この記事は、7通りのレッスンを通して、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!数をこなしたい!という方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。
などが学べます。
目次を見て頂き、好きなところから勉強して頂いても大丈夫です!

各レッスンには、「完成イメージ」がありますので、そちらも参考にしてください。
それでは、始めていきましょう!
①現ページのURLをクリップボードにコピーする方法を勉強
現ページのURLをクリップボードにコピーする方法を勉強していきましょう!
完成イメージはこんな感じです。
ボタンを押すとクリップボードに、URLが保存されて、それを入力フォームにペーストしています。
それでは、始めていきましょう!
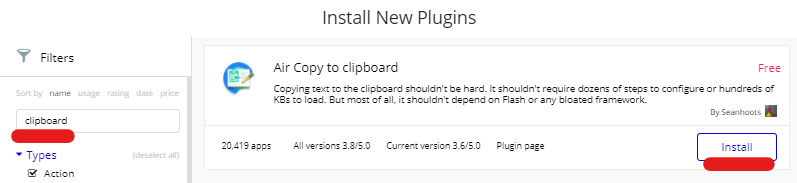
まずは、プラグインをインストールしていきましょう!

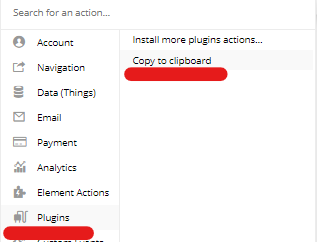
Pluginsタブより、プラグインをインストールします。
検索窓に「clipboard」と入力。
「Air Copy to clipboard」をインストール。

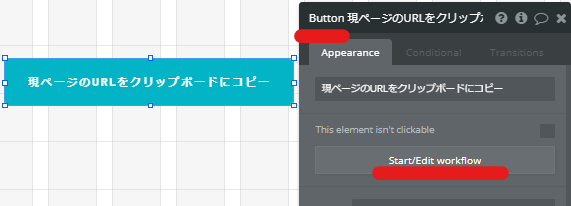
続いて、クリップボードにコピーする時にトリガーとなる「ボタン」を設置します。
名前は、「現ページをクリップボードにコピー」とします。
このボタンにワークフローを設定していきます。

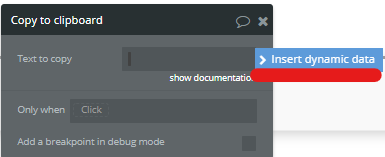
先ほどインをインストールした、プラグインを使うので、「Plugings」の「Copy to clipboard」を選択。

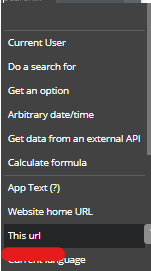
現在のページのURLをコピーしたいので、「Insert dynamic data(動的データ)」をクリック。

「This url」を選択。
これで、「ボタンを押した時」に、「現在のページ」の「URLをクリップボードにコピーする」というワークフローができました!
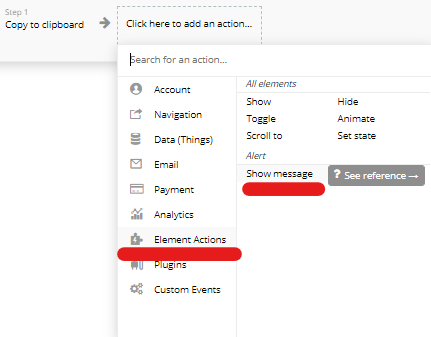
続いて、コピーができたことを知らせるための、「アラート」を設置します。

「Alertエレメント」を配置して、「コピーできました!」とします。
ボタンを押した時にこのアラートを表示させたいので、ボタンのワークフローを再度設定していきます。

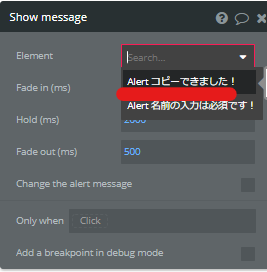
アラートを表示させるには、「Element Actions」の「Show message」になります。

表示させたい「アラート」は、先ほど作成した、「Alertコピーできました!」を選択。

最後に、コピーしたURLを貼り付ける為に「Inputエレメント」を配置します。
「URL貼り付け」としました。
これで、全ての設定は完了しました!
プレビューで動作を確認してみましょう!
②WEBサイト内を検索するための機能を付ける方法を勉強
WEBサイト内を検索するための機能を付ける方法を勉強します!
WEBサイトの内容は、「東海地方の子供の遊び場」とします。
完成イメージは、こんな感じです。
検索窓に入力すると、入力した情報をデータベースから取ってきて表示させます。
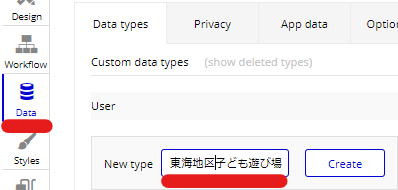
まずは、データーベースを作っていきます。

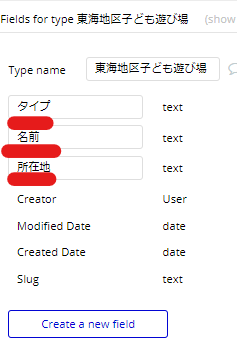
データーベースのタイプを「東海地区子ども遊び場」とします。

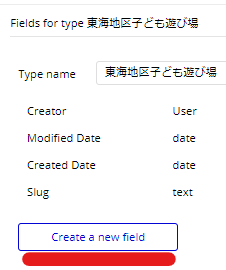
続いて、フィールを3つ作っていきます。

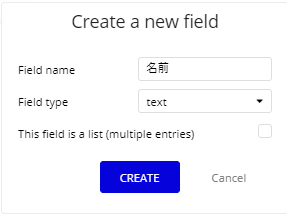
1つ目は、遊び場の名称ということで「名前」にします。

同じように、遊び場の「タイプ」と、遊び場の「所在地」も作成します。

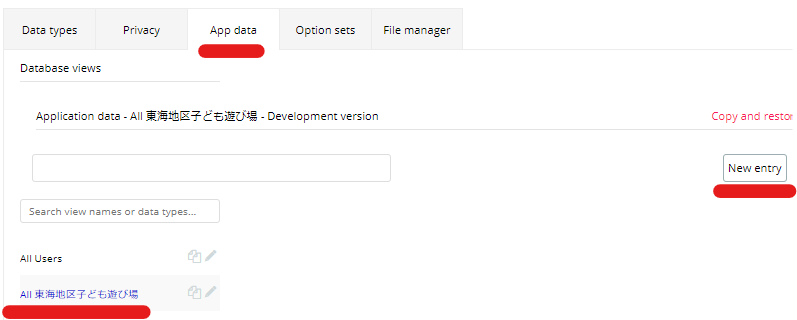
「App dataタブ」に移動して、データベースに新しく登録していきます。
「New entry」をクリック。

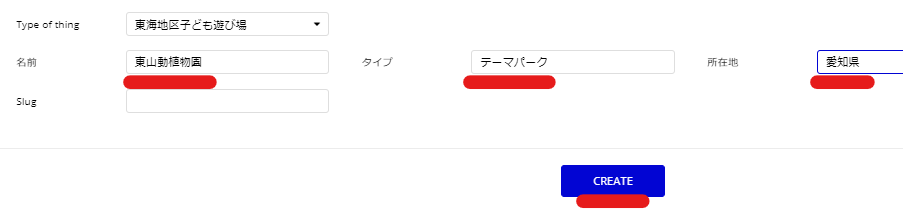
このように
名前:東原山動植物園
タイプ:テーマパーク
所在地:愛知
と入力して「CREATE」をクリックで、1つデータが登録できました。
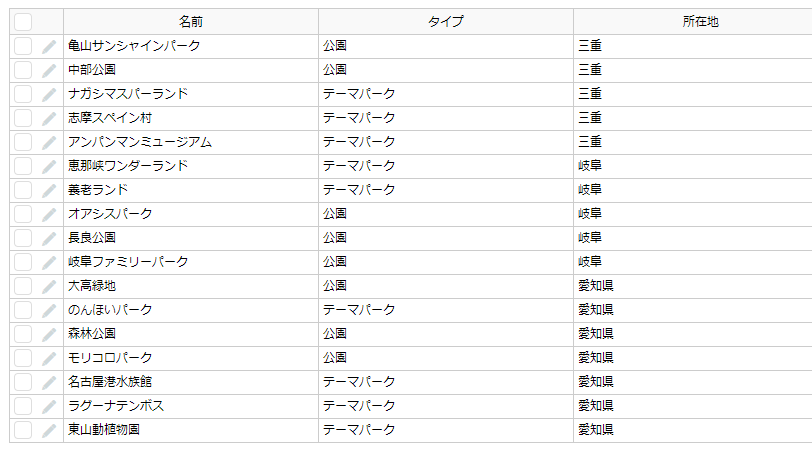
これをいくつかやっていきます。

このように登録しました。
続いて、検索するための、検索窓やボタンを作っていきます。

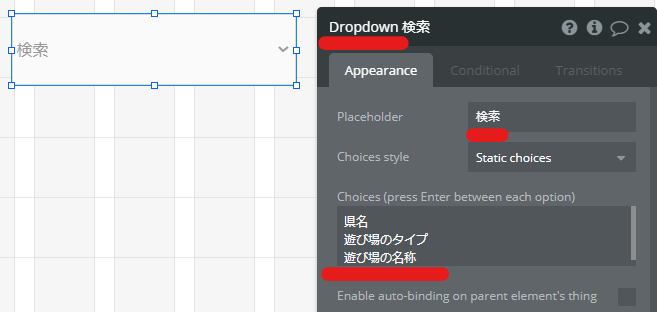
「Dropdownエレメント」を配置します。
選択しは、先ほどデータベースで作成した、「県名」「遊び場のタイプ」「遊び場の名称」とします。

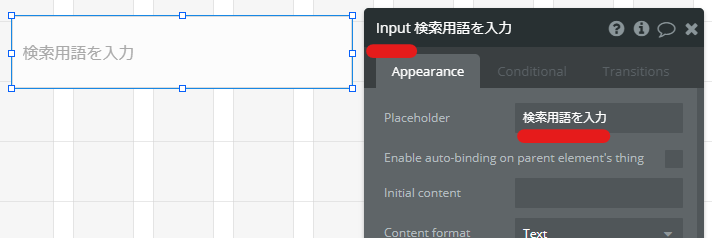
続いて、ユーザーが検索したい用語を入力できるように、「Inputエレメント」を配置します。

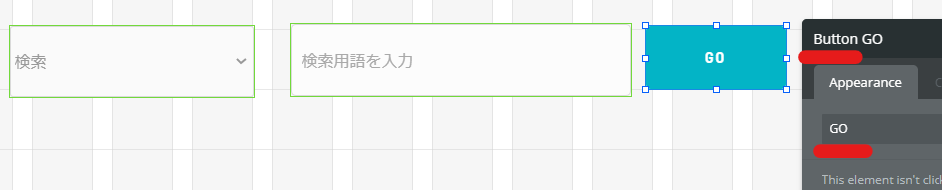
最後に、検索のトリガーとなるボタンを「Buttonエレメント」で作ります。
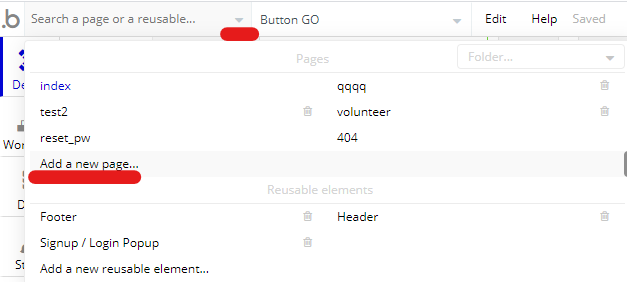
次に、検索結果を表示するページを新しく作りましょう!

