この記事は、bubbleでTinder風のアプリを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
【bubble】でTinder風アプリを作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
完成イメージはこんな感じです。
それでは、始めていきましょう!
必要なページを作成
まずは、必要なページを作成していきます。
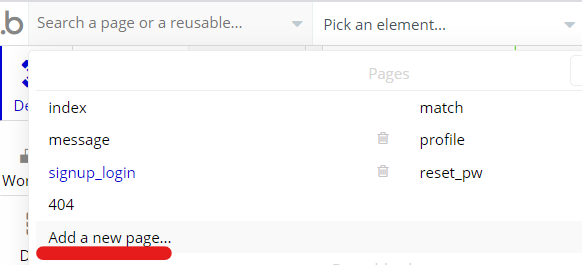
新しく作成するページは、以下の4つです。(+indexを使用)
・signup_login
・profile
・match
・message

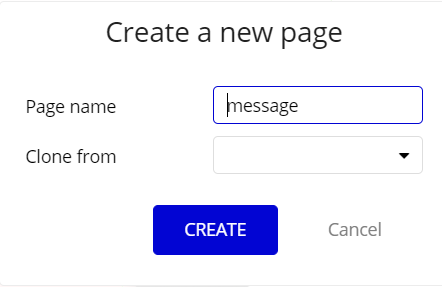
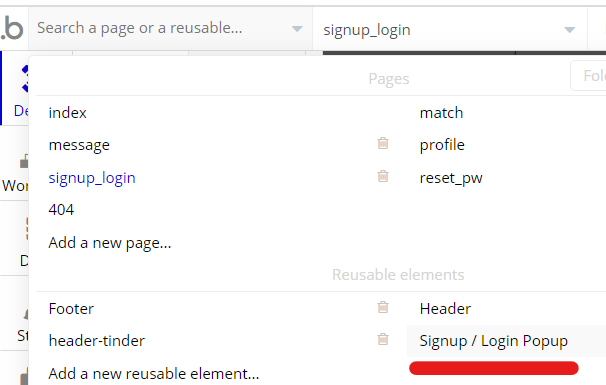
「Add a new page」で新しいページを作成します。

全ページ「Clone from」にチェックはなしで大丈夫です。
4つできたら、ページの準備は完了です。
データベースを作成
データベースの作成をしていきます。
必要な「type」は2つです。

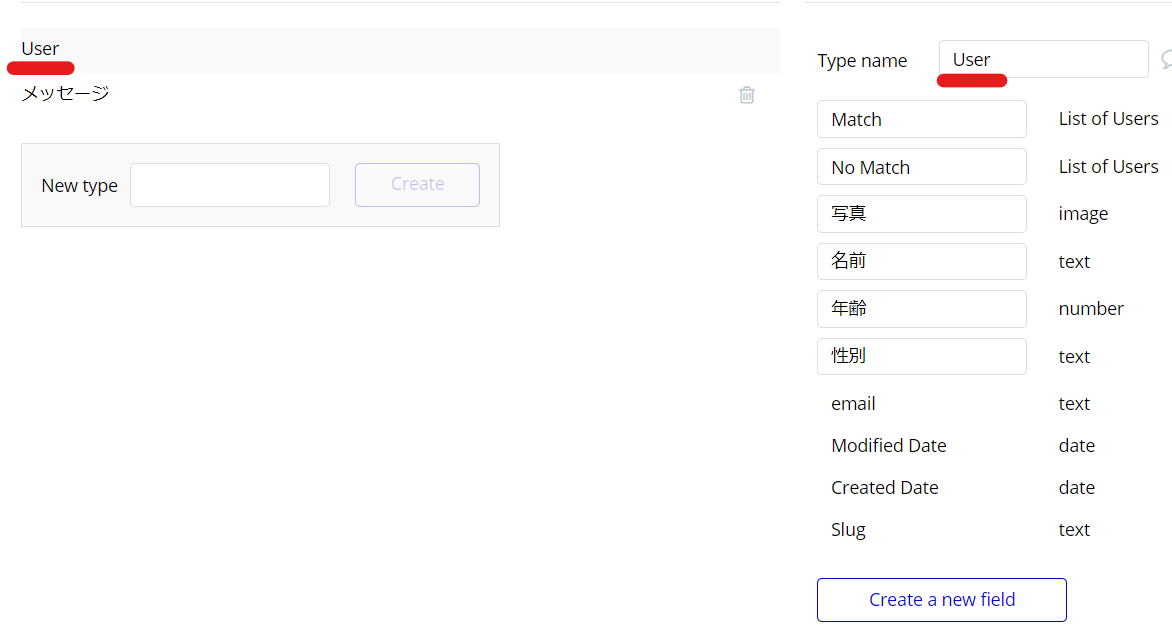
1つ目のタイプは、「User」。(デフォルトであります)
fieldは、上記を新たに作成します。
「Match」と「No Match」は、「This field is a list」にチェックを入れてリストにします。

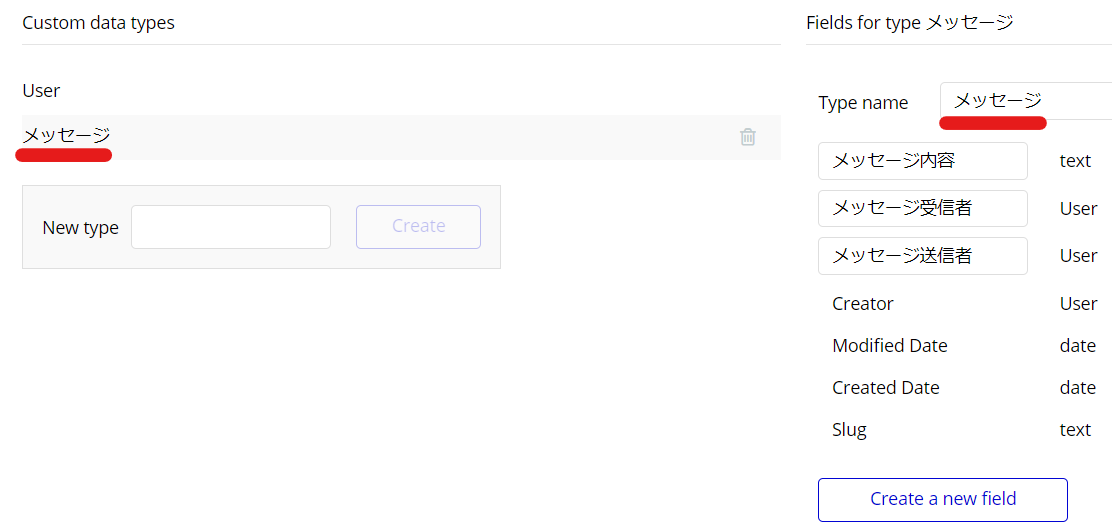
2つ目のタイプは、「メッセージ」。
fieldは、上記を新たに作成します。
これでデータベースの準備ができました。
ヘッダーを作成
ヘッダーの作成をしていきます。

