この記事は、bubbleでTwitter風のアプリを実際に作りながら、bubbleでどんなことができるかが勉強できます。
bubbleをとにかく実践的に操作してみたい!どんなことができるか知りたいという方には最適です。
もちろんbubble初心者の方向けなので、Twitter風といっても簡単な部分だけ作っていきます。
bubbleをまだ全くさわったことがないよ。という方は、まずはこちらの記事で勉強することをおすすめします。

などが学べます。
それでは、早速はじめていきましょう!
bubbleでTwitter風アプリを作ってみよう!
プレビューで都度都度、動作を確認しながら進める事をおすすめします。また、スタイル(デザイン)は最低限なので、お好きなようにアレンジしてください!
まずは、ワークスペースを作ってきます。
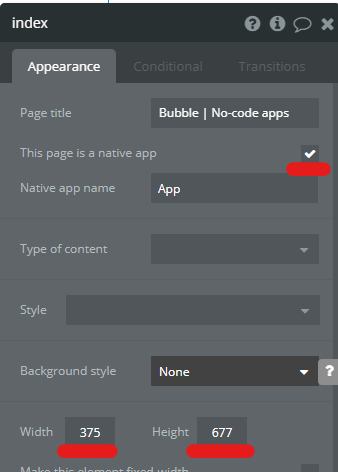
今回は、スマホで使うことをイメージして作っていきます。

「This page is a native app(このページはネイティブアプリです)」にチェック。
Width:375 Hight:677とします。
「Make this element fixed-width(このエレメントを固定幅にする)」にチェックが入っていなければチェックをいれます。
フロントエンドのデザイン
続いて、フロントエンドをデザインしていきます。

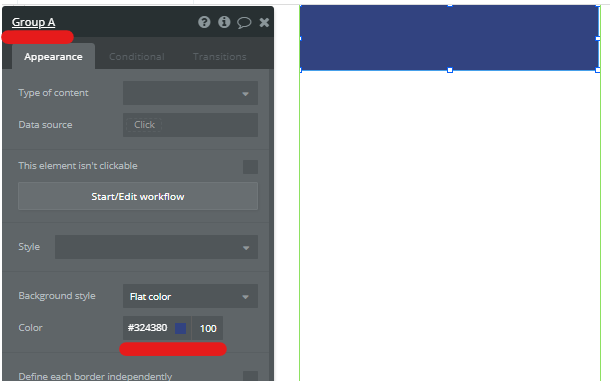
「Groupエレメント」を配置します。
色は、紺にしましたがお好きな色で大丈夫です。

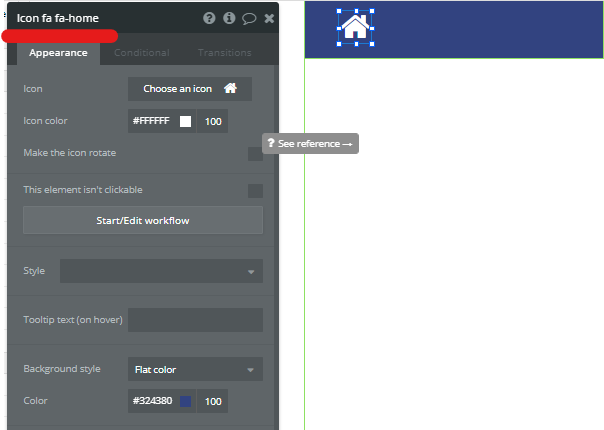
「Iconエレメント」で「HOME」アイコンを設置します。

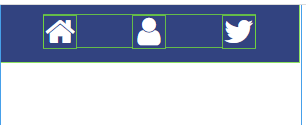
同じように「USERアイコン」と「ツイートアイコン」も設置します。
3つのアイコンをグループ化しました。
プロフィール登録画面の作成
続いて、ユーザーのプロフィールを登録する画面を作ります。

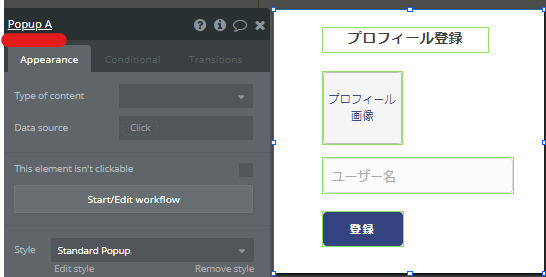
プロフィール登録は、「PopUPエレメント」を使います。
・「プロフィール登録」は、「Textエレメント」
・「プロフィール画像」は、「Picture Upladerエレメント」
・「ユーザー名」は、「Inputエレメント」
・「登録ボタン」は、「Buttonエレメント」
をそれぞれ使っています。
次に、このフォームにユーザーのプロフィールが登録されたら、データベースに保存されるように、ワークフローを作っていきましょう。

