この記事は、bubbleでGoogleカレンダー風のアプリを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
【bubble】でGoogleカレンダー風アプリを作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
完成イメージはこんな感じです。
※このGoogleカレンダー風アプリは、「bubbleのAcademy」を参考にしています。
それでは、始めていきましょう!
データベースを作成
まずは、データベースから作成していきます。

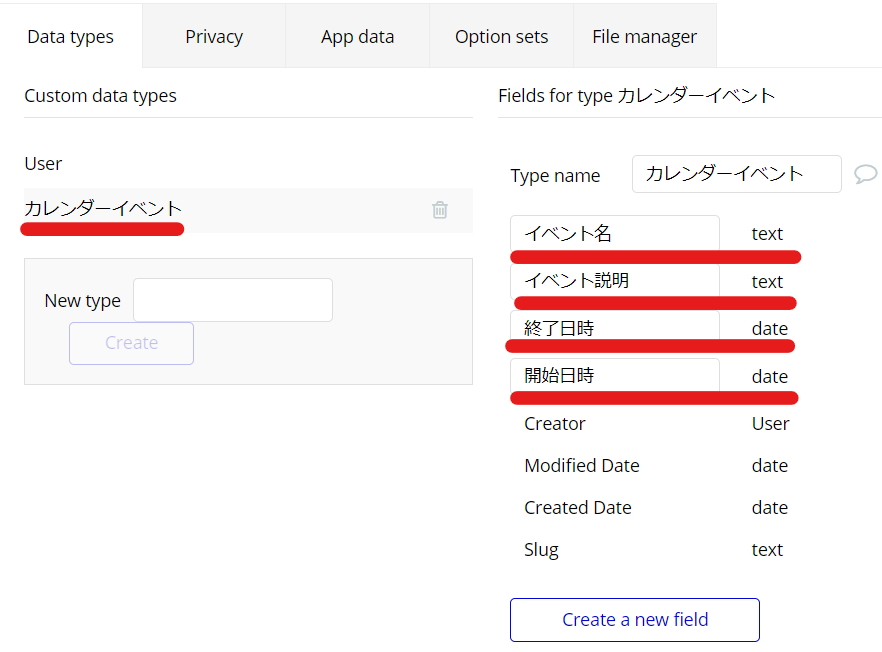
新しいtypeに、「カレンダーイベント」を作成。
新しいfieldに、上記4つを作成。
プラグインを使いカレンダーを作成
続いてプラグインを使いカレンダーを作ります。

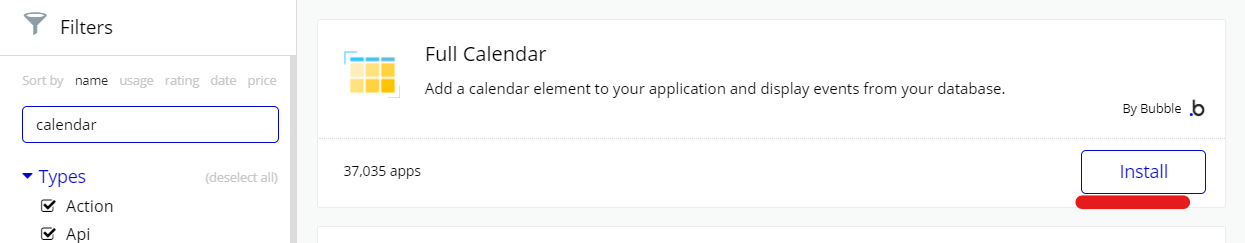
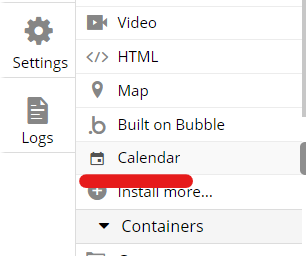
検索窓に「calendar」と入力し、上記プラグインをインストールする。

