この記事では、bubbleのエレメントの使い方を、画像と動画で解説していきます!
エレメントの使い方以外にも
・プレビュー
・Workflow(ワークフロー)
・ページ切り替え
・データベース
などの簡単な解説も入れていますので、bubbleの色々な操作が学べるようになっています。(初心者向けに)
それでは、はじめていきましょう!
ぜひ一緒に操作してみてくださいね(^▽^)/
Element(エレメント)の解説
エレメントとはこちらのことです

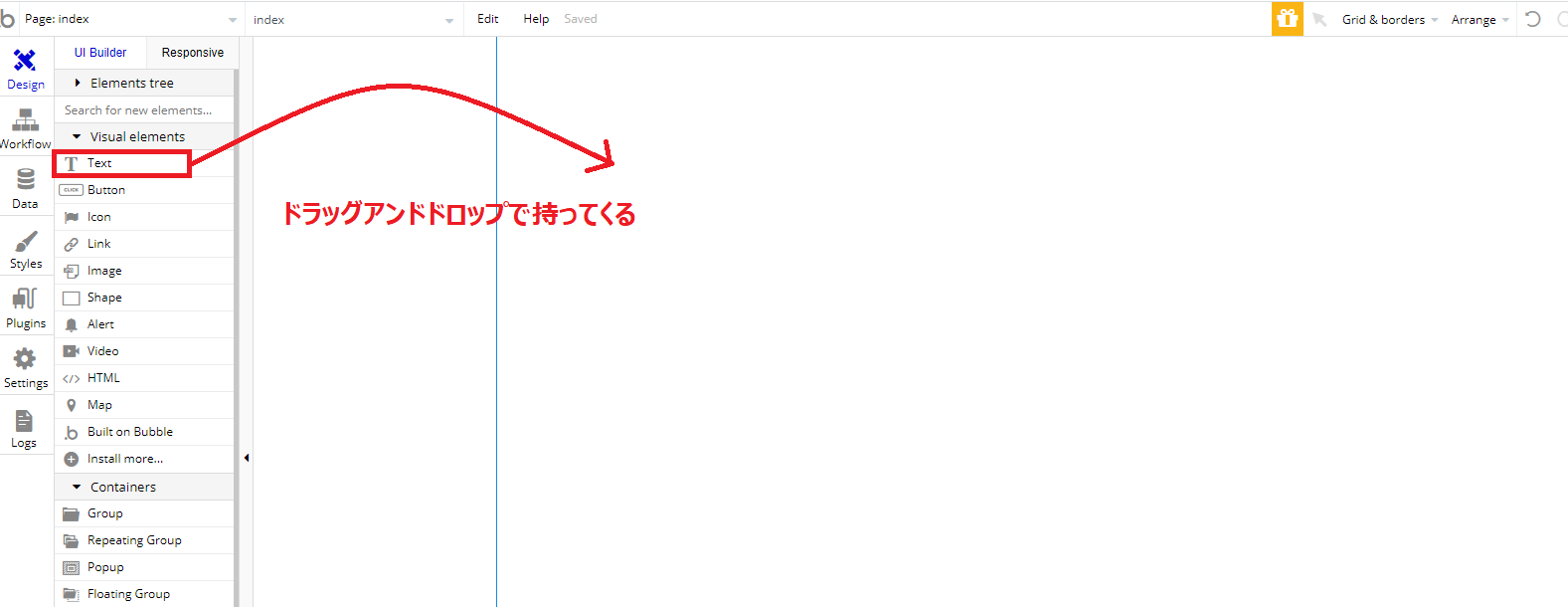
エレメントの使い方は、使用したいエレメントをエディターにドラッグアンドドロップするだけなので、すごく簡単です。

これは全部のエレメント同じになります。
では抜粋していくつか見ていきましょう!
Text(テキスト)
テキストエレメントは、静的、動的なテキストを表示することができます。

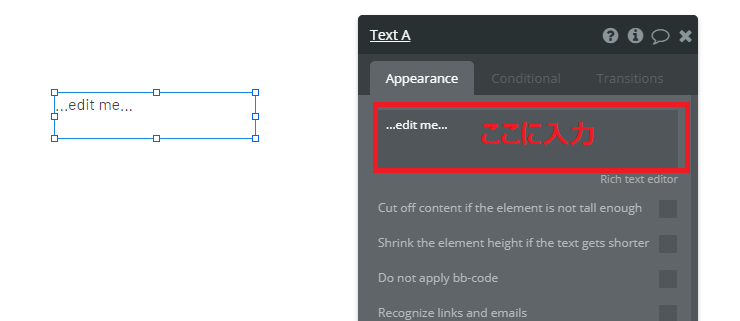
ドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます
このプロパティーで各エレメントの細かい設定をしていきます
テキストを入力する蘭はこちらになります

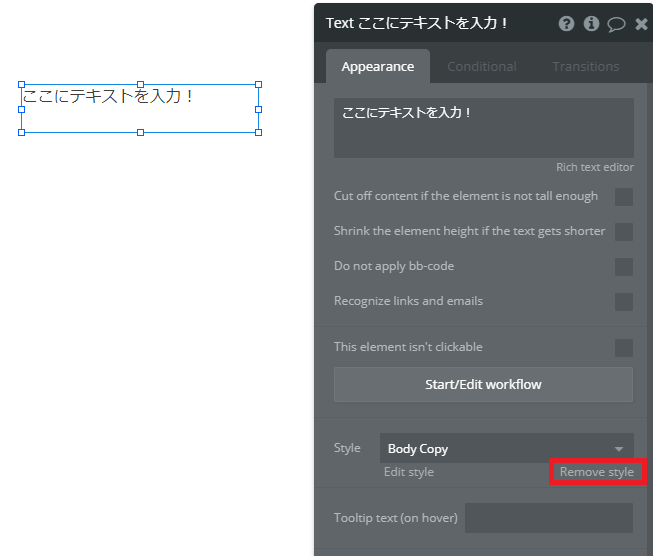
テキストの文字装飾(スタイル)を変更したい場合は、「Remove style」(スタイルを削除)をクリック
スタイルは、デフォルトで設定されてますので、削除する必要があります

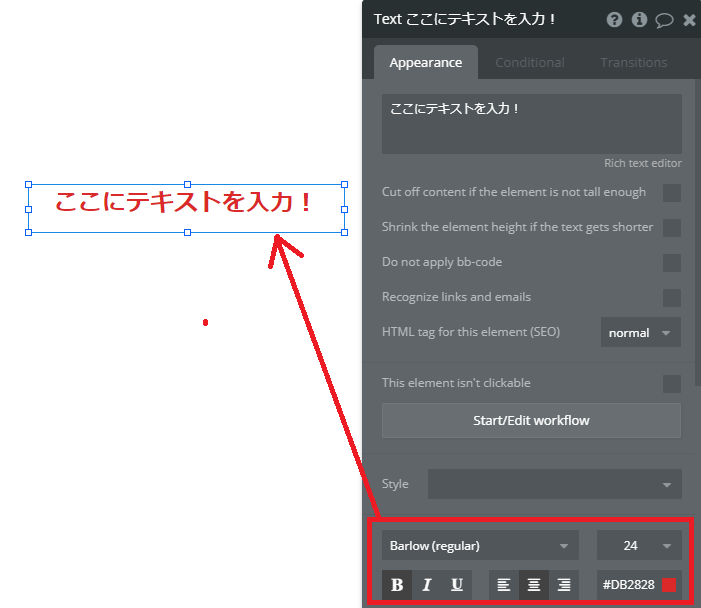
「Remove style」をクリックすると、色々設定できます
テキストエレメントの使い方を動画で見たい方はこちらから
Button(ボタン)
ボタンはその名の通りボタンですが、クリックするとワークフロー実行の引き金になるエレメントです。
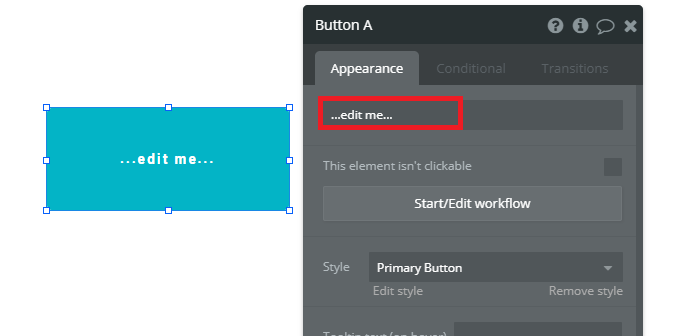
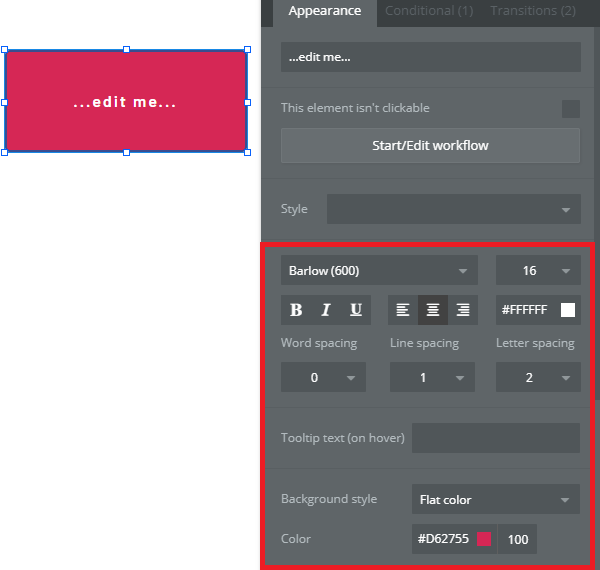
Buttonエレメントをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

