この記事は、bubbleでYouTube風のアプリを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
【bubble】でYouTube風アプリを作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
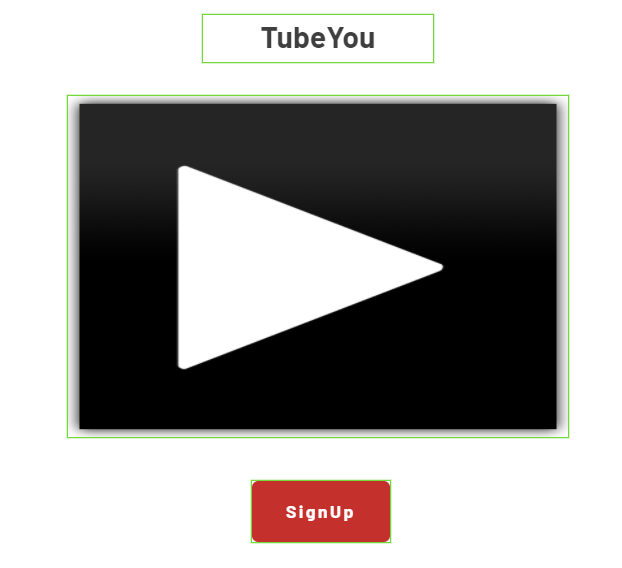
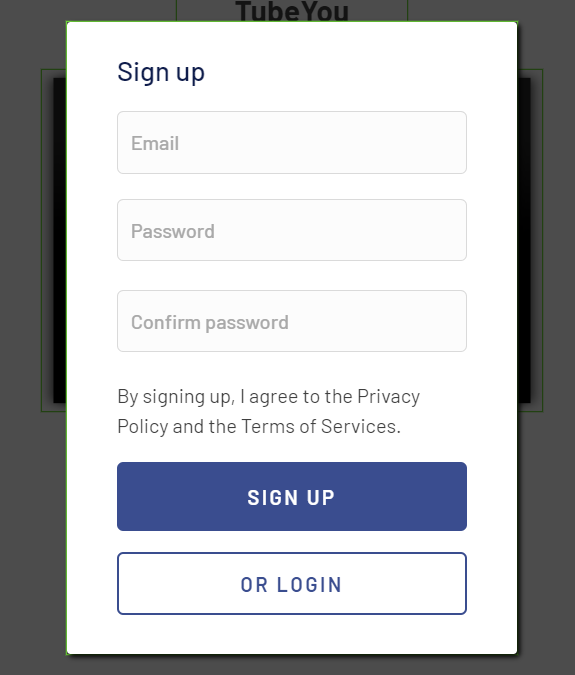
完成イメージはこんな感じです。
写真を使いますのが、適当な写真素材がない場合は、下記の写真ACで無料でダウンロードできますのでお使いください。
私も写真ACでいくつかダウンロードしてみました。

また動画素材は、こちらのサイトから頂きました。
短い動画で使いやすいと思います。
それでは、始めていきましょう!
必要なページを作成
まずは、必要なページを作成していきます。
新しく作成するページは、以下の3つです。(+indexを使用)
・signup
・preview
・upload

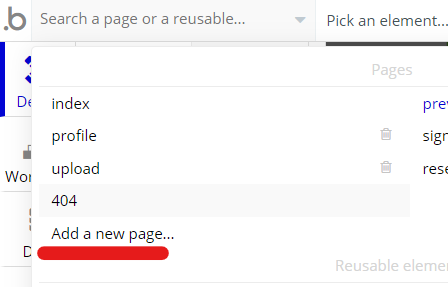
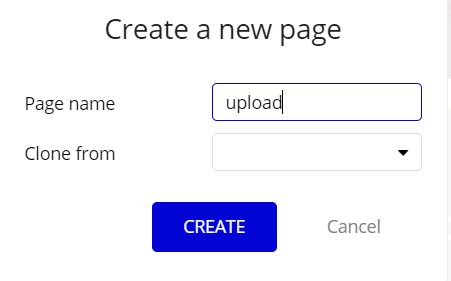
「Add a new page」で新しいページを作成します。

