この記事は、bubbleで「タスク管理アプリ」を実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
完成イメージはこんな感じです。(音ありなのでご注意ください)
それでは、早速はじめていきましょう!
【bubble】で「タスク管理アプリ」を作ってみよう!
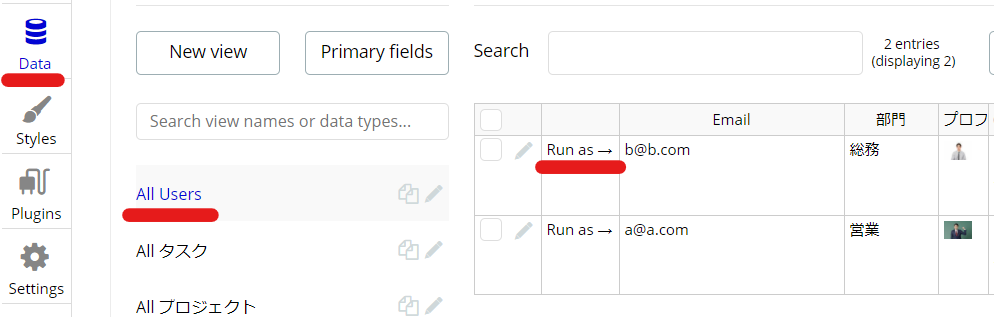
プレビューで動作を確認する際は、データベースからUserログインし確認することをおすすめします。ログイン状態でないと動作しない部分がありますのでご注意ください。

また、スタイル(デザイン)は解説しませんので、お好きなようにアレンジしてください!
それでは、始めていきましょう!
データベースを作成
まずは、データベースの作成をします。
※【参考】データベースやこのあと出てくる文言は、同じにした方が制作が楽だと思います。bubbleでの制作に慣れている方は、お好きなように(^^)/
必要な「type」は3つです。
※fieldの作成前に3つのtypeを先に作成した方が良いです。

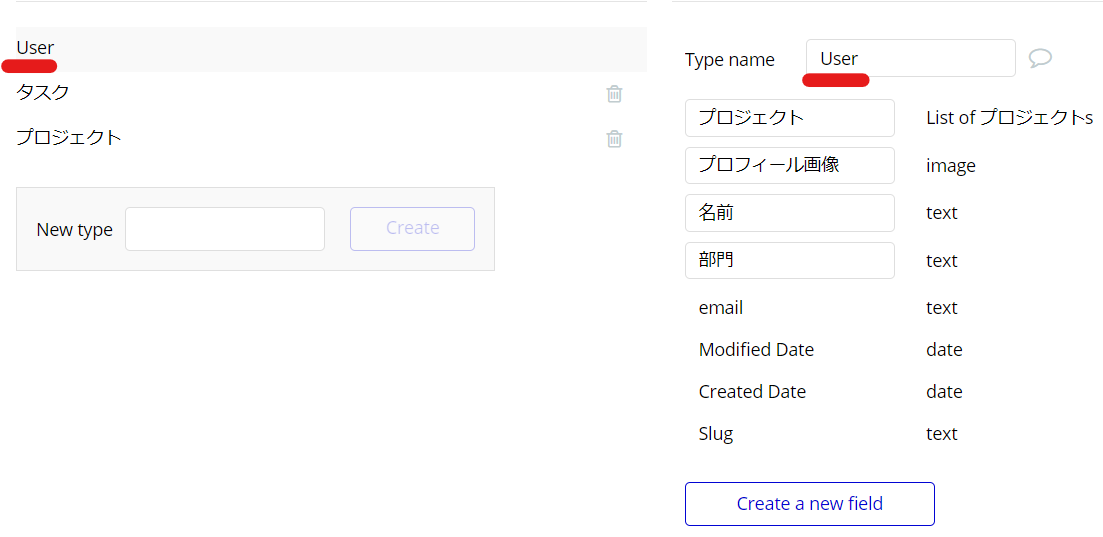
1つ目のタイプは、「User」。(デフォルトであります)
fieldは、上記を新たに作成します。
「プロジェクト」は、「This field is a list」にチェックを入れてリストにします。

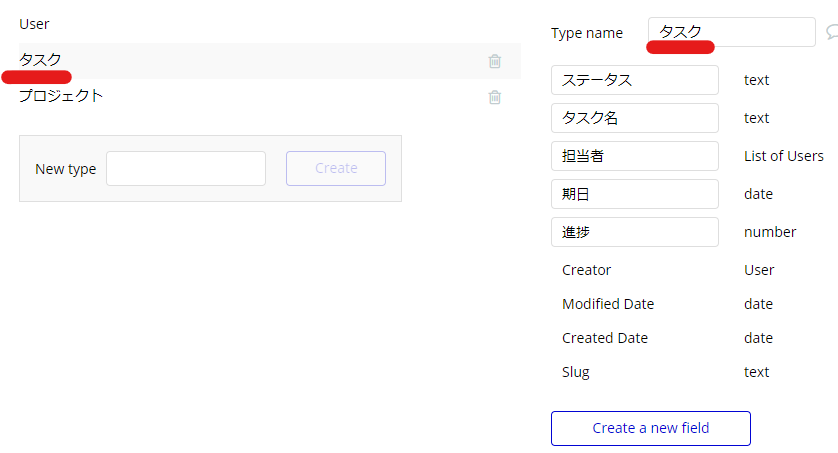
2つ目のタイプは、「タスク」。
fieldは、上記を新たに作成します。
「担当者」は、「This field is a list」にチェックを入れてリストにします。

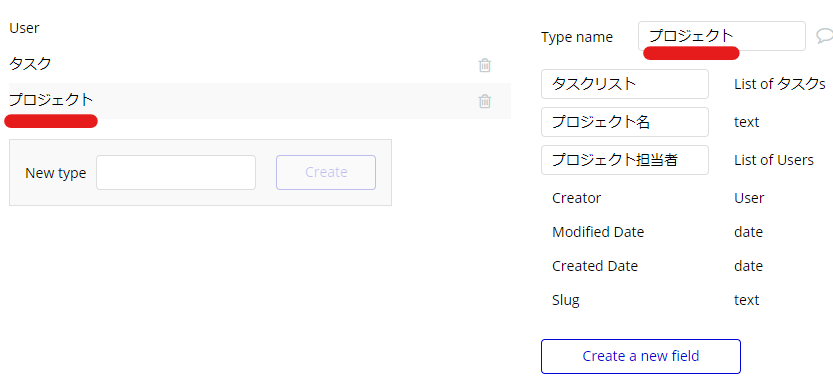
3つ目のタイプは、「プロジェクト」。
fieldは、上記を新たに作成します。
「タスクリスト」と「プロジェクト担当者」は、「This field is a list」にチェックを入れてリストにします。
作成中にプレビューで確認した際に、動きが分かりやすいように、最初にデータベースにデータを入れておきます。(今は入れずに後ほどでも大丈夫です。)

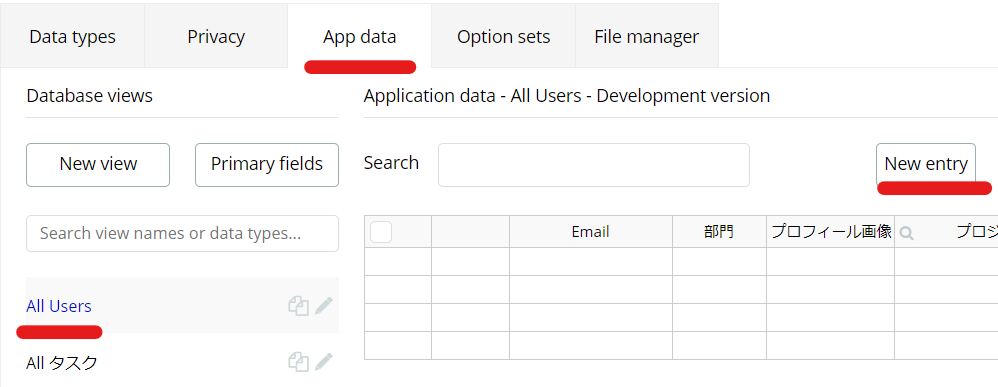
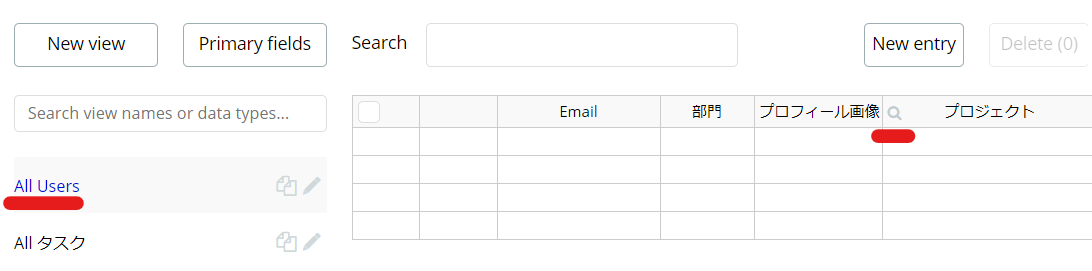
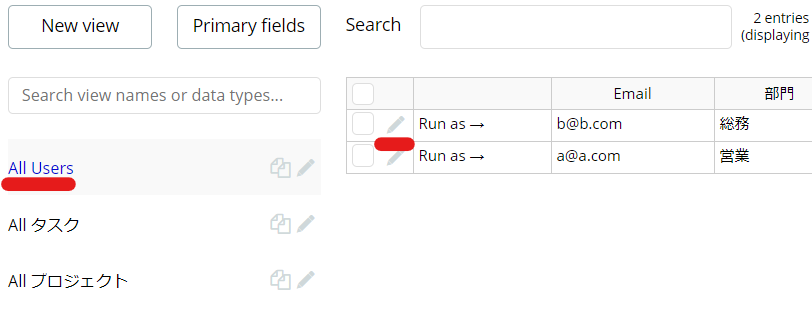
「App dataタブ」で作成します。
「User」から登録していきます。

登録の前に1点設定を変更しておきます。
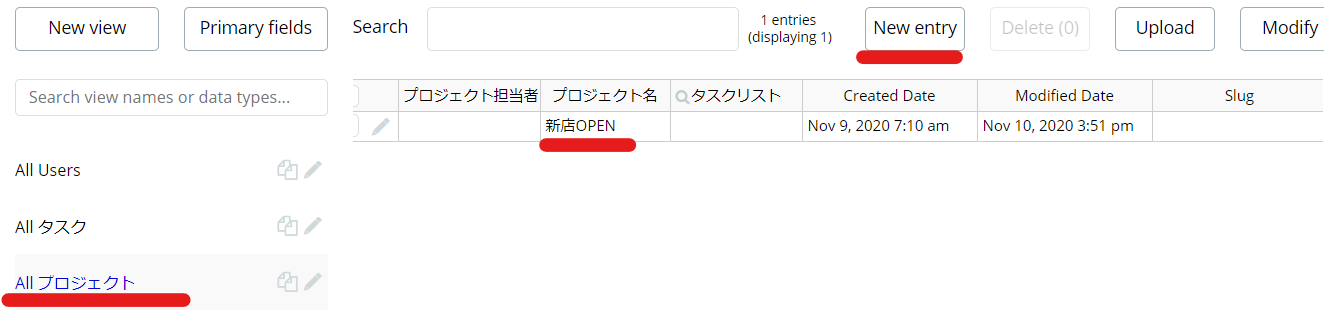
プロジェクトの右側にある、虫眼鏡をクリックします。

プロジェクトが「unique id(一意のID)」を「プロジェクト名」に変更。

「タスク」は下記のようにしました。

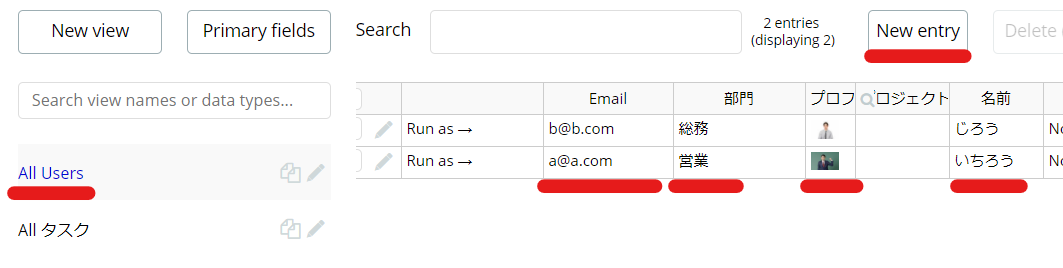
「プロジェクト」は下記のようにしました。

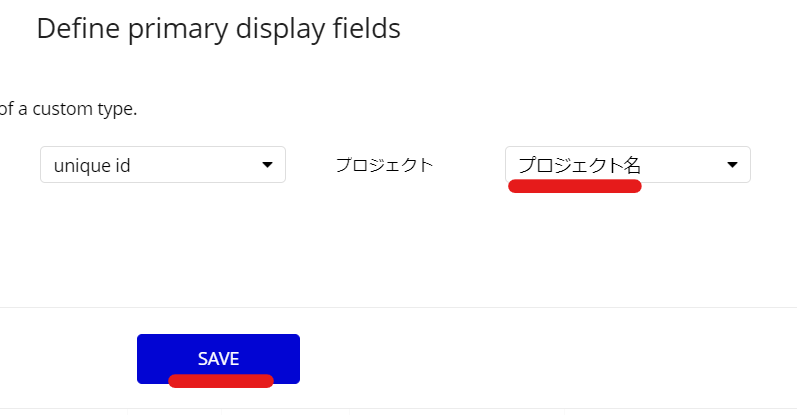
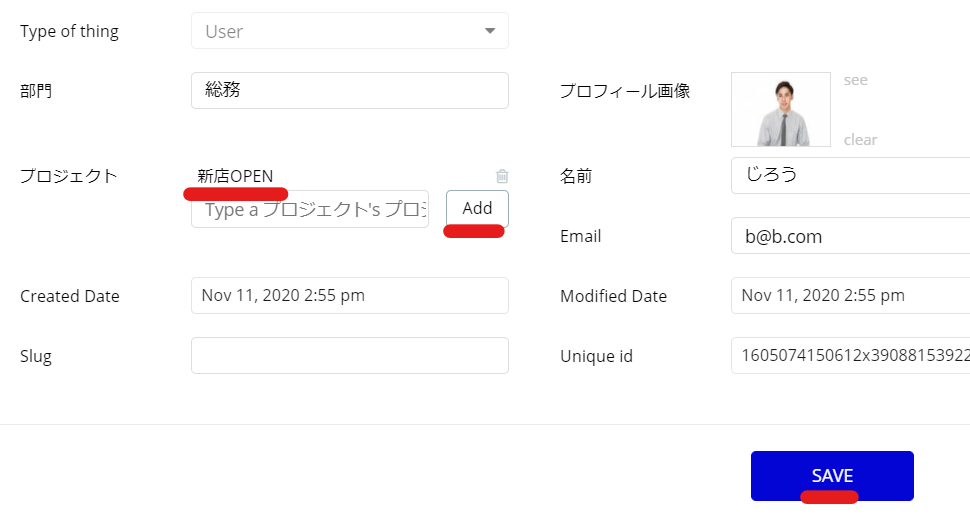
最後に、「User」に戻ってデータを追加します。

「鉛筆アイコン」をクリックで編集できます。

プロジェクトに、先ほど登録した「新店OPEN」を入力し「Add」で追加します。

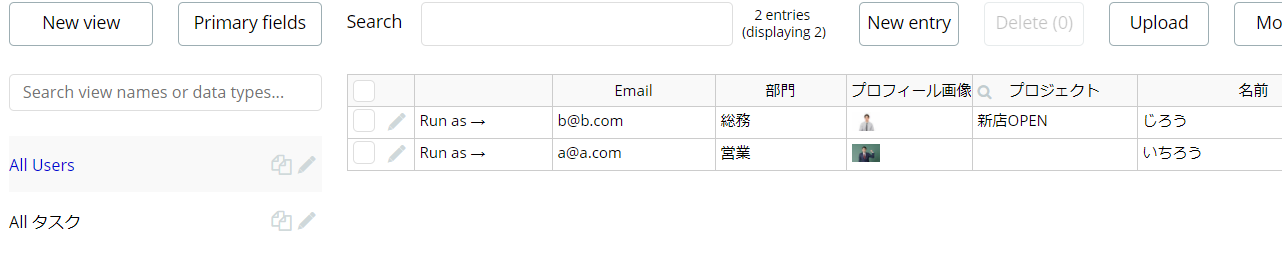
「User」はこのようにしました。
これでデータベースの準備ができました。
ヘッダーを作成
ヘッダーの作成をしていきます。
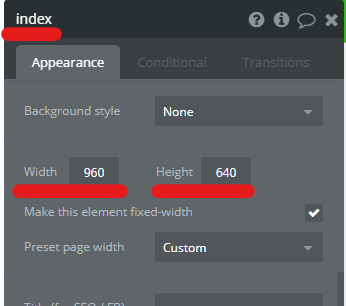
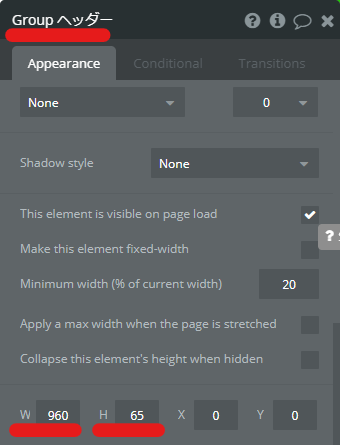
まず、ページ全体の大きさを設定します。
ページの何もないところでダブルクリックをして、「Indexページ」のプロパティーを開きます。

「Width:960」「 Height:640」で設定。
次に、ヘッダーを作ります。

①:「Textエレメント」
②~⑦:「Iconエレメント」
⑧:「Imageエレメント」
⑨:「Iconエレメント」

ヘッダーのサイズは、「Width:960 Height:65」
こんな感じで作ります。
①~⑨まで1つずつ設定していきましょう。(ワークフローなどの設定は後ほどします)
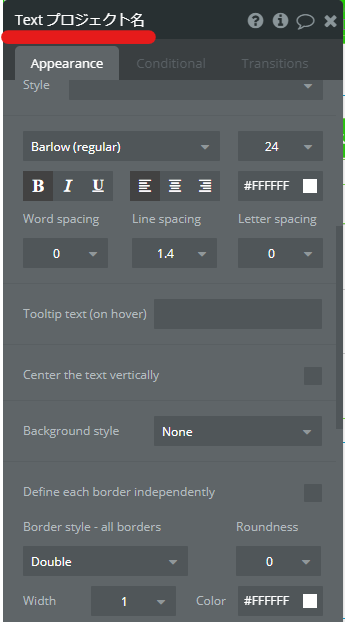
①「Textエレメント」:プロジェクト名を表示させる
①の「Textエレメント」は、プロジェクト名を表示させるために設置します。

こんな感じで設定します。
style(デザイン)の設定をする場合は、「Remove style(スタイルを削除)」をクリックして行います。

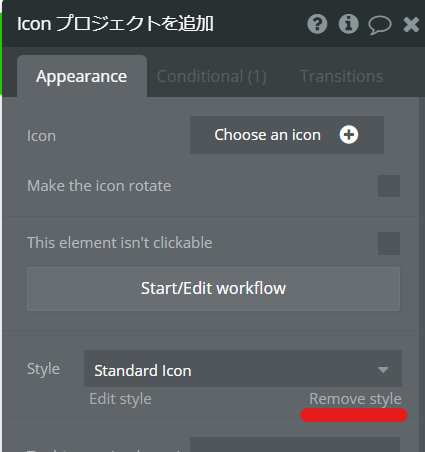
②「Iconエレメント」:新しいプロジェクトを作成する
②の「Iconエレメント」は、新しいプロジェクトを作成するために使います。
大きさは、「Width:20 Height:20」

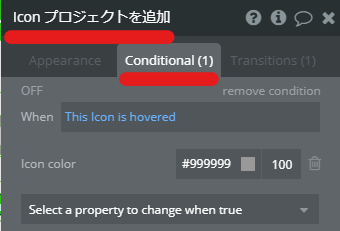
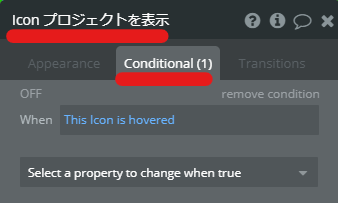
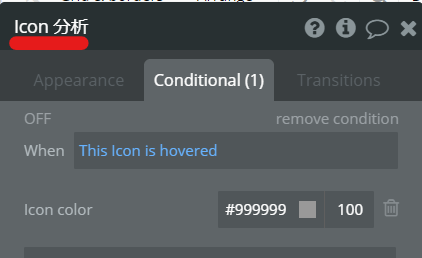
「Conditional(条件)」タブに移動します。
Whenに、「This Icon」「is hovered」を選択。
「Select a property to change when true(変更するプロパティーを選択)」をクリック。
「Icon color」を選択し、グレーにします。
これで、「このアイコン」が「ホバー」された「時」、「アイコンの色」が「グレー」になるという条件を追加できました。
③「Iconエレメント」:プロジェクトを表示する
③のIconエレメントは、プロジェクトを表示させるために使います。
大きさは、「Width:40 Height:40」