こちらにボタン名を入力できます

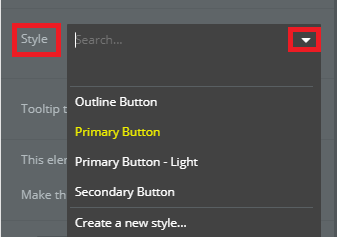
「Style」でボタンの種類が選択できます

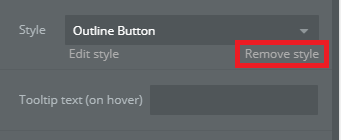
自分で装飾(スタイル変更)をしたい場合は、「Remove style」をクリック

好きなスタイルに変更することができます
ボタンエレメントの解説を動画で見たい方はこちら
Icon(アイコン)
アイコンも簡単につくれます
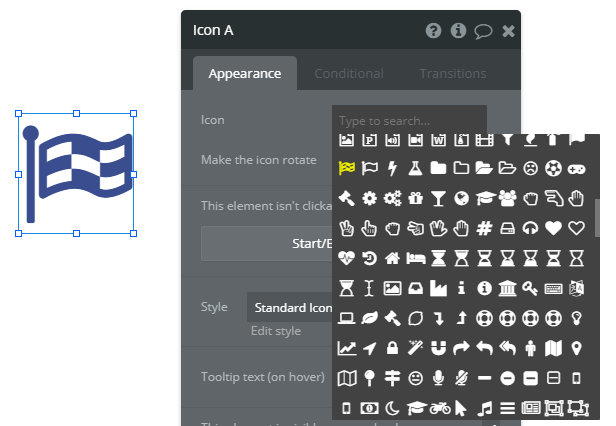
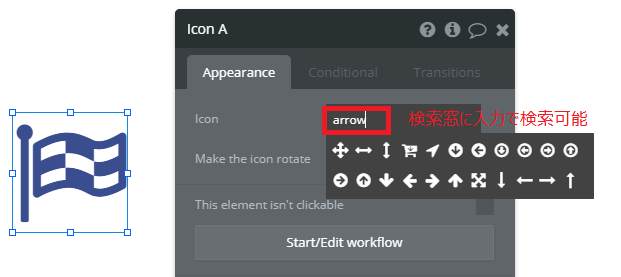
ドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

選択できるアイコンが表示されていますのこちらから選択します

このように「arrow」と検索窓に入力すると「矢印」のアイコンが表示されます

自分で装飾(スタイル変更)をしたい場合は、「Remove style」をクリック

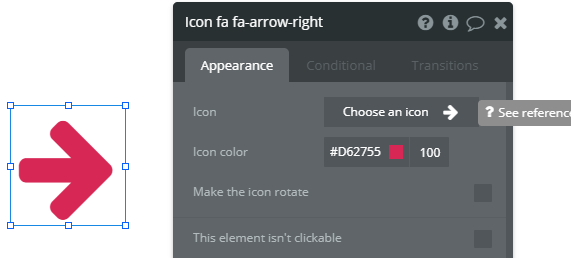
色の変更などできます
アイコンエレメントの解説を動画で見たい方はこちら
Link(リンクエレメント)
リンクは、Webサイト内の別のページに移動したり、外部のサイト(リンク)に移動させることができます。

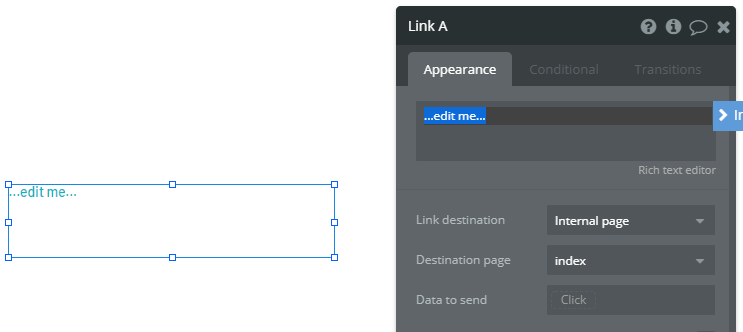
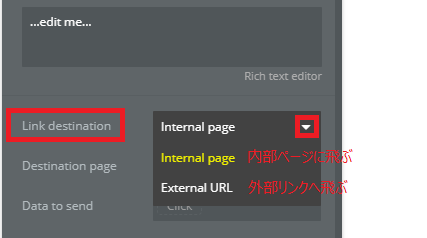
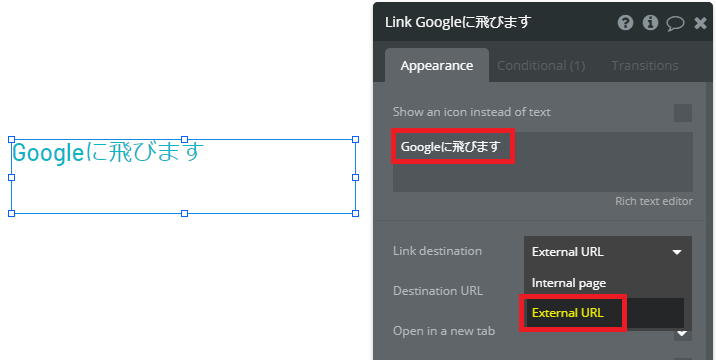
ドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

このように、「内部ページに移動」か「外部リンクに移動」か選べます
まずは、「内部ページに移動」から解説してます
内部ページの移動方法
内部ページ移動とはどうゆうことかといいますと
例えば、企業のホームページなどのメニューに「会社概要」などのボタンがありそれをクリックすると、「企業概要」のページ移動しますよね。そのやり方になります。

内部ページの確認をしてみましょう
左上にページの切り替えができる場所があります
「▼」をクリックで表示されます

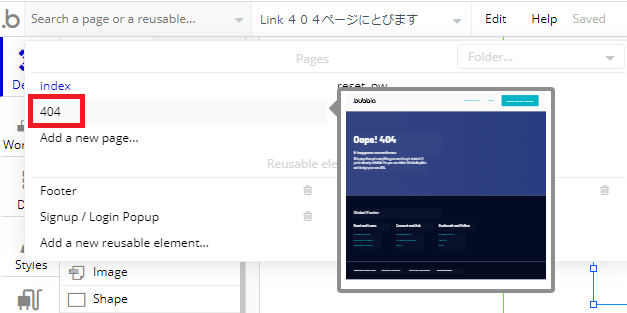
今回はこの「404」ページに移動させましょう

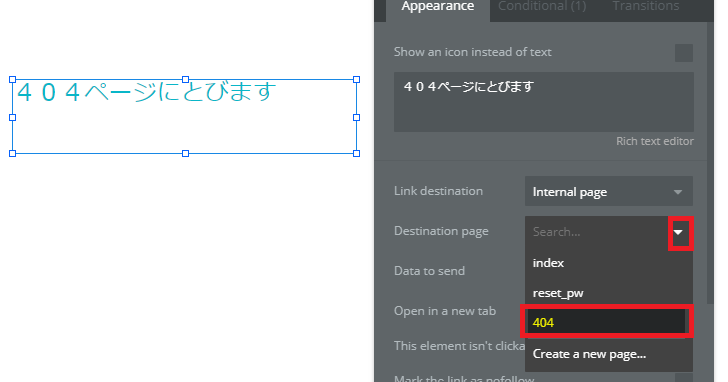
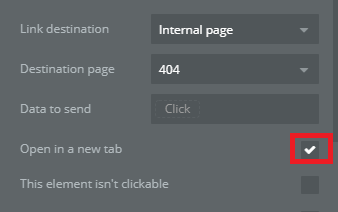
「Destination page」(送り先ページ)で「404」を選択

「Open in a new tab」(新しいタブで開く)にはチェックをいれましょう

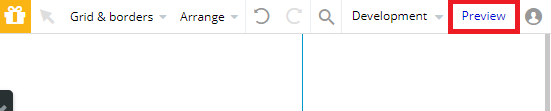
右上の「Preview」(プレビュー)を開きます
プレビューは、現在のサイトの状態を確認したり、動作を確認したりできます

