この記事は、bubbleでNewsアプリ風のものを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
【bubble】でNewsアプリ風を作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
完成イメージはこんな感じです。
それでは、始めていきましょう!
必要なページを作成
まずは、必要なページを作成していきます。
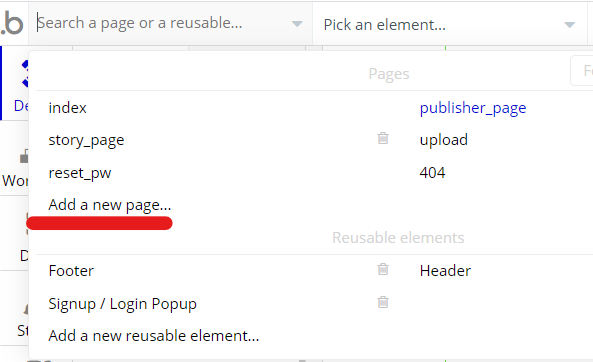
新しく作成するページは、以下の4つです。(+indexを使用)
・upload
・story_page
・publisher_page
・follow

「Add a new page」で新しいページを作成します。
4つできたら、ページの準備は完了です。
データベースの作成
データベースの作成をします。
必要な「type」は4つです。

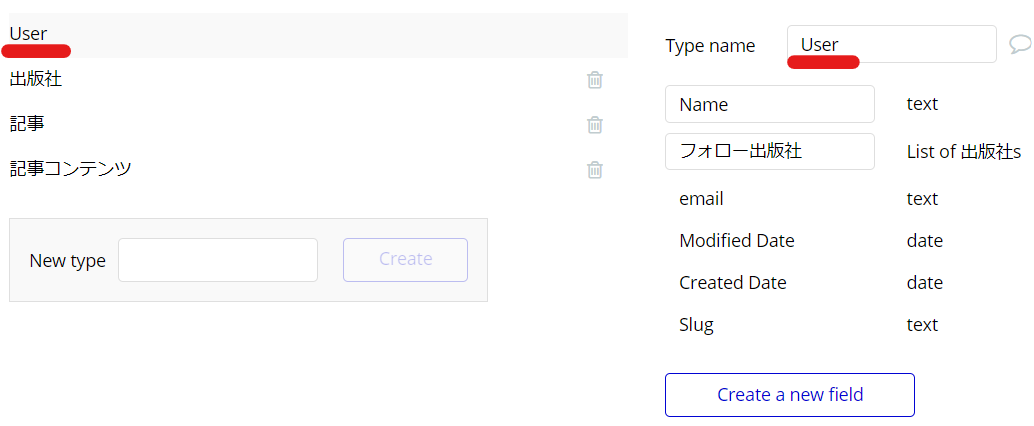
1つ目のタイプは、「User」。(デフォルトであります)
fieldは、上記を新たに作成します。
「フォロー出版社」は、「This field is a list」にチェックを入れてリストにします。

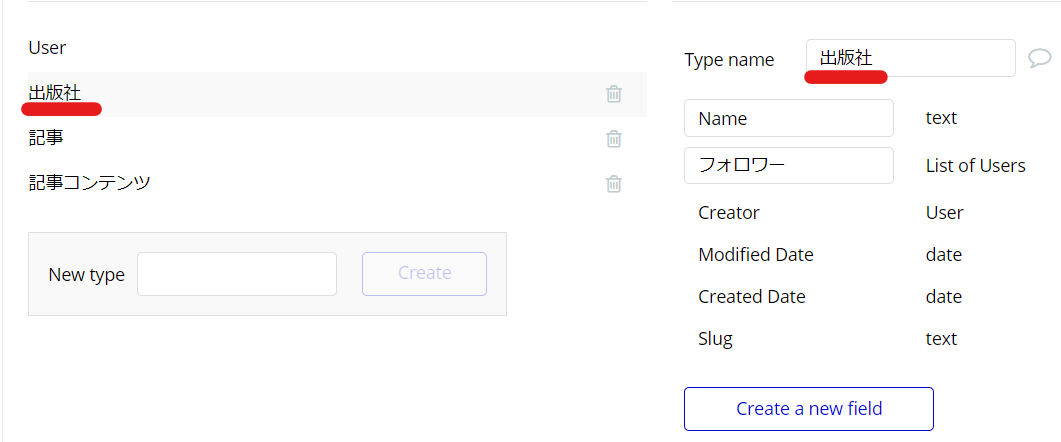
2つ目のタイプは、「出版社」。
fieldは、上記を新たに作成します。
「フォロワー」は、「This field is a list」にチェックを入れてリストにします。