先ほどと同様に、条件を設定します。
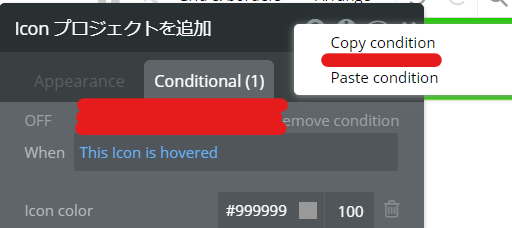
条件の設定は、コピペでできます。

赤塗りつぶし当たりの何もないところで、「右クリック」をして「Copy condition」を選択。

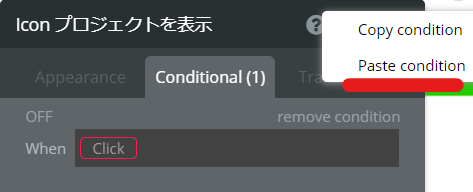
同じようなところで、「右クリック」してペースを選択すればOKです。
④「Iconエレメント」:プロジェクトを選択する
④の「Iconエレメント」は、プロジェクトを選択するための、ドロップダウンを表示させるために追加します。(ドロップダウンは後ほど作ります)
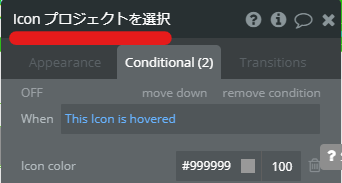
②のアイコンと同じなので、コピペして配置します。
ホバー時にアイコンの色が変わる条件は、コピペしたのですでに入っていると思います。

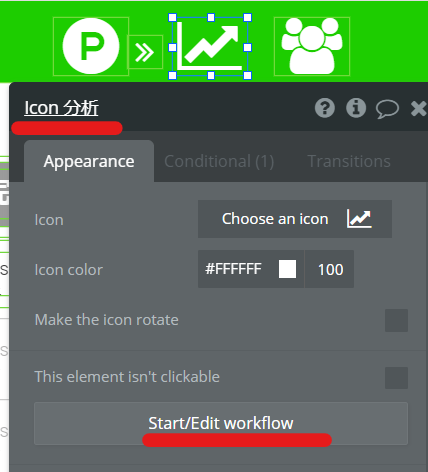
⑤「Iconエレメント」:分析グラフを表示
⑤の「Iconエレメント」は、タスクの進捗グラフを表示するために設置します。
③のアイコンと同じなので、コピペして配置します。

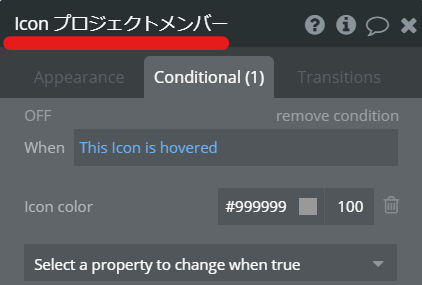
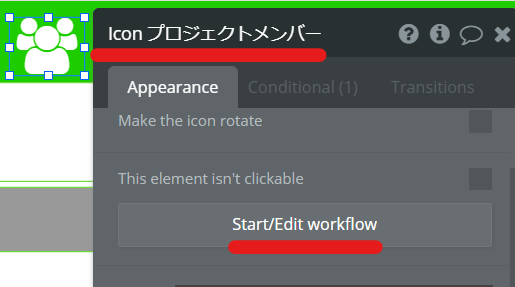
⑥「Iconエレメント」:プロジェクトメンバーを表示
⑥の「Iconエレメント」は、プロジェクトメンバーを表示するために設置します。
③のアイコンと同じなので、コピペして配置します。

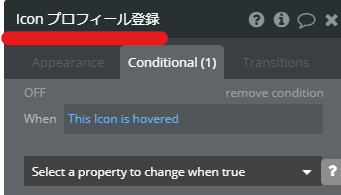
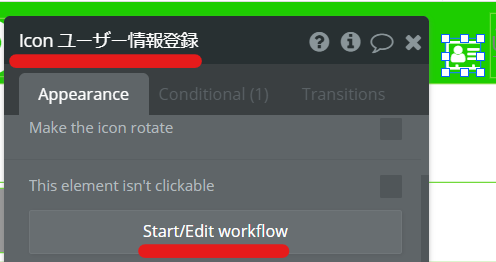
⑦「Iconエレメント」:ユーザーのプロフィールを登録
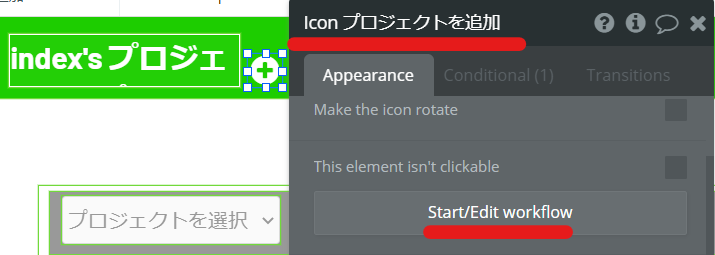
⑦の「Iconエレメント」は、ユーザーのプロフィール登録をするための、POPUPを表示するために設置します。
②のアイコンと同じなので、コピペして配置します。

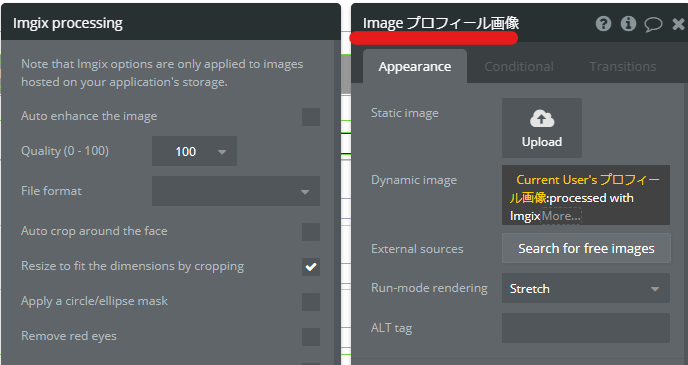
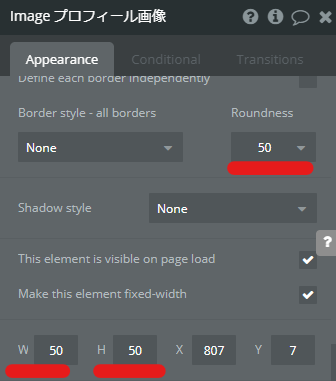
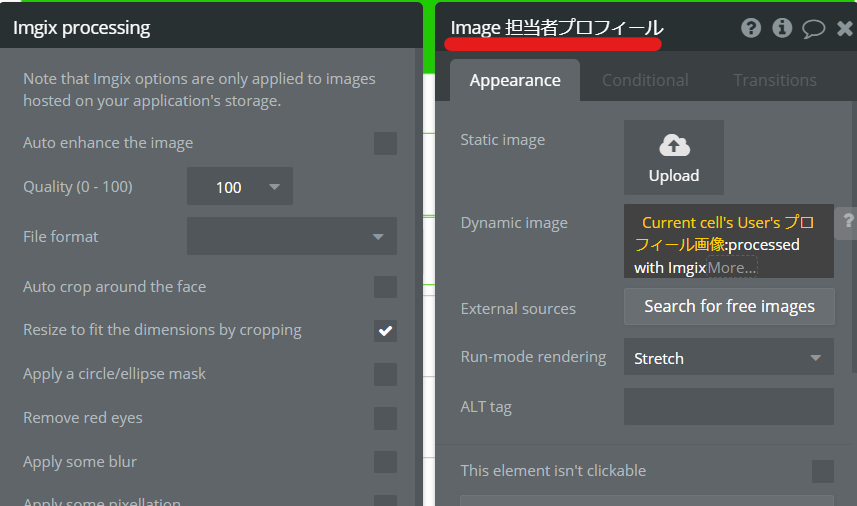
⑧「Imageエレメント」:ユーザーのプロフィール画像を表示
⑧の「Imageエレメントエレメント」は、ユーザーのプロフィール画像を表示するために設置します。

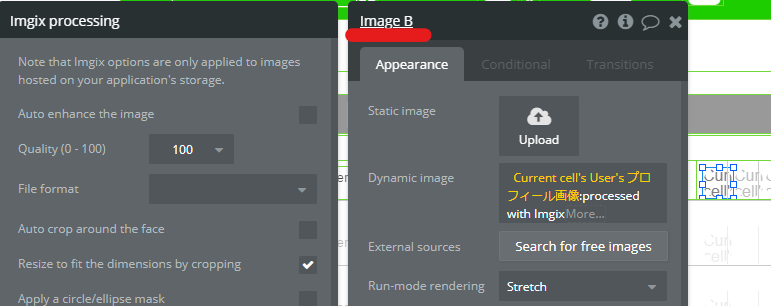
「Dynamic image」は、「Current User(現在ログインしているユーザー)」「プロフィール画像」「:processed with Imgix(Imgixで処理)」を選択。
「Imgix」の設定で、
・「Quality」は「100」
・「Resize to fit the dimensions by cropping(トリミングして寸法に合わせてサイズを変更します)」にチェック。
「Run-mode rendering(実行モードレンダリング)」は、「Stretch(ストレッチ)」を選択。

その他の設定は、こんな感じです。
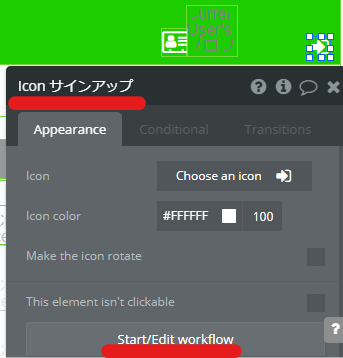
⑨「Iconエレメント」:サインインPOPUPの表示
⑨の「Iconエレメント」は、サインインPOPUPを表示するために設置します。
②のアイコンと同じなので、コピペして配置します。
次に、サインアップフォームの作成をします。

「Reusable elements」の「Signup/Login Popupエレメント」を設置します。
次に、今設置した「Signup/Login Popupエレメント」を「サインアップアイコン」をクリックしたら、表示するワークフローを作成します。

ワークフローをクリック。

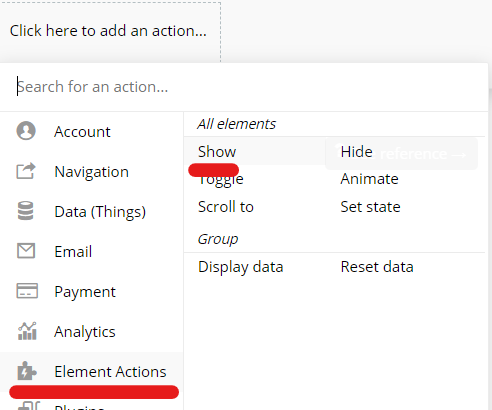
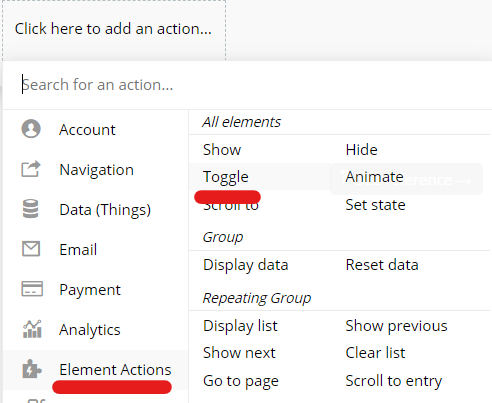
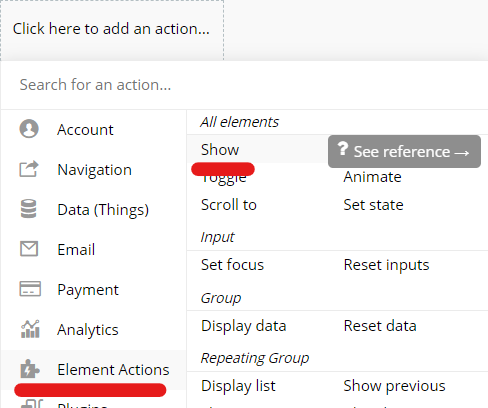
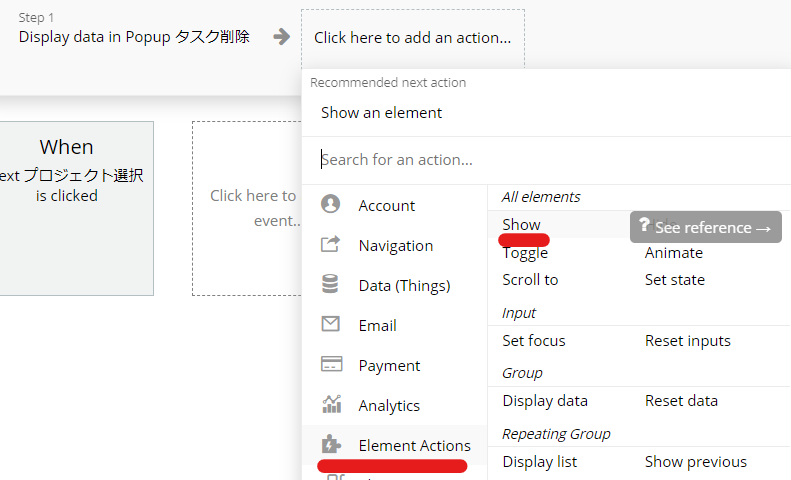
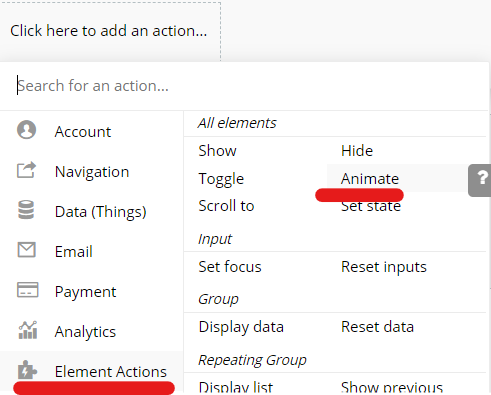
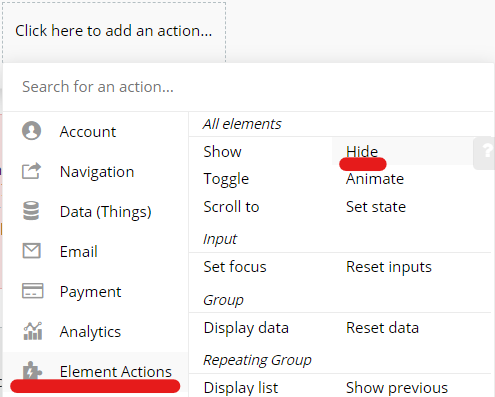
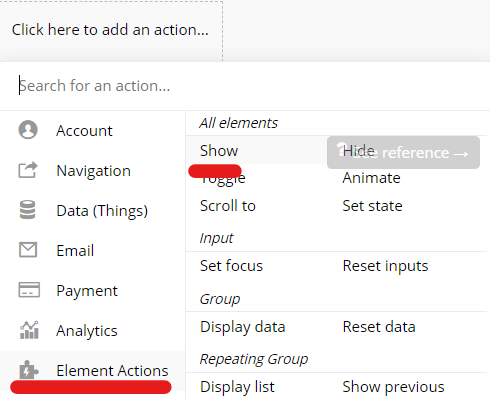
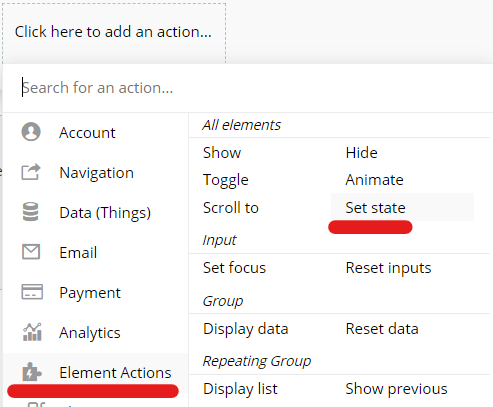
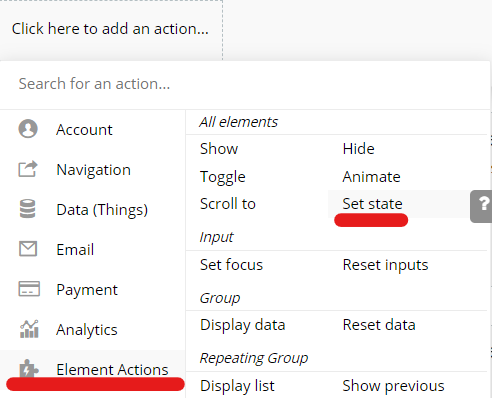
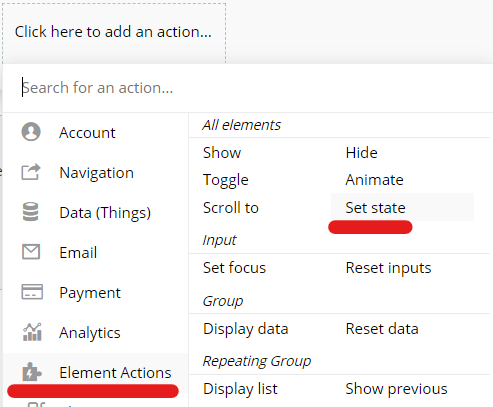
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

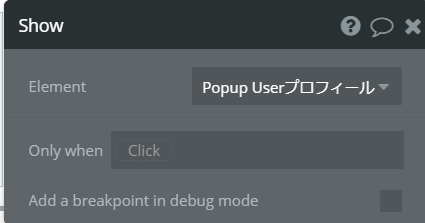
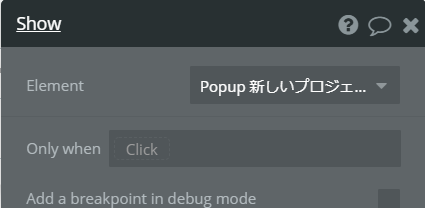
表示させたいエレメントは、「Signup/Login Popup」を選択。
これで、「サインアップアイコン」をクリックしたら、「Signup/Login Popup」が表示されて、ユーザーがサインアップできるようになりました。
プロジェクトを選択するためのドロップダウン作成
続いて、プロジェクトを選択するための、ドロップダウンを作成していきます。

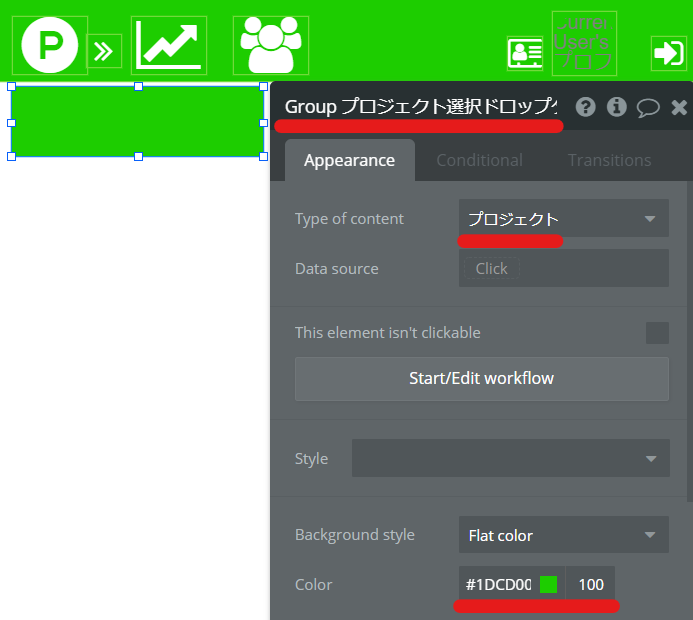
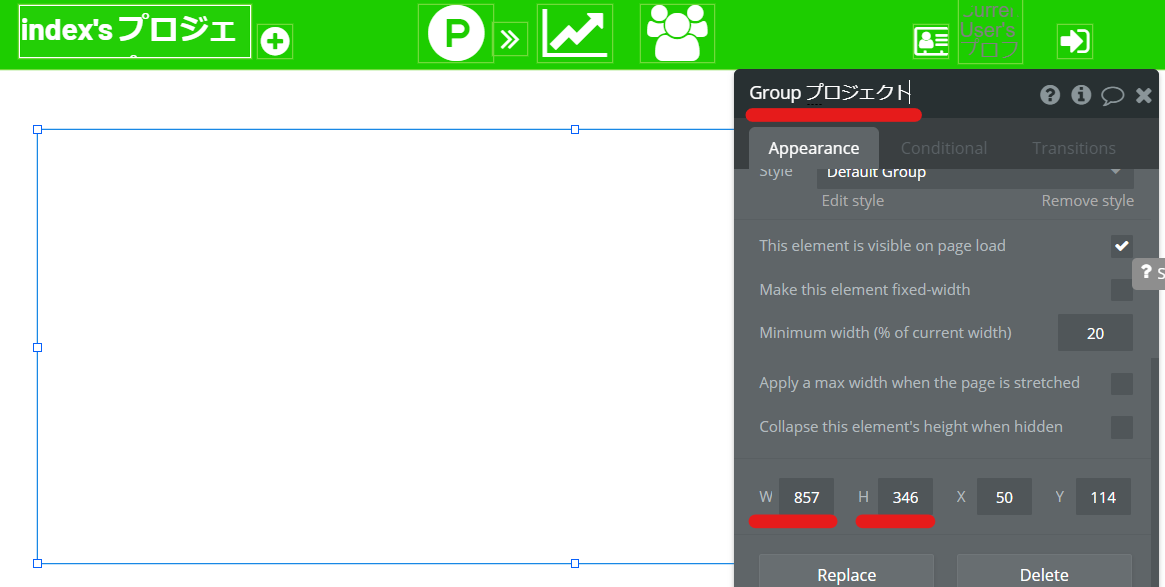
「Groupエレメント」を配置します。
typeは「プロジェクト」を選択。