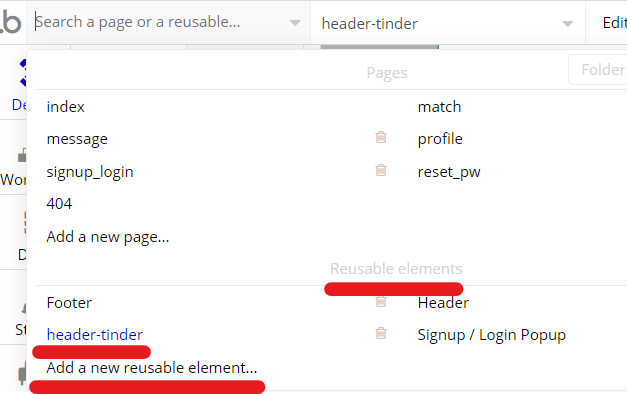
ヘッダーは、「Reusable elements(再利用可能なエレメント)」で作成します。
「Reusable elements」の「Add a new reusablel element(新しい再利用可能なエレメントを追加)」をクリックし、「header-tinder」を新たに作成します。

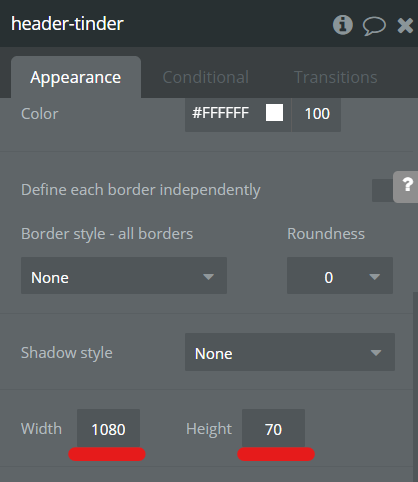
ヘッダーの大きさは、「indexページ」に合わせます。
Width:1080 Height:70

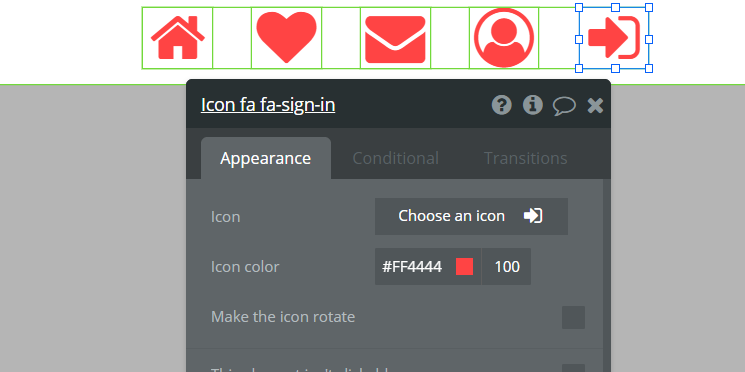
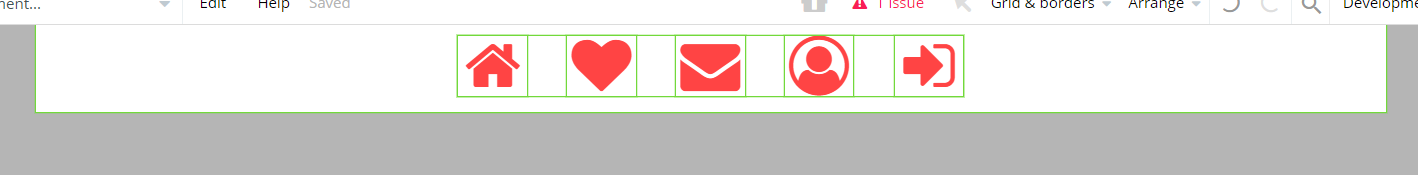
ヘッダーの中に、「Iconエレメント」でアイコンを設置します。
各アイコンをクリックすると、先ほど作成したページ移動するように後ほど設定します。
・「Homeアイコン」は、「indexページ」に移動。
・「ハートアイコン」は、「matchページ」に移動。
・「メールアイコン」は、「messageページ」に移動。
・「プロフィールアイコン」は、「profileページ」に移動。
・「サインアップアイコン」は、「signup_loginページ」に移動。
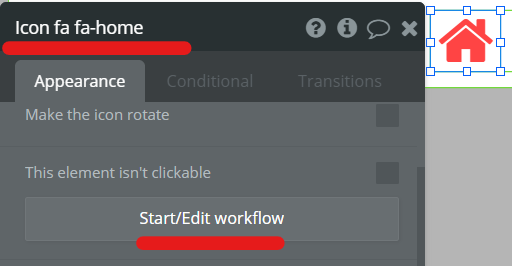
次に、アイコンがクリックされたら、該当のページに移動するようにワークフローを作ります。

「Homeアイコン」がクリックされたら、「indexページ」に移動するワークフローを作成します。

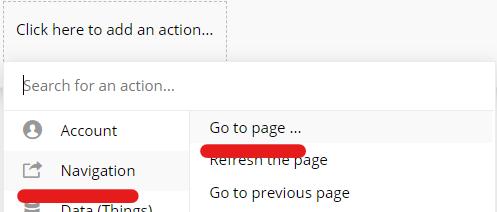
ページの移動なので、「Navigation」「Go to page」を選択。

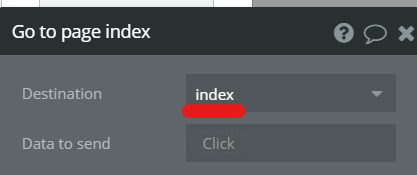
移動先は、「index」を選択。
同様に、残り4つのアイコンのワークフローも作成しましょう。(どのアイコンがどのページに移動?はこちら)
・・・・
できましたか?

