この記事では、bubbleのWorkflow(ワークフロー)の使い方を、画像と動画で解説していきます!
Workflow(ワークフロー)は、
ユーザーがサイトやアプリを操作した時に、どんな処理を行うか定義できます。
なんだか良くわからないと思いますので、
実際にワークフローを作りながら解説していきます!
つくってみるワークフローは以下の4つです。
①ボタンを押すと指定したアクションが起きるワークフロー
②クリックすると別のページに移動するワークフロー
③ボタンを押すとアラートを表示させるワークフロー
④ユーザー登録をしてそれをデータベースに保存するワークフロー(サインアップ)
ワークフローの前に、「エレメント」の使い方が良く分からないよという方は、こちらの記事をご覧ください。

①ボタンを押すと指定したアクションが起きるワークフロー
まずは簡単なところからで、ボタンを押した時に指定したアクションが起きるようにしてみましょう!

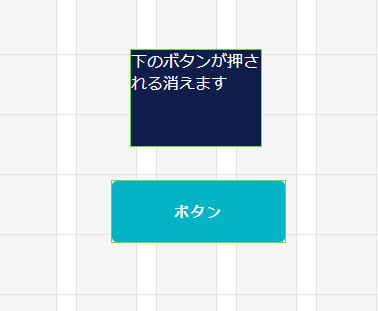
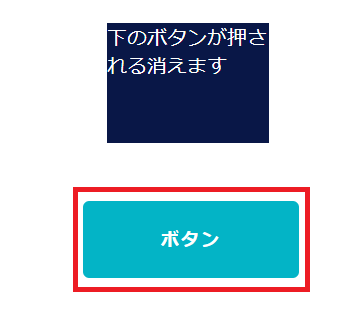
まずは「Textエレメント」と「Buttonエレメント」を下記のように配置してください。
テキストに書いてある通りですが、「ボタンが押されたら、テキストエレメントは消える」ようにワークフローをつくっていきます。

ボタンを押した時にアクションが起こるようにします。
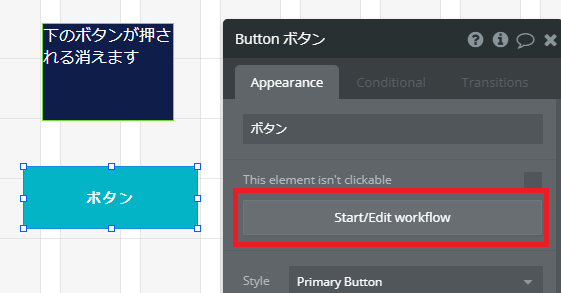
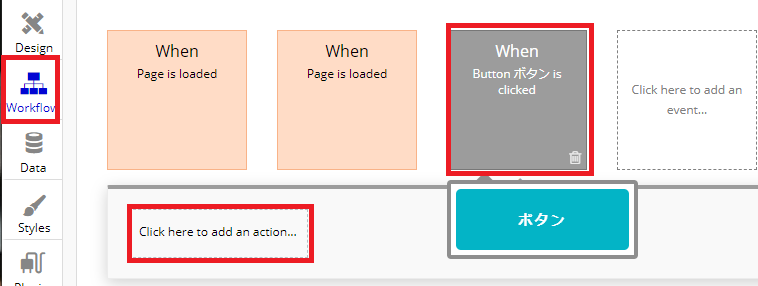
ボタンエレメントのプロパティーを開いて「workflow」を選択します。

Workflowタブに移動します
「When~~」の部分は、「いつ起こすアクションですか?」→「ボタンをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

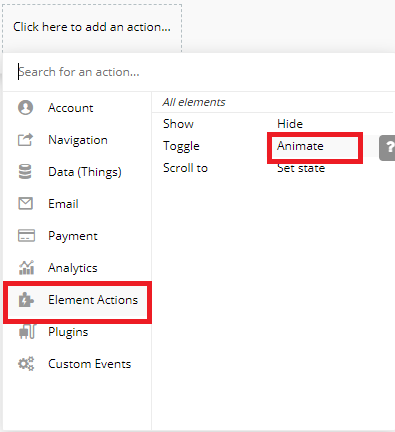
今回は、ボタンエレメントが押されたときにアクションを起こしたいので、「Element Actions」を選択
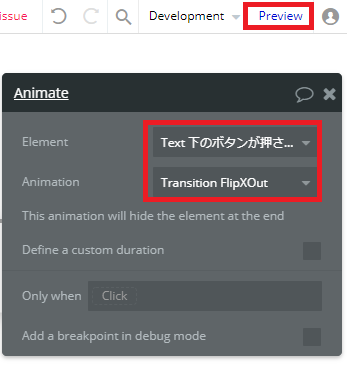
ボタンが押されたら消したいので「Animate」を選択
※Hide(隠す・非表示にする)でも同じことができます

