この記事は、bubbleでAmazonアプリ風(マーケットプレイス)のものを実際に作りながら、bubbleでどんなことができるかが勉強できます。
今回は、クレジットカードを使った決済もプラグインを使って実装していきます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
【bubble】でAmazonアプリ風を作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
完成イメージはこんな感じです。
それでは、始めていきましょう!
必要なページを作成
まずは、必要なページを作成していきます。
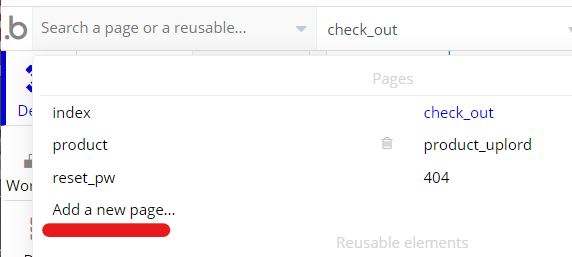
新しく作成するページは、以下の3つです。(+indexを使用)
・product
・check_out
・product_upload
「Add a new page」で新しいページを作成します。

3つできたら、ページの準備は完了です。
データベースの作成
データベースの作成をします。
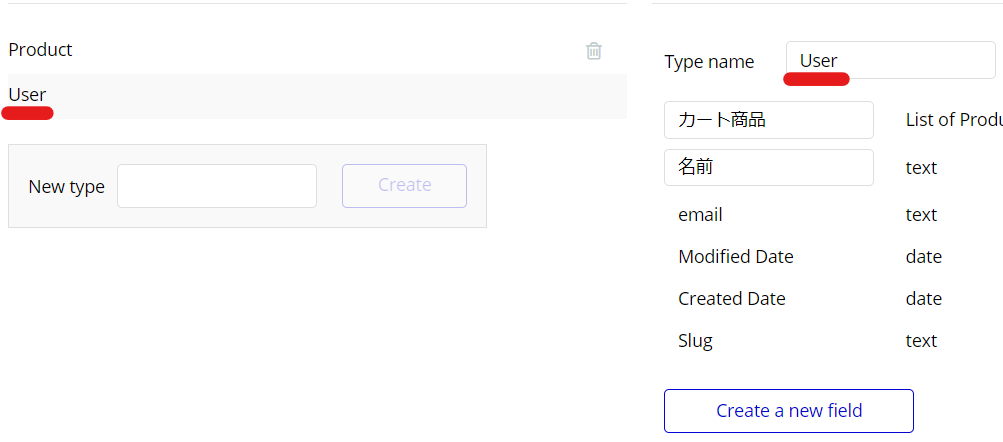
必要な「type」は2つです。

1つ目のタイプは、「User」。(デフォルトであります)
fieldは、上記を新たに作成します。
「カート商品」は、「This field is a list」にチェックを入れてリストにします。

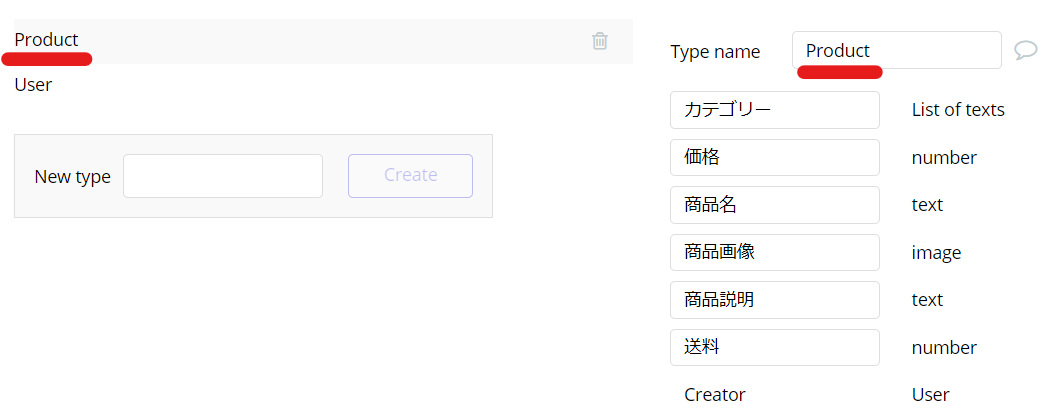
2つ目のタイプは、「product」。
fieldは、上記を新たに作成します。
「カテゴリー」は、「This field is a list」にチェックを入れてリストにします。
これでデータベースの準備ができました。
ヘッダーを作成
ヘッダーの作成をしていきます。
※ユーザーが実際に使用する実用的なヘッダーというよりは、練習のために作成する意味合いが強いです。

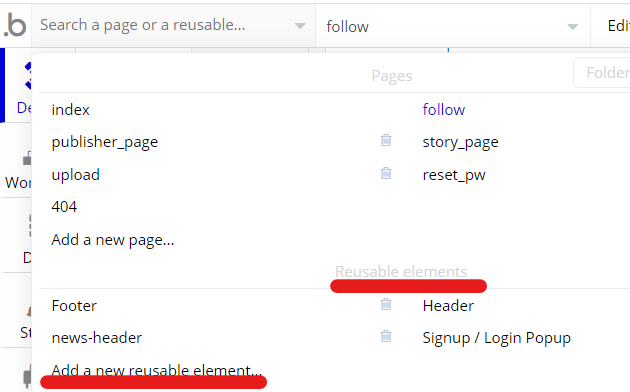
ヘッダーは、「Reusable elements(再利用可能なエレメント)」で作成します。
「Reusable elements」の「Add a new reusablel element(新しい再利用可能なエレメントを追加)」をクリックし、「news-header」を新たに作成します。