3つできたら、ページの準備は完了です。
データベースの作成
データベースの作成をします。
必要な「type」は2つです。

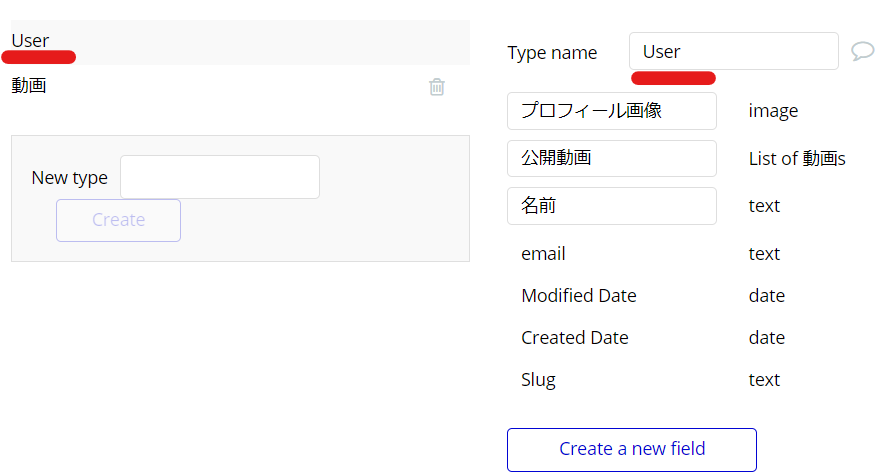
1つ目のタイプは、「User」。(デフォルトであります)
fieldは、上記を新たに作成します。
「公開動画」には、「This field is a list」にチェックを入れてリストにします。

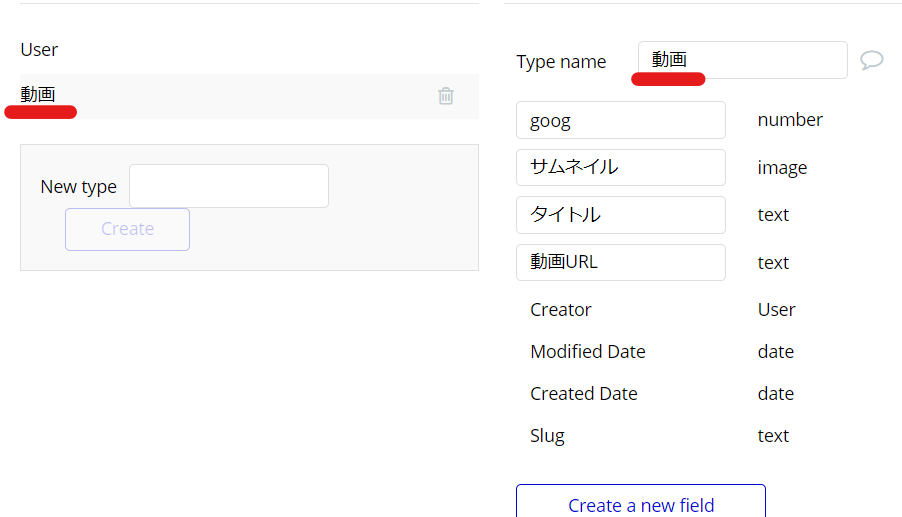
2つ目のタイプは、「動画」。
fieldは、上記を新たに作成します。
これでデータベースの準備ができました。
ヘッダーを作成
ヘッダーの作成をしていきます。