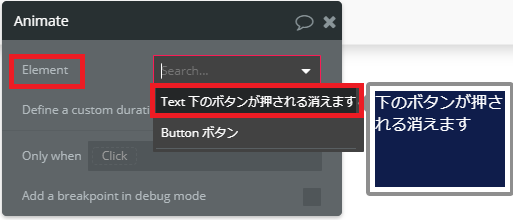
「どのエレメントにアニメーションを付けますか?」なので「Textエレメント」を選択

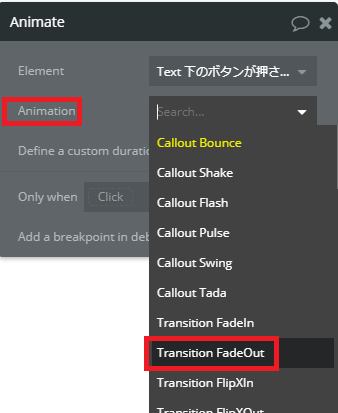
「どんなアニメーションを付けますか?」なので今回は消したいということで「Fadeout(フェードアウト)」を選択

「ボタンが押された時」→「Textエレメント」を「フェードアウト」させる
とワークフローをつくりました。
「Preview(プレビュー)」で動きを確認してみましょう!

ボタンをクリックします
そうすると、、、

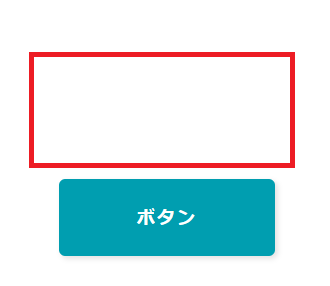
消えました!
Textエレメントが消えた(フェードアウト)したので成功ですね!
動画で見たい方はこちらから
②クリックすると別のページに移動するワークフロー
次に、クリックすると別のページに移動するワークフローをつくってみましょう!
今からやることのイメージは、企業のホームページなどにあるメニューボタンで、
例えば、「企業概要」をクリックすると「企業概要ページ」に移動しますよね。
そんな事をイメージして頂けると良いかなと思います。
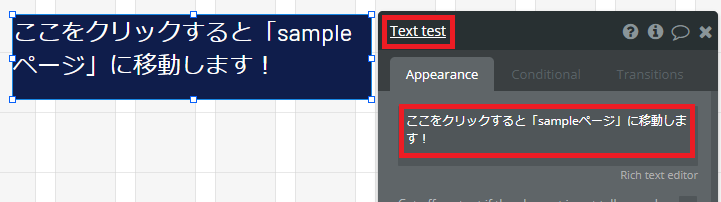
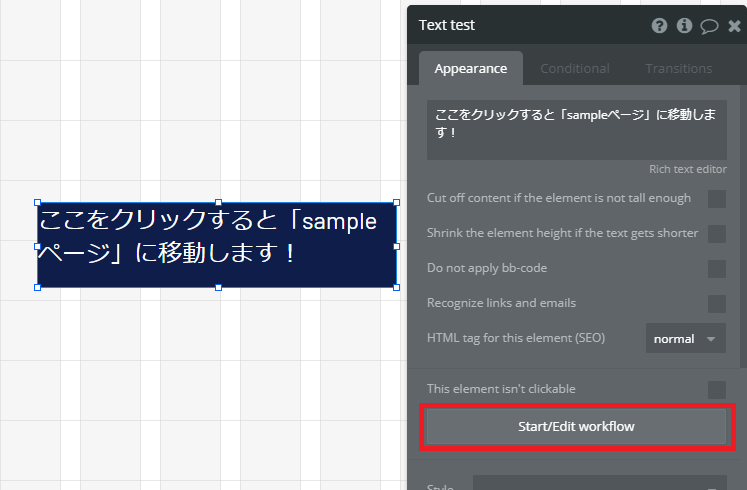
まずは、下記のように、Textエレメントを作成してください。

