この記事は、bubbleでNetflix風のアプリを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
【bubble】でNetflix風アプリを作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
完成イメージはこんな感じです。
写真を使いますのが、適当な写真素材がない場合は、下記の写真ACで無料でダウンロードできますのでお使いください。
私も写真ACでいくつかダウンロードしてみました。

また動画素材は、こちらのサイトから頂きました。
短い動画で使いやすいと思います。
それでは、始めていきましょう!
必要なページを作成
まずは、必要なページを作成していきます。
新しく作成するページは、以下の2つです。(+indexを使用)
・portal
・preview

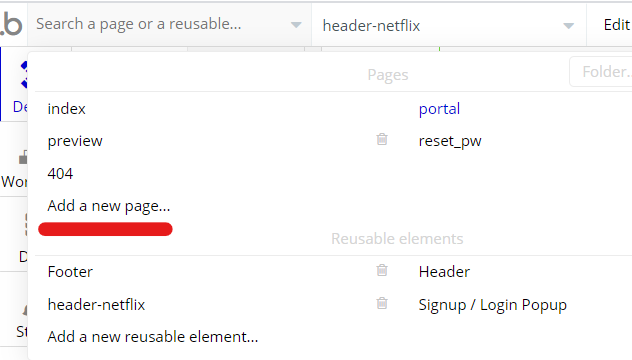
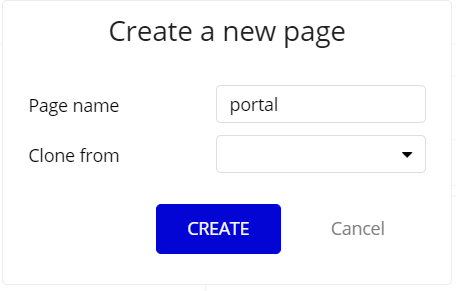
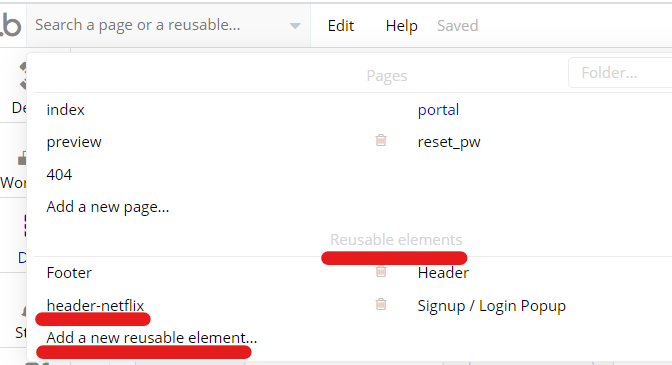
「Add a new page」で新しいページを作成します。
2つできたら、ページの準備は完了です。
データベースの作成
データベースの作成をします。
必要な「type」は2つです。

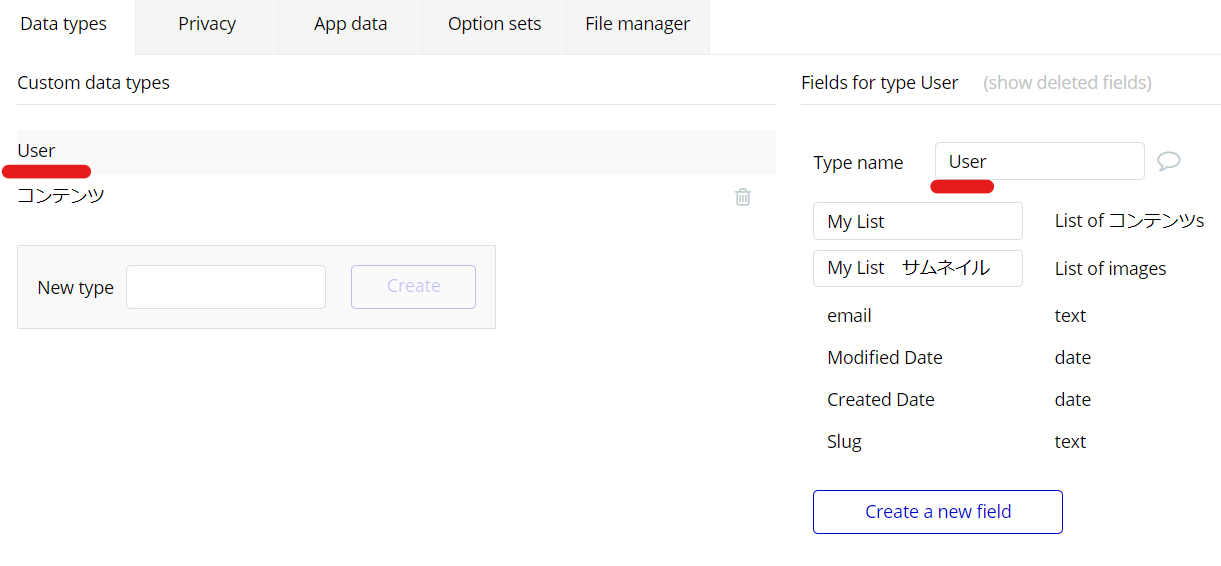
1つ目のタイプは、「User」。(デフォルトであります)
fieldは、上記を新たに作成します。
2つとも、「This field is a list」にチェックを入れてリストにします。