プレビューのリンクをクリックします

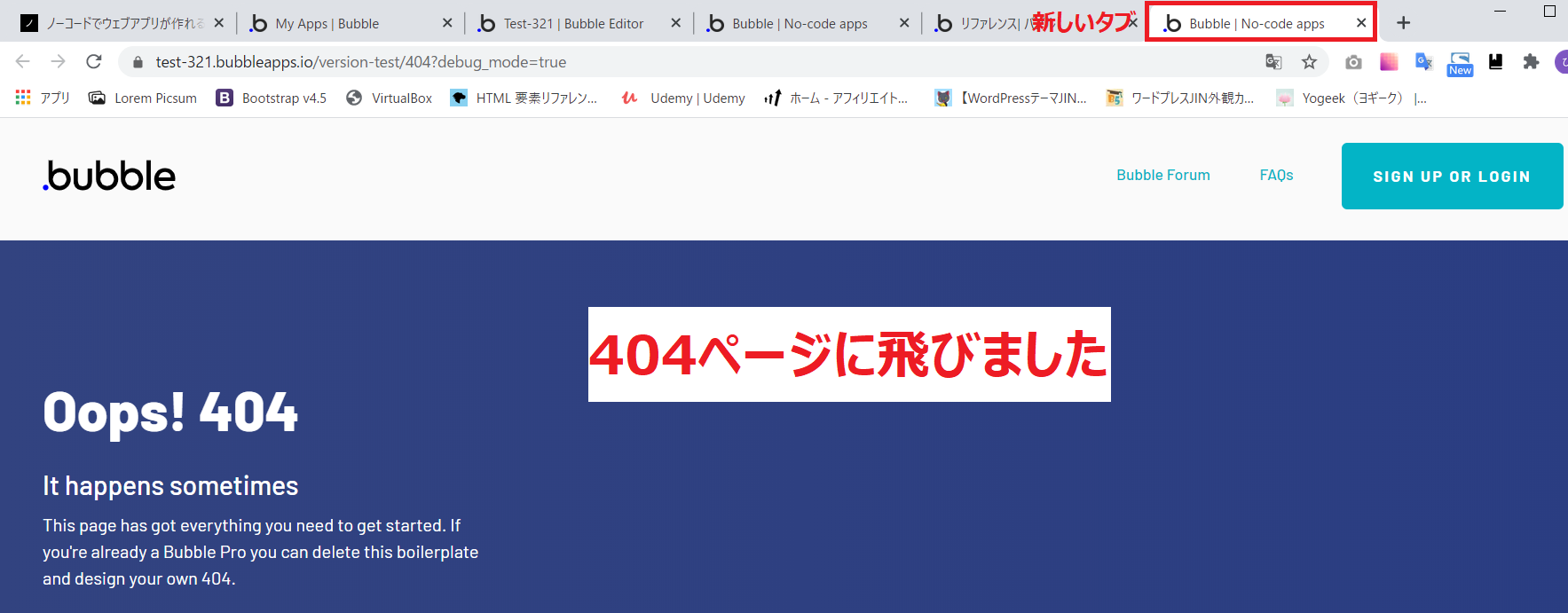
そうすると、新しいタブが開き「404ページ」に飛びました
これが、内部ページを移動する際のやり方になります
内部ページへの移動を動画で見たい方はこちら
外部サイト(リンク)への移動方法
続いて、外部リンクへの移動方法を解説します
現在のサイトから、例えばGoogleのサイトに飛ばしたい場合のやり方です。
内部ページと同様の操作の部分は解説を割愛しますね。

「External URL」(外部URL)を選択します

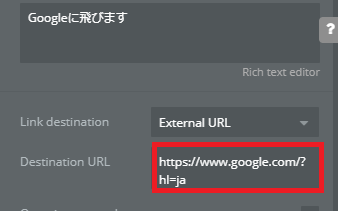
移動させたいURLを入力します
今回はGoogleサイトのURLを入力しました
入力が終わりましたら、プレビューで確認してみてください

このようにGoogleのサイトに移動できたと思います
外部サイトへの移動方法を動画でみたい方はこちら
Image(画像)
画像関係を定義するエレメントになります。
静的画像、動的画像を表示できます。
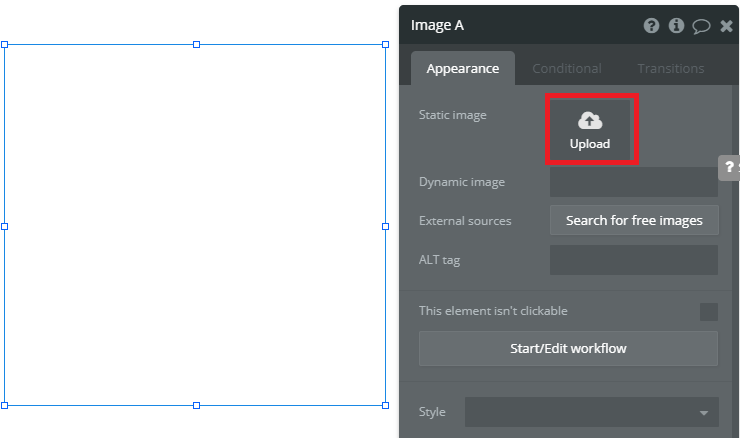
Imageエレメントをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます。

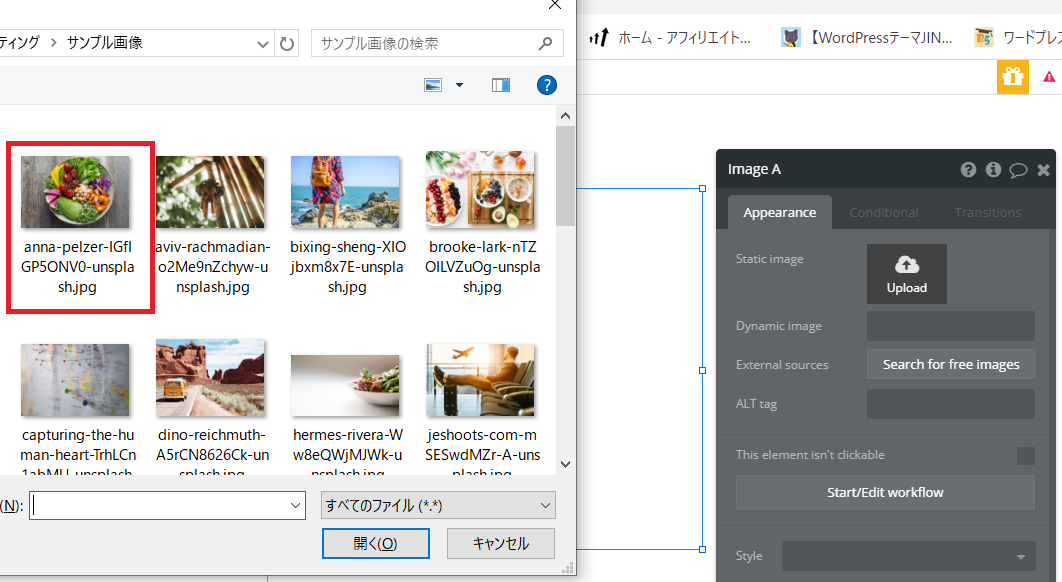
「Upload」をクリックし画像を選択していきます

今回は、サンプルでこちらの画像を選択します

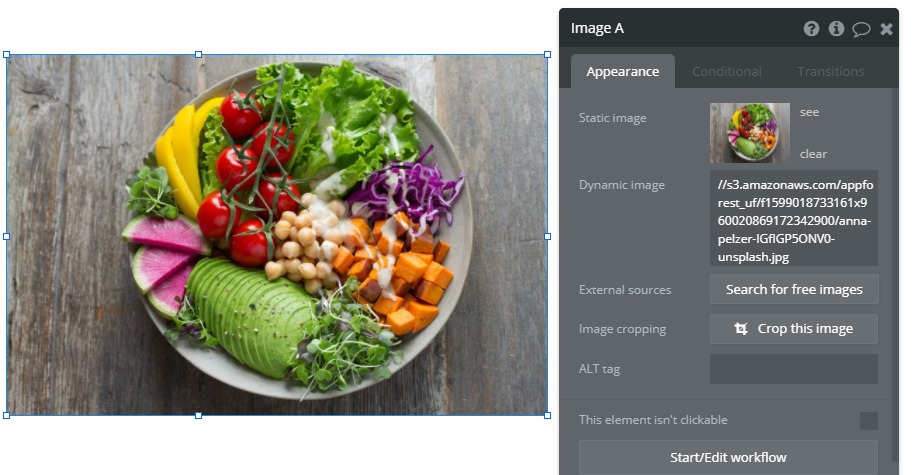
このように表示されました
Alert(アラート)
アラートは、○○完了しましたとか、警告のような一時的なメッセージをページに表示します。
今回は、
ログインボタンを押したら、ログイン完了!とアラートが出る
ようにしてみます
Workflow(ワークフロー)も使用してみます
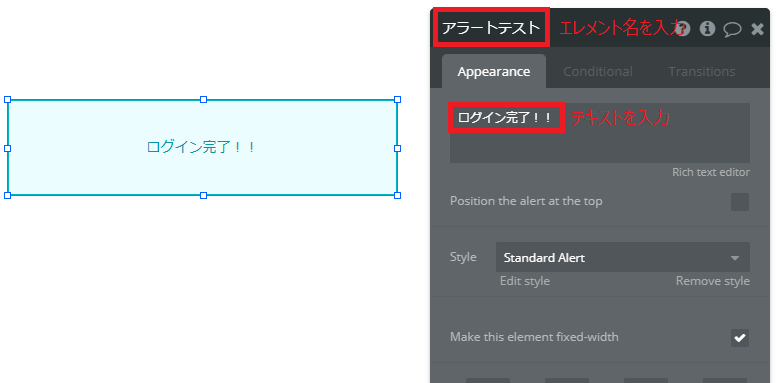
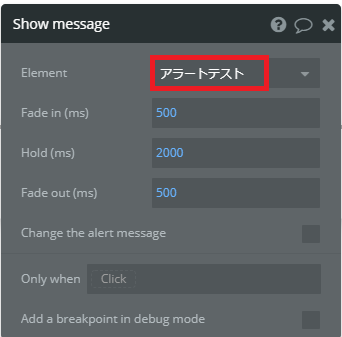
Alertエレメントをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