テキストの内容や色、形などは何でもOKです。

次に移動先のページを新しく作ります。
ちなみに今は「indexページ」にいます。
画面左上にある、「Page」の「▼」をクリックします

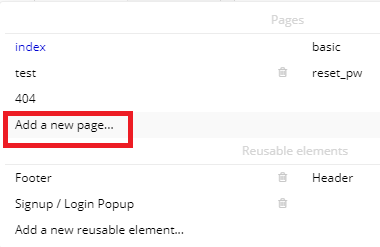
「Add a new page」で新しいページをつくります

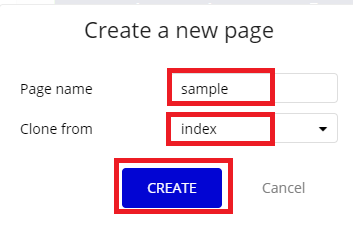
新しいページ名は、「sample」
「Clone from(コピーするページ)」で先ほどまでいた、「index」を選択
「CREATE」をクリックすると新しいページが作成できます。

ページが「sampleページ」に変わりました。

ページが移動したことがわかりやすいように、テキストと色を変更しておきます。

「indexページ」に戻り、ワークフローを設定していきましょう!
「workflow」をクリック

Workflowタブに移動します
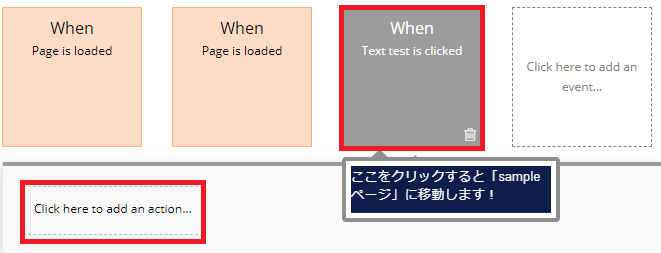
「When~~」の部分は、「いつ起こすアクションですか?」→「Textをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

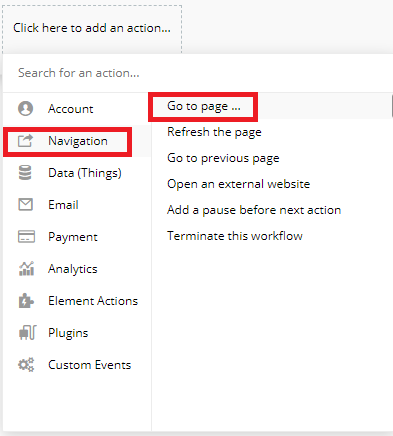
どこに移動するか指示をしたいので、「Navigation」を選択し
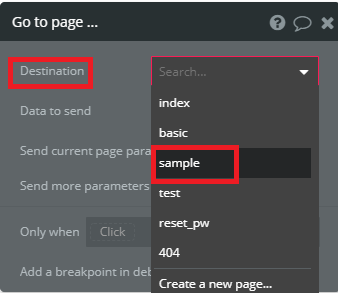
どこのページに移動するか選択したいので、「Go to page」をクリック

「Destination(行き先)」で移動したいページを選択します。
sampleページに移動させたいので、「sample」を選択
「Text testエレメントがクリックされたら」→「sampleページへ移動する」というワークフローをつくりました
ここまでできたら、プレビューで動きを確認してみましょう

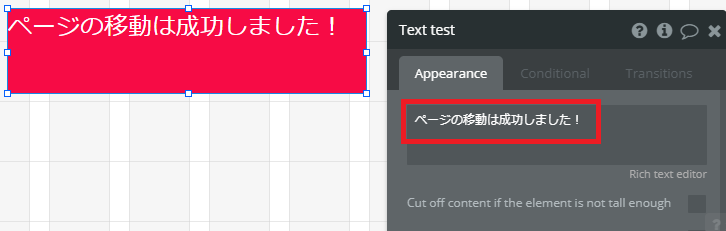
「index」ページではこのように表示されています
このテキストをクリックしてみます