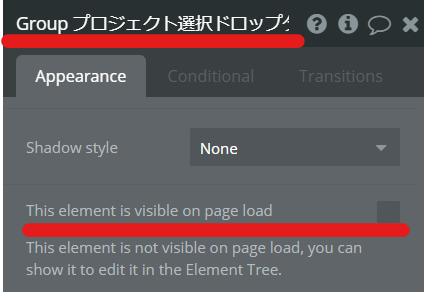
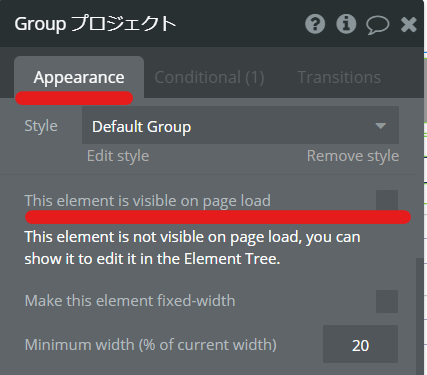
「This element is visible on page load(このエレメントはページの読み込み時に表示されます)」のチェックを外します。
なので、このエレメントはページ読み込み時には、表示されません。

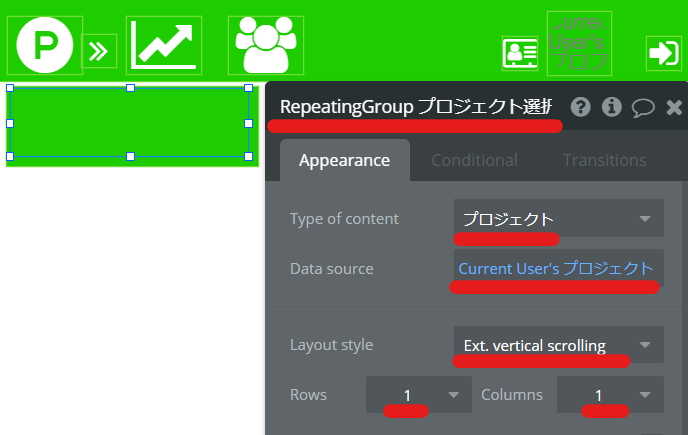
今作成した「Groupエレメント」の中に、「Repeating Groupエレメント」を配置します。
・「Type of content」:「プロジェクト」
・「Data source(情報源)」:「Current User(現在のユーザー)」「プロジェクト」
・「Layout style(レイアウト)」:「Ext.vertical scroling(垂直スクロール)」
・「Rows(行)」「Columns(列)」:行「1」、列「1」

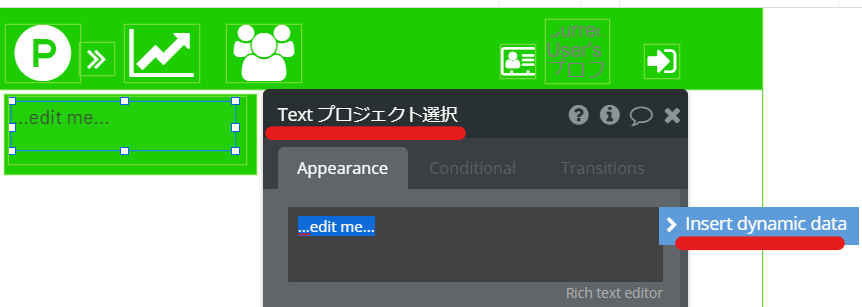
今作った「Repeating Group」の中に更に、「Textエレメント」を配置します。これで、「Groupエレメント」「Repeating Groupエレメント」「Textエレメント」と重ねたことになります。
「Insert dynamic data(動的データ)」をクリック。

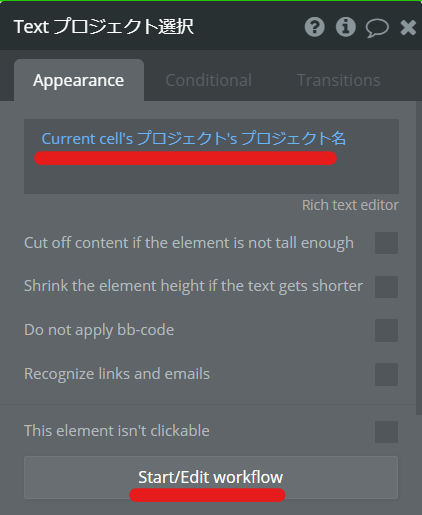
「Current cell’s プロジェクト」「プロジェクト名」を選択。
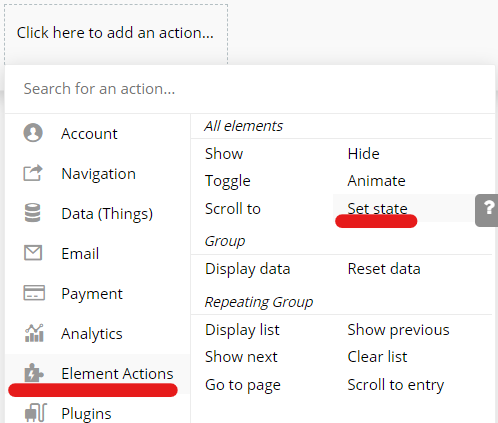
次に、ワークフローを作成します。

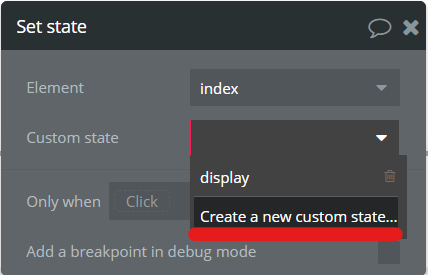
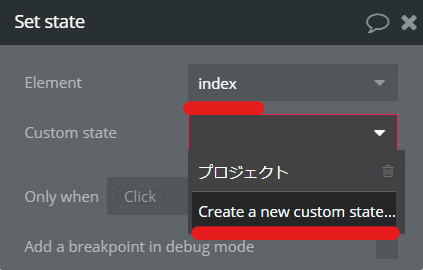
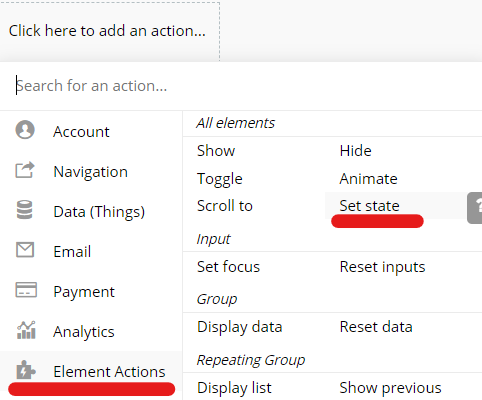
「Element Actions」「Set state」を選択。
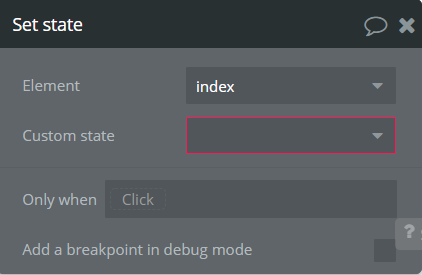
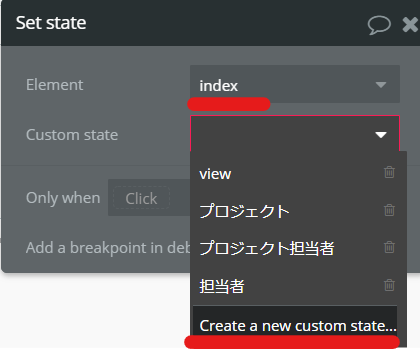
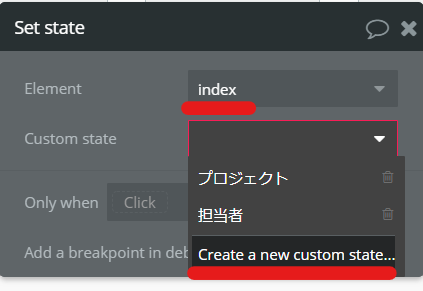
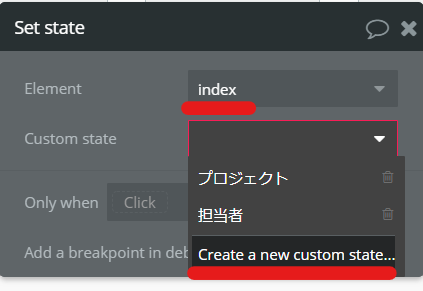
「Set state」で新しい「Custom state」を作ります。
「Custom state」は少し難しいかもしれないので、良く分からなくてもそのまま進んでしますことをおすすめします。使っているうちになんとなく理解できるようになってきます。私もそーでした(^^;
けいさんのnote記事が分かりやすいのでおすすめです。

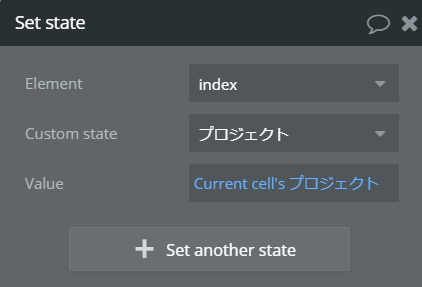
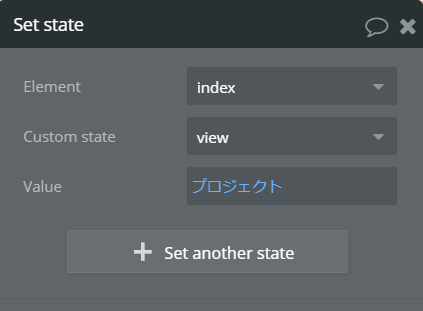
「Element」は、「index」を選択。

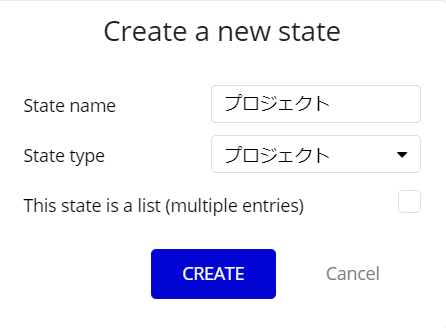
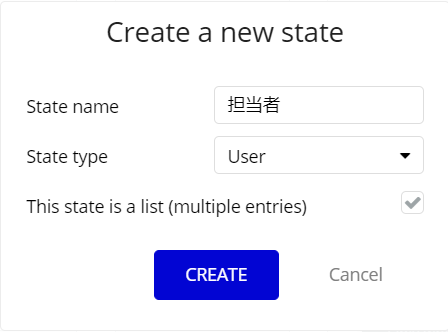
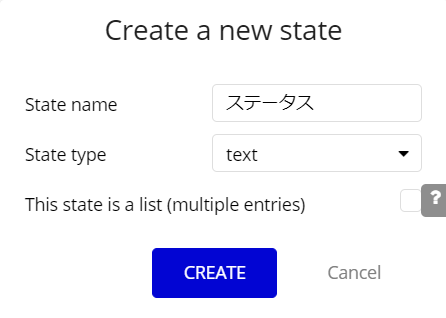
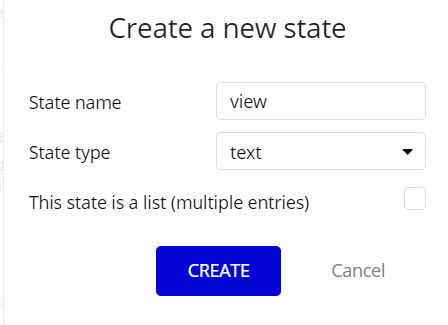
新しく、「Custom state」を作成します。

・「State name」は、「プロジェクト」
・「State type」は、データベースの「プロジェクト」

「Current cell’s プロジェクト(現在のセルのプロジェクト)」を選択。

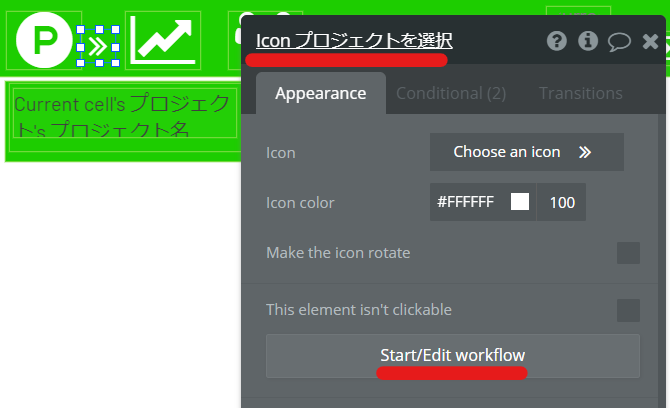
今作成した、ドロップダウンを表示させるためのワークフローを作成します。

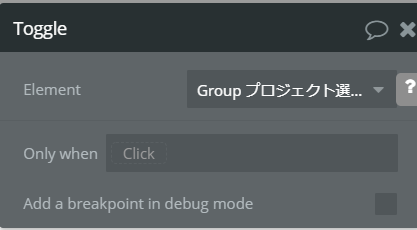
エレメントを表示したり非表示にしたりしたいので、「Element Actions」「Toggle(切り替える)」を選択。

「Groupプロジェクト選択ドロップダウン」を選択。
これで、矢印アイコンをクリックすると、ドロップダウンが表示したり非表示になったりするワークフローができました。
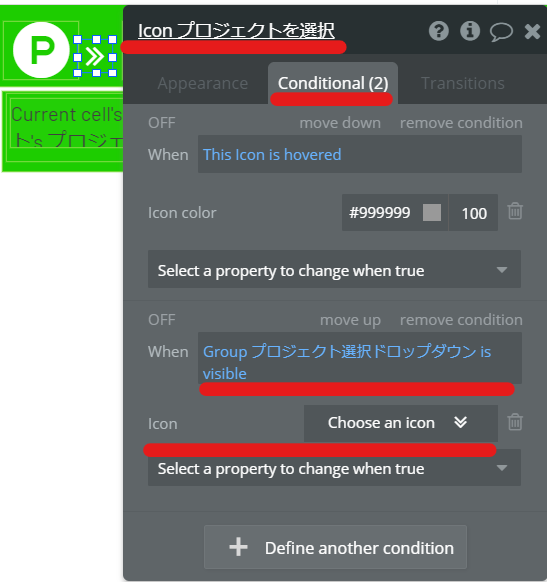
次に、アイコンがクリックされた時に、アイコンが下を向くようにします。

「Conditional(条件)」タブに移動。
新しく条件を追加します。
When(いつ)に「Groupプロジェクト選択ドロップダウン」「is visible(見える)」を選択。
「Icon」で、下向き矢印を選択します。
これで、「Groupプロジェクト選択ドロップダウン」が「見えた」「時」に、下向き矢印アイコンに変更する条件が追加できました。
現在のプロジェクト名を表示させる
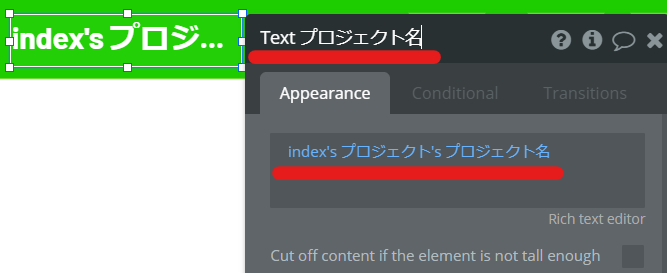
ヘッダーに、現在選択しているプロジェクト名を表示させる設定をします。

「index」「プロジェクト」「プロジェクト名」を選択。
これで、現在選択されている、プロジェクト名が表示されるようになりました。
User情報登録のPOPUPを作成
User情報登録のPOPUPを作成します。

「PopUPエレメント」を配置します。
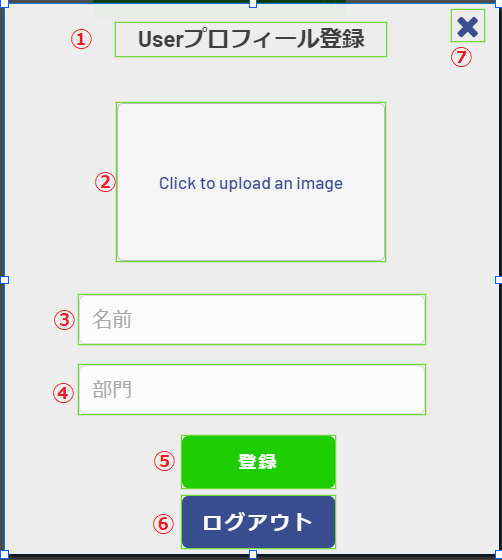
①~⑦まで順に説明していきます。
①「Textエレメント」:Userプロフィール登録
②「Picture Uploaderエレメント」
③「Inputエレメント」:名前
④「Inputエレメント」:部門
⑤「Buttonエレメント」:登録(ワークフローはこのあと設定)
⑥「Buttonエレメント」:ログアウト(ワークフローはこのあと設定)
⑦「Iconエレメント」:×(ワークフローはこのあと設定)
⑤登録ボタンのワークフローを作成
登録ボタンが押された時にワークフローを作成します。

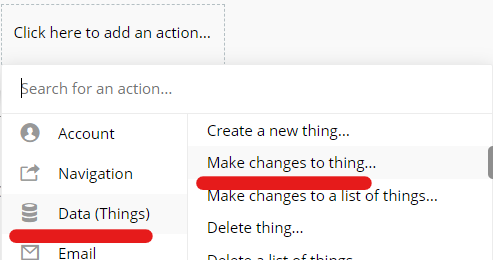
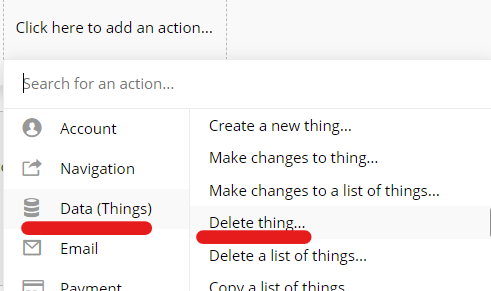
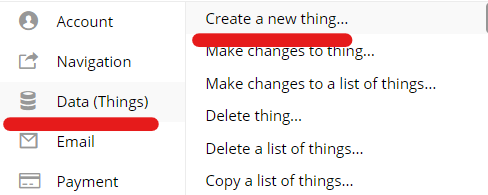
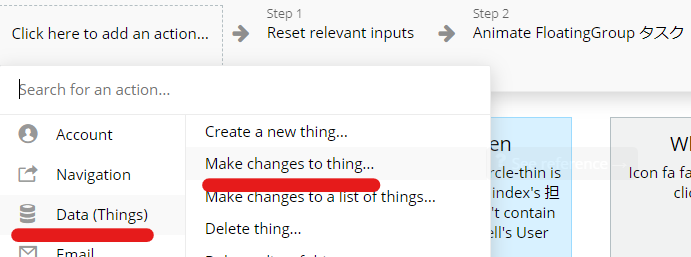
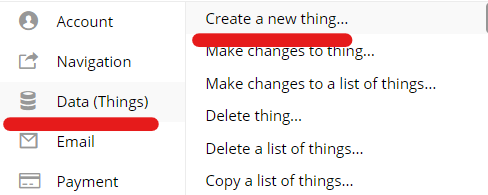
入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

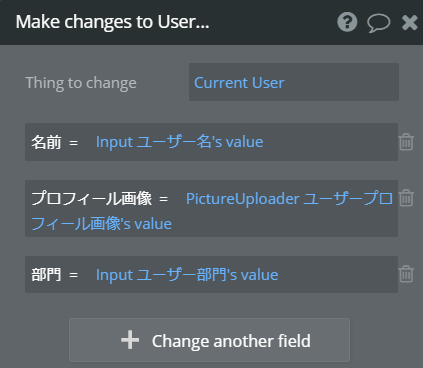
変更するデータは、「Current User」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「名前」「Inputユーザー名」「Value(値)」を選択。
これで、「Inputユーザー名」に入力された「値」は、データベースの「名前フィールド」に保存されるという設定ができました。
あとの項目も同様です。
・「プロフィール画像」「Picture Uploaderユーザープロフィール画像」「Value」を選択。
・「部門」「Inputユーザー部門」「Value」を選択。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
次に、「登録ボタン」を押したあと、POPUPが非表示になるようにします。
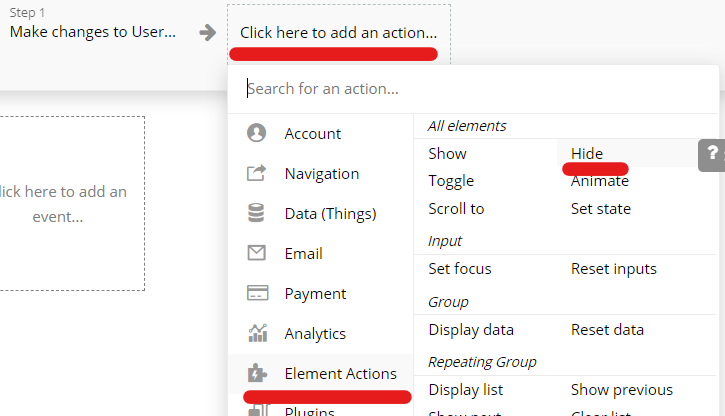
ワークフローのStep2を作ります。