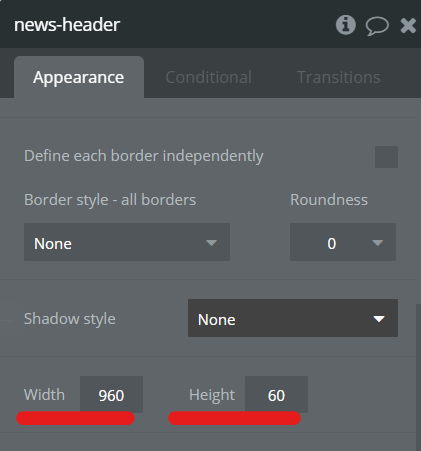
ヘッダーの大きさは、「indexページ」に合わせます。
Width:960 Height:60

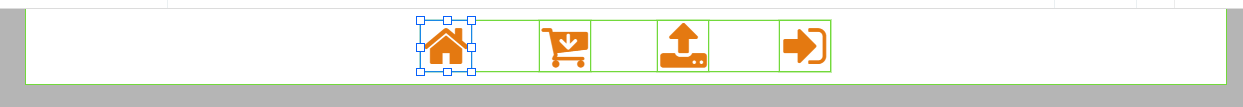
ヘッダーの中に、「Iconエレメント」でアイコンを設置します。
各アイコンをクリックすると、先ほど作成したページ移動したり、サインアップのPopUPを表示したりする設定を後ほどします。
・「Homeアイコン」は、「indexページ」に移動。
・「カートアイコン」は、「check_outページ」に移動。
・「アップロードアイコン」は、「product_uploadページ」に移動。
・「サインアップアイコン」は、「SignupのPopUP」を表示。
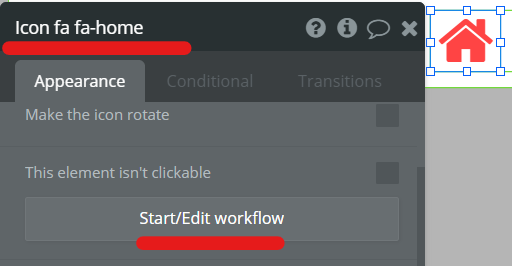
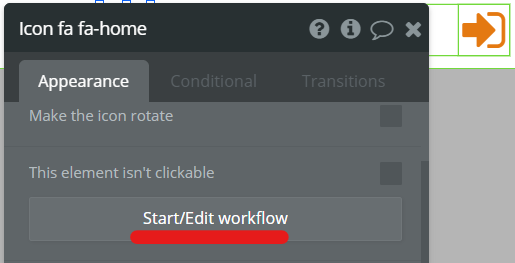
次に、アイコンがクリックされたら、該当のページに移動するようにワークフローを作ります。

「Homeアイコン」がクリックされたら、「indexページ」に移動するワークフローを作成します。

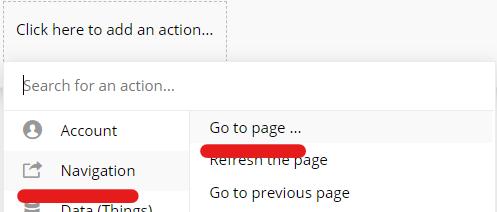
ページの移動なので、「Navigation」「Go to page」を選択。

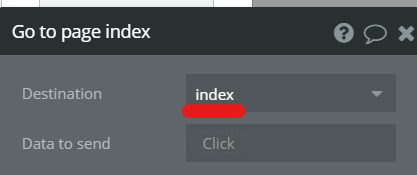
移動先は、「index」を選択。
同様に、他のワークフローも作成しましょう。
・・・・
できましたか?
次に、サインアップフォームの作成をします。

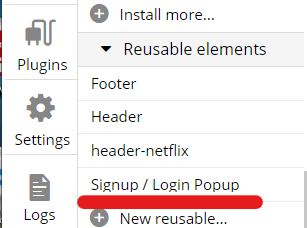
「Reusable elements」の「Signup/Login Popupエレメント」を設置します。
次に、今設置した「Signup/Login Popupエレメント」を「サインアップアイコン」をクリックしたら、表示するワークフローを作成します。

ワークフローをクリック。

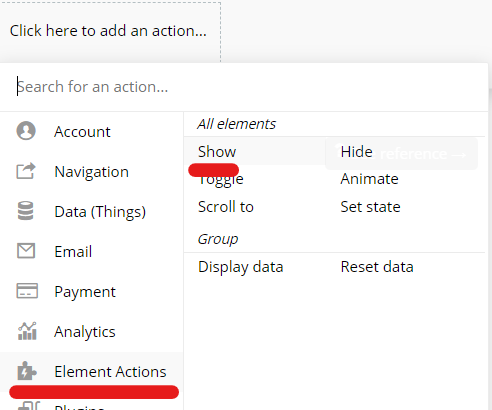
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

