この記事でできるようになることは
・「投稿」と「固定ページ」の違いが分かるようになる
・グーテンベルグ(ブロックエディター)で記事が書けるようになる
・クラッシックエディターで記事が書けるようになる
こちらの3つです
記事を書く上で、知っておいた方が良いことを網羅的に解説しています!
それでは、本題に入っていこうと思うのですが、その前に基礎知識を解説します
ワードプレスブログを書く上での基礎知識
まず基礎知識として、抑えておきたいことが2つあります
①「投稿」と「固定ページ」の違い
②グーテンベルグ(ブロックエディター)とクラシックエディターの違い
この2つです
ここをまずは解説していきます!
①「投稿」と「固定ページ」の違い
初心者の方は、最初の迷いポイントになるとおもいます
私も迷いました(-_-;)
WordPressで記事を書く方法は、2つあります
それが、管理画面にある「投稿」と「固定ページ」です
それぞれ、特徴を持っていまして、ざっくりこんな感じです
「投稿」・・・更新の頻度が高い記事(ブログ・新着情報など)
「固定ページ」・・・常に表示しておく記事(お問い合わせ・サイトマップなど)
通常のブログ記事を書くのは、「投稿」になります
詳しくはこちらの記事で解説していますのでご覧ください
②グーテンベルグ(ブロックエディター)とクラシックエディターの違い
難しいそうなカタカナが並んでいますが、そんなに難しくないです
要は
記事を編集する画面のタイプが2種類ある
ということです
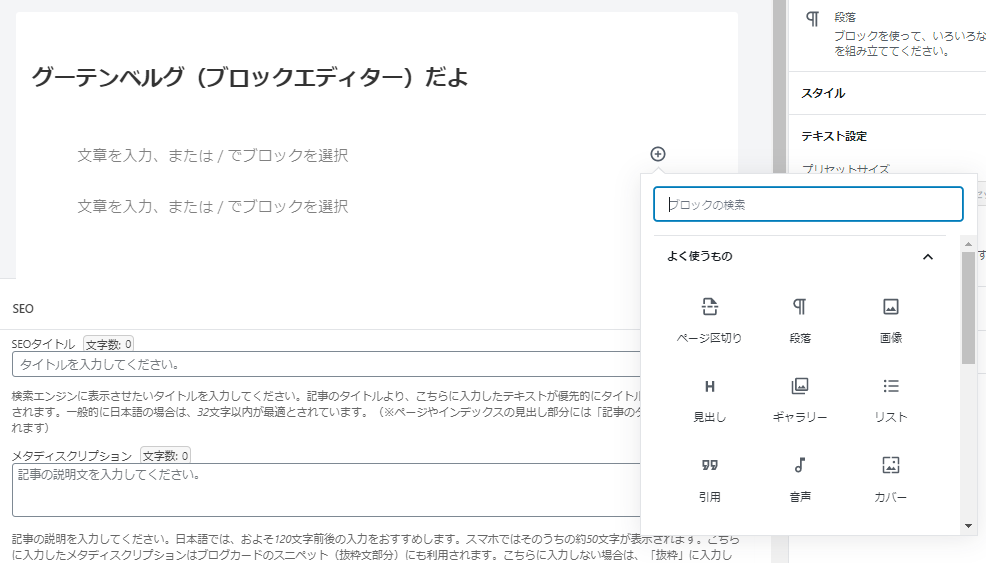
グーテンベルグ(ブロックエディター)はこんな感じ