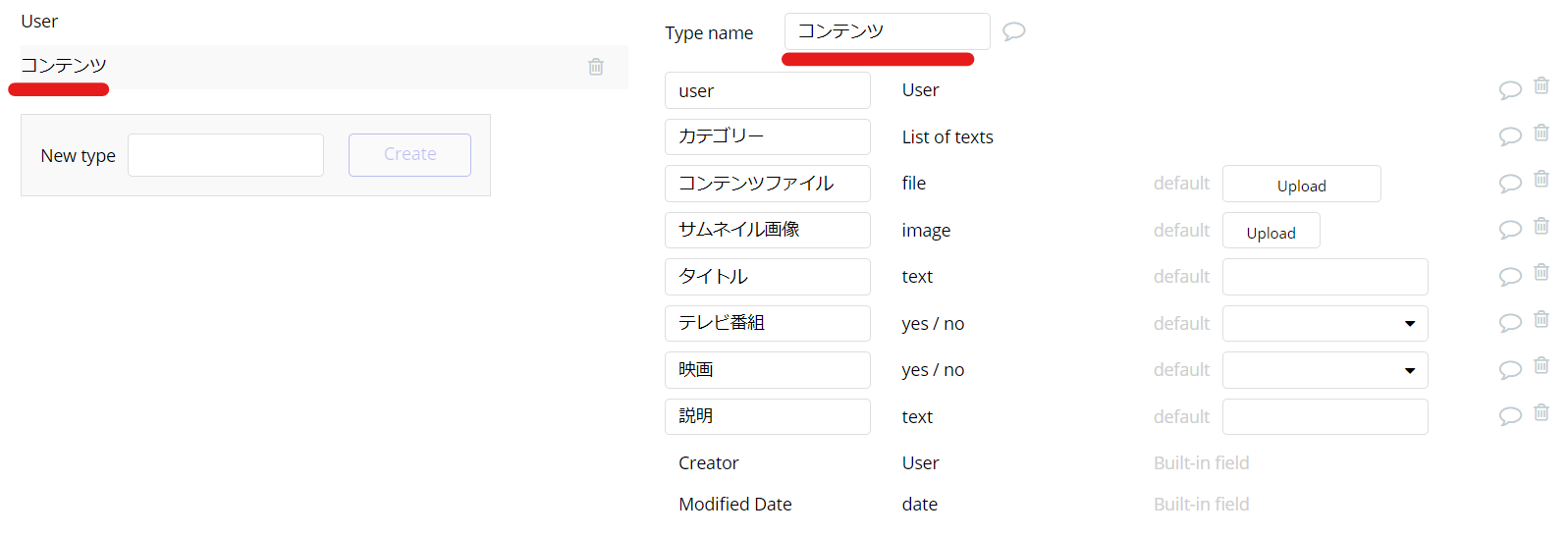
2つ目のタイプは、「コンテンツ」。
fieldは、上記を新たに作成します。
「カテゴリー」は、「This field is a list」にチェックを入れてリストにします。
これでデータベースの準備ができました。
ヘッダーを作成
ヘッダーの作成をしていきます。