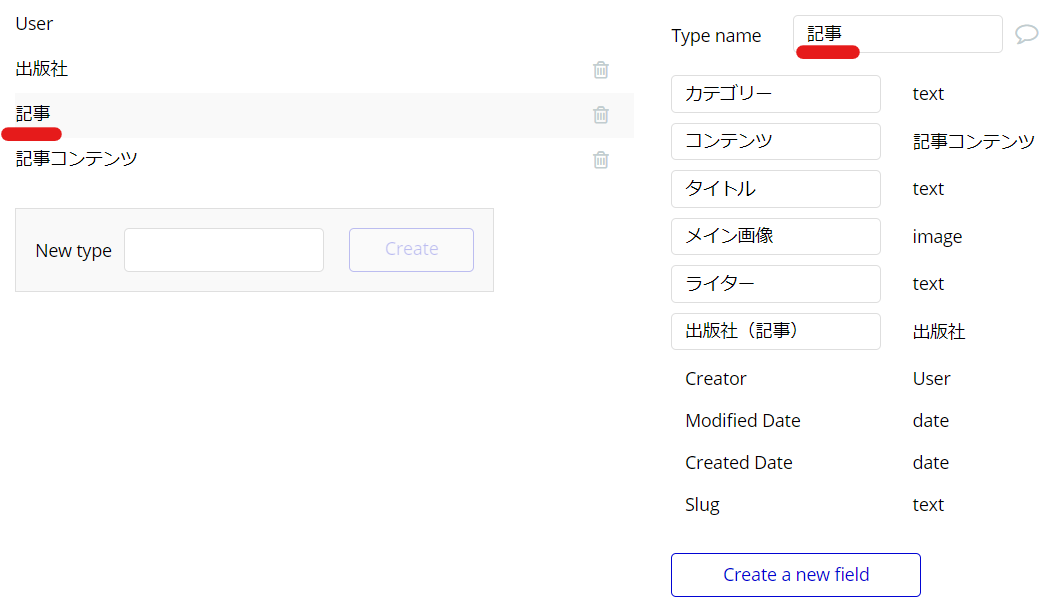
3つ目のタイプは、「記事」。
fieldは、上記を新たに作成します。

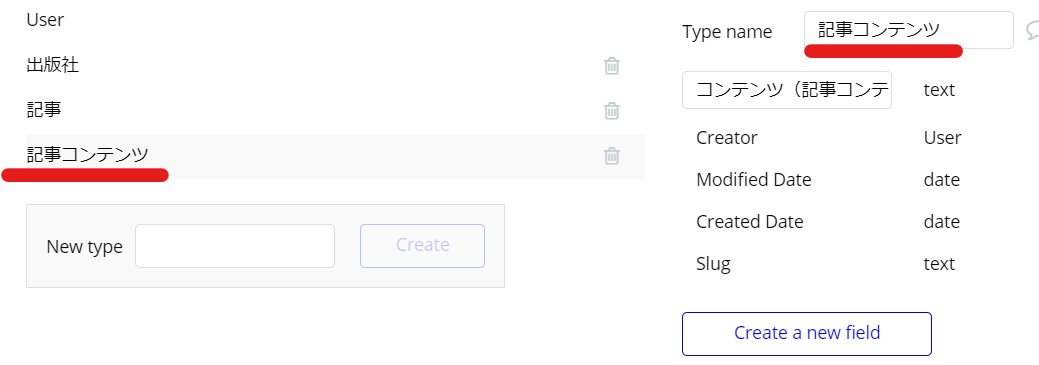
4つ目のタイプは、「記事コンテンツ」。
fieldは、上記を新たに作成します。
次に、今作成した「出版社type」のfieldを作成します。

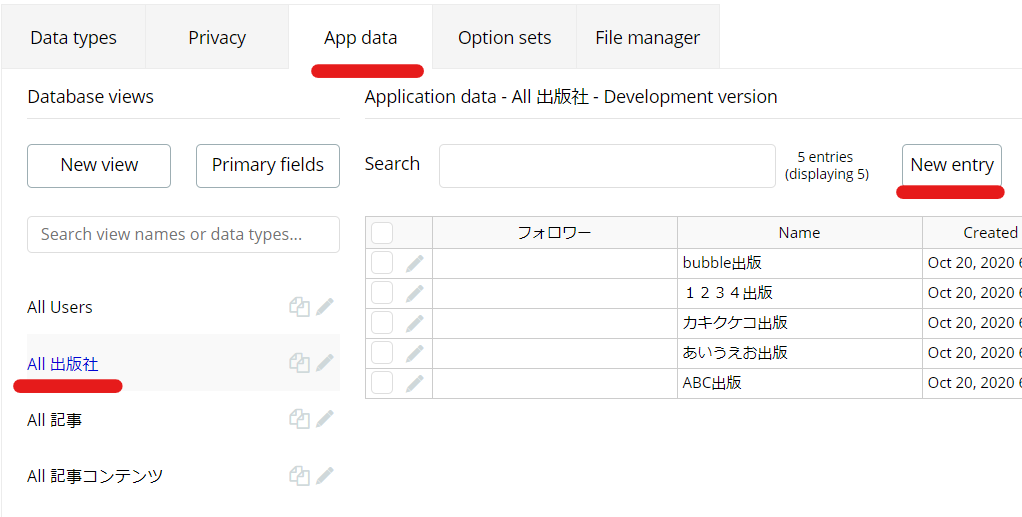
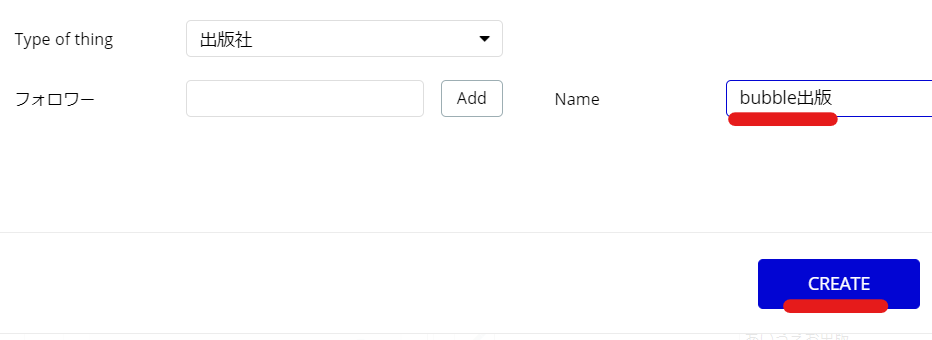
「App dataタブ」に移動し、「出版社」を選択、「New entry」をクリック。