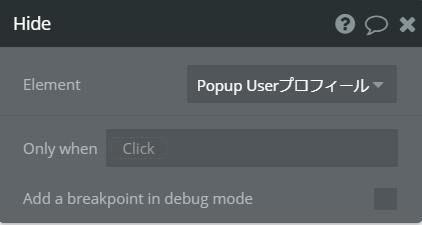
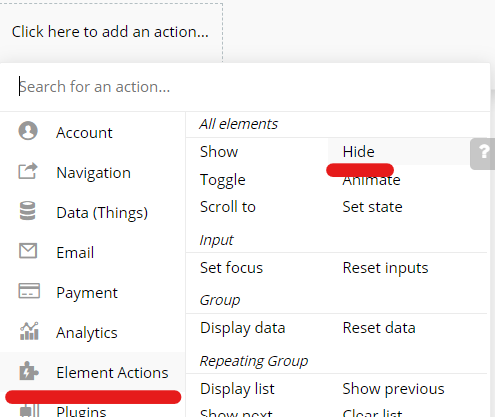
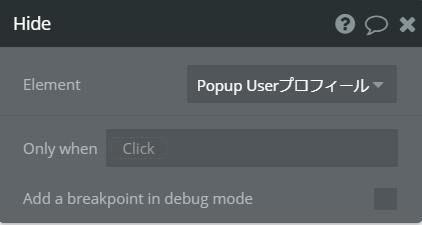
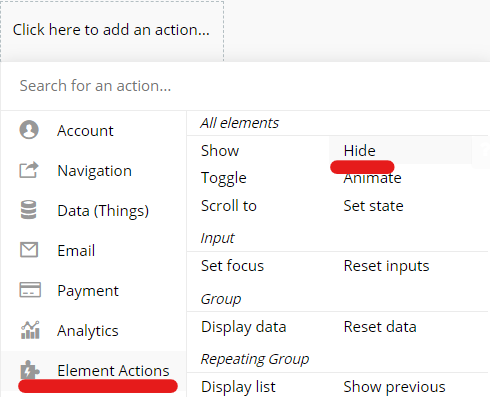
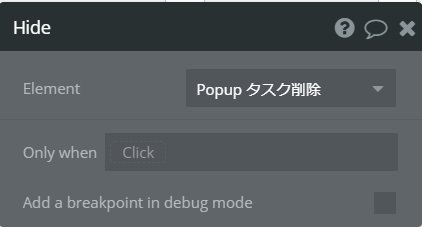
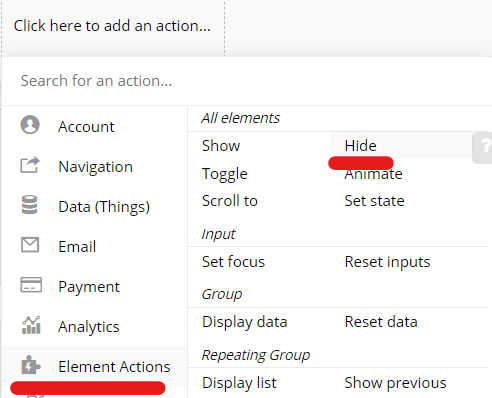
エレメントを非常にするので、「Element Actions」「Hide(非表示)」を選択。

「Popup User プロフィール」を選択。
これで、「登録ボタン」のワークフローができました。
⑥ログアウトボタンのワークフローを作成
ログアウトボタンが押された時のワークフローを作成します。

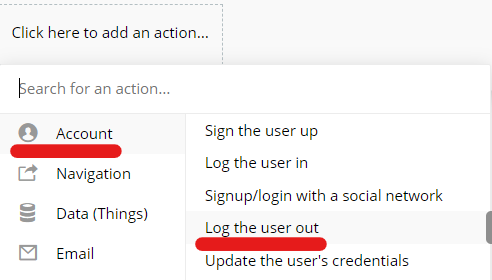
ログアウトのワークフローなので、「Account(アカウント)」「Log the user out(ユーザーをログアウトします)」を選択。
これで、ログアウトボタンのワークフローができました。
⑦「×アイコン」のワークフローを作成
最後に、「×アイコン」のワークフローを設定します。
「×アイコン」がクリックされると、POPUPが閉じるワークフローを作成します。

エレメントを非常にするので、「Element Actions」「Hide(非表示)」を選択。

「Popup User プロフィール」を選択。
「×アイコン」をクリックすると、POPUPが非表示になるワークフローができました。
最後に、このユーザー登録のフォーマット(POPUP)を表示させるワークフローを作成します。

ワークフローをクリック。

エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

「Popup User プロフィール」を選択。
これで、ユーザー登録のフォーマットは完成です。
タスク管理を作成
続いて、データベースに登録されているタスクが表示できるようにしていきます。

まず、「Groupエレメント」を配置します。

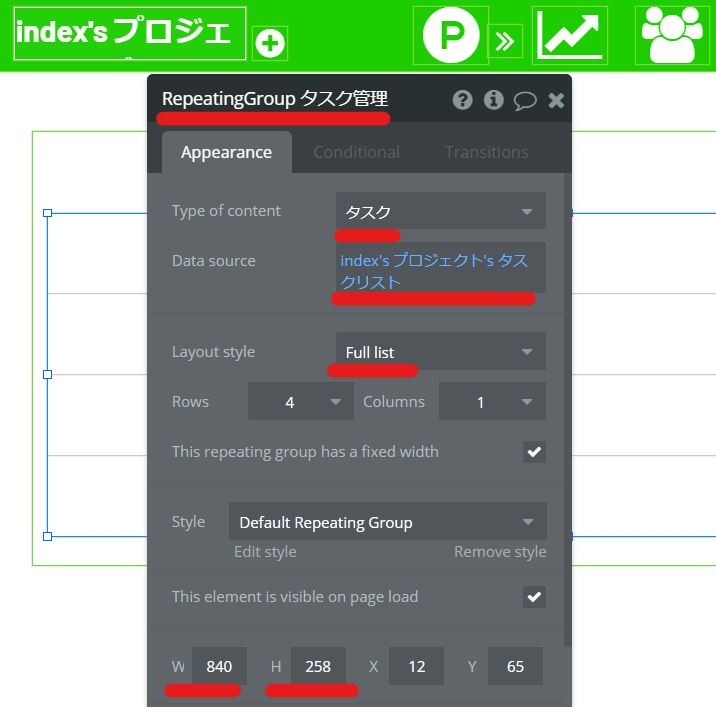
次に、今配置した「Groupエレメント」の中に、「Repeating Groupエレメント」を配置します。
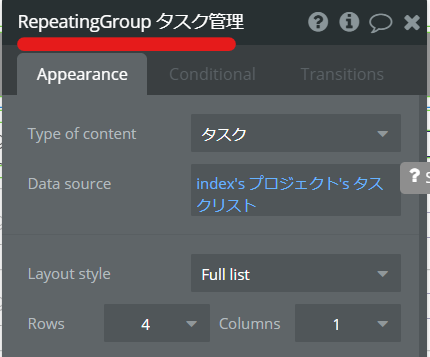
設定は、
・タイプは、「タスク」を選択。
・「Data source(情報源)」は、「index」「プロジェクト」「タスクリスト」を選択。
・レイアウトは、「Full List(全リスト)」を選択。
・W:840 H258

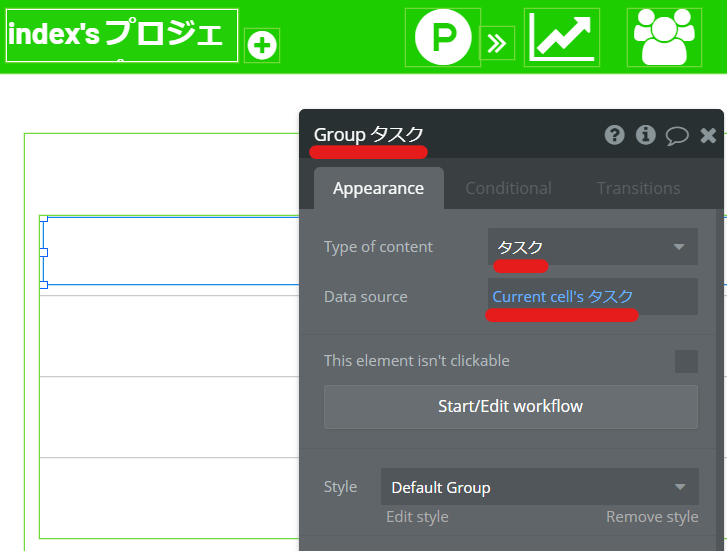
更に、今配置した「Repeating Groupエレメント」の中に、「Groupエレメント」を配置します。
設定は、上記の通りです。
次に、タスクの項目を表示させていきます。

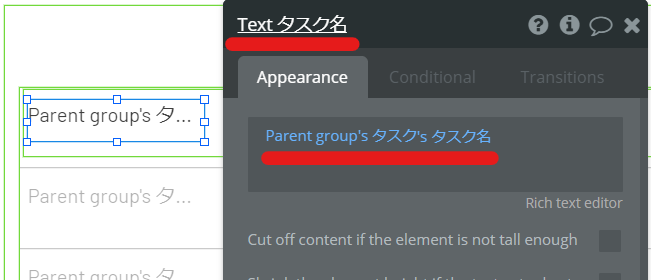
「Groupタスク」内に、「Textエレメント」を配置。
「Insert dynamic data(動的データ)」をクリックし、「Parent group’sタスク」「タスク名」を選択。

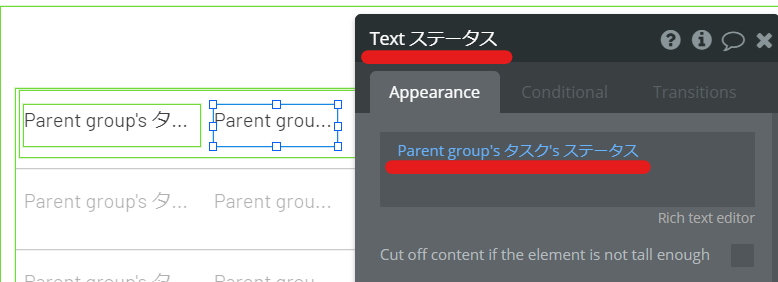
同じように、ステータスを表示させます。

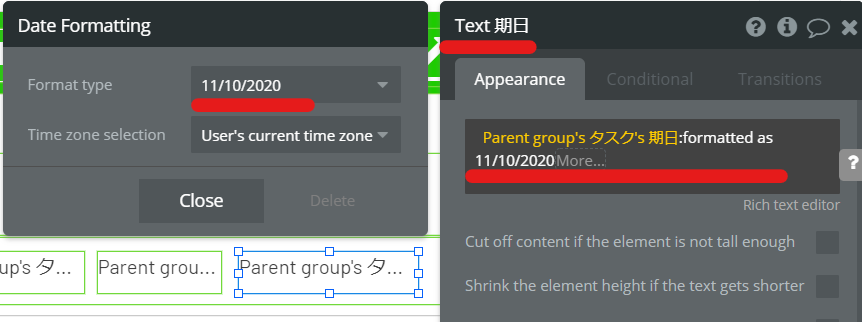
同じように、期日を表示させます。
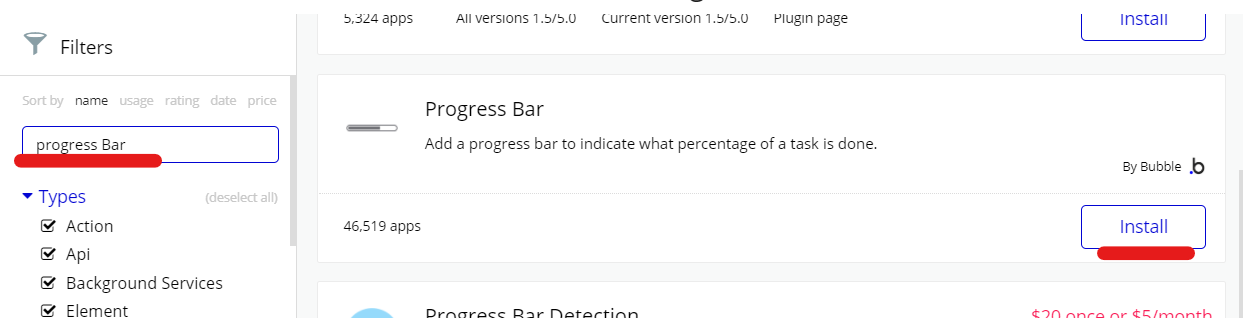
次に、タスクの進捗を表示するために、プラグインをインストールします。

「Progress Bar」で検索し、インストールします。


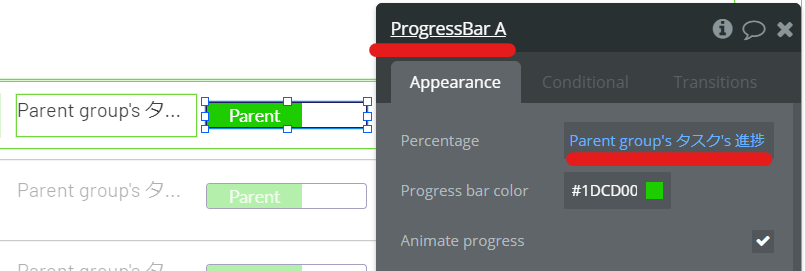
「Percentage」は、「Parent group’sタスク」「進捗」を選択。

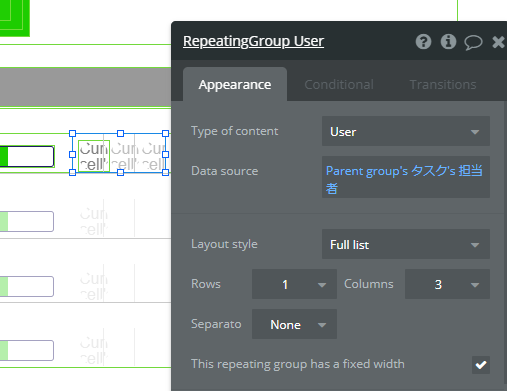
「Repeating Groupエレメント」を配置し、タスク担当者のプロフィール画像を表示させます。
・タイプは、「User」を選択。
・「Data source(情報源)」は、「Parent group’sタスク」「担当者」を選択。
・レイアウトは、「Full List(全リスト)」を選択。
・Rows(行)は「1」、Columns(列)は、「3」を選択。
今配置した、「Repeating Groupエレメント」の中に、プロフィール画像を表示させるため、「Imageエレメント」を配置します。

このように設定します。
次に、タスクを削除するための設定をしていきます。

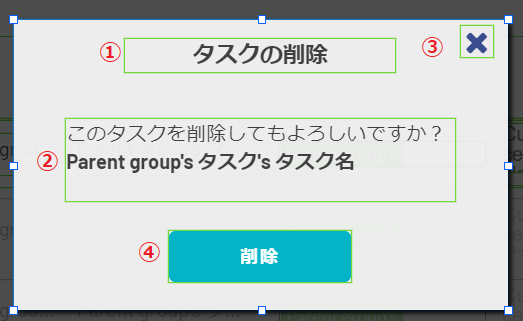
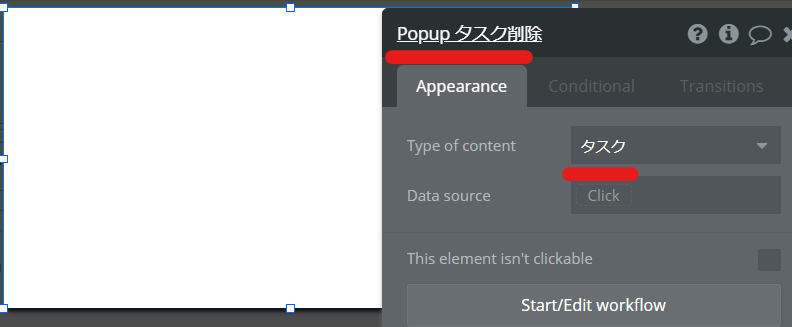
「PopUPエレメント」を配置します。

typeは、「タスク」を選択。
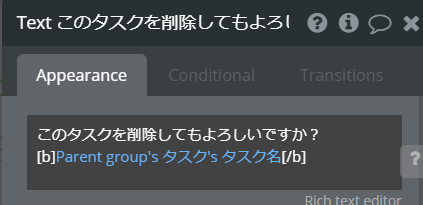
①「Textエレメント」:タスクの削除
②「Textエレメント」

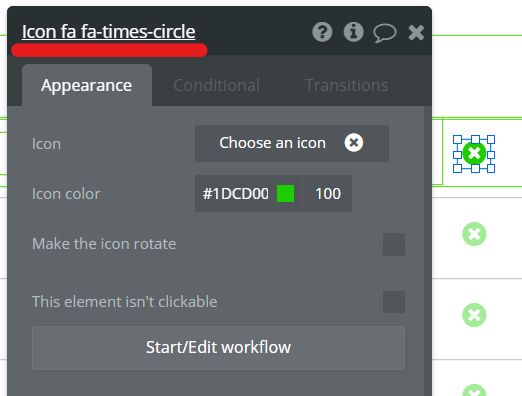
③「Iconエレメント」:「×」のワークフローを作成します。

エレメントを非表示にするので、「Element Actions」「Hide(非表示)」を選択。

「PopUPタスク削除」を選択。
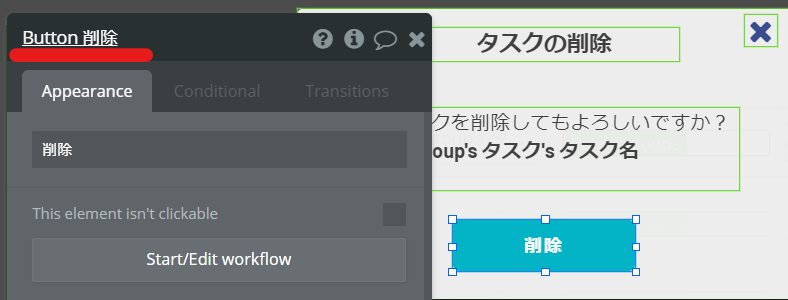
④「Buttonエレメント」:削除ボタンのワークフローを作成します。

ワークフローをクリック。

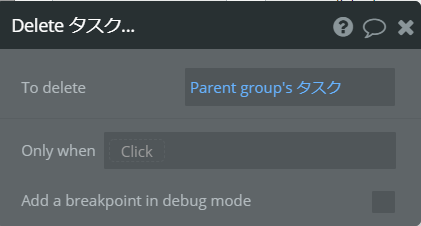
データベースのデータを削除したいので、「Data」「Delete thing(データを削除)」を選択。

「Parent group’sタスク」を選択。
これで、削除ボタンを押したらタスクのデータが削除されるワークフローができました。
次に今作成した、「POPUPタスク削除」を表示させるワークフローを作成します。

「Iconエレメント」を配置し、ワークフローをクリック。

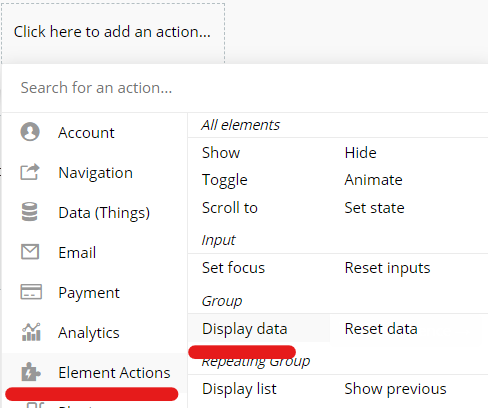
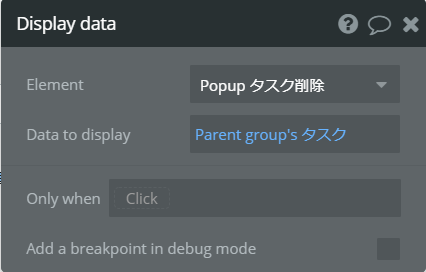
「Element Actions」「Display data(データを表示する)」を選択。

表示するエレメントは、「PopUPタスク削除」を選択。
表示するデータは、「Parent group’sタスク」を選択。
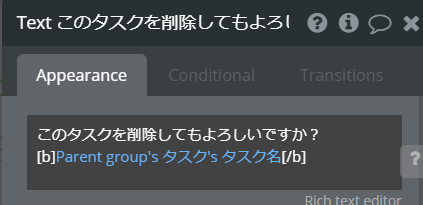
このワークフローにより、下記の「Parent group’sタスク」「タスク名」にタスク名が表示できます。


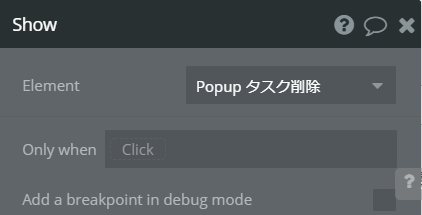
step2で、エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