ヘッダーは、「Reusable elements(再利用可能なエレメント)」で作成します。
「Reusable elements」の「Add a new reusablel element(新しい再利用可能なエレメントを追加)」をクリックし、「header-Netflix」を新たに作成します。

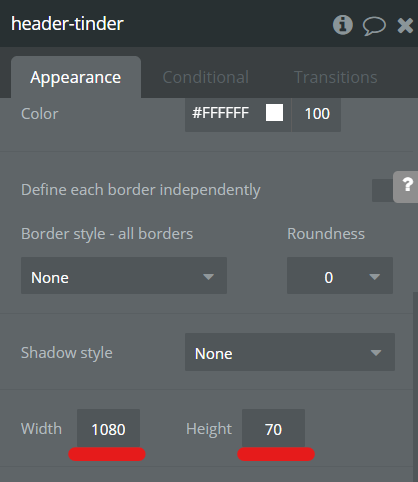
ヘッダーの大きさは、「indexページ」に合わせます。
Width:1080 Height:70

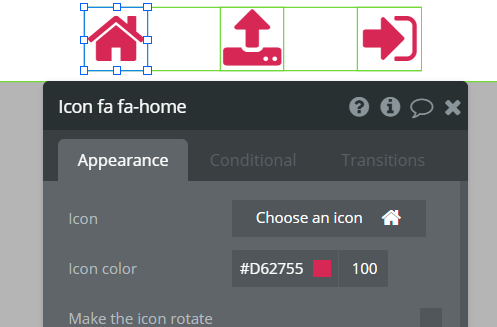
ヘッダーの中に、「Iconエレメント」でアイコンを設置します。
各アイコンをクリックすると、先ほど作成したページ移動したり、サインアップのPopUPを表示したりする設定を後ほどします。
・「Homeアイコン」は、「indexページ」に移動。
・「アップロードアイコン」は、「portal」に移動。
・「サインアップアイコン」は、「サインアップのPopUP」を表示。
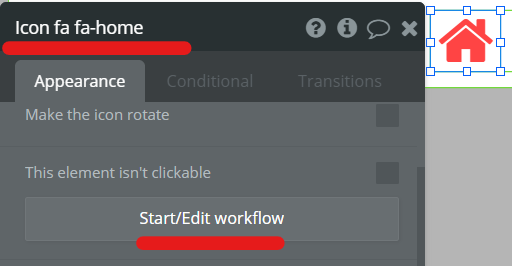
次に、「HOMEアイコン」と「アップロードアイコン」がクリックされたら、該当のページに移動するようにワークフローを作ります。

「Homeアイコン」がクリックされたら、「indexページ」に移動するワークフローを作成します。

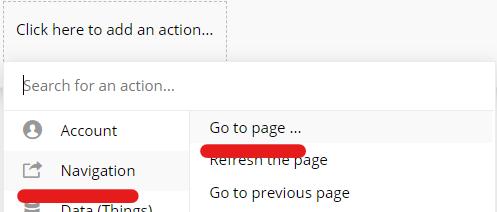
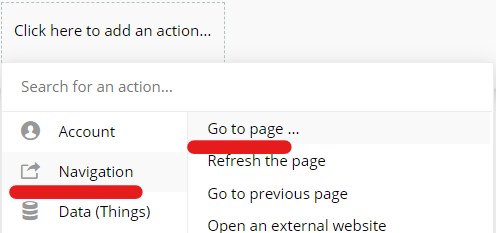
ページの移動なので、「Navigation」「Go to page」を選択。

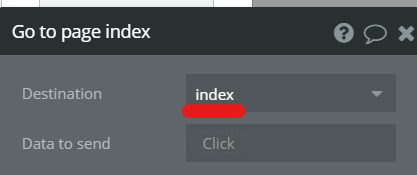
移動先は、「index」を選択。
同様に、「アップロードアイコン」のワークフローも作成しましょう。
・・・・
できましたか?
次に、サインアップフォームの作成をします。