無事に、「sample」ページに移動しました!
動画で見たい方はこちらから
③ボタンを押すとアラートを表示させるワークフロー
ボタンを押すとアラートを表示させるワークフローは、エレメントの使い方の記事で解説しています。
こちらからご覧ください!
④サインアップのワークフロー
続いて、ユーザー登録をした時に、そのユーザーの情報をデータベースに保存するワークフローの解説をしていきます!
つまり、サインアップ(Sign up)ですね。
事前準備
ワークフローをつくるための準備を先にします。

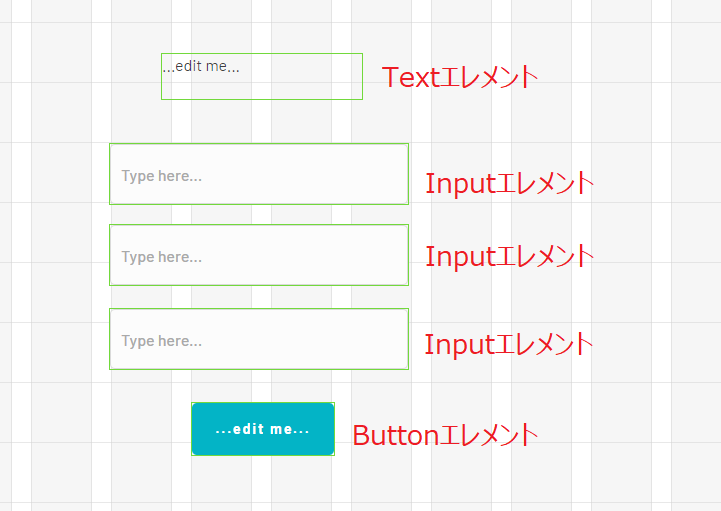
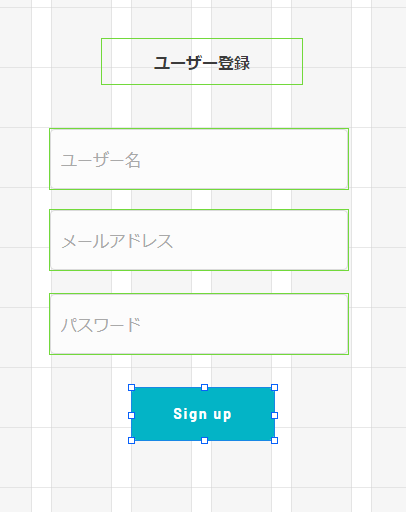
まずこのように、「Textエレメント」「Inputエレメント」「Buttonエレメント」を配置してください。
エレメントの使い方が良く分からないという方はこちらの記事をご覧ください
配置できたら、このあと1つずつ設定していきます。

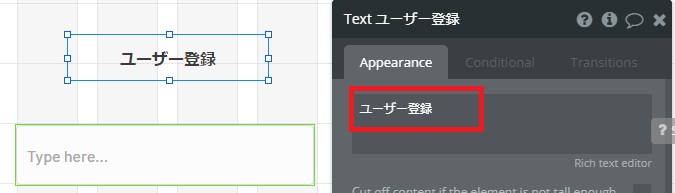
まずは、Textエレメントです。
エレメントをダブルクリックして、「ユーザー登録」と入力

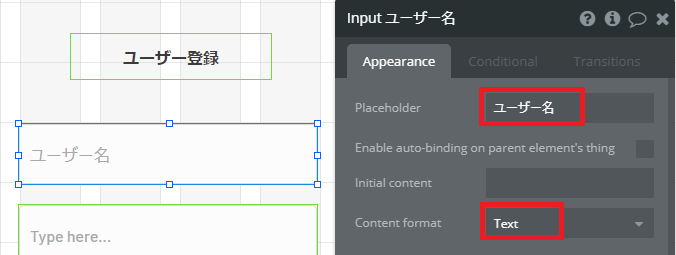
Inputエレメントに、「ユーザー名」と入力

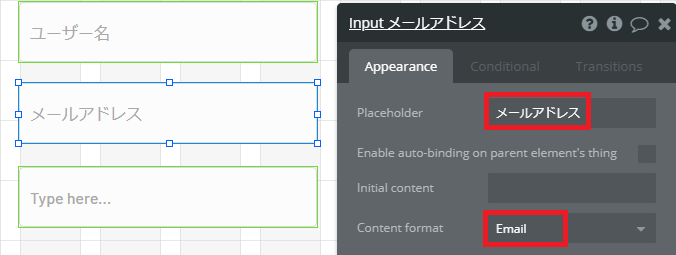
ユーザー名の下のInputエレメントに、「メールアドレス」と入力
Content formatは「Email」を選択
ここはメールアドレスを入力するところですよとします

