こんなことで困っている方
・LIQUIDテーマをインストールしたけど、設定方法が分からない
・「オシャレなサイト」にしたいけどやり方がわかならい
・「記事書いたらこのまま公開していいのかな?」
・WordPressの管理画面の名称からして分からない。ウィジェットとかプラグインとか・・・
ご安心ください!
私が、初心者の方でも、簡単にカスタマイズや設定ができるように、解説していきます!
そもそもWordPressとはなに?から知りたい方はこちらの記事もどうぞ

この記事の手順通りに作業していくと、あくまでもイメージですが、こんなデザインになります

一般的なWEBサイトの名称が分からない方はこちらを見て頂いてから、下記のカスタマイズにのぞんだ方がスムーズかもしれません。(ヘッダー、フッター、サイドバーなどが分かればOKです)
それでは始めていきましょう!
と、その前にLIQUIDテーマの上位モデル(有料)もあり、無料に比べて高機能ですので、もしご興味がありましたらのぞいてみてください!
これから稼ぎたい!という方は、先行投資してみてはいかがでしょうか?
LIQUIDテーマをインストールしよう!
LIQUIDテーマをまだインストールしていない方は、インストールしていきましょう!
もーインストールしてあるよ!という方は次のパートに進んでください
LIQUIDテーマはWordPressの公式テーマですので、管理画面からインストールできます
LIQUIDテーマのインストール手順

「外観」>「テーマ」をクリック

「新規追加」をクリック

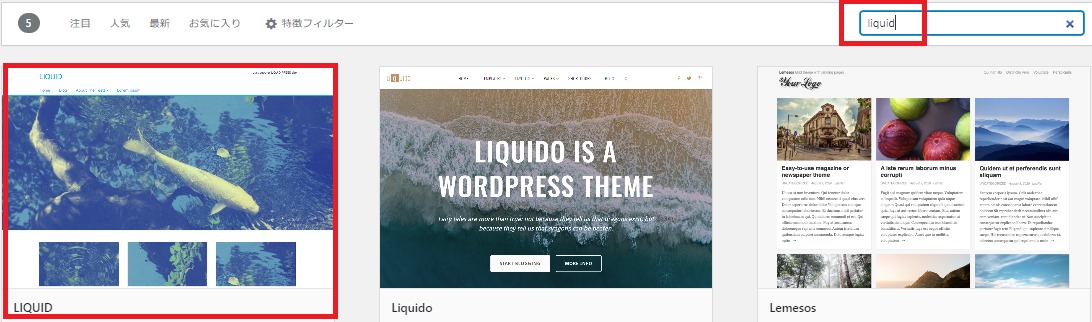
検索窓に「LIQUID」と入力
「LIQUIDテーマ」がでてきます

「インストール」をクリック

「有効化」をクリックで完了です
LIQUIDテーマのデザインを確認
この段階でどんなデザインになっているか確認してみましょう!
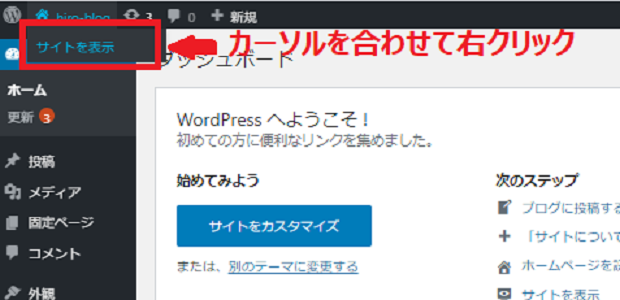
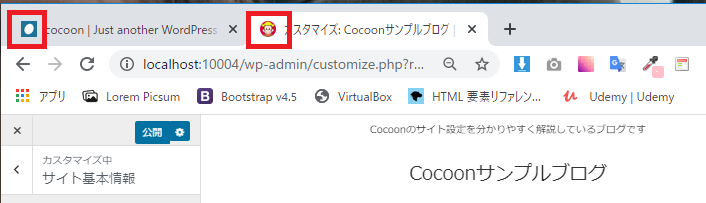
ダッシュボード(管理画面)の左上から現在のサイト表示ができます。