エレメント名を「アラートテスト」をしました(この名前は後で出てきますので覚えておいてください)
アラートに表示するテキストは、「ログイン完了!!」にしました。
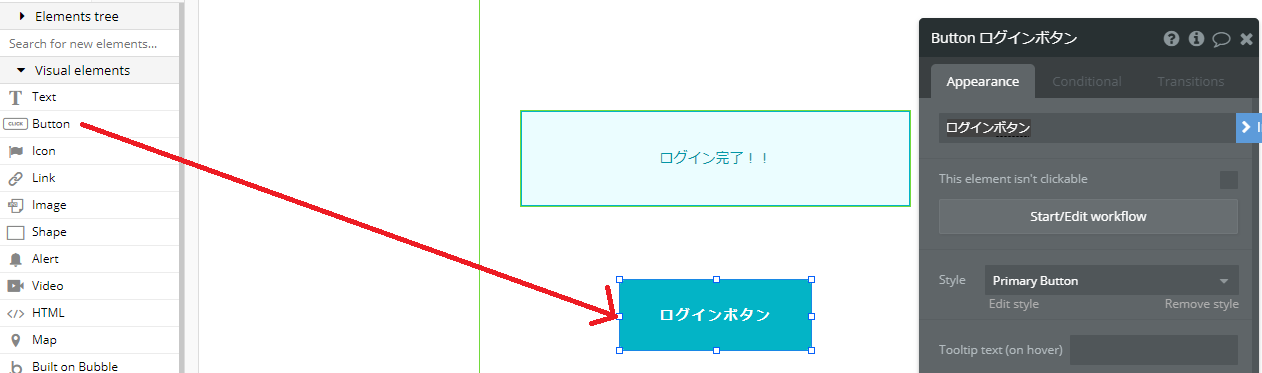
次に、アラートを表示させるための「ボタン」をつくります。
ボタンのつくり方は前のパートでやりましたね。

このように、「ログインボタン」を作成しました。

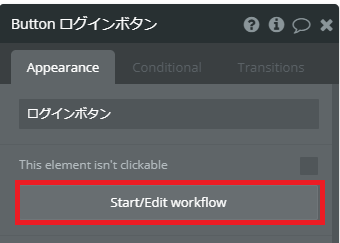
続いてこの「ログインボタン」にワークフローを設定します
ワークフローについては、ここでは詳しく解説しませんが、へ~こんなふうにやるんだぐらいで操作してみてください。
詳しく知りたい方はこちらの記事をご覧ください。

こちらをクリックすると「Workflowタブ」に飛びます

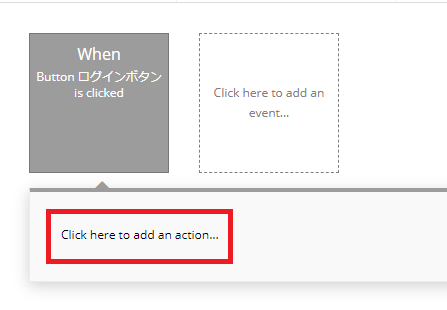
こちらでワークフローを設定していきます
この「When」の部分が、ログインボタンが押された時、どんな動作をさせますか?になります
「Click here to add an ~~」をクリックして、ワークフローを設定していきます

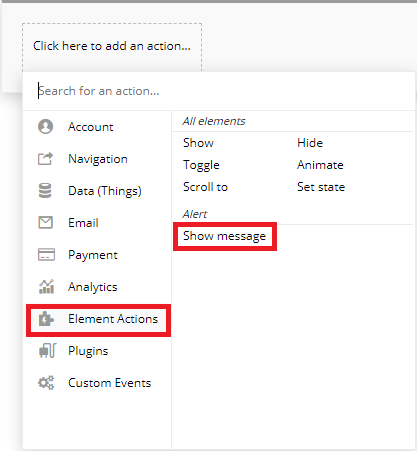
「エレメントのアクション」としてAlertの「Show message(メッセージを見る)」と設定します

どのAlertメッセージを見るかを選択します
先ほど作成したアラートの「アラートテスト」を選択します
ここで設定したワークフローは
「ログインボタンが押された時」→「アラートのメッセージを見せてね」→「どのアラートメッセージかというと”アラートテスト”のメッセージだよ」
という感じになります

それでは、どんな感じになるかプレビューで確認してみましょう!

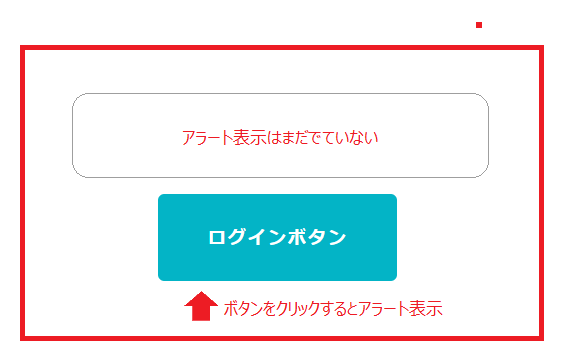
プレビューを開いた状態では、まだアラートは表示されていません
先ほどのワークフローで、「ログインボタンを押したら見せてね」としたので「ログインボタン」をクリックしてみましょう

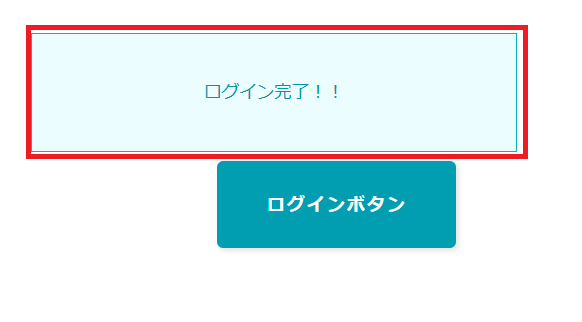
そうすると、「ログイン完了!!」と出てきましたね
アラートエレメントの解説を動画で見たい方はこちら
Group(グループ)
ここからは、エレメントの中でも「Containers(入れ物)」という括りのエレメントについて解説します。
まずは、Groupですが使用用途が多岐にわたりすぎすのでここでは簡単にふれるだけにします。
Groupの役割としては、色々なエレメントを集約してデザインやワークフローをしやすくしたりできます。
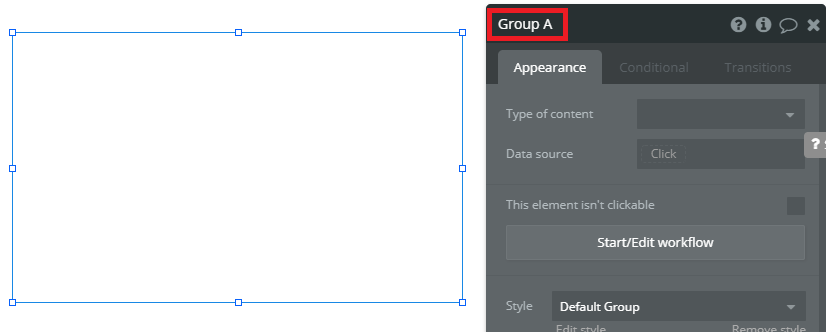
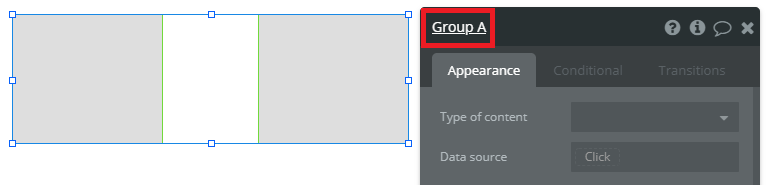
「Groupエレメント」をドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

「Group A」という名前がデフォルトでついています。

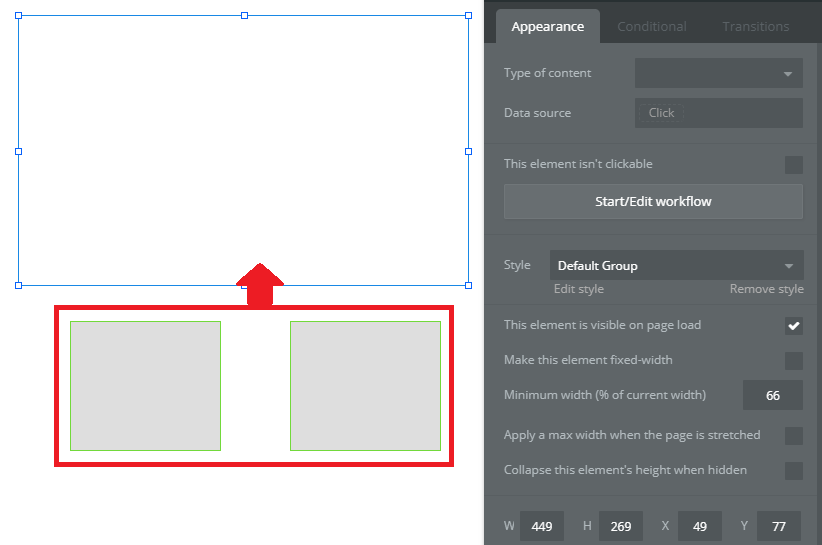
この赤枠で囲った2つの四角のエレメントを、まとめて動かしたりしたいという時は、先ほど作った「Group A」にこの2つのエレメントを入れます