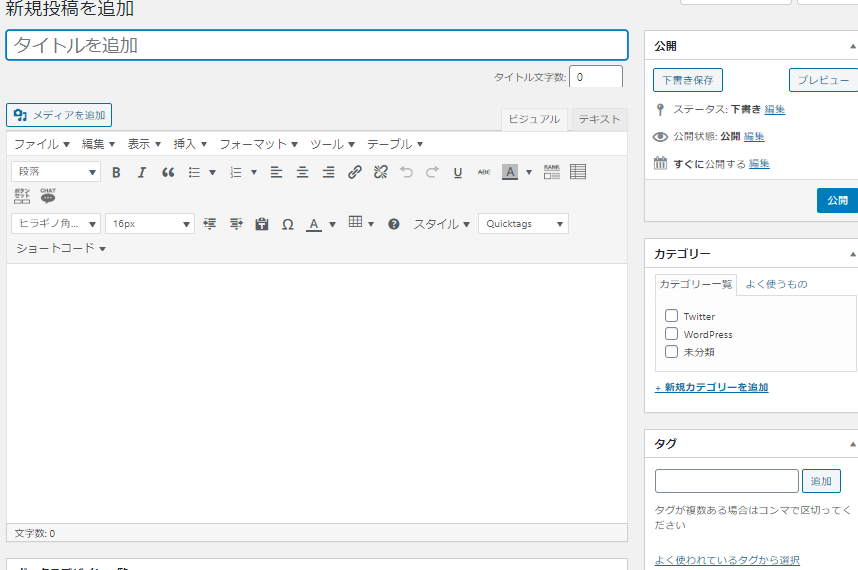
クラシックエディターはこんな感じ

クラシックエディターの方が、ExcelやWordみたいなので、感覚的に使いやすい方が多いかもしれません
もともは、「クラシックエディター」しかありませんでしたが
2018年のWordPressのアップデートにより、「グーテンベルグ」が登場しました
そのことによって、記事編集の仕方が大幅に変わってしまったため
今までクラシックエディターを使っていたユーザーが非常に困りました
なのでプラグインを使えば、クラシックエディターも使える状態になっています
それほど、編集方法が全く違うということですね
・自分は、「グーテンベルグ」と「クラシックエディター」どちらを使うか決める
・使い方を調べる時は、自分の使っているエディターに基づいて調べる必要がある
まずは、この2点は抑えておきましょう
そして
デフォルトでは、「グーテンベルグ」になっていますので、「クラシックエディター」を使いたい方は、プラグイン(Classic Editor)を入れる必要があります
詳しくは、この後のパートで解説します
どちらを使うは、両方使ってみて自分が使いやすい方を使ってください!(丸投げ)
ただ、、、
これから記事を書き始めるとうい方は、グーテンベルグの方がおすすめです
理由は、どんどん機能が進化していて使いやすくなっているからです
最初は慣れないかもしれませんが、グーテンベルグに慣れていった方が後々記事を書いていくのは楽になっていくと思います
それでは、次のパートからは具体的な使い方を解説していきます!
グーテンベルグ(ブロックエディター)の記事の書き方
グーテンベルグ(ブロックエディター)での記事の書き方を解説していきます
グーテンベルグは「ブロック」を組み合せて、記事を作っていきます
ブロックは初期設定で60種類以上あります
最初に編集画面の見方やブロックの種類を見て行って、そのあと、記事を書く手順を書い解説していきます
グーテンベルグの編集画面とブロック編集画面の見方
まずは、編集画面の見方から解説していきます
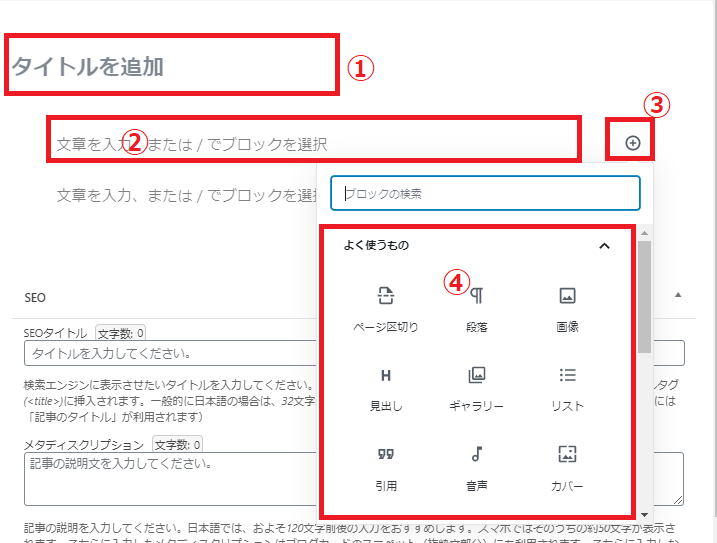
グーテンベルグの編集画面の見方

- タイトル入力
- ブロック(記事、コンテンツ作成作成)
- ブロックを呼び出すボタン
- ブロックの一覧
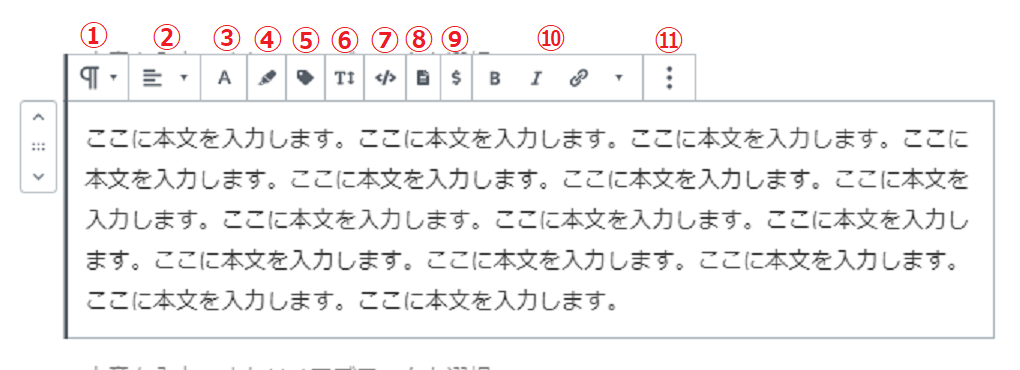
ブロック編集画面の見方

- ブロックのタイプを変更
- 文字位置の調整
- 文字の太さ・色の調整
- 文字のアンダーラインやマーカー
- 文字サイズの変更
- ショートコードの挿入
- テンプレート
- アフィリエイトタグ
- 文字の装飾(太さ・イタリック・取り消し線など)
各ブロックの説明
続いて、各ブロックの解説をしていきます
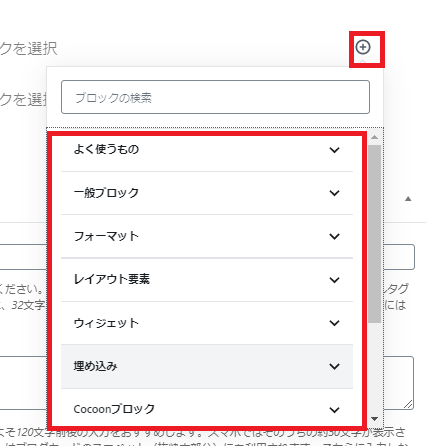
ブロックを呼び出すと、下記のように色々なブロックがでてきます
1つずつ解説していきます(詳細は次のパートで!)

■よく使うもの
これは、ユーザーが頻繁に使っているブロックが表示されます
■一般ブロック
| ブロック名 | 機能 |
| 段落 | 段落を挿入。文字サイズ、色、太字など設定。 |
| 画像 | 画像を挿入。画像サイズなどの設定。 |
| 見出し | 見出しを挿入。 |
| ギャラリー | 複数の画像を並べて挿入。 |
| リスト | 箇条書きや番号付きリストを挿入 |
| 引用 | 引用文スタイルを挿入。 |
| 音声 | 音声ファイルを埋め込む。 |
| カバー | カバー画像やカバー動画を挿入。 |
| ファイル | ファイルダウンロード用のリンクを挿入。 |
| 動画 | 動画ファイルを埋め込む。 |
■フォーマット
| ブロック名 | 機能 |
| コード | ページ上にコードを直接表示させるエリアを挿入。 |
| クラシック | クラシックエディターと近い環境で操作可能にする。 |
| カスタムHTML | ビジュアルエディターでHTMLコードを挿入。プレビューも見れる。 |
| 整形済みテキスト | 入力したテキストがそのまま表示される。 |
| プルクオート | 引用テキストに視覚効果を加える |
| テーブル | 表を挿入。 |
| 詩 | 詩や歌詞の引用に適している。 |
■レイアウト要素
| ブロック名 | 機能 |
| ボタン | カスタムボタンを挿入。 |
| カラム | ブロックの中に6個までブロックを並べる事ができる。 |
| メディアと文章 | 画像とテキストを横並びで配置する。 |
| 続きを読む | 「続きを読む」を挿入。 |
| ページ区切り | 同一記事内でページを分ける事ができる。 |
| 区切り | 水平な区切り線を挿入。 |
| グループ | ブロックをグループ化する。 |
| スペーサー | ブロックの間に余白を挿入。 |
■ウィジェット
| ブロック名 | 機能 |
| カレンダー | カレンダーを挿入。 |
| カテゴリー | 記事のカテゴリーを挿入。 |
| ショートコード | ショートコードを入力。 |
| アーカイブ | 記事の月別アーカイブの挿入。 |
| 最近のコメント | 最近のコメント一覧の挿入。 |
| 最新の記事 | 最新の記事一覧を挿入。 |
| RSS | URLを入力し、RSSを挿入。 |
| 検索 | 検索窓を挿入。 |
| タグクラウド | タグクラウドを挿入。 |
| ソーシャルアイコン | ソーシャルアイコンを挿入。 |
■埋め込み
選択したコンテンツのURLを入力し、埋め込むことができる。
ブロックの基本操作
このパートでブロックの基本操作を解説していきます
- ブロックを削除する方法
- ブロックを複製する方法
- ブロックの順序を入れ替える方法
- 他のブロックに変更する方法
- 見出しを付ける方法
- 画像の挿入する方法
- リストを挿入する方法
- 表を挿入する方法
- ボタンを挿入する方法
- ブロックの間に余白を入れる方法
- YouTubeを埋め込む方法
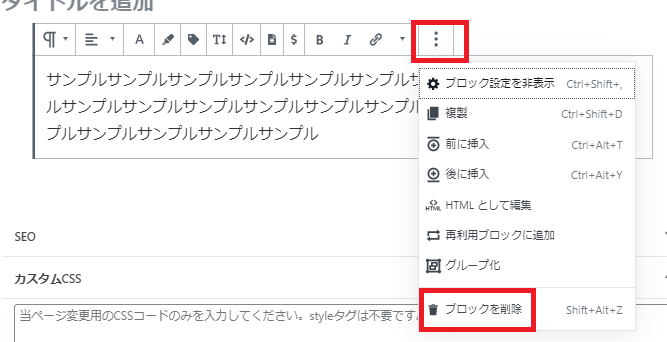
①ブロックを削除する方法
ブロックを削除する方法の解説です