これで、ヘッダーは完成です。
Tinderのプラグインの設定
続いて、Tinderのプラグインを設定していきます。

その前に、先ほど作成した「header-tinder」を設置します。
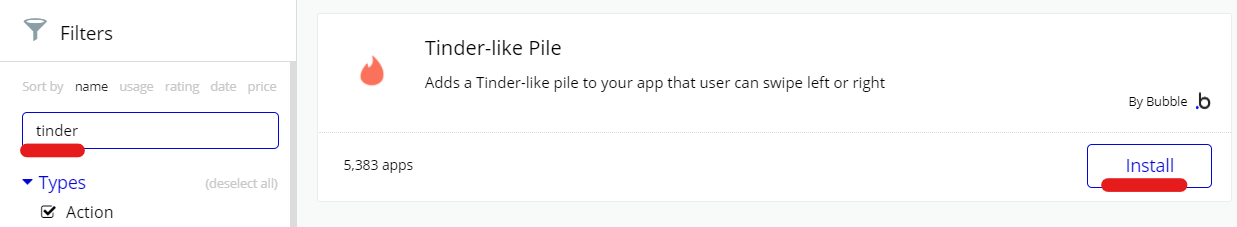
「indexページ」に戻り、プラグインをインストールします。

検索窓に「tinder」と入力し、インストール。

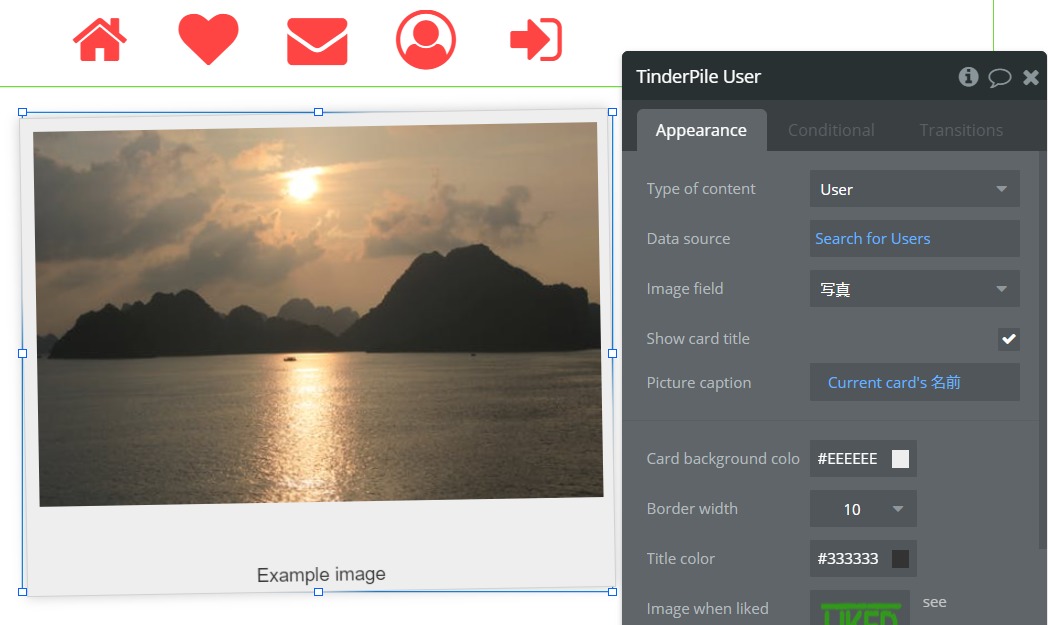
設定をしていきます。
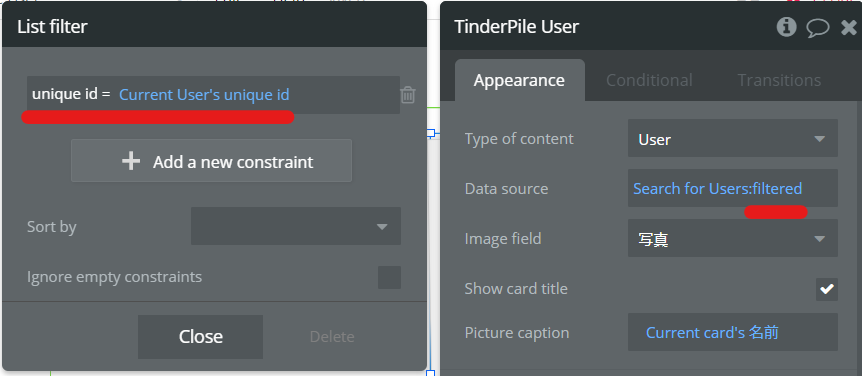
・「Type of content」は、「User」を選択。
・「Data source(情報源)」は、「Do a search for」「User」を選択。
・「Image field」は、「写真」を選択。
・「Picture caption(写真の見出し)」は、「Current card’s」「名前」を選択。
これで、情報源はデータベースの「User」、表示する画像のデータは「写真field」から取得。写真の見出しは、「現在表示されている写真の名前」と設定しました。
次に、少し「Data source(情報源)」に条件を追加します。

「filtered(フィルター)」を選択。
新しい条件を追加で、「unique id(唯一のID)」「<>(一致しない)」「Current User(現在のユーザー)」「unique id」を選択します。
次に、写真をスワイプした時に、その情報がデータベースに保存されるワークフローを作成します。

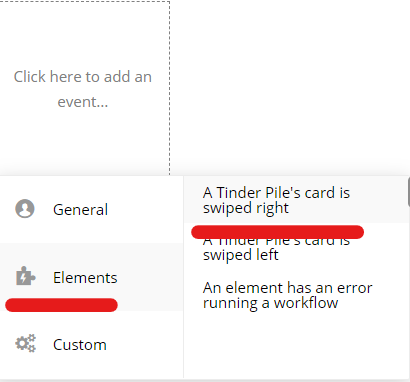
ワークフローに移動し、「Element」「A Tinder Pile’s card is swiped right(Tinderカードが右にスワイプされた時)」を選択。

右にスワイプされた時に、データベースに保存されるようにします。
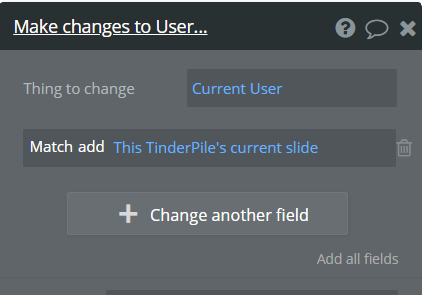
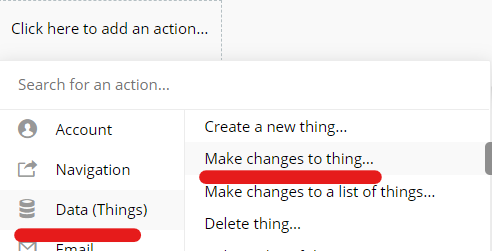
「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