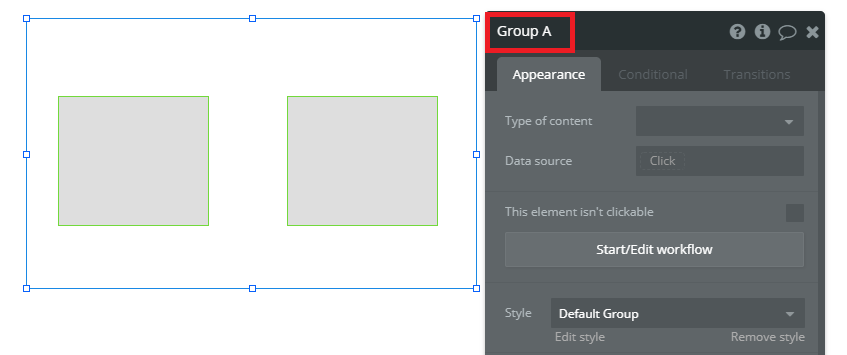
このように、2つのエレメントは、「Group A」という名前でグループ化されました。
この状態でグループを動かすと一緒に全部動きます。
Groupはサイトやアプリを作成していく中で、色々な用途で使いますので、使いながら覚えていきましょう!
グループエレメントの解説を動画で見たい方はこちら
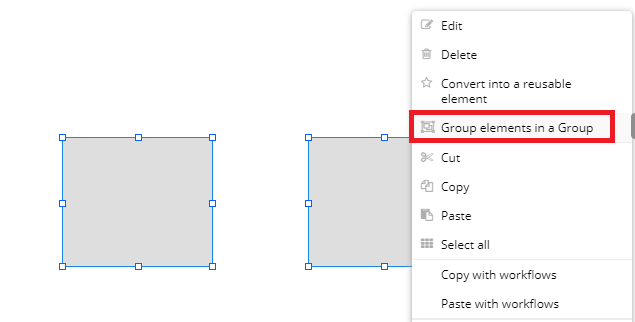
グループ化の方法ですが、下記のような方法でもできます

グループ化したいエレメントを
「Shiftキー」を押しながら選択しますそのあと、右クリックをして「Group elements in a Group」を選択

このようにグループ化されます
Repeating Group(繰り返しグループ)
Repeating Groupを解説する中であわせて、簡単にデータベースも使ってみます!
少し難易度が上がりますが、こんなこともできるんだなーぐらいで大丈夫です。
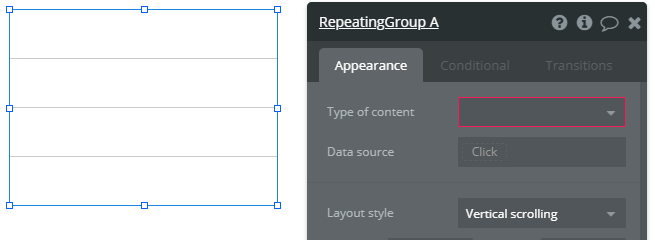
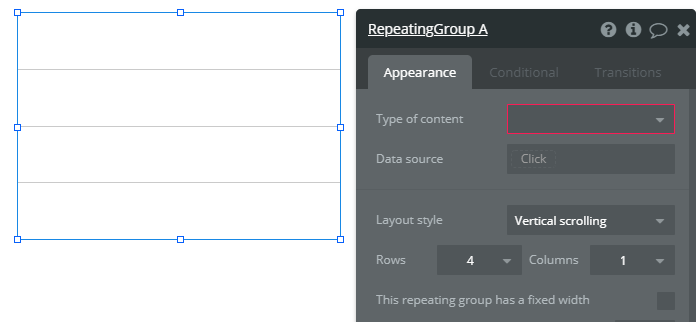
Repeating Groupをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

Repeating Groupがどんな性質持っているかですが、下記のように操作してみてください

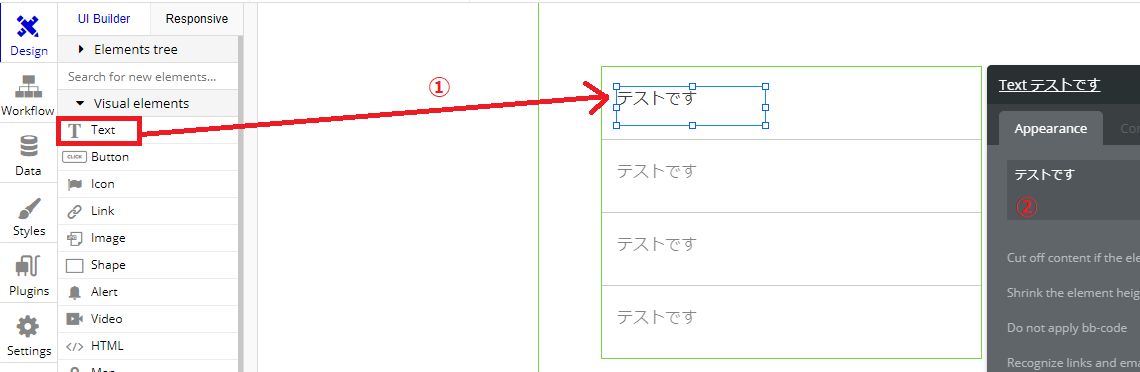
①TextエレメントをRepeating Groupの一番上に入れてください
②Textエレメントのテキストを変更してください
この画像のように、一番上しか操作していないにも関わらず、下の行まで全部変わったと思います。
このような性質を持っているエレメントになります。
もう少し具体的に、どのように使うか見ていきましょう!
このあとは、少しデータベースも使って解説していきます
データベースを使ってRepeating Groupを解説
データベースを使うといっても、本当に簡単な操作だけなのでご安心ください!
早速ちょっと、データベースを操作してみましょう
データベースの使い方を詳しくしりたい方はこちらの記事をご覧ください。


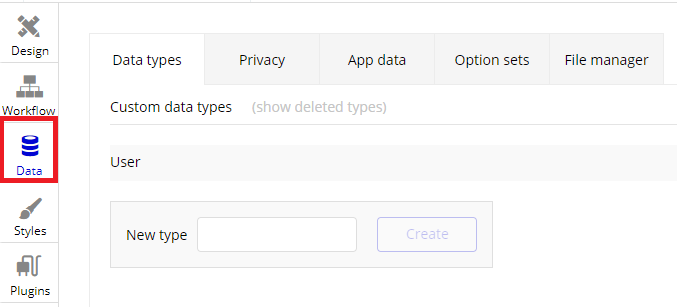
まずは、左の方にある「Dataタブ」をクリックすると、データベースの画面になります
ここで、簡単なデータベースを作っていきます

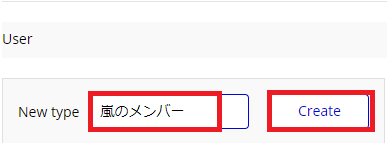
「New type」に好きな名前を付けます(嵐にふかい意味はありません(^^;)
入力したら、「Create」をクリック

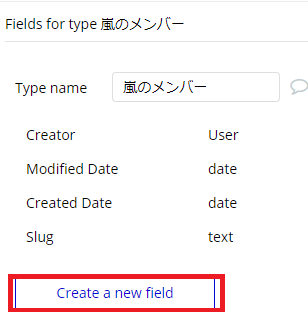
嵐メンバーの「名前」をデーターベースに登録できるように、新しいフィールドを作成します
「Create a new field」をクリック

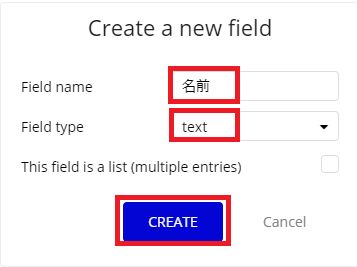
「名前」と入力し「text」を選択
「CREATE」をクリック

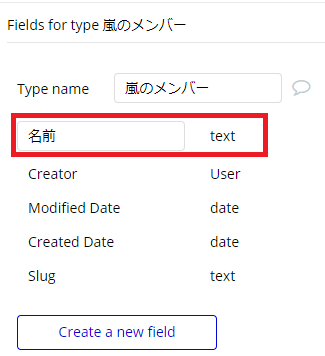
このように「名前」というフィールドができて、データベースに追加できるようになりました

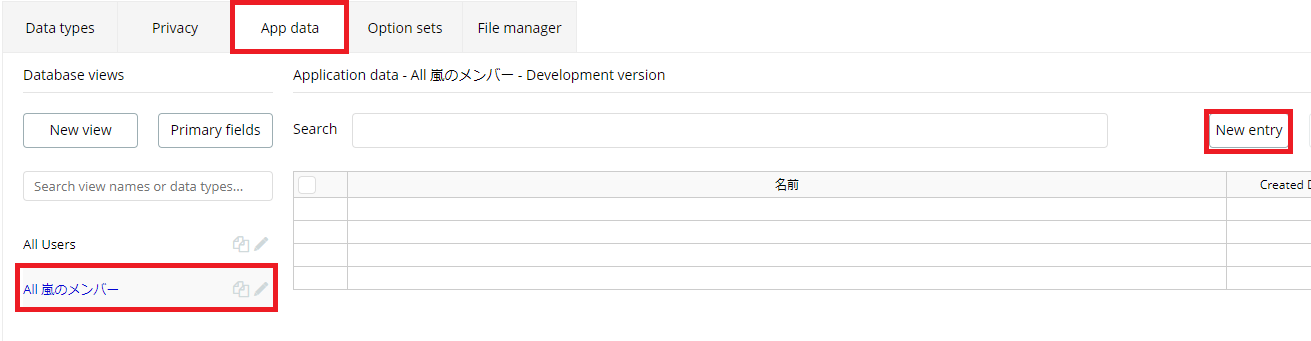
続いて、「App dataタブ」に行き、「All嵐のメンバー」をクリック
そのあと、「New entry」をクリック