「登録ボタン」のワークフローをつくります。
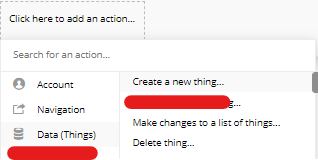
データベースにデータを保存していくので、「Data」「Create a new thing」を選択。

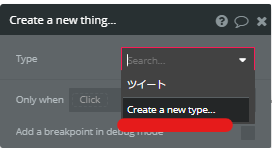
データベースのタイプを新しくつくります。
名前は「プロフィール」とします。

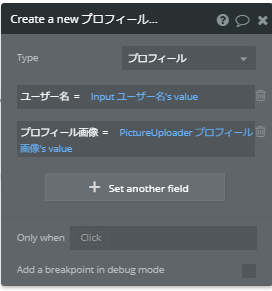
タイプを作成したら、フィールドを作成します。
今回は、「ユーザー名(text)」と「プロフィール画像(image)」を保存したいので、このようなフィールド名にします。
「ユーザー名」には、「Inputユーザー名」をひもづけます。
「プロフィール画像」には、「PictureUploaderプロフィール画像」を選択。
これで、
「登録ボタン」を押すと、「Inputユーザー名」に入力されたデータは、データベースの「プロフィールタイプ」の「ユーザー名フィールド」に保存される
というワークフローができました。
次に、登録ボタンをおしたら、「PopUP」が消えるようにワークフローを追加します。

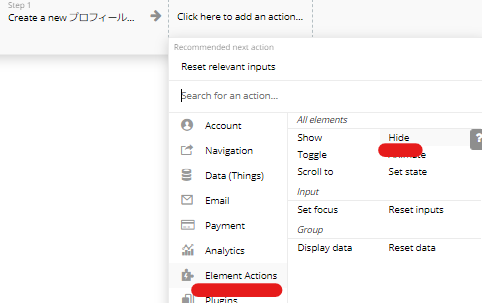
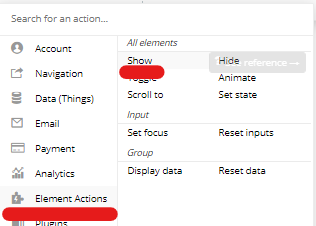
Step2に、「Element Actions」「Hide(非表示)」を選択

「PopUP」を選択。
これで、登録ボタンが押されたあとに、「PopUP非表示」になるワークフローができました。
次に、プロフィール登録画面(PopUP)を表示するためのワークフローを作ります。

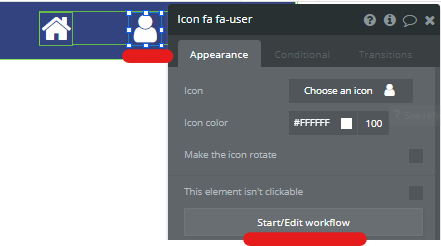
この「人アイコン」をクリックしたら、プロフィール登録画面(PopUP)が表示されるようにします。

エレメントを表示させたいので、「Element Actions」「Show(表示する)」を選択。

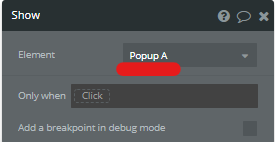
「PopUP」を選択。
これで、「人アイコン」をクリックされると、プロフィール登録画面(PopUP)が表示されるワークフローができました。
ツイート投稿画面の作成
続いて、ツイート作成画面を作ります。

先ほどのプロフィール登録画面と同じように、「PopUPエレメント」を使用します。
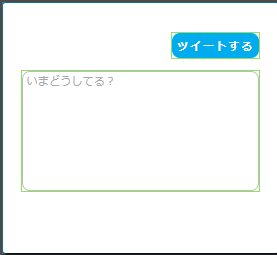
「PopUPエレメント」の中に、ツイートボタンとツイート入力フォームを設置します。
・「ツイートするボタン」は、「Buttonエレメント」
・「ツイート入力フォーム」は、「Multiline Inputエレメント」
を使って作成しています。
次に、ツイートを入力して、ツイートするボタンを押されたら、データベースに保存するワークフローを作成します。