上記にカーソルを合わせて右クリック
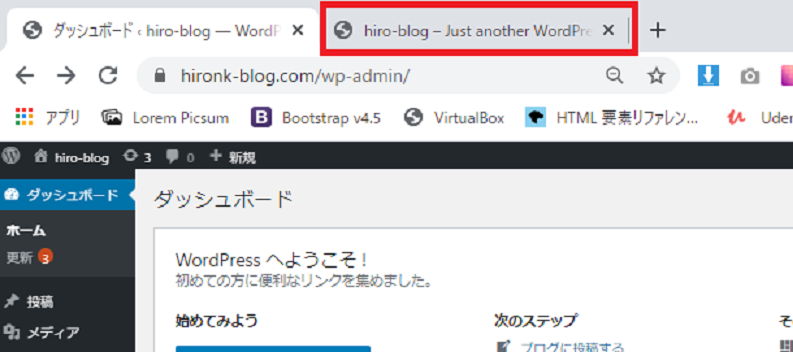
「新しいタブで開く」を選択します

別のタブで開けますので、なにかと便利なのでこの開き方がおすすめです
もちろん普通に「サイトを表示」をクリックしても開けます
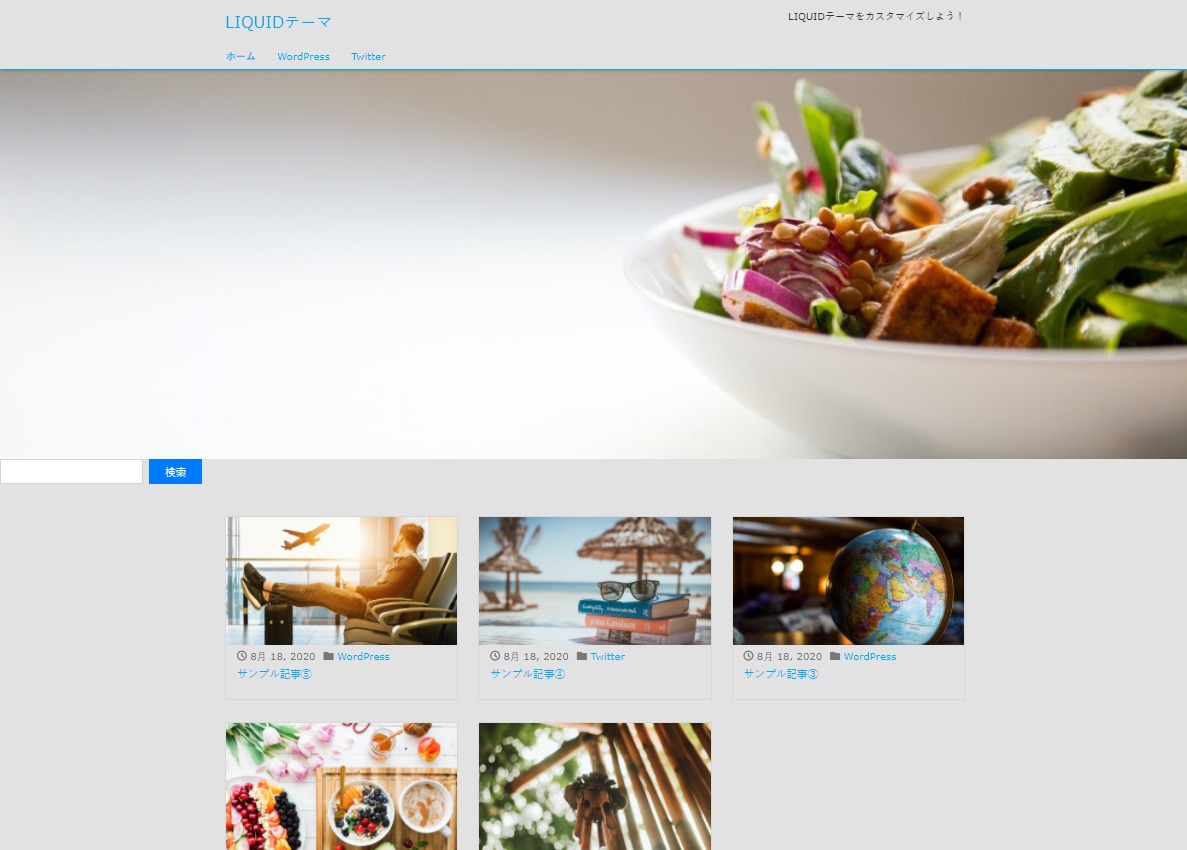
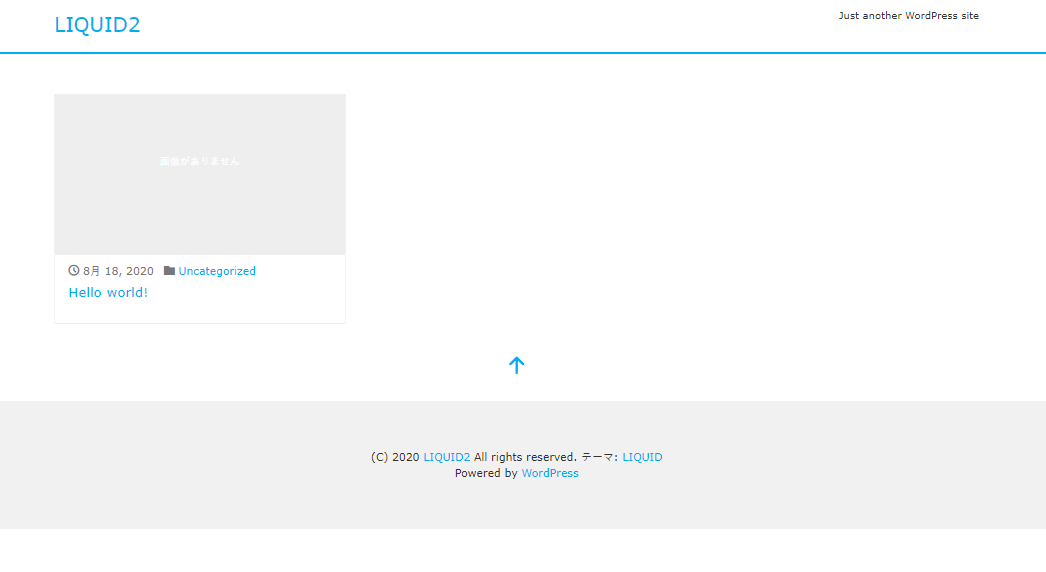
そうするとこんなサイトが表示されます。