ブロックを選択して、右上の「点3つ」で「ブロックを削除」を選択
もしくは、「Shift」+「Alt」+Zで削除できます
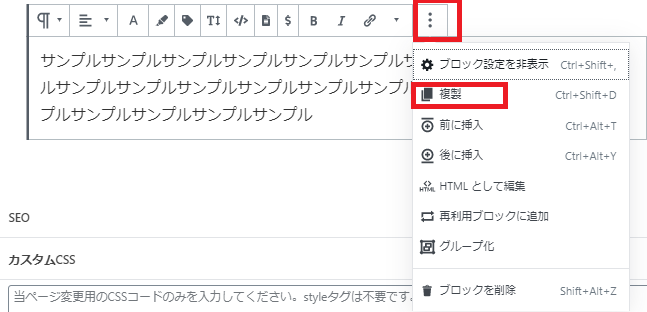
②ブロックを複製する方法
ブロックを複製する方法を解説します

ブロックを選択して、右上の「点3つ」で「複製」を選択
もしくは、「Shift」+「Ctrl」+Dで削除できます
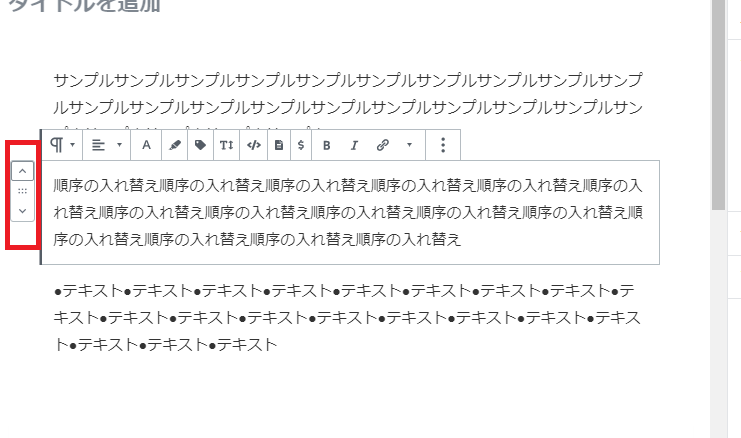
③ブロックの順序を入れ替える方法
ブロックの順序を入れ替える方法を解説します

ブロックは上記の赤枠内の「上」「下」で上下に動かすことができます
もしくは、真ん中の「6点」を左クリックでつかんで移動もできます
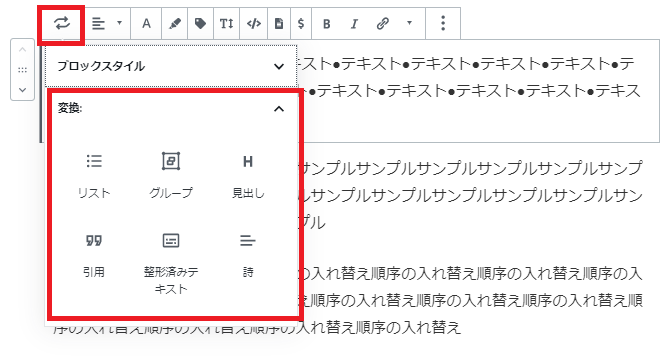
④他のブロックに変更する方法
他のブロックに変更する方法を解説します
ブロックは、他のブロックに変更することが可能です
ただブロックによってどのブロックと変更できるかは、異なりますのでご注意ください

変更したいブロックの左上の赤枠の「🔁」をクリック
そうすると変換できるブロックがでてきますので、選択して変更できます
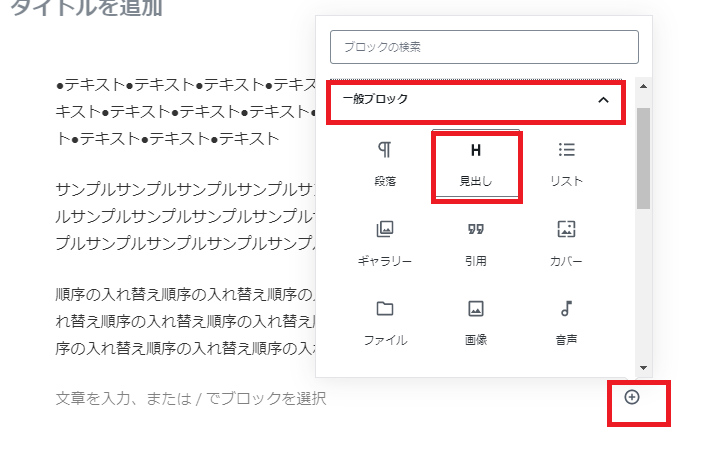
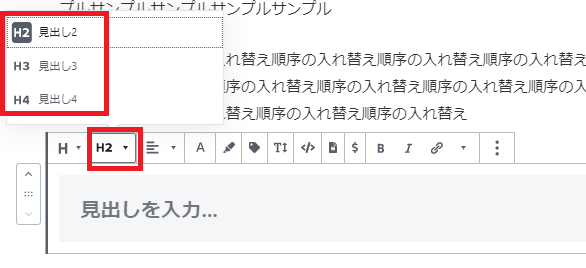
⑤見出しを付ける方法
見出しを付ける方法を解説します