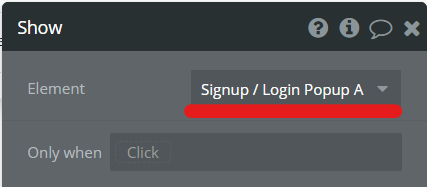
表示させたいエレメントは、「Signup/Login Popup」を選択。
これで、「サインアップアイコン」をクリックしたら、「Signup/Login Popup」が表示されて、ユーザーがサインアップできるようになりました。
これでヘッダーは完成です。

Product_Uploadページを作成
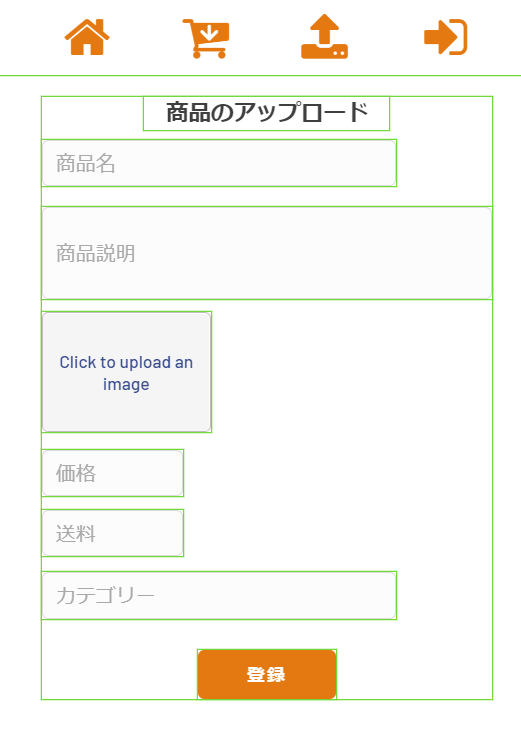
プロダクトアップロードページを作成していきます。
プロダクトアップロードページは、商品をデータベースに登録できるようにしていきます。

ますは、先ほど作成した、「amazon-header」を設置します。

項目に合わせて、エレメントを配置していきます。
・「商品のアップロード」は、「Textエレメント」を使用。
・「商品名」は、「Inputエレメント」を使用。
・「商品説明」は、「Inputエレメント」を使用。
・「Upload画像」は、「Picture Uploaderエレメント」を使用。
・「価格」は、「Inputエレメント」を使用。※設定は後ほど
・「送料」は、「Inputエレメント」を使用。
・「カテゴリー」は、「Inputエレメント」を使用。
・「登録ボタン」は、「Buttonエレメント」を使用。
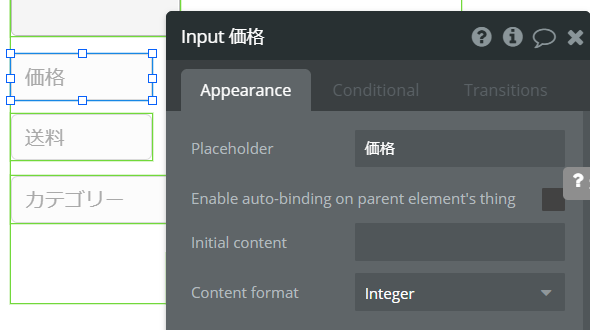
次に、「Input 価格」の設定をしていきます。

「Content format」は、「Integer(整数)」を選択。
次に、登録ボタンのワークフローを作成します。

ワークフローをクリック。

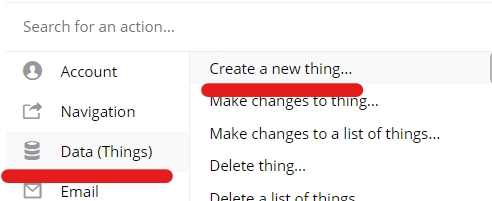
新しくデータベースにデータを登録していくので、「Data」「Create a new thing」を選択。