まだなにもないですね(^_^;)
ここから、デザインをカスタマイズしていきます!
LIQUIDテーマをカスタマイズしていこう!
それでは、カスタマイズや設定をしていきましょう!
カスタマイズは、管理画面の「外観」>「カスタマイズ」からやっていきます

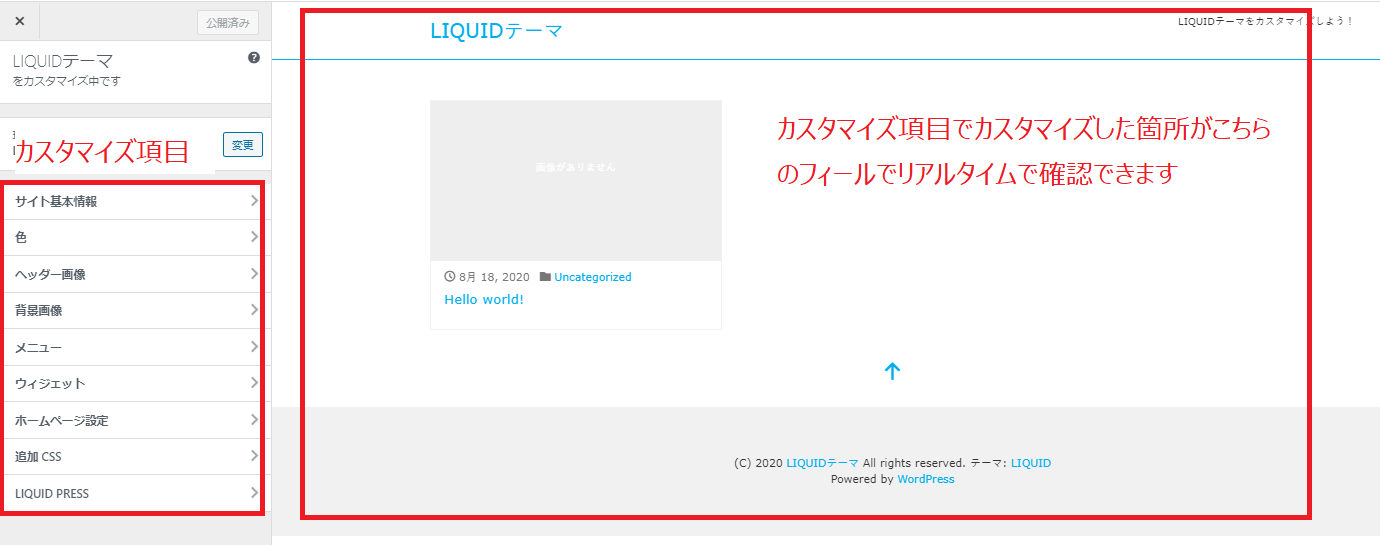
項目はこんな感じです
正直、他の無料テーマに比べてもカスタマイズできる項目は少なめです
その分シンプルなので、カスタマイズしやすいのはメリットです!
もし、自分好みのデザインにしたい、カスタマイズしたいということでしたら
有料のテーマをおすすめします!ずっと付き合っていくサイトですからね(^^
カスタマイズする画面の見方
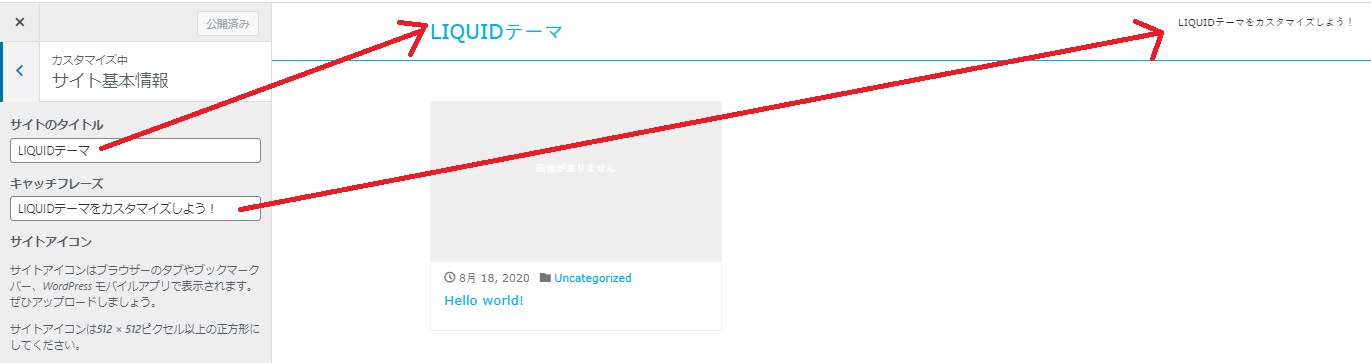
こちらは、カスタマイズ画面の見方になります