「+」で新しいブロックの選択画面を開く
「一般ブロック」>「見出し」を選択

「H2▼」から、見出しの種類を選択します
⑥画像の挿入する方法
画像の挿入する方法を解説します

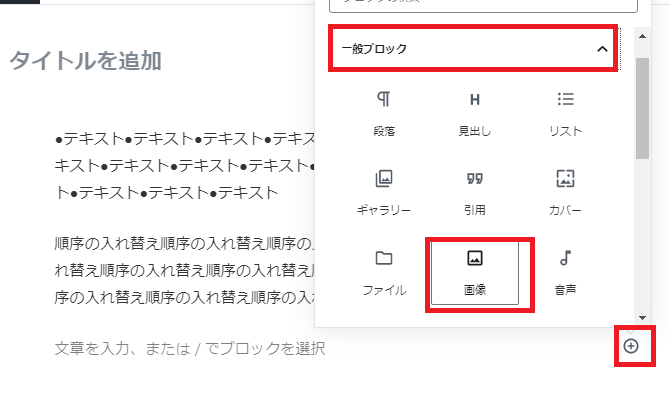
「+」で新しいブロックの選択画面を開く
「一般ブロック」>「画像」を選択

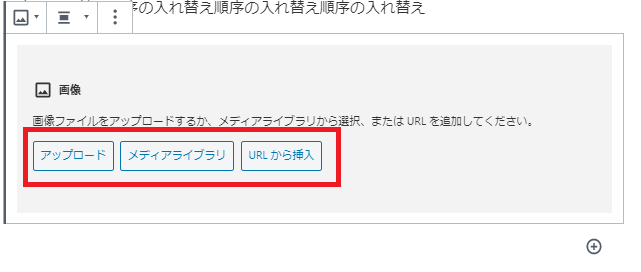
どこから画像をもってくるかを選択
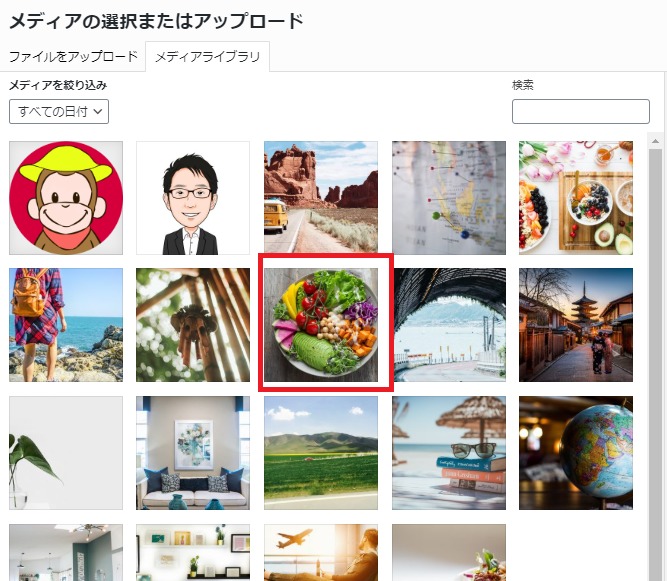
今回は、「メディアライブラリ」を選択

「メディアライブラリ」から挿入したい画像を選択

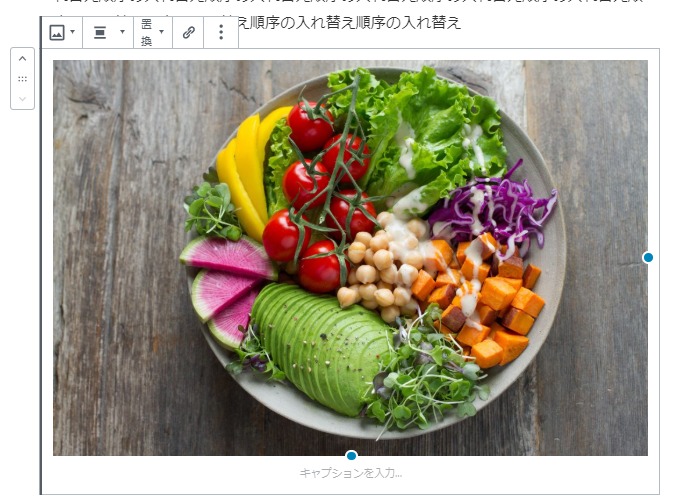
このように挿入されます
⑦リストを挿入する方法
リストを挿入する方法を解説します
リストとは、箇条書きで「●」や「番号」をふる時に便利です

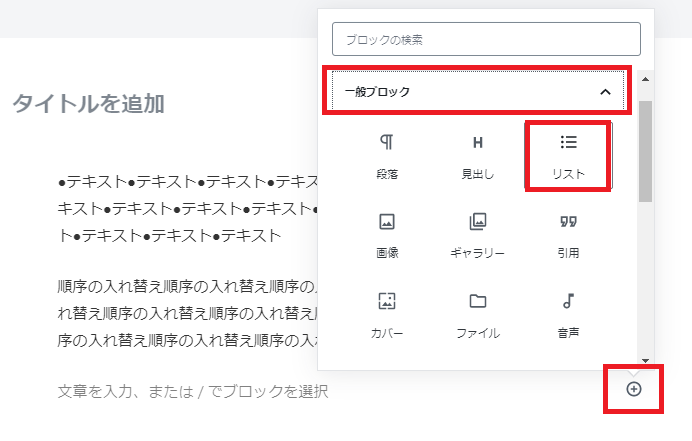
「+」で新しいブロックの選択画面を開く
「一般ブロック」>「リスト」を選択


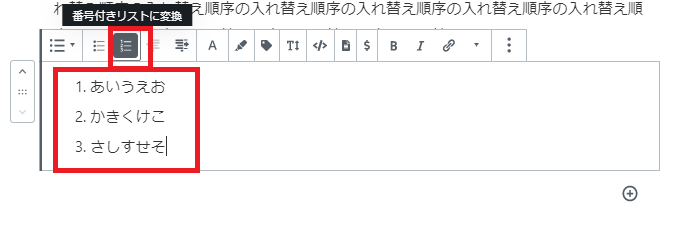
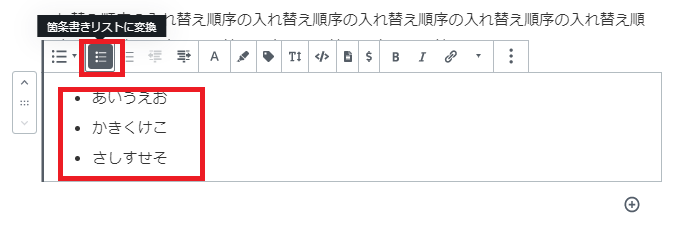
このように、「番号付き」や「箇条書き」にできます
⑧表を挿入する方法
表を挿入する方法を解説します