「Reusable elements」の「Signup/Login Popupエレメント」を設置します。
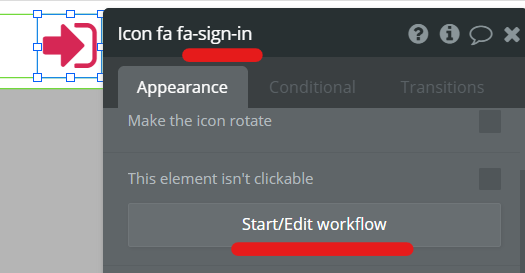
次に、今設置した「Signup/Login Popupエレメント」を「サインアップアイコン」をクリックしたら、表示するワークフローを作成します。

ワークフローをクリック。

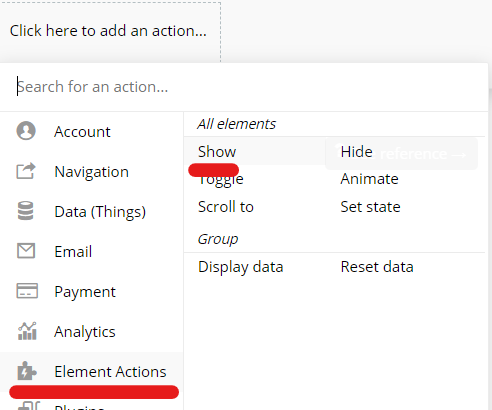
エレメントを表示させたいので、「Element Actions」「Show(表示)」を選択。

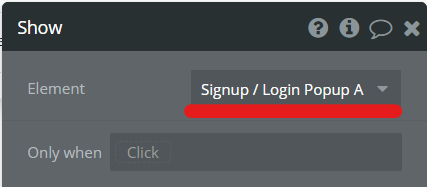
表示させたいエレメントは、「Signup/Login Popup」を選択。
これで、「サインアップアイコン」をクリックしたら、「Signup/Login Popup」が表示されて、ユーザーがサインアップできるようになりました。
これでヘッダーは完成です。

Portalページの作成
続いて、動画をアップロードしたりする「Portalページ」を作成します。

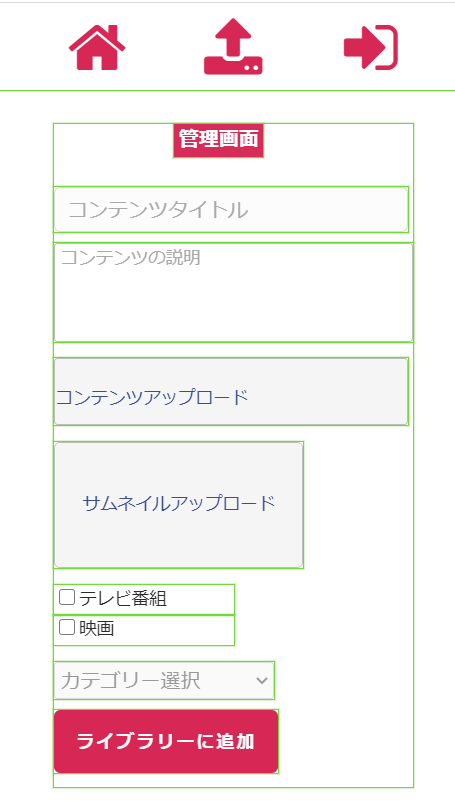
項目に合わせて、エレメントを配置していきます。
・「管理画面」は、「Textエレメント」を使用。
・「コンテンツタイトル」は、「Inputエレメント」を使用。
・「コンテンツの説明」は、「Multiline Inputエレメント」を使用。
・「コンテンツアップロード」は、「File Uploaderエレメント」を使用。
・「サムネイルアップロード」は、「Picture Uploaderエレメント」を使用。
・「テレビ番組」は、「Checkboxエレメント」を使用。
・「映画」は、「Checkboxエレメント」を使用。
・「カテゴリー」は、「Dropdownエレメント」を使用。(アクションとコメディーを「Choicesに入力」)
・「ライブラリーに追加」は、「Buttonエレメント」を使用。
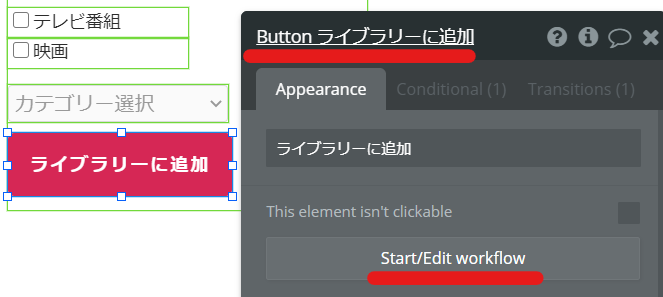
次に「ライブラリーに追加ボタン」のワークフローを作成します。