今インストールした、「Calendar」を使います。

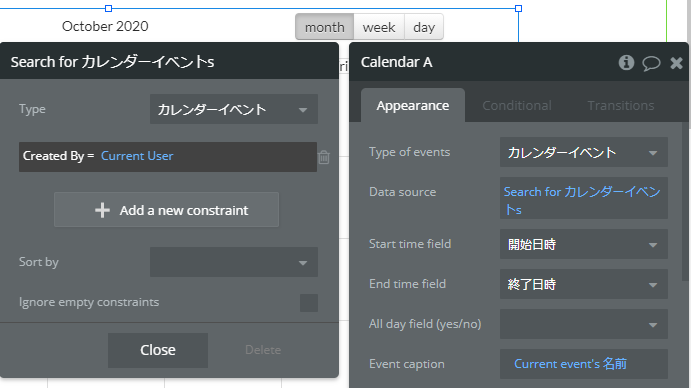
カレンダーを配置し、プロパティーで設定していきます。
・Type of events:「カレンダーイベント」を選択。
・Data source(情報源):「Do a search for」「カレンダーイベント」を選択。
「Created By(~によって作成された)」「=」「Current User(現在のユーザー)」という条件を追加して、現在のユーザーによって作成されたイベントと設定します。
・Start time field:先ほどデータベースに作成したfieldの「開始日時」を選択。
・End time field:先ほどデータベースに作成したfieldの「開始日時」を選択。
・Event caption(イベントの見出し):「Insert dynamic data(動的データ)」をクリック。
「Current event’s名前」を選択し、イベントの名を表示させるようにします。
イベント入力フォームを作成
続いて、イベントを入力するためのフォームを作成していきます。

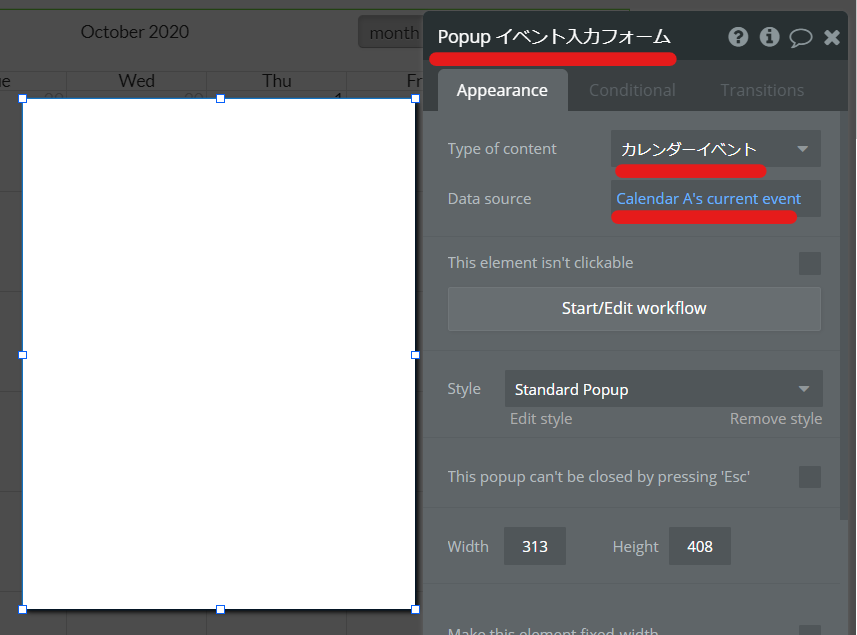
「PopUPエレメント」を配置。名前は「イベント入力フォーム」にします。
Type of contentは「カレンダーイベント」を選択。
Data source(情報源)は、「CalendarA」「Current event」を設定します。