変更するものは、「Current User(現在のログインユーザー)」を選択。
「Match(field)」「add(追加)」「This TinderPile」「Current slide(現在のスライド)」
これで、右にスワイプされたら、データベースの「Match」に保存されるというワークフローができました。
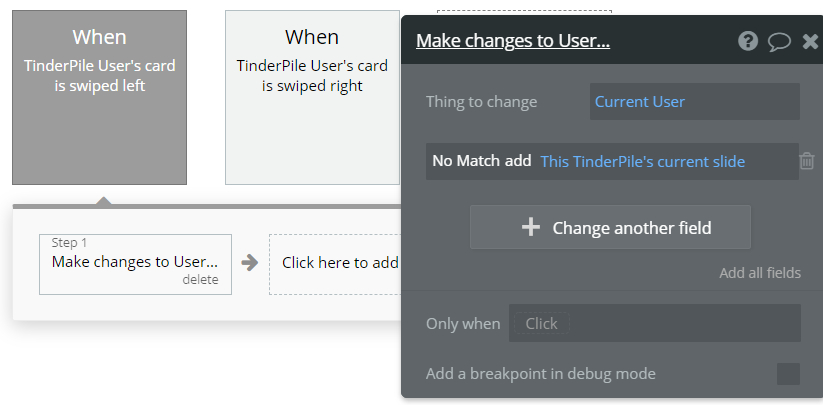
同じく、左にスワイプされた時のワークフローも作ります。

これで、スワイプされた時のワークフローはOKです。
サインアップページを作成
続いて、サインアップページを作成していきます。
「signup_loginページ」に移動します。

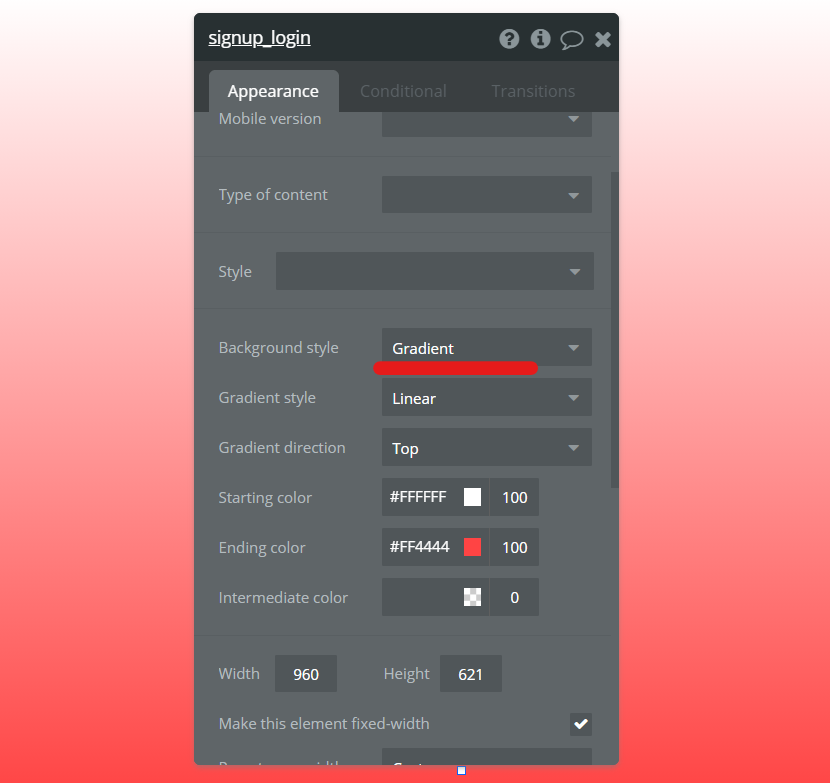
ページ全体に背景色をつけました。付けなくても問題ないです。

「Textエレメント」でタイトルを付けます。
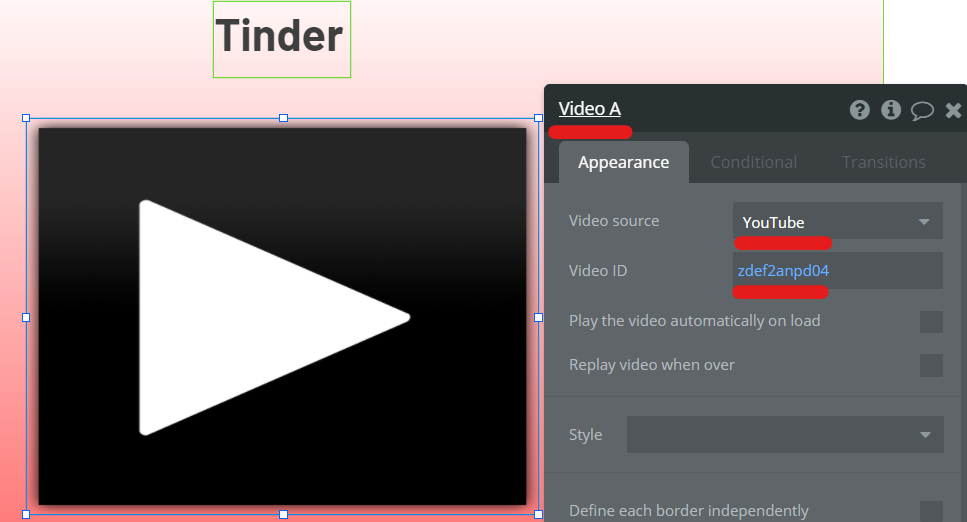
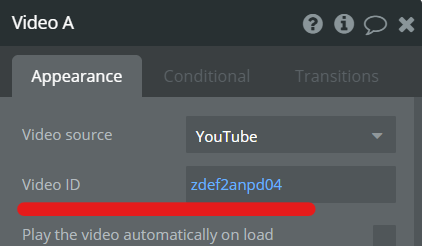
「Videoエレメント」を設置します。
流す動画が「YouTube」とします。
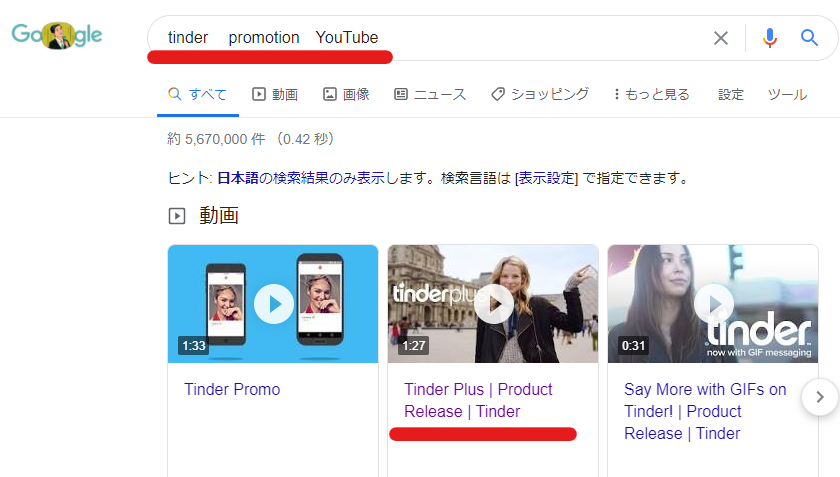
YouTubeに、IDを取得しにいきます。