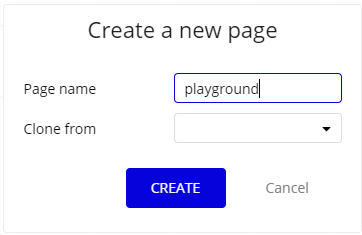
「Add a new page」で新しいページを作ります。

名前は何でも良いですが、「playground」とします。
「CREATE」をクリック。
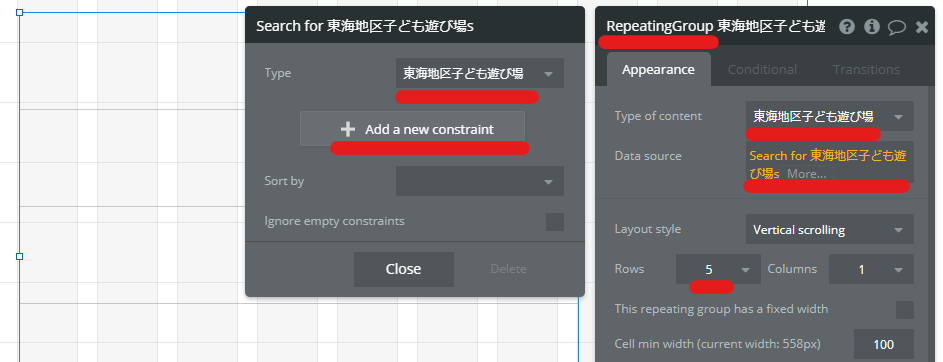
「Repeating Grouエレメント」を使って、検索結果を表示できるようにしていきます。

コンテンツタイプは、先ほどデータベース作成した「東海地区子ども遊び場」を選択。
「Data source(情報源)」は「Do a search for」、「東海地区子ども遊び場」を選択して、情報源は、データベースの東海地区子ども遊び場(タイプ)から検索と設定しました。
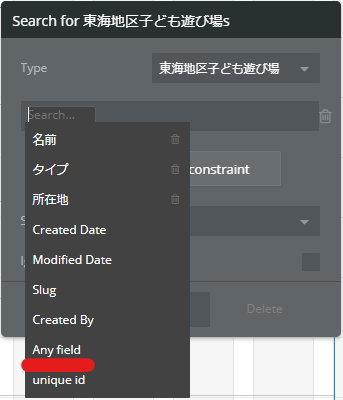
「Add a new constraint(新しい制限を追加)」を追加していきます。

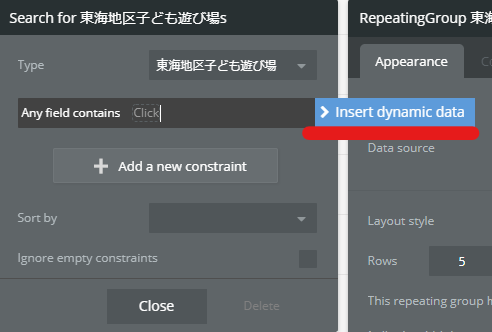
「Any field」を選択。

「Insert dynamic data(動的データ)」をクリック。

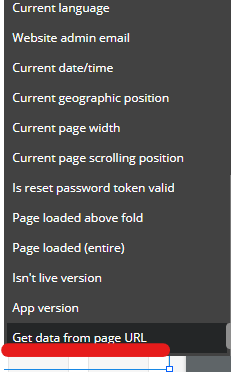
「Get data from page URL(ページのURLからデータを取得)」を選択。

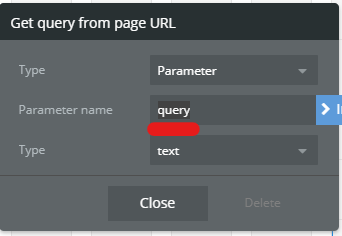
タイプは「Parameter(入力値)」を選択。
パラメーターの名は「query」とします。
続いて、Repeating Grouエレメントの中に、遊び場の名前を表示するために「Textエレメント」を配置します。

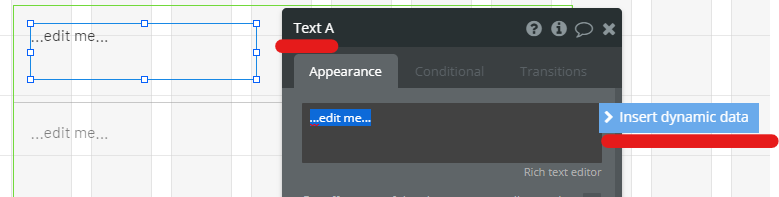
「Textエレメント」をRepeating Grouエレメントの中に配置して、「Insert dynamic data(動的データ)」をクリック。

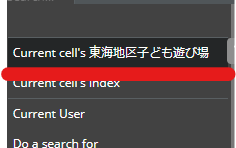
「Current cells東海地区子ども遊び場」を選択。

「名前」を選択。
「東海地区子ども遊び場」の名前を表示させるように設定しました。

「Buttonエレメント」も設置し、「詳細」とします。
このボタンは、飾りで今回はなんの動作もさせません。
続いて、「indexページ」に戻って、ボタンのワークフローを設定していきましょう!
ボタンを押したら、今作成した、「playgroundページ」に移動し、検索結果を表示させるようにします。

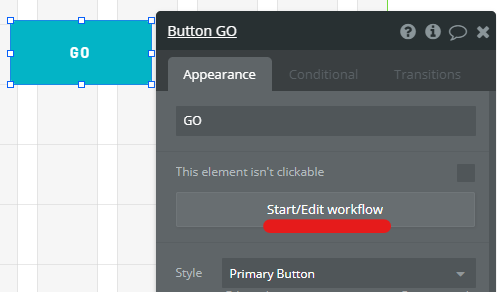
ボタンのワークフローをクリック。

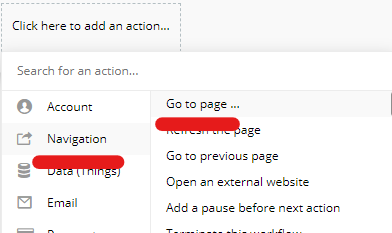
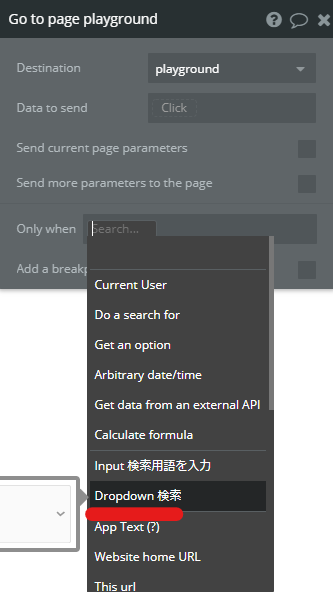
ページの移動なので、「Navigation」の「Go to page」を選択。

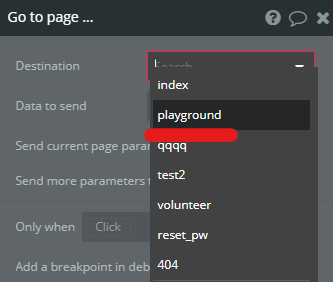
移動するページは「playground」を選択。

「Only when(~の時だけ)」に「Dropdown検索」を選択。

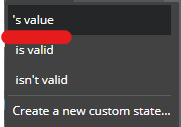
「Value」を選択。

「is」を選択。

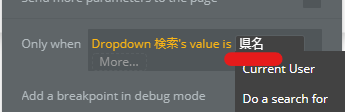
「県名」と入力。
これで、
「Dropdown検索」で「県名」が選択された「時だけ」、「playgroundページ」に移動する
というワークフローが設定できました。

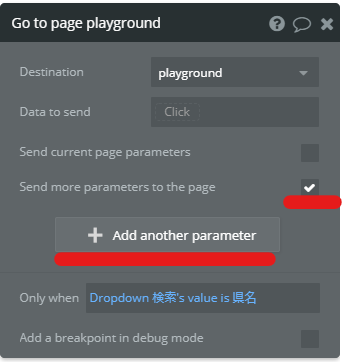
最後に、パラメータ(入力値)の送信設定をします。
「Send more parameters to the page(ページに更にパラメーターを送信する)」にチェックを入れる。
「Add another paramerer(別のパラメーターを追加する)」をクリック。

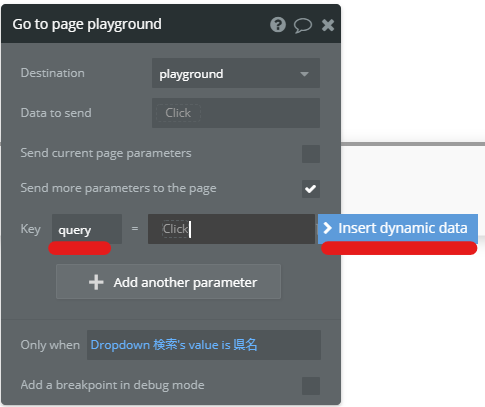
Keyは先ほど、Repeating Grouで設定した「query」と入力。
「Insert dynamic data(動的データ)」をクリック。