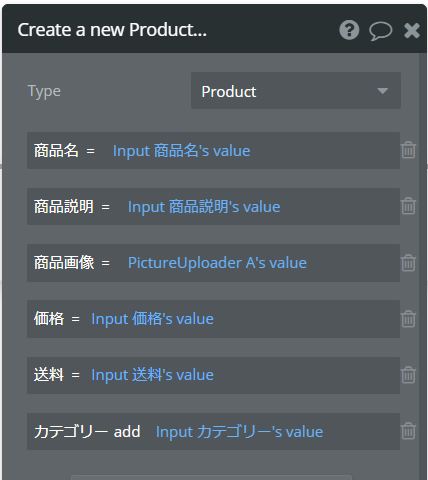
データベースの「Product」に保存するため、「Product」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「商品名」「Input商品名」「Value(値)」を選択。
これで、「Input商品名」に入力された「値」は、データベースの「商品名field」に保存されるという設定ができました。
あとの項目も同様です。
・「商品説明」「Input商品説明」「Value」を選択。
・「商品画像」「Picture Uploader」「Value」を選択。
・「価格」「Input価格」「Value」を選択。
・「送料」「Input送料」「Value」を選択。
・「カテゴリー」「add(追加)」「Inputカテゴリー」「Value」を選択。※カテゴリーはデータベースの形式をリストにしたため、他とは少し違う設定
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
index(HOME)ページを作成
HOMEページの作成をしていきます。
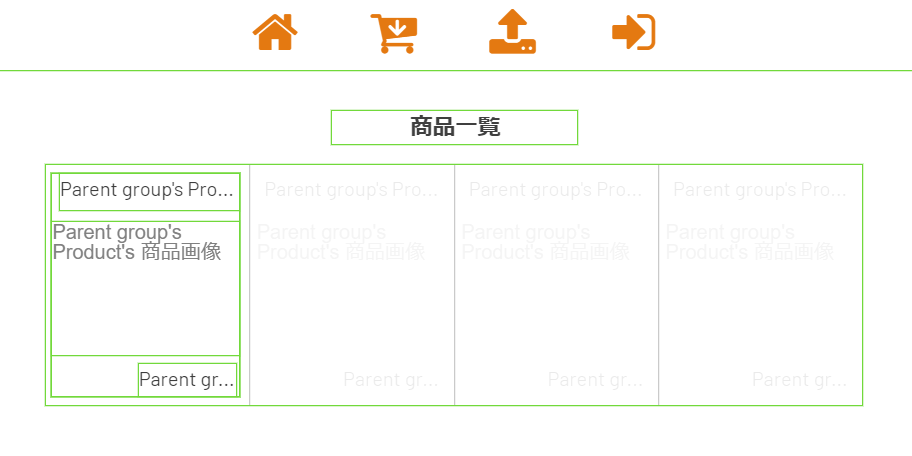
HOMEページは、商品一覧を表示していきます。

「商品一覧」は、「Textエレメント」で作成。
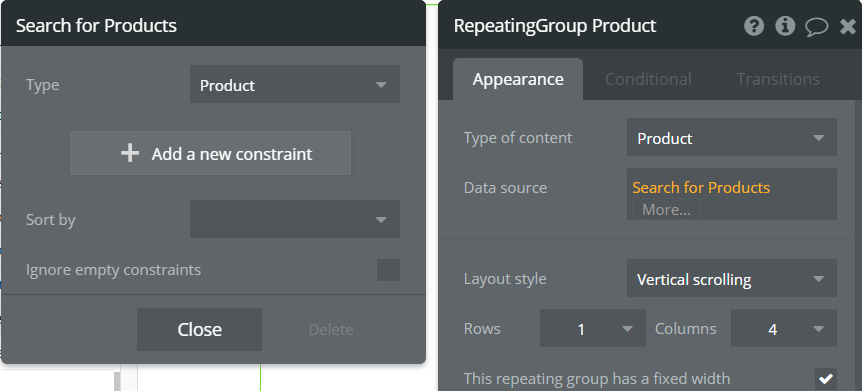
次に「Repeating Groupエレメント」を設定します。

・placeholder:「product」
・「Data source(情報源)」:「Do a search for(データベースを検索)」「product」

次に、「Repeating Group」内に、商品情報を表示させるために、エレメントを配置していきます。
①「Textエレメント」:「Insert dynamic data(動的データ)」をクリックし、「Current cell’s product(このセルの商品)」「商品名」を選択。
②「Imageエレメント」:「Insert dynamic data」をクリックし、「Current cell’s product」「商品画像」を選択。
③「Textエレメント」:「Insert dynamic data」をクリックし、「Current cell’s product」「価格」を選択。
これで、データベースに登録されている商品情報が表示されます。
次に、商品画像がクリックされたら、「productページ」に移動するワークフローを作成します。

ワークフローをクリック。

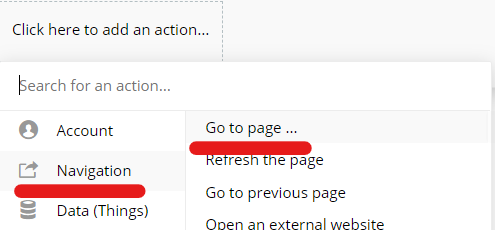
ページの移動なので、「Navigation」「Go to page」を選択。

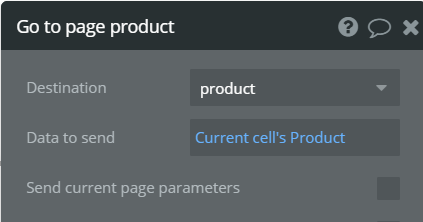
移動先は、「product」を選択。
「Data to send(データ送信)」は、「Current cell’s product」を選択し、商品の情報も一緒に送信します。
これで、HOMEページの作成は完了です。
Productページを作成
プロダクトページを作成していきます。
プロダクトページは、ユーザーが商品一覧から選んだ商品の詳細情報を表示するページです。

プロダクトページのどこかで、ダブルクリックをして、「productページ」のプロパティーをひらきます。
「Type of content」は、「product」を選択して、先ほどHOMEページから送信したデータを受け取れるようにします。