Google検索で「tinder promotion YouTube」と入力し、上記のTinderのpromotion動画を再生します。

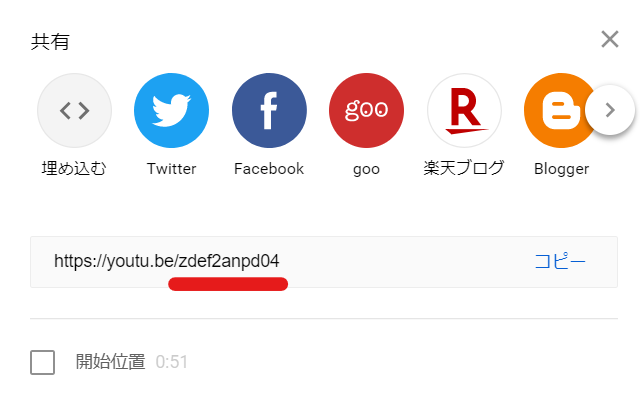
共有をクリック。

赤線の部分をコピーします。

今コピーしたIDを、ペーストします。
プレビューで確認すれば、動画が再生されます。
次に、サインアップができるように設定していきます。

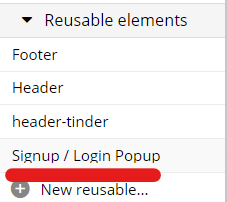
「Reusable elements(再利用可能なエレメント)」を使います。
「Signup/Login Popup」を選択。

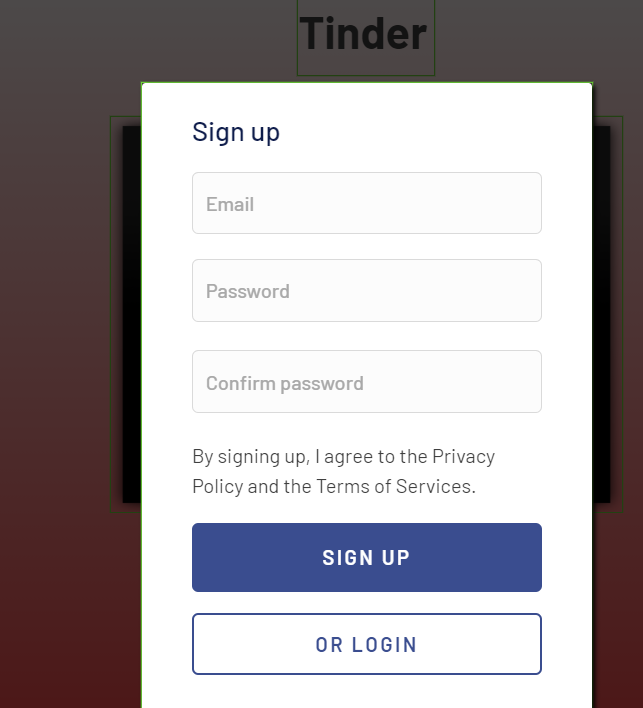
配置します。

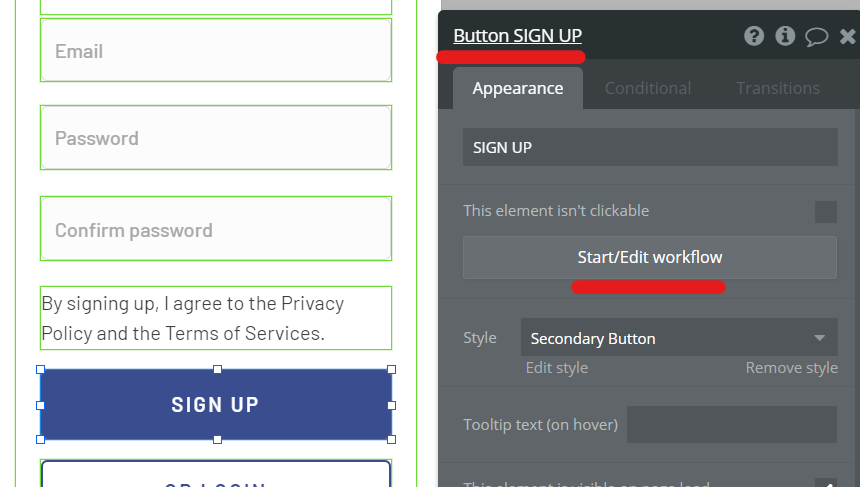
ワークフローを作りたいので、「Signup/Login Popup」へ移動します。

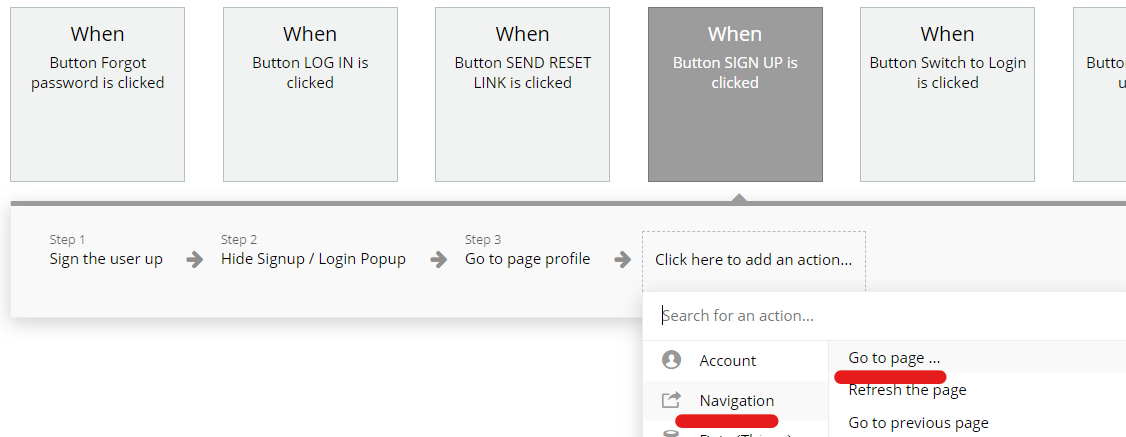
「SIGN UPボタン」のワークフローを作成します。

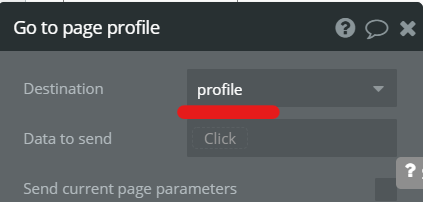
サインアップされたら、「profileページ」に移動させたいので、「Navigation」「Go to page」を選択。