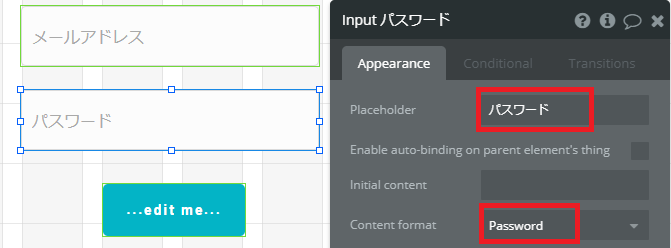
メールアドレスの下のInputエレメントに、「パスワード」と入力
Content formatは「Password」を選択
ここはパスワードを入力するところですよとします

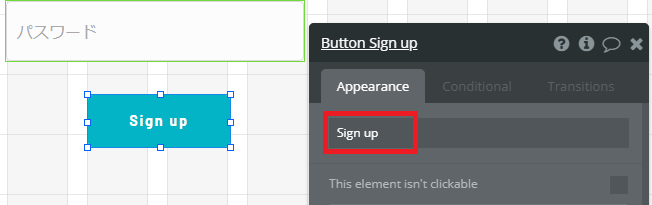
ボタンの名前は、「Sign up」としておきます。
これでワークフローをつくるための事前準備は完了です。
続いてワークフローをつくっていきましょう!
ワークフロー(Workflow)の設定
ワークフローの設定をしていきます。
先ほど準備したので、現在このような状態になっていると思います。

ここから、
「Sign upボタンを押すと、ユーザー名が表示される。さらにそのユーザー情報がデータベースに保存される」
というワークフロー(Workflow)をつくっていきます!

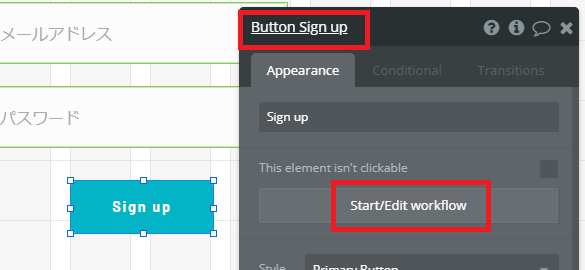
Sign upボタンにワークフローを設定していきます!

Workflowタブに移動します
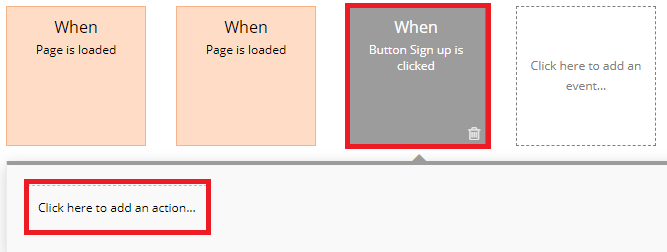
「When~~」の部分は、「いつ起こすアクションですか?」→「Buttonをクリックしたときです」になります。
「Click here to~~」をクリックしてアクションを定義していきます。

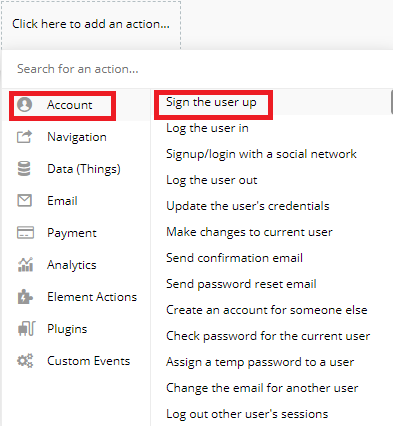
今回のワークフローはアカウント関係なので、「Account」を選択
アカウントのSign upをしたいので、「Sign the user up」を選択