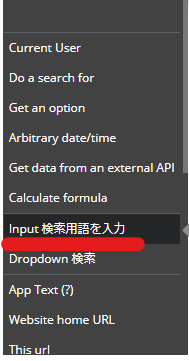
「Input検索用語を入力」を選択。

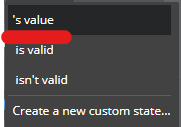
「Value」を選択。
これで全ての設定が完了しました。
「県名」「遊び場のタイプ」「遊び場の名称」とデータベースには3つのフィールドを作成しましたが、今回は「県名」のみ作成しました。他の2つのページは作成していないので、今回は割愛します。
プレビューで動作を確認してみましょう!
③エラーメッセージのカスタマイズ方法を勉強
エラー処理のワークフローの使い方を勉強していきましょう!
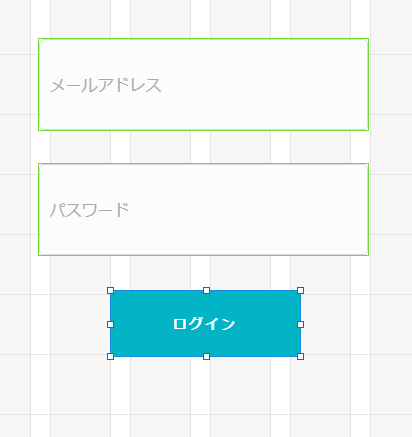
完成イメージはこんな感じです。
デフォルトで設定してあるエラーメッセージでなはく、自分でワークフローを作って、アラートでエラーメッセージを表示させています。
それでは始めていきましょう!
まず、ログインフォームを作成していきます。

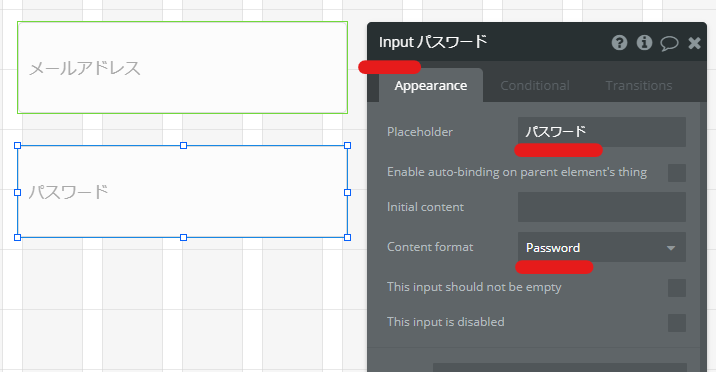
まずは、「Inputエレメント」で入力フォームを作ります。
「メールアドレス」と「パスワード」の2つを作りましょう。

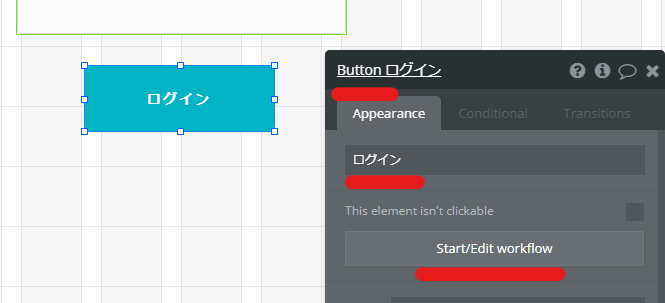
次に「Buttonエレメント」でログインボタンを配置し、ワークフローを作ります。

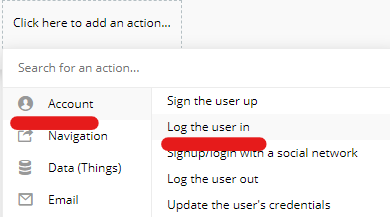
ログインボタンなので、「Account(アカウント)」「Log the user in(ユーザーログイン)」を選択。

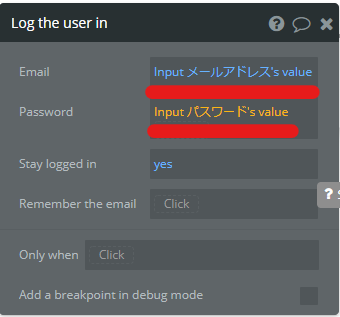
Emailは、「Inputメールアドレス」の「Value(値)」を選択。
Passwordは、「Inputパスワード」の「Value(値)」を選択。

これでログインフォーマットができました。
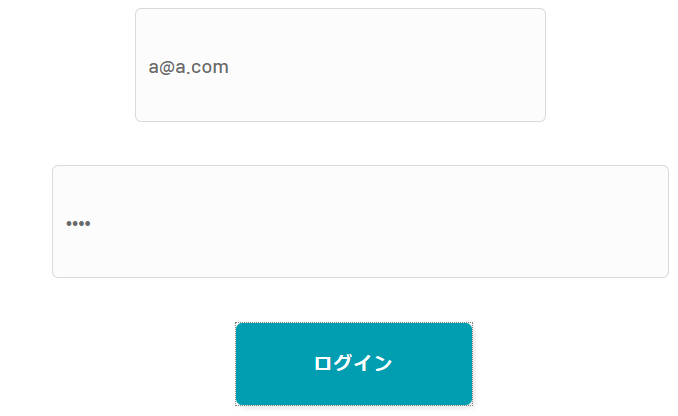
プレビューで動作を確認してみましょう。

適当に、メールアドレスとパスワードを入力します。

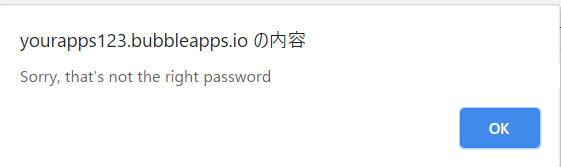
もちろん、アカウント登録していないので、エラーメッセージがでました。
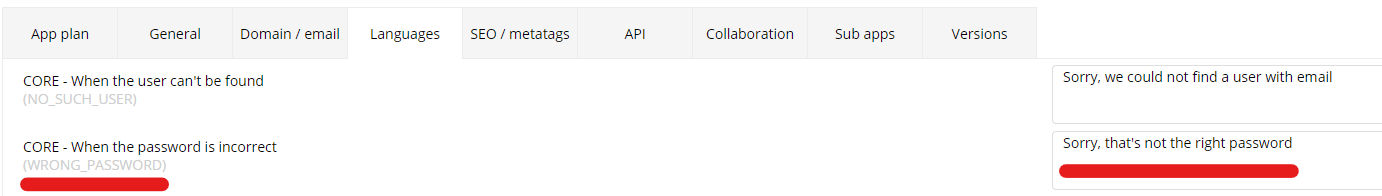
このエラーメッセージは、こちらで設定タブの言語で設定されています。

「Settingタブ」の「Languages(言語)」でエラーメッセージなどが設定されています。
メッセージを日本語に変更したり、メッセージ文を変更したりもできます。
上記、赤線を引いている、グレー字の大文字アルファベットがこのメッセージのコードになります。
あとで出てきますので、覚えておきましょう。(WRONG_PASSWORD)
それでは、このあとエラーメッセージをアラートに変更するワークフローを作っていきます。

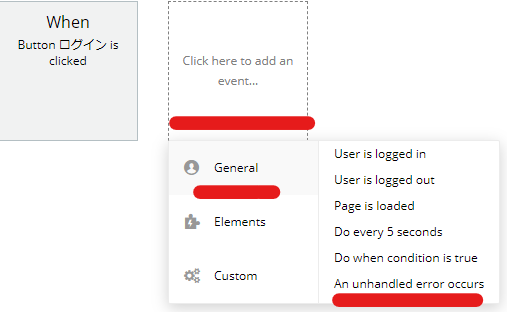
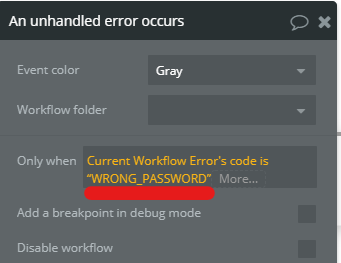
「General(一般的)」「An unhandled error occurs(未処理のエラーが発生)」を選択。

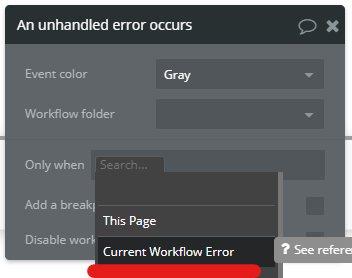
「Only when(~の時だけ)」に「Current Workflow Error(現在のワークフローエラー)」を選択。

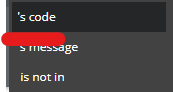
「code」を選択。

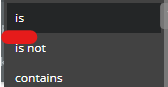
「is」を選択。

先ほど確認したコードを入力します。「WRONG_PASSWORD」を入力。
これで、
現在の「エラーコード」が「WRONG_PASSWORD」の時だけ
と設定しました。
続いて、「WRONG_PASSWORD」のエラーコードの時のワークフローを作っていきます。
「WRONG_PASSWORD」のエラー表示ではなく、変わりにアラートを設定していきます。

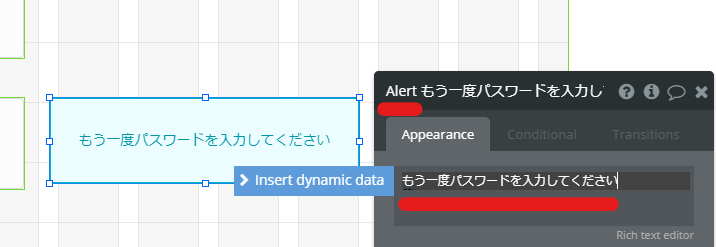
「Alertエレメント」を設置し、「もう一度パスワードを入力してください」とします。
次に、このアラートを表示させるワークフローを作っていきます。

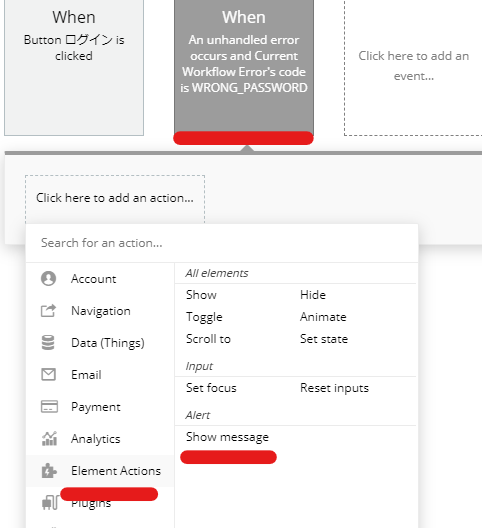
先ほど設定した、「エラーコード」が「WRONG_PASSWORD」の時だけアラートが表示させるようにします。
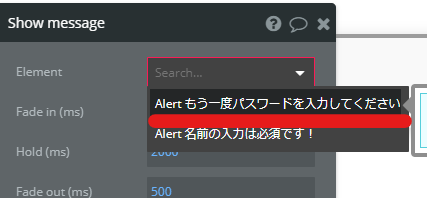
アラートの表示なので「Element Actions」「Show message」を選択。

「Alertもう一度パスワードを入力してください」を選択。
これでアラートの設定は完了しました!
プレビューで動作を確認してみましょう!
④グループ内のエレメントに合わせてグループの大きさを変える方法を勉強
グループを折りたたんだり、開いたりする方法を勉強していきましょう!
イメージはこんな感じです。
紫のグループがグループ内のエレメントの動きに合わせて、大きくなっていることが分かります。
それでは、始めていきましょう!