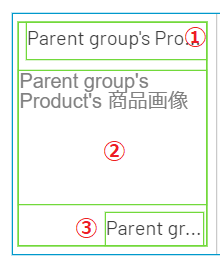
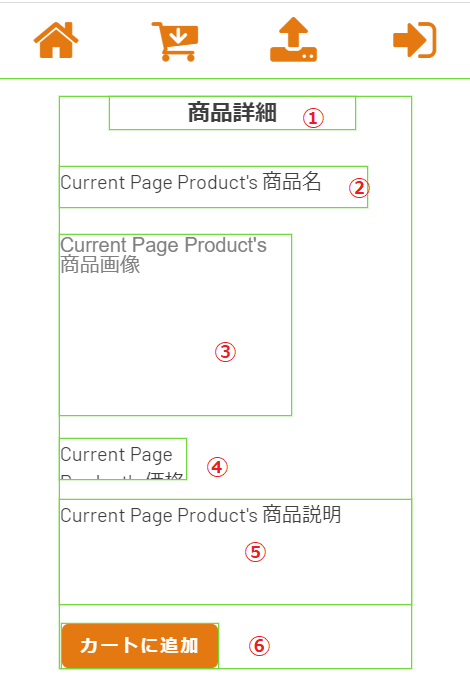
①「Textエレメント」:「商品詳細」を入力。
②「Textエレメント」:「Insert dynamic data(動的データ)」をクリックし「Current Page product(このページのproduct)」「商品名」を選択。
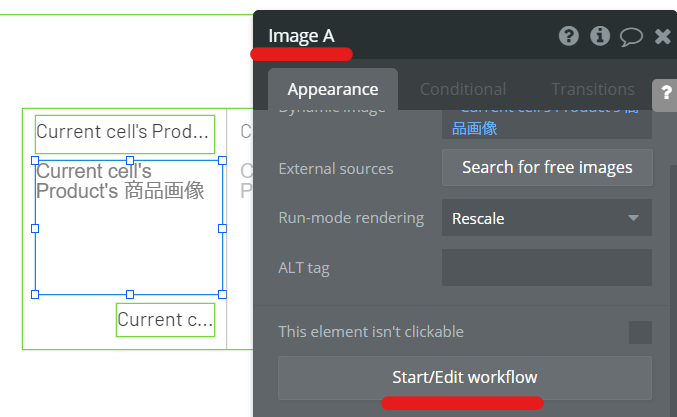
③「Imageエレメント」:「Dynamic image」は、「Insert dynamic data(動的データ)」をクリックし、「Current Page product」「商品画像」を選択。
④「Textエレメント」:「Insert dynamic data」をクリックし、「Current Page product」「価格」を選択。
⑤「Textエレメント」:「Insert dynamic data」をクリックし、「Current Page product」「商品説明」を選択。
⑥「Buttonエレメント」:「カートに追加」を入力。
これで、商品の詳細情報が表示されるようになります。
次に、「カートに追加ボタン」のワークフローを作成していきます。

ワークフローをクリック。

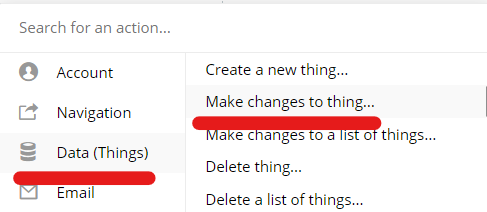
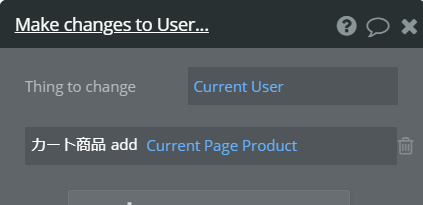
入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

変更するものは、「Current User」を選択。
「カート商品」「add(追加)」「Current Page product」を選択。
これで、「現在のページのproduct」が、データベースの「カート商品」に追加されます。
Check_Out(チェックアウト)ページを作成
最後にチェックアウトページを作成します。
このページは、ユーザーはカートに入れた商品一覧を表示させ、さらに「Stripe」を使った決済システムも構築していきます。

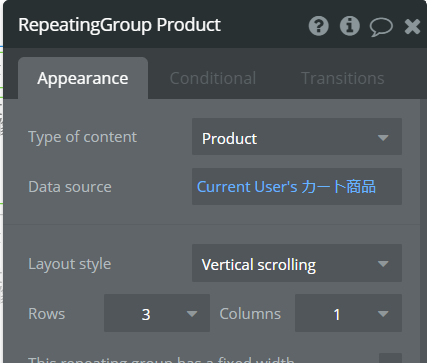
まずは、「Repeating Groupエレメント」の設定からしていきます。

「Type of content」は、「product」を選択。
「Data source(情報源)」は、「Current Userカート商品(現在のユーザーのカート商品)」を選択。