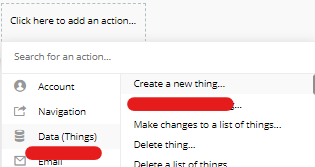
「Data」「Create a new thing」を選択。

データベースのタイプを新しく作成します。
タイプ名は、「ツイート」とします。
フィールドも新しく作成します。
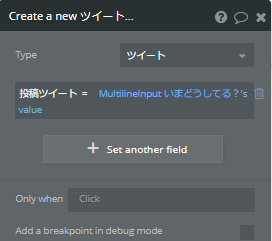
フィールド名は、「投稿ツイート」とします。
投稿ツイートに紐づけるデータは、「Multiline Input(いまどうしてる?)」を選択。
これで、
「ツイートボタン」を押したら、ツイートデータが、データベースの「ツイートタイプ」の「投稿ツイートフィールド」に登録される
というワークフローができました。
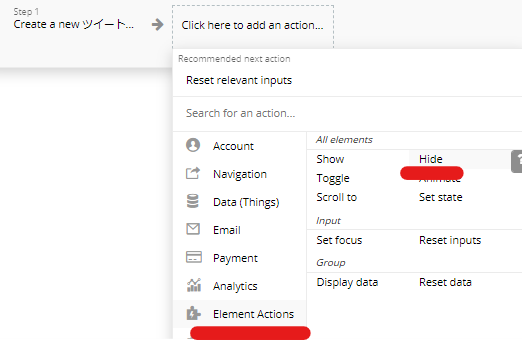
次に、「ツイートボタン」を押したあと、ツイート投稿画面(PopUP)が消えるようにワークフローを作ります。

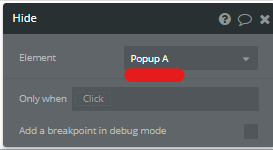
「Element Actions」「Hide(非表示)」を選択。

「Popup B」を選択。
次に、「Twitterアイコン」を押したら、「ツイート投稿画面が出てくるワークフローを作ります。

「Twitterアイコン」のワークフローをクリック。

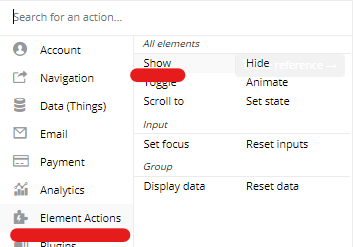
「Element Actions」「Show(表示)」を選択。

「Popup B」を選択。
これで、「Twitterアイコン」がクリックされたら、ツイート投稿画面が表示されるワークフローができました。
ツイート一覧を表示する画面の作成
続いて、ツイートを一覧表示できるようにしていきます。

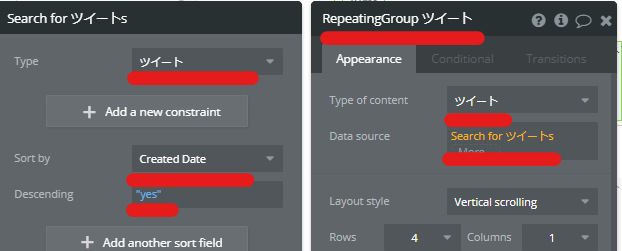
ツイートの一覧表示には、「Repeatinng Groupエレメント」を配置します。
上記のように設定して、データベースに保存されているツイートを表示できるようにします。

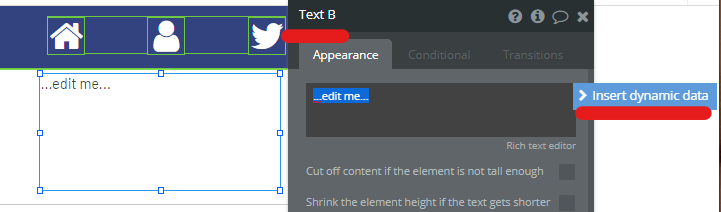
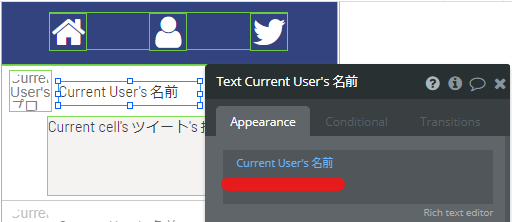
次に、今設置した「Repeatinng Group」の中に、ツイートを表示させるために、「Textエレメント」を配置します。
「Insert dynamic data(動的データ)」をクリック。