ワークフローをクリック。

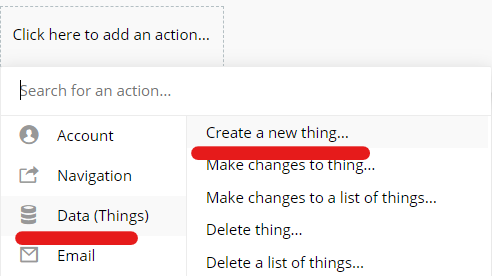
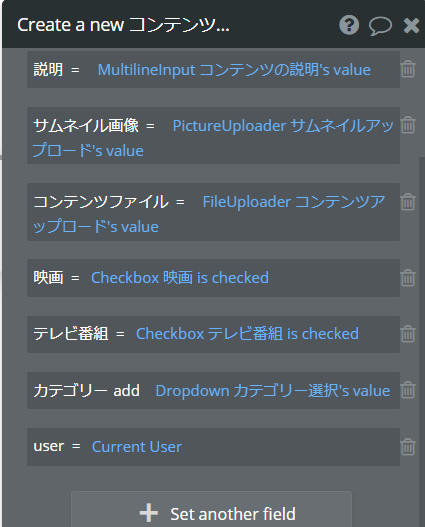
入力された情報をデータベースに保存していくので、「Date 」「Create a new thing(新しいデータを追加する)」を選択。

Typeは、「コンテンツ」を選択。
データベースの各fieldと入力フォームに入力された各項目をひもづけていきます。
・「タイトル」「Inputコンテンツタイトル」「Value(値)」を選択。
これで、「Inputコンテンツタイトル」に入力された「値」は、データベースの「タイトル(field)」に保存されるという設定ができました。
あとの項目も同様です。
これで、各データベースのfieldと、先ほど作成した入力フォームの項目がひもづけられました。
「ライブラリーに追加」がクリックされたら、データベースにその情報が保存されるワークフローができました。
コンテンツ一覧を表示させるページの作成
コンテンツ一覧を表示させるページを作成します。
「indexページ(HOME)」で作成します。

・「Netflix-header」を設置
・「アクション」「コメディー」「My List」を「Textエレメント」を使用し配置。
・それぞれの見出しの下に「Repeating Groupエレメント」を配置。
※Rows(列):1 Columns(行):3
・「Repeating Groupエレメント」内に、「Imageエレメント」を配置。
これから設定をしていきますが、「アクション」「コメディー」と「My List」は少し設定方法が違うので分けて設定していきます。
「アクション」「コメディー」のRepeating Groupから設定していきます。