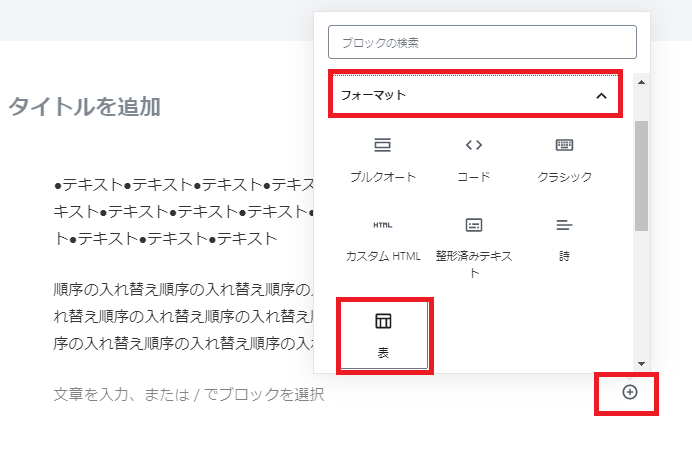
「+」で新しいブロックの選択画面を開く
「フォーマット」>「表」を選択

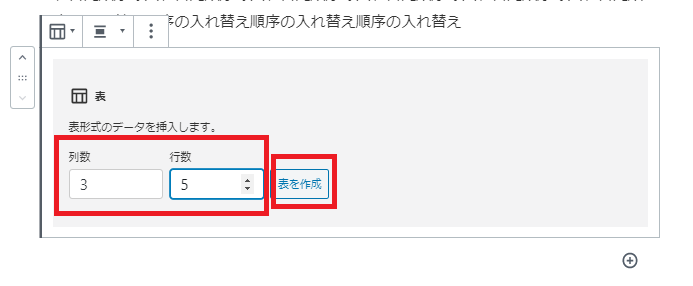
「列」と「行」の数をそれぞれ入力します
今回は「列3」「行5」にします
「表を作成」をクリック

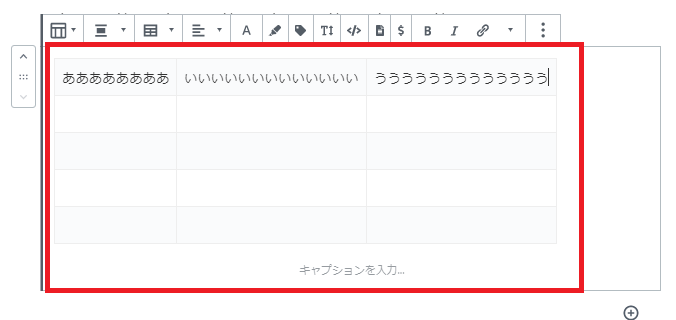
これで「列3」「行5」の表ができあがりました
⑨ボタンを挿入する方法
ボタンを挿入する方法を解説します

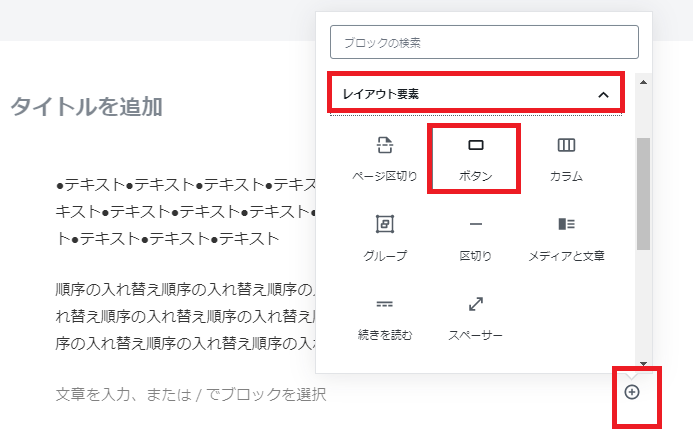
「+」で新しいブロックの選択画面を開く
「レイアウト要素」>「ボタン」を選択

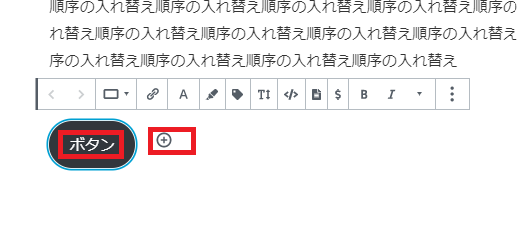
ボタンの中にテキストを入力すれば完了です
「+」ボタンで、ボタンを追加することができます
⑩ブロックの間に余白を入れる方法
ブロックの間に余白を入れる方法を解説します

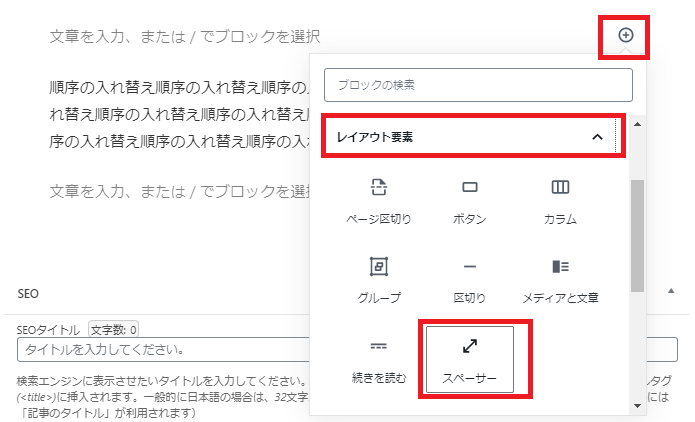
「+」で新しいブロックの選択画面を開く
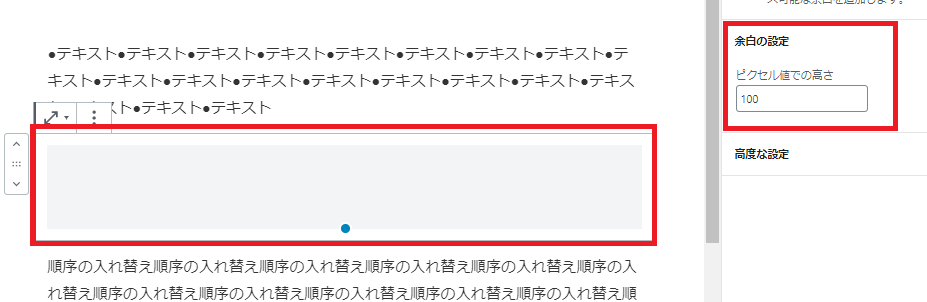
「レイアウト要素」>「スペーサー」を選択