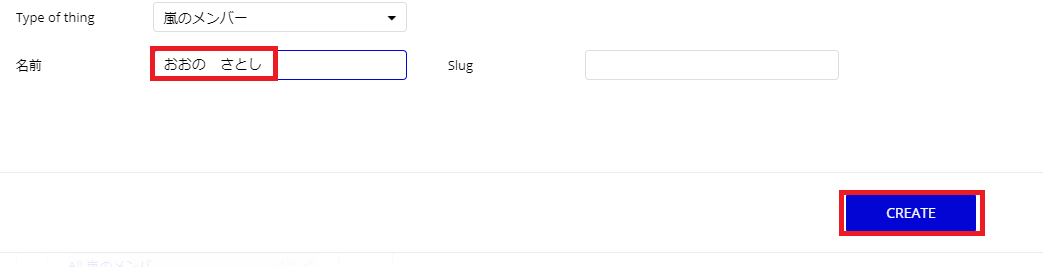
名前のフィールドに、「おおのさとし」さんを入力
「CREATE」をクリック

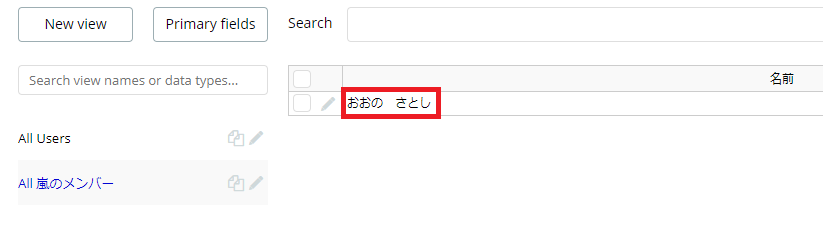
このように、「おおのさとし」さんがデータベースに登録されます
もし追加されてない場合は、こちらをクリックしてサイトを更新してみて下さい

これを5人分やっていきます

このようにメンバー5人登録できたらデータベースの準備は完了です
データベースの使い方の解説を動画で見たい方はこちら
それでは「Designタブ」に戻って作業しましょう!
まずは、Repeating Groupをエディターに設置しましょう

これから先ほど作ったデータベースから、嵐メンバーの名前を呼び出していきます

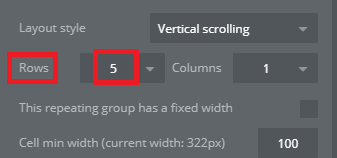
メンバーは5人なので、「Rows(行)」を5にして行を増やします

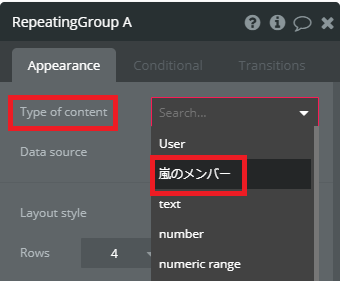
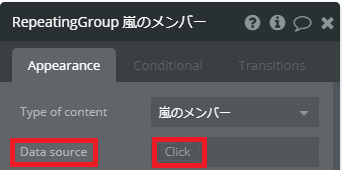
「Type of content」から嵐のメンバーを選択

次に「Data source」(情報源はどこか)の「Click」をクリック

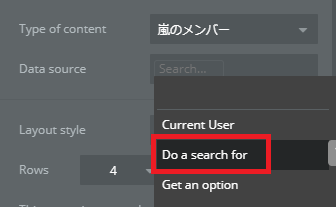
「Do a search for」(データベースを検索)を選択

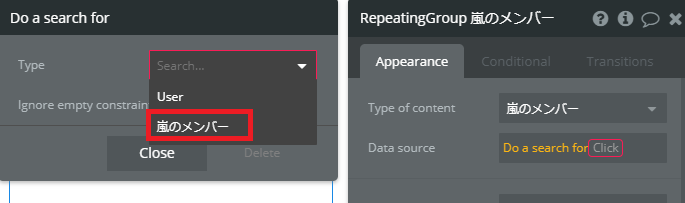
探しているのは、データベースの「嵐のメンバー」なので、「嵐のメンバー」を選択

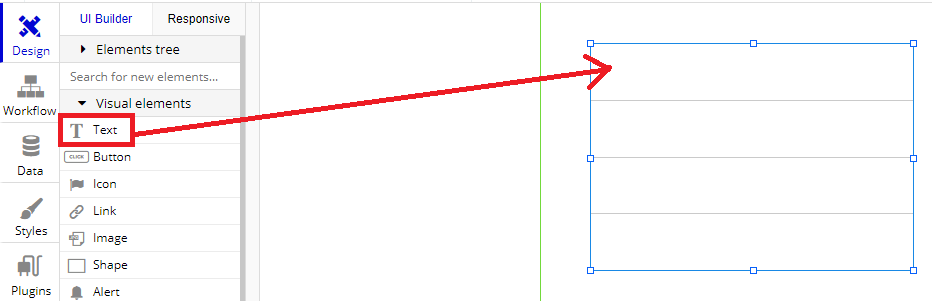
次にRepeating Groupに嵐のメンバーの名前を表示させるために、「Text」を使います

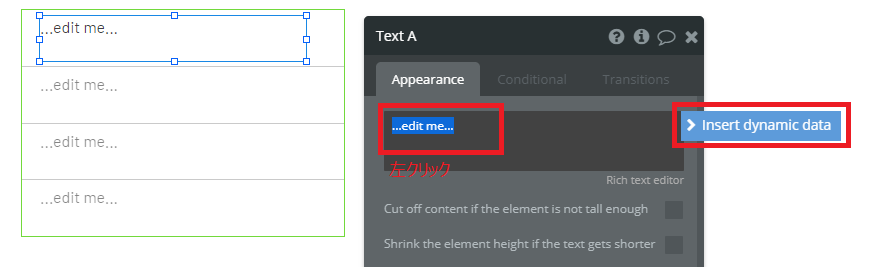
このように、Repeating Groupの一番上の行にテキストを入れます
「Insert dynamic data(動的データの挿入)」をクリック

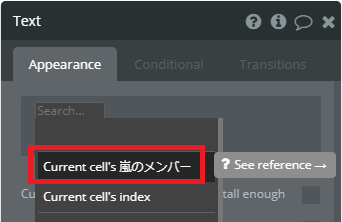
「Current cells 嵐のメンバー(現在のセルの)」を選択

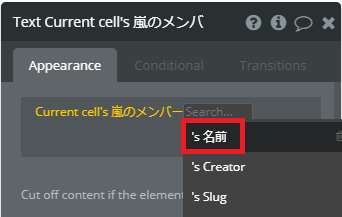
嵐のメンバーの名前を選択

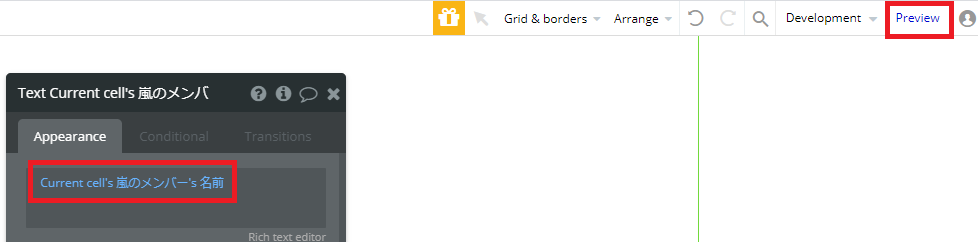
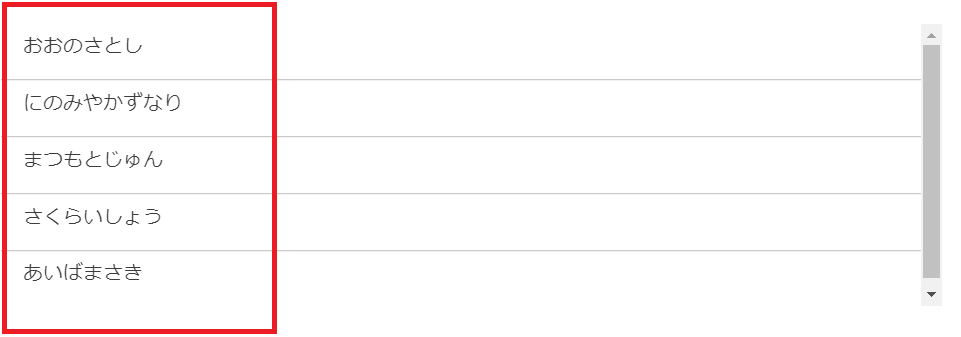
このように設定できたら、プレビューで確認してみましょう!