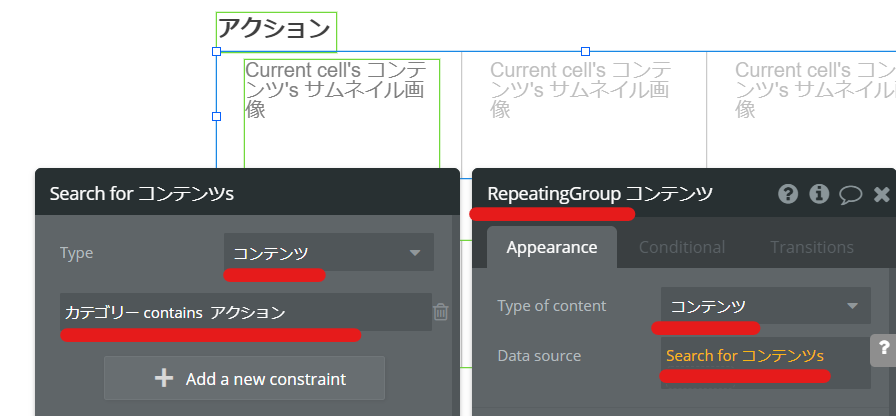
「Repeating Group」のプロパティーを開き、typeは「コンテンツ」を選択。
「Data source(情報源)」は、「Do a search for」「コンテンツ」を選択。
条件を追加します。「カテゴリー」「contains(含む)」「アクション」を選択。
これで、
データベースの「コンテンツ」に保存されている情報を取り出してくるという設定をし、さらに取り出してくる条件として、「カテゴリー」に「アクション」を「含む」情報のみ取り出して
という設定ができました。つまり、カテゴリーがアクションのコンテンツのみ、この「Repeating Group」には表示されます。
「コメディー」は、「Add a new constraint(新しい条件を追加する)」の上記の「アクション」の部分を「コメディー」にするだけです。
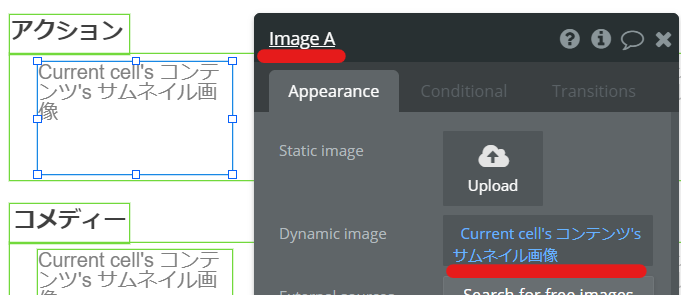
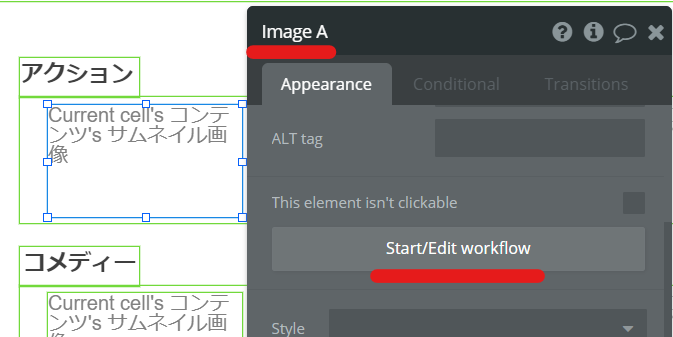
次に、「Imageエレメント」のプロパティーを開き設定していきます。

「Dynamic image」の「Insert dynamic data(動的データ)」をクリック。
「Current cell’s コンテンツ(現在のセル)」「サムネイル画像」を選択。
これで、現在のセルにあるコンテンツのサムネイル画像を表示させるという設定ができました。
「コメディー」も同様です。
次に、「My List」の設定をしていきます。

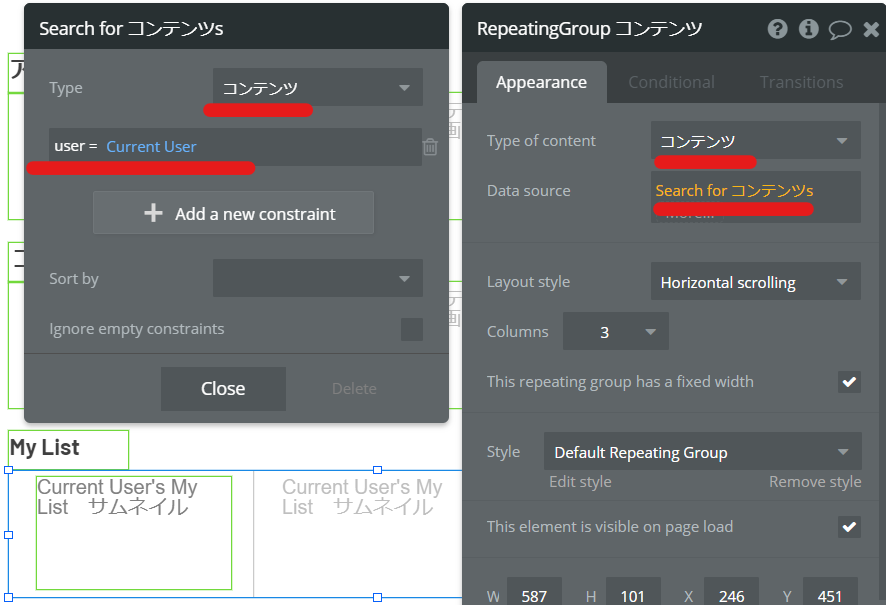
「Repeating Group」のプロパティーを開き設定します。
「Data source(情報源)」は、「Do a search for」「User」を選択。
「Add a new constraint(新しい条件を追加)」に「User」「=」「Current User(現在ログインしているユーザー)」を選択。