左側:「カスタマイズ項目」です
右側:左側でカスタマイズしたものが、リアルタイムに反映されるフィールドです。こちらを確認しながら、カスタマイズができるので便利です
※「Hello world(タイトル)」はWordPressにデフォルトで入っている記事サンプルです。
それでは1つずつ見ていきましょう!
サイト基本設定をしよう!
まずは、サイトの基本設定からしていきます
「外観」>「カスタマイズ」をクリック

「サイト基本情報」をクリック
サイトのタイトルとキャッチフレーズの設定
サイトタイトルとキャッチフレーズの設定をしていきます

サイトタイトル:サイトのタイトルを入力
サイトキャッチフレーズ:サイトタイトルの補足情報などを入力(なくてもOK)
こちらに反映されてます
サイトアイコンの設定
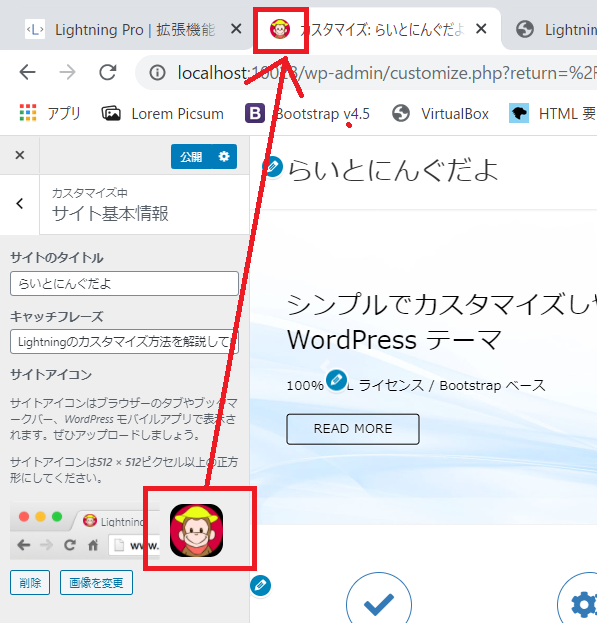
サイトアイコンをはこれです

では、サイトアイコンを設定していきます
「サイトアイコンを選択」をクリック

メディアライブラリが表示されますが、まだ何も入っていない方もいますよね
まだ画像やアイコンがないよという方は、下記を参考にして頂き、準備をお願いします
画像はすぐ準備できますが、アイコンやロゴをプロに依頼した場合は、数日かかると思うので、納品され次第、また戻って設定してみて下さい。(サイトアイコンは今すぐになくても大丈夫です)
画像を持ってないよという方は、下記の参考サイトになります。ブログを書いていくにあたって画像は必要になってきますので、参考にしてください!
●写真AC
日本最大の無料写真素材サイト。まずは写真ACがおすすめ

●ぱくたそ
日本人のモデルが多いです
●Unsplash(アンスプラッシュ)
海外のサイト
●いらすとや
かわいいイラストフリー素材
準備はできましたか?
サイトアイコンを設定するとこんな感じで反映されます