「PopUPタスク削除」を選択。
新しいタスクを作成
続いて、新しいタスクが作成できるようにします。
「Floating Groupエレメント」を使います。

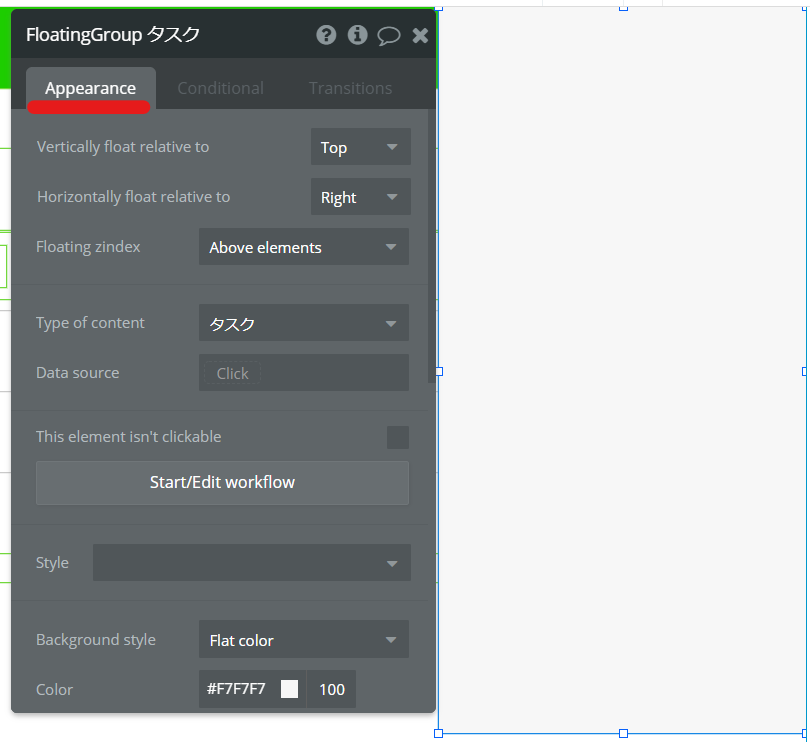
「Floating Groupエレメント」を配置します。
・「Vertically float relative to(〇〇に対して垂直に浮く)」は、「Top(上)」を選択。
・「Horizontally float relative to(に対して水平に浮く)」は、「Right(右)」を選択。
※つまり、右上に「Floating Groupエレメント」は配置されます。
・「Floating zindex」は、「Above elements(エレメントの上)」を選択。
・タイプは、「タスク」を選択。

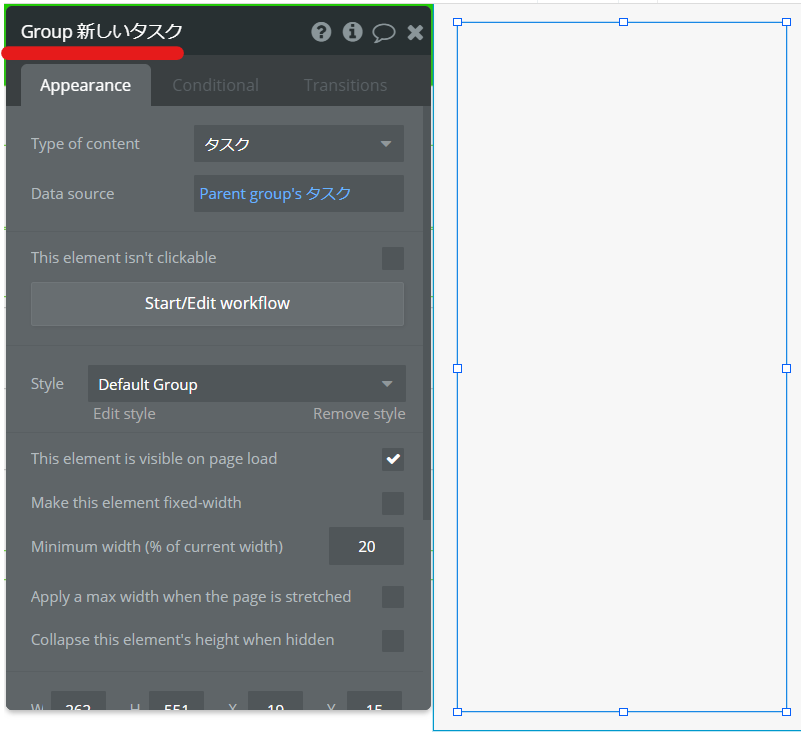
・typeは、「タスク」を選択。
・「Data source(情報源)」は、「Parent group’sタスク」を選択。
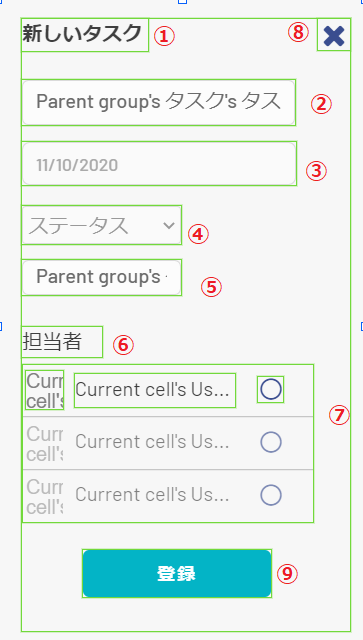
次に、「Groupエレメント」の中に各エレメントを設置していきます。

「Groupエレメント」の中にそれぞれ設定していきます。
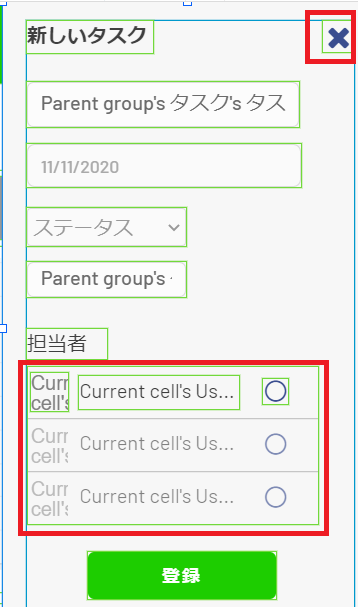
①「Textエレメント」:新しいタスク
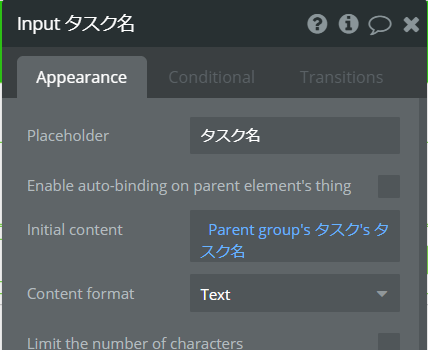
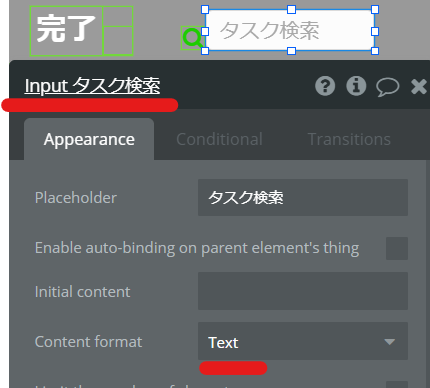
②「Inputエレメント」:「Parent group’sタスク」「タスク名」を選択。フォーマットは、「Text」。

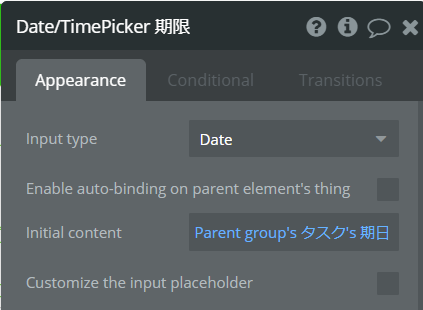
③「Date/time Pickerエレメント」:「Parent group’sタスク」「期日」を選択。「Input type」は、「Date」。

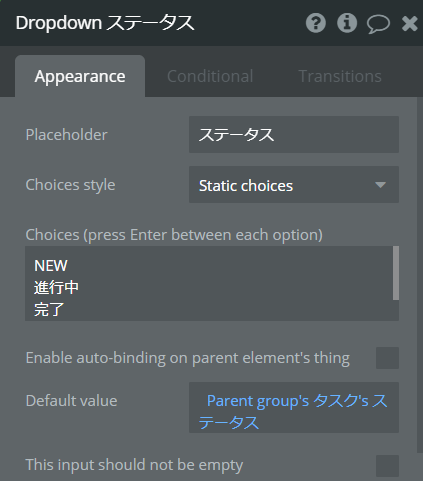
④「Dropdownエレメント」:

このように設定。
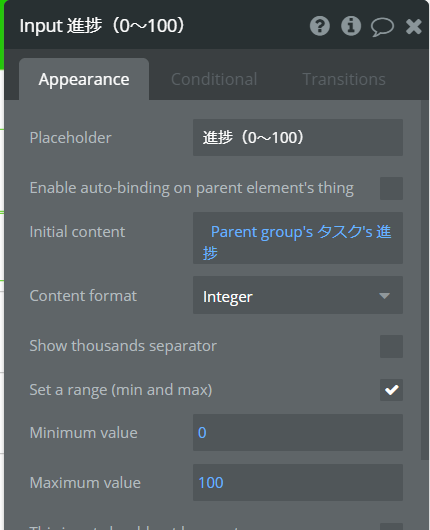
⑤「Inputエレメント」:

このように設定。
⑥「Textエレメント」:担当者
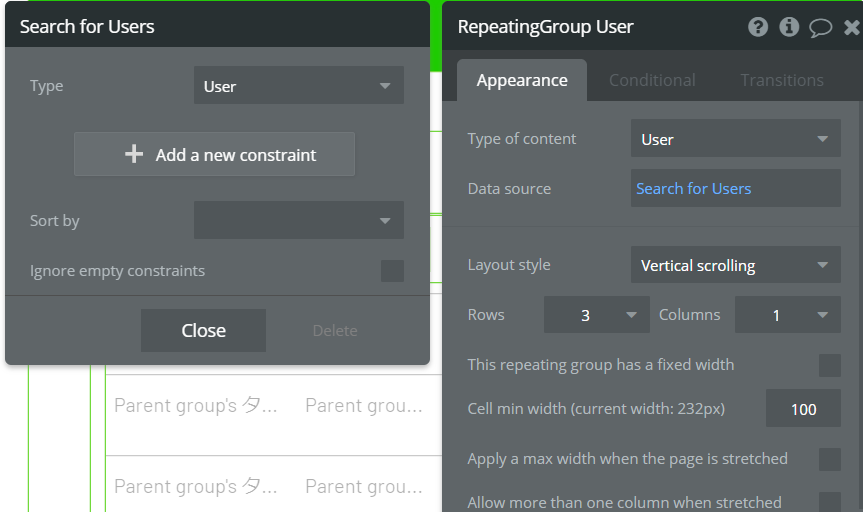
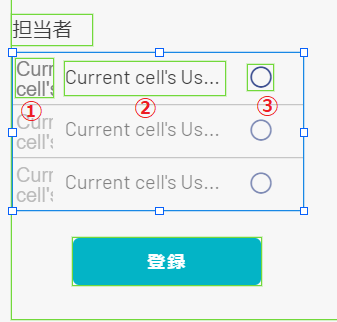
⑦「Repeating Groupエレメント」:

このように設定。
「Repeating Groupエレメント」の中に、下記のエレメントを設置します。

⑦-①「Imageエレメント」:

このように設定します。
⑦-②「Textエレメント」:「Insert dynamic data(動的データ)」をクリック。「Current cell’s 」「部門」を選択。
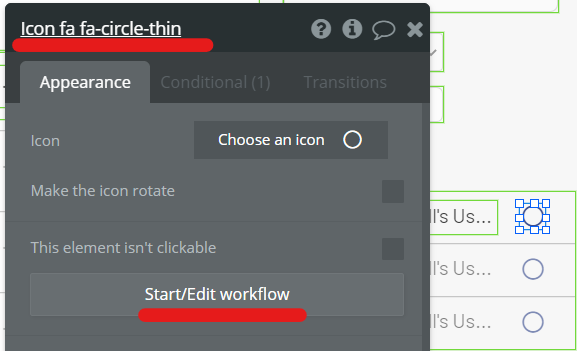
⑦-③「Iconエレメント」のワークフローを作成

ワークフローをクリック。

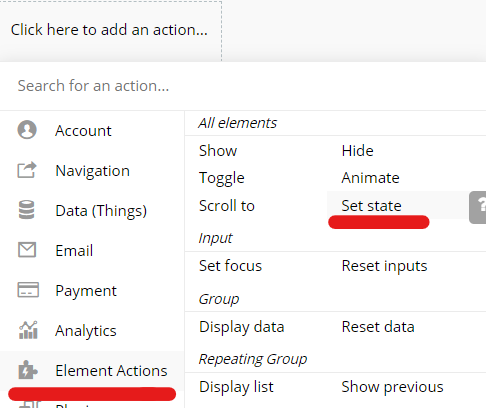
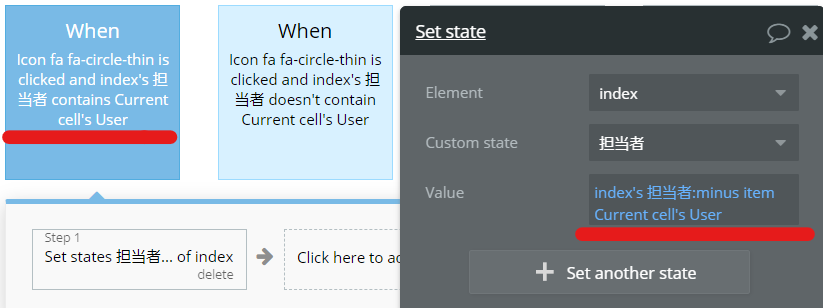
新しく「Custom state」を作成しますので、「Element Actions」「Set state」を選択。

「Element」は「index」を選択。
「Create a new custom state」で新しく「Custom state」を作成します。

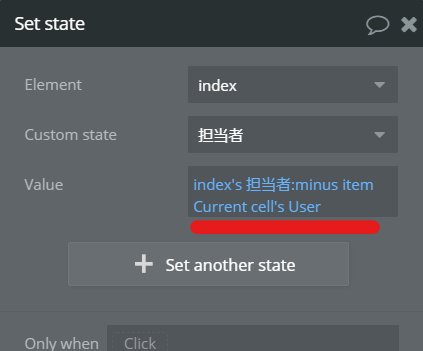
このように設定します。

「Value」は、「index担当者」「:minus item(リストからマイナス)」「Current cell’s User」を選択。
※何をやっているかは、後ほど解説します。
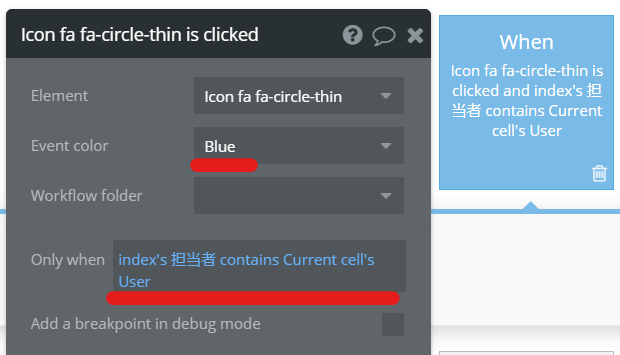
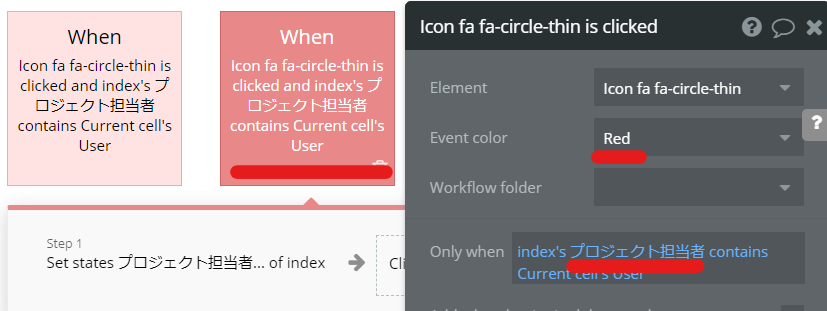
このワークフローが実行される条件を設定します。

「Element color」は、「Blue」にします。
「Only when(~の時だけ)」は、「index」「担当者」「contains(含む)」「Current cell’s User」を選択。
次に、今作成したワークフローをコピペします。

右クリックし「コピー」

右クリックし「ペースト」

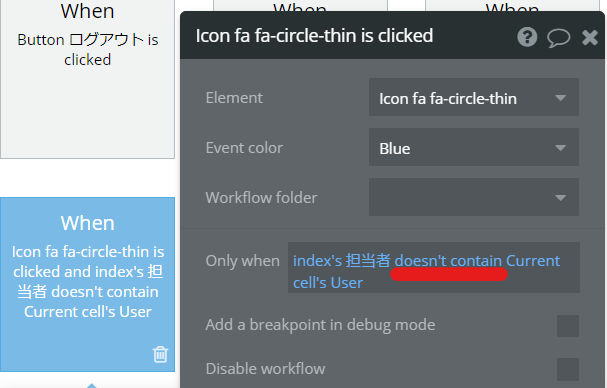
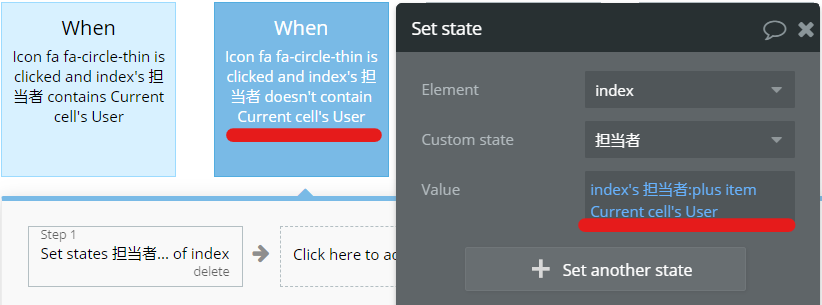
先ほど作成したワークフローは、「contain(含む)」でしたが、「doesn’t contain(含まない)」に設定します。

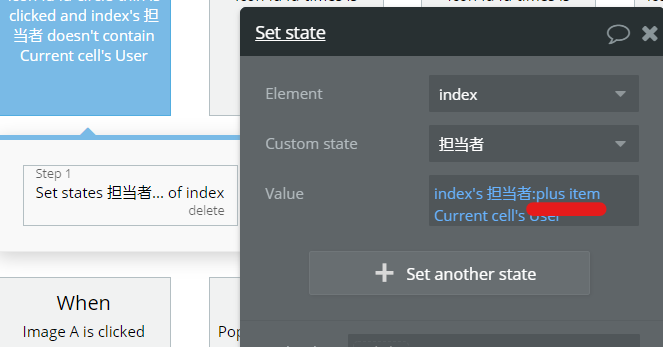
先ほどは、「:minus item(リストからマイナスする)」と設定しましたが、「:plus item(リストにプラスする)」に設定します。
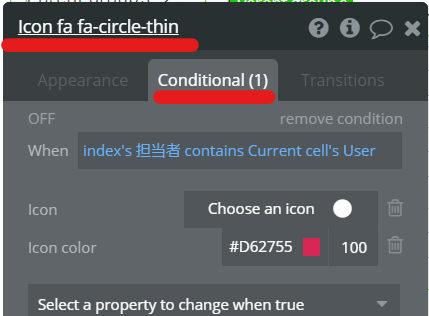
次に、「Conditional(条件)」タブに移動します。

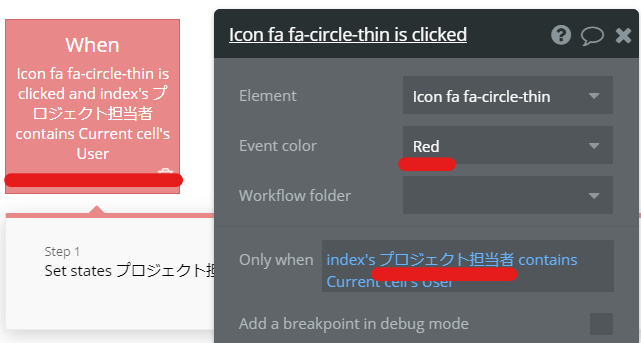
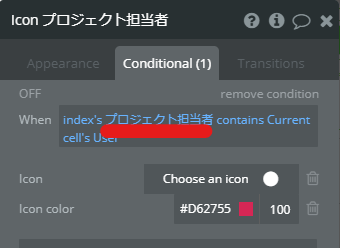
「When(いつ)」「index」「担当者」「contains(含む)」「Current cell’s User」を選択。現在のセルのユーザーが担当者の時とします。
「Icon」を選択し、「Icon color」を赤にします。
これで、現在のユーザーが担当者の時は、赤●になります。
ここで、〇アイコンの設定で何をしたか簡単にまとめます。
ワークフローは2つ作成しました。
1つ目は、

「現在のユーザーが担当者に含まれている時」にアイコンがクリックされたら、「担当者リストから現在のユーザーをマイナスする」
つまり、現在のユーザーが担当者である場合、赤●アイコンになっている条件設定を先ほどしたので、担当者リストからマイナスされることによって、〇に戻ることになります。
2つ目は逆で、

「現在のユーザーが担当者に含まれない時」にアイコンがクリックされたら、「担当者リストに現在のユーザーをプラスする」
つまり、現在のユーザーが担当者でない場合、〇アイコンになっていますが、担当者リストにプラスされることによって、赤●アイコンになります。
これで、「Repeating Groupエレメント」の中の設定は完了です。
戻りまして
⑧「Iconエレメント」:×ボタン