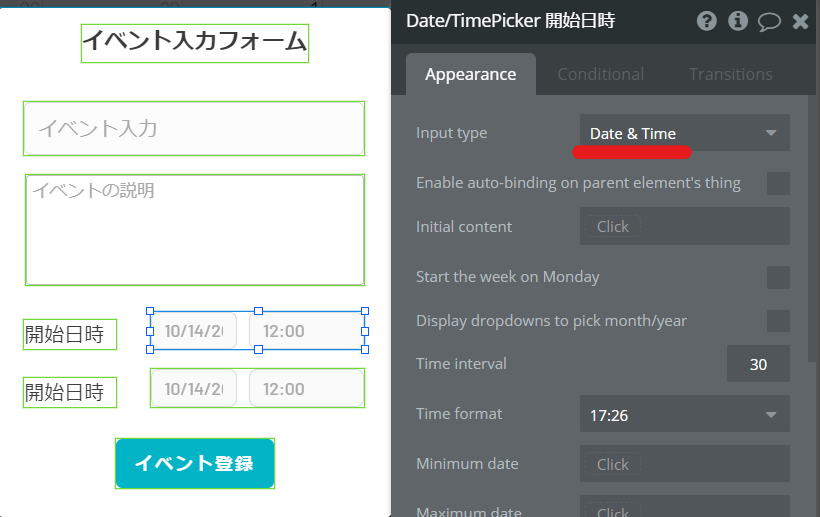
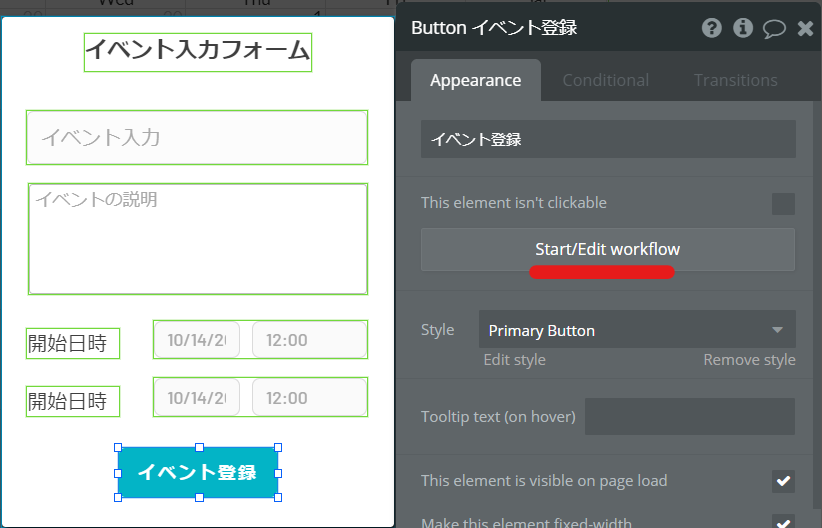
「PopUPエレメント」の中に、エレメントを配置していきます。
・「イベント入力フォーム」:「Textエレメント」を使用。
・「イベントの説明」:「Multiline Inputエレメント」を使用。
・「開始日時」:「Date/Time Pickerエレメント」を使用。「Input type」を「Date & Time」に変更。
・「終了日時」:「Date/Time Pickerエレメント」を使用。「Input type」を「Date & Time」に変更。
次に、カレンダーの日付部分がクリックされた時に、今作成した入力フォームを表示するワークフローを作成します。

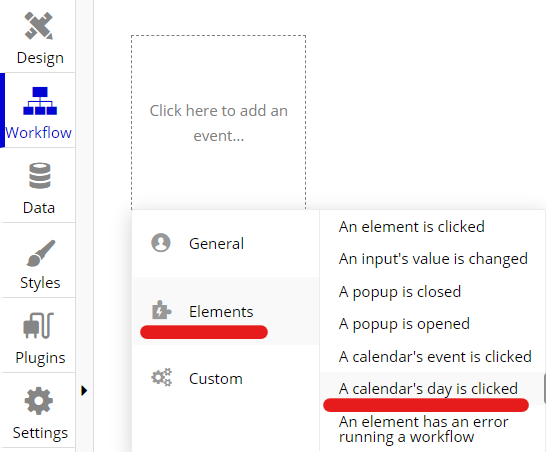
ワークフローに移動します。
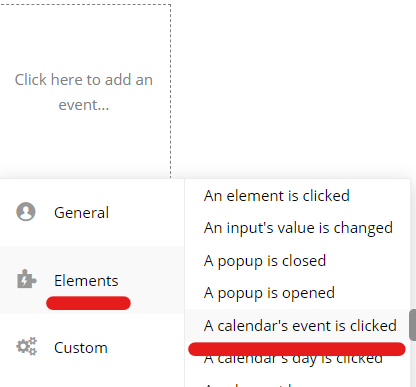
「Element」「A calender’s day is clicked」を選択。「カレンダーの日付がクリックされた時」とします。