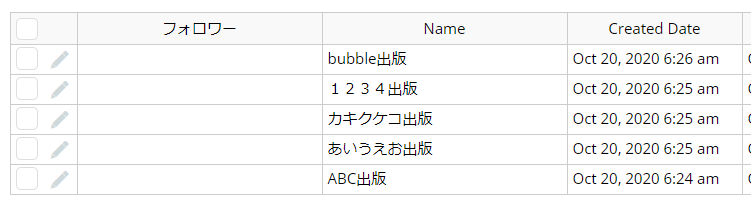
架空の出版社を作成します。なんでもOkです。

これでデータベースの準備ができました。
ヘッダーを作成
ヘッダーの作成をしていきます。
※ユーザーが実際に使用する実用的なヘッダーというよりは、練習のために作成する意味合いが強いです。

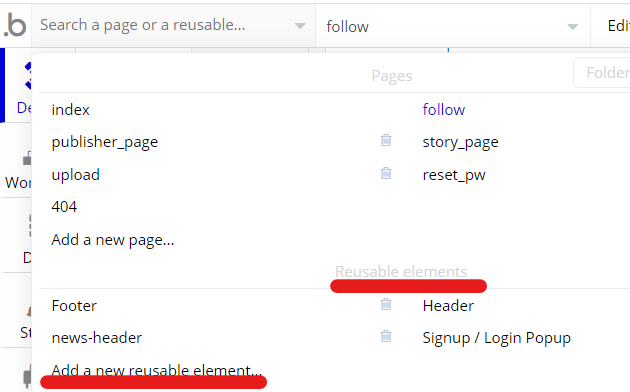
ヘッダーは、「Reusable elements(再利用可能なエレメント)」で作成します。
「Reusable elements」の「Add a new reusablel element(新しい再利用可能なエレメントを追加)」をクリックし、「news-header」を新たに作成します。

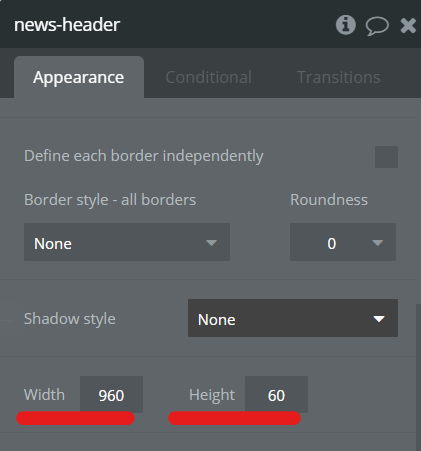
ヘッダーの大きさは、「indexページ」に合わせます。
Width:960 Height:60

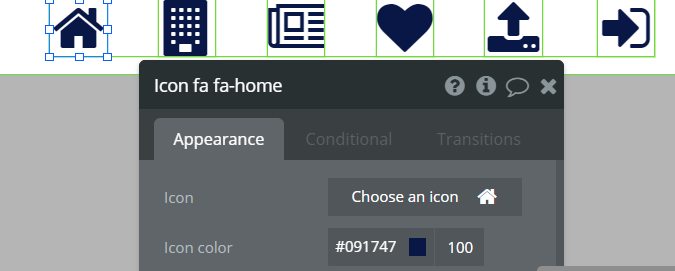
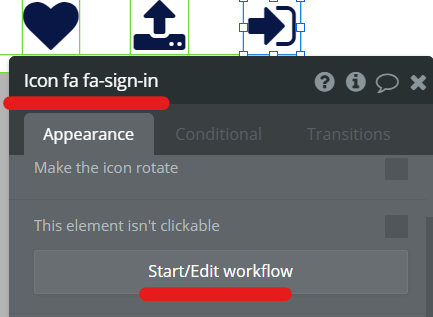
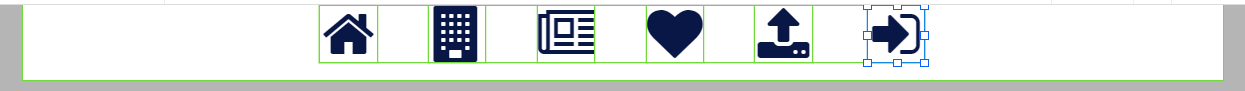
ヘッダーの中に、「Iconエレメント」でアイコンを設置します。
各アイコンをクリックすると、先ほど作成したページ移動したり、サインアップのPopUPを表示したりする設定を後ほどします。
・「Homeアイコン」は、「indexページ」に移動。
・「buildingアイコン」は、「publisher_pageページ」に移動。
・「newaアイコン」は、「story_pageページ」に移動。
・「heartアイコン」は、「followページ」に移動。
・「Uploadアイコン」は、「upload」に移動。
・「Signupアイコン」は、「サインアップのPopUP」を表示。
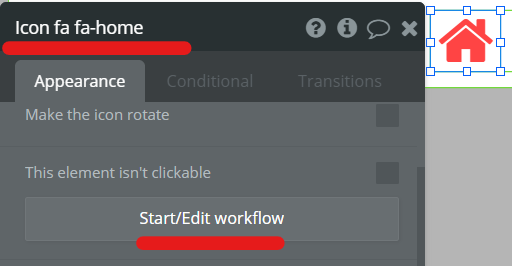
次に、アイコンがクリックされたら、該当のページに移動するようにワークフローを作ります。