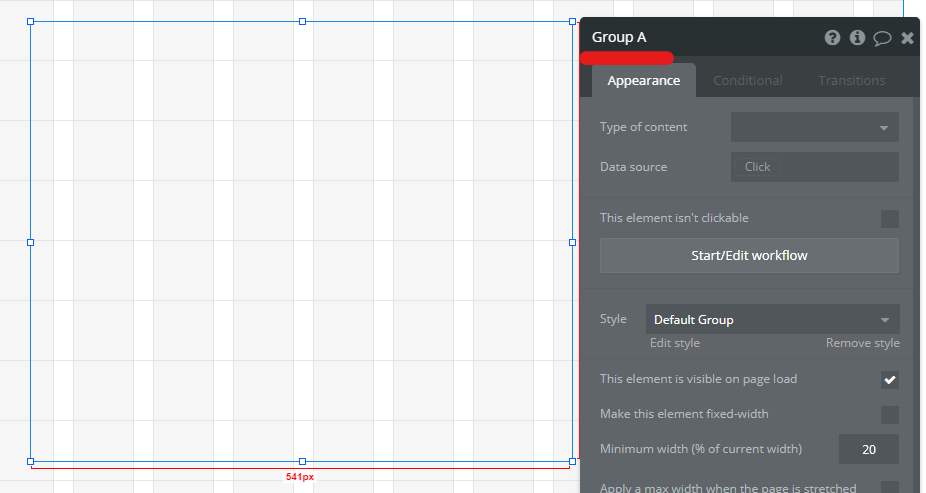
まずは、「Groupエレメント」を配置します。これが「GroupA」になります。

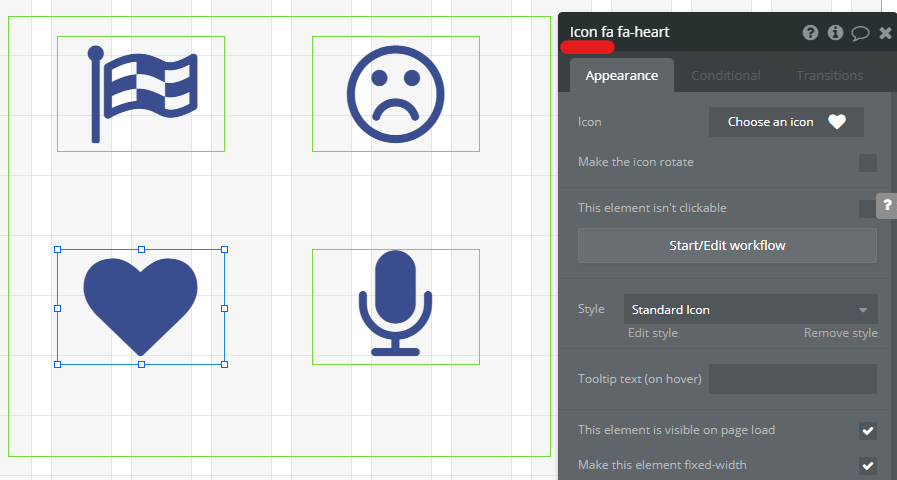
続いてグループ内に「Iconエレメント」を配置します。アイコンはなんでもOKです。

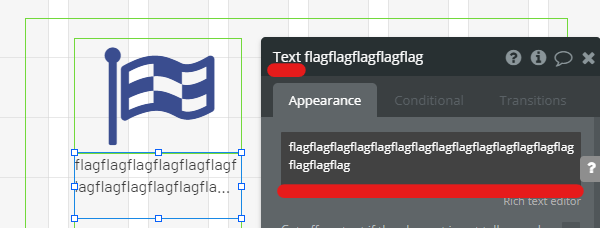
アイコンの下に「Textエレメント」を配置します。

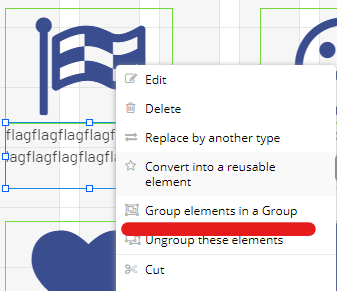
次に、「GroupA」内のテキストとアイコンをグループ化します。
テキストで、右クリックをし、「Group elements in a Group(グループ内のエレメントをグループ化する)」を選択。

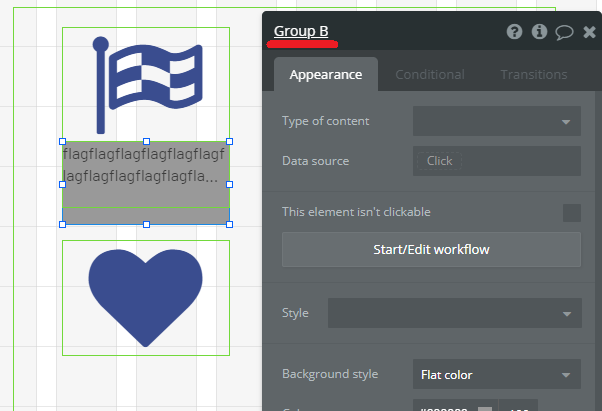
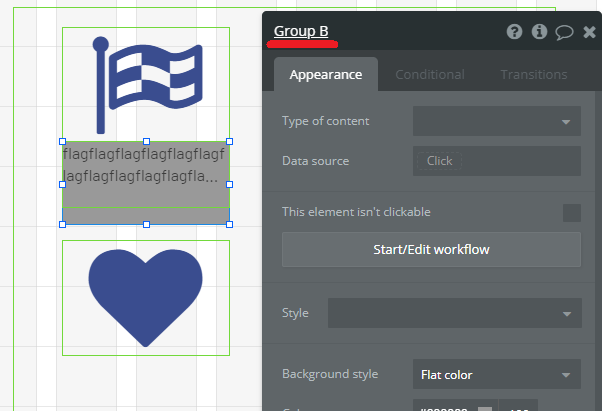
これで「GroupB」ができました。
次に、GroupBにバックグランドカラー(背景)をつけるのですが、画像ですとわかり辛いので、下記の動画をご覧ください。
GroupBに背景色を付けました。

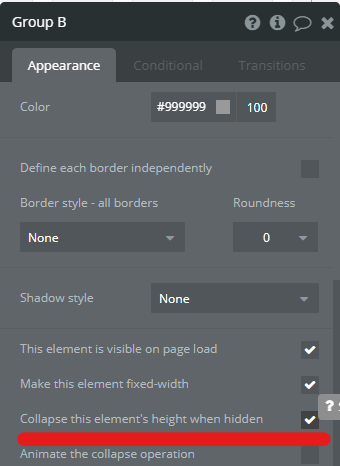
「GroupB」の「Collapse this elements height when hidden(非表示の時はこのエレメントを折りたたむ)」にチェックをいれます。
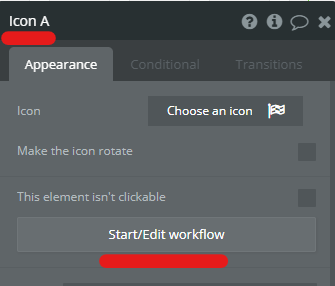
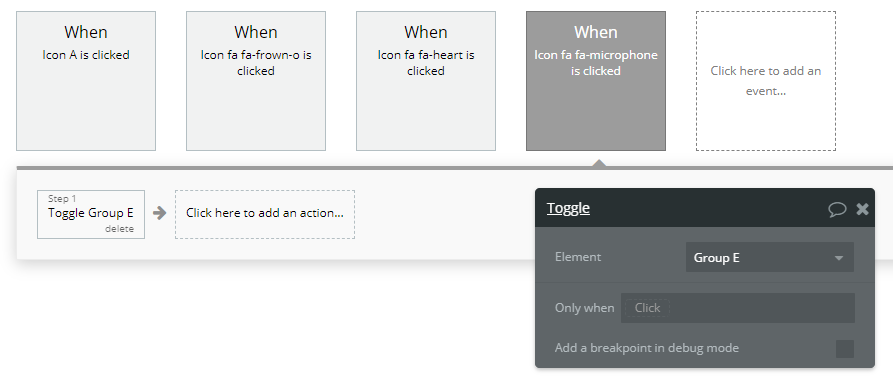
続いいて、アイコンのワークフローを作っていきます。

「IconA」のワークフローをクリック。

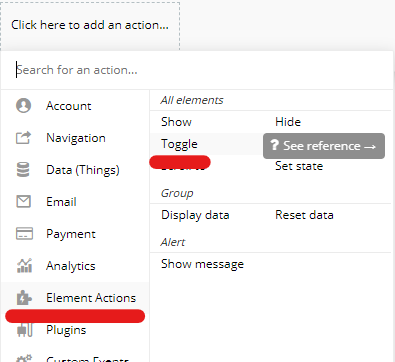
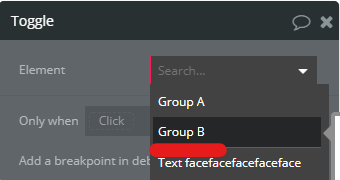
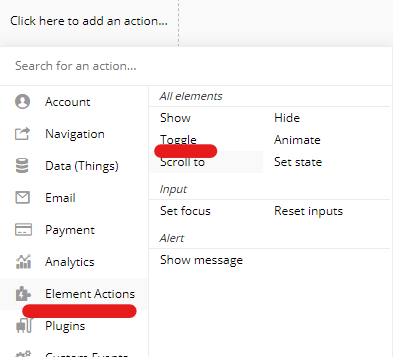
「Element Actions」の「Toggle(切り替え)」を選択。

「GroupB」を選択。
これで、「アイコン」をクリックすると、「GroupB」の表示が「切り替わる」というワークフローができました。
ここで一度、プレビューで動作を確認してみましょう!
アイコンをクリックしたら、GroupBが非表示になればOKです。