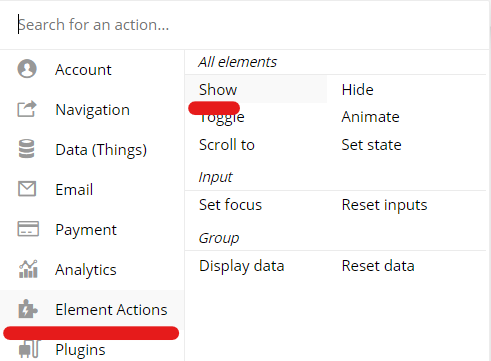
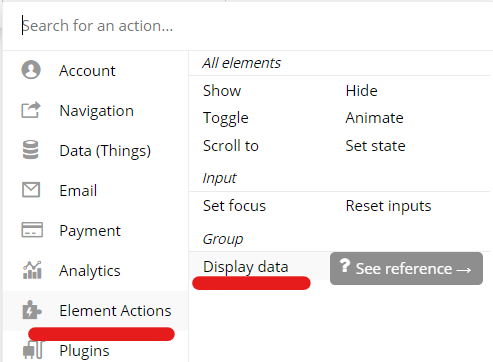
「Element Actions」「Show(表示する)」を選択。

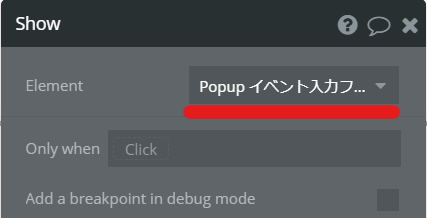
「PopUPいイベント入力フォーム」を選択。
これで、カレンダーの日付部分がクリックされた時、入力フォーム(PopUP)が表示されるというワークフローができました。
次に、入力フォームで入力フした情報を「イベント登録ボタン」をクリックすることによって、データベースに保存されるワークフローを作っていきます。

「イベント登録ボタン」のワークフローをクリック。

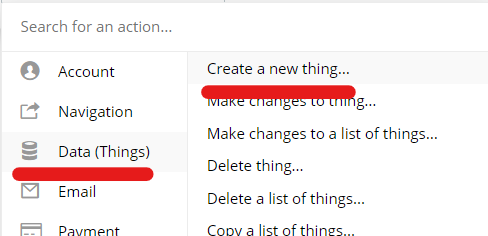
データベースに情報を保存していくので、「Date 」「Create a new thing」を選択。

データベースのTypeは、「カレンダーイベント」を選択。
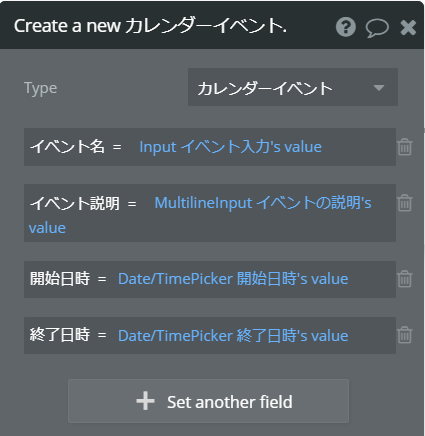
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「イベント名(field)」「Inputイベント入力」「Value(値)」を選択。
これで、「Inputイベント入力」に入力された「値」は、データベースの「イベント名フィールド」に保存されるという設定ができました。
あとの項目も同様です。
・「イベント説明」「Multiline Inputイベントの説明」「Value」を選択。
・「開始日時」「Date/Time Picker開始日時」「Value」を選択。
・「終了日時」「Date/Time Picker終了日時」「Value」を選択。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「イベント登録ボタン」がクリックされたら、データベースにその情報が保存されるワークフローができました。