「サイトタイトル」「キャッチフレーズ」「サイトアイコン」が設定できましたら、「公開」を忘れずにして次にいきましょう!
カテゴリーの設定をしていこう!
次にカテゴリーの設定をしていきます
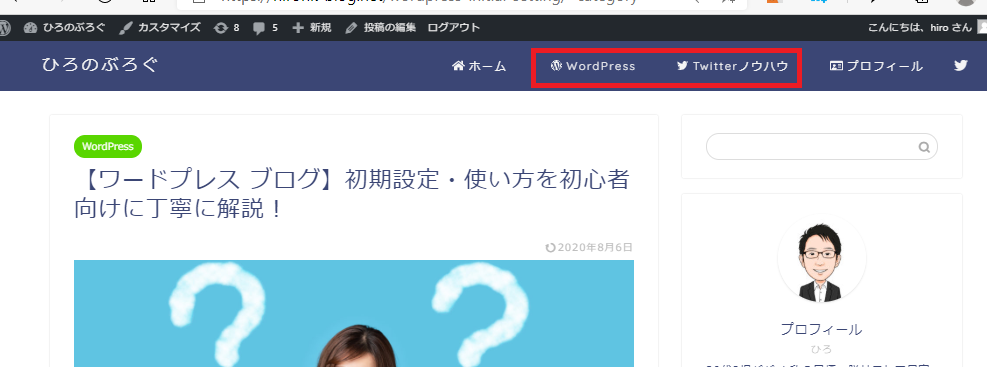
カテゴリーとは記事を分類するものです。
私のこのサイトでは、この「WordPress」と「Twitter」の部分にあたります

もし、まだ何についての記事を書くか決まってないよということでしたら決まってから設定でも大丈夫です
カテゴリーの設置方法はこちらの記事をご覧ください
おかえりなさい(⌒∇⌒)
カテゴリーの設定が完了したら、次にメニューの設定にいきましょう!
解説するのにイメージしやすいとおもますので、デフォルであった「Hello world」の記事は削除して、サンプル記事を入れました
メニューの設定をしていこう!
続いてメニューの設定をしていきます
メニューとはこの部分です

「外観」>「カスタマイズ」をクリック

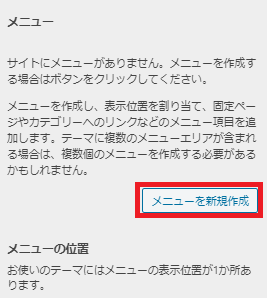
「メニュー」をクリック

「メニューを新規作成」をクリック

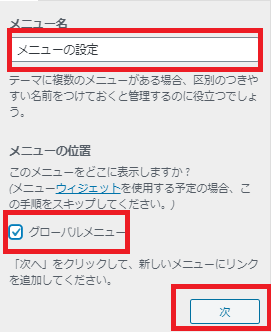
メニュー名:メニューを管理する為の名前。私は「メインメニュー」とします
メニューの位置:メニューを表示させる位置の選択です

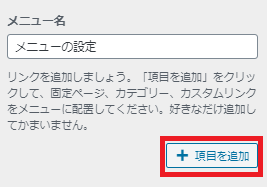
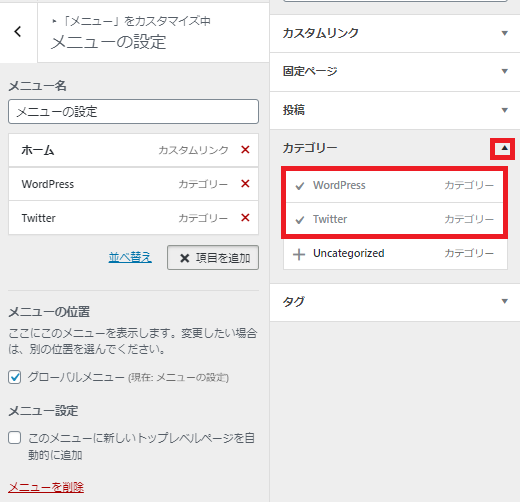
「項目」を追加をクリック

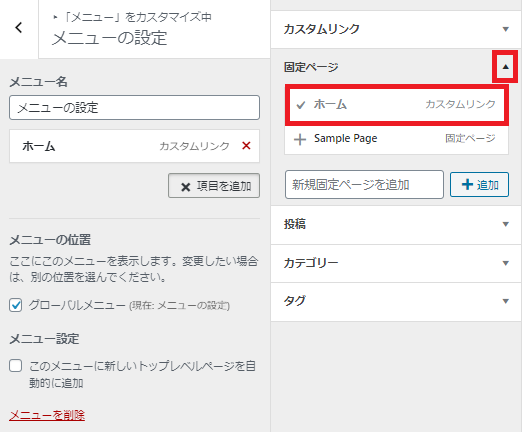
固定ページの「▼」をクリック
「ホーム」をクリック

カテゴリーの「▼」をクリック
先ほど設定したカテゴリーをクリック
このように選択したメニューが左側に移っていればOKです
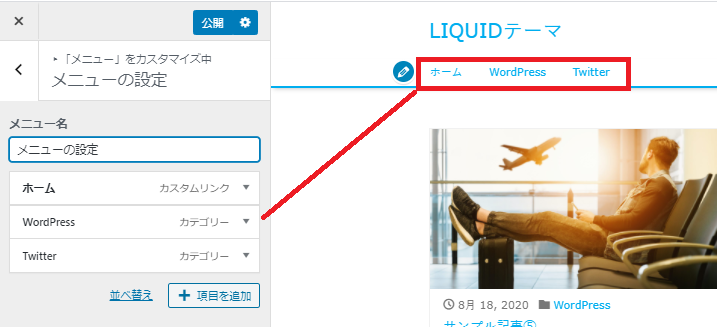
「公開」します