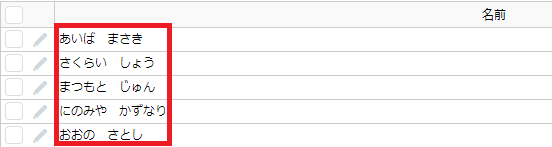
データベースに登録した、嵐のメンバーの名前が表示されました!
Repeating Groupの使い方(一例)でした
Repeating Groupエレメントの解説を動画で見たい方はこちら
Input(入力)
ここからは、Input forms(入力フォーム)のグループになります。
Inputはその名のとおり、ユーザーに何かを入力してもらう時に使うエレメントです。
ここでは、「ユーザー名」「メールアドレス」「パスワード」を入力するフォームを作ってみましょう!
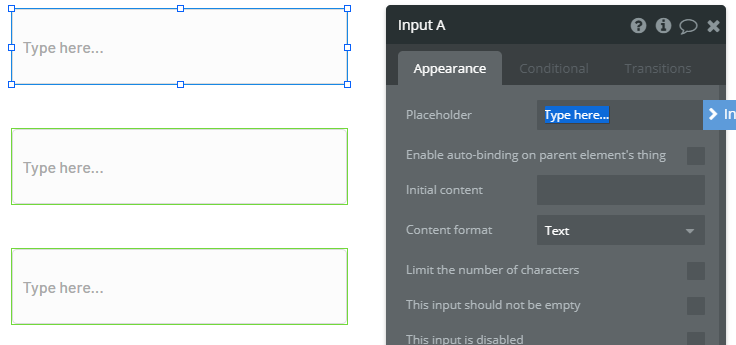
まず、下記のように「Input」エレメントで、3つのフォームを作成してください。
 エレメントを複製する時は、複製したいエレメントで「Ctrl」を押しながら上下左右に移動すると複製されます
エレメントを複製する時は、複製したいエレメントで「Ctrl」を押しながら上下左右に移動すると複製されます

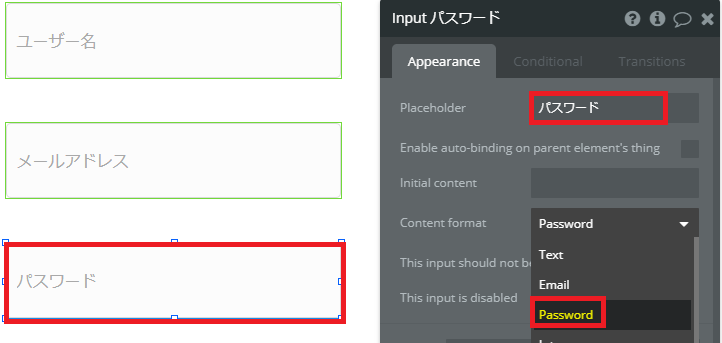
ここから各エレメントの入力フォームのタイプを設定していきます。
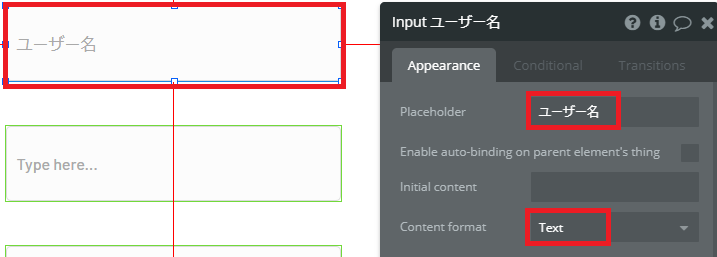
一番上のエレメントは「ユーザー名」、フォーマットは「Text」にしましょう

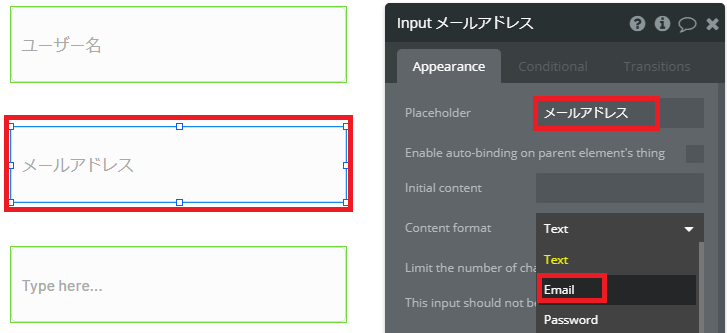
二番目のエレメントは、「メールアドレス」とし、フォーマットは「Email」にしましょう

三番目のエレメントは、「パスワード」とし、フォーマットは「Password」にしましょう

プレビューをクリック

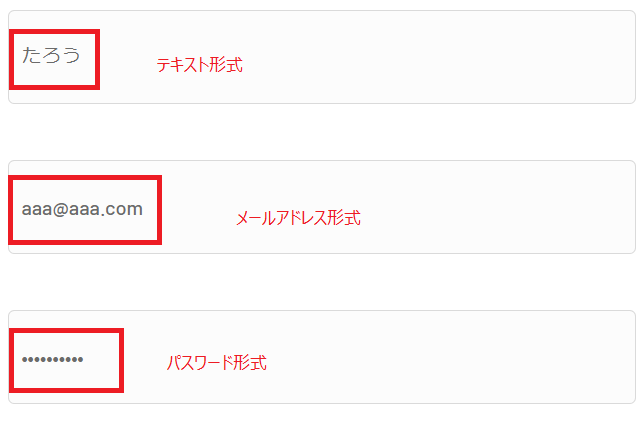
実際に入力してみましょう
パスワードは、よく見るPassword形式になっているとおもいます

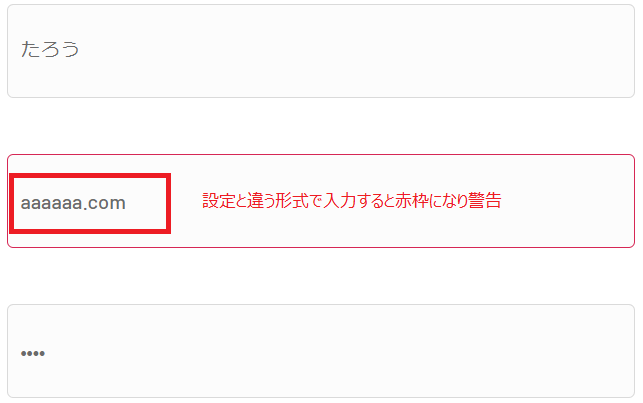
メールアドレスは、このように「@」をなくして、メールアドレス形式でないものを入力すると、赤枠になり警告されます。
このように、Inputエレメントは、ユーザーに入力してもらうフォームをつくる時などに使います。
Inputエレメントの解説を動画で見たい方はこちら
Dropdown(ドロップダウン)
Dropdownエレメントの解説をしていきます!
ドロップダウンとは、クリックをすると隠れていたリストを表示させる機能です。
見れば分かると思いますので、早速やっていきましょう!
ここでは、曜日が選択できるようなドロップダウンリストを作成していきます。

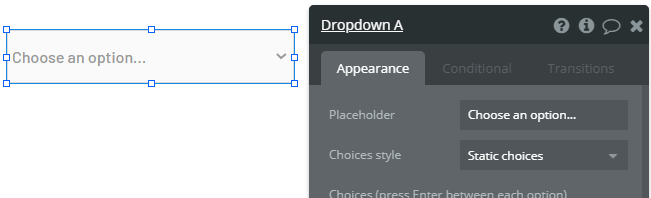
Dropdownエレメントをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

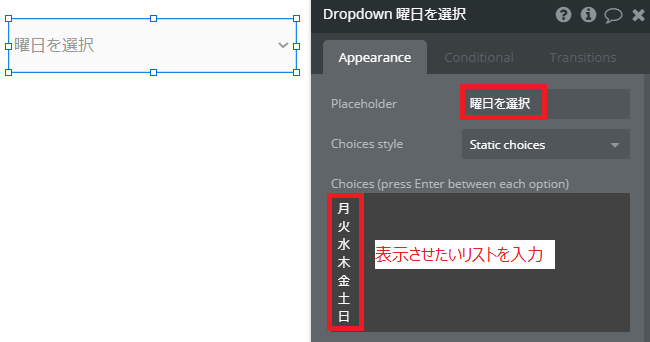
「Placeholder」に曜日を選択と入力します
次に、「Choices(選択肢)」に曜日を入力していきます。
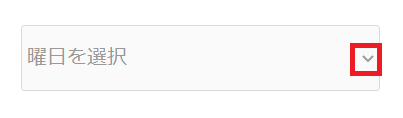
入力ができたらプレビューで見てみましょう

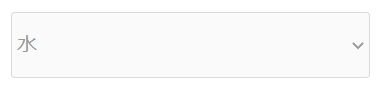
こちらをクリックしてドロップダウンリストを表示させてみましょう

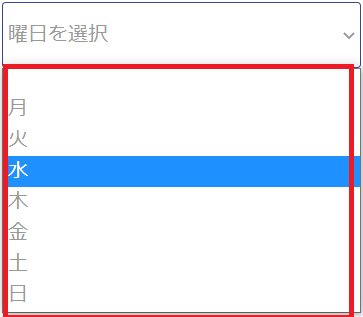
このように先ほど選択肢に入力した、曜日が選択できるようになりました

選択するとこんな感じです
ドロップダウンエレメントの解説を動画で見たい方はこちら
Radio Buttons(ラジオボタン)
Radio Buttonsエレメントの解説をしていきます!
これは説明するまでもありませんが、ラジオボタンが設置できます。
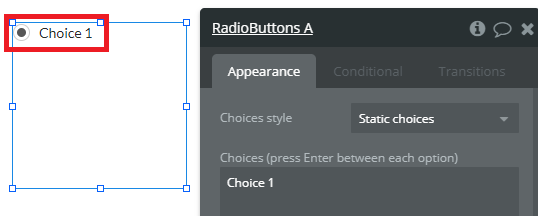
Dropdownエレメントをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

このようにデフォルトでラジオボタンが1つ設置されています

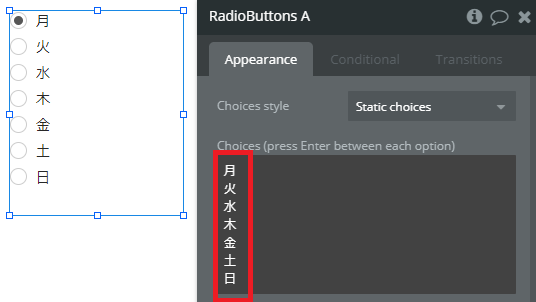
「Choices(選択)」に、曜日を入力します(なんでもOKです)
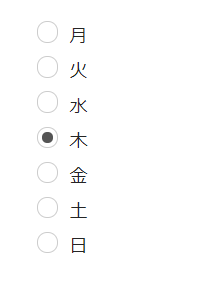
入力したらプレビューを見てみましょう!