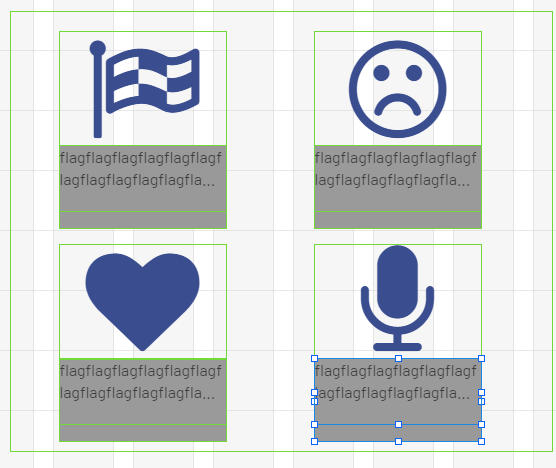
続いて、「GroupB」をコピーして、残りのアイコンの下にペーストしていきます。

このようになればOKです。

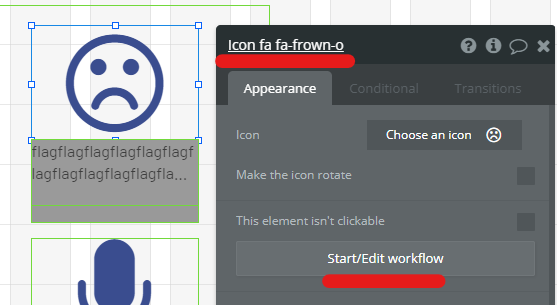
次に、残りの3つのアイコンにもワークフローを設定していきます。
やり方は先ほどと同じになります。

このように、4つのアイコンのワークフローを作成します。

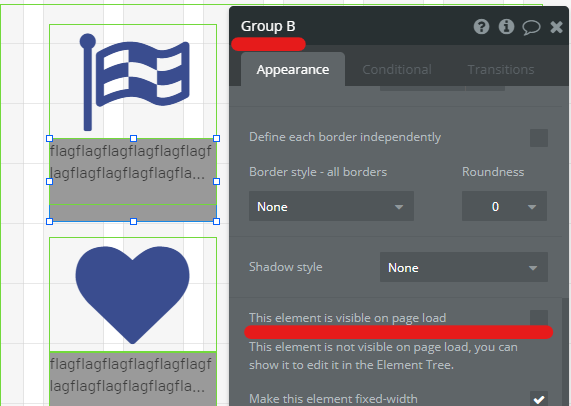
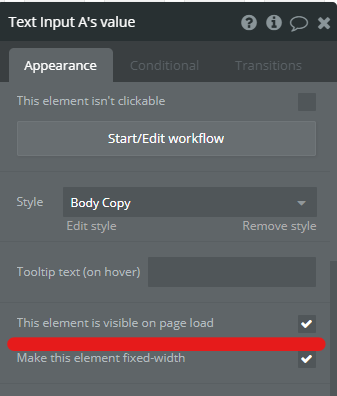
続いて、「GroupB」のプロパティーをひらいて、「This elements is visible on page load(このエレメントは、ページの読み込み時に表示します)」のチェックをはずします。
これによって、ページを読み込んだ時に、「GroupB」は表示されなくなります。
他のGroupも同じように、非表示にしていきます。(GroupA以外)

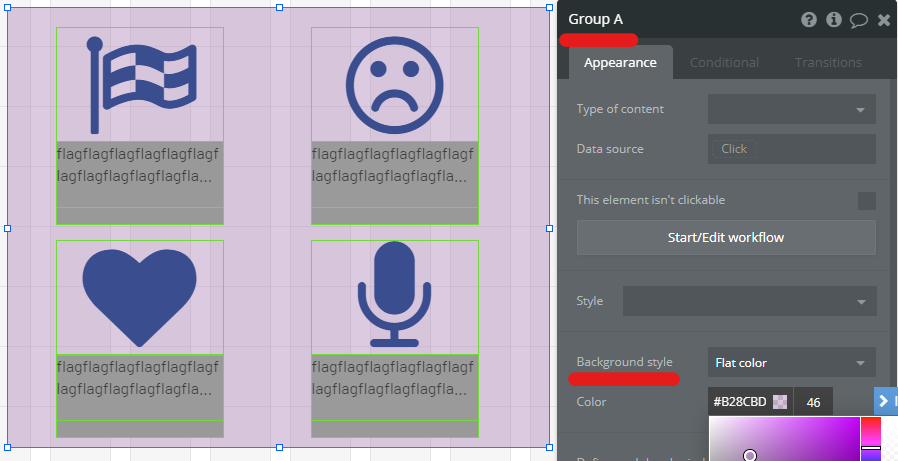
最後に、GroupAの大きさが変わっていることが分かるように、背景色をつけます。
これで全ての設定は完了しました!
プレビューで動作を確認してみましょう!
⑤パスワード入力されたテキストを確認できるようにする方法を勉強
パスワード入力されたテキストを、確認できるようにする方法を勉強していきましょう!
完成イメージはこんな感じです。
それでは、始めていきましょう!

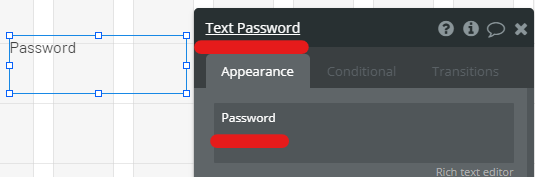
まずは、「Textエレメント」を配置して、「Password」とします。

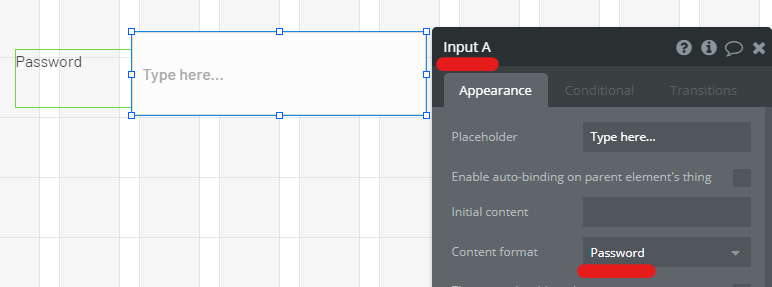
「Inputエレメント」を配置して、コンテンツのフォーマットを「Password」とします。

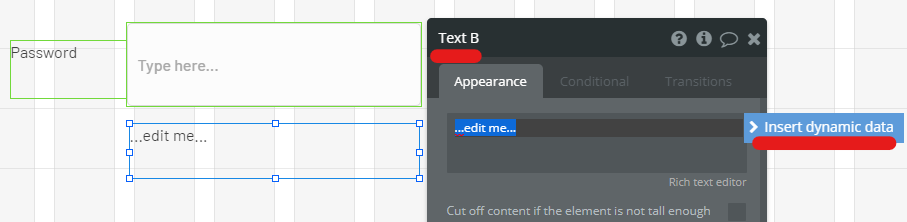
続いて、パスワードの入力内容を表示させるために「Textエレメント」を配置します。
「Insert dynamic data(動的データ)」をクリック。

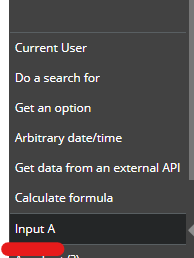
先ほど作った、「InputA」を選択。

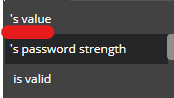
「Value」を選択。
これで、「InputA」に入力された「値」を表示するという設定ができました。

このテキストは通常時は表示しないので、「This elements is visible on page load(このエレメントは、ページの読み込み時に表示します)」のチェックをはずします。
続いて、アイコンの設定をしていきます。

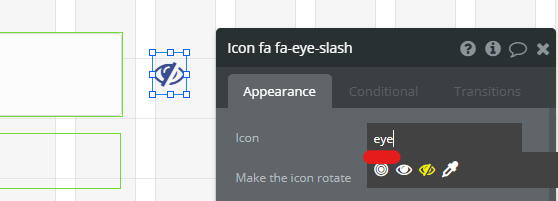
「Iconエレメント」を設置して、「eye」で検索すればでてきます。

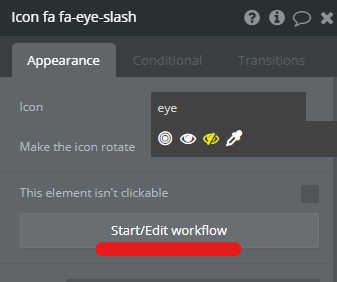
次にアイコンのワークフローを作っていきます。

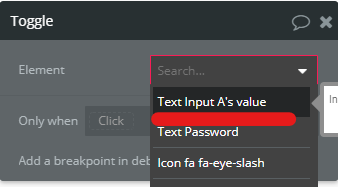
「Element Actions」の「Toggle(切り替え)」を選択。

パスワードを表示させる「Textエレメント」の「Text Input As value」を選択。
これで、アイコンをクリックすると、パスワードを表示するワークフローができました。
最後に、アイコンをクリックした時(パスワードが表示された時)に、アイコンを変える設定をしていきます。(今のままですと、パスワードが見えているのに、アイコンに斜線が入ってしまっているので)

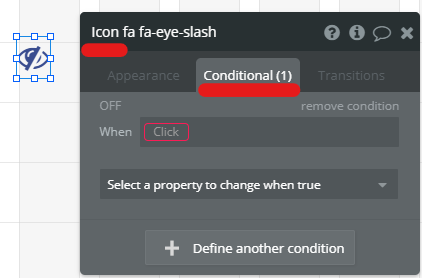
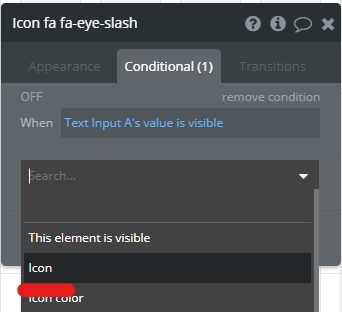
アイコンのプロパティーを開いて、「Conditional(条件)」タブを選択します。

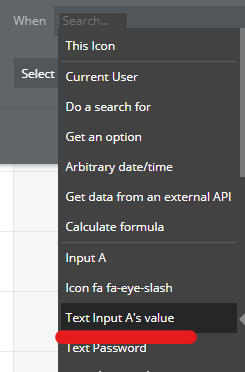
「When(いつ)」に、「Text Input As value(パスワード)」を選択。

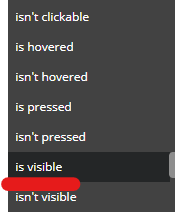
「is visible(表示)」を選択。
これで、「パスワードが表示された時と設定しました。

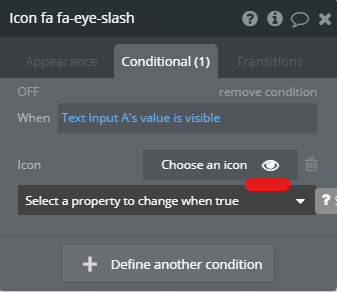
パスワードが表示された時に、何を変更するか設定します。
アイコンの変更がしたいので、「Icon」を選択。