余白の高さの設定などは、右側の「余白の設定」でできます
⑪YouTubeを埋め込む方法
YouTubeを埋め込む方法を解説します
InstagramとかTwitterもやり方はほとんど一緒です

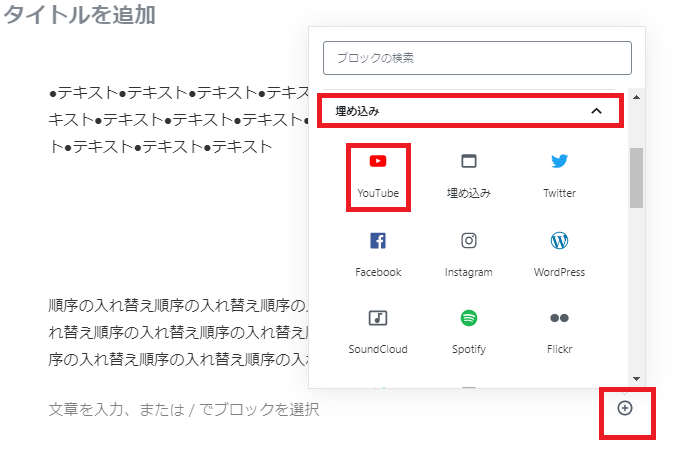
「+」で新しいブロックの選択画面を開く
「埋め込み」>「YouTube」を選択

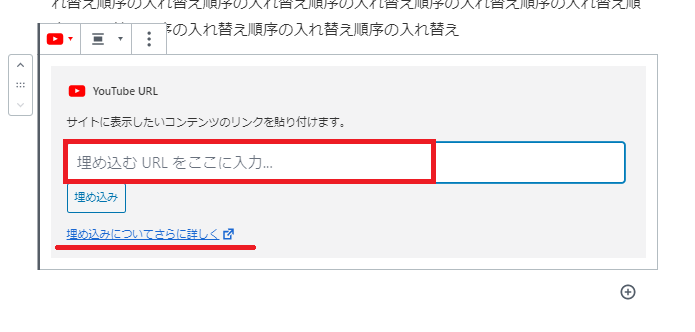
埋め込むURLを入力すれば完了です
詳細知りたい方は、「埋め込みについてさらに詳しく」をクリック
グーテンベルグ(ブロックエディター)の記事を書く手順
それでは、グーテンベルグ(ブロックエディター)で、実際に記事を書く手順を解説します

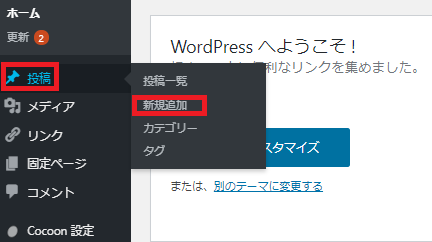
WordPress管理画面の「投稿」>「新規投稿」をクリック

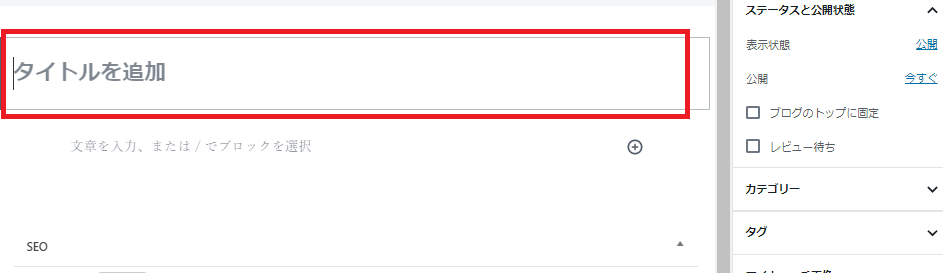
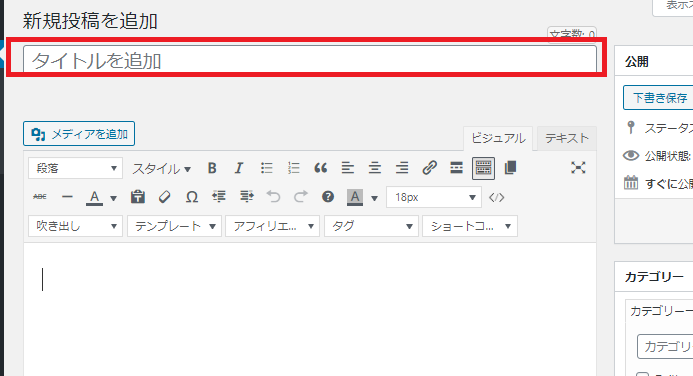
「タイトル」を入力します
タイトルは改行できません。パソコンやスマホなどに合わせて自動的に改行されます。


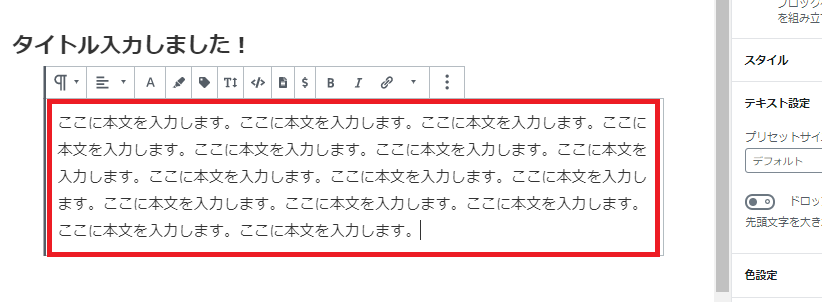
本文を入力していきます。
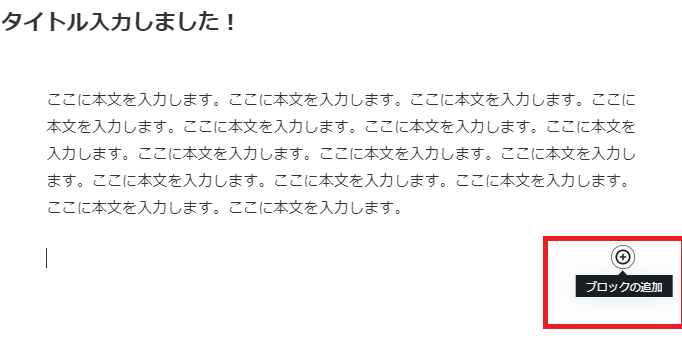
そのまま文章を入力していくこともできますし、「ブロックの追加」でブロックを追加して本文を作成していくこともできます
ブロック内での改行は、「Shift」+「Enter」になります
ブロックの詳しい使い方はこちらから