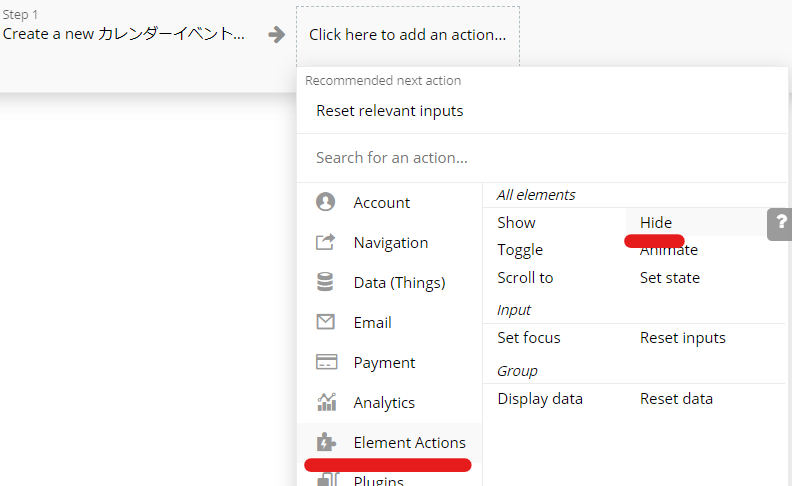
次に、入力フォームに入力して、「イベント登録ボタン」がクリックされたら、その入力フォームは非表示にしたいので、そのワークフローを作成します。
「Element Actions」「Hide(非表示)」を選択。

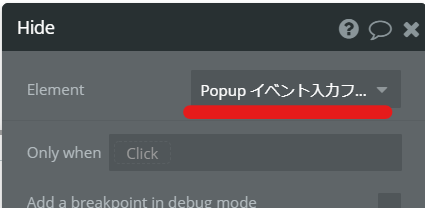
「PopUPイベント入力フォーム」を選択。
これで、「イベント登録ボタン」がクリックされたら、入力フォームが非表示になるワークフローができました。
登録されているイベントの詳細表示と更新/削除
登録されているイベントの詳細表示と、そのイベントの更新、削除ができるようにしていきます。
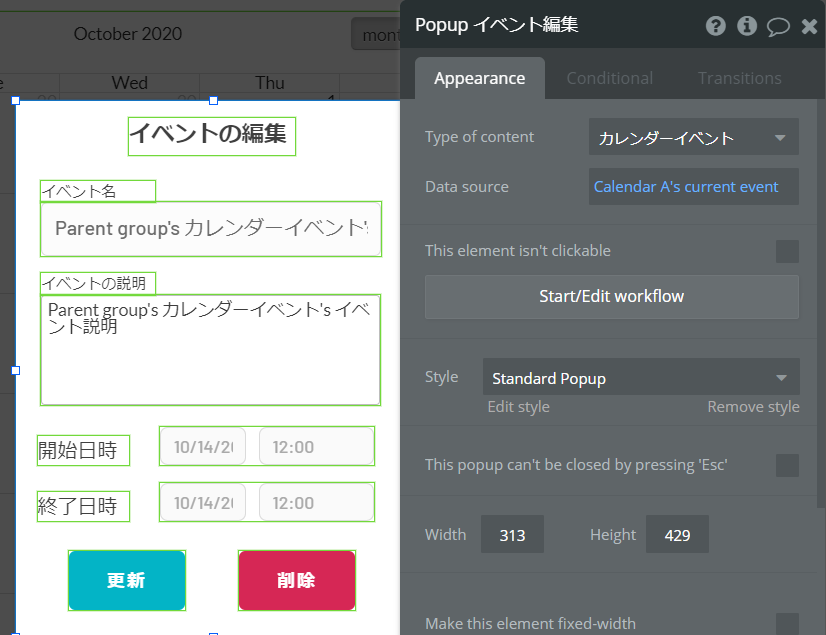
先ほど作成した、入力フォームをコピペして、新しく「イベント編集フォーム(PopUP)」を作成していきます。