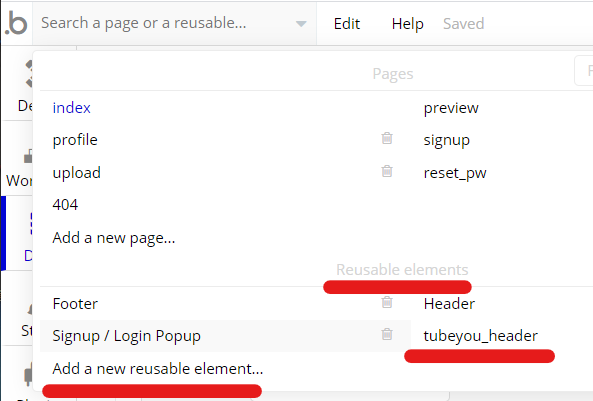
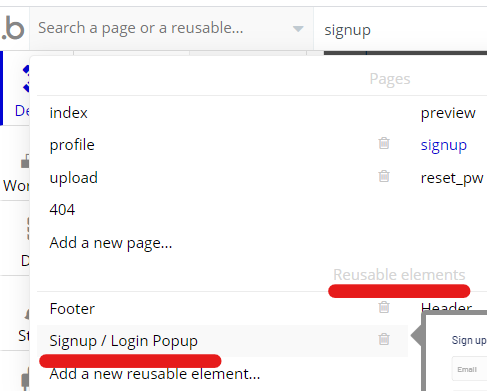
ヘッダーは、「Reusable elements(再利用可能なエレメント)」で作成します。
「Reusable elements」の「Add a new reusablel element(新しい再利用可能なエレメントを追加)」をクリックし、「header-Netflix」を新たに作成します。

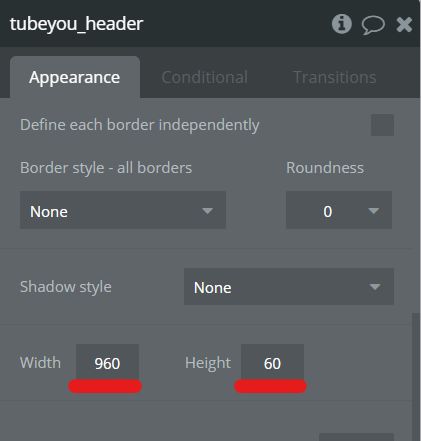
ヘッダーの大きさは、「indexページ」に合わせます。
Width:960 Height:60

ヘッダーの中に、「Iconエレメント」でアイコンを設置します。
各アイコンをクリックすると、先ほど作成したページに移動する設定を後ほどします。
・「Homeアイコン」は、「indexページ」に移動。
・「アップロードアイコン」は、「Uploadページ」に移動。
・「サインアップアイコン」は、「signupページ」を表示。
次に、「HOMEアイコン」と「アップロードアイコン」がクリックされたら、該当のページに移動するようにワークフローを作ります。

「Homeアイコン」がクリックされたら、「indexページ」に移動するワークフローを作成します。

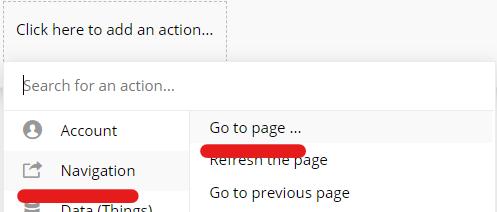
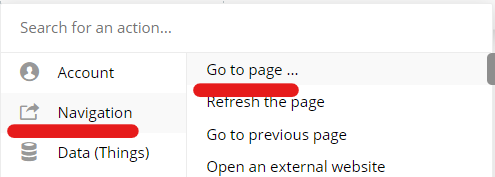
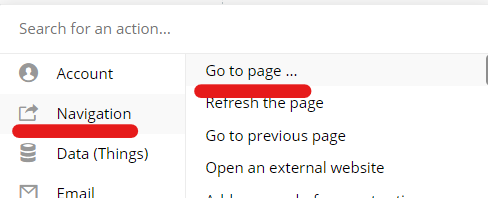
ページの移動なので、「Navigation」「Go to page」を選択。

移動先は、「index」を選択。
同様に、他のワークフローも作成しましょう。
・・・・
できましたか?