「Homeアイコン」がクリックされたら、「indexページ」に移動するワークフローを作成します。

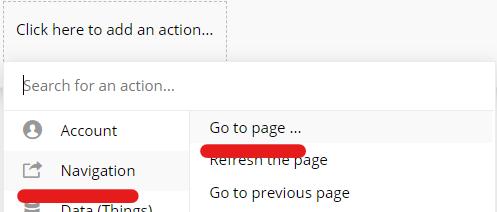
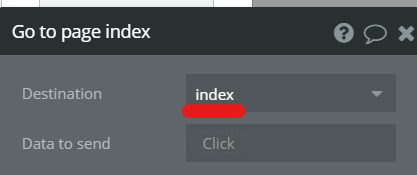
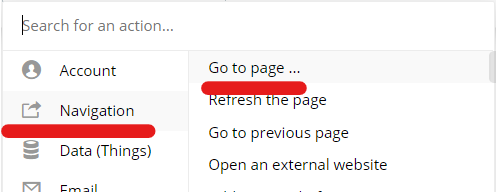
ページの移動なので、「Navigation」「Go to page」を選択。

移動先は、「index」を選択。
同様に、他のワークフローも作成しましょう。
・・・・
できましたか?
次に、サインアップフォームの作成をします。

「Reusable elements」の「Signup/Login Popupエレメント」を設置します。
次に、今設置した「Signup/Login Popupエレメント」を「サインアップアイコン」をクリックしたら、表示するワークフローを作成します。

ワークフローをクリック。

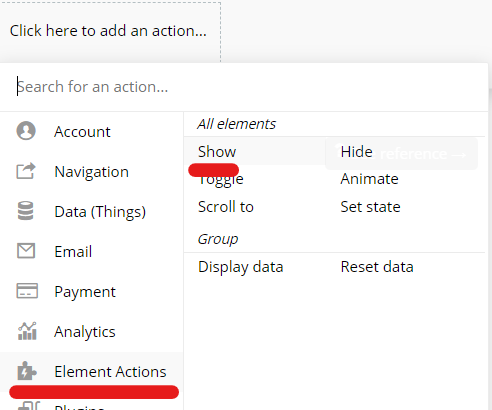
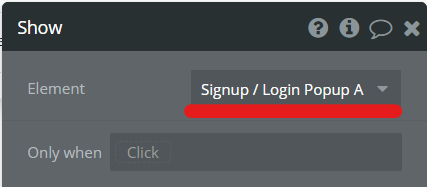
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

表示させたいエレメントは、「Signup/Login Popup」を選択。
これで、「サインアップアイコン」をクリックしたら、「Signup/Login Popup」が表示されて、ユーザーがサインアップできるようになりました。
これでヘッダーは完成です。

Uploadページを作成
Uploadページを作成していきます。

まずは、「news-header」を設置します。

項目に合わせて、エレメントを配置していきます。
・「Upload Page」は、「Textエレメント」を使用。
・「記事タイトル」は、「Inputエレメント」を使用。
・「出版社名」は、「Dropdownエレメント」を使用。(設定は、後ほど解説)
・「ライター名」は、「Inputエレメント」を使用。
・「カテゴリー名」は、「Inputエレメント」を使用。
・「Upload画像」は、「Picture Uploaderエレメント」を使用。
・「テキストフォーム」は、「Rich Text Editorプラグイン」を使用。
・「公開ボタン」は、「Buttonエレメント」を使用。
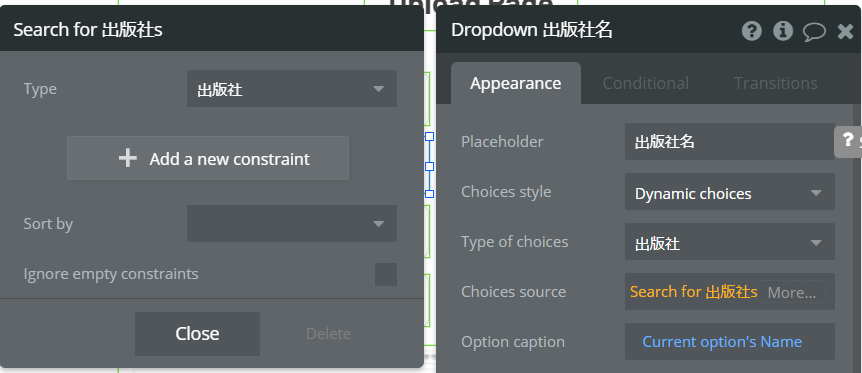
次に「出版社名のDropdownエレメント」の設定をしていきます。

・placeholder:「出版社名」
・Choices style:「Dynamic choices(動的)」
・Type of choices:「出版社」(データベースのtype)
・choices source(情報源):「Do a search for」「出版社」
・Option caption(選択肢の見出し):「Current option(現在の)選択肢」「Name」
次に、「公開ボタン」をクリックした時に、データベースに情報を登録するワークフロー作成します。