アカウントを登録するには、「Email」と「Password」が必要なので設定します。
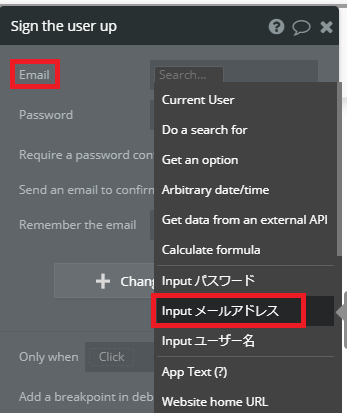
まずは、Emailです。
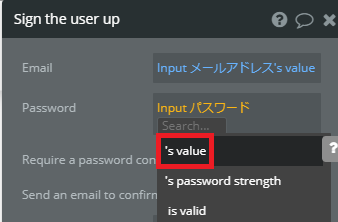
先ほど作成した、「Inputメールアドレス」の、メールアドレスを登録したいので、「Input メールアドレス」を選択

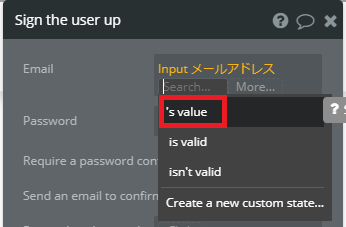
「value(値)」を選択

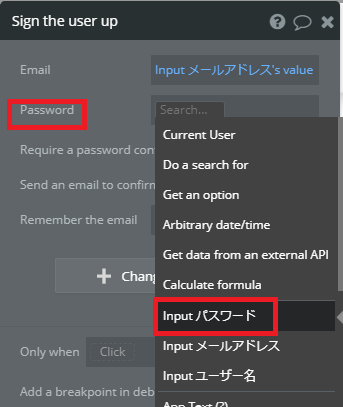
同じようにPasswordも設定していきます

これで設定は完了です。
「Sign upボタンを押したら」→「フォームに入力されているユーザーを」→「Sign upする」というワークフローをつくりました。
プレビューで動作を確認してみましょう!

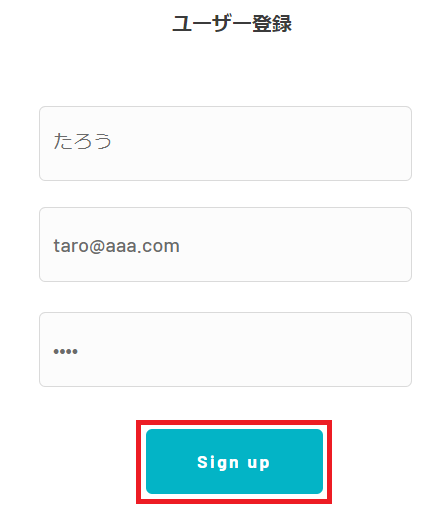
このようにお好きな、「ユーザー名」「メールアドレス」「パスワード」を入力
「Sign upボタン」をクリック
何が起きたか良く分からないと思いますが、上の方に横に線が走ったと思います
これで、入力したアカウント情報が、Sign upされました
データベースで確認してみましょう!

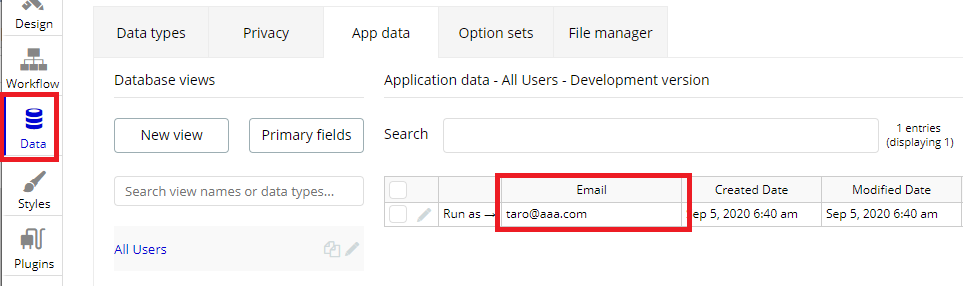
データベースタブをクリックしてデータベース画面に入ります
「App data」タブに先ほど登録したメールアドレスが入っています
ちゃんと登録されてますね!
もしなにも出てこない時はここをクリックしてページを更新してみてください。

サインアップのワークフローの解説を動画で見たい方はこちら
これでワークフローの解説は終わりにします!
また別の記事でお会いできるのを楽しみにしています(^▽^)/