signupページを作成
サインアップページを作成していきます。

項目に合わせて、エレメントを配置していきます。
・「Tube You」は、「Textエレメント」を使用。
・「動画再生」は、「Videoエレメント」を使用。
・「SignUpボタン」は、「Buttonエレメント」を使用。
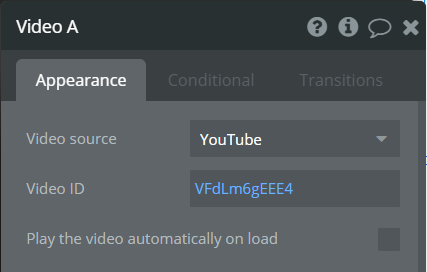
次に「Videoエレメント」の設定をしていきます。

「Video source」は、「YouTube」を選択。
「Video ID」を入力します。
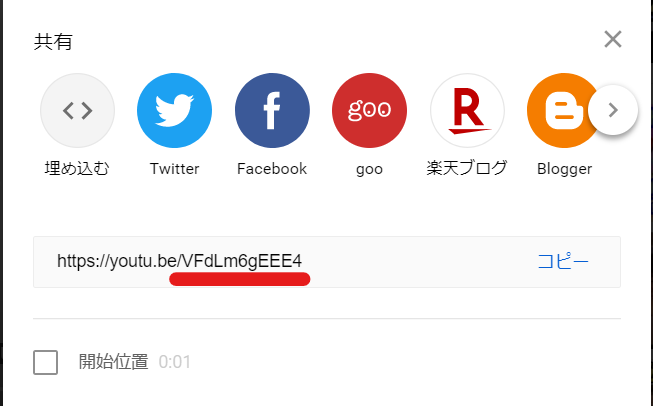
YouTube動画のIDが必要になります。

Google検索などで、「YouTube公式CM」を検索します。
一発でヒットしない時は、「家で一緒にやってみよう」で検索。

「共有」をクリック。

赤線の部分だけを、コピー。
「Videoエレメント」の「Video ID」にペーストすれば、動画が埋め込まれます。
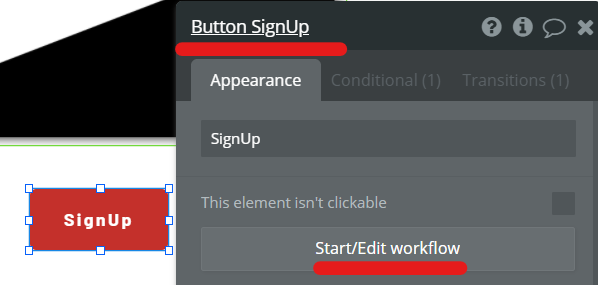
次に、「Signupボタン」のワークフローを作成していきます。

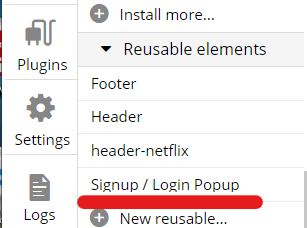
今回は、サインアップのフォームに、「Reusable elements」の「Signup/Login Popupエレメント」を使用します。

「Signup/Login Popupエレメント」を設置します。
次にこのサインアップPopUPを「SignUpボタン」がクリックされたら表示させます。

ワークフローをクリック。

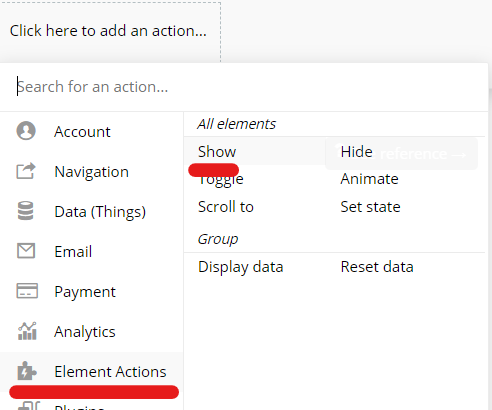
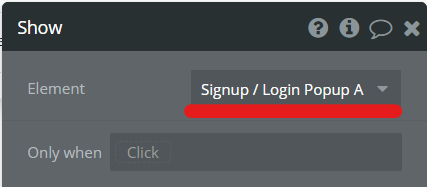
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