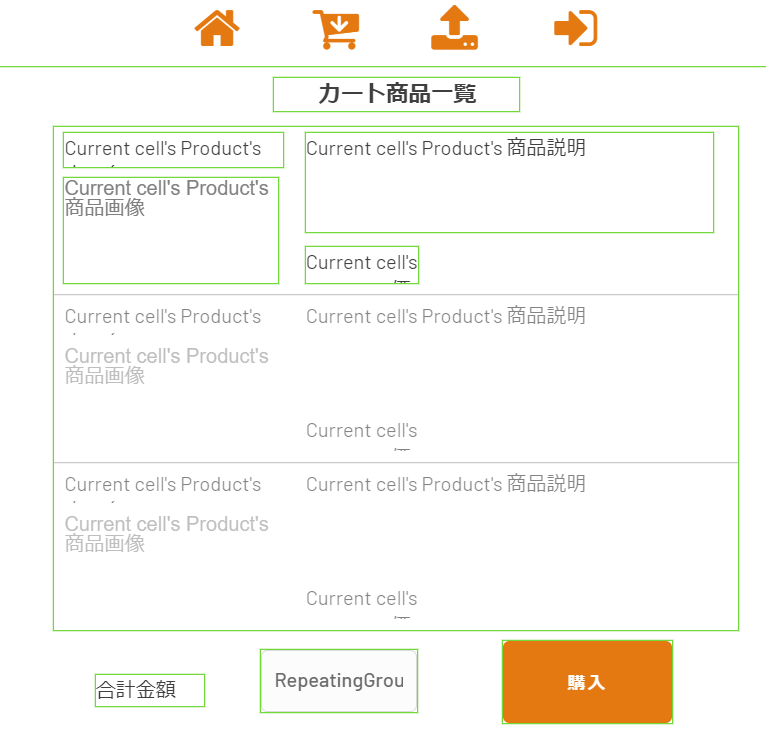
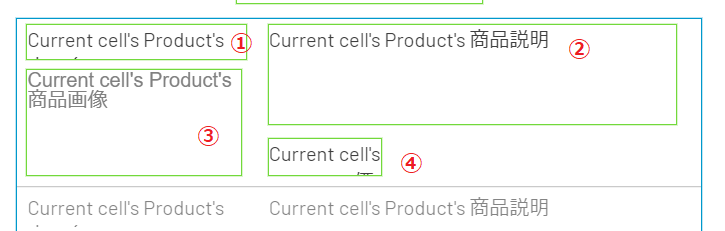
次に、「Repeating Group」内に、商品情報を表示させるために、エレメントを配置していきます。
①「Textエレメント」:「Insert dynamic data(動的データ)」をクリックし、「Current cell’s product(このセルの商品)」「商品名」を選択。
①「Textエレメント」:「Insert dynamic data」をクリックし、「Current cell’s product」「商品説明」を選択。
③「Imageエレメント」:「Insert dynamic data」をクリックし、「Current cell’s product」「商品画像」を選択。
④「Textエレメント」:「Insert dynamic data」をクリックし、「Current cell’s product」「価格」を選択。
これで、商品の詳細情報が表示されます。
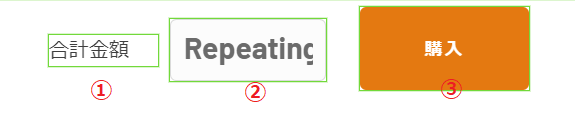
次に、カートにある商品の合計金額や「購入ボタン(Stripeで決済システム構築)」の設定をしていきます。