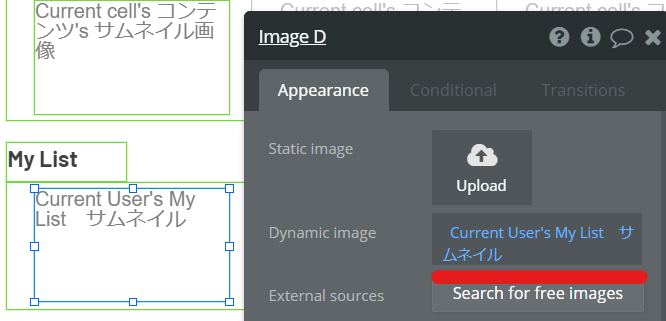
次に、「Imageエレメント」の設定をしていきます。
「Dynamic image」の「Insert dynamic data(動的データ)」をクリック。
「Current User(現在のセル)」「My Listサムネイル」を選択。
これで、「My List」に保存されているコンテンツのサムネイル画像が表示されるように設定できました。
次に、表記されているコンテンツをユーザーがクリックした時に、プレビュー画面に移動するワークフローを作成します。

「Imageエレメント」のワークフローをクリック。

ページの移動なので、「Navigation」「Go to page」を選択。

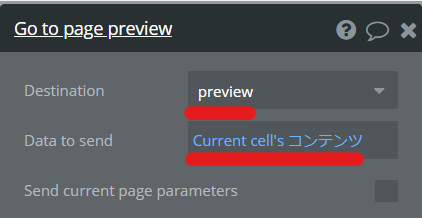
移動先は、「preview」を選択。
「Data to send(送信するデータ)」は、「Current cell’s コンテンツ」を選択し、情報を「previewページ」に送信します。
これで、ユーザーがサムネイル画像をクリックしたら、「previewページ」に移動するワークフローができました。
プレンビューページの作成
続いて、プレビューページを作成します。
ユーザーが選択したコンテンツの詳細や再生、My Listに保存などできるようにします。
「previewページ」に移動します。

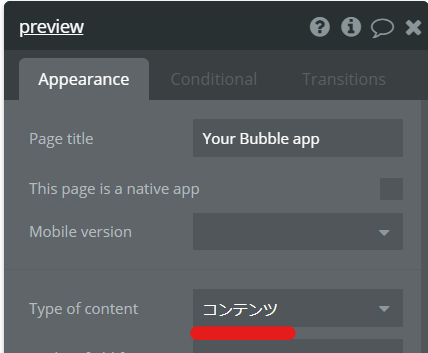
previewページのどこかで、ダブルクリックをしてプロパティーを開き、タイプを「コンテンツ」にします。

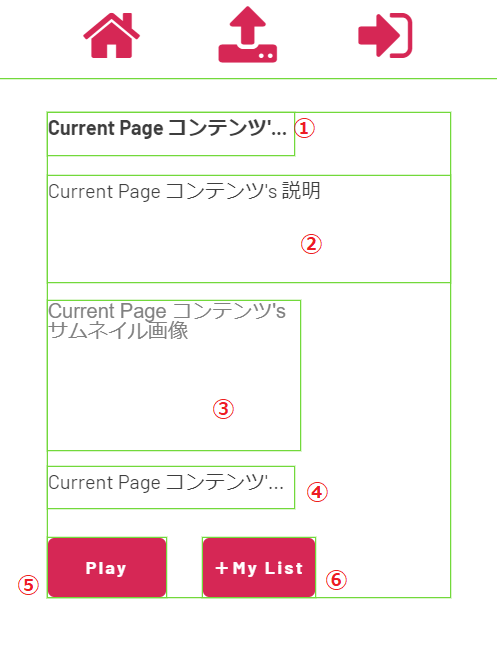
項目に合わせて、エレメントを配置していきます。
ますは、「Netflix-header」を配置。
①:「Textエレメント」を使用。
②:「Textエレメント」を使用。
③:「Imageエレメント」を使用。
④:「Textエレメント」を使用。
⑤:「Buttonエレメント」を使用。
⑥:「Buttonエレメント」を使用。
それぞれ設定していきます。
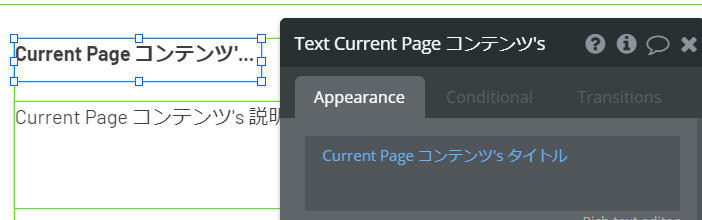
①:「Textエレメント」