斜線なしのアイコンを選択します。
これで全ての設定が完了しました。
プレビューで動作を確認してみましょう!
⑥テキストの表示を切り替える方法を勉強
テキストの表示を切り替える方法を勉強します!
完成イメージはこんな感じです。
チェックボックスにチェックを入れると、テキストが切り替わることがわかります。
それでは、はじめていきましょう!
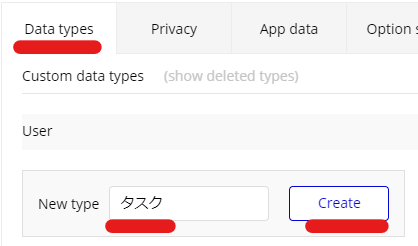
まずは、データベースを作っていきます。

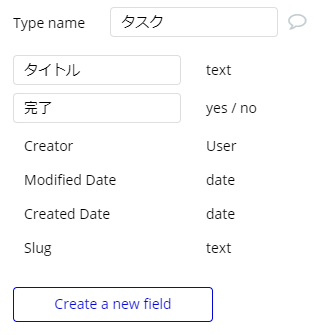
データベースの新しいタイプを「タスク」とします。
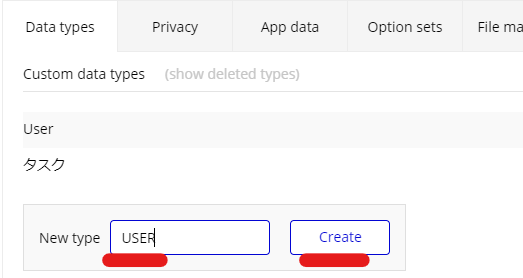
「CREATE」をクリック。

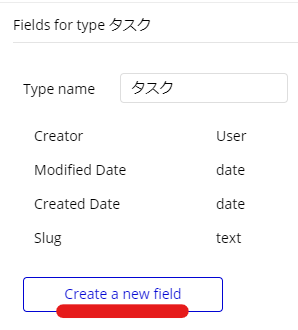
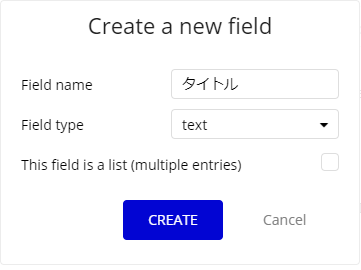
フィールドを追加していきます。

タスクのタイトルとして「タイトル」、タイプを「text」とします。

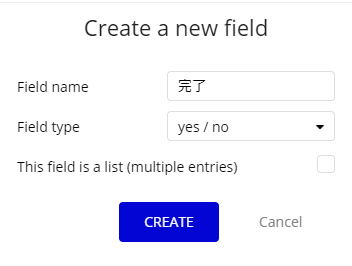
もう1つを「完了」とし、「yes/no」を選択します。

このように登録したら、今作成したデータベースに登録していきます。

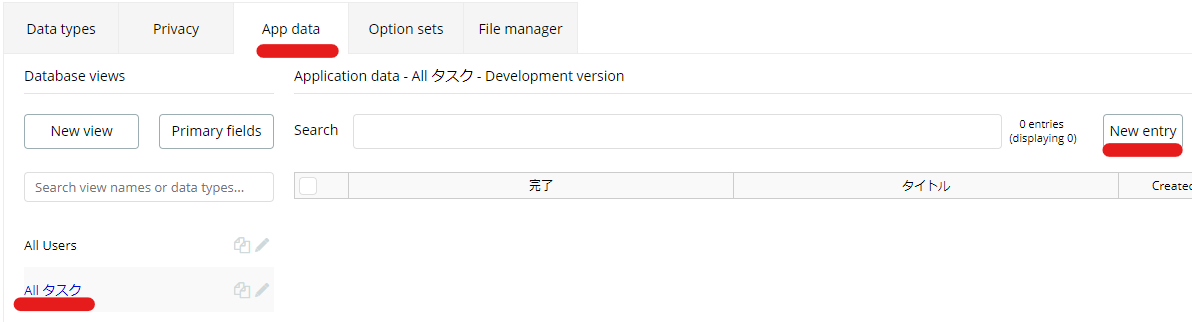
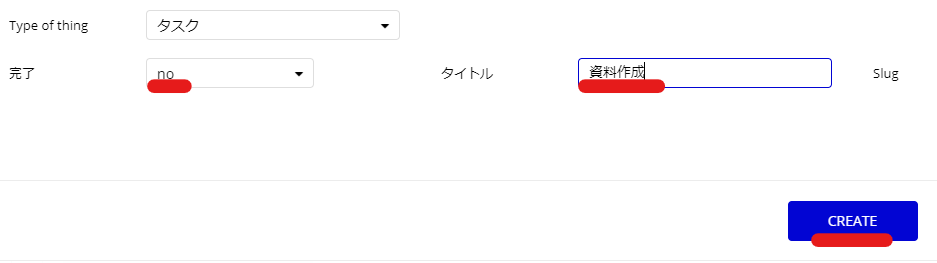
登録は、「Add dataタブ」になります。
「New entry」をクリック。

タスクはなんでも良いですが、完了は「no」にします。
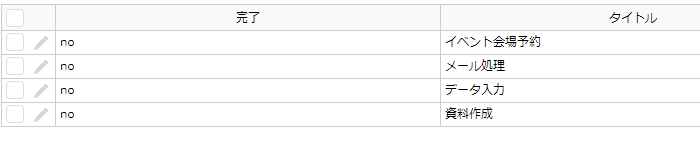
同じように、4つのタスクを登録しました。
これで、データベースの作成はできました。
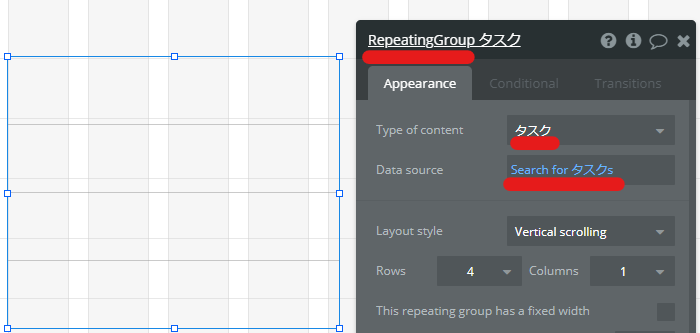
続いて、タスクを表示させるため、「Repeating Groupエレメント」を配置していきます。

コンテンツのタイプは、「タスク」を選択。
Data source(情報源)は、「Do a search for」「タスク」を選択します。

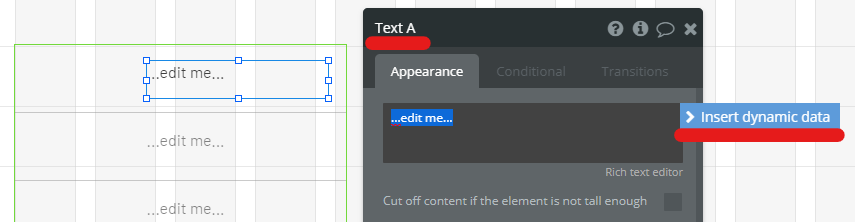
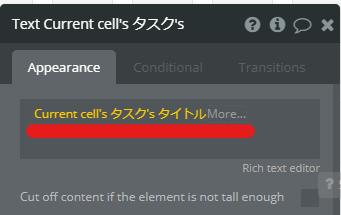
次に、データベースに登録してあるタスクを表示するために、「Textエレメント」を配置します。
「Insert dynamic data(動的データ)」を設定していきます。

「Current cellsタスクsタイトル」を選択。

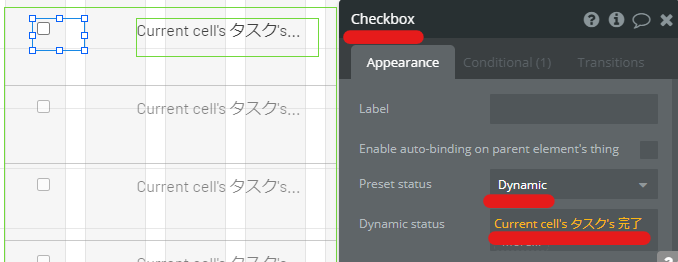
続いて、「Checkboxエレメント」を配置します。
プリセットは、「Dynamic(動的)」を選択。
動的ステータスは、「Current cellsタスクs完了」を選択。
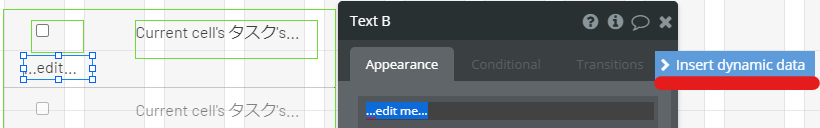
最後に、タスクの完了/未処理を表示するため、「Textエレメント」を配置します。

チェックボックスの下に、「Textエレメント」を配置します。
「Insert dynamic data(動的データ)」を設定していきます。

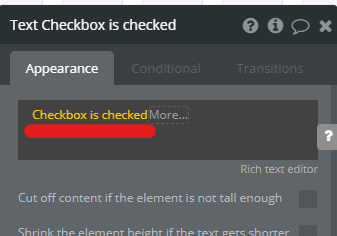
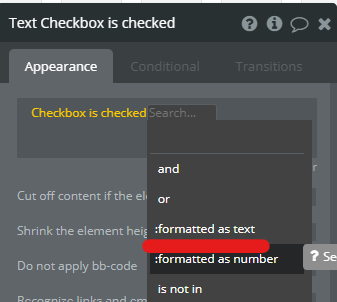
「Checkbox is checked(チェックボックスがチェックされている)」を選択。

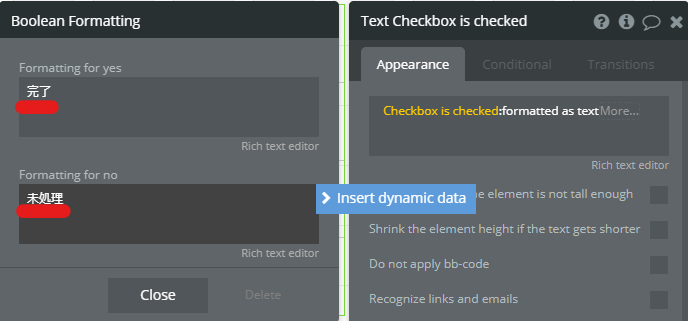
「:formatted as text(テキストをフォーマット化)」を選択。

yesの場合は、「完了」
noの場合は、「未処理」
と表示するように設定しました。
これで、全ての設定は完了です!
プレビューで動作を確認してみましょう!
⑦チェックボックスの「全て選択機能」を作る方法を勉強
チェックボックスの「全て選択機能」を作る方法を勉強していきましょう!
完成イメージはこんな感じです。
チェックボックスを全選択したり。全解除できていることが分かります。
このパートは少し複雑なので、「へーbubbleはこんなこともできるんだー」ぐらいで、勉強してもらうぐらいで良いかもしれません。
それでは、始めていきましょう!
まずは、データベースを作っていきます。