この×ボタンを押すと、「Floating Groupエレメント」が非表示になるワークフローを作成します。

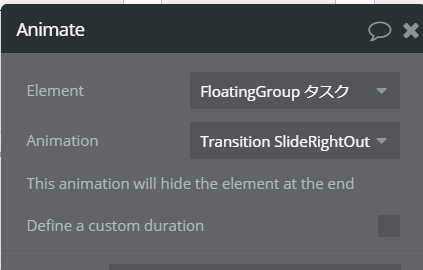
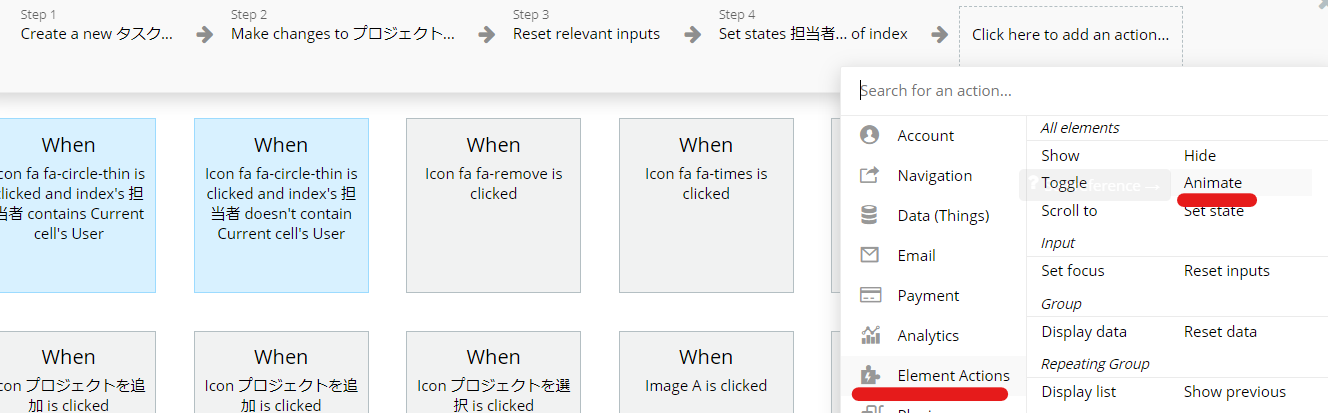
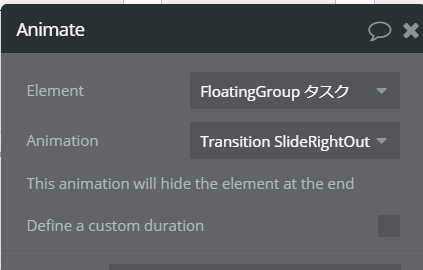
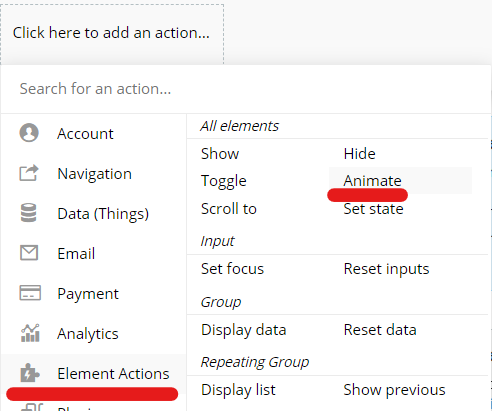
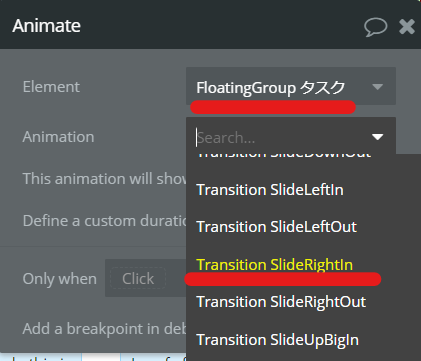
「Element Actions」「Animate(アニメーション)」を選択。

「Element」は、「Floating Groupタスク」を選択。
「Animation」は、「Transition Slide Right Out」を選択。
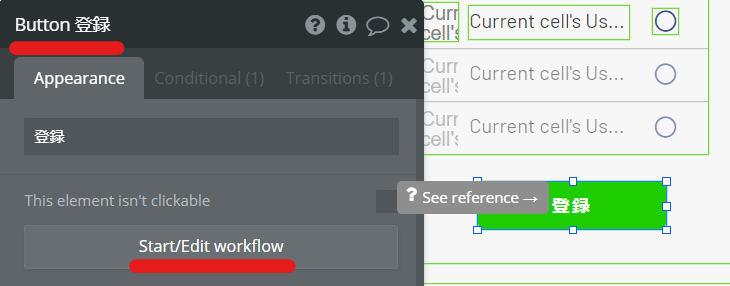
⑨「Buttonエレメント」:登録ボタン
最後に上記で入力された情報を、データベースに登録するためのワークフローを作成していきます。

ワークフロークリック。

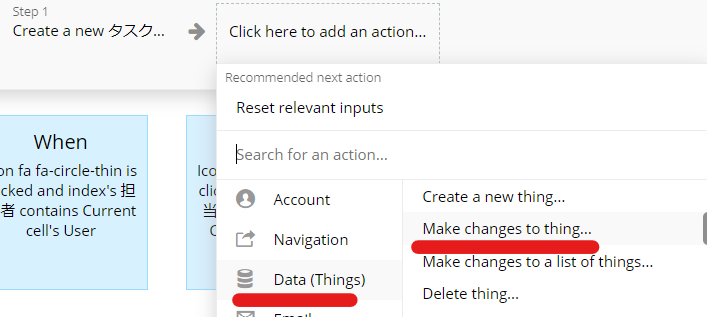
新しく、データベースに登録していくので、「Data(データベース)」「Create a new thing(新しいデータを作成)」を選択。

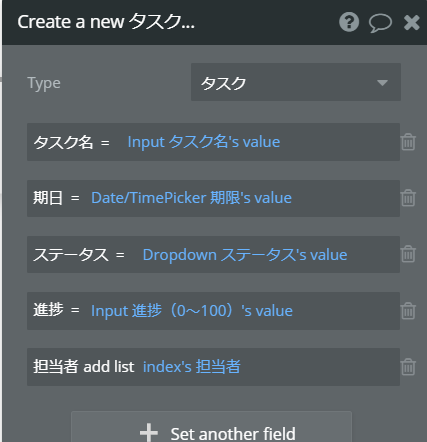
データベースの「タスク」に保存するため、「タスク」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「タスク名」「Inputタスク名」「Value(値)」を選択。
これで、「Inputタスク名」に入力された「値」は、データベースの「タスク名field」に保存されるという設定ができました。
あとの項目も同様です。
・「期日」「Date/time Picker期限」「Value」を選択。
・「ステータス」「Dropdownステータス」「Value」を選択。
・「進捗」「Input進捗」「Value」を選択。
・「担当者」「add list(リストに追加)」「index」「担当者」「Value」を選択。※担当者はデータベースの形式をリストにしたため、他とは少し違う設定
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
次にStep2です。

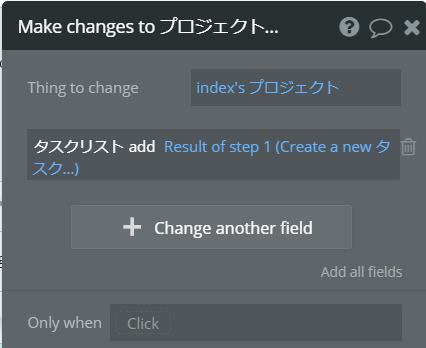
「Data」「Make changes to thing~(データに変化を加える)」を選択。

「Thing to change(変化させるデータ)」は、「index」「プロジェクト」を選択。
変化させるデータベースのfieldは、「タスクリスト」「add(追加)」「Result of step 1(step1の結果)」を選択。「Step1の結果をタスクリストに追加する」になります。
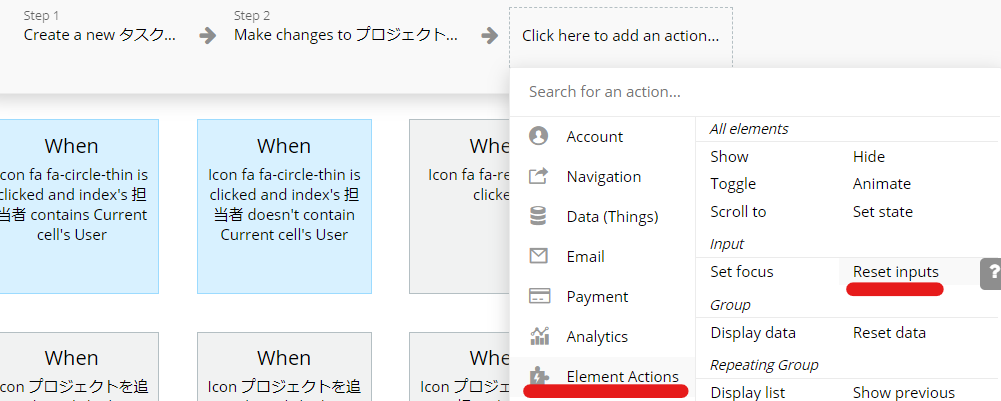
次にstep3です。

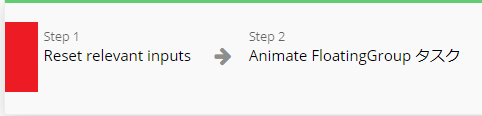
入力されたデータをリセットするので、「Element Actions」「Reset inputs」を選択。

「Floating Group」を非表示にするので、「Element Actions」「Animate(アニメーション)」を選択。

「Element」は、「Floating Groupタスク」を選択。
「Animation」は、「Transition Slide Right Out」を選択。

次に、このワークフローが実行される条件を設定します。
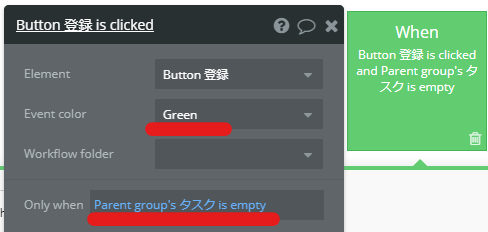
「Element color」は、「Green」にします。
「Only when(~の時だけ)」は、「Parent group’sタスク」「is empty(空)」を選択。タスクが「空」の時だけ、上記のワークフローは実行されます。
これで、「登録ボタンを押した時タスクが空だったら」、新しく入力されたデータをデータベースに保存し、「Floating Groupエレメント」を非表示するワークフローができました。
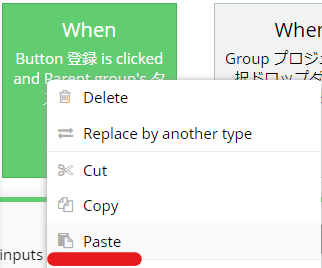
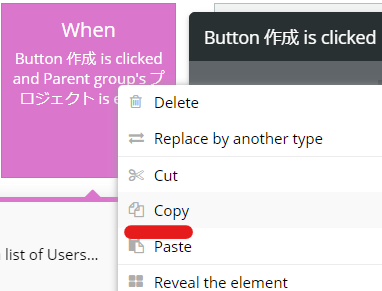
次に、今作成したワークフローをコピペします。

右クリックし「コピー」

右クリックし「ペースト」

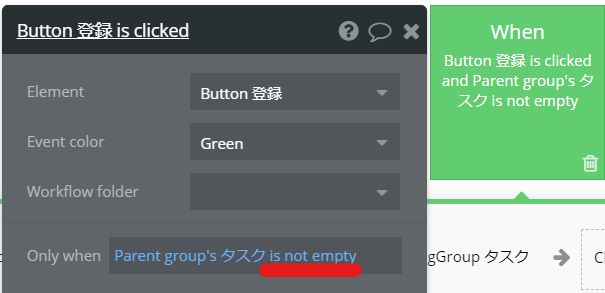
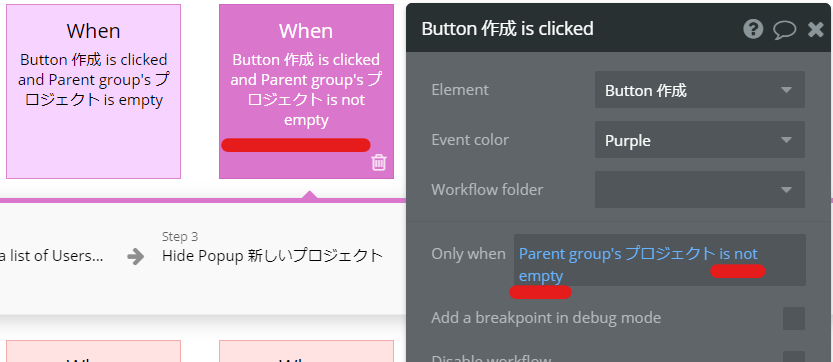
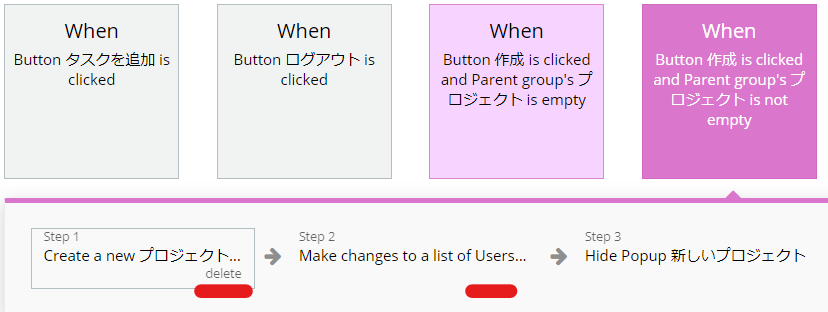
先ほどは、「is empty(空)」でしたが、今度は「is not empty(空ではない)」にします。
「Only when(~の時だけ)」は、「Parent group’sタスク」「is not empty(空ではない)」を選択。タスクが「空ではない」の時だけ、上記のワークフローは実行されます。

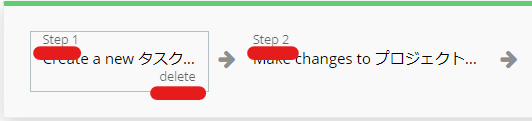
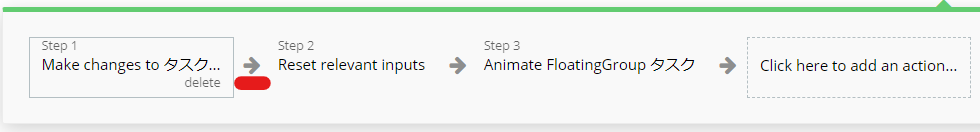
Step1とStep2を削除します。

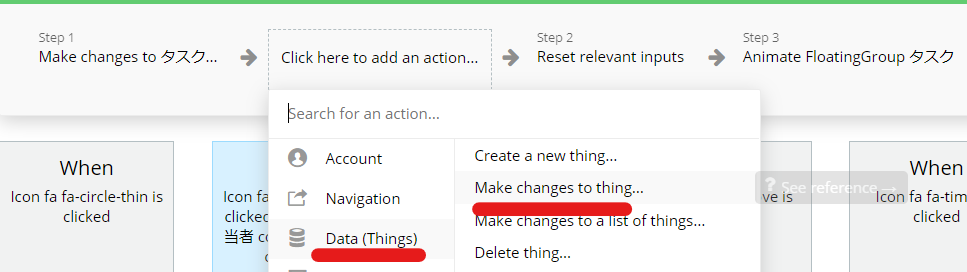
赤い部分あたりで、「左クリック」をして、新しいワークフローを作成します。

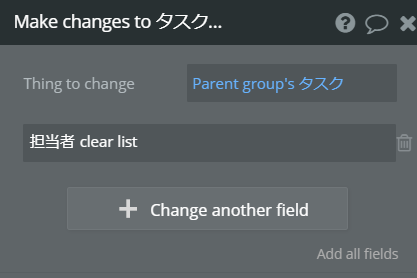
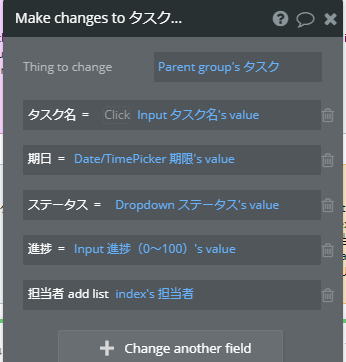
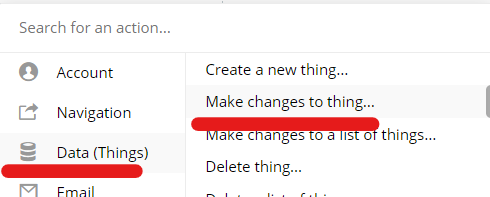
「Data」「Make changes to thing~(データに変化を加える)」を選択。

「Thing to change(変化させるデータ)」は、「Parent group’sタスク」を選択。
変化させるデータベースのfieldは、「担当者」「clear list(fieldの中のリストを削除)」を選択。

「→」をクリックして、Step2を作成します。

入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

データベースの「タスク」に変更するため、「Parent group’sタスク」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「タスク名」「Inputタスク名」「Value(値)」を選択。
これで、「Inputタスク名」に入力された「値」は、データベースの「タスク名field」に保存されるという設定ができました。
あとの項目も同様です。
・「期日」「Date/time Picker期限」「Value」を選択。
・「ステータス」「Dropdownステータス」「Value」を選択。
・「進捗」「Input進捗」「Value」を選択。
・「担当者」「add list(リストに追加)」「index」「担当者」「Value」を選択。※担当者はデータベースの形式をリストにしたため、他とは少し違う設定
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
これで、「登録ボタンを押した時タスクが空ではなかったら」、新しく入力されたデータを現在データベースあるデータと変更し、「Floating Groupエレメント」を非表示するワークフローができました。
「登録ボタン」が押された時に、タスクが空か空ではないかで、2パターンのワークフローを作成しました。
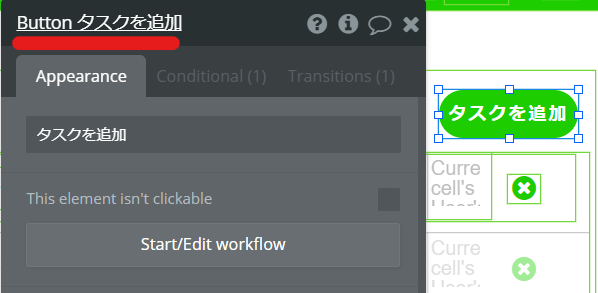
最後に、「タスクを追加ボタン」を押したら、「Floating Groupエレメント」が表示されるワークフローを作成します。

「Buttonエレメント」を配置し、ワークフローをクリック。

「Floating Group」を非表示にするので、「Element Actions」「Animate(アニメーション)」を選択。

このように設定します。
これで、「タスクを追加ボタン」を押すと「Floating Groupエレメント」が表示されます。
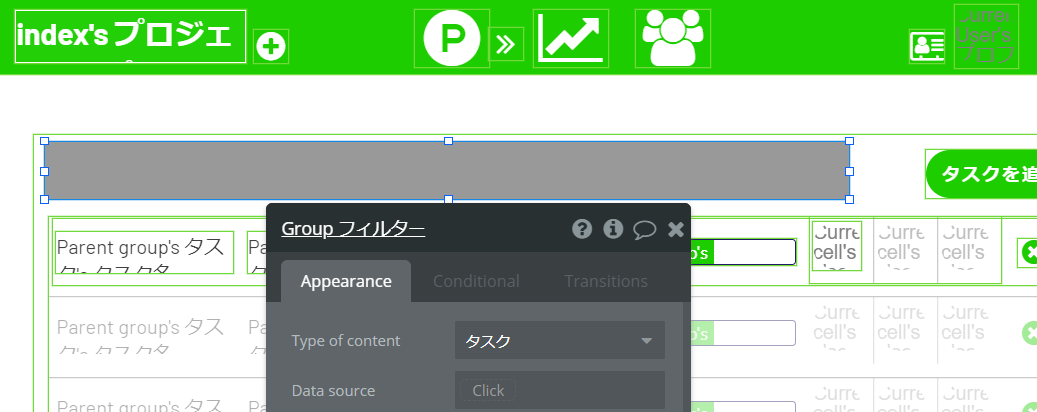
タスク管理フィルターの作成
続いて、タスク管理のフィルターを作成します。

「Groupプロジェクト」の中(「Repeating Groupタスク管理」の上)に、新しく「Groupエレメント」を配置します。名前は「Groupフィルター」。
typeは、「タスク」にします。

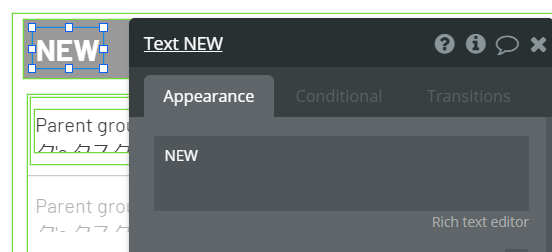
「Groupフィルター」の中に、「Textエレメント」を配置します。
「NEW」とします。これは、タスクのステータスと同じ文言にします。

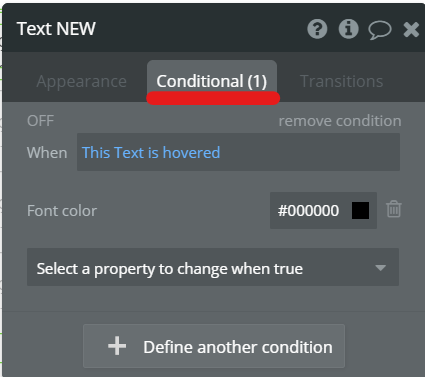
「Conditional(条件)」タブに移動し、NEWがホバーされたら、文字色が黒になるようにします。
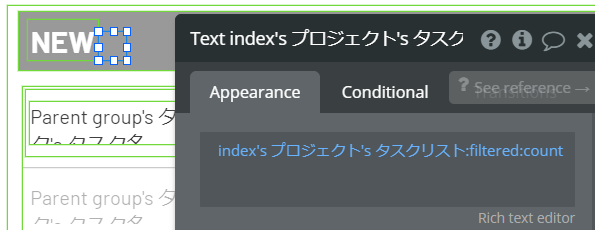
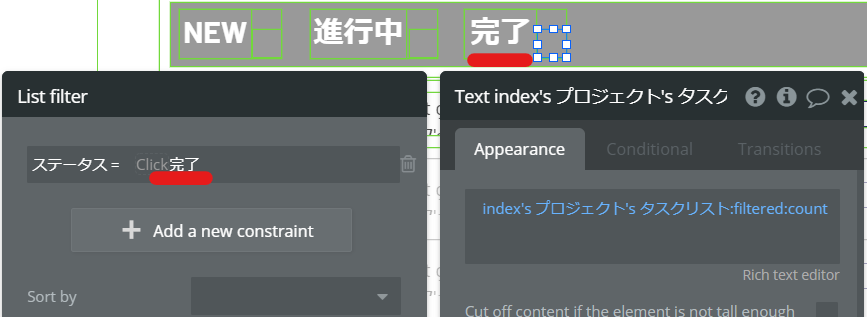
次に、今作った「Textエレメント」の隣に、小さい「Textエレメント」を配置します。