「Insert dynamic data(動的データ)」をクリック。
「Current Page コンテンツ」「タイトル」を選択。
これで、このページにあるコンテンツのタイトルを表示する設定ができました。
このために、先ほど「previewページ」への移動の際に「Current cell’s コンテンツ」のデータを一緒に送信しました。
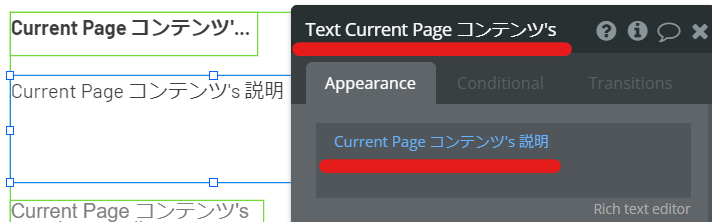
②:「Multiline Inputエレメント」

「Insert dynamic data(動的データ)」をクリック。
「Current Page コンテンツ」「説明」を選択。
③:「Imageエレメント

「Insert dynamic data(動的データ)」をクリック。
「Current Page コンテンツ」「サムネイル画像」を選択。
④:「Textエレメント」

「Insert dynamic data(動的データ)」をクリック。
「Current Page コンテンツ」「カテゴリー」を選択。
⑤:「Buttonエレメント」(Playボタン)
ユーザーが「Playボタン」をクリックしたら、動画が再生されるようにします。

「PopUPエレメント」を配置します。
その「PopUPエレメント」内に、「Videoエレメント」を配置します。
「Insert dynamic data(動的データ)」をクリック。
「Current Page コンテンツ」「コンテンツファイル」を選択。
これで、現在のページにある、「コンテンツファイル」の動画が再生できるように設定できました。
⑥:「Buttonエレメント」(+My List)
最後に、「+My Listボタン」がクリックされたら、My List登録されるように設定してきます。

ワークフローをクリック。

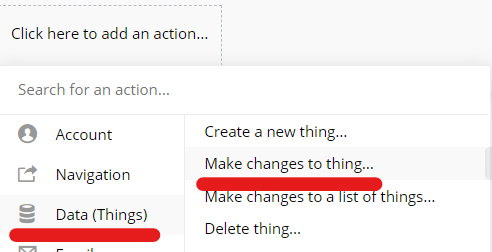
「Data」「Make changes to thing~(データベースに変化を加える)」を選択。

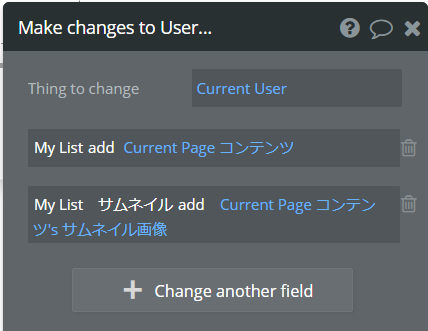
「Thing to change(変更するもの)」は、「Current User(現在のユーザー)」を選択。
・「My List(field)」「add(追加)」「Current Page コンテンツ」を選択。
・「My List サムネイル(field)」「add(追加)」「Current Page コンテンツ」「サムネイル画像」を選択。
このページのコンテンツを「My List」「My List サムネイル」に追加するワークフローができました。
これで全ての設定が完了しました!
プレビューで動作を確認してみましょう!