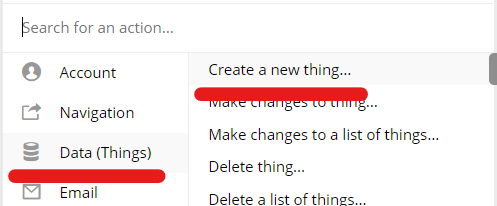
「Data」「Create a new thing」を選択。

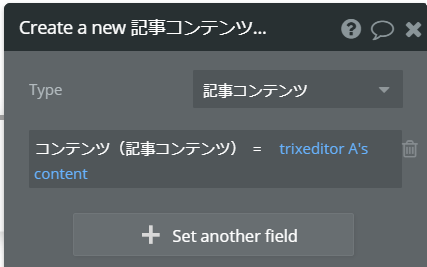
Typeは、「記事コンテンツ」を選択。
「コンテンツ(記事コンテンツ)」「trixeditor A’s content」を選択。
これで、データベースの「記事コンテンツtype」の「コンテンツ(記事コンテンツ)field」に「trixeditor A’s content」に入力された情報が保存されます。
続けて、Step2を作成します。

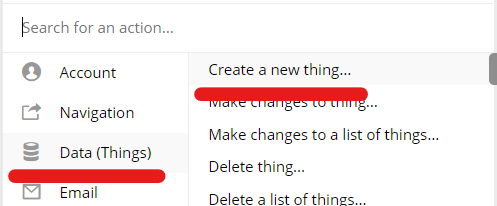
同じように、「Data」「Create a new thing」を選択。

今度は、データベースの「記事」に保存するため、「記事」を選択。
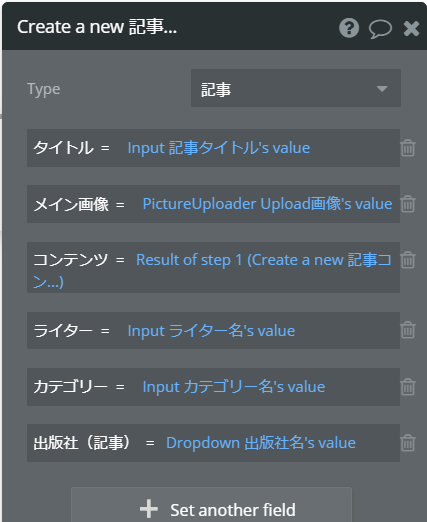
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「タイトル」「Input記事タイトル」「Value(値)」を選択。
これで、「Input記事タイトル」に入力された「値」は、データベースの「タイトルfield」に保存されるという設定ができました。
あとの項目も同様です。
・「メイン画像」「Picture Uploader画像」「Value」を選択。
・「コンテンツ」「Result of step 1(step1の結果)」「Value」を選択。
※Step1で登録された「コンテンツ(記事コンテンツ)」のIDが登録される。
・「ライター」「Inputライター名」「Value」を選択。
・「カテゴリー」「Inputカテゴリー名」「Value」を選択。
・「出版社(記事)」「Dropdown出版社名」「Value」を選択。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「公開ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
HOMEページ(indexページ)を作成
HOMEページを作成していきます。

「最新News」を「Textエレメント」で作成。
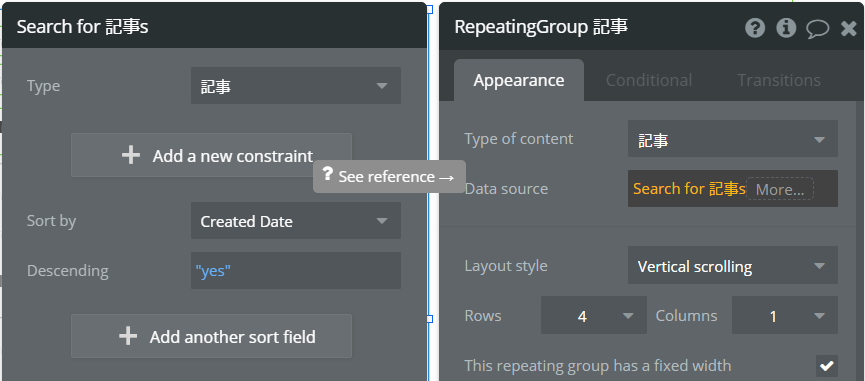
次に、「Repeating Groupエレメント」を設置し設定していきます。

・Typeは、「記事」を選択。
・「Data source(情報源)」は、「Do a search for」「記事」を選択。
・Sort by(並び替え)は、「Created Date(作成日)」を選択。
・「Descending(降順)」は、「yes」を選択。(新しい順になります)
これで「Repeating Groupエレメント」の設定ができました。
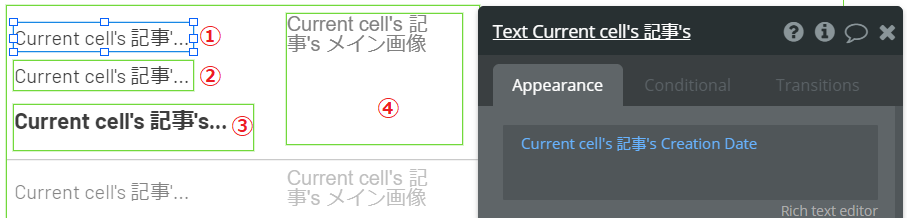
次に、「Repeating Groupエレメント」内に、各エレメントを設置していきます。