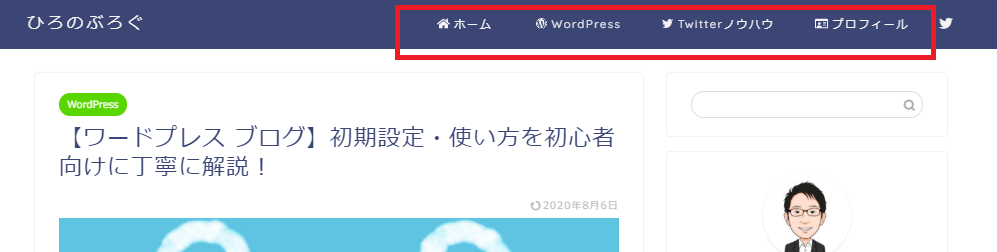
このように反映されます
メニューができました!
サイトのテーマカラーを設定していきましょう!
サイトのテーマからのカスタマイズしていきます
「外観」>「カスタマイズ」をクリック

「色」をクリック

お好みの色を選択しましょう
ヘッダー画像を設定しよう!
続いてヘッダー画像です
ヘッダー画像は、サイトの顔になりますので、どんな画像を選択するかでサイトのイメージがかわります
画像がまだないよという方はこちら
「外観」>「カスタマイズ」をクリック