表示させたいエレメントは、「Signup/Login Popup」を選択。
これで、「サインアップアイコン」をクリックしたら、「Signup/Login Popup」が表示されて、ユーザーがサインアップできるようになりました。
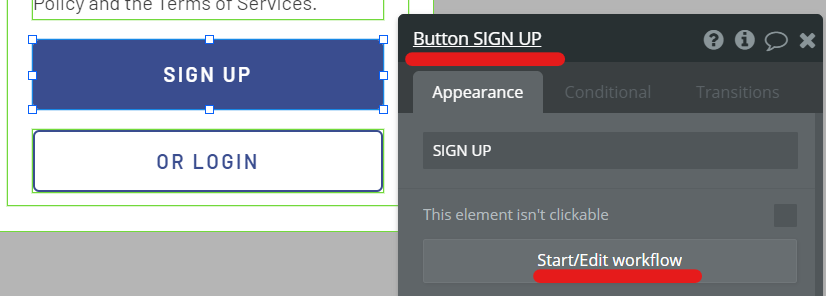
次に、「Signup/Login Popupエレメント」の「SIGN UPボタン」がクリックされたら、「uploadページ」に移動するワークフローを作成します。

「Signup/Login Popup」の作成ページに移動します。

ワークフローをクリック。

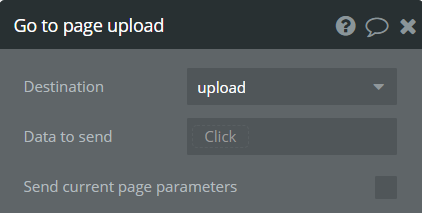
ページの移動なので、「Navigation」「Go to page」を選択。

移動先は、「upload」を選択。
これで、「signupページ」の作成は完了です。
uploadページの作成
アップロードページを作成します。

まずは、Headerを設置します。

先ほど作成した「tubeyou-header」を設置。
項目に合わせて、エレメントを配置していきます。
・「動画をUpload」は、「Textエレメント」を使用。
・「動画をUpload」は、「File Uploaderエレメント」を使用。
・「タイトル」は、「Textエレメント」を使用。
・「サムネイルをUpload」は、「Picture Uploaderエレメント」を使用。
・「Uploadボタン」は、「Buttonエレメント」を使用。
次に、「Uploadボタン」がクリックされた時に、データベースに情報を登録するワークフロー作成します。

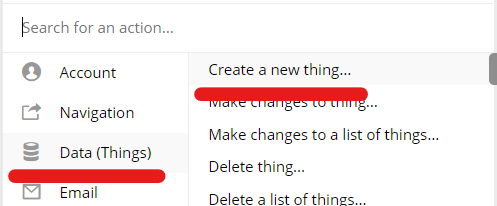
「Data」「Create a new thing」を選択。

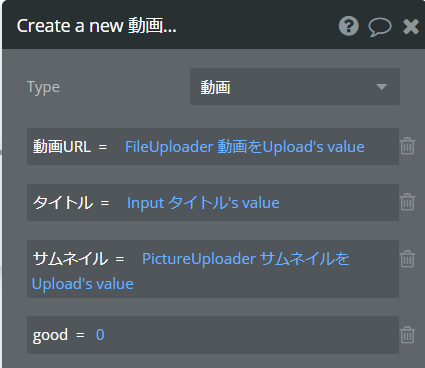
Typeは、「動画」を選択。
「コンテンツ(記事コンテンツ)」「trixeditor A’s content」を選択。
入力フォームに入力された情報をデータベースに保存するための設定をしていきます。
・「動画URL(field)」「File Uploader動画~」「Value(値)」を選択。
・「タイトル」「Inputタイトル」「Value」を選択。
・「サムネイル」「Picture Uploaderサムネイル~」「Value」を選択。
・「good」「=」を選択し、「0」を入力。
これで、入力フォームに入力された情報をデータベースに保存するワークフローができました。
次に、step2のワークフローを設定します。
「Uploadボタン」がクリックされたら、入力された情報がフォームから消える(リセット)するワークフローを作成します。