本文作成中に中断したい場合は、「下書き保存」が便利です
また、下書きの横の「プレビュー」をクリックするとWEBサイト上での表示を確認できます
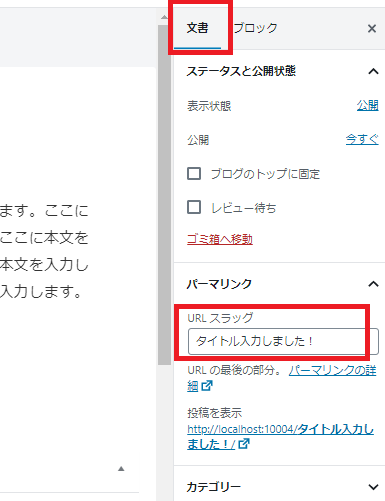
続いて「パーマリンク」の設定をしていきます
パーマリンクが分からない方はこちらから

「文章」タブに切り替えて、「パーマリンク」を選択
「URLスラッグ」がタイトル(日本語)になっていると思うので
これを英語表記に修正しましょう
「タイトル」→「title」
みたいな感じです

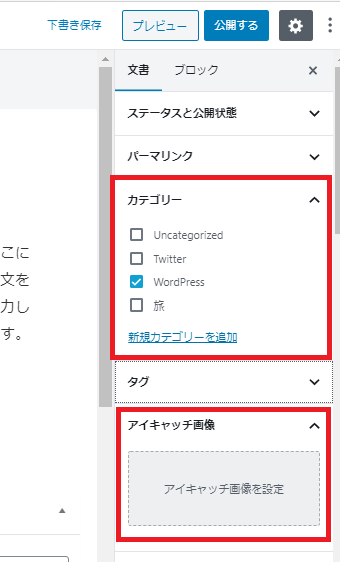
「カテゴリー」や「アイキャッチ」画像を選択します

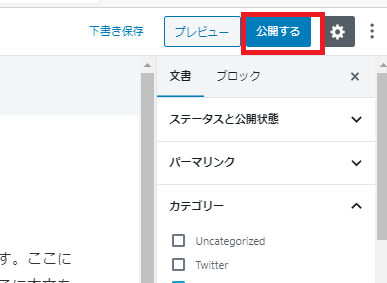
記事が完成したら、最後に「公開する」で公開されます!
ここまでがグーテンベルグ(ブロックエディター)の使い方の解説でした
クラシックエディターの記事の書き方
続いて、クラシックエディターの記事の書き方を解説していきます!
クラシックエディターを使うには、
「Classic Editor」プラグインをインストールする必要があります
ますはこのプラグインのインストールから「有効化」する方法を解説します!
「Classic Editor」プラグイン:インストール方法
管理画面からインストールしていきます

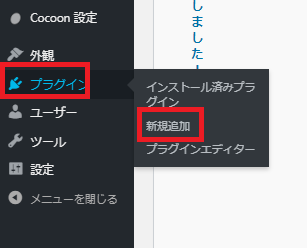
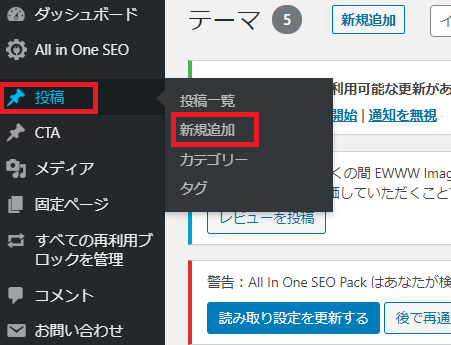
「プラグイン」>「新規追加」をクリック

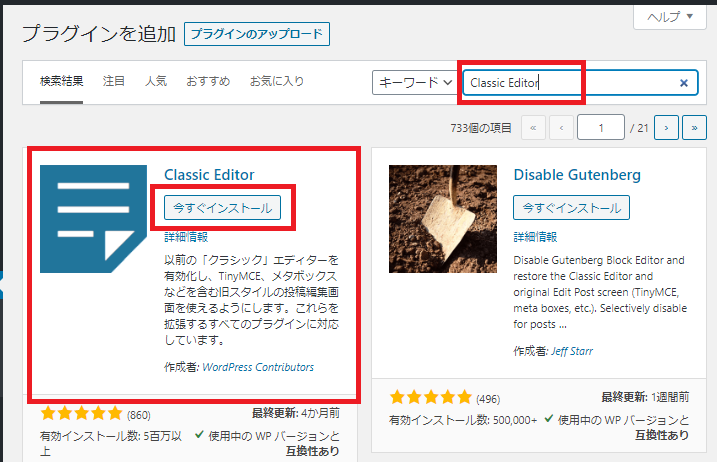
検索窓に「Classic Editor」と入力して検索
Classic Editorの「今すぐインストール」をクリック