移動先は、「profileページ」を選択。
これで、サインアップをしたら、profileページに移動します。
「signup_loginページ」に戻ります。
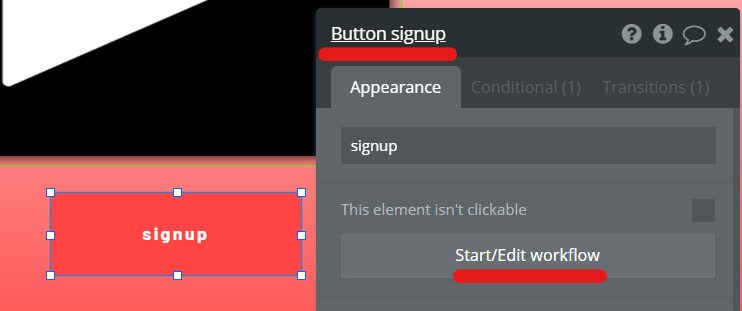
今設置した「サインアップフォーム(Pooup)」を表示させるためのボタンを配置しそのワークフロー作成します。

「SIGN UPボタン」のワークフローをクリック。

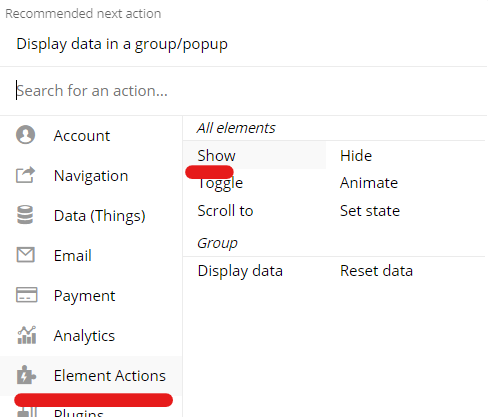
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

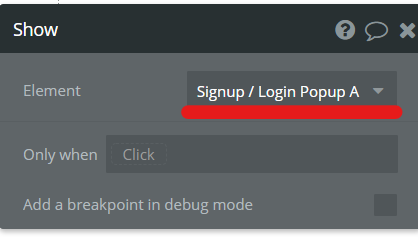
表示させるエレメントは、「Signup/Login Popup A」を選択。
これで、「signup_loginページ」の作成は完了です!
プロフィールページを作成
プロフィールページ、プロフィールフォームを作成していきます。
「profileページ」に移動します。
「header-tinder」を配置します。

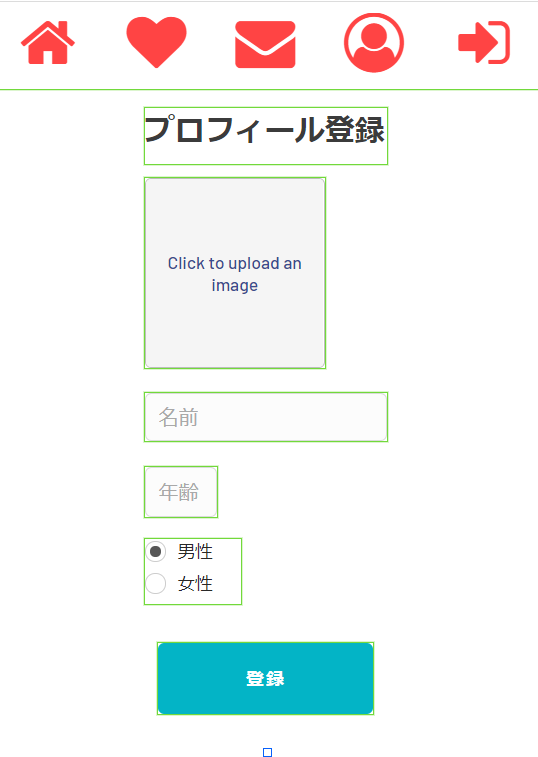
プロフィール登録のフォームを作成します。
項目に合わせて、エレメントを配置していきます。
・「プロフィール登録」は、「Textエレメント」を使用。
・「画像のアップロード」は、「Picture Uploaderエレメント」を使用。
・「名前」は、「Inputエレメント」を使用。
・「年齢」は、「Inputエレメント」を使用。
・「性別」は、「Radio Buttonsエレメント」を使用。
・「登録ボタン」は、「Buttonエレメント」を使用。
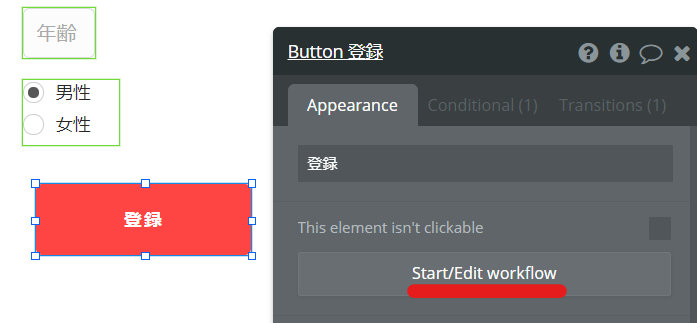
次に「登録ボタン」のワークフローを作成します。

「登録ボタン」のワークフローをクリック。

入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

変更するものは、「Current User」を選択。
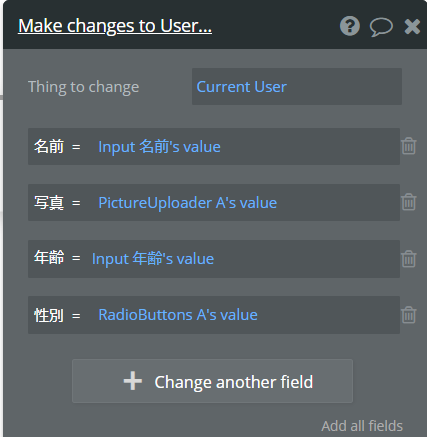
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「名前」「Input名前」「Value(値)」を選択。
これで、「Input名前」に入力された「値」は、データベースの「名前フィールド」に保存されるという設定ができました。
あとの項目も同様です。
・「写真」「Picture UploaderA」「Value」を選択。
・「年齢」「Input年齢」「Value」を選択。
・「性別」「Radio Buttons」「Value」を選択。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
プロフィールページはこれで完成です!
Matchページを作成
matchページを作成していきます。
まずは、「header-tinder」設置します。