①「Textエレメント」:合計金額を入力。
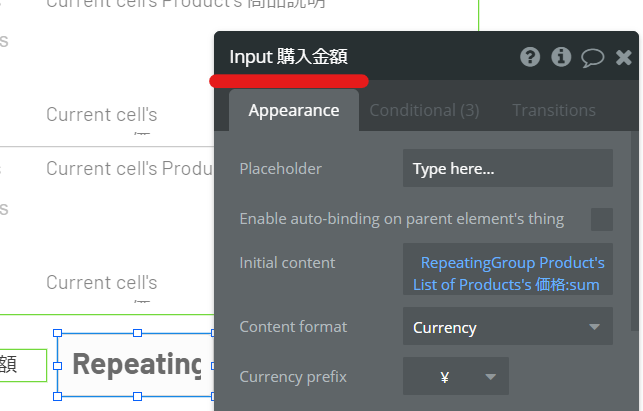
②「Inputエレメント」

・「Initial content(初期のコンテンツ)」:「Insert dynamic data(動的データ)」をクリック。「Repeating Group product」「List of Product」「価格」「:sum」を選択。これで「Repeating Group」の「価格」を「合計する」設定ができました。
・「Content format」:「Currency(通貨)」を選択。
・「Currency prefix」:「¥」を選択。
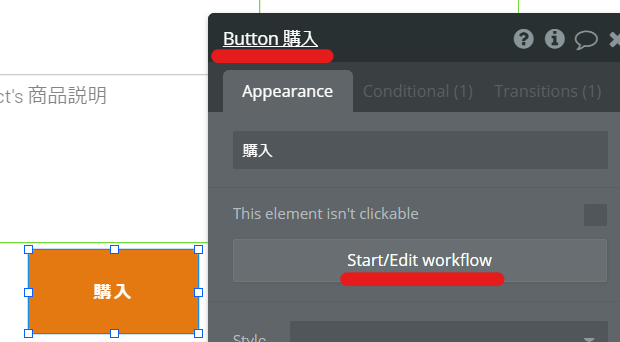
③「Buttonエレメント」のワークフローを作成していきます。
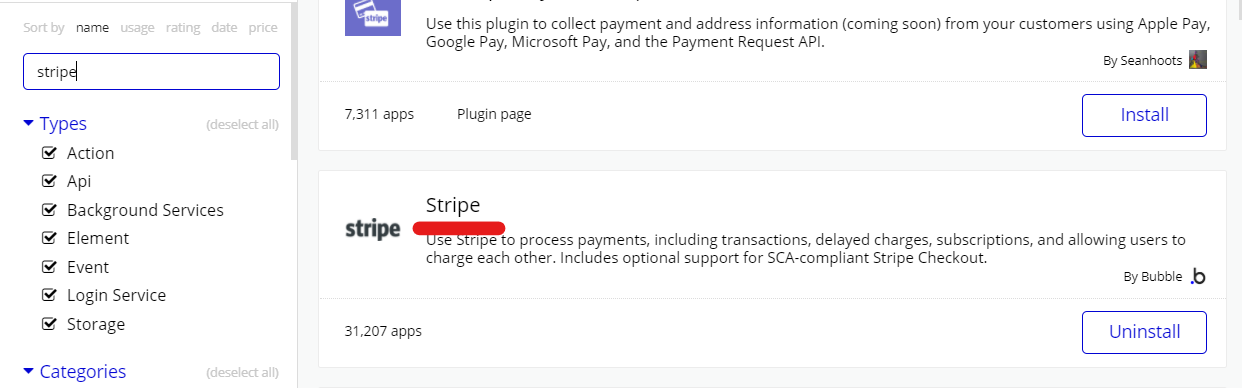
まず、Stripeで決済をできるようにするために、「Stripeプラグイン」をインストールします。

Stripeをインストールします。

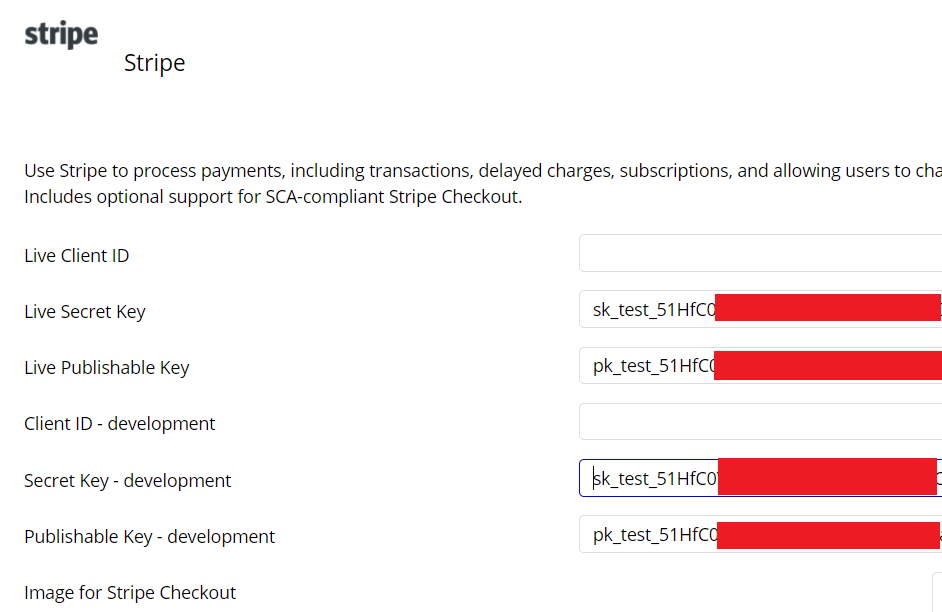
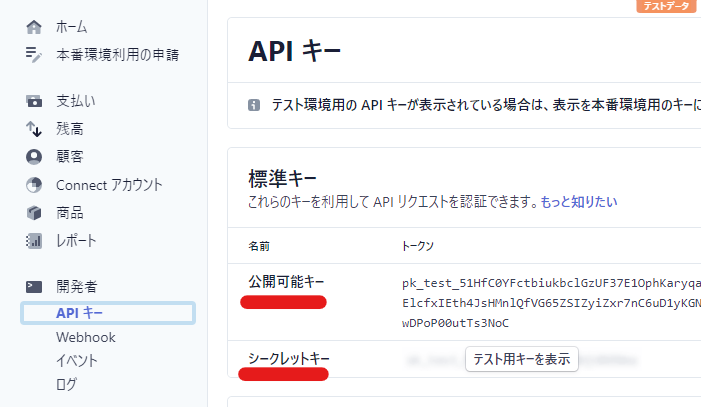
「Secret Key」と「Publishable Key」の2つが必要になります。このキーは、「Stripeサイト」の「開発者」→「APIキー」にあります。
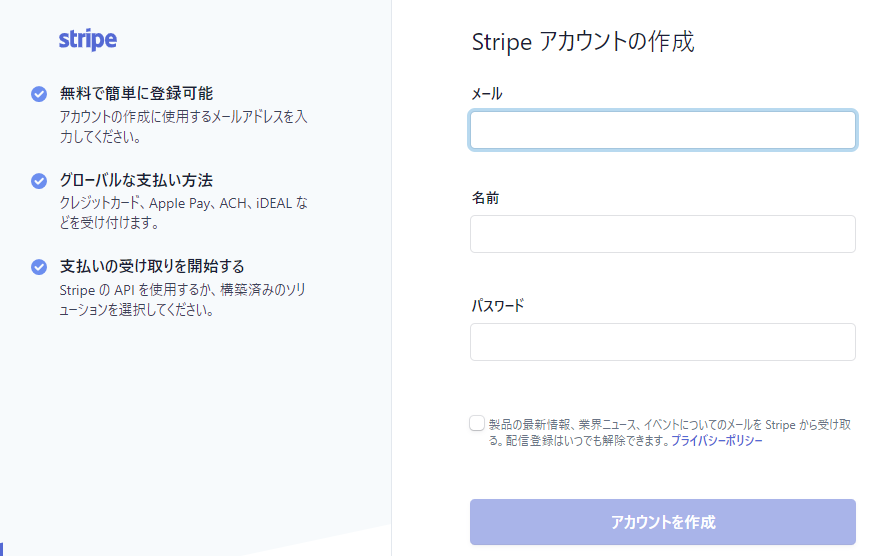
ユーザー登録が済んでいない方は、こちら(Stripeユーザー登録)より登録をお願いします。

