current cell’sコメント」「コメントリスト」を選択。
これで、データベースの「コメントリスト」にある、コメントが表示されます。

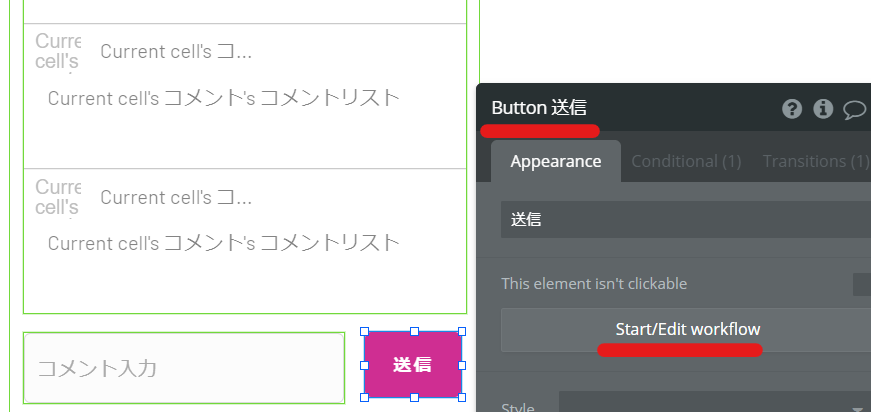
コメントの入力フォームを作ります。
「Inputエレメント」を配置します。
となりに「Buttonエレメント」を配置し、ワークフローを作ります。

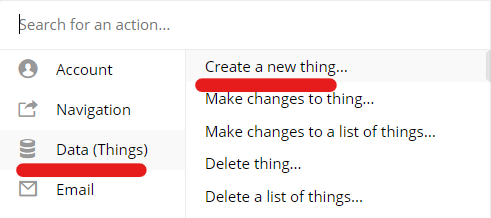
入力されたコメントをデータベースの「コメントリスト」に保存したいので、「Data」「Create a new thing」を選択。

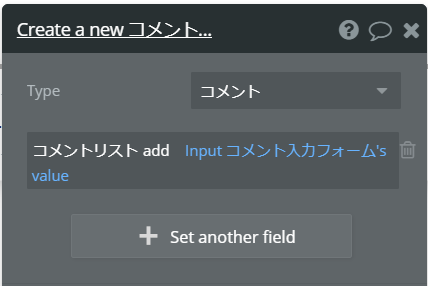
タイプは「コメント」。
「コメントリスト」「Add」「Inputコメント入力フォーム」「Value」を選択。
これで、「Inputコメント入力フォーム」に入力された「値」をデータベースの「コメント」に保存するワークフローができました。
indexページに戻って、コメントアイコンをクリックしたら、今作成した「commentページ」に移動するワークフローを作成します。

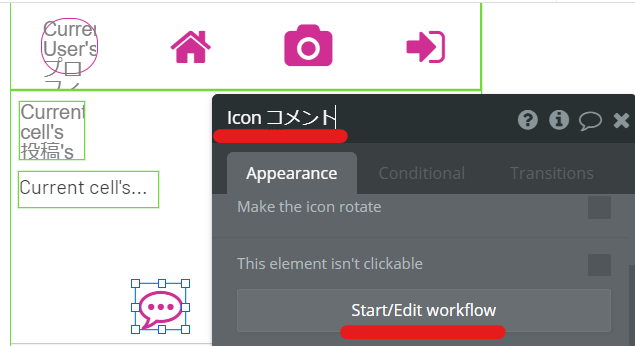
「Iconエレメント」を設置し、これをクリックされたら、commentページに移動するワークフローを作成します。

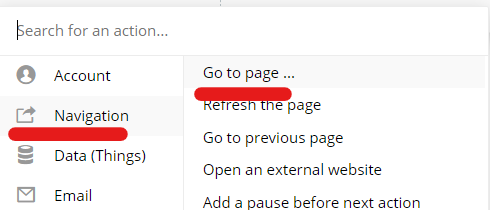
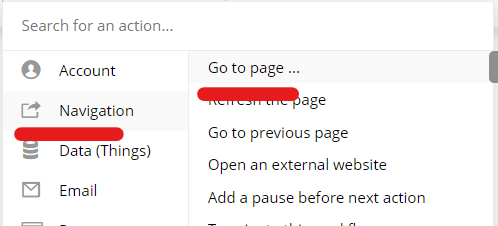
ページの移動なので、「Navigation」「Go to page」を選択。

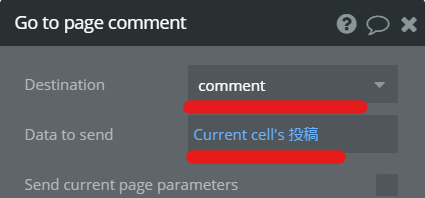
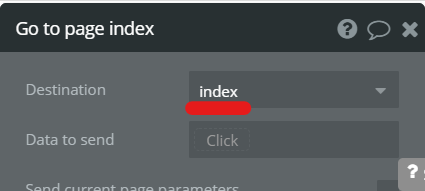
行先は、「comment」ページ。
「Data to send(送信するデータ)」は、投稿の情報を送信したいので、「Current cell’s投稿」を選択。
これで、コメントの設定は完了です!
最後に、「HOMEアイコン」がクリックされたら、「indexページ」に戻るようにします。

「Instagram-header」に移動します。

「HOMEアイコン」のワークフローを作ります。

「Navigation」「Go to page」を選択。

移動先は、「indexページ」を選択。
これで設定は全て完成しました。
プレビューで動作を確認してみましょう!