「ヘッダー画像」をクリック

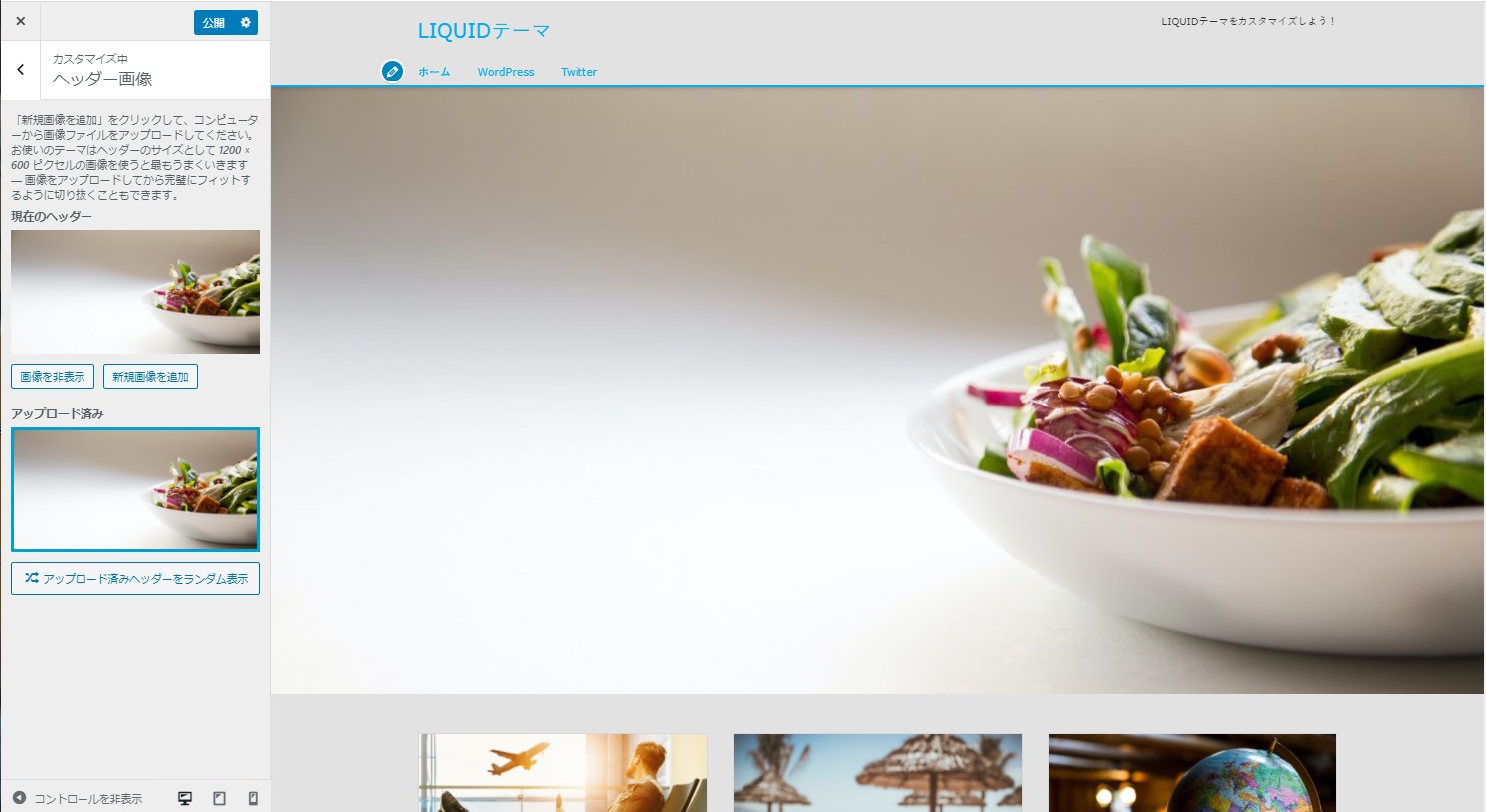
「新規画像」を追加

こんな感じになります
ウィジェットを設置していこう!
最後にウィジェットを設置していきます
ウィジェットとは「小さなパーツ」という意味で、利用したいものだけ組み合わせて使えますので非常に便利です
「外観」>「カスタマイズ」