コピペしたものを修正していきます。

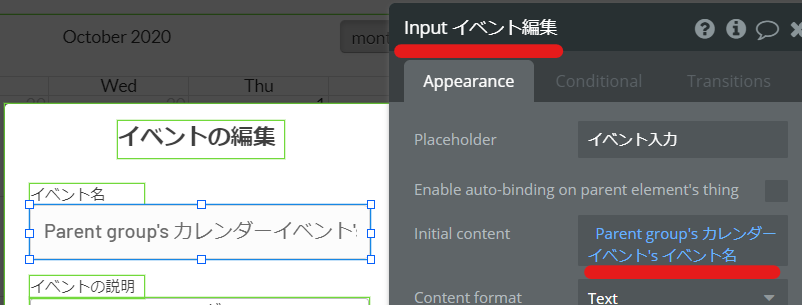
イベント名には、登録されているイベント名を表示させます。
「Inital content(初期のコンテンツ)」は、「Parent group’sカレンダーイベント」「イベント名」を選択。
これで、カレンダーに登録されている、イベント名が表示されます。

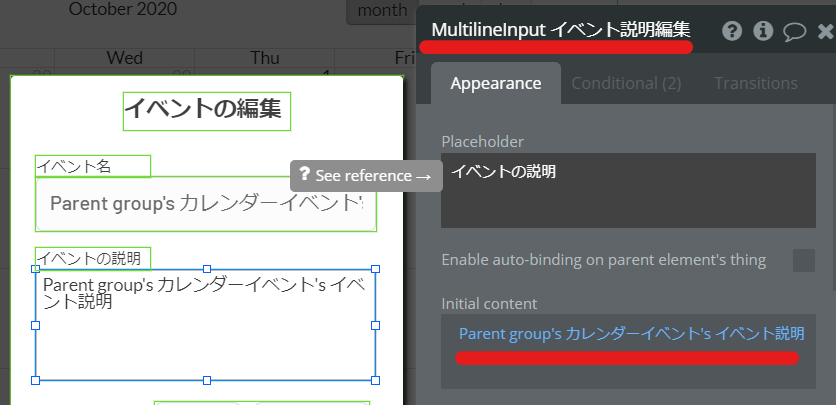
イベント説明もイベント名と同様の設定です。

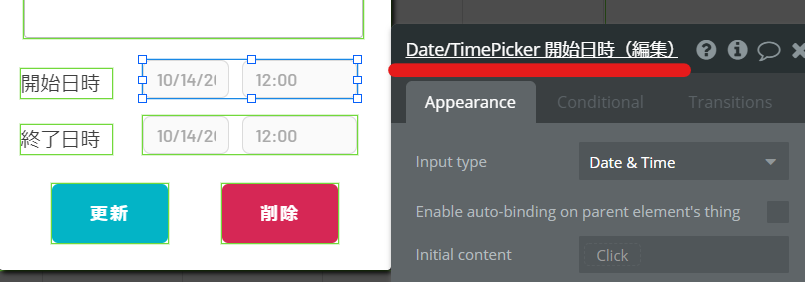
「Date/Time Picker」の名前に編集を追加しました。
ボタンを2つ作成します。
次に、カレンダーのイベントをクリックしたら、今作成した「編集フォーム」が表示されるようにします。

「Element」「A calender’s event is clicked」を選択。「カレンダーの日付がクリックされた時」とします。

「Element Actions」「Display data(データを表示)」を選択。

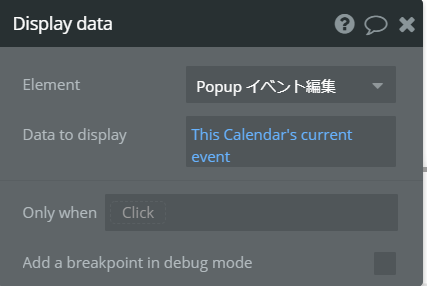
表示するエレメントは、「PopUPイベント編集」を選択。
表示するデータは、「This Calendar’s(このカレンダー)」「Current event(現在のイベント)」を選択。
これで、カレンダーに登録されている、イベントデータがイベント編集フォームに表示されるようになりました。
次に、「イベント編集フォーム(PopUP)」が表示されるようにします。