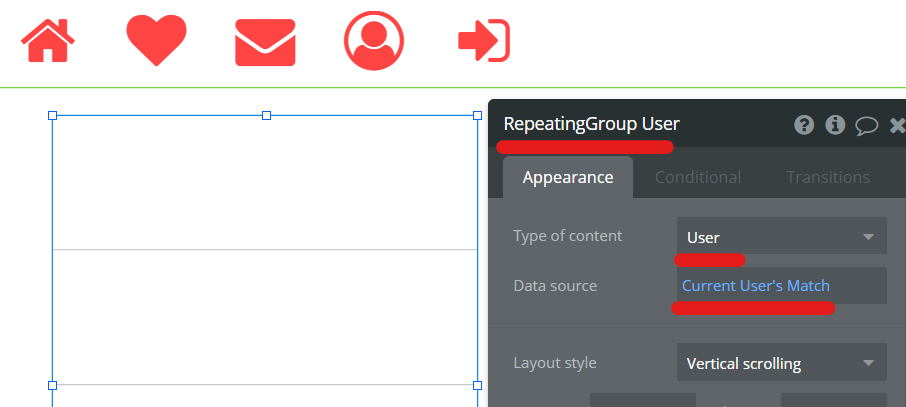
「Repeating Groupエレメント」を配置。
タイプは、「User」、「Data source(情報源)」は、「Current User(現在のユーザー)」「Match(データベースのfield)」を選択。

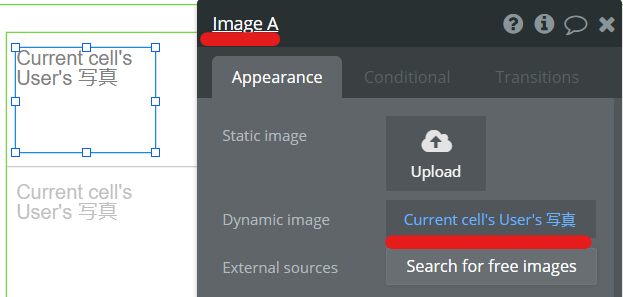
「Repeating Group」内に「Imageエレメント」を配置します。
「Dynamic image」の「Insert dynamic data(動的データ)」をクリック。
「Current cell’s User」「写真」を選択。
これで、「現在ログインしているユーザー」の「Match(field)」内にあるユーザーの「写真」が表示されます。
同じように、名前と年齢も表示させます。

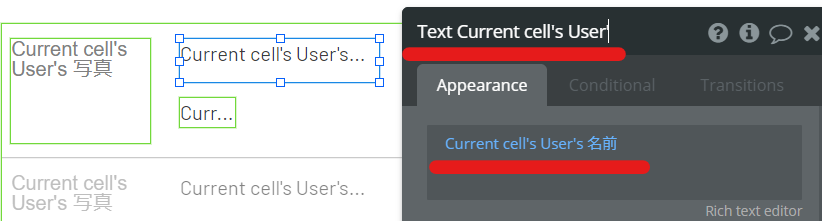
「Textエレメント」を配置し、「Insert dynamic data(動的データ)」をクリック。
「Current cell’s User」「名前」を選択。
年齢も同様に、
「Textエレメント」を配置し、「Insert dynamic data(動的データ)」をクリック。
「Current cell’s User」「年齢」を選択。

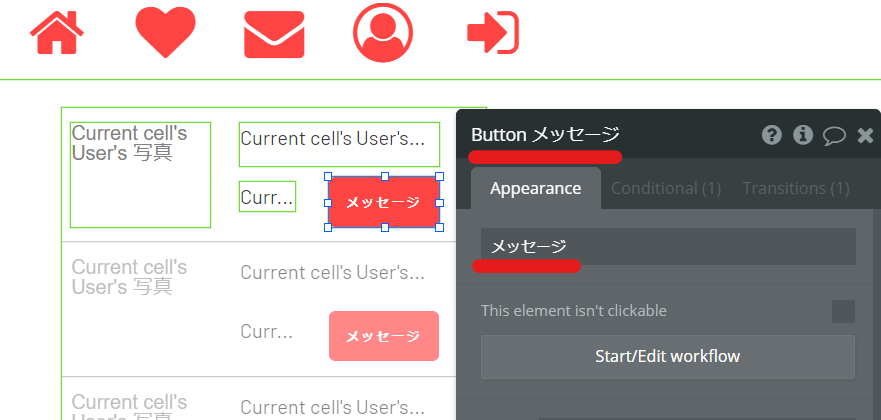
「Buttonエレメント」で「メッセージボタン」を設置します。
このボタンは、メッセージページ移動するためのボタンになりますので、ワークフローを作ります。

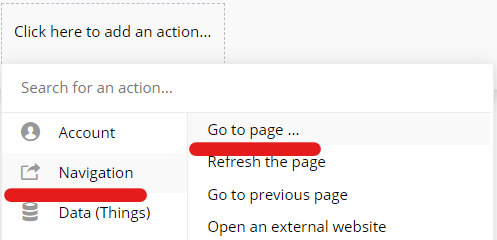
messageページへ移動させたいので、「Navigation」「Go to page」を選択。

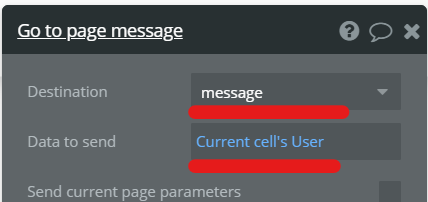
移動先は、「message」ページを選択。
「Data to send(送信するデータ)」は、「Current cell’s User」を選択。
これで「Matchページ」の設定が完了です!
メッセージページを作成
最後に、メッセージページを作成していきます。
まずは、「header-tinder」を設置。

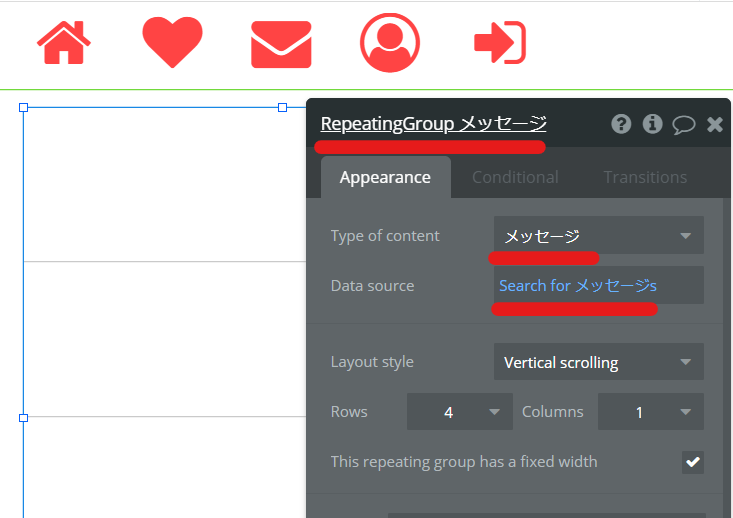
「Repeating Groupエレメント」を配置。
タイプは、「メッセージページ」。