全て、「Insert dynamic data(動的データ)」です。
①「Textエレメント」:「Current cell’s 記事(このセルの記事)」「Creation Date(作成日)」
②「Textエレメント」:「Current cell’s出版社(記事)」「Name」
③「Textエレメント」:「Current cell’s記事」「タイトル」
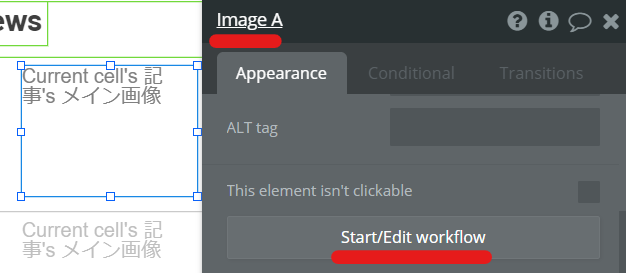
④「Imageエレメント」:「Current cell’s記事 」「メイン画像」
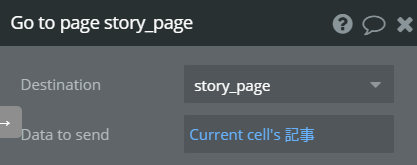
次に、「メイン画像」がクリックされたら「story_pageページ(記事詳細)」に移動するワークフローを作成します。

ワークフローをクリック。

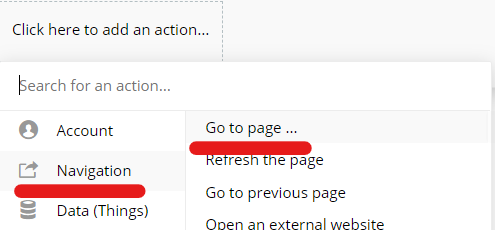
ページの移動なので、「Navigation」「Go to page」を選択。

移動先は、「story-page」を選択。
「Data to send(データ送信)」は、「Current cell’s 記事」を選択し、記事の情報も一緒に送信します。
これで、HOMEページの作成は完了です。
記事の詳細ページ(story-page)を作成
記事の詳細ページを作成していきます。

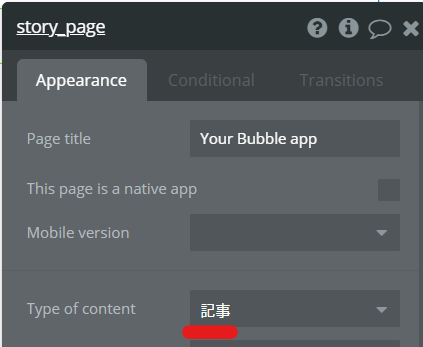
「story-page」のどこかでダブルクリックをしてプロパティーを表示。
先ほど送信したデータを受け取るので、「Type of content」は、「記事」を選択。

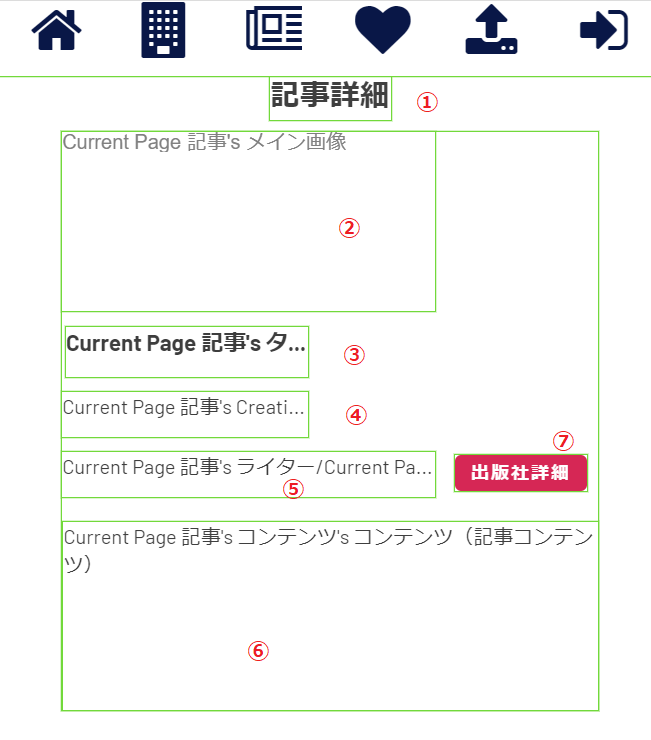
各エレメントを配置していきます。
①「Textエレメント」:詳細記事
②「Imageエレメント」:「Current Page 記事(現在のページ)」「メイン画像」
③「Textエレメント」:「Current Page 記事」「タイトル」
④「Textエレメント」:「Current Page 記事」「Creation Data」
⑤「Textエレメント」:「Current Page 記事」「ライター」「/(スラッシュ)」「Current Page 記事」「出版社(記事)」「Name」
⑥「Textエレメント」:「Current Page 記事」「コンテンツ」「コンテンツ(記事コンテンツ)」
⑦「Buttonエレメント」:出版社詳細
これで、記事の詳細表示する設定ができました。
次に「出版社詳細ボタン」のワークフローを作成します。

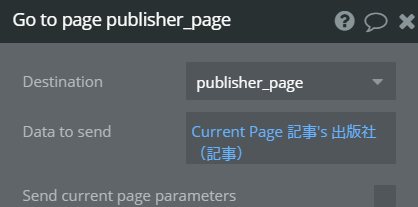
ページの移動なので、「Navigation」「Go to page」を選択。

移動先は、「publisher_page」を選択。
「Data to send(送信するデータ)」は、「Current Page 記事(出版社記事)」を選択。
これで、「出版社詳細ボタン」がクリックされたら、「publisher_page」に移動し、さらに「Current Page 記事(出版社記事)」のデータも送信するワークフローができました。
出版社ページ(publisher_page)を作成
出版社ページを作成していきます。