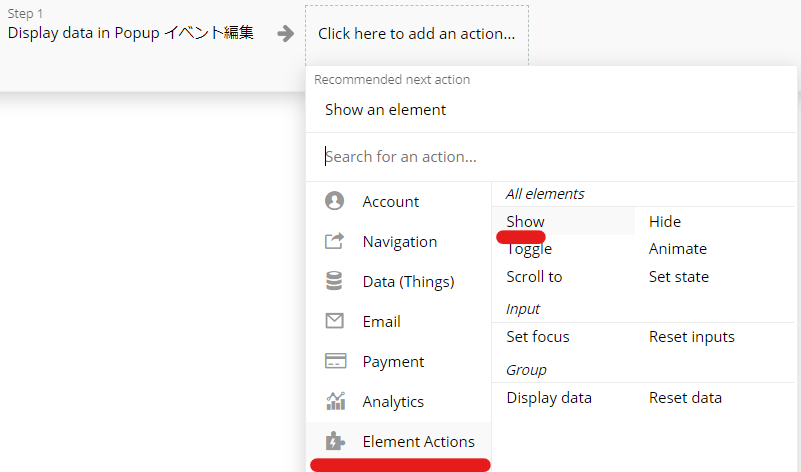
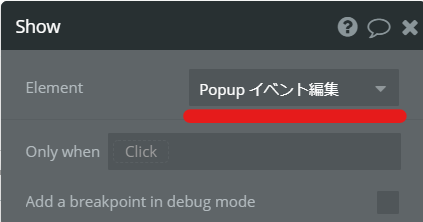
ワークフローのstep2に、「Element Actions」「Show(表示)」を選択。

表示させるエレメントは、「PopUPイベント編集」を選択。
これで、カレンダーのイベントをクリックすると、その情報が「イベント編集フォーム」に入り、さらに「イベント編集フォーム」が表示されるワークフローができました。
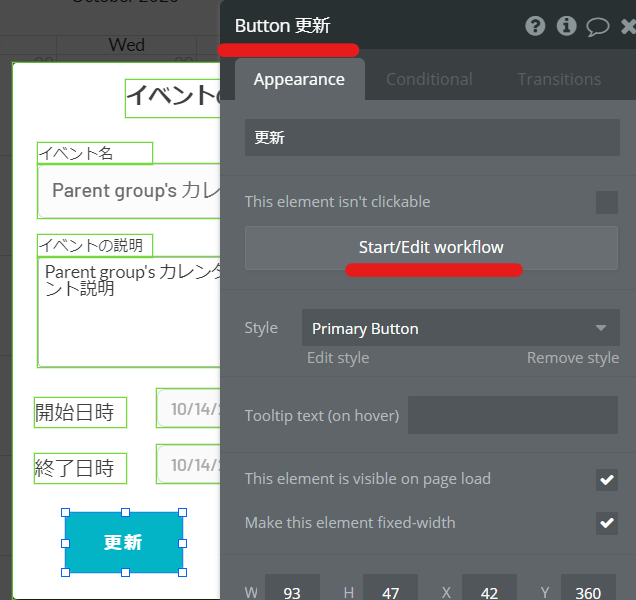
次に、「更新ボタン」をクリックしたら、入力されたデータが、データベースに登録されるようにワークフローを作っていきます。

「更新ボタン」がクリックされた時のワークフローを作成していきます。

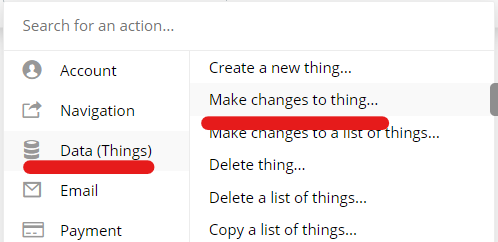
データベースの情報を更新するので、「Date 」「Make changes to thing~(データベースの情報を変更する)」を選択。

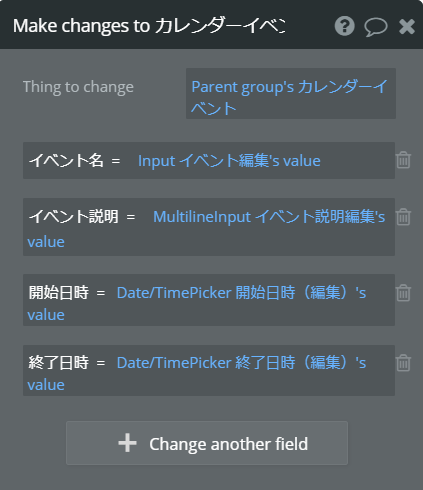
先ほどと同じように、データベースと入力フォームをひもづけます。
これで、「イベント編集フォーム」に入力された情報は、「更新ボタン」を押すことによって更新されるワークフローができました。
次にワークフローのstep2で、「更新ボタン」が押されたら、「イベント編集フォーム」が非表示になるワークフローを追加します。