「NEW」の隣に配置します。

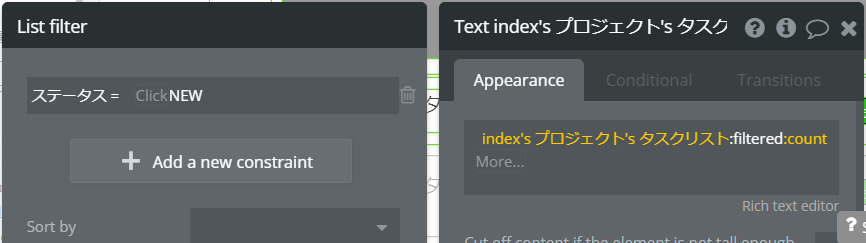
「index」「プロジェクト」「タスクリスト」「:filtterd」「:count」を選択。
「:filtterd」は、「ステータス」「=」を選択、「NEW」と入力。
これで、タスクリスト内の「ステータスがNEW」のタスク数(count)を表示できます。
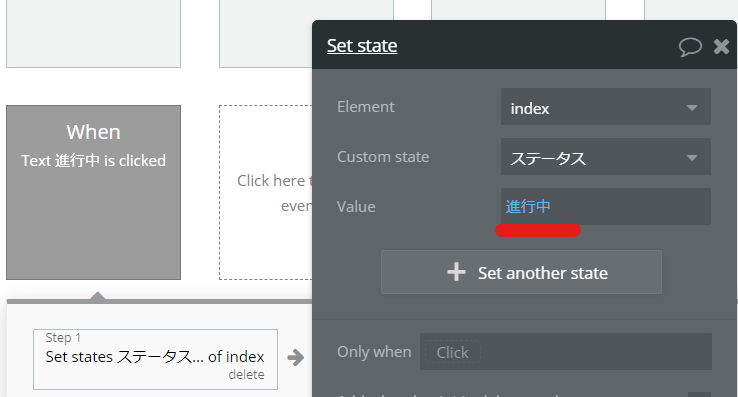
次に、「Text NEW」のワークフローを作成します。

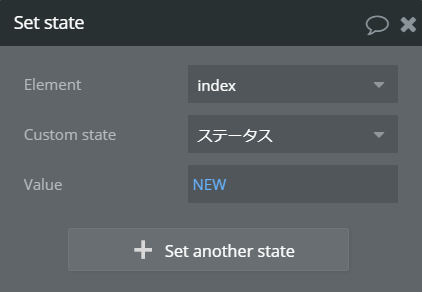
「Element Actions」「Set state」を選択。

新しく「Custom state」を作成します。

新しい「Custom state」は、「ステータス」とします。

「Value」は「NEW」を入力。
これでワークフローが完成しました。

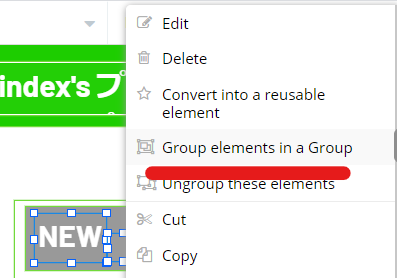
2つの「Textエレメント」をグループ化しておきます。

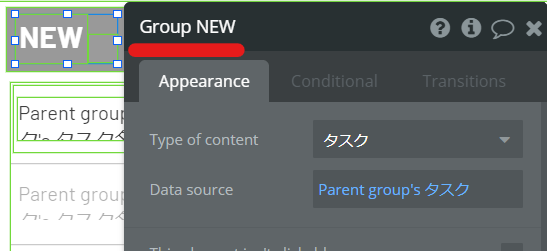
「Group NEW」とします。
この「Group NEW」をコピペします。

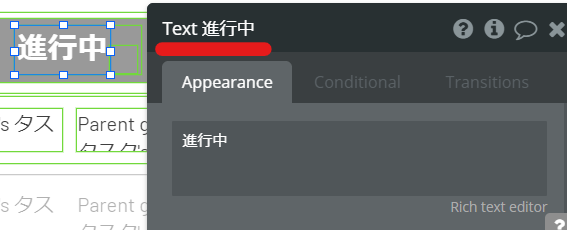
「Textエレメント」は、「進行中」とします。

ワークフローも「進行中」にします。

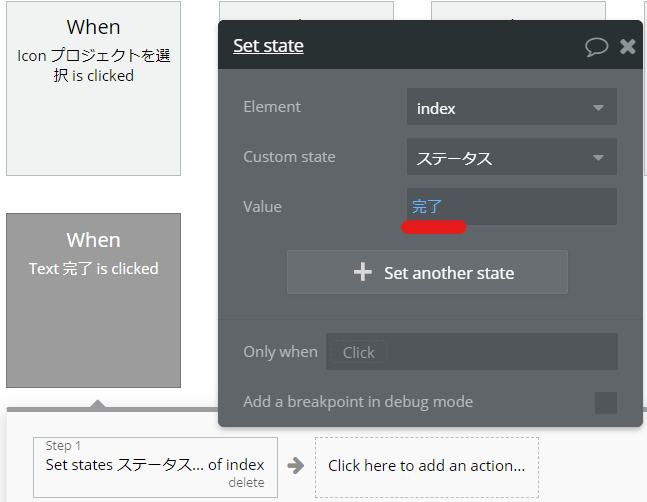
同じように、「完了」とします。

ワークフローも「完了」とします。
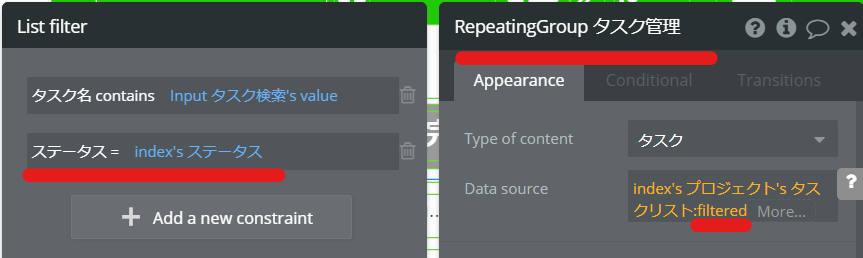
次に、「Repeating Groupタスク管理」のfilterを追加します。

「Repeating Groupタスク管理」の「filter」をクリックし、「ステータス」「=」「ステータス」を選択します。これで、先ほど作成した、NEW、進行中、完了でfilterがかけられます。
※「タスク名」「contains」「input」「タスク検索」「Value」は、次に解説します。
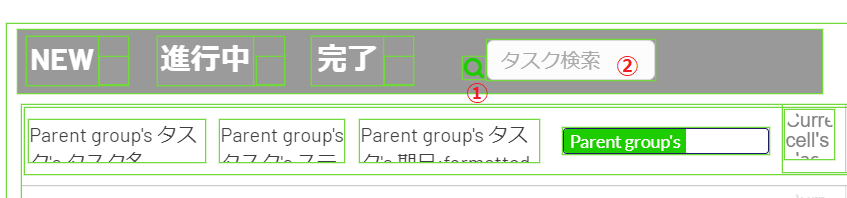
次に、タスクを検索できるようにします。

①「Iconエレメント」
②「Inputエレメント」

「Inputエレメント」を配置。

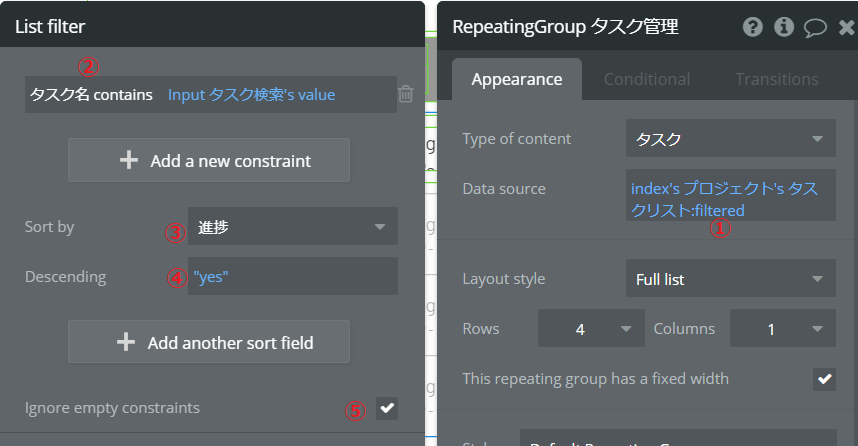
次に、「Repeating Groupタスク管理」のプロパティーをひらきます。

①「Data source(情報源)」:「filtered(フィルター)」を追加
②「タスク名」「contains(含む)」「Inputタスク検索」「Value」を選択。これは、「Inputタスク名」に入力された「値」が、「タスク名」に「含まれている」となります。
③「Sort by(並び替え)」:進捗順
④「Descending(降順に並べる)」:yes
⑤「Ignore empty constraints(空の制約は無視する)」にチェック
これで、検索窓に入力されたタスクが検索できるようになりました。
フィルターの作成は、これで完了です。
新しいプロジェクトの作成
続いて、新しいプロジェクトが作成できるようにします。


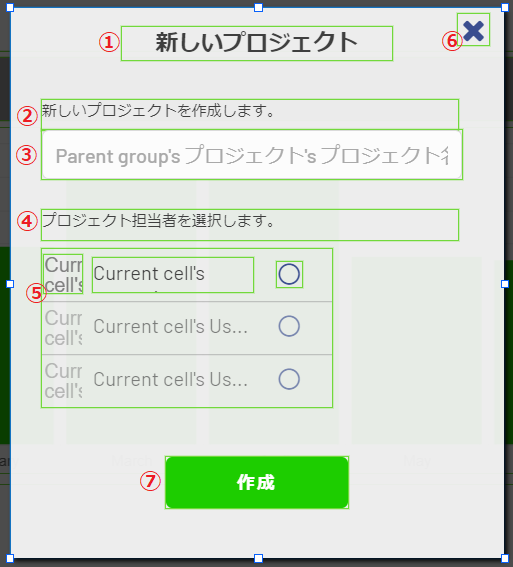
「POPUP新しいプロジェクト」とし、typeは、「プロジェクト」を選択します。
①「Textエレメント」:新しいプロジェクト
②「Textエレメント」:新しいプロジェクトを作成します
③「Inputエレメント」:新しいプロジェクト

④「Textエレメント」:プロジェクト担当を選択します
⑤と⑥「Floating Groupタスク」からコピペ

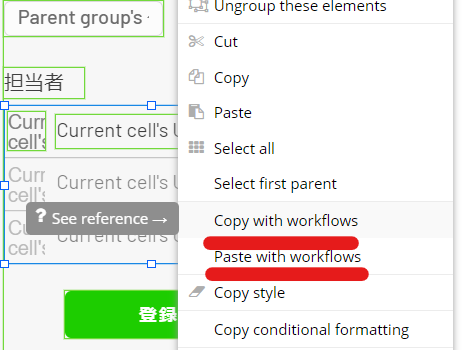
コピペする際は、ワークフローも一緒にします。

「右クリック」でワークフローも一緒にコピペします。
次に、それぞれワークフローを修正します。
まずは、⑤から修正します。

アイコンのワークフローをクリック。

コピペされたワークフローがあるので、修正していきます。
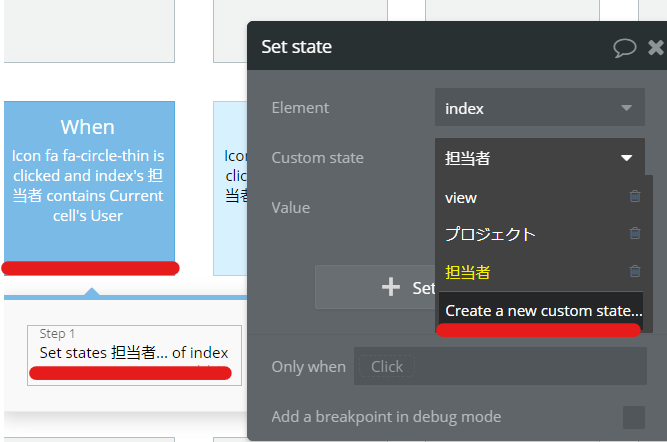
Step1の「Custom state」を新しく作成します。
「Element」は、「index」で変更なし。
新しく「Custom state」を作成します。

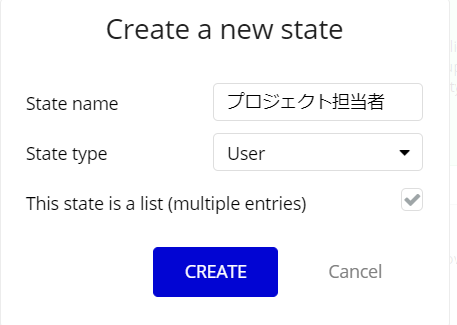
新しい「Custom state名」は、「プロジェクト担当者」とします。

「Value」も、「担当者」を「プロジェクト担当者」に変更します。
次に、ワークフローが実行される条件なども変更します。

色は赤にしました。
「Only when」も「担当者」から「プロジェクト担当者」に変更します。
もう1つのワークフローも同様に修正します。

プロジェクト担当者に変更します。

同じように変更します。
これでワークフローができました。
次に、⑥のワークフローを修正します。

こんな感じだと思いますので、Step1を削除します。

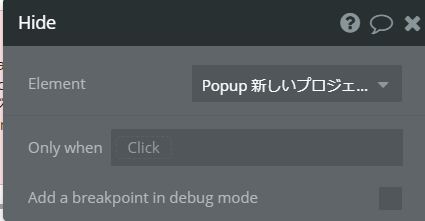
エレメントを非表示にしたいので、「Element Actions」「Hide(非表示)」を選択。

「PopUP新しいプロジェクト」を選択。
これでワークフローの修正は完了です。
最後に、⑦の「作成ボタン」のワークフローを作成します。

新しく、データベースに登録していくので、「Data(データベース)」「Create a new thing(新しいデータを作成)」を選択。

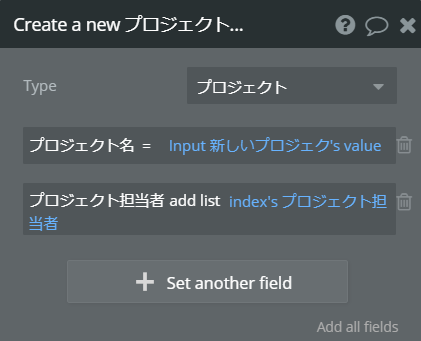
データベースの「プロジェクト」に保存するため、「プロジェクト」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「プロジェクト名」「Input新しいプロジェクト」「Value(値)」を選択。
これで、「Inputプロジェクト名」に入力された「値」は、データベースの「プロジェクト名field」に保存されるという設定ができました。
・「プロジェクト担当者」「add list(リストに追加)」「index」「プロジェクト担当者」「Value」を選択。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「作成ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
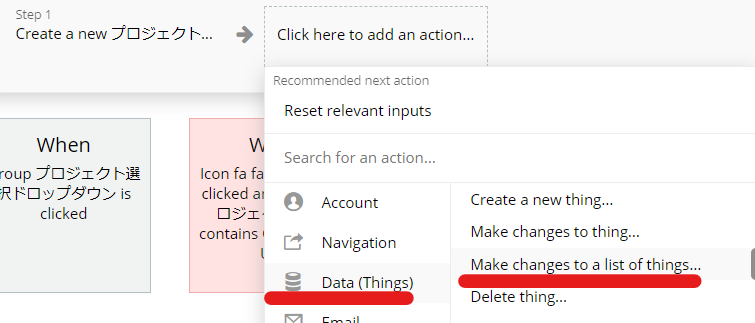
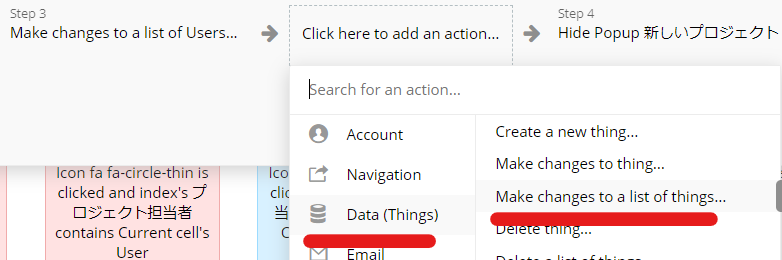
Step2を作成します。

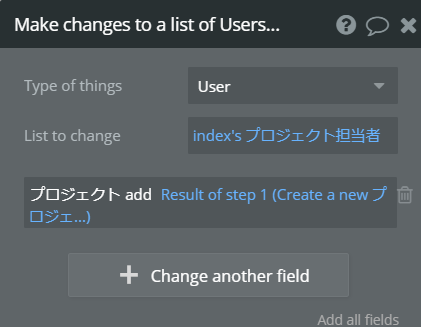
「Data」「Make changes to a list of thing~(データベースのリストに変更を加える)」を選択。

typeは、「User」を選択。
「List to change(変更するリスト)」は、「index」「プロジェクト担当者」を選択。
変化させるデータベースのfieldは、「プロジェクト」「add(追加)」「Result of step 1(step1の結果)」を選択。「Step1の結果をタスクリストに追加する」になります。
次にstep3です。

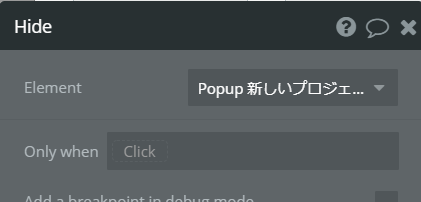
「Element Actions」「Hide(非表示)」を選択。

「PopUP新しいプロジェクト」を選択。
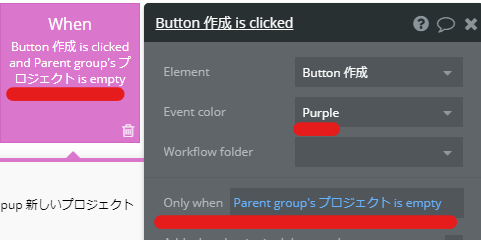
次に、ワークフローが実行される条件を設定します。

色を紫に変更。
「Only when(~の時だけ)」は、「Parent group’sプロジェクト」「is empty(空)」を選択。これでプロジェクトが空の時だけ、ワークフローが実行されます。
今作成したワークフローをコピペします。

右クリックでコピペします。

「is empty」を「is not empty(空ではない)」に変更。

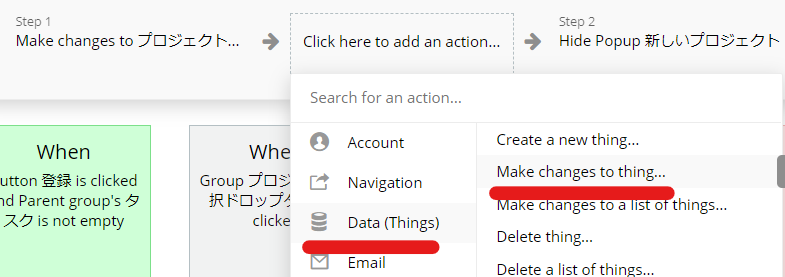
Step1とStep2は削除して新しくワークフローを作成します。

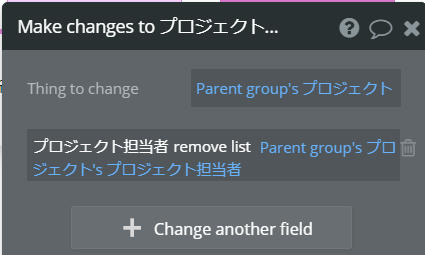
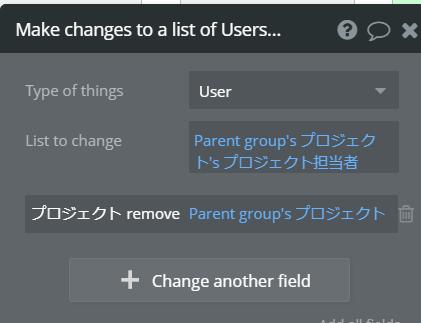
入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

変更するデータは、「Parent group’sプロジェクト」を選択。
変更するfieldは、「プロジェクト担当者」「remove list(リストを削除)」「Parent group’sプロジェクト」「プロジェクト担当者」を選択。これで、現在のプロジェクト担当者は削除されます。
次にStep2です。

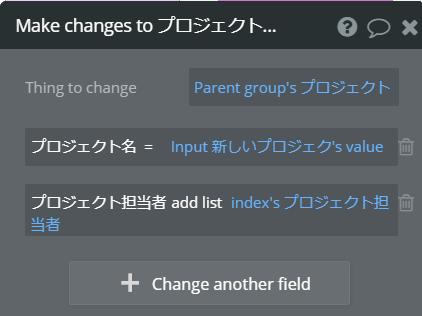
入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