このようにラジオボタンができました。
ラジオボタンエレメントの解説を動画で見たい方はこちら
Picture Uploader(画像のアップローダー)
続いて、画像をアップロードできるエレメントの解説です。

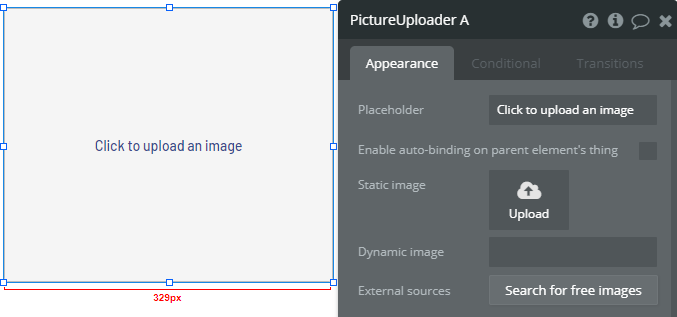
Picture Uploaderエレメントをドラッグ&ドロップしてエレメントをダブルクリックすると、このようなプロパティーが表示されます

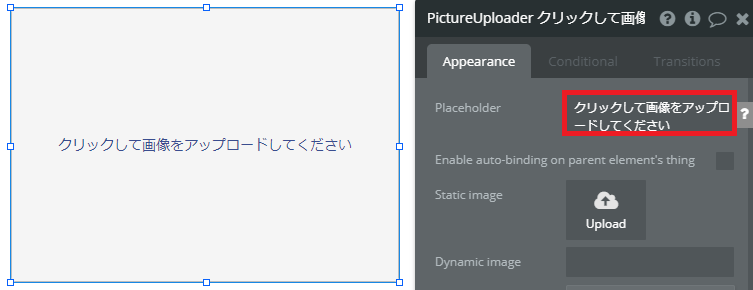
お好きなテキストを入力(そのままでもOK)
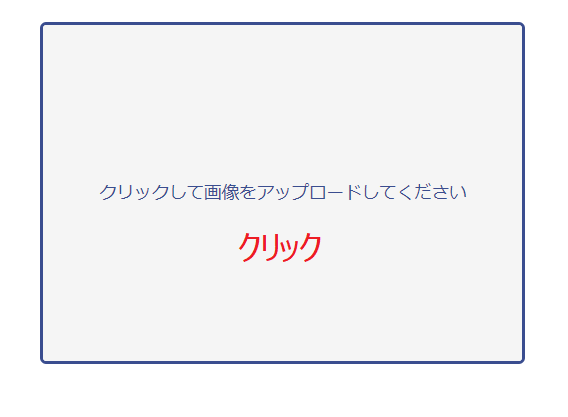
入力したら、プレビューで見てみましょう!

クリックして、画像を選択します。

選択した画像がアップロードされました。
Picture Uploaderエレメントの解説を動画で見たい方はこちら
Elements tree(エレメントツリー)
最後にエレメントツリーの解説をします!
エレメントツリーでは、各エレメントの親子関係などを一覧でみれます。
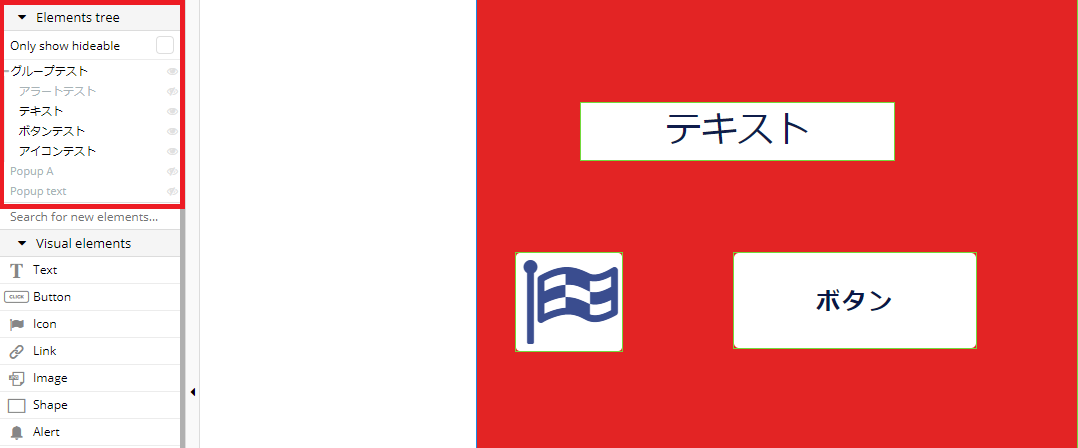
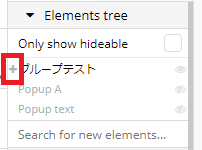
この部分です。

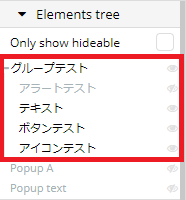
「グループテスト(親)」に「テキスト(子)」+「ボタンテスト(子)」+「アイコンテスト(子)」+「アラートテスト(子)※非表示」が入っていることをあらわしています。

親である、「グループテスト」の「+」をクリックします

そうすると、子であるエレメントが表示されます

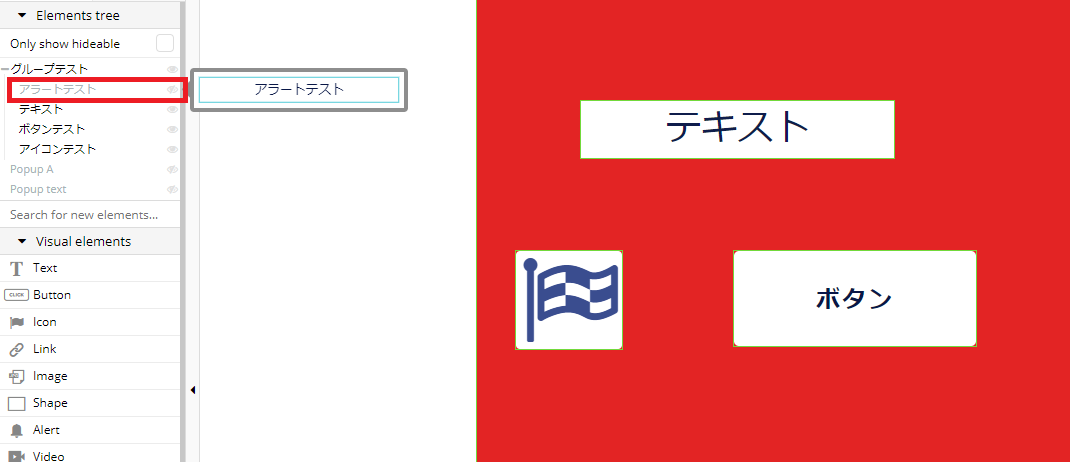
アラートやポップアップなど、何かのアクションが起こった時に、表示される性質を持ったエレメントは、非表示になっています。

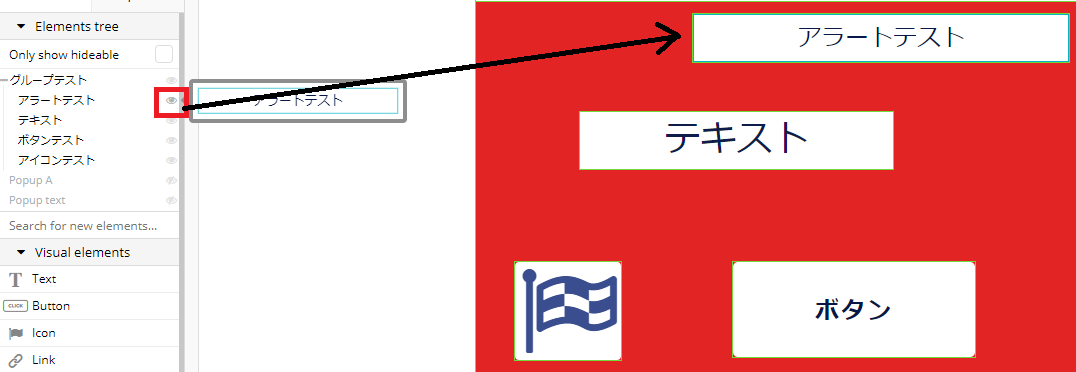
このような非表示のエレメントを表示させたい場合は、こちらをクリックして表示させます。隠す時も同様です。
エレメントの数が増えてきたときに、ページの構造が一覧で見れるので便利です。
bubbleのエレメントの使い方まとめ
いかがだったでしょうか?
全部でありませんが、色々なエレメントやbubbleの機能を少しずつ操作してきました。
この記事は、本当に基本的な部分しか解説しませんでしたが、まだまだたくさんの機能がbubbleにはありますので、実際に使いながら覚えていくのが一番です。
それではまた別の記事でお会いできるのを楽しみにしております(^▽^)/