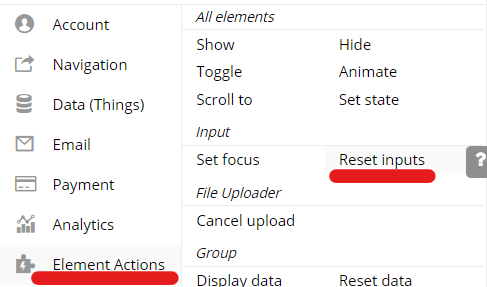
「Element Actions」「Reset inputs(入力をリセット)」を選択。
これで、「Uploadページ」は完成です。
indexページ(Homeページ)を作成
indexページを作成していきます。
まずは、「tubeyou-header」を設置。
indexページのどこかでダブルクリックをしてプロパティーをひらきます。

「Type of content」は、「動画」を選択。

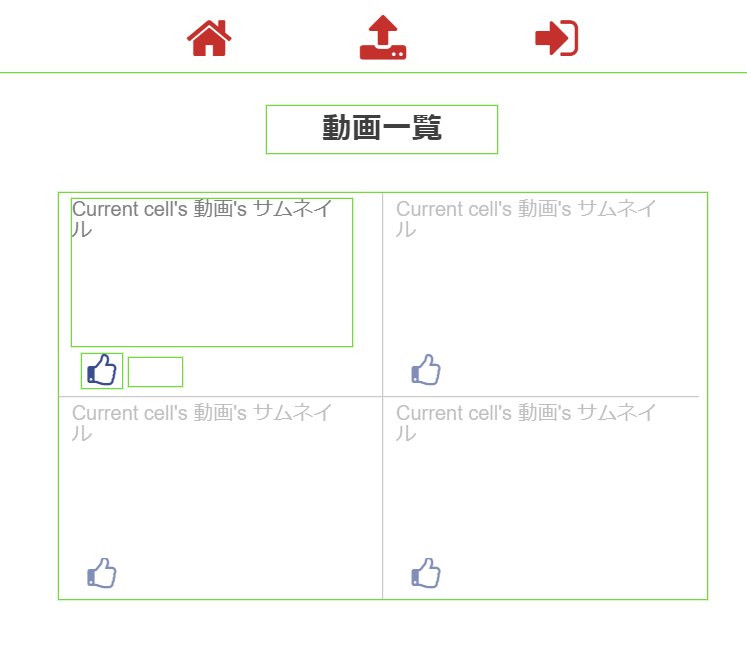
「動画一覧」は、「Textエレメント」を使用。
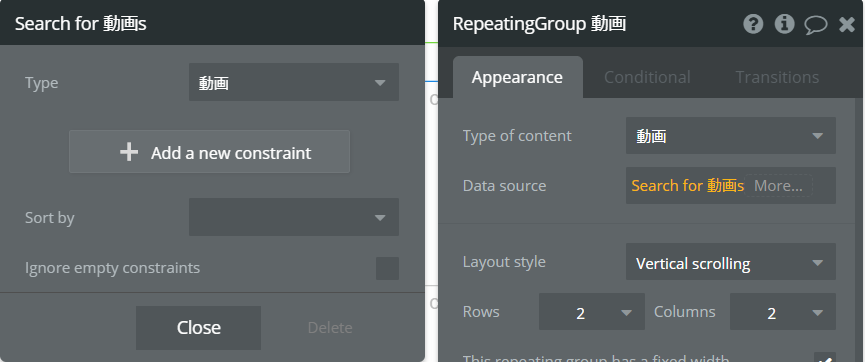
次に、「Repeating Groupエレメント」を設置します。

・Typeは、「動画」を選択。
・「Data source(情報源)」は、「Do a search for」「動画」を選択。
・「Rows(行)」と「Columns(列)」は、「2」に設定。