こちらから登録していきます。(テスト用です。)
登録が済みましたら、「開発者」→「APIキー」にいきます。

こちらで、先ほど必要と記載した、「Secret Key」と「Publishable Key」をコピーします。

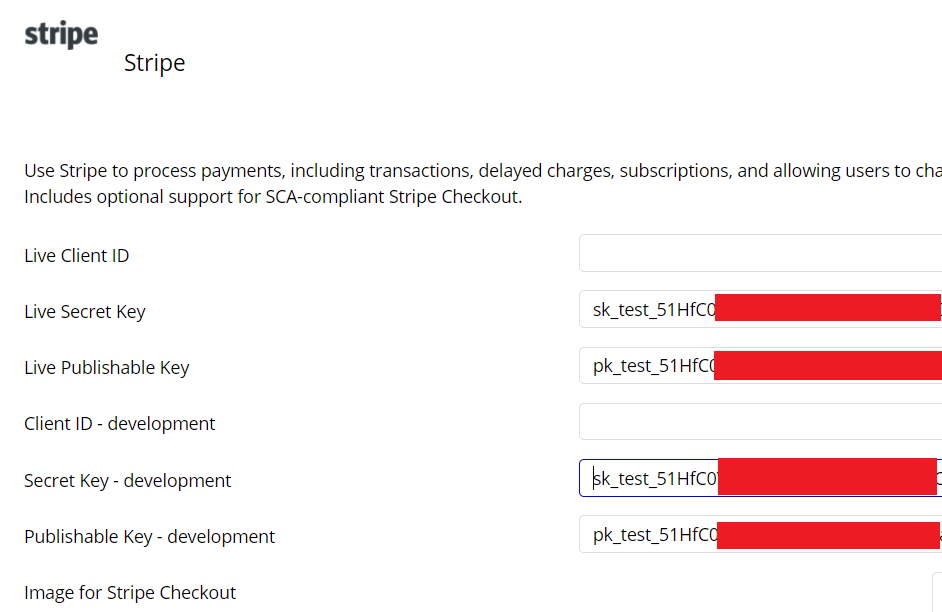
コピーしたキーを、「シークレットキー」→「Secret Key」、「公開可能キー」→「Publishable Key」にそれぞれペーストします。
これで、APIキーの準備は完了です。
次に「購入ボタン」のワークフローを作成していきます。

ワークフローをクリック。

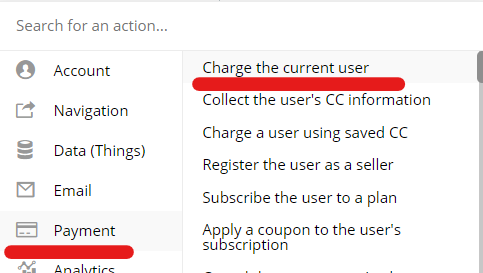
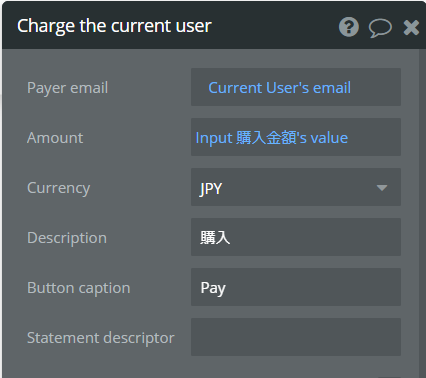
「Payment」「Charge the current user(現在のユーザーに請求)」を選択。

・「Payer email(支払者のメールアドレス)」:「Current User email(現在のユーザー)」を選択。
・「Amount(金額)」:「Input購入金額」「Value」を選択。
・「Currency(通貨)」:「Jpy」を選択。
・Description(説明):「購入」と入力。
・「Button caption(ボタンの見出し)」:「Pay」
これで全ての設定が完了しました!
プレビューで動作を確認してみましょう!