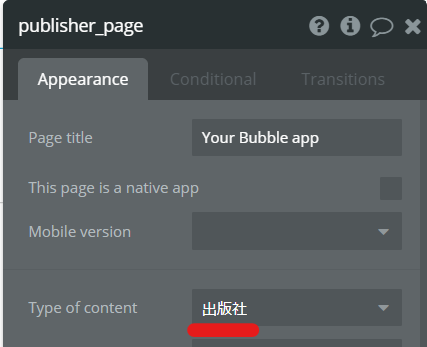
「publisher_page」のどこかでダブルクリックをしてプロパティーを表示。
先ほど送信したデータを受け取るので、「Type of content」は、「出版社」を選択。

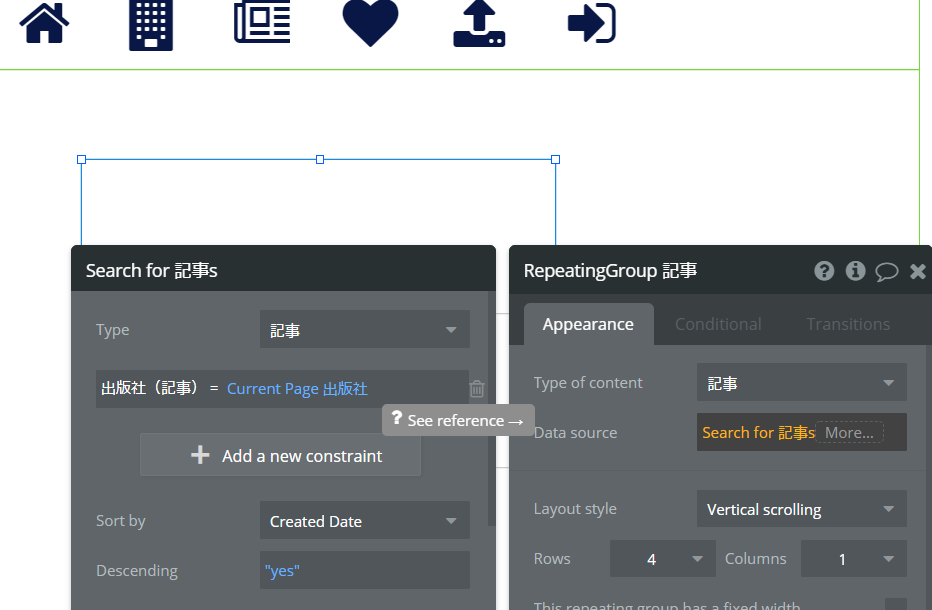
「Repeating Groupエレメント」を配置します。
・Typeは、「記事」を選択。
・「Data source(情報源)」は、「Do a search for」「記事」を選択。
・「出版社(記事)「=」「Current Page 出版社」」を選択。「現在のページの出版社の記事」という条件を追加。
・Sort by(並び替え)は、「Created Date(作成日)」を選択。
・「Descending(降順)」は、「yes」を選択。(新しい順になります)

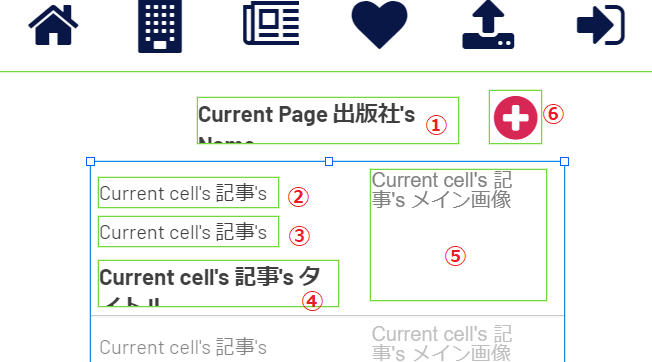
①「Textエレメント」:「Current Page 出版社」「Name」
②「Textエレメント」:「Current cell’s 記事」「Creation Data」
③「Textエレメント」:「Current cell’s 記事」「出版社記事」「Name」
④「Textエレメント」:「Current cell’s 記事」「タイトル」
⑤「Imageエレメント」:「Current cell’s 記事」「メイン画像」
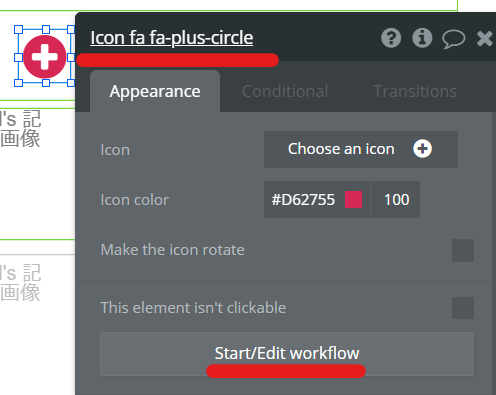
⑥「Iconエレメント」:「⊕(フォローボタン)」
①でこのページ出版社名を表示し、その下にその出版社の記事が表示されるように設定できました。
次に、出版社フォローボタンのワークフローを作成します。

ワークフローをクリック。

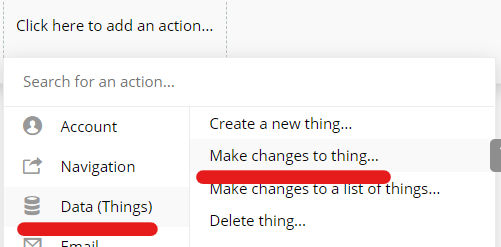
入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