「有効化」をクリックして完了です
エディターが「グーテンベルグ(ブロックエディター)」から「クラシックエディター」に変更されています
クラシックエディターの記事を書く手順
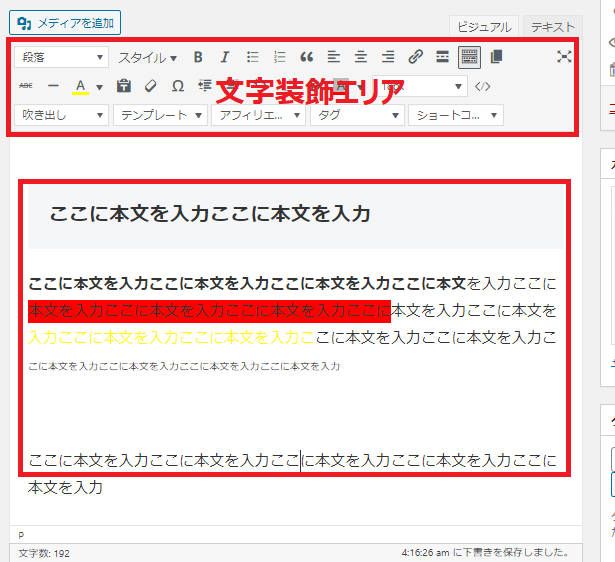
まずは、クラシックエディターの画面の見方です
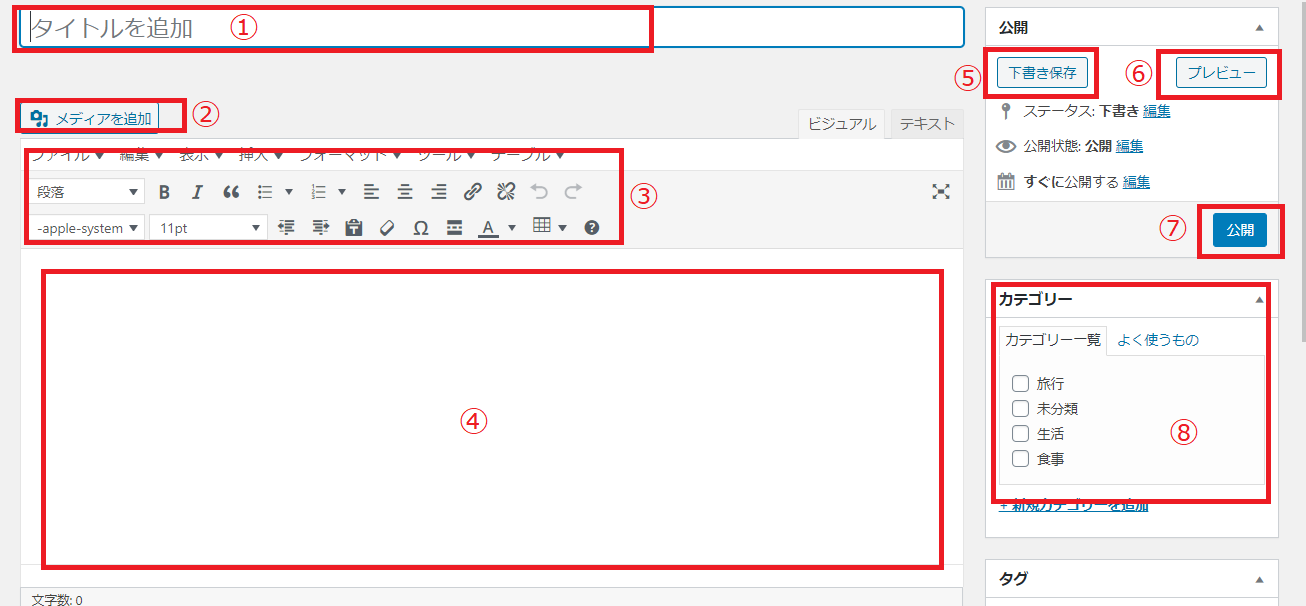
画面の見方

①:タイトルを入力
②:画像の追加。画像ライブラリー
③:記事のカスタマイズ機能
④:記事を書くエリア
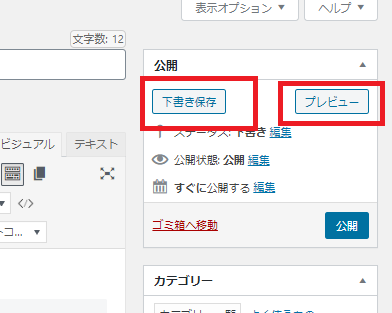
⑤:下書き保存
⑥:書いている記事がサイトでどのように表示されているか確認できる
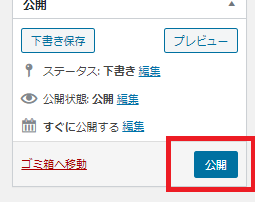
⑦:記事が完成し「公開」を押すと、ネット上に記事があがります
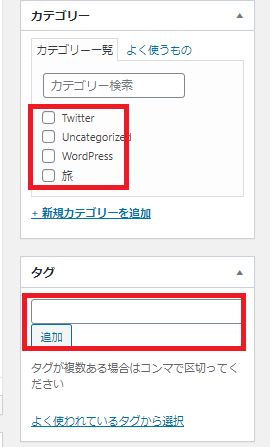
⑧:記事のカテゴリーの選択
投稿の手順
管理画面から投稿していきます

管理画面の「投稿」>「新規追加」をクリック

ますはタイトルを入力

続いて本文を作っていきましょう
上記の「文字装飾」エリアでさまざまな、文字の装飾をすることができます
テーマによってもできることが違ってきますので、色々試してみてください
ビジュアルエディターは、改行すると一行空きますが、空けたくない場合は「Shift+Enter」で一行空かなくなります。何気に最初分からなかったので念のためです
本文を書いている途中で中断したいときは、「下書き保存」を使うと便利です
また、「プレビュー」を使えば、WEBサイトでどのように表示されるか確認することができます

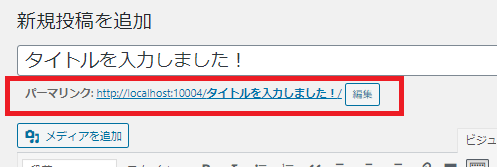
本文が書き終わったら、「パーマリンク」の設定をしていきます
パーマリンクが分からない方はこちらから

「パーマリンク」がタイトル(日本語)になっていると思うので
これを英語表記に修正しましょう
「タイトル」→「title」
みたいな感じです

続いて、「カテゴリー」や「タグ」を設定します
最後に、右下の方に、アイキャッチ画像を設定する項目がありますので設定します

アイキャッチ画像とは、サイトやSNSで記事をあげたときに、表示される画像のことです

赤枠の画像がアイキャッチ画像です
アイキャッチが設定できたら

「公開」をクリックして投稿完了です!
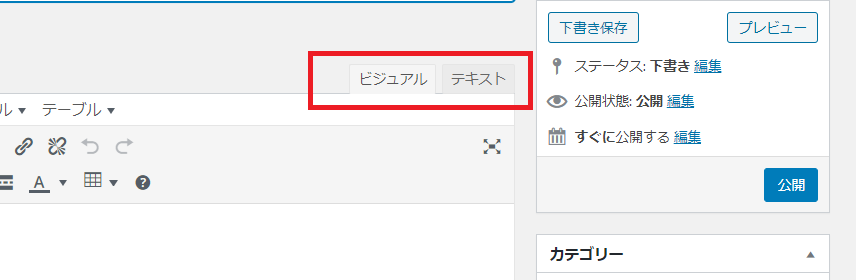
クラシックエディターには、下記のように「ビジュアル」「テキスト」というエディターがあります。

初心者の方は、ビジュアルエディターの方が直感的に書けるので書きやすいと思います。
テキストエディターは、HTMLやCSSを学んでいれば記事を色々カスタマイズすることができます。
私の場合は「ビジュアル」を基本的に使って必要に応じて「テキスト」を使っているので、いったり来たりしながら記事を書いています
書きやすい方で書いて大丈夫です
これで、WordPressの「グーテンベルグ(ブロックエディター)」と「クラシックエディター」の記事の書き方の解説をおわります!
また別の記事でお会いできることを楽しみにしています(^▽^)/
ひろでした。