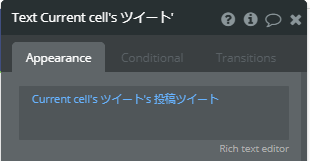
「Current cellsツイート(現在のセルのツイート)」「投稿ツイート」を選択。

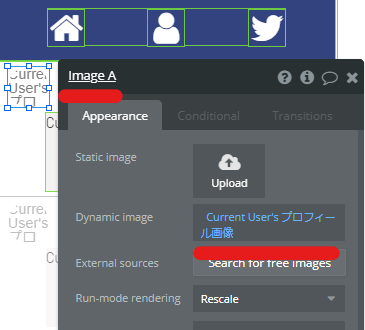
次に、「Imageエレメント」を設置して、プロフィール画像を表示させます。

次に、「Textエレメント」を配置して、ユーザー名を表示させます。
いいねボタンの作成
続いて、簡単ないいねボタンを作っていきます。

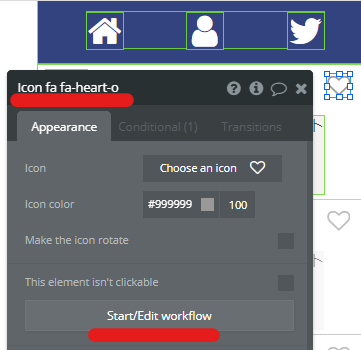
「Iconエレメント」でハートアイコンを設置し、ワークフローを作ります。

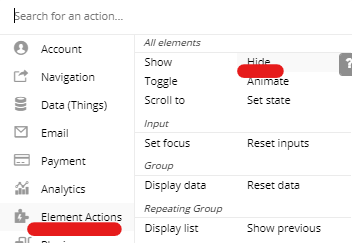
「Element Actions」「Hide(非表示)」を選択。

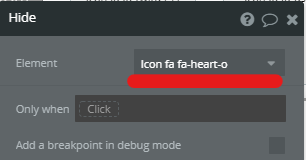
「ハートアイコン」を選択します。
これで、「ハートアイコン」がクリックされると非表示になります。

今作成したアイコンをコピペします。
2つ目のアイコンは、「いいね」と名前を付けて、赤色にします。

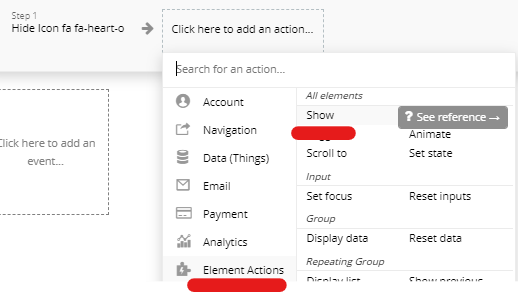
先ほどのワークフローに戻ってStep2に、「Element Actions」「Show(表示)」を選択。

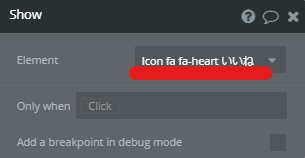
「いいねハートアイコン」を選択。
これで、「ハートアイコン」がクリックされると非表示になり、「いいねハートアイコンがが表示」されるワークフローができました。

最後に、2つのアイコンをぴったり重ねます。
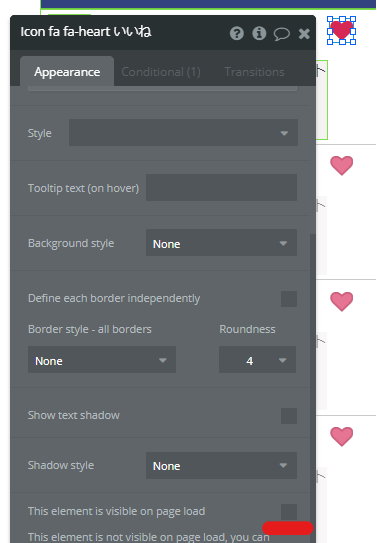
「いいねハートアイコン」の、「This elements is visible on page load(このエレメントはページ読み込み時に表示されます)」のチェックを外します。
これで、全ての設定が終了しました。
プレビューで動作を確認してみましょう!
今回は、最低限のTwitter風の機能しか付けませんでしたが、気になる機能など自分でつけてみてください!