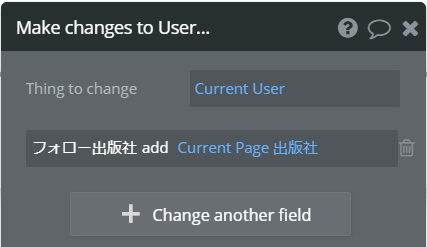
変更するものは、「Current User」を選択。
「フォロー出版社」「add」「Current Page 出版社)」を選択。
これで、「現在のページの出版社」が、データベースの「フォロー出版社」に追加されます。

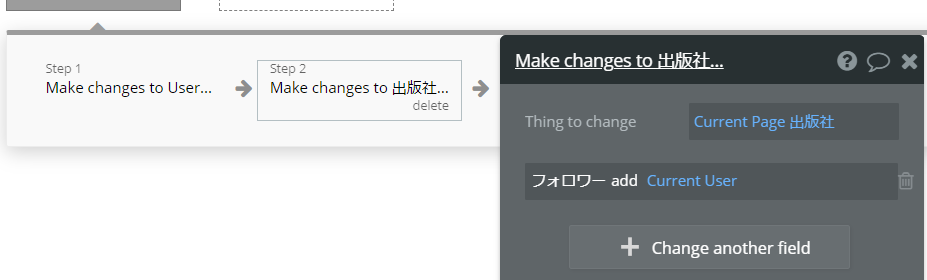
step2を作成します。同じように、入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。
変更するものは、「Current Page 出版社」を選択。
「フォロワー」「add」「Current User」を選択。
これで、「現在のユーザー」が、データベースの「フォロワー」に追加されます。
フォローページ(follow)を作成
最後にフォローページを作成します。

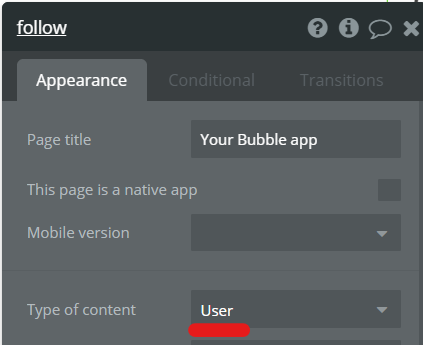
「followページ」のどこかでダブルクリックをしてプロパティーを表示し「User」を選択。

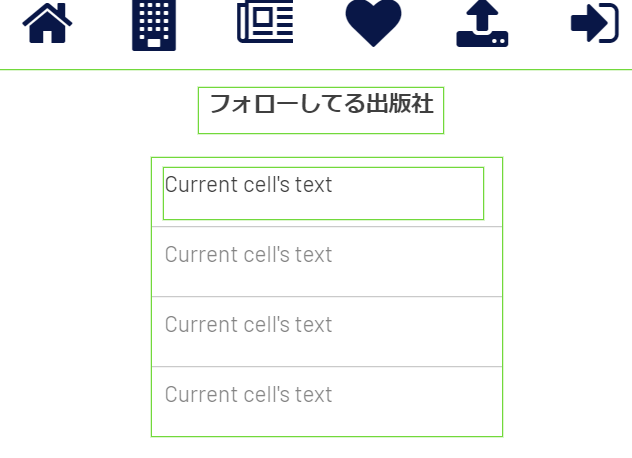
「Textエレメント」を使用し、「フォローしている出版社」を作成。

「Repeating Groupエレメント」を設置。
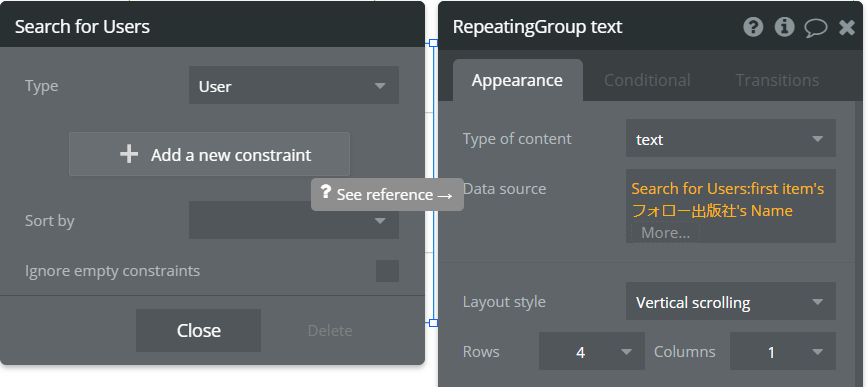
・Typeは、「text」を選択。
・「Data source(情報源)」は、「Do a search for」「User」「:first item(リストの最初のアイテムを返す)」「フォロー出版社」「Name」を選択。
これで、データベースの「User」「フォロー出版社」から、フォローしている出版社の最初のアイテムだけを返してくれます。「:first item」をいれないと、1つのセルに、フォローしている出版社が全部入ってしまいます。

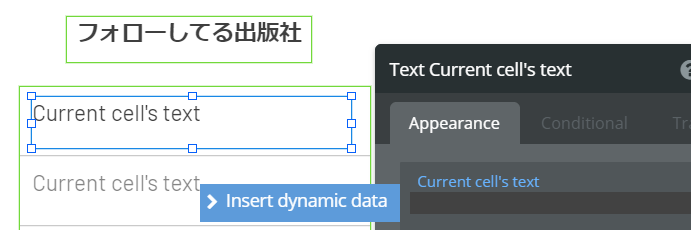
「Repeating Groupエレメント」内に「Textエレメント」を設置します。
「Insert dynamic data(動的データ)」をクリックし、「Current cell’s text(現在のセルのテキスト)」を選択。
これで、全ての設定が終了しました。
プレビューで動作を確認してみましょう!