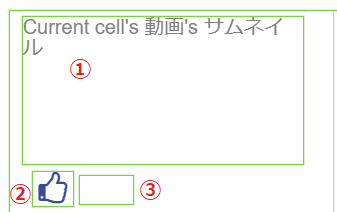
「Repeating Group」内に各エレメントを設置していきます。
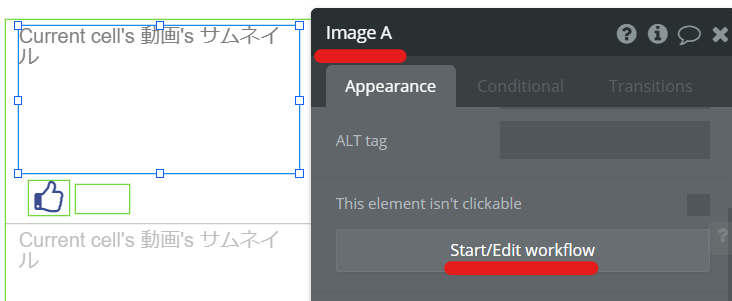
①「Imageエレメント」:「Current cell’s 動画(現在セルにある動画)」「サムネイル」を選択。
②「Iconエレメント」:ワークフローを後ほど設定。
③「Textエレメント」:ワークフローを後ほど設定。
②「Iconエレメント」:ワークフローを設定していきます。

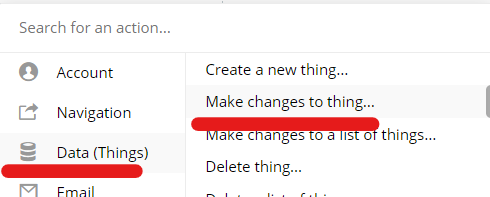
入力された情報をデータベースに保存していくので、「Date 」「Make changes to thing~(データベースに変化を加える)」を選択。

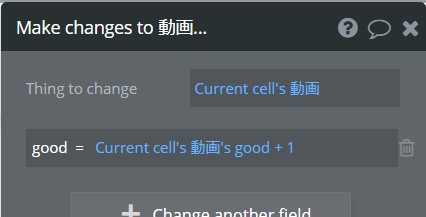
変更するものは、「Current cell’s 動画」を選択。
データベースのfieldと入力フォームに入力された各項目をひもづけていきます。
「good」「Current cell’s 動画」「good」「+」を選択し、「1」を入力。
これで、goodアイコンがクリックされると、goodの数が、「+1」ずつ増えていくワークフローができました。
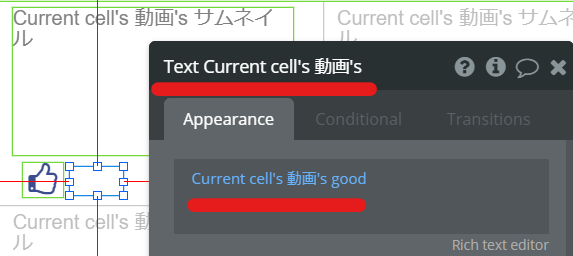
次に、今作成した「good」の数を表示するために、「Textエレメント」の設定をします。

「Insert dynamic data(動的データ)」をクリック。
「Current cell’s 動画」「good」を選択し、「good数」を表示するようにしました。
次に、「サムネイル画像」がクリックされたら、「previewページ」に移動するワークフローを作成します。

ワークフローをクリック。

ページ移動なので、「Navigation」「Go to page」を選択。

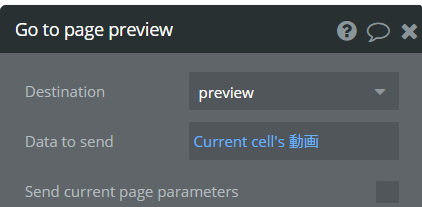
移動先は、「preview」を選択。
「Data to send(データ送信)」は、「Current cell’s 動画」を選択し、動画の情報も一緒に送信します。
previewページを作成
最後に、プレビューページを作成します。