「ウィジェット」をクリック

「トップヘッダー」をクリック

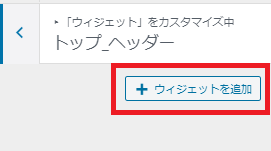
「+ウィジェットを追加」をクリック

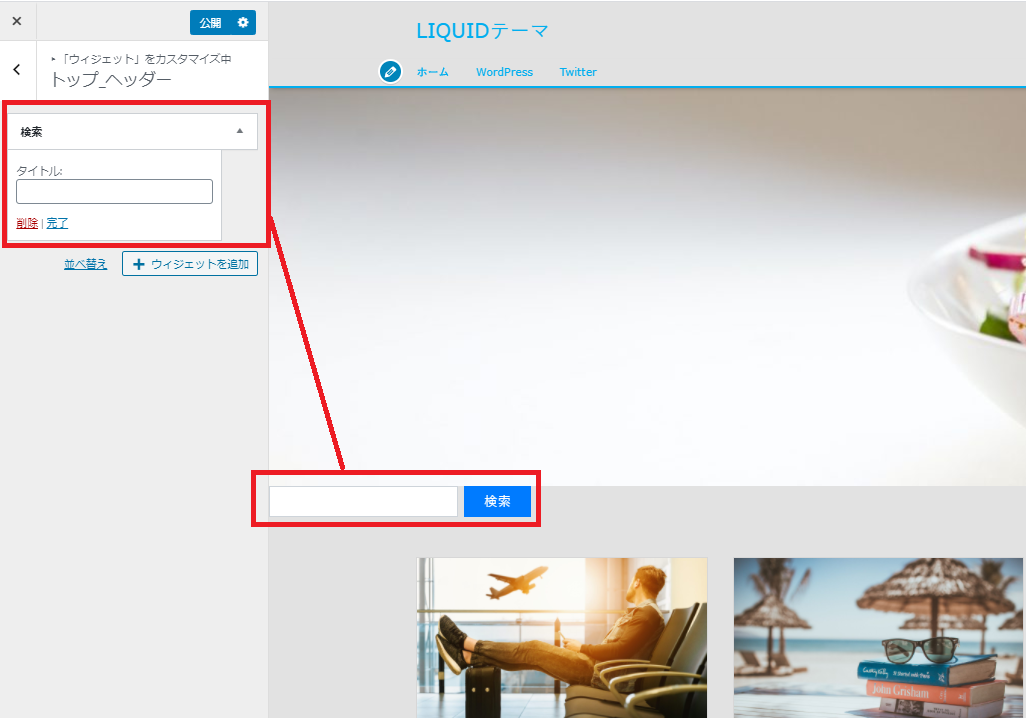
「検索」をクリック

このように簡単に、サイトの検索窓が設置されます
もう少しやってみましょう
次はフッターに設置です

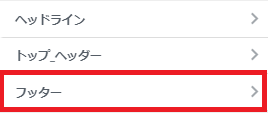
「フッター」をクリック

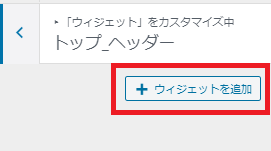
「+ウィジェットを追加」をクリック

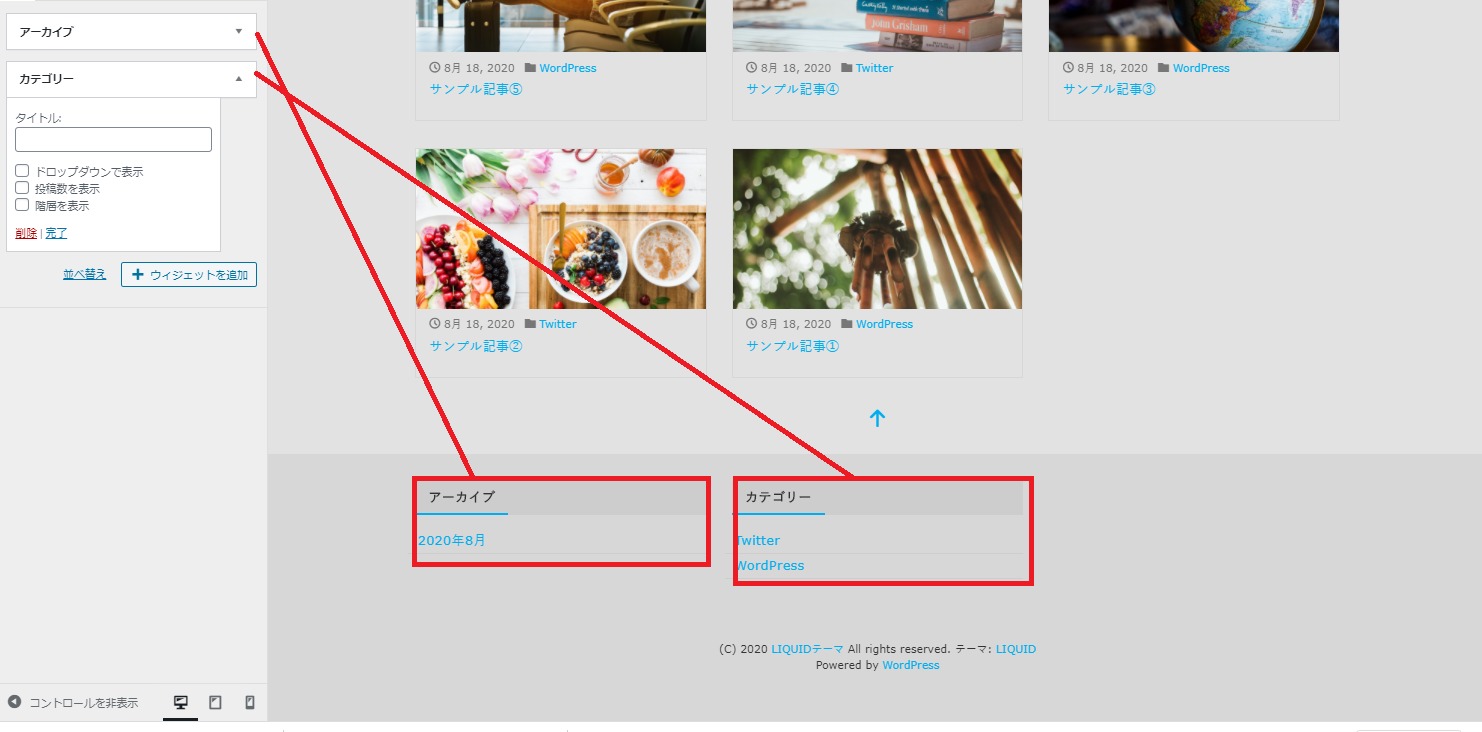
今度は「アーカイブ」と「カテゴリー」を追加してみましょう

このようにフッターに設置されます
簡単ですね
お好きな場所にお好きなウィジェットを設置していきましょう
テーマによって、このウィジェットを配置できる「場所の自由度」「種類の豊富さ」がかなり違ってきます。
有料のテーマですとやはり種類が豊富なことが多いので、カスタマイズの自由度が上がってきます
これで、LIQUIDテーマのカスタマイズは終わります!
このあとはどんどん記事を書きましょう!
記事の書き方はこちらの記事をご覧ください

また下記に、WordPressを使っていくにあたり最低限設定しておいた方が良いことを解説した記事もおいておきますので、確認して設定していくことをおすすめします!
WordPressを使用するにあたり最低限やっておいた方が良い設定
この記事では、WordPressテーマの「LIQUIDテーマ」のカスタマイズに絞って解説してきました
ただ、WordPressを使っていくには、デザインのカスタマイズの他にいくつかやっておいた方が良いことがあります
それは
・記事の書き方
・パーマリンクの設定
・プラグインの使い方
・お問い合わせフォームの設置
・プライバシーポリシーの設置
・パスワードの設定
・バックアップの取り方
など
上記の解説している記事がありますので、ぜひご確認ください
サーバー契約から
WordPressをインストールして
LIQUIDテーマをインストールして
LIQUIDテーマをカスタマイズして
まだあるのか~
かもしれませんが、もう一息です
今やっておけばあとが楽です

お互いブログがんばっていきましょうね!
それではまた別の記事でお会いできることを楽しみにしています(^▽^)/
ひろでした。