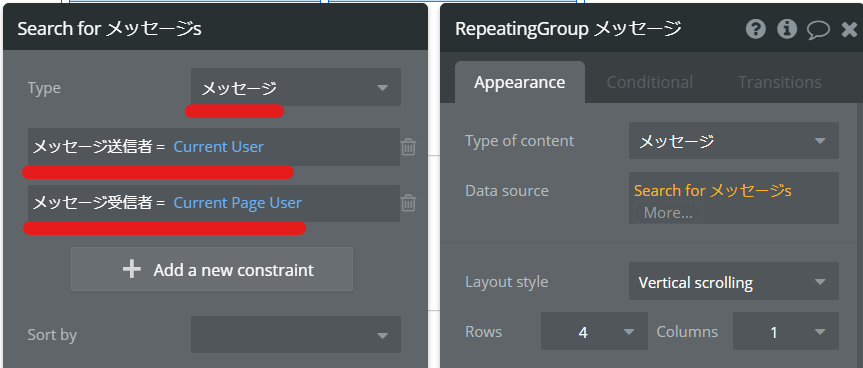
「Data source(情報源)」は、「Do a search for」「メッセージ」を選択。
条件を追加します。
・メッセージ送信者(field)=「Current User」を選択。
・メッセージ受信者(field)=「Current Page User」を選択。

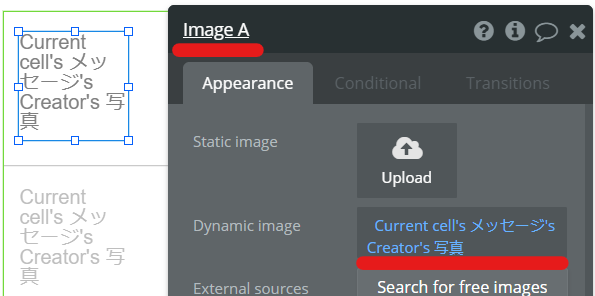
「Repeating Group」内に、「Imageエレメント」を設置。
「Current cell’s メッセージ」「Creator(作成者)」「写真」を選択。
これで、メッセージの作成者の写真が表示されます。

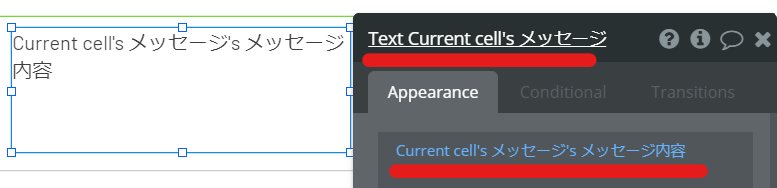
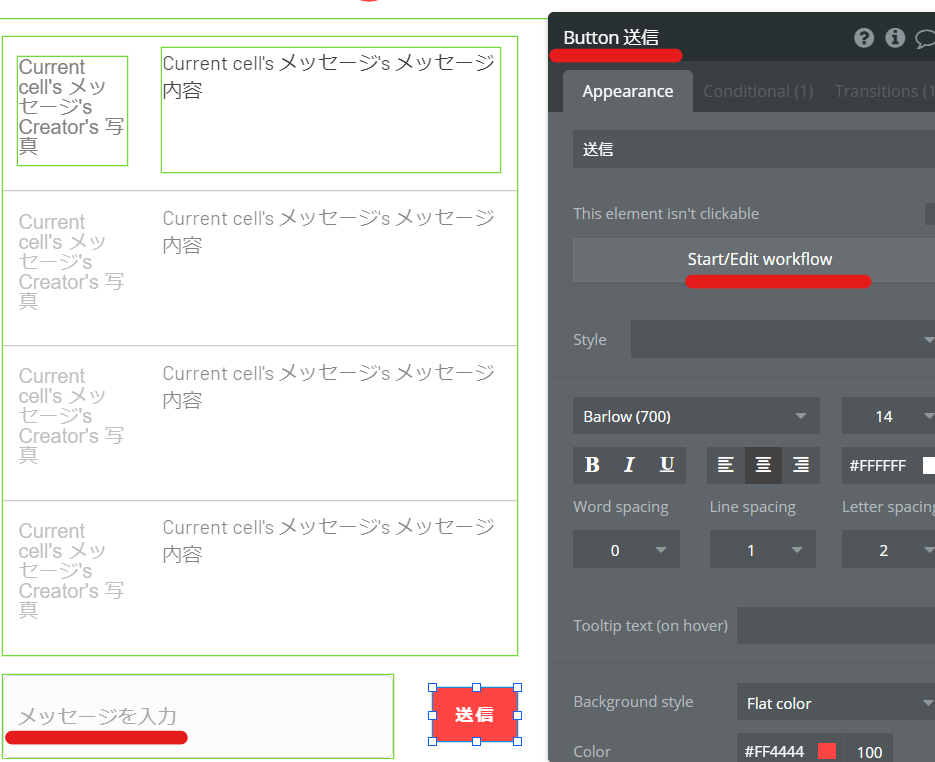
「Textエレメント」を設置。
「Current cell’s メッセージ」「メッセージ内容(field)」を選択。
これで、「メッセージ内容field」に保存されているデータが表示されます。

「Inputエレメント」を設置し、「メッセージを入力」とします。
「Buttonエレメント」で「送信ボタン」を設置し、入力されたメッセージを、データベースに保存するワークフローを作ります。

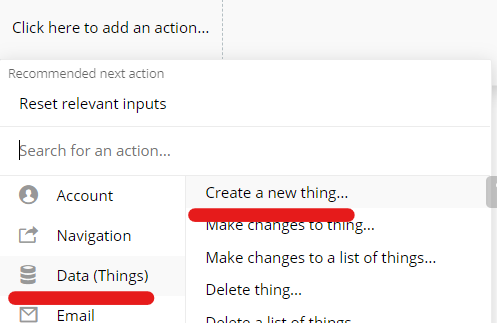
データをデータベースに保存したいので、「Date 」「Create a new thing」を選択。

保存先のtypeは、「メッセージ」を選択。
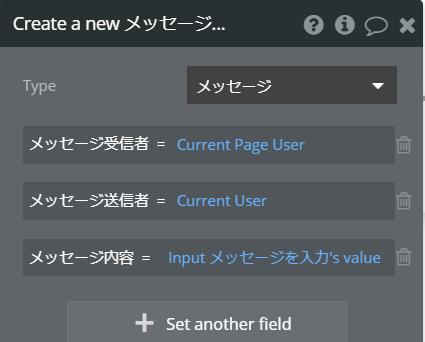
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「メッセージ受信者」「Current Page User」を選択。
これで、「メッセージ受信者」には、「Current Page User」の情報が登録されます。
・「メッセージ送信者」「Current User」を選択。
・「メッセージ内容」「Inputメッセージを入力」「Value」を選択。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。
これで全ての設定が終了しました。
プレビューで動作を確認してみましょう!