データベースの新しいタイプは、「USER」とします。

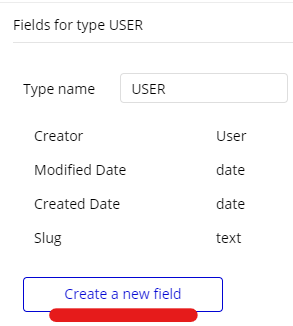
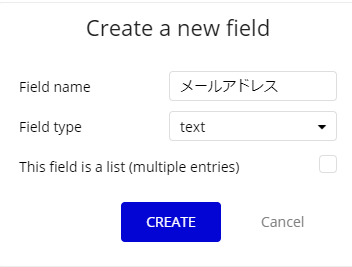
続いて、フィールドを作成します。

メールアドレスを登録したいので、「メールアドレス」とし、タイプは「text」にします。

データを登録していきます。
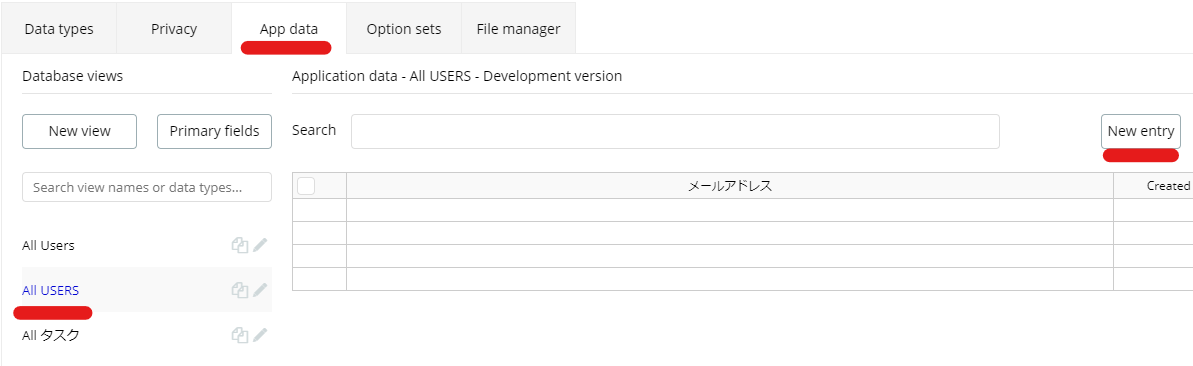
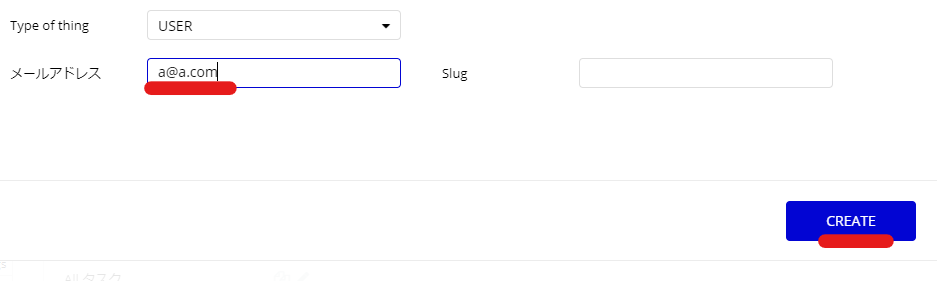
「Add dataタブ」に移動して、「New entry」をクリック。

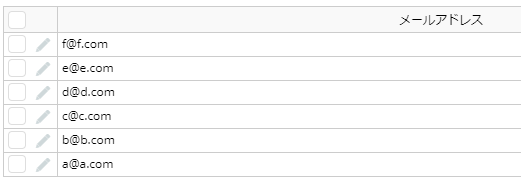
なんでも良いので、メールアドレスを登録していきます。

こんな感じで、6つのメールアドレスを登録しました。
続いて、Repeating Groupを作成していきます。

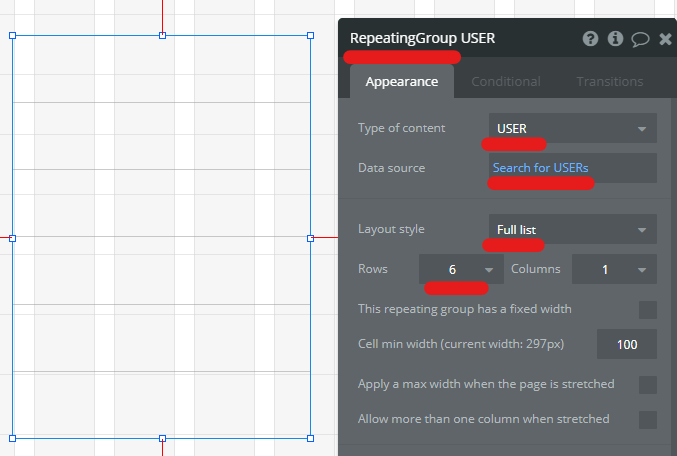
「Repeating Groupエレメント」を配置します。
・コンテントタイプは、先ほどデータベースで作成した「USER」
・Data source(情報源)は、「Do a search for」「USER」
・レイアウトは、「Full list」(データベースの全データ分のセルを表示します)
・Rows(行)を、「6」
と設定します。

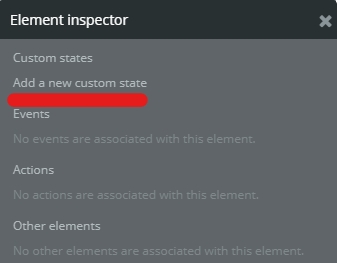
「inspector」をクリックして、「Repeating Groupエレメント」の状態を変えていきます。

「Add a new custom state(新しいカスタム状態を追加する)」をクリック。

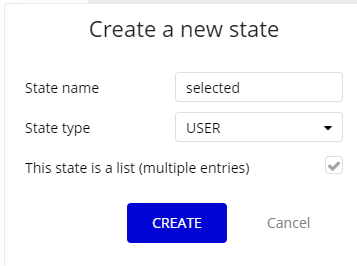
状態の名前を「selected」とし、タイプは「USER」を選択します。
「This state is a list」にチェックを入れます。
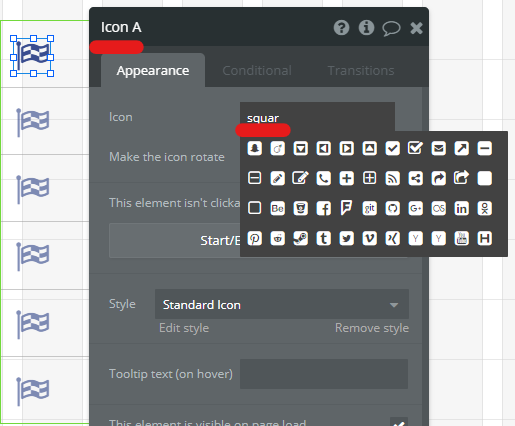
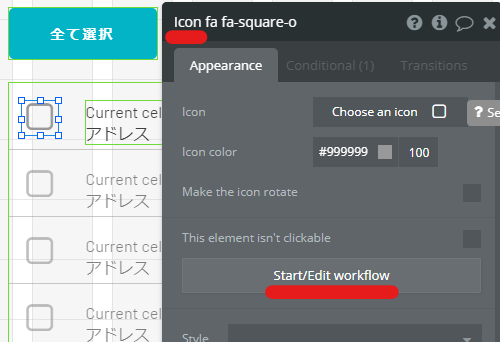
次にアイコンを設置していきます。

検索窓に「squar」と入れて選択します。
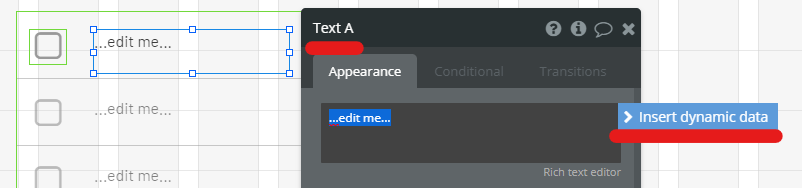
次に、Repeating Group内に、「Textエレメント」を配置していきます。

Repeating Group内に、「Textエレメント」を設置し、「Insert dynamic data(動的データ)」の設定をします。

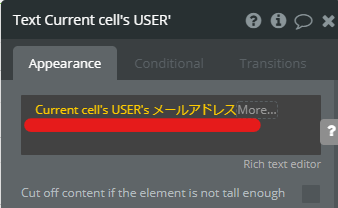
「Current cells USER」「メールアドレス」を選択。
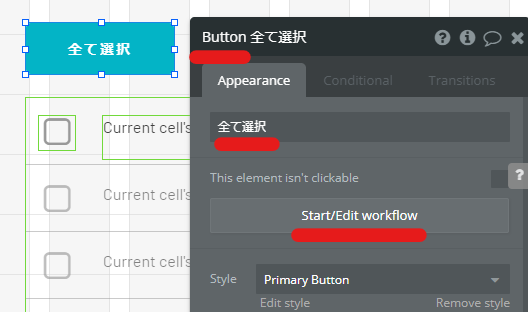
続いて、トリガーとなる「ボタン」を設置していきます。

「Buttonエレメント」を設置し、名前を「全て選択」にします。
これが、全選択のトリガーとなります。
ボタンのワークフローを設定していきます。

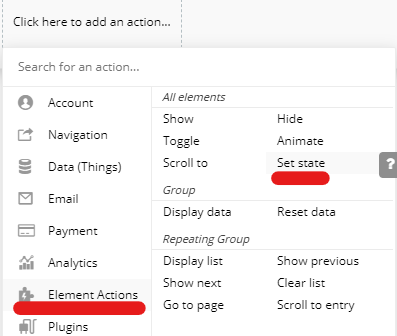
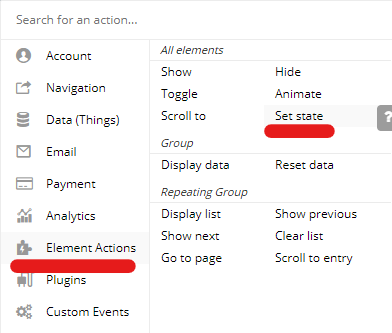
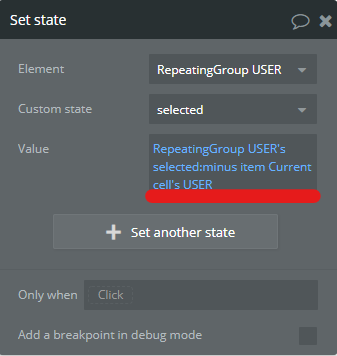
「Element Actions」「Set state」を選択します。