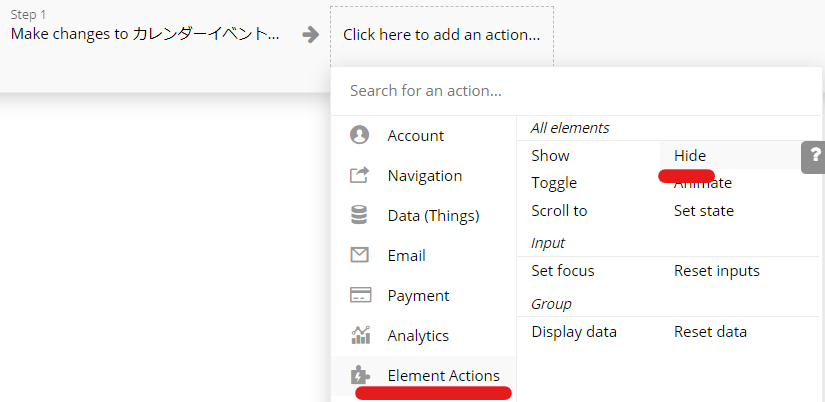
「Element Actions」「Hide(非表示)」を選択。

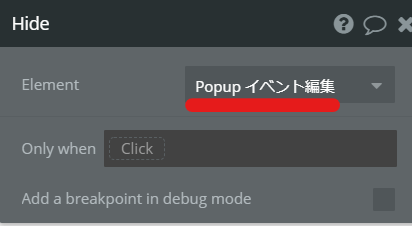
「PopUPイベント編集」を選択。
次に「削除ボタン」がクリックされたら、登録されたイベントが削除されるワークフローを作成していきます。

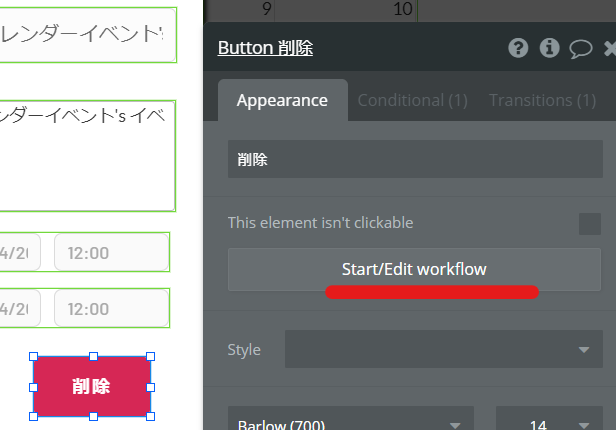
「削除ボタン」のワークフローをクリック。

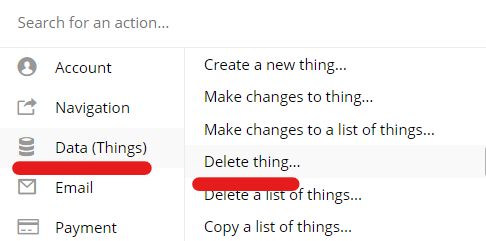
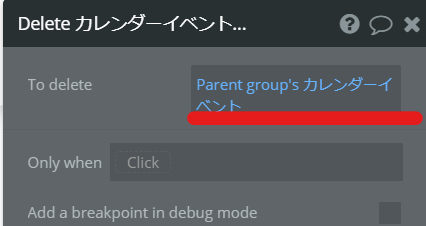
データベースの情報を消したいので、「Date 」「Delete thing(データを削除)」を選択。

削除する情報は、「Parent group’sカレンダーのイベント」を選択。
これで、「削除ボタン」がクリックさらたら、登録されたイベント情報が削除されます。
これで全ての設定が完了しました!
プレビューで動作を確認してみましょう!