変更するデータは、「Parent group’sプロジェクト」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「プロジェクト名」「Input新しいプロジェクト」「Value(値)」を選択。
これで、「Input新しいプロジェクト」に入力された「値」は、データベースの「プロジェクト名」に保存されるという設定ができました。
・「プロジェクト担当者」「add list(リストに追加)」「index」「プロジェクト担当者」を選択。これで、プロジェクト担当者をリストに追加できます。
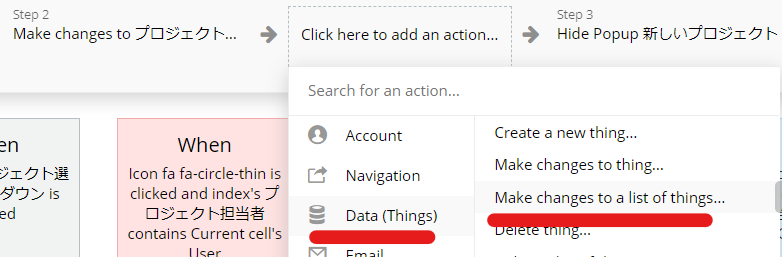
次にStep3です。
上記までは、データベースの「プロジェクト」を変更するワークフローでしたが、今度は、データベースの「User」を変更するワークフローになります。

「Data」「Make changes to a list of thing~(データベースのリストに変更を加える)」を選択。

typeは、「User」を選択。
「List to change(変更するリスト)」は、「Parent group’sプロジェクト」「プロジェクト担当者」を選択。
変化させるデータベースのfieldは、「プロジェクト」「remove(削除)」「Parent group’プロジェクト」を選択。これで、現在のユーザーが担当しているプロジェクトが削除されます。
次にstep4です。

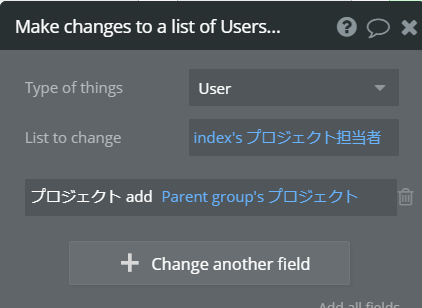
「Data」「Make changes to a list of thing~(データベースのリストに変更を加える)」を選択。

typeは、「User」を選択。
「List to change(変更するリスト)」は、「index」「プロジェクト担当者」を選択。
変化させるデータベースのfieldは、「プロジェクト」「add(追加)」「Parent group’プロジェクト」を選択。これで、データベースの「User」にプロジェクトが追加されます。
次に、「Conditional(条件)」を修正します。

「Conditional(条件)」タブの「担当者」を「プロジェクト担当者」に変更します。
最後に、この新しいプロジェクト作成のPOPUPを表示させるワークフローを作成します。

「+ボタン」がクリックされたら、「POPUP」が表示されるようにします。

エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

「POPUP新しいプロジェクト」を選択。
これで新しいプロジェクトを作る設定は完了です。
分析表の作成
続いて、分析表の作成をします。

ワークフローをクリック。

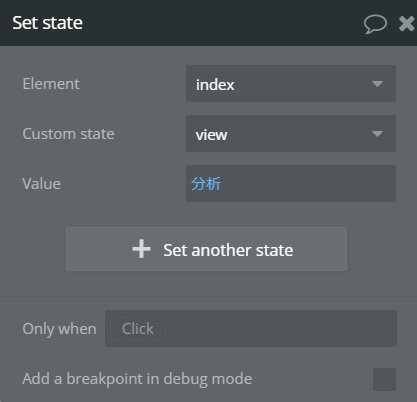
「Element Actions」「Set state」を選択。

「Element」は、「index」を選択。
新しく、「Custom state」を作成します。

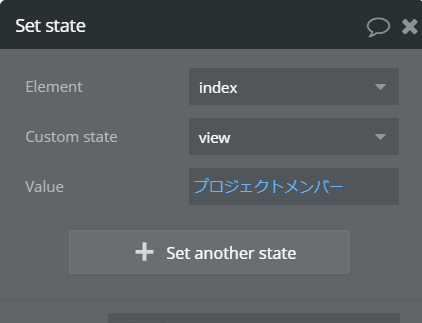
このようにします。

「Value」は、「分析」と入力します。
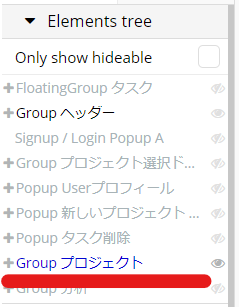
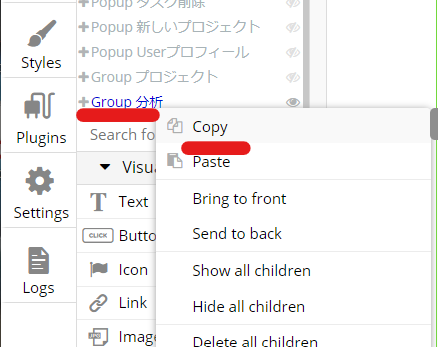
次に、「Groupプロジェクト」をコピペします。

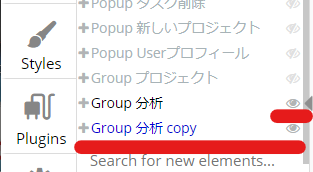
「Element tree」で「Groupプロジェクト」をコピペして、「Groupプロジェクト copy」を作成します。
次に、「Element tree」で「Groupプロジェクト」を非表示にします。

こちらをクリックで非表示にします。

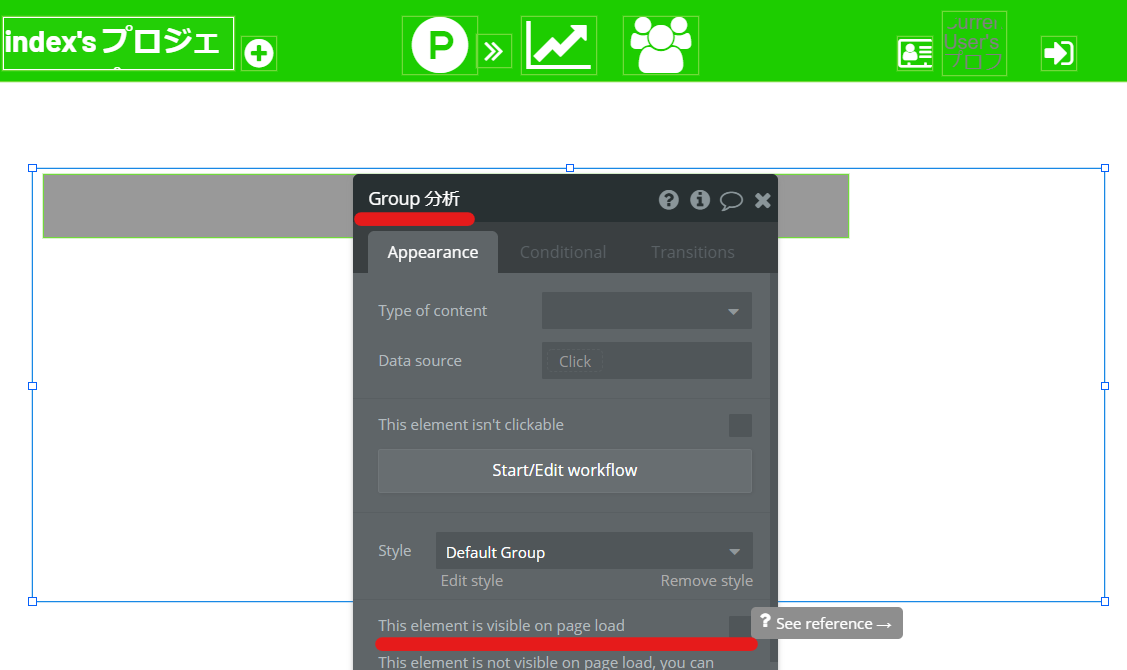
必要のないエレメントは削除し、「Group分析」とします。
「This element is visible on page load(このエレメントはページの読み込み時に表示されます)」のチェックを外します。
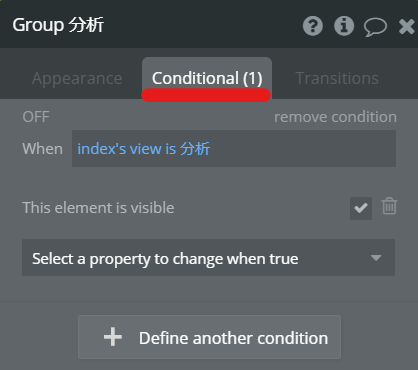
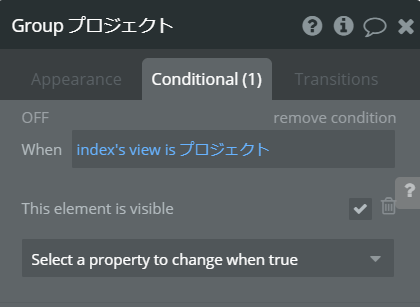
次に、「Conditional(条件)」を設定します。

「When」は、「index」「view」「is」を選択。「分析」を入力。「Custom state」が、「view」の時となります。
「This element is visble(このエレメントは表示されます)」にチェック。
つまり、「Custom state」が、「view」「分析」の時、「Group分析」は表示されるという条件を設定しました。
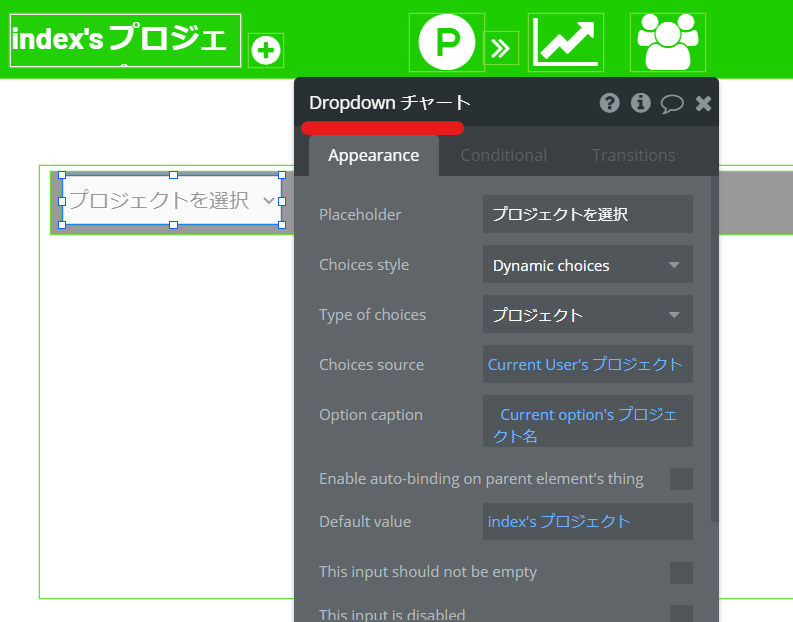
次に、「Dropdownエレメント」を配置し設定します。

プロジェクトを選択できるように、「Dropdownエレメント」を配置します。
設定は、上記の通りです。
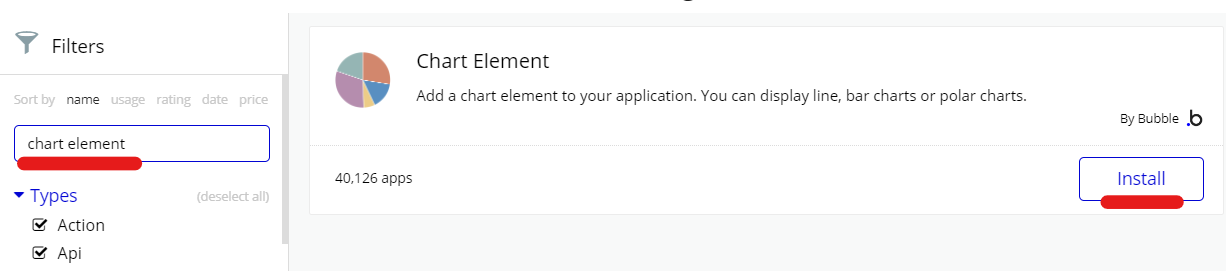
次に、タスクの進捗を表示するためのグラフを作成するため、プラグインをインストールします。

「検索窓」に「chart element」と入力、インストールします。

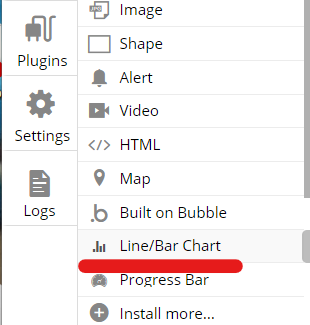
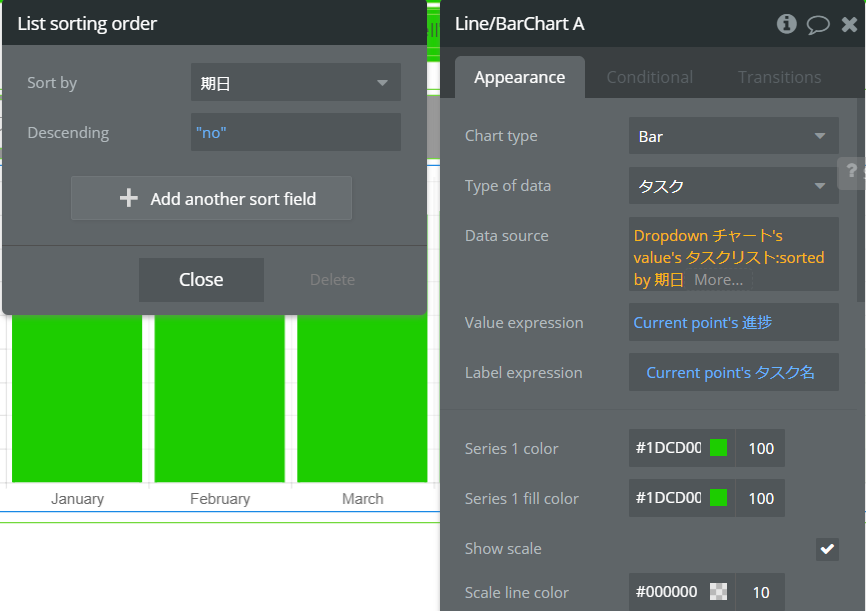
「Line/Bar Chart」を配置します。

・「Chart type」:「Bar」を選択。
・「Type of data」:「タスク」を選択。
・「Data source(情報源)」:「Dropdownチャート」「Value(値)」「タスクリスト」「:sorted(ソート)」「期日」を選択。
・「Value expression(縦軸)」:「Current point」「進捗」を選択。
・「Label expression(横軸)」:「Current point」「タスク名」
これでチャートの設定は完了です。
次に、「Element tree」から「Groupプロジェクト」を選択します。

「Groupプロジェクト」のプロパティーをひらきます。

Whenは、「Conditional(条件)」に、「index」「view」「is」を選択。「プロジェクト」と入力。
「This element is visble」を選択し、チェックを入れます。
次に、「Appearance」タブに戻ります。

「This element is visible on page load(このエレメントはページの読み込み時に表示されます)」のチェックを外します。
これで、ページロード時に「Groupプロジェクト」は表示されず、「Custom state」が「view」「プロジェクト」の時に表示されます。
先ほど「Group分析」では、「view」「分析」の時に表示されるようにしたので、選択されているGroupに切り替わることになります。(この設定をしていないと両方のグループが表示されてしまいます。)
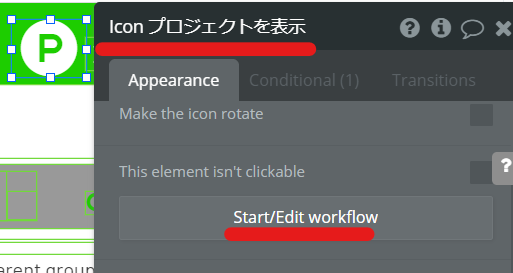
次に、ヘッダーの「Pアイコン」をクリックしたら、「Groupプロジェクト」が表示されるようにします。

ワークフローをクリック。

「Element Actions」「Set state」を選択。

このように設定します。「プロジェクト」は入力です。これで、「Pアイコン」をクリックしたら、プロジェクトが表示されるようになりました。
次に、何のエレメントもないところで、「ダブルクリック」をし、「index」のプロパティーをひらきます。

「iマーク」をクリックし、「Custom state」の「view」のデフォルトを「プロジェクト」にします。
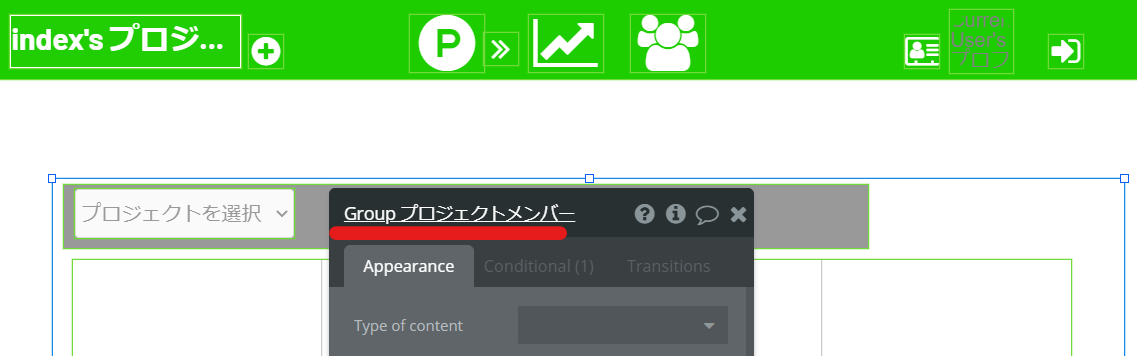
プロジェクトメンバー一覧作成
最後に、プロジェクトメンバー一覧を作成します。

ワークフローをクリック。

「Element Actions」「Set state」を選択。

「Element」は、「index」を選択。
新しく、「Custom state」を作成します。

「Value」は、「プロジェクトメンバー」と入力します。
これで、ワークフローは完成です。
次に、「Group分析」をコピペします。

「Element tree」でコピペします。

コピペができたら、「Group分析」は非表示にします。

チャートは削除し、「Groupプロジェクトメンバー」とします。
「Dropdown」の名前も「Dropdownプロジェクトメンバー」にします。

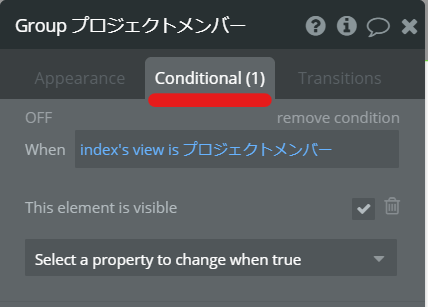
「Conditional(条件)」を設定します。
「When」は、「index」「view」「is」を選択。「プロジェクトメンバー」を入力。
「This element is visble(このエレメントは表示されます)」を選択しチェックをいれます。
つまり、「Custom state」が、「view」「プロジェクトメンバー」の時、「Groupプロジェクトメンバー」は表示されるという条件を設定しました。
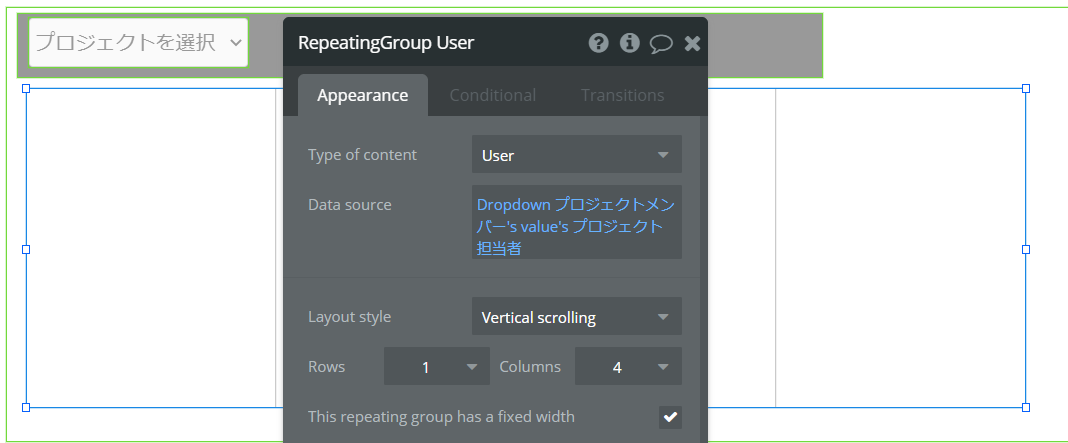
次に、Groupプロジェクトメンバーの中に「Repeating Group」を設置します。

typeは「User」。
「Data source(情報源)」は、「Dropdownプロジェクトメンバー」「Value」「プロジェクト担当者」を選択。

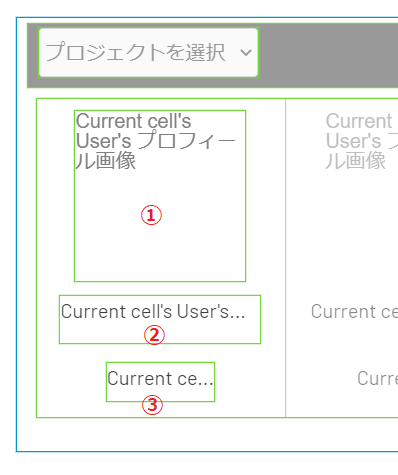
「Repeating Group」内のエレメントの設定をしていきます。
①「Imageエレメント」:「Current cell’s User」「プロフィール画像」を選択。
②「Textエレメント」:「Current cell’s User」「名前」を選択。
③「Textエレメント」:「Current cell’s User」「部門」を選択。
これで全ての設定が完了しました!
プレビューで動作を確認してみましょう!