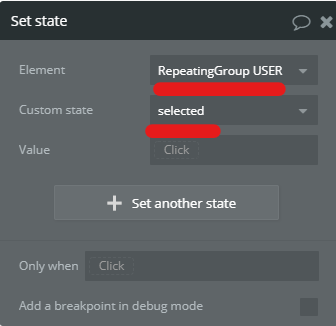
設定するエレメントは、「Repeating Group USER」を選択。
Custom stateは、先ほど設定した「selected」を選択。

「selected」に割り当てる「値」を設定します。
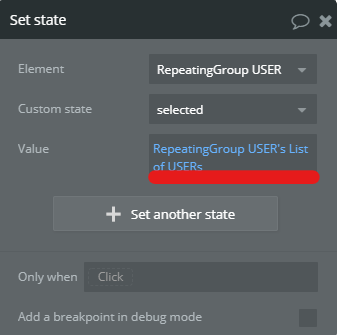
「Repeating Group USER」「List of USER」にします。

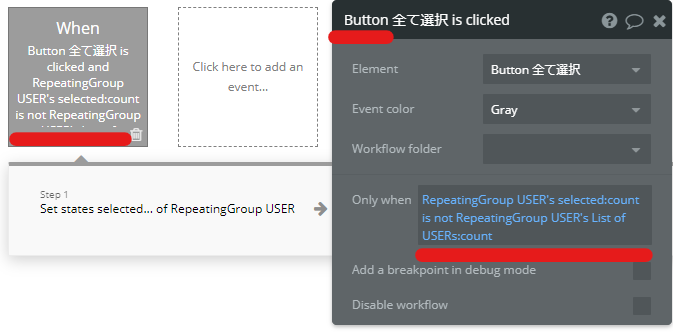
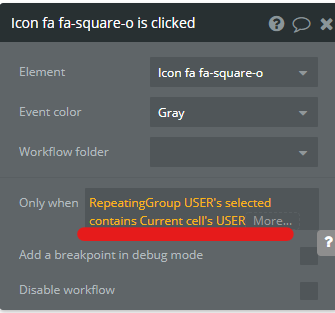
次に「いつ」アクションが行われるかを設定していきます。
「Only when(~の時だけ)」に上記のように選択していきます。
・「Repeating Group USER」「seledted」:先ほど設定したカスタムステイト。
・「count(カウント)」:リスト内のアイテムの数を返す。
・「is not(~ではない)」:2つのエントリが等しいかどうかをチェックします。そうでない場合は、yesが返されます。
なにをやっているのか分からないかもしれませんが、つまりここでは、
ボタンを押した時に、チェックボックスで選択されている数が、6(データがある数)ではない場合、ボタンのワークフローを実行してね。(全選択)
と設定しました。
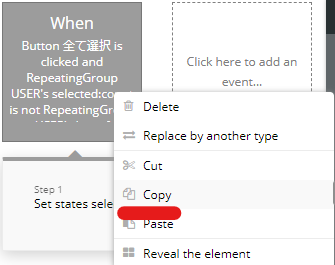
次は逆に、「全選択されている時にその全選択を解除する」ワークフローを作成します。

今作成したワークフローをコピペし複製します。

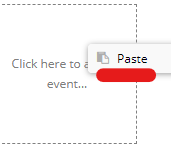
ペーストします。

複製したワークフローの設定していきます。
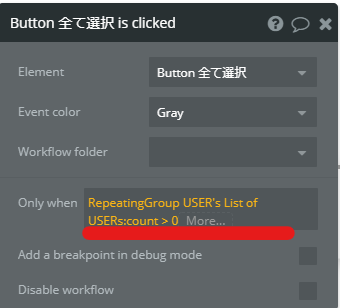
先ほど設定した一部を変更して、上記のようにします。
「>」:最初の数値が2番目の数値より大きい場合は、yesを返す。
「0」よりも大きい数字の時だけ、実行されるワークフローと設定しました。
つまり、
ボタンを押した時に、チェックボックスに1つでもチェックが入っていたら、全部解除してね。
というワークフローになります。
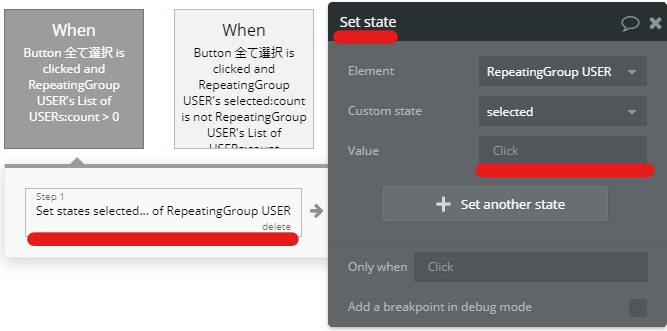
さらに、「値」が割り当てられないようにし、アイコンをチェックなしのチェックボックスに戻すために「Value」に入っている「Repeating Group USER~~」は削除します。

「Value」に入っている「Repeating Grou USER~~」は削除します。
続いて、「値」がある時にアイコンがチェック付きのチェックボックスに変化するようにします。

アイコンのプロパティーを開きます。
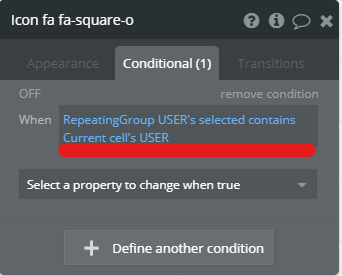
「Conditional(条件)タブ」にいき、条件を設定します。
「Repeatinng Group」に、USERの情報が含まれている場合とします。

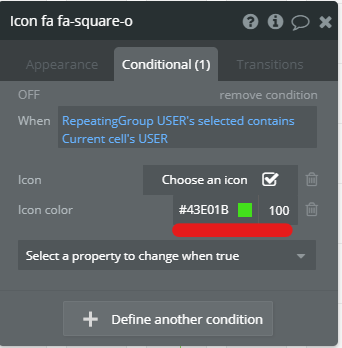
「Select a property to change when truue」でどんな変化をさせるか設定します。
「Icon」を選択して、チェック付きのチェックボックスにします。
「Icon color」を選択して、色を変えます。
これで「ボタンを押す」と「チェックなしのチェックボックス」が「チェック付きのチェックボックス」にかわります。
ここまでで、プレビューで動作を確認してみましょう!
次に、ボタンの押した時のテキストを変えていきます。

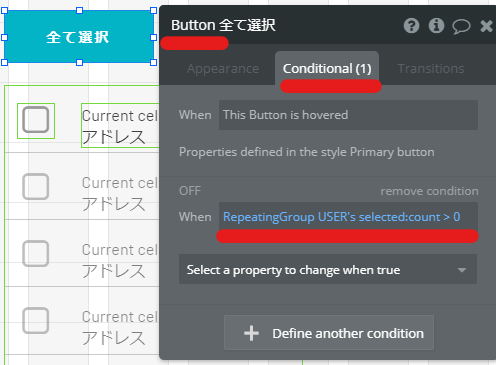
ボタンのプロパティーを開きます。
「Conditional(条件)タブ」に移動します。
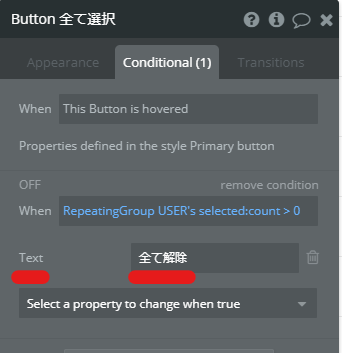
「When(いつ)」に、Repeatinng Groupで選択されている数が「0」より大きい時。と設定します。

「0」以上の時に、「Text」を「全て解除」になるように設定しました。
続いて、アイコンのワークフローを作って、アイコンを1つずつ変化させられるようにしていきます。

アイコンのプロパティーからワークフローに移動します。

「Only when(~の時だけ)」に上記のように設定します。
つまり、「チェック付きのチェックボックスの時だけ」としました。

「Element Actions」「Set state」を選択。

minus item:アイテムのリストからアイテムを削除します。元のリストからアイテムを除いた新しいリストを返します。
これで、チェック付きのアイコンをクリックすると、アイテムリストから削除されるので、チェックなしのアイコンに変わる設定ができました。
次に、チェックなしのアイコンをチェックありのアイコンに変える設定をしていきます。

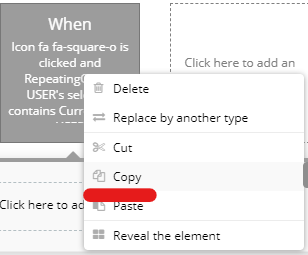
今作成した、アイコンのワークフローをコピペします。


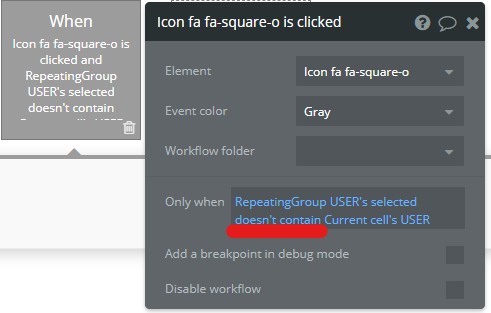
「Only when(~の時だけ)」の「contain(含む)」を「doesn’t contain(含まない)」に変更します。
つまり、「チェックなしのチェックボックスの時だけ」としました。

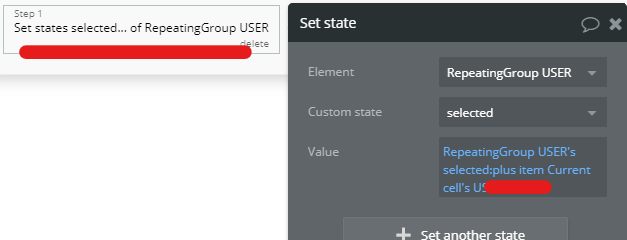
こちらも上記のように変更します。
「minus item」を「plus item」に変更。
plus item:リストにアイテムを追加します。元のリストと新しいアイテムを含む新しいリストを返します。
これで、チェックなしのアイコンをクリックすると、アイテムリストに追加されるので、チェック付きのアイコンに変わる設定ができました。
全ての設定が完了しました!
プレビューで動作を確認してみましょう!