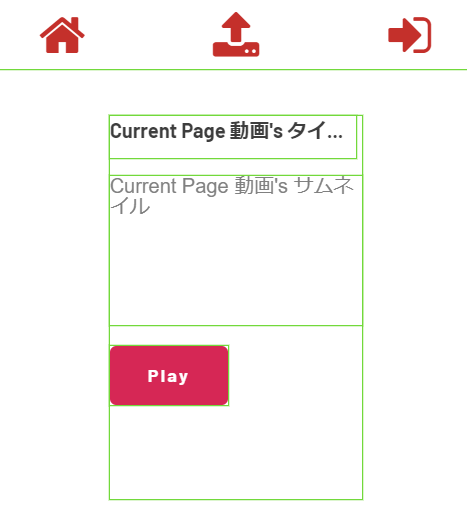
・「Textエレメント」で、「Current Page 動画(現在のページの動画)」「タイトル」を選択。
・「Imageエレメント」で、「Current Page 動画」「サムネイル」を選択。
・「Buttonエレメント」で、「Playボタン」を作成。
次に、「Playボタン」がクリックされたら、「Popupエレメント」が表示されて、動画が再生できるようにしていきます。

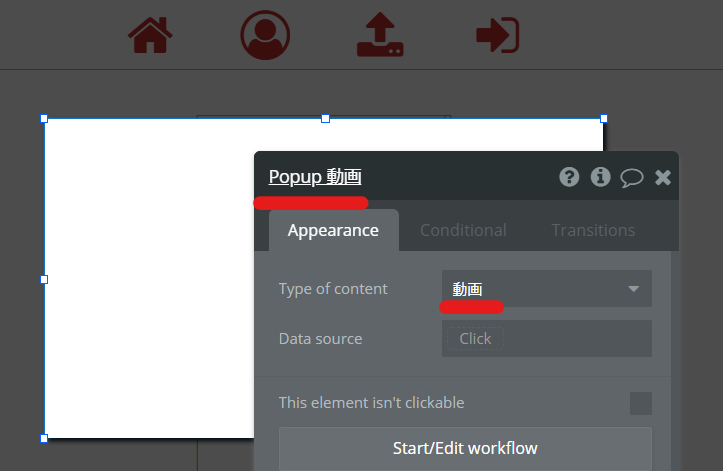
「Popupエレメント」を設置し、タイプは「動画」を選択。
「Popupエレメント」内に、動画を再生するためのエレメントを配置します。
これには、プラグインを使います。

「video.js」で検索し、インストール。

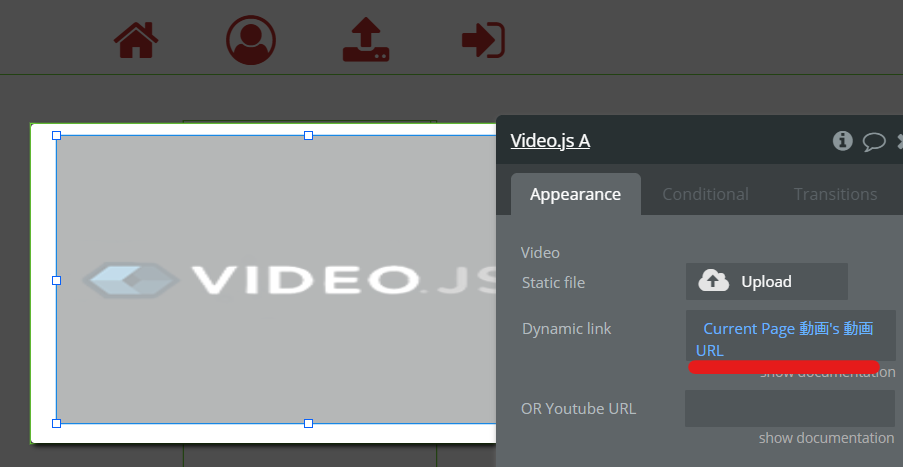
「Video.js」を「Popupエレメント」内に設置。

「Dynamic link(動的リンク)」は、「Current Page 動画」「動画URL」を選択。
これで全ての設定が完了しました!
プレビューで動作を確認してみましょう!